即时设计怎么导出原型图
随着AI浪潮的爆发,各种赋能于绘画、UI及3D美术领域的设计工具都发生了革新,提升了设计效率;接着《AI浪潮下,XR设计师一定要掌握的设计工具(上篇)》,本期作者将继续为大家介绍介绍好用的提效设计工具,这些对XR设计师及产品经理可以快速上手且高效赋能的好工具,希望能帮助到大家日常的学习和工作。

一、UI界面生成
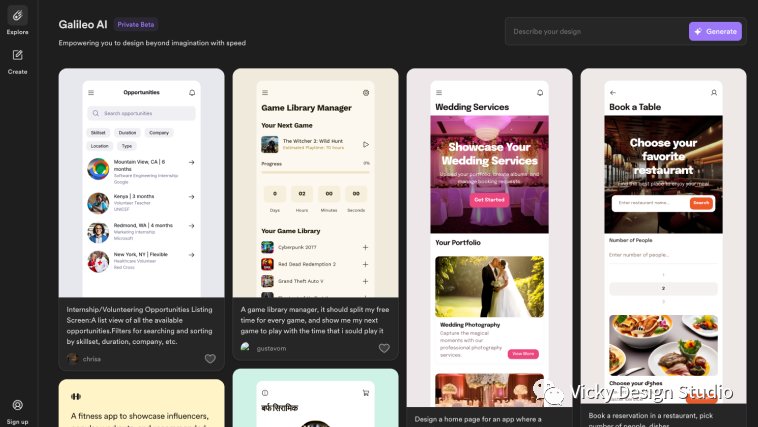
1. Galileo AIGalileo ai 是一款UI设计AI工具网站,用户只需要输入一句简单的文本描述,就可以得到一个完整的UI设计。它利用了大量的优秀设计作品进行训练,根据设计原则、用户需求和其他因素生成设计方案,能够瞬间生成复杂的 UI,使用 Galileo AI 生成的界面设计具有良好的可用性、易用性和美观性,可以大大提高界面设计效率。用户也可以通过修改文本描述来改变UI设计的内容和布局。
Galileo AI使UI/UX设计师能够比以往更快地进行设计,像聊天一样做设计,解放设计师的生产力,UI设计师专属的GPT。

目前正在内测阶段,需要提前申请,审核通过后即可使用。
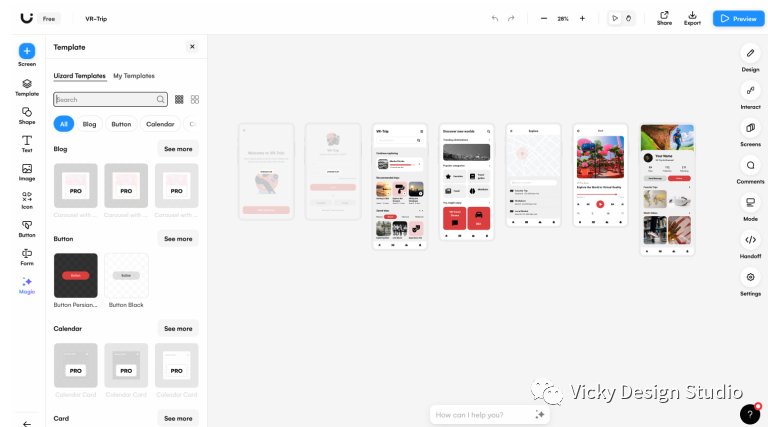
2. UizardUizard 是由一家人工智能公司所开发的,目的用于帮助设计师和开发人员更快速地创建用户界面和应用程序原型。Uizard 的核心产品是一个名为 “Uizard Studio” 的工具,它能够通过机器学习和计算机视觉技术,使简单的手绘草图快速生成可操作的用户界面和应用程序原型,整个过程只需几分钟。
作为一款便捷强大的设计工具,Uizard 可以将用户手绘的界面草图自动转换为可编辑的数字界面,因此用户能够使用 Uizard 来快速创建可交互的应用程序原型,并在原型中添加智能交互效果,如按钮点击、滑动和页面过渡等,能够通过模拟应用程序的实际行为用来进行产品演示,无需任何的代码基础。除此以外,Uizard 还能够实现:
多平台导出:Uizard 支持导出不同平台的原型,包括 Web、iOS 和 Android,方便设计师在不同平台内进行原型演示。
团队协作:Uizard 允许共享项目链接实现团队成员协同工作,共享和编辑项目。云存储和版本控制:Uizard 提供云存储功能,以便用户可以轻松访问和管理他们的项目,还支持版本控制。
设计组件库:Uizard 提供了常见的用户体验设计工具,只需进行拖放组件和模板套用即可轻松构建移动应用程序、Web 应用程序和网站的 UI 原型,在几分钟内完成产品设计。
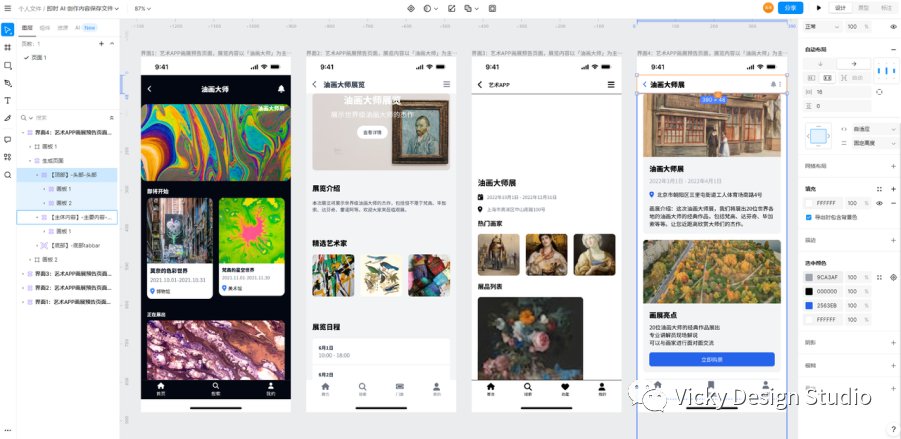
 3. 即时设计AI
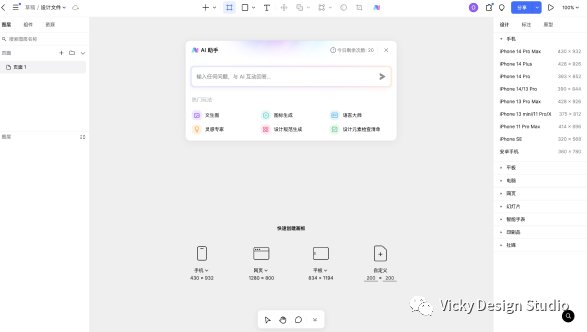
3. 即时设计AI即时 AI 是全球首款通过自然语言描述,快速生成可编辑的 UI 设计稿的设计工具。输入文字描述后,即可一次性生成4张 包含矢量图层和图标、支持二次编辑、分层结构清晰 UI 设计稿。即时 AI 目前已面向全部用户免费开放,每人每日 20 次生成次数。即时 AI 生成的页面可保存至即时设计进行二次编辑与导出,将 AI 生成结果应用到实际工作中。
 4. Mastergo
4. MastergoMastergo与即时设计类似,都是目前国内很火的UI设计工具,目前其AI功能正在处于免费内测阶段,感兴趣的设计同学可以抓紧提交申请。
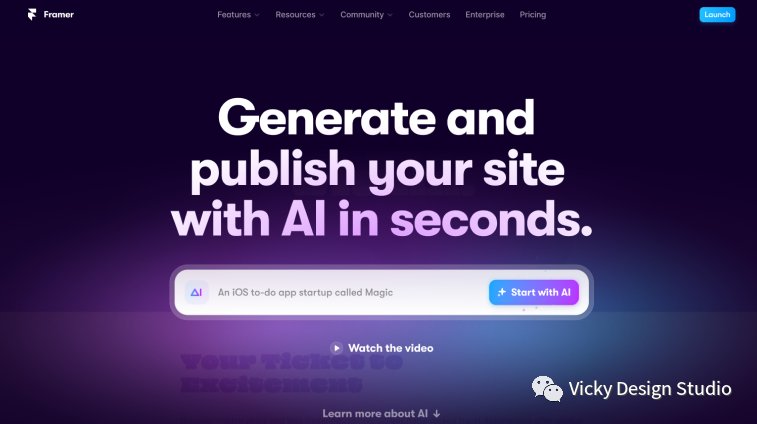
5. FramerFramer是一个多合一的网页和移动端原型设计工具,可以帮助用户快速上线高颜值的网站页面。最新推出AI生成UI功能,目前是免费无限次生成,目前是一众自动生成网站中效果最好的一批。

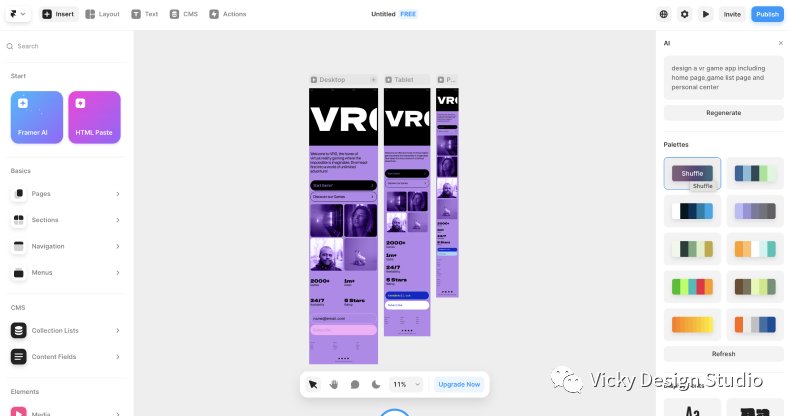
