什么是迭代式交互设计
产品在面向用户时,要做好功能的更新迭代,以更好地契合用户体验与实际场景下的用户需求。在本篇文章里,作者便针对抖音的评论「不喜欢」、点赞推荐功能进行了交互拆解,并尝试做了重设计方案,一起来看看吧。

抖音已是世界级的短视频流播放平台,不论TIKTOK还是抖音,它所面向的巨量用户及广泛的用户特征,都要求抖音需要保持高频次的更新迭代,以完善灵活的设计策略和机制。
今次简要剖析抖音中近期新增的两个我个人比较喜欢的功能:评论「不喜欢」、点赞推荐,以窥见抖音的交互与业务设计策略。
一、评论「不喜欢」
在聊评论区之前,不可避免地要聊到社区氛围和治理。
社区氛围对任何内容社区类平台来说都属于老大难,评论区的氛围劣质程度往往与DAU呈正比,这一点在抖音、哔哩哔哩、微博等过亿级社区平台表现得更为明显,这和平台的大用户量以及不可避免的用户下沉化息息相关。
1. 社区氛围针对社区氛围,在C端设计上一般采取的方式为:
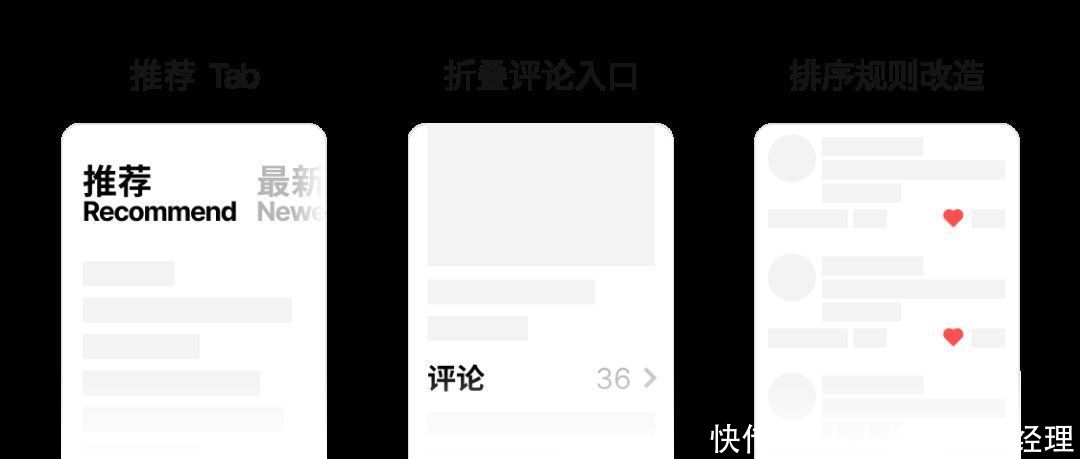
- 新增默认展示的推荐区Tab,展示筛选后的优质评论,在表现层面营造良社区氛围,以引导用户发表合适恰当的内容;
- 折叠评论提交入口和展示页,增加用户使用评论功能的成本,降低触及;
- 排序规则改造,默认以热度或推荐排序,可进行人工干预,引导用户进行良性互动。

以上措施多在可用性上表现得较差,毕竟仅是通过黑盒机制或提升使用成本,来减弱用户对不良社区氛围的感知。
在用户层面而言,与用户期望存在一定的偏差,而且一部分用户仍然需要一窥评论区全貌,难免因以上的措施而受到负面影响。
2. 社区治理采用产品设计技巧可以低成本呈现比较优质的社区氛围,而氛围好坏的根源还是在发布者身上。
以往的社区治理多是针对是否违法违规展开,在普遍追求优质氛围的竞争环境下,大家开始把目光放在了评论内容本身的质量问题上。
这意味着需要平台有基本的治理能力,也需要有识别内容好坏的能力,随着NLP(自然语言处理Natural Language Processing)或OCR(字符识别 Optical Character Recognition)这类能力的发展,治理手段也高超起来:
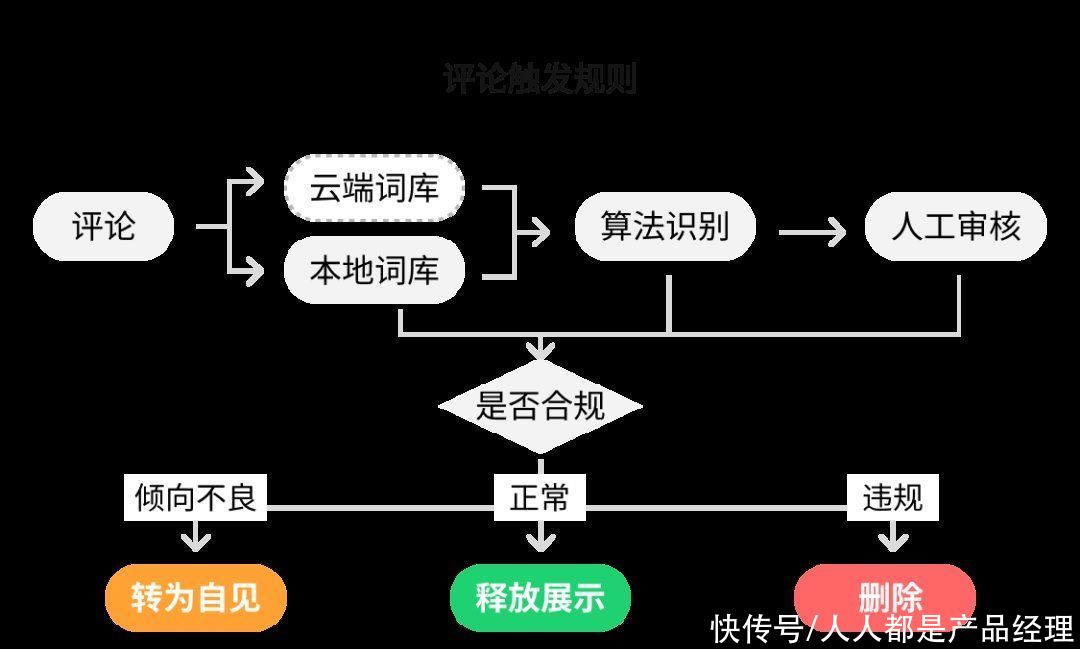
1)内容发布治理
- 评论内容触发本地或服务器端关键词库,转为仅自己可见,严重的直接被删除;
- 评论内容未通过机器算法NLP审核,转为仅自己可见,严重的直接被删除。
2)内容质量识别:
- 机器算法NLP无法明确判断内容倾向,转入人工审核流程,审核结果未出前保持为仅自己可见,按照审核结果释放展示或自见或删除;
- 评论内容被机器算法NLP识别为无意义或低质量,被折叠或击沉;
- 评论内容被「不喜欢」过多,被折叠或击沉。

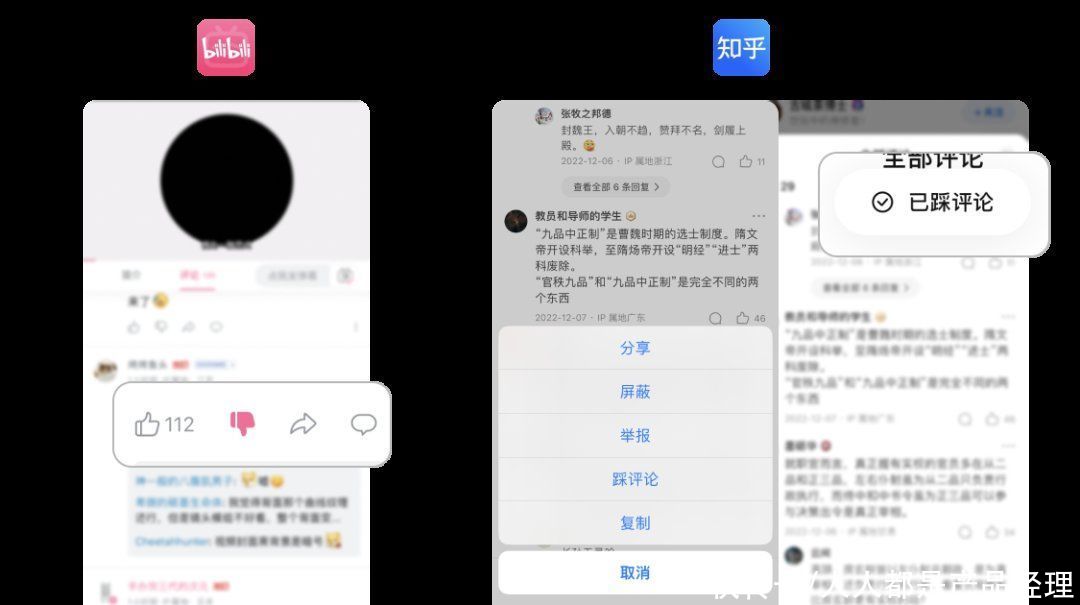
以上五类方式中,前几种为大多数平台所使用,既可保证发布者最基本的体验,也照顾到平台的安全和观者的清净。
折叠或击沉评论的方法,使用的范围较窄,比较典型的当属知乎,按其本身强调专业性和关心回答价值的角度而言,“折叠”是平台专业态度的体现,用户一定程度上是可以接受的。
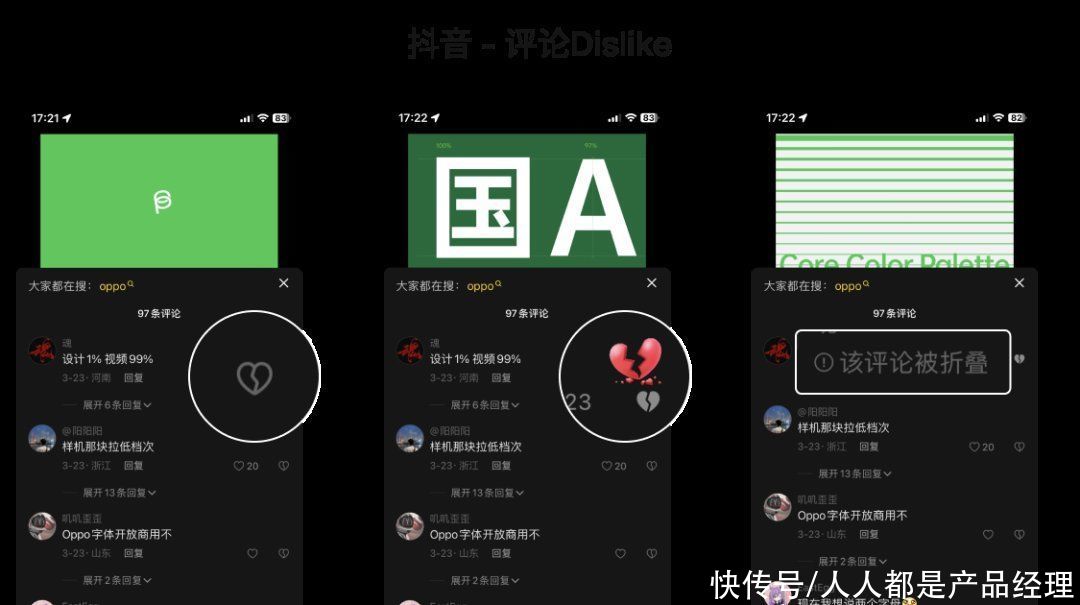
3. 评论「不喜欢」
评论区的「不喜欢」功能已几乎成了摆设,一般体现为用户评论在收到一定数量的「不喜欢」后才会被折叠或击沉或转为自见。
这只满足了用户点击「不喜欢」时的投票态度,无法体现用户主动参与氛围治理的姿态,而且这条评论会停留在用户视野内很久,用户不知道它何时被处理、会不会被处理,既不能保证观者的体验,也没有满足“所见即所得”的设计基本法。

在抖音平台而言,尤其是面向大基数的下沉用户时,社区的氛围治理是必须要解决的“硬骨头”。
抖音可能采用了如下的措施(验证与猜测,不代表官方就是这么做的):
混搭排序规则:以评论点赞数与发布时间轴为基础排序规则,配合NLP质量分,前置部分优质且有一定热度或者新发布的评论,保证用户在评论区前两屏得以查看高热和较新的优质评论;
排序公式模拟:在「混搭排序」中,猜测是采用净正向点赞+NLP质量分的方式进行的排序,或是采用评论质量分公式影响排序,对公式的简单模拟:
xyz分别代表LIKE、DISLIKE、NLP识别分的权重系数,应当由后端控制,可随时进行调整。
