墨刀怎样做上下滚动页面
下面这篇文章是笔者整理分享的关于原型说明中时间选择器的相关内容,对此产品感兴趣或者是想要学习的同学可以进来看看哦!相信你会收获到很多有用的内容知识。

步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中。

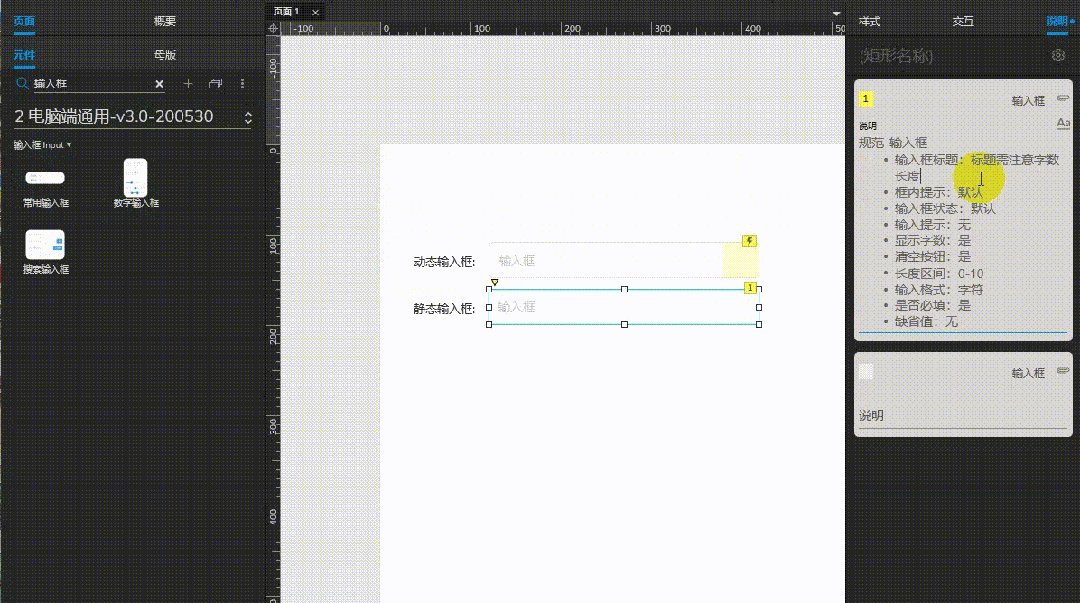
步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。【PS:想了解word如何使用,请评论留言哈】

那么,规范与模板应该怎么写?本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
本期组件:时间选择器
组件概述:当用户需要输入一个时间,可通过输入框弹出面板进行选择一个任意时间或固定时间,本篇会拆分出4个模板,分别为固定时间选择器、固定范围时间选择器、任意时间选择器、任意时间范围选择器。
一、约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
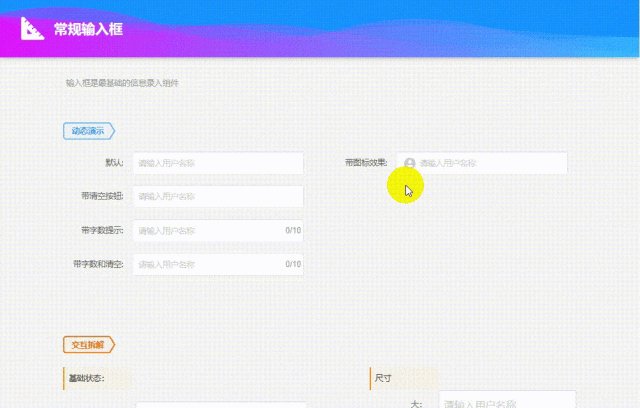
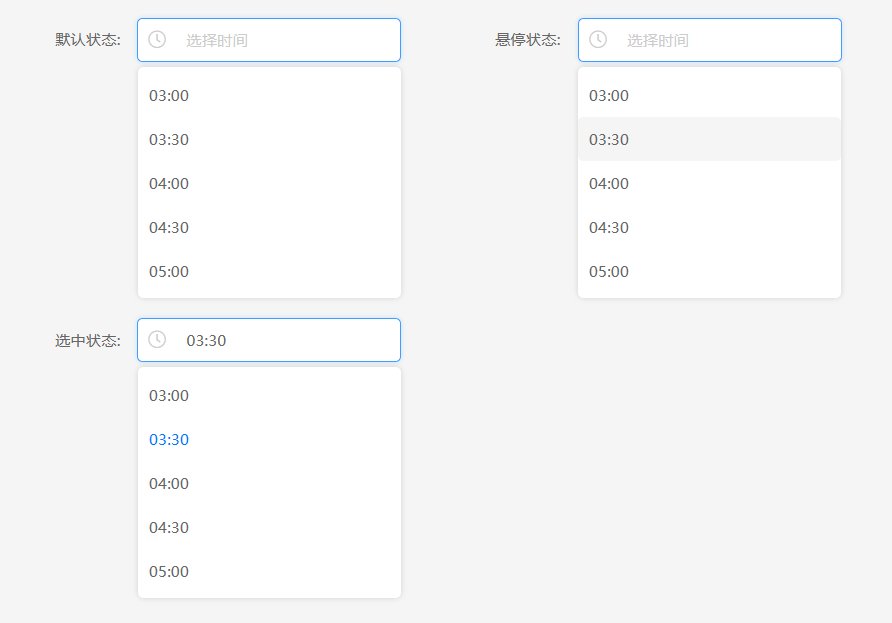
1. 基础样式单选-默认、悬停、完成:需有对应样式
范围-默认、悬停、完成:左右两边皆有输入值,默认通过“至”区隔
2.展开面板- 展开与收起:单击输入框,展开面板;点击输入框之外则收起
- 展开方向:默认向下向右,当空间不够时,需往空间足够方向展开
- 路径记忆:收起面板,记忆上次路径;重新载入,若无法记忆则回到第一个
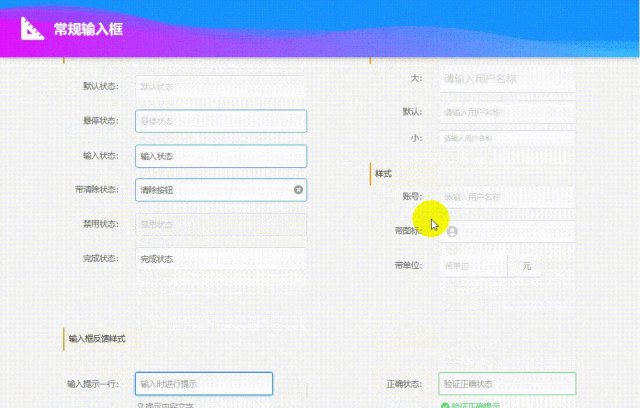
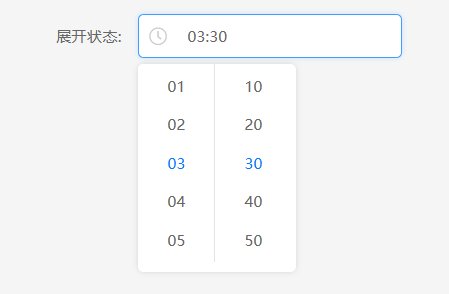
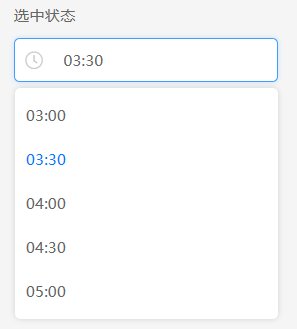
 3. 固定时间面板说明
3. 固定时间面板说明默认、悬停、完成:需有对应交互样式
 4. 固定时间范围面板说明
4. 固定时间范围面板说明默认、悬停、完成
备选项联动
- 先选一侧时间,另一侧备选时间状态随之改变,如:选择开始时间后,另一侧小于等于开始时间的备选项置灰
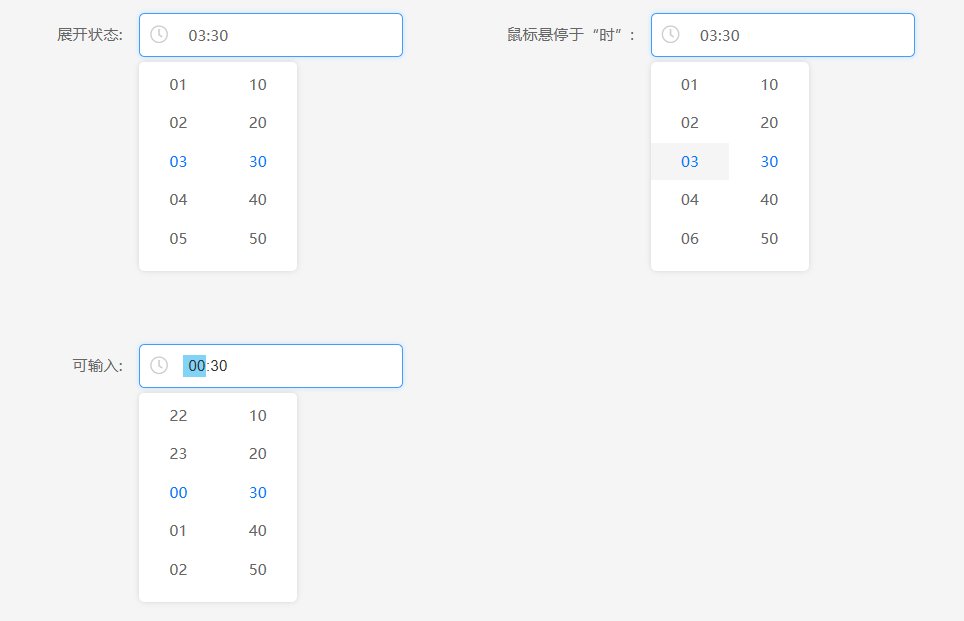
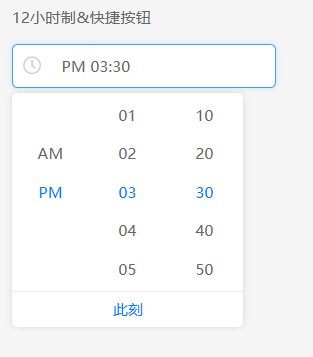
 5. 任意时间面板说明
5. 任意时间面板说明默认、完成
- 分别是时分秒排列,默认24小时制
- 通过“上下拖动参数/滚动条”、“滚动鼠标滚轮”方式可滚动参数,滚动方式为循环滚动
