交互设计主要内容
毫无疑问,表格之于B端产品而言是及其重要的一部分,那么,如何系统掌握B端产品中的表格设计呢?本文作者从表格设计规范与交互逻辑两个角度提出了15点建议,干货满满,希望对你有帮助。

表格作为B端产品中重要的界面组成部分,承载着内容展示、数据记录等多重任务。每家产品的表格看起来构成差不多,但在交互细节上仍然有很多好的地方值得我们仔细思考。
本次通过整理10条B端表格设计规范+5条B端表格交互逻辑,系统掌握B端产品中的表格设计~
一、B端表格规范整理
1. 对齐,高效的信息获取方式表格内的信息通过对齐,会更加规范易理解,给用户视觉上的统一感,且视线流动顺畅,能够让人快速捕捉到所要的内容。
- 文本信息左对齐,因为现代人的阅读方式习惯从左到右,符合正常心智;
- 数据信息右对齐,方便数字大小的直观对比;
- 内容宽度固定居中对齐,更好的信息呈现及表格空间的节省;
- 表头与信息内容对齐方式一致,一致性以达到简化,降低视觉噪音。
 2. 表格列数与固定列
2. 表格列数与固定列默认展示的列数为3-8列,如果需要展示更多列数,则需要优先固定展示重要列,其余的列的内容会以滚动条滑动而展示出来。
有操作时需固定,操作项不固定时无法快速定位会降低操作效率;重要信息固定,有利于快速获取重要的内容。
 3. 表格列表的宽度
3. 表格列表的宽度宽度的尺寸大小自适应,但需要根据文字的重要性显示,重要文字内容优先完整显示。(如果由于屏幕小表格会出现省略,就要考虑多一个浏览器自带的title提示。)
注:当第一列是序号或多选项时,列宽不需要太宽,这样视觉不会显得空洞。
 4. 表头每列标题文字字数
4. 表头每列标题文字字数字符不要多,如果文字太多,就需要做文字信息精简化。同样,对于专业术语或用户不常见的名词应给予一定的帮助说明。
 5. 长文本处理
5. 长文本处理表格内容较多且有长文本时,长文本缩略展示;表格内容较少时有长文本,长文本换行展示。
 6. 空白数据填充「-」,避免留白产生疑虑
6. 空白数据填充「-」,避免留白产生疑虑表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗?明智的做法,使用「-」填充显示。图片为空时使用图片占位符。
 7. 操作列的统一
7. 操作列的统一同一项目中的操作列命名应该保持统一,例如:常规增、删、改、查命名为新增、删除、编辑、详情。
操作项超过三个时,将操作低频折叠收起,可以帮助页面突出更加重要的信息,减轻空间压力,减少干扰。
 8. 数据升降样式
8. 数据升降样式给数据做升降区分可以快速判断数据的趋势,国内数据升图标默认为红色,降的为绿色。
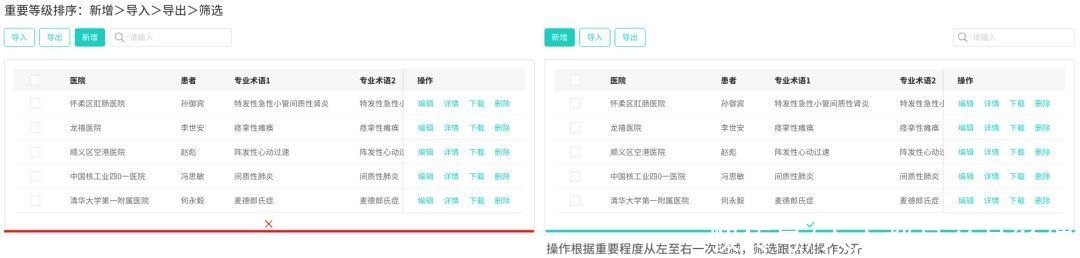
 9. 表格全局操作和批量操作
9. 表格全局操作和批量操作全局操作为无需选择数据内容即可进行的操作,常见的有新增、导入、筛选。
批量操作就是对表格的多行数据同时操作,常见的有导出、删除。
全局和批量都不属于单个对象因此需要放在表格外,操作具体的位置排放根据操作的重要程度一次从左到右递减。
 10. 斑马线
10. 斑马线条纹颜色:标题背景色透明度60%左右;(条纹颜色视觉上应该比标题栏弱一点)鼠标hover颜色:主题色透明度10%。

二、B端表格交互整理
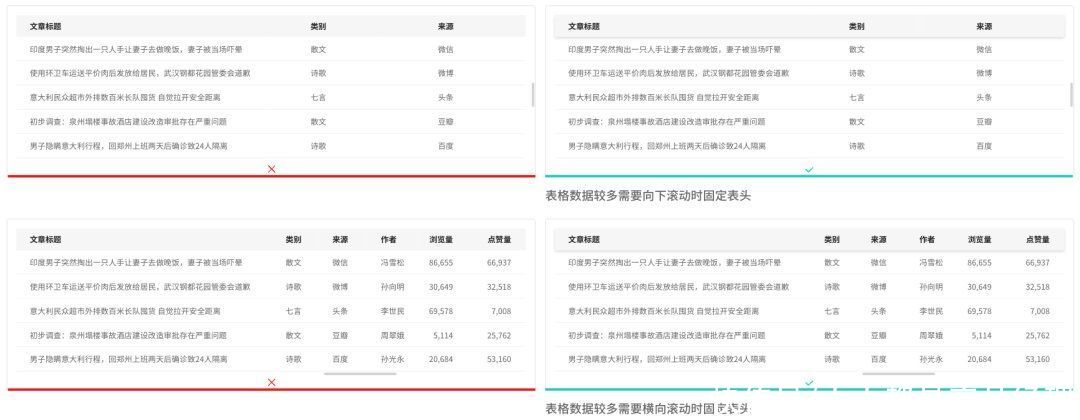
1. 固定表头,一目了然当阅读丰富且繁多的表格时,由于屏幕有限,用户不得不拖动横向或纵向滚动条来阅读信息。
固定表头,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思。固定表头也是一种界面友好性的体现。
 2. 排序,让信息有序起来
2. 排序,让信息有序起来可以让无序信息内容进行有序排列,排序分为升序和降序,一般用在数据、时间、数量上。
3. 调整列宽度,查看完整数据允许调整列的宽度来查看更加完整的缩略数据。被截断的数据,默认支持鼠标悬停时浏览器自带title显示完整数据。
 4. 水平滚动,固定首尾列
4. 水平滚动,固定首尾列呈现大型数据集时,水平滚动是不可避免的,通过横向滚动查看其它数据。将首列进行固定(若包含勾选操作,则一起固定),以便用户将数据与对象进行对应。
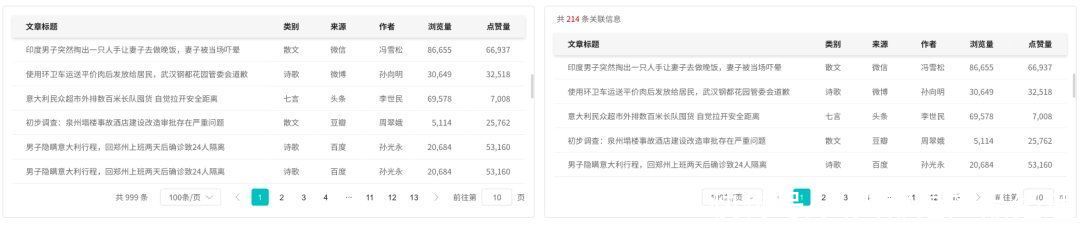
 5. 分页固定