「不喜欢」交互设计:作为负点赞方式,在用户侧的表现是点击即隐藏该条评论,符合“所见即所得”的交互规则,也满足了用户「杀灭」负面内容的情绪;在排序影响上,应该是抵消了部分的正向点赞,得出评论的实时净点赞分的权重,用以影响排序。

抖音采取这种排序逻辑和设计策略的优势在于:
- 可以提升高热、高质量的评论的触及和展示效率;
- 社区治理上,可规避质量较差的评论呈现,抬升评论区氛围;
- 用户体验上,既保证了社区氛围的舒适感,也在交互层面上做到所见即所得;
- 体现用户DISLIKE的投票权,点击即对用户隐藏的方式,一定程度上满足了用户对评论区定制的期望,也体现了用户操作是有权威性的这一安慰剂式的设计理念。
二、点赞推荐
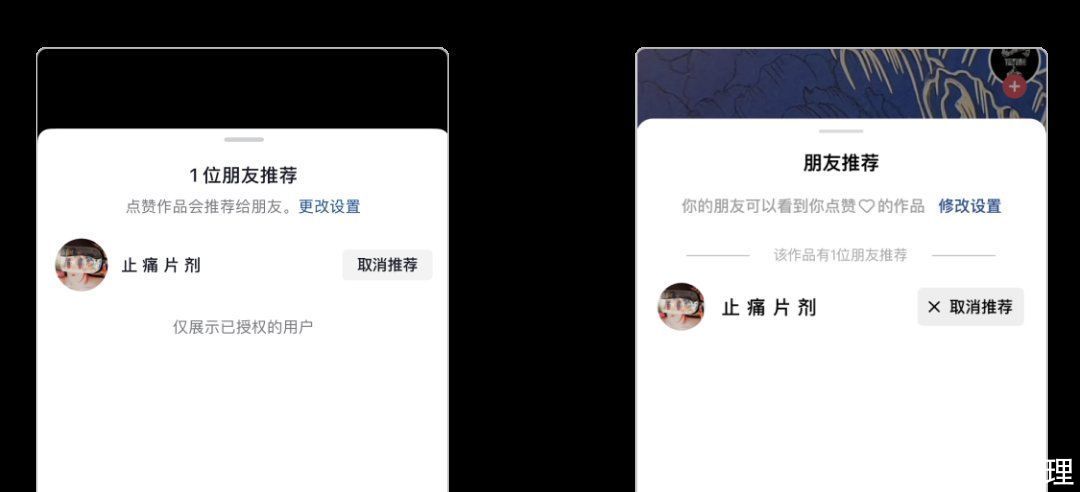
「点赞推荐」的功能释义为:用户可以通过打开功能,使自己的朋友或粉丝看到自己所点赞的视频。
我见之熟悉的原因是之前在Soul时设计但未落地的“转播”功能有异曲同工之处。
本义都是为了促进内容在用户侧的自然分发,提升优质内容的传播性。
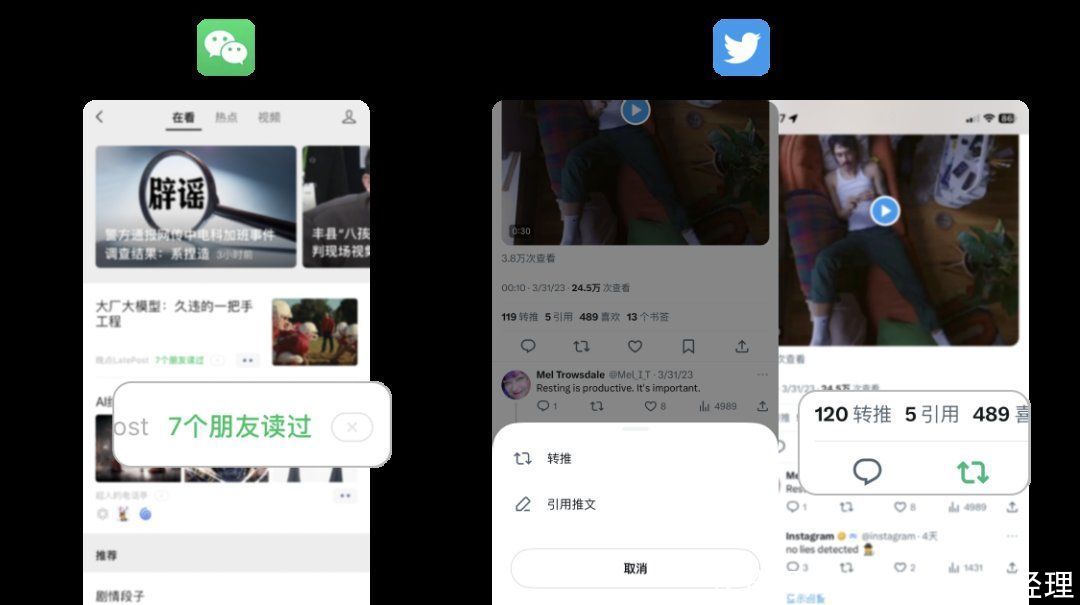
也就是说,点赞推荐功能,其实是Twitter和微博“转推”功能的翻版,微信的「在看」功能亦属同样的业务逻辑。

在业务价值上,用户侧内容的自然分发,更易于产生社交互动,也有助于用户之间突破推荐机制带来的信息茧房影响。当关闭朋友可见时,推荐则成了一种低权重的流量推荐手段。
在功能设计层面上,它是个比较有趣的功能,既增加了用户之间互相窥探对方喜好的途径,也有助于用户之间社交关系的加固。

但在交互设计上,我更倾向于抖音在实验试错,因为该功能的交互设计方案是失败的,原因有以下几点:
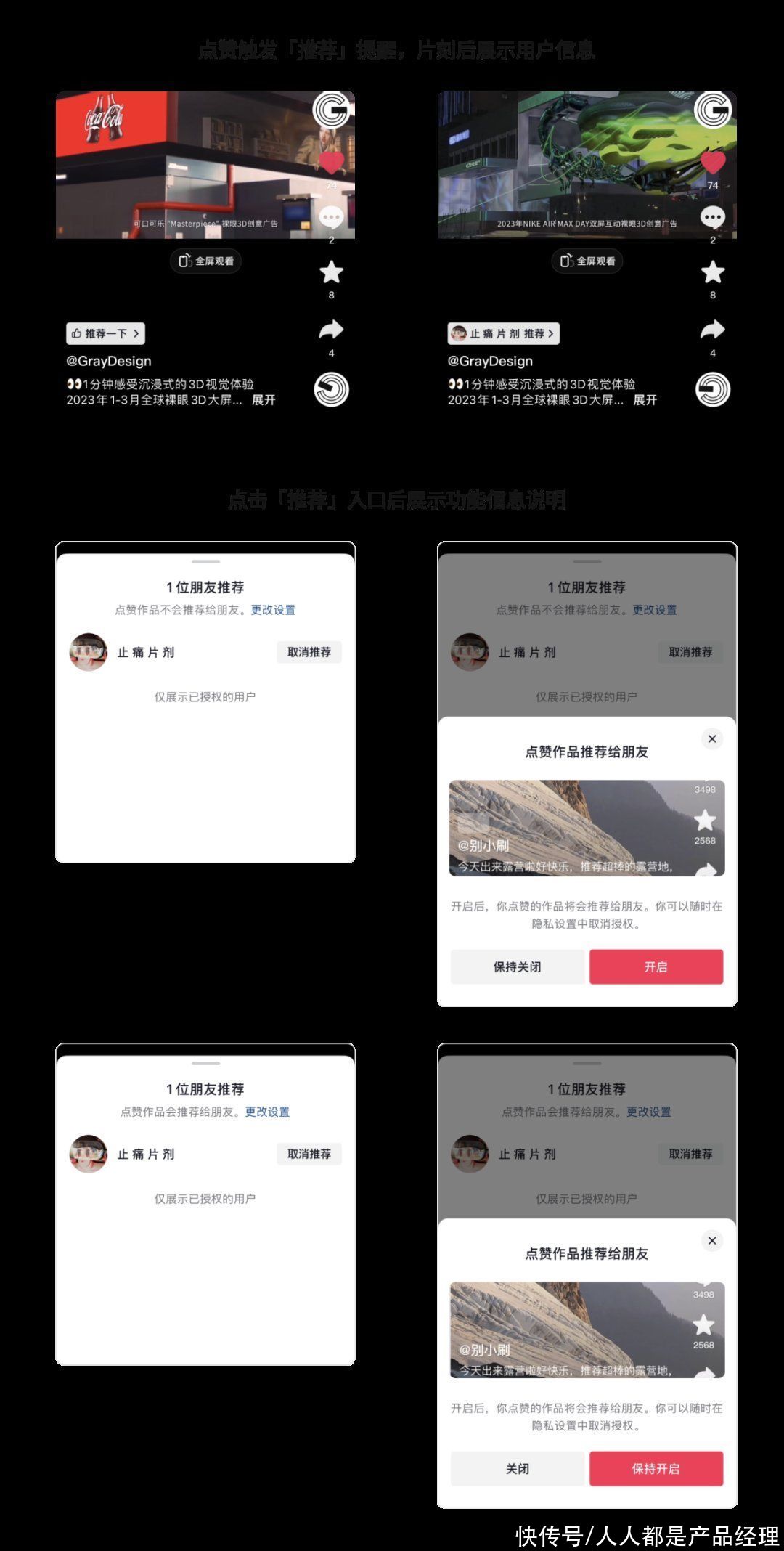
1)它在信息设计上的门槛过高,使用户无法快速的理解这个功能的影响
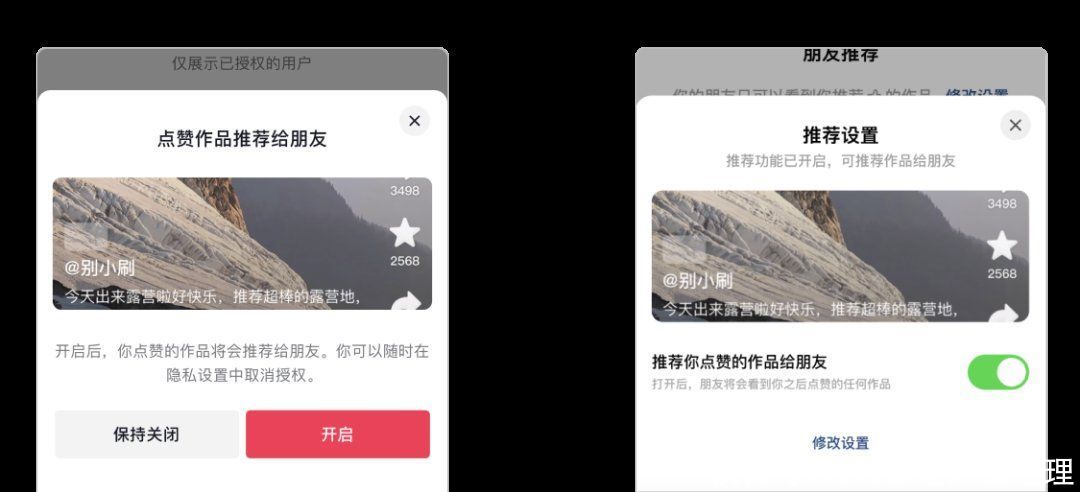
“点赞作品不会推荐给朋友”&“点赞作品会推荐给朋友”,很难相信,涉及状态开关提醒的文案只有这么弱的差异。如果是有意为之,便有刻意降低用户感知和认知的嫌疑;如果是无意为之,那这个方案真的让人大跌眼镜。