下图是作者利用Framer简单生成了一个VR游戏网站,同时该工具还支持不同主题风格的快速替换。输入网站的想法,几秒后就可以生成精美的网站,描述词越多,输出的效果越好。
 6. Pixso AI
6. Pixso AIPixso AI致力于将创意想法落地,目前具备AI文生图、AI生成设计规范、AI图标生成、AI灵感专家、AI语言大师、AI生成设计清单六大能力,为产品设计团队提供智能化设计解决方案。

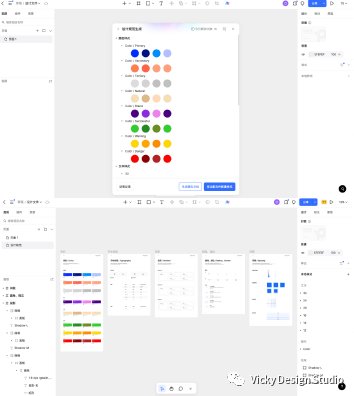
如下图为作者利用Pixso AI生成的一份设计规范系统,包括颜色、字体、投影、圆角、间距等基础视觉定义,并可一键自动生成设计文档,强烈推荐。
 7. FigJam AI
7. FigJam AIFigJam AI是在线设计协作平台Figma为白板工具FigJam推出的AI套件,可帮助设计人员或团队协作激发灵感,快速进行头脑风暴和可视化想法。FigJam AI预置了头脑风暴、流程图、组织图、甘特图等,方便你快速规划你的设计项目。
8. DiagramDiagram 是一个专注研发 UI 设计工具的小团队, 目前开发了多款 AI 驱动的小插件,包括一键让 Figma 任务自动化的 Automator,根据文本生成图标/图像的 Magician,以及使用代码进行设计的 Prototyper 等,搭载上 Figma 后可以帮助 UI 设计师更好的完成任务。

还有待发布的Genius AI和UI AI插件后续可用于自动生成UI页面,我们一起期待一下。
二、3D模型创作
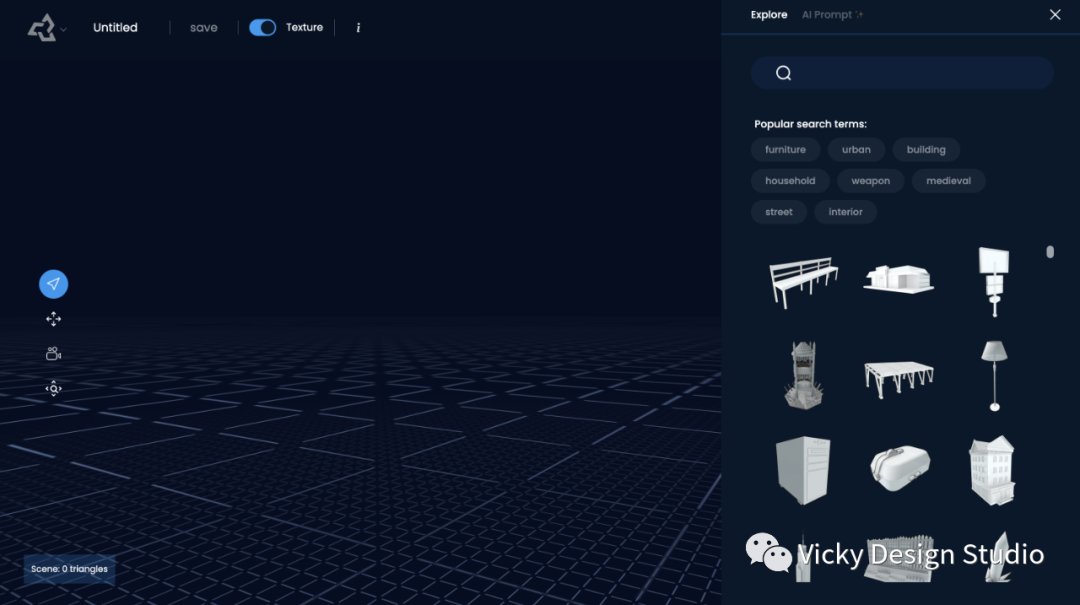
1. Sloyd.aiSloyd.ai是一款基于人工智能技术的3D建模平台,它可以帮助用户快速生成高质量的3D模型。这个平台拥有一个大型的生成器库,其中包括各种各样的物体,如家具、武器、乐器等,用户可以根据自己的需要进行选择。除了生成器库之外,Sloyd.ai还提供了一个名为”Sloyd Maker”的工具,它可以让用户自己创建和修改生成器,实现更多的定制化和创意。用户可以通过上传自己的设计和素材,使用Sloyd Maker来生成新的3D模型,以满足自己的特定需求。

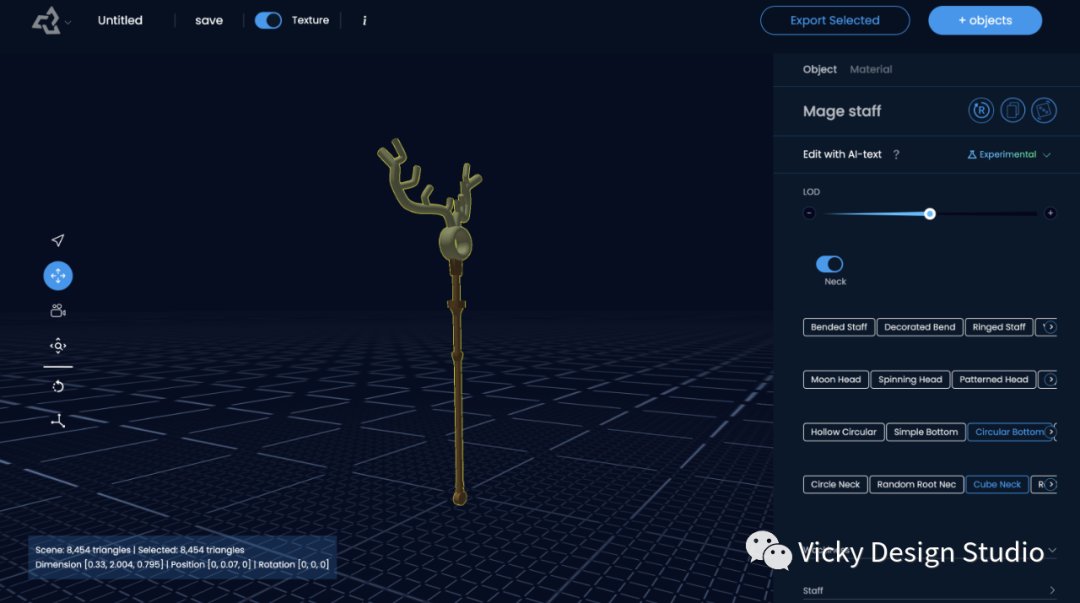
Sloyd目前有预置一些关于基础模型的模型库可供用户选择,同时也支持一些家具、楼、武器等基础模型的AI生成,但目前对角色、动物和汽车等模型还暂不支持。如下图为作者用该工具制作的一根魔法杖,右侧的工具栏同时支持对该模型的自定义修改。
 2. Masterpiece Studio
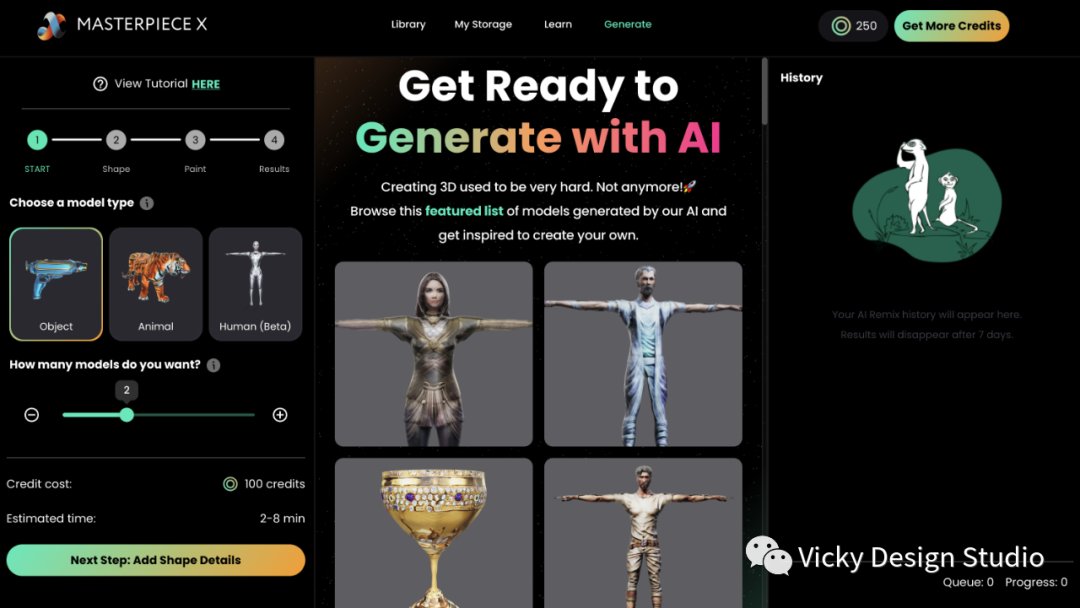
2. Masterpiece StudioMasterpiece Studio是首个ai人工智能文本到3D生成器,可以创建实时可用的3D头像、角色和道具,适用于游戏、动画和元宇宙。使用方式也非常简单,输入文字后即可快速生成,同时还支持在线对模型进行编辑。

目前Masterpiece studio可用于3D物体、动物和人物的模型生成,经过作者测试它在生成3D物体时相对模型较为完整,但对于动物及人物这类复杂程度较高的模型在脸部和五官的表现上还有待提升。
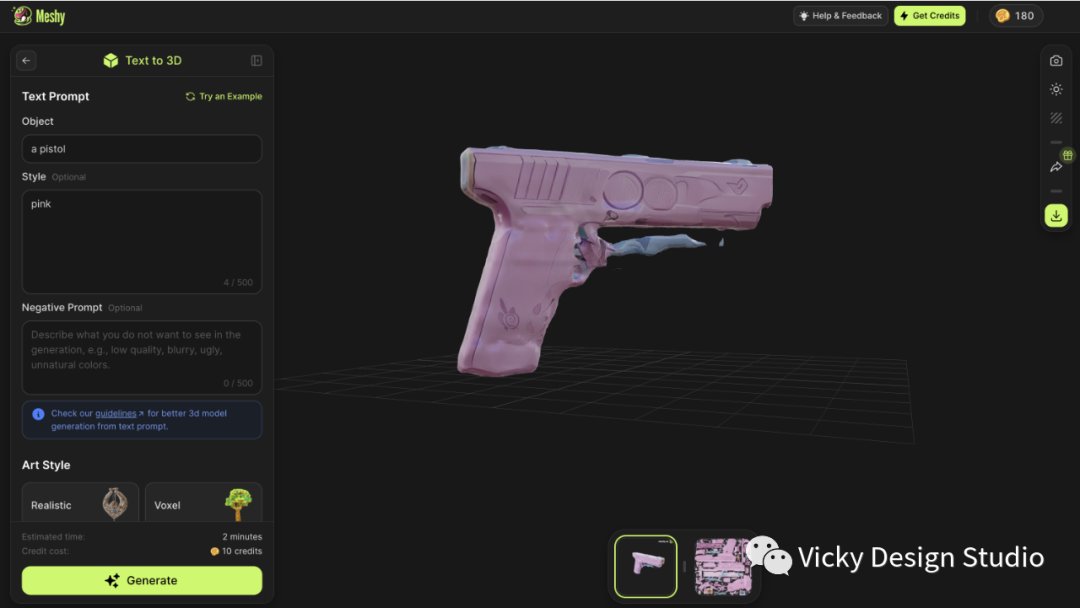
 3. Meshy
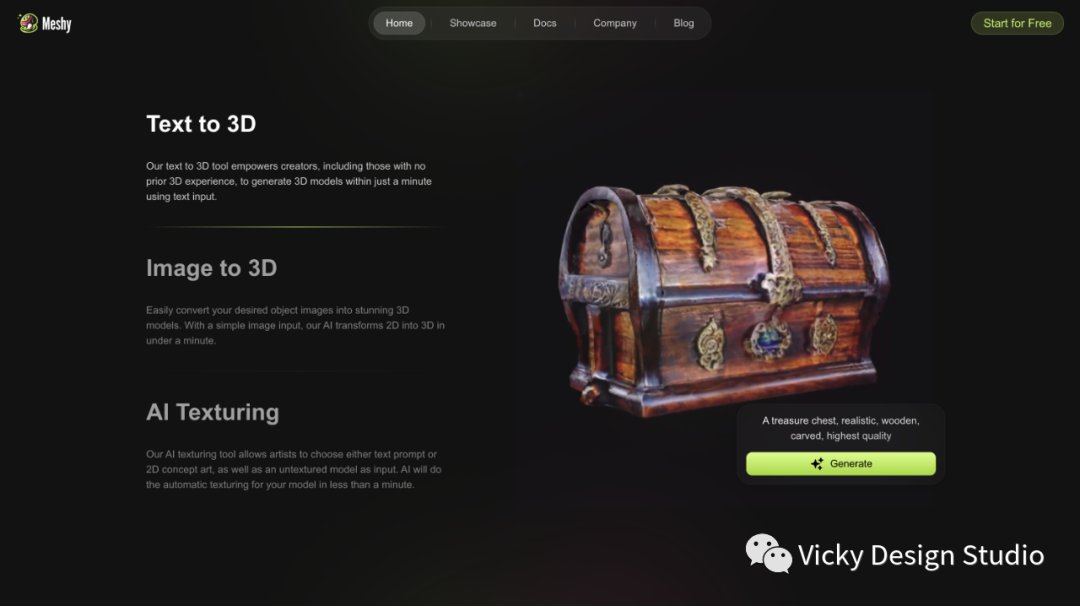
3. Meshy这是一款3D生成式AI工具,可以通过文本和图片快速生成3D模型和资产,以加速3D内容创作流程。主要有以下三个功能:
- 图片转3D:从图片生成3D模型
- 文本转3D:通过文本描述生成3D模型
- AI生成纹理:为3D模型自动生成贴图
Meshy主要面向游戏开发者、3D艺术家、平面设计师等创意工作者,加速3D资产获取。

