#document
金磊 发自 拉斯维加斯
量子位 | 公众号 QbitAI
好消息,搞生成式AI应用的门槛,被狠狠地打下去了!
就在刚刚,亚马逊云科技在年度盛会re:Invent中正式宣布:
在我这搞生成式AI应用,主流、最新大模型随便用~
例如Meta家的Llama 2 70B、Antropic家的Claude 2.1等等:

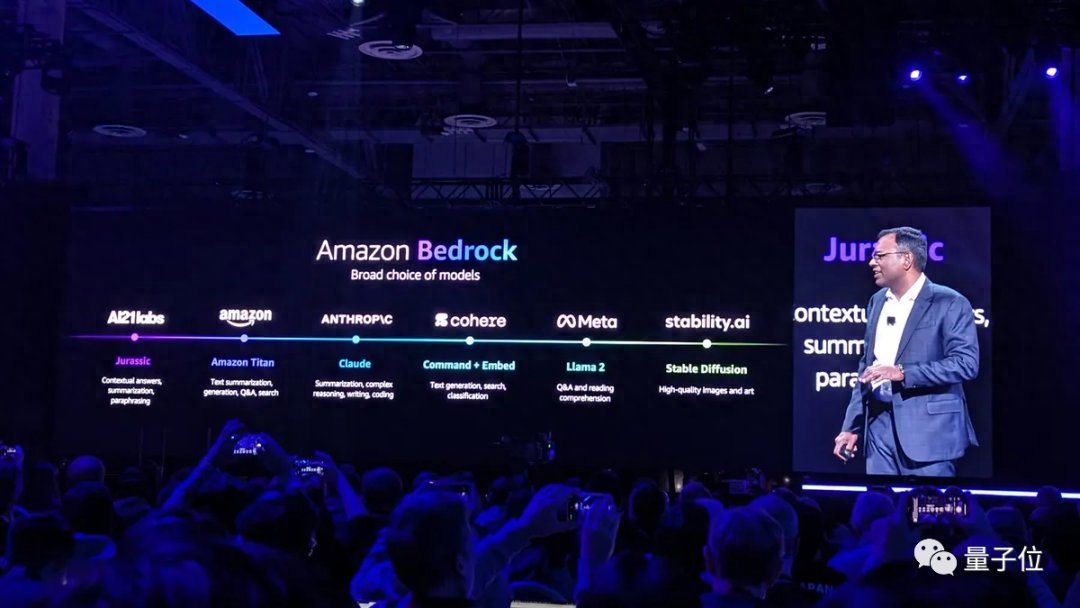
能够将如此众多大模型“打包”起来的集大成者,便是亚马逊云科技的AI大模型服务Amazon Bedrock。
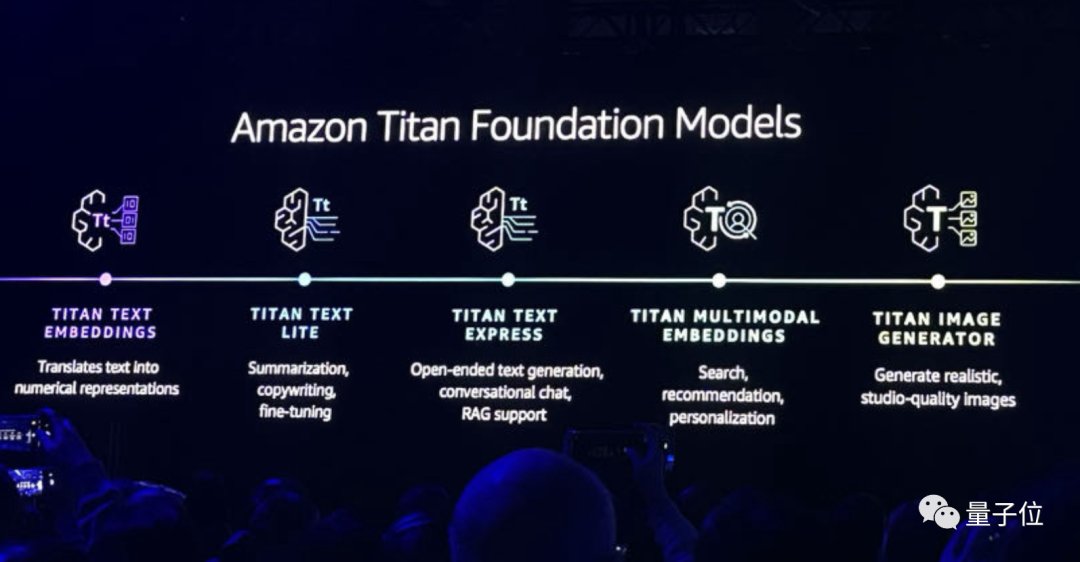
当然,其中也包含了自家最新升级的大模型Titan:
- Titan Text Embeddings:将文本转变为数字表征;
- Titan Text Lite:可执行对文本的总结、文案生成和微调;
- Titan Text Express:开放式文本生成、会话聊天,并支持RAG;
- Titan Multimodel Embeddings:支持搜索、推荐和个性化定制;
- Titan Image Generator:可生成超现实、影棚级质量的图片。

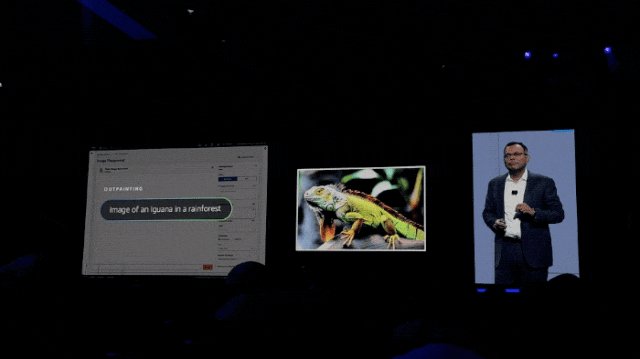
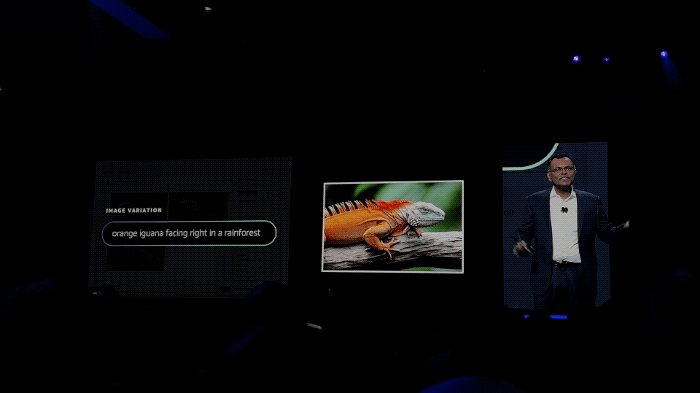
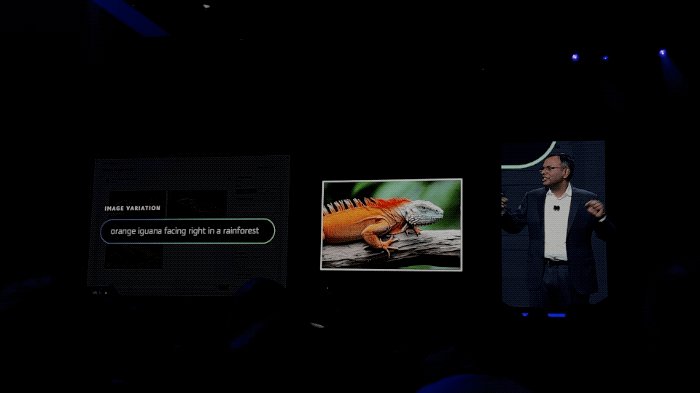
亚马逊云科技AI副总裁Swami Sivasubramanian,还在现场演示了Titan Iamge Generator的能力。
例如只需一句话就可以将一只绿色蜥蜴,毫无PS痕迹地变成橘色:

再如把图片掉转个方向,也是只是一句话的事儿了:

方便,着实是方便。
不过纵观整场发布会,这些个功能和升级也还仅是亚马逊云科技把门槛打下去的动作一隅。
还有更多新功能的发布,让搞生成式AI应用变得简单了不少。
SageMaker上新