2)推荐给朋友后的呈现方式,需要用户适当关注和付出一定的学习成本

点击推荐后的样式变更,即是告知用户「推荐」是会这样展示给用户;同时在设置拉起的浮层有种动图以演示该效果。表意太弱了。
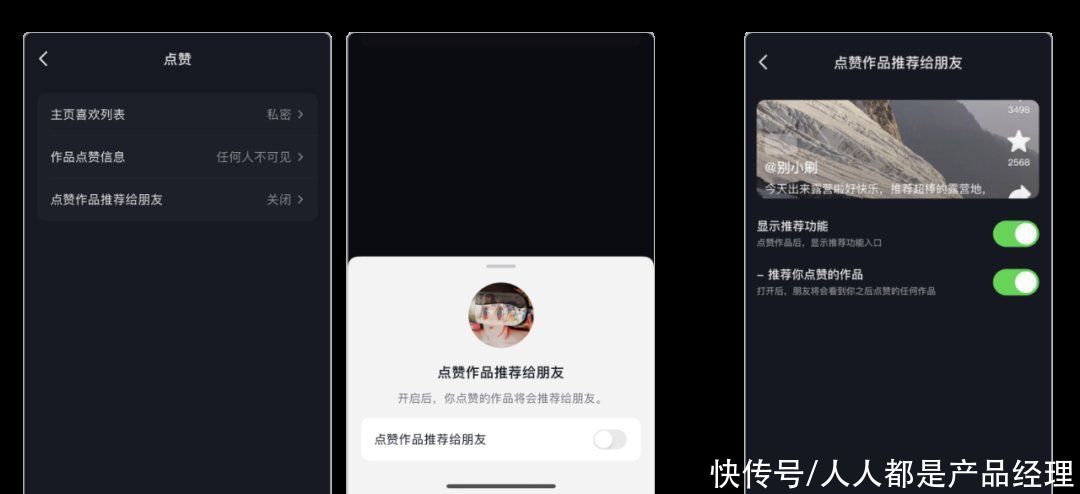
3)功能开关的说明信息比较复杂,无形中抬升了用户的使用门槛
总的来说,功能是好的,但使用门槛和学习成本过高,对大龄用户或轻中度用户而言,功能触及可能仅仅会停留在“点赞之后有新的东西出来了,看一看”而已。
而且在用户侧会出于私密性的原因,并不会愿意保持恒打开「推荐」。因此推荐开关需要考虑临时开关和总开关两个状态。
好的功能,需要好的设计。好的设计,必定是使用门槛和学习成本比较低的。
可以适当教育用户,但不能自说自话地教育用户。
以下按照VADU的设计理论对这个功能进行Redesign的尝试。
三、方案重设计
在重新设计之前,需要深入了解业务构成。
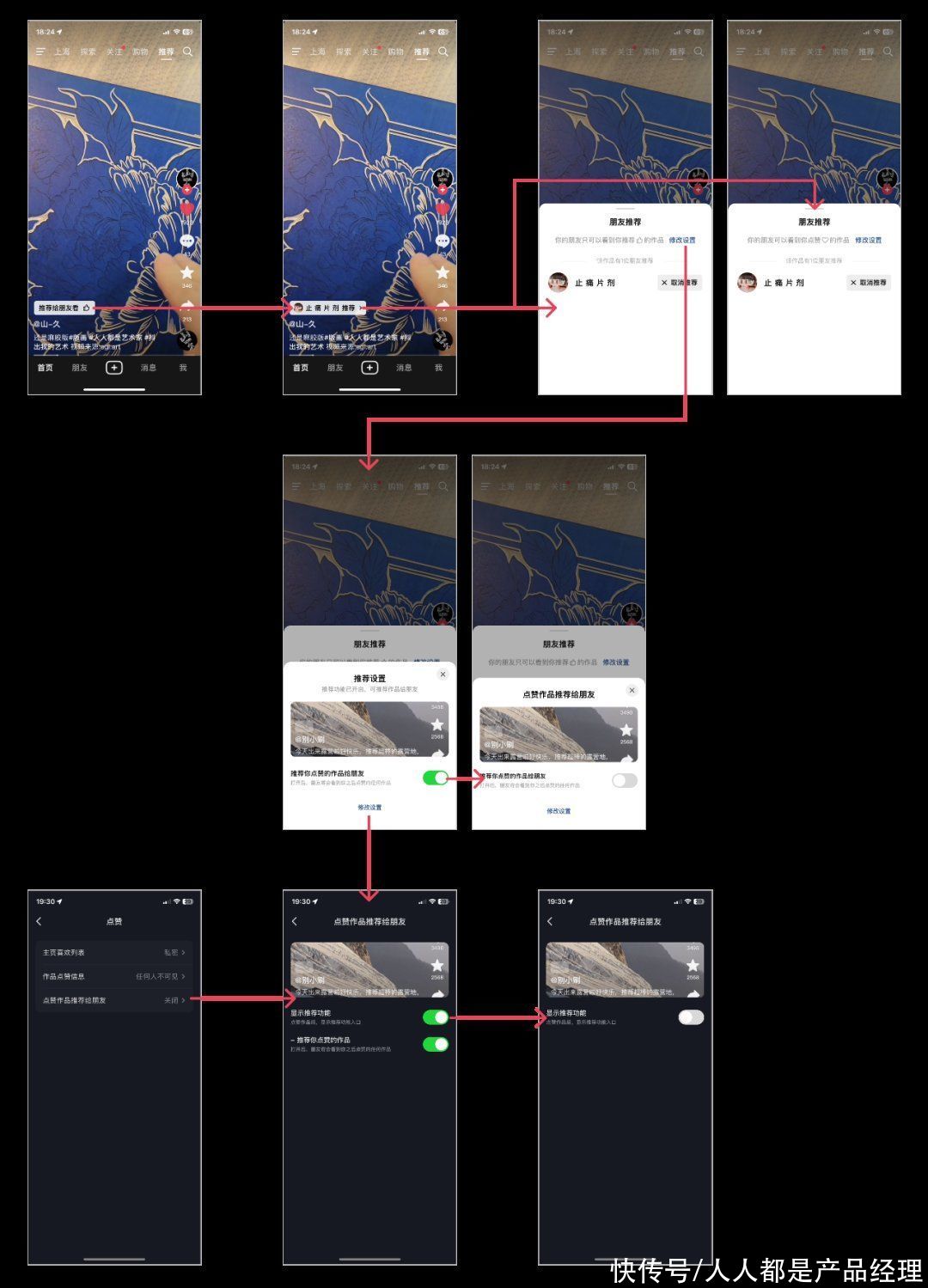
线上版本的「点赞推荐」中涉及到的开关过多,功能入口表现又稍显含蓄,在文案的信息设计上拔高了使用门槛,重新设计将以重点解决这些问题为目标。
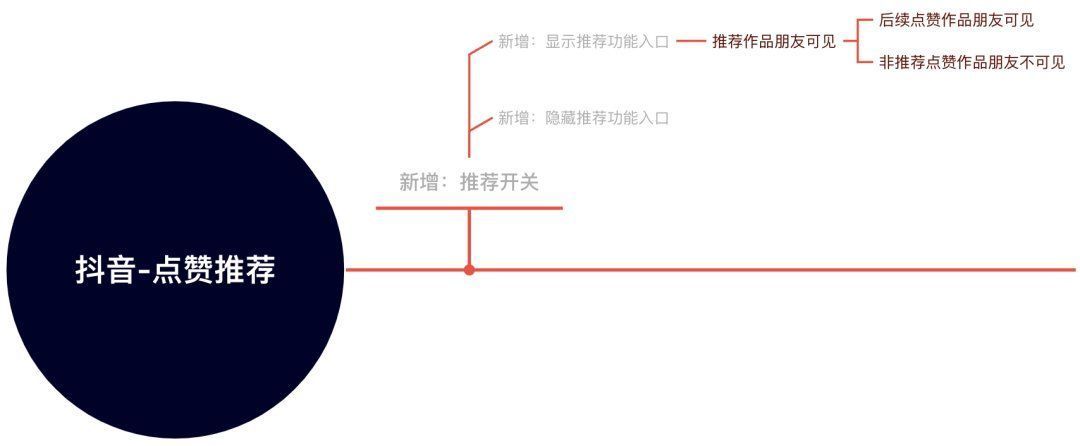
1. 「点赞推荐」线上业务构成业务的起点,实是增加推荐手段,引导用户推荐内容给其他用户。
在这个基础上“增加”了用户可进一步选择将点赞的内容推荐给朋友。只是这一步增加,将「点赞推荐」的流程复杂化。开关逻辑见下图:
 2. 「点赞推荐」拆解与重设计
2. 「点赞推荐」拆解与重设计在了解了基础的业务逻辑后开始着手。
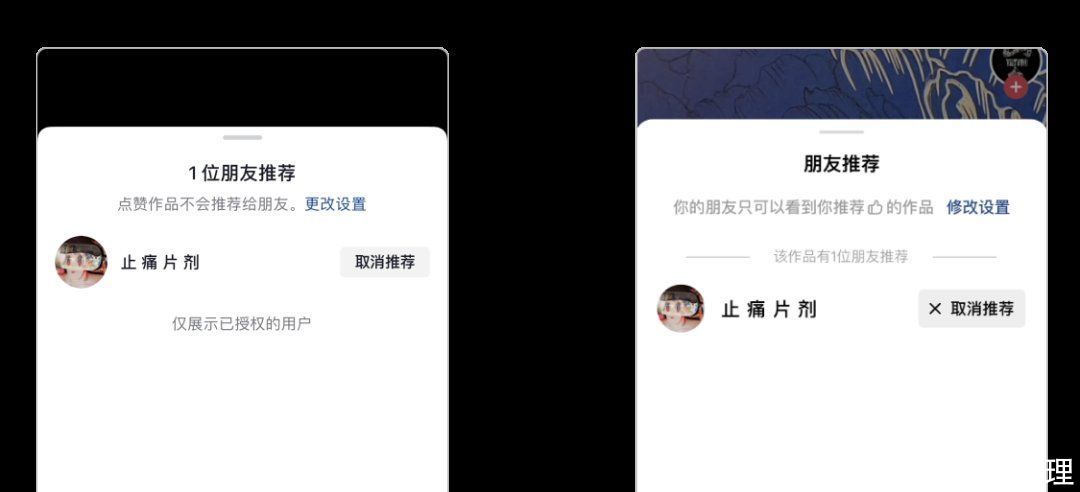
1)功能入口强化(价值强化)
将功能价值点表现在入口上,增加用户决策因子,也使用户能一眼了解功能含义。

2)功能说明浮层信息强化(抵达性强化)
点赞作品和推荐作品实是两件事,需要在表意上明确区分,不要给用户留任何含糊的余地。适当情况下可以增加Icon辅助表意。


3)浮层中的功能开关交互合理化(抵达性、可用性强化)