Meshy的使用方式也极为简单,拥有良好的用户交互界面,但缺点就是生成模型的时间较长,需要等几分钟到十几分钟不等时长。作者做了一下简单的尝试,Meshy在生成模型的同时还会生成对应的材质纹理,但模型质量不高,无法直接使用,还需后期进行修复。
 4. 3DFY AI
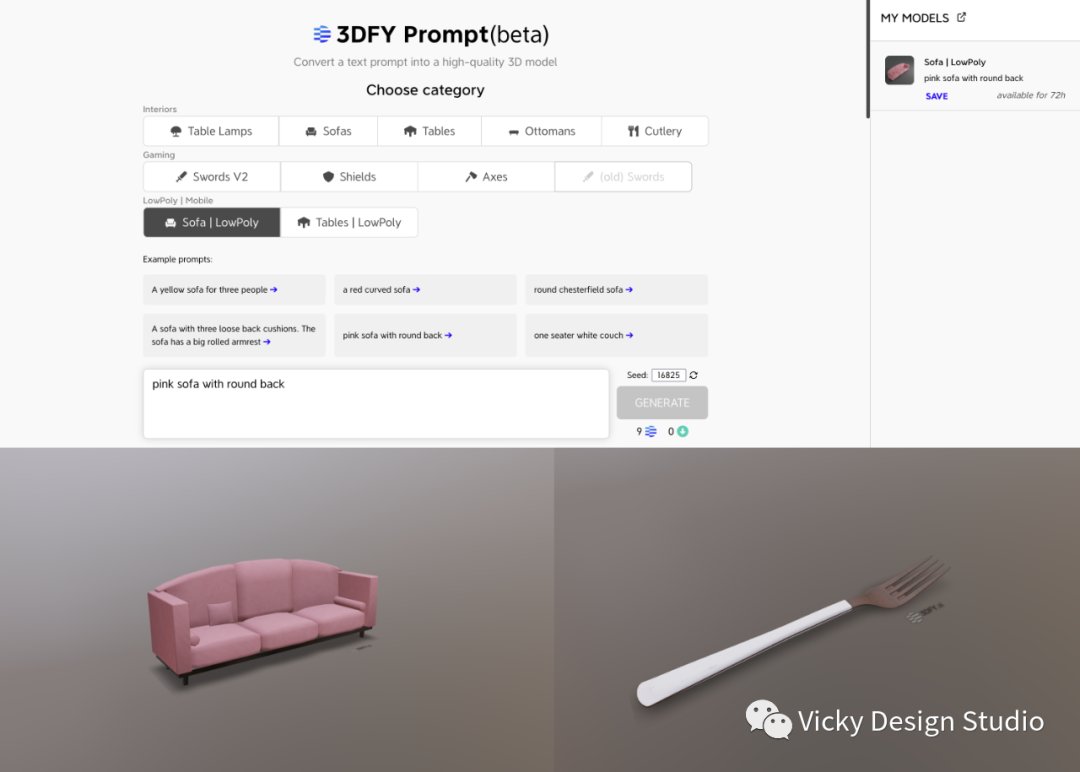
4. 3DFY AI3DFY AI是一个基于人工智能的3D模型生成工具,它通过先进的生成式人工智能技术,实现了大规模的3D模型生成。不仅如此,3DFY AI还推出了一个名为”3DFY Prompt”的新功能,用户只需通过文字描述所需的3D模型,即可快速生成高质量的3D模型。这样的方式大大简化了3D模型的制作流程,为用户提供了更加便捷和直观的3D内容创作体验。

经过几次测评,3DFY生成3D模型的表现还不错,生成时间短且模型质量高,唯一不足的是目前只适合于特定种类的物品模型生成。
 5. Vectary
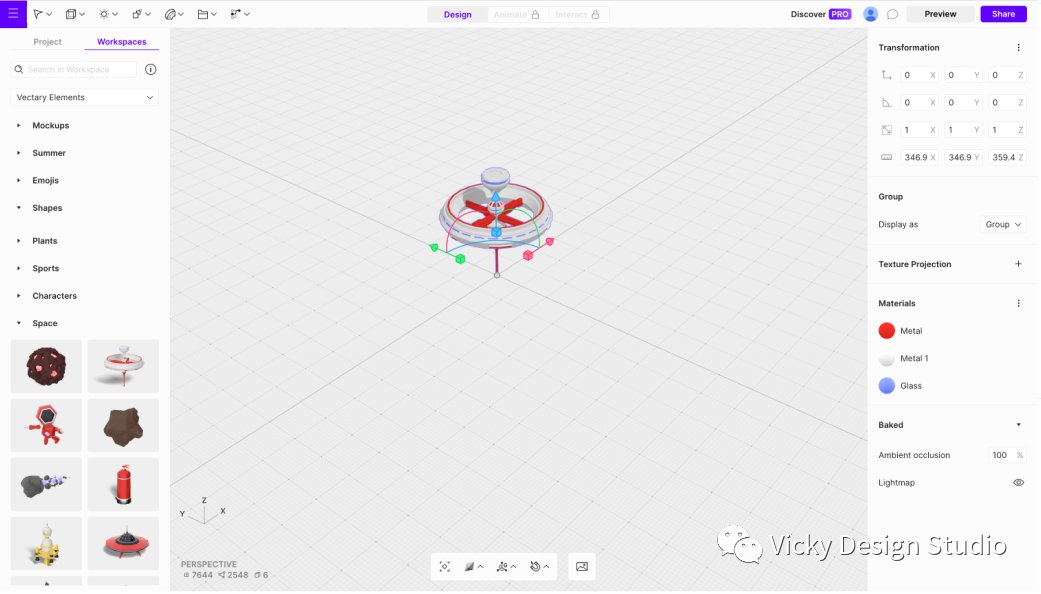
5. VectaryVectary是第一个在线3D设计工具,使任何人都可以为Apple的ARKit / iOS创建AR内容。Vectary 适合 3D 建模软件的初学者和经验丰富的用户。其友好的用户界面使你可以快速创建各种类型的 3D 模型。Vectary 与 Blender 一样,包括对象模式和编辑模式。因此,非常先进的渲染是可能的。可能性是无限的,你可以创造任何您需要的东西。
Vectary 可以创建对象、3D 徽标、3D 文本、家具建模和角色。Vectary 支持导入 60 多种新格式。FBX 格式是你可以导入和导出的主要支持格式之一。此外,还可以使用 Vectary 为 Figma 定制 3D 产品模型和其他设计内容。
虽然目前Vectary还没有加入AI功能,但工具中含有丰富的3D资源库,对新入门的设计师来说是个福音。
 6. BlenderGPT addon
6. BlenderGPT addon常用的3D模型软件Blender 可以使用 Python 编写的程序脚本进行控制。最近的大型语言模型(例如 OpenAI 的 GPT-4)可以从简单的英语生成这些 Python 脚本并执行它们。该插件提供了一个易于使用的界面,将 OpenAI 的 GPT-4/GPT-3.5 集成到 UI 中,允许你使用自然语言命令来控制 Blender。

具体使用方法可参考该链接:https://www.youtube.com/watch?v=xhN7P7ENu4g
当然,如果你还想系统性的学习一下3D建模工具,作者推荐你可以学习一下Blender、3dsMax或Maya,生成的模型很方便在unity引擎中直接使用。
三、3D纹理生成器
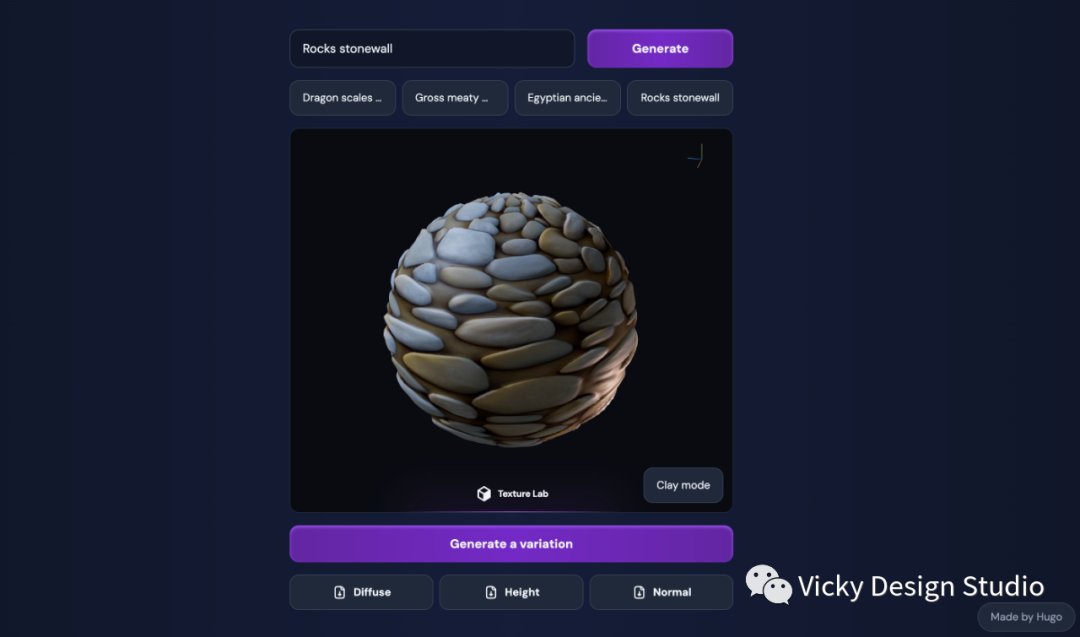
1. TexturelabTextureLab是一个过程纹理生成器,是一个旨在使过程纹理生成快速、简单和免费的工具。这是第一个专门用于使制作美丽纹理的过程容易且对艺术家友好的工具。目前Texture Lab可通过文本生成3D模型纹理,生成式AI 模型纹理创作工具。同时它提供了各种类型的材质和纹理,可以用于游戏、电影和其他数字艺术领域。
 2. ArmorLab
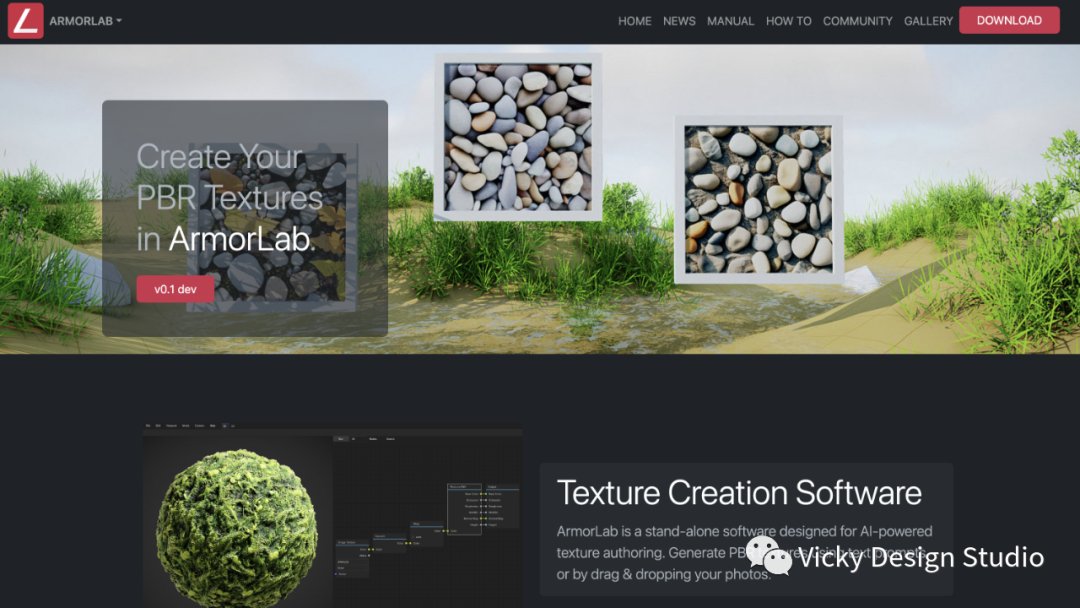
2. ArmorLabArmorLab 是一款用于 AI 驱动的纹理创作软件,目前支持使用文本提示或通过拖放你的照片生成 PBR 纹理。当前Windows 版本已经可用。Linux 和 macOS 版本即将推出。
 3. Charmed AI
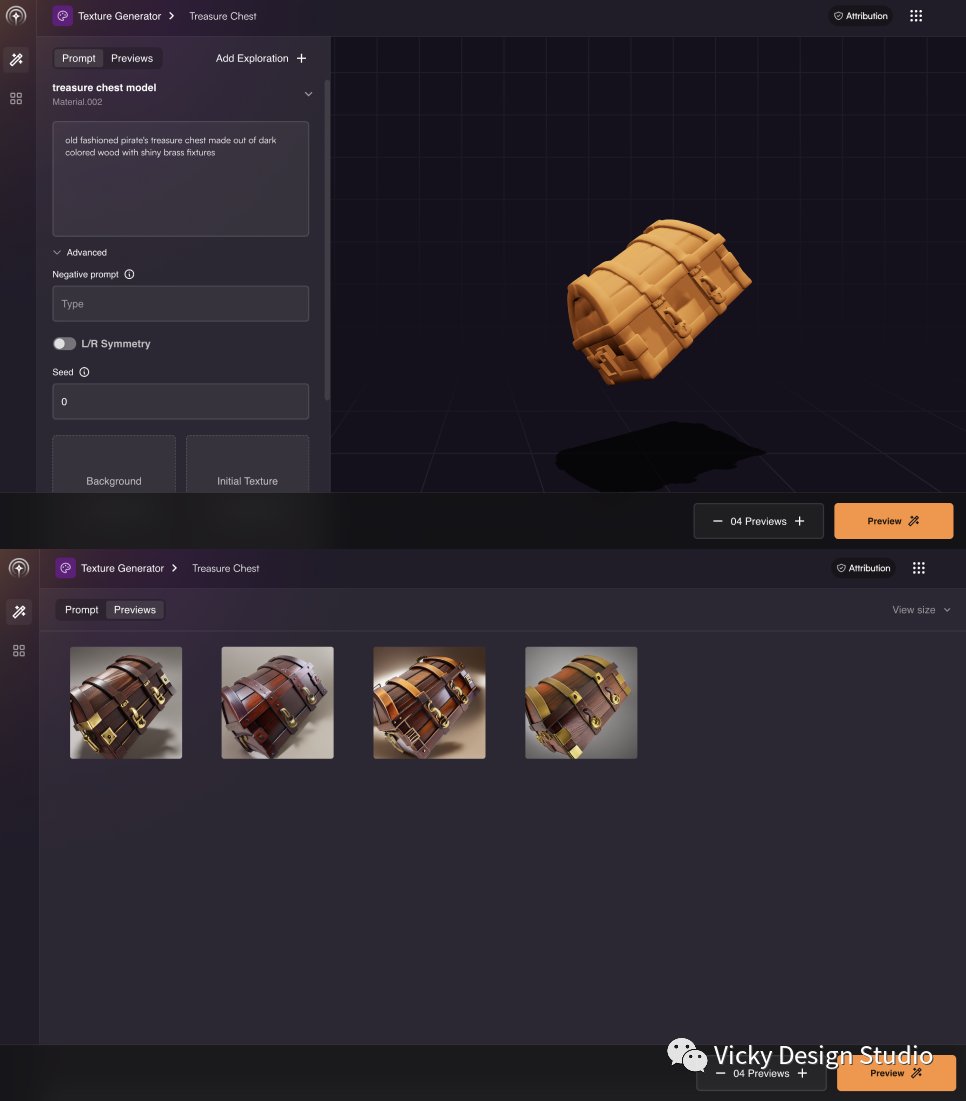