SageMaker是亚马逊云科技长期押注的一个项目,它的主要作用便是构建、训练和部署机器学习模型。
Swami在今天的大会中宣布了它的诸多新功能,让客户可以更轻松地去构建、训练和部署生成式AI模型。
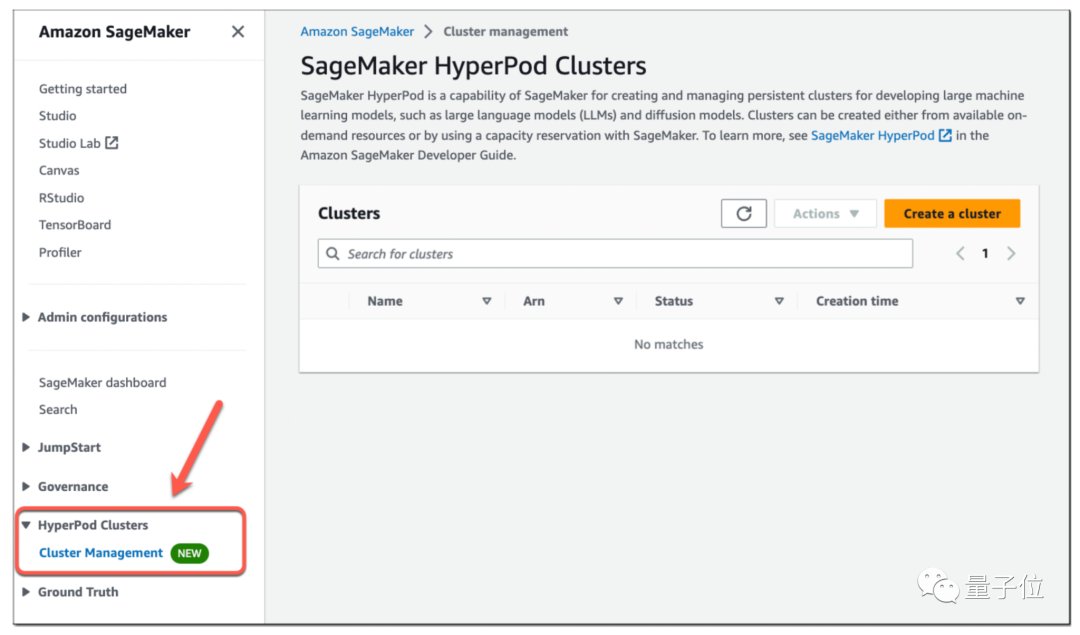
首先,便是SageMaker HyperPod功能。
我们都知道,以往基础模型通常过于复杂,无法使用单个 AI 芯片进行训练;因此,它们必须拆分到多个处理器上,这是一项技术上复杂的工作。
而SageMaker HyperPod可以提供对按需AI训练集群的访问,开发人员可以通过点击式命令和相对简单的脚本组合来配置集群,这比手动配置基础架构要快得多。
Swami在现场表示:
SageMaker HyperPod将训练基础模型所需的时间减少了40%。

SageMaker HyperPod不仅可以自动执行设置AI训练集群的过程,它还可以自动执行其维护。
当客户集群中的某个实例脱机时,内置的自动化软件会自动尝试修复它;如果故障排除尝试不成功,SageMaker HyperPod 会将出现故障的节点换成新节点。
在某些情况下,基础模型需要数周或数月的时间来训练。如果中断使底层 AI 基础设施脱机,开发人员必须从头开始重新开始训练,这可能会导致严重的项目延迟。
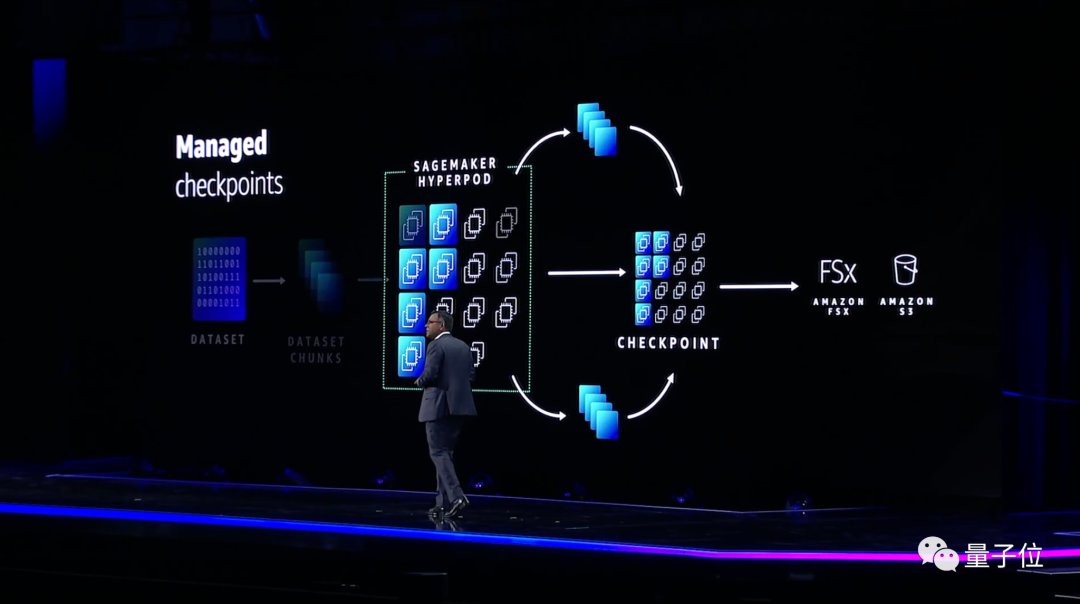
为避免此类情况,SageMaker HyperPod 会在训练期间定期保存AI模型,并提供从最新快照恢复训练的功能。

不仅如此,每个SageMaker HyperPod集群都预配置了一组亚马逊云科技开发的分布式训练库。
这些库会自动将开发人员的模型分散到集群中的芯片上,而且还可以将训练该模型的数据拆分为更小,更易于管理的部分。
其次,在推理方面,亚马逊云科技推出了SageMaker Inference功能。
它的出现将有助于降低模型的部署成本和延迟;新的推理功能可以让客户单个端点上部署一个或多个基础模型,并控制分配给它们的内存和加速器数量。
具体降本增效的成果,亚马逊云科技在现场也有介绍:
这项新功能可以帮助将部署成本降低50%,并将延迟减少20%。
在构建机器学习模型的无代码界面上的SageMaker Canvas也有所更新。
我们现在可以直接用自然语言去处理了!
在聊天界面中,SageMaker Canvas提供了许多与您正在使用的数据库相关的引导提示,或者你可以提出自己的提示。
例如,你可以通过说“准备数据质量报告”、“根据特定条件删除行”等等,让它来执行你的需求。
……
总而言之,SageMaker今天的众多能力更新,着实是让模型的构建、训练和部署简单了不少。
对数据也“下手”了
拥有强大的数据基础,对于充分利用生成式AI可以说是至关重要。
Swami在现场表示,强大的数据基础需要满足三点:全面(comprehensive)、集成(integrated)和治理(governed)。
围绕这些特性,亚马逊云科技在今天的大会中也做了相应新功能的发布。
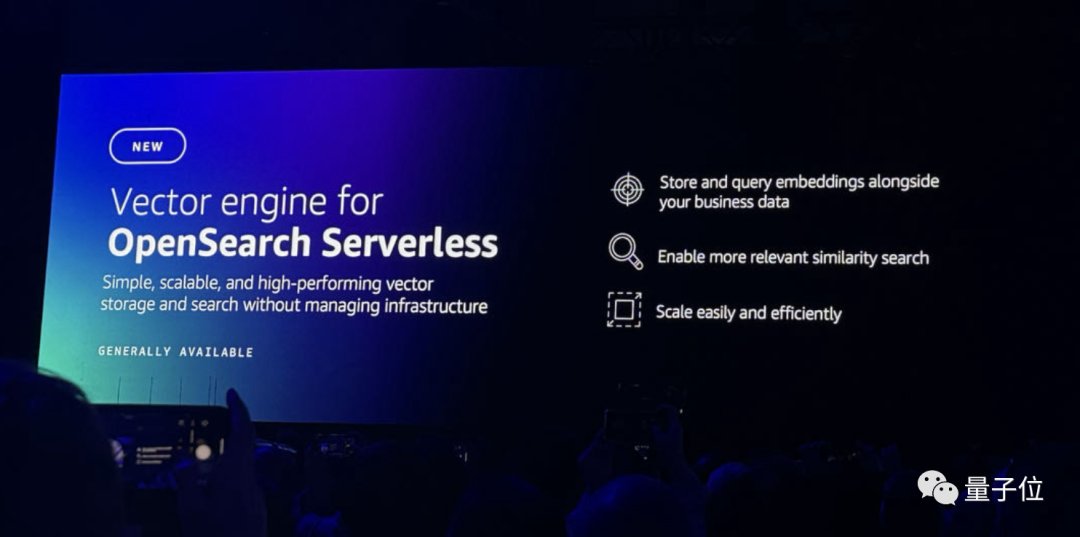
首先便是针对向量引擎的OpenSearch Serverless,它能够带来更高效的搜索和流程。。

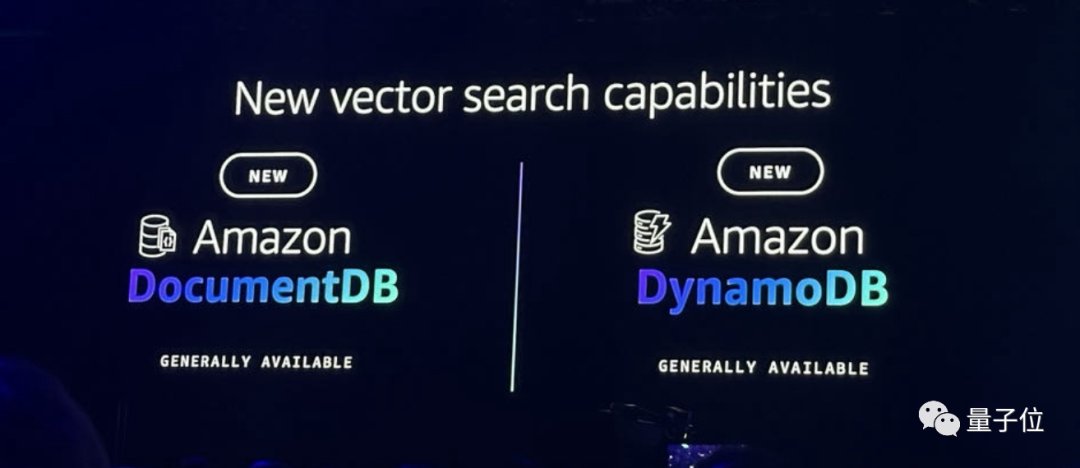
其次,DocumentDB和DynamoDB也加入到了向量功能,可以允许用户将多种数据存储在一起。

除此之外,MemoryDB for Redis也有了相应更新,它也可以支持向量搜索,响应时间变得更快,每秒可以处理数万个查询。

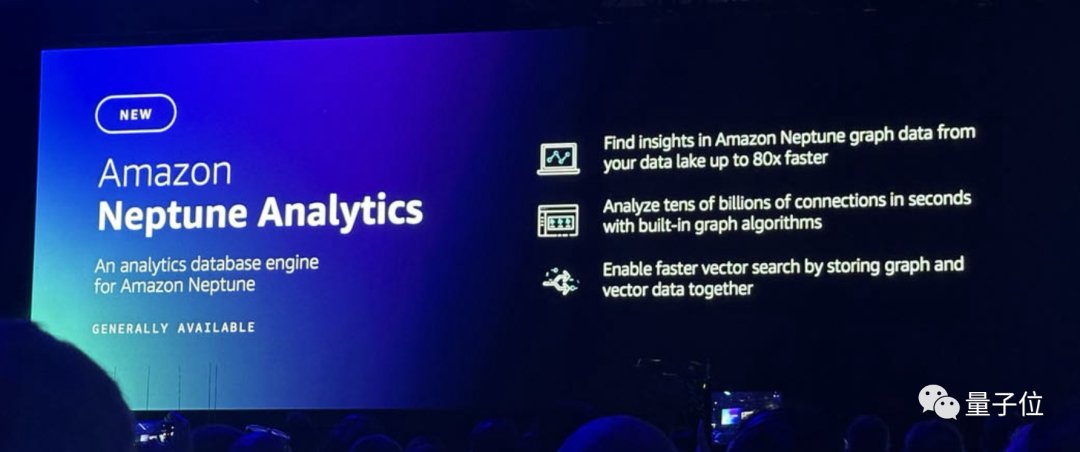
在分析数据库方面,亚马逊云科技则是推出了Amazon Neptune Analytics,可以让开发人员在几秒钟内检查海量的图形数据,也支持更快的向量搜索。

在数据的“集成”特性方面,亚马逊云科技依旧坚持的是“zero-ETL”之道——Amazon S3加持下的OpenSearch Service zero-ETL integration,仅使用一个工具,便可以分析S3中的所有操作数据。