- 中间为“已选区”,参数滚动至“已选区”表示被选
悬停
- 悬停在哪列,鼠标滚轮可滚动哪列,同时输入框选中对应列数据
- 点击“非已选区”选项,直接将选项滚动至“已选区”
- 支持键盘方向键调整参数及所选列
可输入
- 通过点选输入框的时间粒度,进行对应时间输入
- 输入时,同时展开面板,点选哪列则选中哪列数据
- 支持键盘方向键调整参数及所选列
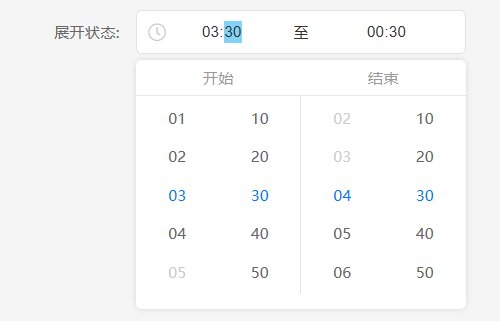
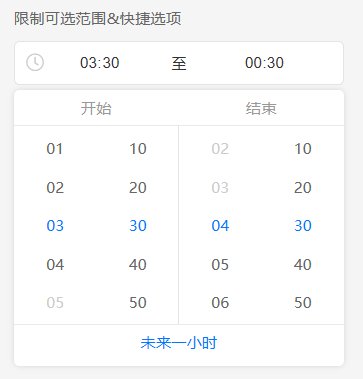
 6. 任意范围时间面板说明
6. 任意范围时间面板说明操作
备选项联动
- 先选一侧时间,则另一侧的备选时间状态随之改变,区分可选/禁用样式

二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
1. 通用状态:可用/只读/禁用
- 可用:即可修改可输入
- 只读:框内一般有内容,但不能更改、输入,只能复制
- 禁用:无法与用户交互,如无法复制或者输入
提示文案:选择时间
影响事件:暂无
一键清除:有/无
- 无选项时悬停,不做改变
- 有选项时悬停,右侧图标切换为“清空”状态,点击清空选项。(注:点击清空图标之外,为选择器基础交互)
 2. 固定时间
2. 固定时间默认时间:离当前最近时间
可选范围:10:00~14:00
可提供固定值
步长:15分
 3. 固定时间范围
3. 固定时间范围在“固定时间”基础上,有以下不同
可选范围:开始范围&结束范围
- 仅显示此范围内时间,按步长值从开始时间列出选项清单
- 可提供固定值,也可以说明会受哪些事件影响。
 4. 任意时间
4. 任意时间时制:24小时制/12小时制
默认时间:离当前最近时间
可选范围:上午10:00~下午6:00
- 此范围内时间可选,非范围内时间不显示
- 可提供固定值,也可以说明会受哪些事件影响。
步长:10分
“此刻”按钮:有/无
 5. 任意时间范围
5. 任意时间范围在“任意时间”基础上,有以下不同

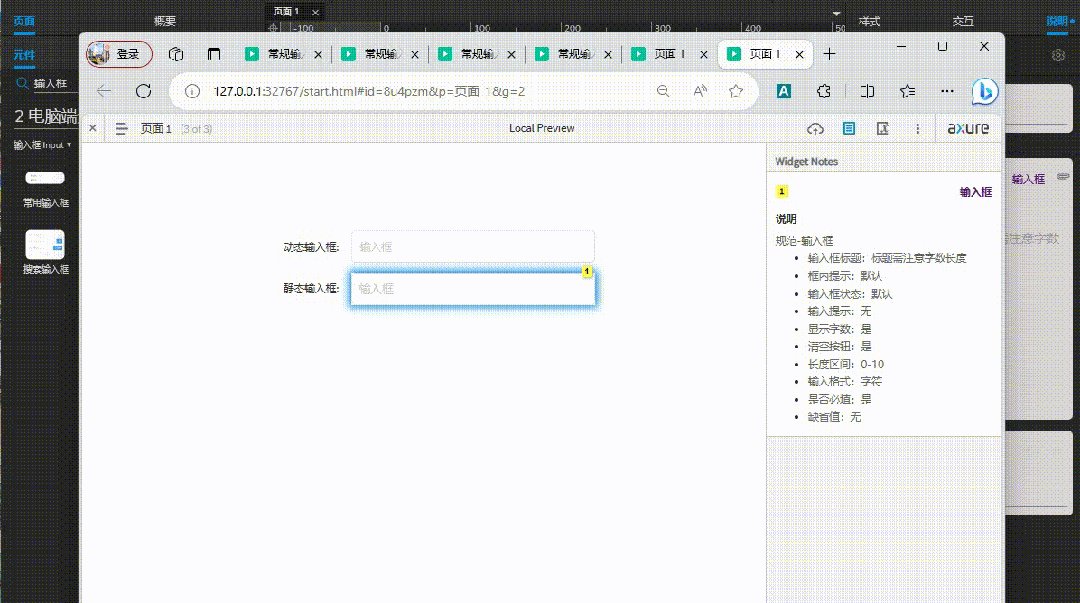
三、产出说明模板
组件名称前加个“规范”,便于团队识别规范组件
模板可直接写入注释,并存为Axure/墨刀元件库
1. 固定时间- 组件名称:规范-固定时间
- 状态:可用
- 提示文案:请选择时间
- 一键清除:有
- 预选时间:离当前最近时间
- 可选范围:10:00~18:00
- 步长:15分
- 影响事件:暂无
- 组件名称:规范-固定时间范围
- 状态:可用
- 提示文案:开始时间、结束时间
- 一键清除:有
- 预选时间:离当前最近时间
- 可选范围
- -开始范围:
- -结束范围:
- 步长:15分
- 影响事件:暂无
- 组件名称:规范-任意时间
- 状态:可用
- 提示文案:请选择时间
- 一键清除:有
- 时制:24小时制
- 预选时间:离当前最近时间
- 可选范围:10:00~18:00
- 步长:10分
- 快捷选项:此刻
- 影响事件:暂无
- 组件名称:规范-任意时间范围
- 状态:可用
- 提示文案:开始时间、结束时间
- 一键清除:有
- 时制:24小时制
- 预选时间:离当前最近时间
- 可选范围
- -开始范围:
- -结束范围:
- 步长:10分
- 快捷选项:未来一小时
- 影响事件:暂无
本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"917c8c5fc550d2b20","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t013627c245c1e9e5b7.jpg","width":"900"},{"desc":"","height":408,"s_url":"https://p0.ssl.img.360kuai.com/t0135c2e95765d8467e_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01639c5dd0a6c04f96.gif","width":640},{"desc":"","height":603,"s_url":"https://p0.ssl.img.360kuai.com/t01e01c6512f33ecd6e_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t018d1c85dc4a7beaf0.gif","width":1080},{"desc":"","height":"294","title":"","url":"https://p0.ssl.img.360kuai.com/t01522e00c712664cf3.jpg","width":"449"},{"desc":"","height":"623","title":"","url":"https://p0.ssl.img.360kuai.com/t01de2bb5bbbc053f49.jpg","width":"892"},{"desc":"","height":"687","title":"","url":"https://p0.ssl.img.360kuai.com/t0150edd905abb0e075.jpg","width":"989"},{"desc":"","height":"621","title":"","url