3. Charmed AICharmed AI 纹理生成器可加速 3D 游戏对象新纹理的创建。快速的设计探索和艺术家控制工具可以轻松地为季节性活动和主题资产包创建资产。

经过尝试,Charmed AI生成的纹理材质较为完整,可在线预览渲染后模型效果,感兴趣的同学可以进行尝试。

四、3D动画创作
1. Naomi AnimationNaomi是一款基于iPad的零基础的3D建模/AR工具,可以让用户更轻松、更高效的创建3D/AR动画内容。最近APP端也是集成了Ready Player Me的功能,可以快速创作编辑3D虚拟化身。Naomi 编辑器支持标准关键帧动画,并带有预装配的 3D 角色。这样您就可以立即开始创建您的第一个动画。建议 Naomi 与 Apple Pencil 一起使用,以确保最佳的用户体验。
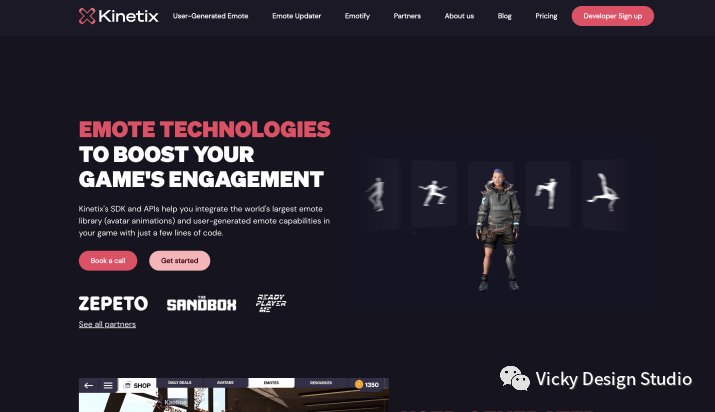
 2. Kinetix Tech
2. Kinetix Tech法国人工智能3D内容创作平台Kinetix宣布推出一款名为Text2Emotes的生成式人工智能技术产品,该产品能够让任何人从简单的文本中为游戏创建3D动画和表情符号。用户只需输入一个舞蹈动作的名称,如”griddy”,或者一个文字短语,如”I’m angry”,便能通过人工智能技术生成相应的表情和动作形象。
Kinetix的人工智能模型经过三年的训练,使用了庞大的数据集,其中包含数百万个3D动画和表情。这种训练方法使得人工智能能够生成高度专业化和复杂的定制内容,远超过基于有限学术和标准数据集的传统模型的能力。
Kinetix创建了一种独特的格式,使得生成的动画能够在多个游戏和虚拟世界中保存、发布和使用。这意味着Kinetix生成的表情可以在任何数字化身中使用,包括在任何集成了Kinetix SDK的视频游戏或虚拟世界中。
 3. Plask
3. Plask基于Web端的3D动画编辑器和动作捕捉工具。Plask发布了MoCap Pro,一款支持 AI 的 3D 动画编辑器和动作捕捉工具,可让你在浏览器中无缝录制、编辑和动画化你的项目,这是该工具的新高级计划,带来了新的功能和提供更稳定和准确的动作捕捉工作流程。
MoCap Pro 与 Freemium 相比,带来更快的动作提取,免费版 Plask 提供多人动作捕捉技术,包括 5 GB 的个人资产库存储,最多可渲染每月60分钟动画。
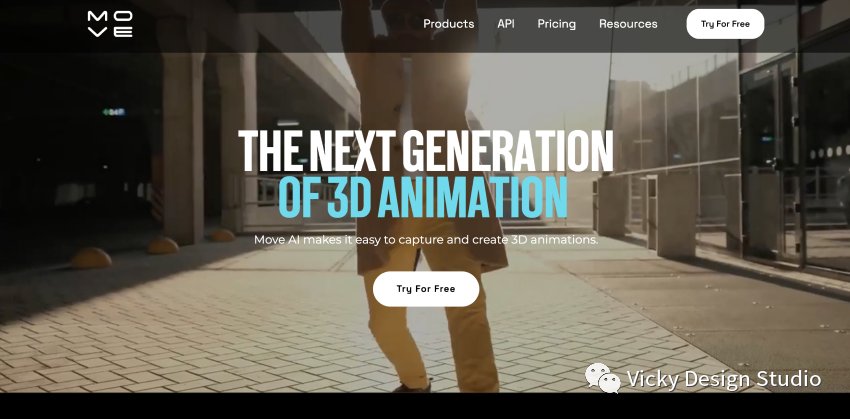
4. MOVE AiMOVE Ai是一款能够从任何视频、高清相机或移动设备中提取高保真动作的人工智能软件。它能够帮助创作者将运动带入数字世界,实现无限规模的动作捕捉,为创作者们提供数字内容创作和体验的工具。他们的专利软件使用先进的人工智能、计算机视觉、生物力学和物理学从视频中提取自然的人体运动,自动将数据重新定位到您的角色装备。在任何地方捕捉动作并直接导出到任何游戏引擎或数字环境中。
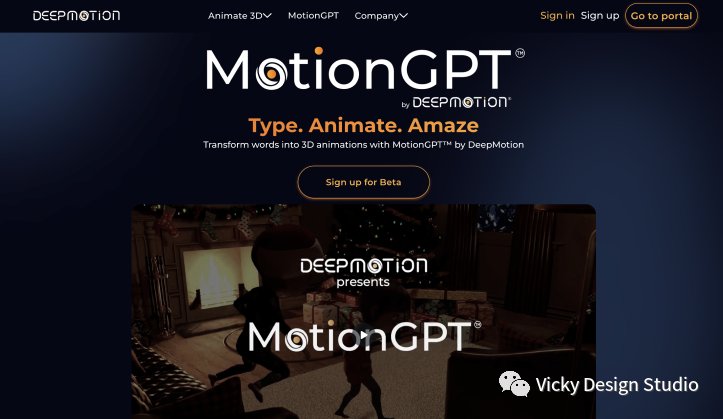
 5. Motion GPT
5. Motion GPTMotion GPT可以仅通过文本提示生成高质量3D动画,无需进行视频录制或动作捕捉。基于生成式AI,可以将文本到动画转换。同时支持多种动画输出格式(.FBX、.GLB等),简单易用,无需复杂设备,网页浏览器即可使用。该工具可以应用在以下领域:
- 游戏开发:快速为游戏生成角色动画。
- VR/AR内容:为虚拟实境内容生成动画。
- 数字媒体:为视频、广告等生成动画效果。
- 电影影视:提供动画概念原型和预视效果。
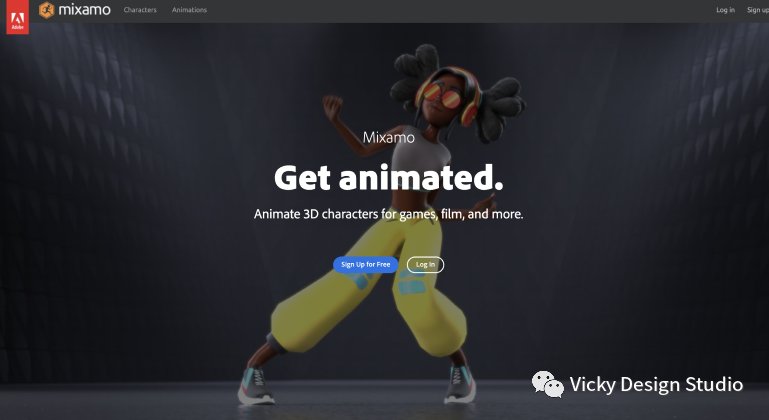
 6. Mixamo