最后,在“治理”方面,亚马逊云科技上新的功能便是Clean Rooms ML。

它可以允许用户在不共享底层数据的情况下与客户应用机器学习模型。
One More Thing
在推动大模型发展的这件事上,亚马逊云科技可以说是有着自己独到的“玩法”——
不仅发展自家的大模型,更是给其它大模型提供AI基础设施和AI工具,让它们也能更好地发展。
那么二者之间是否会存在冲突和竞争呢?
在量子位与亚马逊云科技数据库和迁移服务副总裁Jeff Carter的交流过程中,他发表了如下看法:
我希望我们生活在一个合作的世界里,每个LLM都擅长于不同的方面,我认为这种情况会持续下去,这种专业化水平也会持续一段时间。
我喜欢Bedrock的一个原因是它可以无缝地从一个LLM转换到另一个LLM。很明显,亚马逊将持续在LLM方面推进最先进的技术。
但对于每个LLM,或许下个月所呈现出来的能力会截然不同,这也就是为什么我们认为给客户提供选择的能力和同时使用多个功能的能力是如此重要的原因之一。
参考链接:[1]https://press.aboutamazon.com/2023/11/aws-announces-more-model-choice-and-powerful-new-capabilities-in-amazon-bedrock-to-securely-build-and-scale-generative-ai-applications[2]https://www.techradar.com/news/live/aws-reinvent-2023-all-the-news-updates-and-more
— 完 —
量子位 QbitAI · 头条号签约
","gnid":"9f80e3f1bf4a2e378","img_data":[{"flag":2,"img":[{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01b5ecfbbd186a86fa.jpg","width":"1080"},{"desc":"","height":"