线上的 保持关闭/开启 & 保持开启/关闭 的按钮互斥状态,完全不合乎交互设计的任何规则。既不明确,也没有体现开关状态。可以适当增加说明,并采用开关形式解决。

4)总开关表意和交互合理化(可用性强化)
原本的浮层说明和开关示意,均存在表意不清的情况。改造原浮层交互为新启页面,在页面内详细释义功能。

5)改造总览

四、综上所述
从上述案例,我们得以窥见抖音在业务细节上的打磨,同时在交互细节上的瑕疵点。但这种细节的把控和尝试,都应当是IT行业万马齐喑的今天应该去做的,这也是最原本IT公司做过的事情。
作为设计师,能跳脱出来审视自己,以理论来作为工作方法论的基底,都是难能可贵的品质。
这也正是我回答面试问题“你觉得你比同样十年经验的设计师的优势在哪里”的答案。
跳出设计者思维,以普通观者的视角反观自己的方法和输出,以学术理论来指导自己,进行适当的反思和纠正,这很重要。
本文由 @无鹿森 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9c74eb0b5349bdcc6","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01bcde36957284fead.jpg","width":"900"},{"desc":"","height":"459","title":"","url":"https://p0.ssl.img.360kuai.com/t015a544f12a7fae8a2.jpg","width":"1080"},{"desc":"","height":"649","title":"","url":"https://p0.ssl.img.360kuai.com/t01eb4e5798fec7ba7e.jpg","width":"1080"},{"desc":"","height":"215","title":"","url":"https://p0.ssl.img.360kuai.com/t01b4e23000b9906a22.jpg","width":"1080"},{"desc":"","height