6. MixamoMixamo是Adobe公司出品的免费动画库,可商用。软件分为characters(角色)、Animations(动画)两个部分。同时Mixamo自己也拥有丰富的模型及动画库,支持在线快速绑定骨骼,可一键导出至unity等平台直接使用,方便快捷,推荐有做虚拟人相关动画设计的同学尝试使用。

总结
本篇问大家介绍了一些可用于UI界面生成、3D模型、纹理及动画制作工具,主要有以下工具可供大家尝试:
UI界面生成
- Galileo AI:https://www.usegalileo.ai/explore
- Uizard:https://uizard.io/autodesigner/
- 即时设计AI:https://jsai.cc/ai/create/o0LH0Q
- Mastergo:https://mastergo.com/ai?utm_source=ai-bot.cn
- Framer AI:https://www.framer.com/ai?utm_source=ai-bot.cn
- Pixso AI:https://pixso.cn/
- Figma AI:https://www.figma.com/figjam/ai/
- Diagram AI:https://diagram.com/
3D模型创作
- Sloyd:https://www.sloyd.ai/
- Masterpiece studio:https://masterpiecestudio.com/
- Meshy:https://www.meshy.ai/
- 3DFY AI:https://3dfy.ai/
- Vectary:https://www.vectary.com/
- BlenderGPT addon:https://github.com/gd3kr/BlenderGPT
3D纹理生成器
- Texturelab:https://www.texturelab.xyz/
- ArmorLab:https://armorlab.org/
- Charmed AI:https://charmed.ai/
3D动画创作
- Naomi Animation:https://www.naomianimation.com/
- Kinetix Tech:https://kinetix.tech/
- Plask:https://plask.ai/
- Move Ai:https://www.move.ai/
- MotionGPT:https://www.deepmotion.com/motiongpt
- Adobe Mixamo:https://www.mixamo.com/#/
本文由 @Vicky。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9358b4eb3b3b81afb","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0176c1dce9263810c8.jpg","width":"900"},{"desc":"","height":"427","title":"","url":"https://p0.ssl.img.360kuai.com/t0191d617df76815981.jpg","width":"758"},{"desc":"","height":"427","title":"","url":"https://p0.ssl.img.360kuai.com/t0158b6689525571714.jpg","width":"768"},{"desc":"","height":"439","title":"","url":"https://p0.ssl.img.360kuai.com/t01ef4c4c48778c89c4.jpg","width":"901"},{"desc":"","height":"424","title":"","url":"https://