562","title":"","url":"https://p0.ssl.img.360kuai.com/t018bdc55ced266e717.jpg","width":"1080"},{"desc":"","height":359,"s_url":"https://p0.ssl.img.360kuai.com/t015db377f41bda5580_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t019289c0386c10d186.gif","width":640},{"desc":"","height":393,"s_url":"https://p0.ssl.img.360kuai.com/t01c2eaa3d868226057_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t0155204143e208e591.gif","width":700},{"desc":"","height":"635","title":"","url":"https://p0.ssl.img.360kuai.com/t010d57ed901c77f79c.jpg","width":"1080"},{"desc":"","height":"604","title":"","url":"https://p0.ssl.img.360kuai.com/t01d012d05fdb635a4d.jpg","width":"1080"},{"desc":"","height":"537","title":"","url":"https://p0.ssl.img.360kuai.com/t01475c1ffc2b94b6da.jpg","width":"1080"},{"desc":"","height":"468","title":"","url":"https://p0.ssl.img.360kuai.com/t0119afaf3c62a1c253.jpg","width":"1080"},{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0195ac8e7eb4148bec.jpg","width":"1080"},{"desc":"","height":"452","title":"","url":"https://p0.ssl.img.360kuai.com/t012e7083f88b63842e.jpg","width":"1080"},{"desc":"","height":"465","title":"","url":"https://p0.ssl.img.360kuai.com/t019352ffa21ccac0ee.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"pika","pub_time":1701311220000,"pure":"","rawurl":"http://zm.news.so.com/2b40b098d3cac9d89a566e767aab4fa1","redirect":0,"rptid":"2ea3779f06c2c286","rss_ext":[],"s":"t","src":"量子位","tag":[{"clk":"ktechnology_1:亚马逊","k":"亚马逊","u":""},{"clk":"ktechnology_1:amazon","k":"amazon","u":""},{"clk":"ktechnology_1:机器学习","k":"机器学习","u":""}],"title":"Claude2.1、Llama 2随便用!亚马逊把生成式AI开发门槛打下去了
宿胁忽4132如何用jquery或document 操作html字符串. -
上皇吕17884397480 ______ 两种办法试试吧1.按照字符串的规律拆分变量,取到值2.把这个变量代表的dom元素显示到html里某个隐藏的标签内,然后$("#b1")的方式取值.