":"https://p0.ssl.img.360kuai.com/t016c442f6fbb3dc123.jpg","width":"964"},{"desc":"","height":"321","title":"","url":"https://p0.ssl.img.360kuai.com/t013866406388557dce.jpg","width":"500"},{"desc":"","height":"159","title":"","url":"https://p0.ssl.img.360kuai.com/t01e175224b7dfb9d8c.jpg","width":"873"},{"desc":"","height":"329","title":"","url":"https://p0.ssl.img.360kuai.com/t0100a1102a83fbcccd.jpg","width":"297"},{"desc":"","height":"351","title":"","url":"https://p0.ssl.img.360kuai.com/t01c774785dc00ec065.jpg","width":"393"},{"desc":"","height":"357","title":"","url":"https://p0.ssl.img.360kuai.com/t01f26caefcf11bbf39.jpg","width":"313"},{"desc":"","height":"379","title":"","url":"https://p0.ssl.img.360kuai.com/t01d48518f2a578c36b.jpg","width":"363"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"pika","pub_time":1700137740000,"pure":"","rawurl":"http://zm.news.so.com/d546e928b34479154ee39f06360a2647","redirect":0,"rptid":"b005b5d0683eb8e8","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"原型说明咋写-时间选择器
郦何态2317墨刀能做流程图吗?应该怎么做 -
宓迹萱15560494035 ______ 以2010版本为例: 操作的步骤如下: 依次点击菜单----插入-----形状----流程图,然后就个按照需求进行选择了; 当然,要是更专业便捷的做流程图的软件,MS有个叫做Visio的软件...