p0.ssl.img.360kuai.com/t014f03cb6cf16e3b44.jpg","width":"757"},{"desc":"","height":"416","title":"","url":"https://p0.ssl.img.360kuai.com/t01cf4c3e6a5528f504.jpg","width":"789"},{"desc":"","height":"332","title":"","url":"https://p0.ssl.img.360kuai.com/t019713e1f65341c843.jpg","width":"587"},{"desc":"","height":"396","title":"","url":"https://p0.ssl.img.360kuai.com/t015e1cd76f7ce03dc0.jpg","width":"354"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t012dbc6655d197c680.jpg","width":"704"},{"desc":"","height":"605","title":"","url":"https://p0.ssl.img.360kuai.com/t010583d1509005608b.jpg","width":"1080"},{"desc":"","height":"603","title":"","url":"https://p0.ssl.img.360kuai.com/t010941b29ebabda7c9.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t016cdc1d568964f5b8.jpg","width":"1080"},{"desc":"","height":"489","title":"","url":"https://p0.ssl.img.360kuai.com/t0130c4f518a0760319.jpg","width":"1080"},{"desc":"","height":"606","title":"","url":"https://p0.ssl.img.360kuai.com/t01ddb3257a78cdad13.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t018d8b951437116fa6.jpg","width":"1080"},{"desc":"","height":"602","title":"","url":"https://p0.ssl.img.360kuai.com/t01bb5346a314f7093c.jpg","width":"1080"},{"desc":"","height":"772","title":"","url":"https://p0.ssl.img.360kuai.com/t012689598bd2c2a80d.jpg","width":"1080"},{"desc":"","height":"594","title":"","url":"https://p0.ssl.img.360kuai.com/t01e3397bc22f7657dc.jpg","width":"1041"},{"desc":"","height":"540","title":"","url":"https://p0.ssl.img.360kuai.com/t01ac9374f110dec78e.jpg","width":"1080"},{"desc":"","height":"637","title":"","url":"https://p0.ssl.img.360kuai.com/t01a744814c3747eac1.