5. 分页固定若表格是分页处理的,分页会放在上部、下部或上下部均有,分页固定省去了用户需要翻到顶部或底部进行操作的麻烦。

作者:谭檀檀
","gnid":"9ad66a51ce110df37","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01627657c8d405bfba.jpg","width":"900"},{"desc":"","height":"418","title":"","url":"https://p0.ssl.img.360kuai.com/t018ad8691f6e8ec512.jpg","width":"1080"},{"desc":"","height":"204","title":"","url":"https://p0.ssl.img.360kuai.com/t0196b3d35ad6a038e9.jpg","width":"1080"},{"desc":"","height":"439","title":"","url":"https://p0.ssl.img.360kuai.com/t011018667a319dcf7f.jpg","width":"1080"},{"desc":"","height":"423","title":"","url":"https://p0.ssl.img.360kuai.com/t0182b82cc0961493fb.jpg","width":"1080"},{"desc":"","height":"204","title":"","url":"https://p0.ssl.img.360kuai.com/t0160bd045acdbc07c2.jpg","width":"1080"},{"desc":"","height":"205","title":"","url":"https://p0.ssl.img.360kuai.com/t01c42ac622f4487e41.jpg","width":"1080"},{"desc":"","height":"413","title":"","url":"https://p0.ssl.img.360kuai.com/t0124bbb58c06c077a7.jpg","width":"1080"},{"desc":"","height":"203","title":"","url":"https://p0.ssl.img.360kuai.com/t0104f80b08ad0c3675.jpg","width":"1080"},{"desc":"","height":"258","title":"","url":"https://p0.ssl.img.360kuai.com/t0145affdc96a10cbac.jpg","width":"1080"},{"desc":"","height":"202","title":"","url":"https://p0.ssl.img.360kuai.com/t01cc08e6ad7e998845.jpg","width":"1080"},{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t013d60215baf5e877e.jpg","width":"1080"},{"desc":"","height":"206","title":"","url":"https://p0.ssl.img.360kuai.com/t014a4c432407434ee5.jpg","width":"1080"},{"desc":"","height":"422","title":"","url":"https://p0.ssl.img.360kuai.com/t01939bdbdeb9641fcd.jpg","width":"1080"},{"desc":"","height":"226","title":"","url":"https://p0.ssl.img.360kuai.com/t01b30a6ea53e5faab4.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1681092300000,"pure":"","rawurl":"http://zm.news.so.com/a4f36193b0c21b3a64cd9853ea29b02a","redirect":0,"rptid":"73641cfbe974fdd0","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"15个关键点,掌握B端表格设计规范+交互逻辑