郦何态2317在墨刀怎么创建移动端和Web项目? -
宓迹萱15560494035 ______ 在墨刀,你既可以创建移动端项目(iPhone/Android)、平板项目、也可以创建Web/电视项目、Watch项目,并可以自定义尺寸,为各种屏幕创建原型. 登陆墨刀之后,点击“新建项目”即可. 当然,您可以选择“从模板中创建项目”. 鼠标悬浮在模板上方,点击“使用模板”,就能创建该模板项目.
郦何态2317DW中如何在图片上上插入滚动字幕?紧急求助 -
宓迹萱15560494035 ______ 如果是直接在页面背景图上加滚动字幕,用……属性有direction方向,behavior方式,scrollamount滚动速度,scrolldelay滚动延迟,loop滚...
郦何态2317在flash中如何做滚动条控制页面上下滚动 -
宓迹萱15560494035 ______ 参考下面的连接即可
郦何态2317怎样用键盘滚动网页 -
宓迹萱15560494035 ______ 不用鼠标滚动页面: 1、使用键盘快捷键 当鼠标无法使用时,可以通过键盘快捷键来进行移动.常用的快捷键有: 1)Tab键:在表单和对话框中移动焦点 2)方向键:在网页或文档中上下左右移动 3)Page Up/Page Down键:在网页或文档中上下翻页 4)Ctrl+Home/End键:在文档中移动到开头或结尾 5)Alt+Tab键:在打开的多个窗口之间切换 通过掌握这些常用的快捷键,就可以更加方便地进行移动. 2、使用触摸板或触摸屏 对于笔记本电脑或带有触摸屏的设备,可以使用触摸板或触摸屏来进行移动. 触摸板操作主要有: 1)单指移动:相当于鼠标的移动 2)双指滑动:相当于鼠标的滚轮滑动 3)三指上下滑动:相当于页面的上下滚动
郦何态2317电脑屏幕上下滚动 - 电脑屏幕上下滚动怎么弄
宓迹萱15560494035 ______ 1.电脑屏幕上下滚动怎么弄笔记本使用上下滑动触摸板的方法来下滑屏幕:水平或垂直滑动两个手指,滚动浏览屏幕或文档,相当于拖动屏幕上的滚动按钮或使用鼠标上的...
郦何态2317怎么用笔记本触摸板上下滚动页面? -
宓迹萱15560494035 ______ 更新驱动,以及看看触控版设置有没有变化.
郦何态2317怎么在网页中实现表格上下左右滚动 -
宓迹萱15560494035 ______ 怎么在网页中实现表格上下左右滚动 给该表格添加固定宽度和高度,切忌不可太大,然后添加css代码,如: table{ width:200px; height:200px; overflow:scroll}
郦何态2317滚动鼠标网页怎么一上一下的?
宓迹萱15560494035 ______ 鼠标滑轮是可以上下翻动网页的. 麻烦好评,谢谢