":"605","title":"","url":"https://p0.ssl.img.360kuai.com/t01ea503145f5a621d2.jpg","width":"1080"},{"desc":"","height":"605","title":"","url":"https://p0.ssl.img.360kuai.com/t014c378a3752b88565.jpg","width":"1080"},{"desc":"","height":"605","title":"","url":"https://p0.ssl.img.360kuai.com/t0108cf89ebedebeb07.jpg","width":"1080"},{"desc":"","height":"2136","title":"","url":"https://p0.ssl.img.360kuai.com/t01d5cededfbe433aa6.jpg","width":"1080"},{"desc":"","height":"342","title":"","url":"https://p0.ssl.img.360kuai.com/t01c1fe709c1238ad97.jpg","width":"812"},{"desc":"","height":"446","title":"","url":"https://p0.ssl.img.360kuai.com/t01b0b45f7ebf6573dc.jpg","width":"1080"},{"desc":"","height":"492","title":"","url":"https://p0.ssl.img.360kuai.com/t01b56f0e28ba695dd9.jpg","width":"1080"},{"desc":"","height":"492","title":"","url":"https://p0.ssl.img.360kuai.com/t017b7bd51965f696ea.jpg","width":"1080"},{"desc":"","height":"492","title":"","url":"https://p0.ssl.img.360kuai.com/t01d9679cfa2800b011.jpg","width":"1080"},{"desc":"","height":"492","title":"","url":"https://p0.ssl.img.360kuai.com/t01baf7bb369a4137b5.jpg","width":"1080"},{"desc":"","height":"494","title":"","url":"https://p0.ssl.img.360kuai.com/t0111cf59a5c00ebc97.jpg","width":"1080"},{"desc":"","height":"1499","title":"","url":"https://p0.ssl.img.360kuai.com/t010904e89d95fab905.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1681092240000,"pure":"","rawurl":"http://zm.news.so.com/fb09d3ec1978ead35798d51d564719a7","redirect":0,"rptid":"e6f5181c9e2dcc3e","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[{"clk":"ktechnology_1:nlp","k":"nlp","u":""},{"clk":"ktechnology_1:抖音","k":"抖音","u":""}],"title":"从两个交互细节,学抖音的设计策略
戚巧福1656什么是电商设计和交互设计? -
岑例绿19495902436 ______ 电商设计是传统平面设计和网页设计的结合体,就好比以 前我们看到的超市海报,你可以看到这些折扣促销信息.但是你要买东西还是需要去店子里,而电商设计的任务就是,直接在网上把这些商品展示在网页上,手机上,你直接点击可以选购...