阳苛玉1817交互设计案例 -
台很炉13149811199 ______ Ⅰ、 先了解一下交互设计的基本概念: 交互设计是一种目标导向设计,所有的工作内容都是在围绕着用户行为去设计的.交互设计师通过设计用户的行为,让用户更方便更有效率的去完成产品业务目标,获得愉快的用户体验. Ⅱ、交互设计在...
阳苛玉1817怎么学交互设计,要学些什么. -
台很炉13149811199 ______ 交互设计是近几年互联网崛起带起来的,很多网站只是显示内容和图片,未能够很好地吸引用户,有交互之后网站可以与用户产生互动,增加了网站的乐趣,现天还流行起网站互动游戏,像很多网页小游戏等,要学网站前端技术,javascript,actionscript,flash 等技术,建议你找一个专业的培训学校学习,这样比较容易找到好工作,【培训快客】网站上有很多培训学校,一般都会推荐工作.
阳苛玉1817交互设计是做什么的?有知道的么
台很炉13149811199 ______ 交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的.交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心.交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求 . 交互设计的思维方法建构于工业设计以用户为中心的方法,同时加以发展,更多地面向行为和过程,把产品看作一个事件,强调过程性思考的能力,流程图与状态转换图和故事板等成为重要设计表现手段,更重要的是掌握软件和硬件的原型实现的技巧方法和评估技术 .
阳苛玉1817交互设计到底是做什么? -
台很炉13149811199 ______ ①当你的Boss需要做个产品时,它首先必须是可实现的,这也是为什么核心程序员架构师的待遇普遍较高的原因,因为他们是生产力.那么成功的产品首先要具备–可实现模型. yixieshi ②产品做出来干什么?“方便用户,让用户玩的爽?”...
阳苛玉1817什么是交互设计?什么是交互设计,重点是什么?
台很炉13149811199 ______ 引自百科的定义“设计是把一种计划、规划、设想通过某种形式传达出来的活动过程” 通过我在Peopeo飘飘人的工作,让我对它有了更深刻的了解.设计分开来说,设,...
阳苛玉1817一句话概括交互设计 -
台很炉13149811199 ______ 简单的说,交互设计是人工制品、环境和系统的行为,以及传达这种行为的外形元素的设计与定义.
阳苛玉1817交互设计到底能干什么? -
台很炉13149811199 ______ 在使用网站,软件,消费产品,各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验.随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验.当大型计算机刚刚研制出来的时...
阳苛玉1817交互设计师到底是需要做什么? -
台很炉13149811199 ______ 尽管很多谈及交互的书上都已经回答过了: ~~~~发现用户需要,建立明确需求 ~~~~提出设计方案 ~~~~制作设计原型 ~~~~用户测试和评估 还是有很多对交互设计有兴趣的朋友会问我这个问题,并希望我能回答得详细,具体到我工作中的每个细...
阳苛玉1817什么叫交互设计?
台很炉13149811199 ______ 从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身...
阳苛玉1817交互设计师到底是需要做什么? -
台很炉13149811199 ______ 尽管很多谈及交互的书上都已经回答过了: ~~~~发现用户需要,建立明确需求 ~~~~提出设计方案 ~~~~制作设计原型 ~~~~用户测试和评估 还是有很多对交互设计有兴趣的朋友会问我这个问题,并希望我能回答得详细,具体到我工作中的每个细...