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01876b5895f7bd45b1.jpg","width":"1080"},{"desc":"","height":"610","title":"","url":"https://p0.ssl.img.360kuai.com/t01095b38f65f7f4916.jpg","width":"1080"},{"desc":"","height":"1101","title":"","url":"https://p0.ssl.img.360kuai.com/t011fff9f3a1cc5bdb3.jpg","width":"966"},{"desc":"","height":"412","title":"","url":"https://p0.ssl.img.360kuai.com/t01032efda498fde0a1.jpg","width":"753"},{"desc":"","height":"412","title":"","url":"https://p0.ssl.img.360kuai.com/t01ef4faa8d7107af36.jpg","width":"715"},{"desc":"","height":"419","title":"","url":"https://p0.ssl.img.360kuai.com/t01a267a9aa9f8fbdbc.jpg","width":"850"},{"desc":"","height":"419","title":"","url":"https://p0.ssl.img.360kuai.com/t017c146ff5cf35b821.jpg","width":"723"},{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0104a59c32342747cd.jpg","width":"769"}]}],"original":0,"pat":"qgc,art_src_3,fts0,sts0","powerby":"pika","pub_time":1705897200000,"pure":"","rawurl":"http://zm.news.so.com/9ac0a422054c89a48f9662a7c5dd182f","redirect":0,"rptid":"1d803fc835db9c54","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"AI浪潮下,XR设计师一定要掌握的设计工具
查娜侄2994做手机交互设计需要用到哪些软件? -
芮叔肾17734392844 ______ 推荐几个: 1、Axure RP Axure RP六合一功能:网站构架图、示意图、流程图、交互设计、自动输出网站原型、自动输出word格式规格文件.原型可以直接在手机端预览,绝对是手机交互的第一首选. 2、UIdesigner 腾讯公司出的,可以搜一下,候选,不过一般会用第一个就足够用了
查娜侄2994如何用 Keynote 做App原型设计 -
芮叔肾17734392844 ______ 综述一下先: 静态图 1. 先用画好的线框图或者直接在keynote里用色块布局 2. 填充图片,可调整阴影等基本效果 3. 导出图片放进手机里 4. 根据用户反馈调整 动画效果 1. 利用Keynote自带的物件动画 2. 活用Keynote最棒的“神奇移动”转场效果...
查娜侄2994如何用Mockplus来画简易网页版原型图 -