戚巧福1656什么是互交设计? -
岑例绿19495902436 ______ 互交设计,又称互动设计,交互设计(英文Interaction Design, 缩写 IxD 或者 IaD),是设计人造系统的行为的设计领域.人造物,即人工制成物品,例如,软体、行动装置、人造环境、服务、可佩带装置以及系统的组织结构.互动设计在於定...
戚巧福1656什么是迭代式开发 -
岑例绿19495902436 ______ 我们的软件开发存在巨大的风险,但问题到底出在哪里呢?这对于问题的解决至关重要. 1. 我们在没有深刻理解业务需求的情况下就必须完成需求分析; 2. 客户在没有弄明白自己的真正需求的情况下就被要求确定软件的业务需求; 3. 我们在没...
戚巧福1656交互设计前途
岑例绿19495902436 ______ 交互设计种类太多,门类也多,我最近也在做这方面的研究,计算机里有交互式,设计里也有,在很多方面交互式已经不是新的名词,可以说已经很普及运用的很广泛,是一个很成熟的方式. 狭义的概念和广义的概念有很大的区别,狭义的可以说交互式就是互动,广义的说互动式就是有两方组成,有发起者有应答者的一种模式. 我自己认为交互式设计是很有前途的,现在人与人之间的沟通越来越少,反而都是在与机器与网络互动进行沟通,很少有面对面的交流,这个时候利用第三方的设计来进行交流互动就有了很大的发展空间与前途. 例如交互式玩具的发展就是前途光明,一种大的趋势.
戚巧福1656怎样做一个交互设计入门者 -
岑例绿19495902436 ______ 1,做交互设计和UE的人大概分三类,一类是从平面设计视觉设计的端点延伸至交互设计的端点,属于“视觉发展路线”;再一类是从软件工程等工程项目的方向发展转化而来,属于“工程发展路线”;前两类都可看做是计算机专业的人群,当...
戚巧福1656多媒体交互设计是什么意思 -
岑例绿19495902436 ______ 多媒体技术有两个显著特点,一个是多媒体的综合性,它广泛应用了计算机、声像、通信等现代高科技,将计算机、电视机、录像机、录音机、音响、游戏机及传真机的各个性能进行综合运用;另外,多媒体交互技术可以形成人与机器、人与人及机器间的互动,相互交流的操作环境和身临其境的场景,让多媒体交互技术越发地受到市场的青睐. 参见:http://xiazhihui321.blog.163.com/blog/static/81328893201311945238615/
戚巧福1656互联网行业中交互设计和用户体验设计有什么区别 -
岑例绿19495902436 ______ 结论:本质上是没有什么差异的 交互设计,又称互动设计,(英文Interaction Design, 缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域.人造物,即人工制成物品,例如,软件、移动设备、人造环境、服务、可佩带装置以及系统...
戚巧福1656UI设计和交互设计是一个意思吗? -
岑例绿19495902436 ______ 交互设计是一种目标导向设计,所有的工作内容都是在围绕着用户行为去设计的.交互设计师通过设计用户的行为,让用户更方便更有效率的去完成产品业务目标,获得愉快的用户体验.如果是广义的UI设计,应该包括原型设计、交互设计、视...
戚巧福1656交互式设计什么意思
岑例绿19495902436 ______ 交互设计是一种如何让产品易用的技术.简单来说,我们做交互的就是让设计出来的产品让用户使用的更方便,更能够让用户使用的愉悦,不会在使用这项产品的时候产生挫败感.他涉及了多项学科,可能理解起来会有点不那么容易.总之你可又认为,交互设计这门学科就是让一个东西好用就行了.他可又运用到各个领域,并不单纯是软件,网站.
戚巧福1656人机交互 和交互设计 的区别是什么 -
岑例绿19495902436 ______ 人机交互 (HCI) 和交互设计 (Interaction Design) 的区别是什么? 简单的说,人机交互是一个学术领域,是计算机和心理学的交叉学科,也可以看作计算机的一个分支学科.它研究人与机器之间进行信息传递的理论、技术和设备...