宿胁忽4132js中的$()的用法 -
上皇吕17884397480 ______ 三种具体用法:<br>1、$()可以是$(expresion),即css选择器、Xpath或html元素,也就是通过上述表达式来匹配目标元素. <br>比如:$("a")构造的这个对象,是用CSS选择器构建了一个jQuery对象——它选择了所有的<a/>这个标签...
宿胁忽4132jQuery中,$('#main') 与 document.getElementById('main')是什么样的关系? -
上皇吕17884397480 ______ $('#main')[0]和document.getElementById('main')两个一模一样.解释:$('#main'):是一个jquery写法,#main是一个过滤器表示方法,表示查找一个id是main的节点,返回的是一个数组对象,数组的[0]表示dom节点.document.getElementById('main'):表示从document中查找一个id是main的dom节点.
宿胁忽4132怎么获取iframe里面的元素 -
上皇吕17884397480 ______ query取得iframe中元素的几种方法 在iframe子页面获取父页面元素 代码如下:$('#objId', parent.document);// 搞定...在父页面 获取iframe子页面的元素 代码如下:$("#objid",document.frames('iframename').document)$(document....
宿胁忽4132HTML 输出中和文档加载后使用document.write是什么意思 -
上皇吕17884397480 ______ javascript 详解document.write()方法 在javascript中,document.write()方法;常用来网页向文档中输出内容. 示例:通过document.write()方法,向网页文档中输出了一段文字. document.write("我爱学习--喜欢学习,就和大家一起来...
宿胁忽4132vbscript中document.bgcolor=vbRed却显示成蓝色,而document.bgcolor=vbBlue却显示成红色,这是怎么回事 -
上皇吕17884397480 ______ vbRed是VB对颜色的预定义常数(这里是红色),但不是HTML对红色的定义.VB对颜色的定于与HTML标准对颜色的定义是不同的,表现在两者的红色和蓝色的分量是相反的,VB中的红色是&H0000FF&,HTML的红色则是#FF0000.所以在HTML中(包括在网页中的VBScript脚本)不能用类似vbRed的常量来指定颜色,必须用HTML的格式来指定,如document.bgcolor="#FF0000"或者直接用颜色的英文名称,如document.bgcolor="Red",只是要注意加上引号即可.当然,你也可以定义自己的常量,如:Const myRed = "#FF0000"document.bgcolor=myRed
宿胁忽4132javascript语言中怎么会有$(document).ready(function () 见补充 -
上皇吕17884397480 ______ 使用了jquery $ 是jquery的对象 这个$(document).ready(function () {}) 相当于 document.onreadyStateChange=function(event){if(document.readystate=="complete"){}};在页面加载完后执行的js代码.你可能不知道jquery,jquery是依托...
宿胁忽4132要把javascript写在单独的的函数怎么写?
上皇吕17884397480 ______ function getValue(){ if(document. getElementById("search").value=='') { document.getElementById("search").style.color='#ccc' document.getElementById("search"). value='请输入职位名称快速搜索!' } else { document.getElementById("search").style.color='#000000' document.getElementById("search"). value='' } }.