芮叔肾17734392844 ______ 打开Mockplus这个软件,点击新建项目,选择你需要用的页面模式,如:手机、平板、网页等,选择好就可以进行原型图的绘制了. 2 首先,在画之前引入眼帘的是Mockplus的工具栏,有组件、交互、扩展、布局、移动、静态、批注等功能;...
查娜侄2994如何快速写好基于AxureRP原型的PRD文档 -
芮叔肾17734392844 ______ 大公司才会有交互设计师这个岗位,也就才会有交互设计稿这种文档产出,一般的公司都是只有产品设计师、需求分析师、商务分析师或者产品经理这样的岗位,这个岗位基本会包办了从需求收集,需求分析,需求设计,原型设计,编写PRD这...
查娜侄2994交互设计中原型图和线框图
芮叔肾17734392844 ______ 原型指的是软件或网站的原型,一般可分为:低保真原型和高保真原型,低保真原型包括线框图、卡片类的纸质原型、在白板上勾画的线框图等,高保真原型包括:用flash制作的含丰富交互功能的原型,html高保真原型等. 之所以要制作原型,...
查娜侄2994如何利用Edraw Max设计软件的Windows7 UI原型图 -
芮叔肾17734392844 ______ 方法/步骤 第一步,双击打开Edraw Max设计软件,新建“预定义模板和例子”,第二步,选择“预定义模板和例子”中的线框图,然后点击“创建”图标,第三步,创建空白的画布,左侧有标注和Windows 7 UI,第四步,在“Windows 7 UI”中找到“窗口”,拖曳一个到画布上,第五步,再次拖曳三个静态文本、三个编辑控制框和两个按钮,并修改成用户属性,如下图所示.第六步,分别选中输入框,修改其填充色,设置为渐变色.
查娜侄2994网站交互设计:线框图,原型和视觉稿的区别 -
芮叔肾17734392844 ______ 首先,他们都是网站的界面和交互方面的模型,但完成度各不相同. 线框图 —— 更多侧重呈现网页界面的主体结构,极易只要的页面跳转和逻辑关系.一目了然的了解网页设计的大致情况. 原型图 —— 原型添加更多的界面细节以及交互,已然是相当真实的网页设计模型,能够进行初略的产品演示和测试. 视觉图 —— 更进一步丰富视觉、细节以及交互,与最终产品十分接近,方便演示和迭代. 当然,设计师设计过程中,使用的工具也会有所不同.例如,线框图和原型图,一般原型设计工具,例如摹客Mockplus, 几分钟就能快速完成.它新出的在线全新升级版本,提供更多模板、组件、交互以及状态设计选择,高还原度原型设计,轻松打造.
查娜侄2994App 产品原型设计用什么软件 -
芮叔肾17734392844 ______ 首先如果你小团队或者个人开发,当然可以用Xcode,如果大公司跨部门审核调整各种,还是有个快速的原型.如你要求,可交互.包括常用的Axrue,我试用过下面提到的所有软件,分别完整产出过不同的原型,还有一些市面上的你一看它介绍图还在用ios6的就知道不必了,说明很久没更新了.下面这些是我按照不同的特点进行了归类,视你的具体情况而定吧.我在选择软件这个过程中纠结了很久,也是用过在领悟真正的原理.但是这段时间的摸索对我以后也有很大帮助.轻巧型 低保真;无控件;iOS;少交互;免费.
查娜侄2994手机App开发之前的设计,用什么软件画原型 -
芮叔肾17734392844 ______ Axure8.0.之前有学用这个软件来设计原型图.界面美观、原件库也很多,不用自己上网去找,除非是比较特殊的、交互效果方面也能实现很多,比较不足是输入文本时,每次都要设置文本样式,比较烦.当时老师说企业里面的一般都是用这个来设计网页、app的原型图.
查娜侄2994如何做好一个APP界面设计 -
芮叔肾17734392844 ______ 第一点:了解你的目标客户群的心态 1、做微任务的目标客户群(如随时随地看看新闻,听听歌,看看电影,聊聊八卦之类): 这类的解决方案是设计的app最好是小而准,不要大而全.越全的功能应用,只能代表着这个应用在各方面的都很平...