如何在ppt上做一个时间轴

经常有粉丝问,设计PPT遇到内容超多的企业发展历程,如何处理呢?
其实,对于内容比较多的时间轴内容,大多数都是用竖型排版。


其实,即使内容比较多的时间轴PPT,也可以做的更加有设计感。
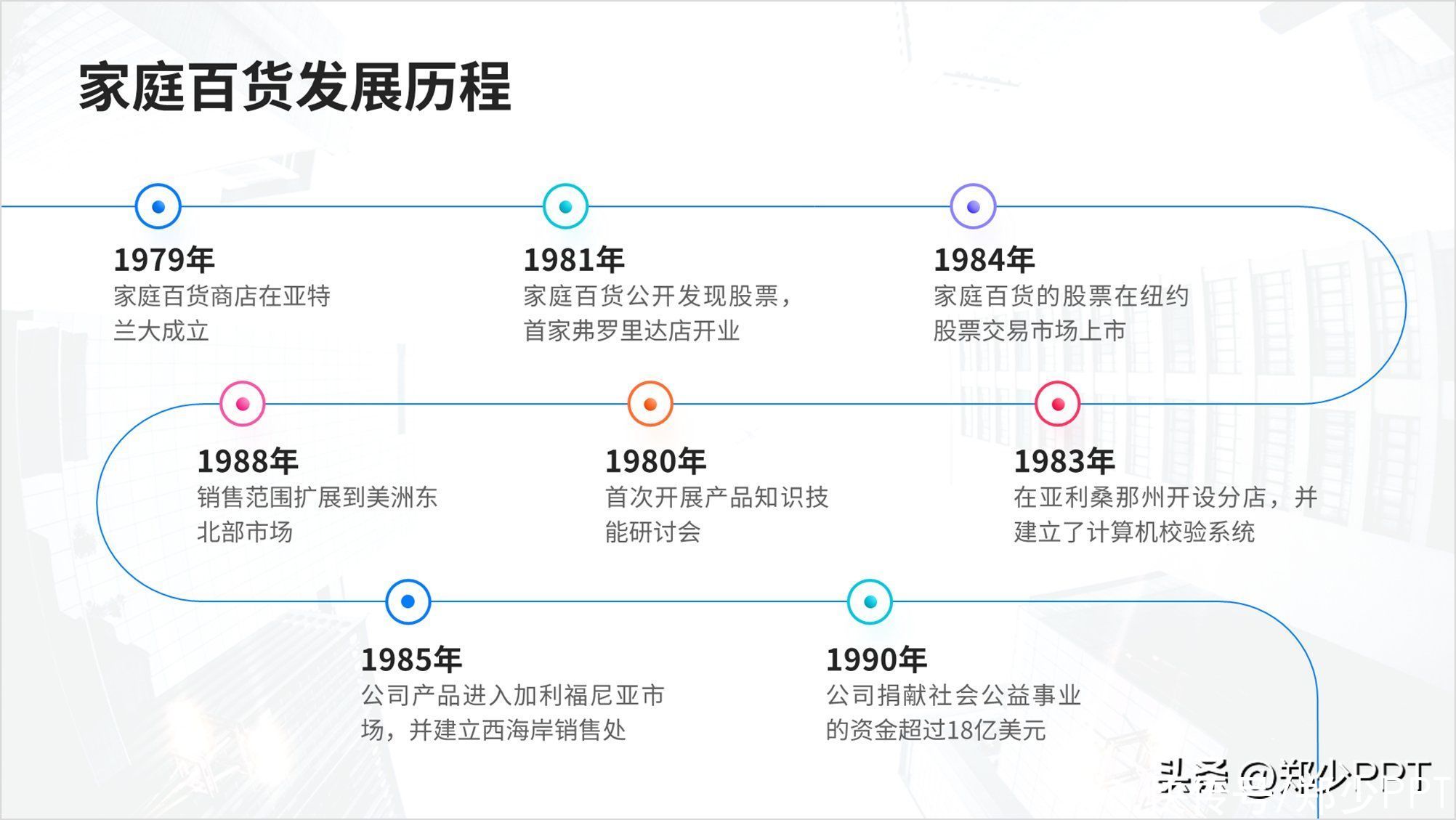
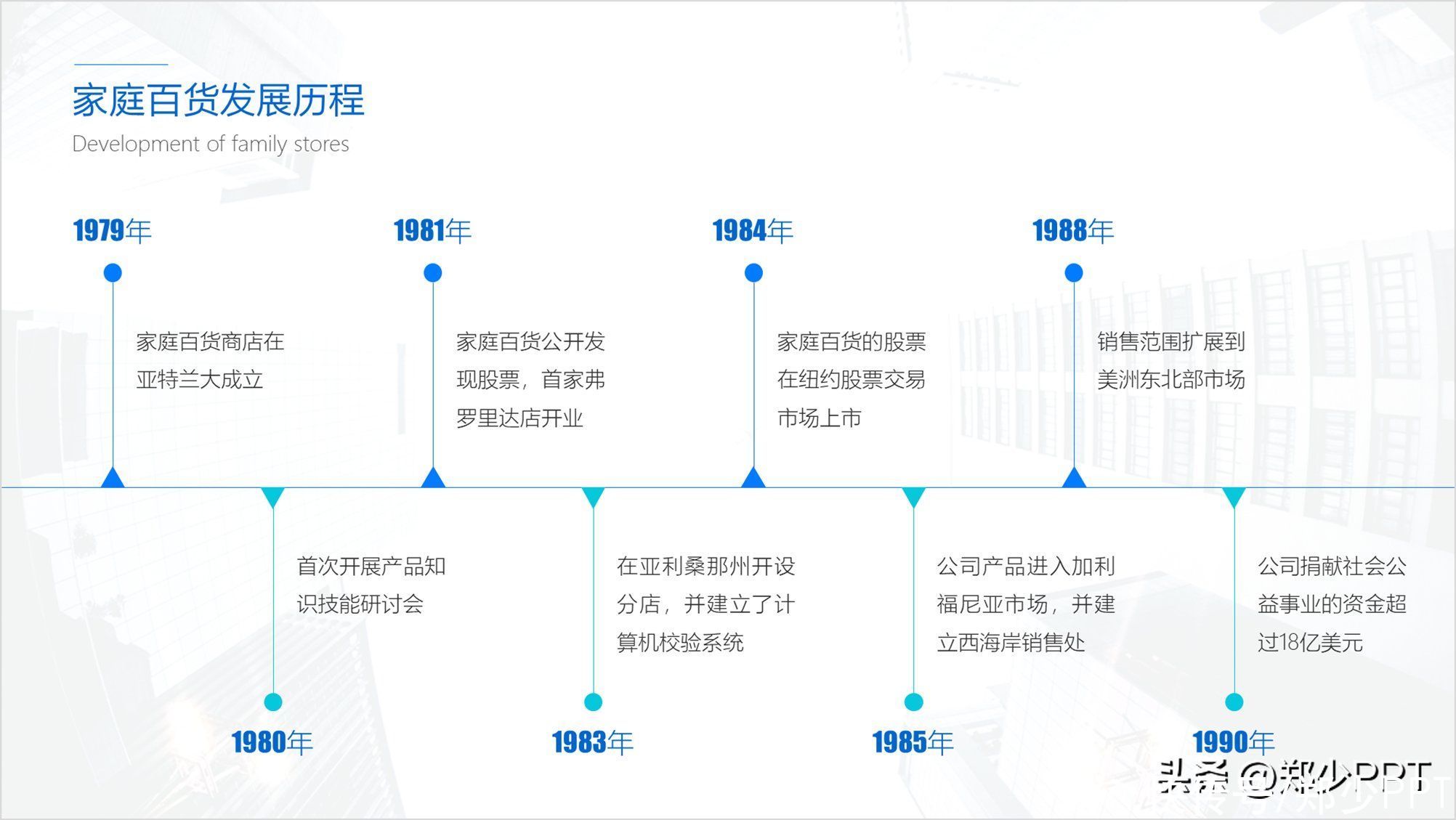
比如,下面这种八组内容,用的是线条排版。


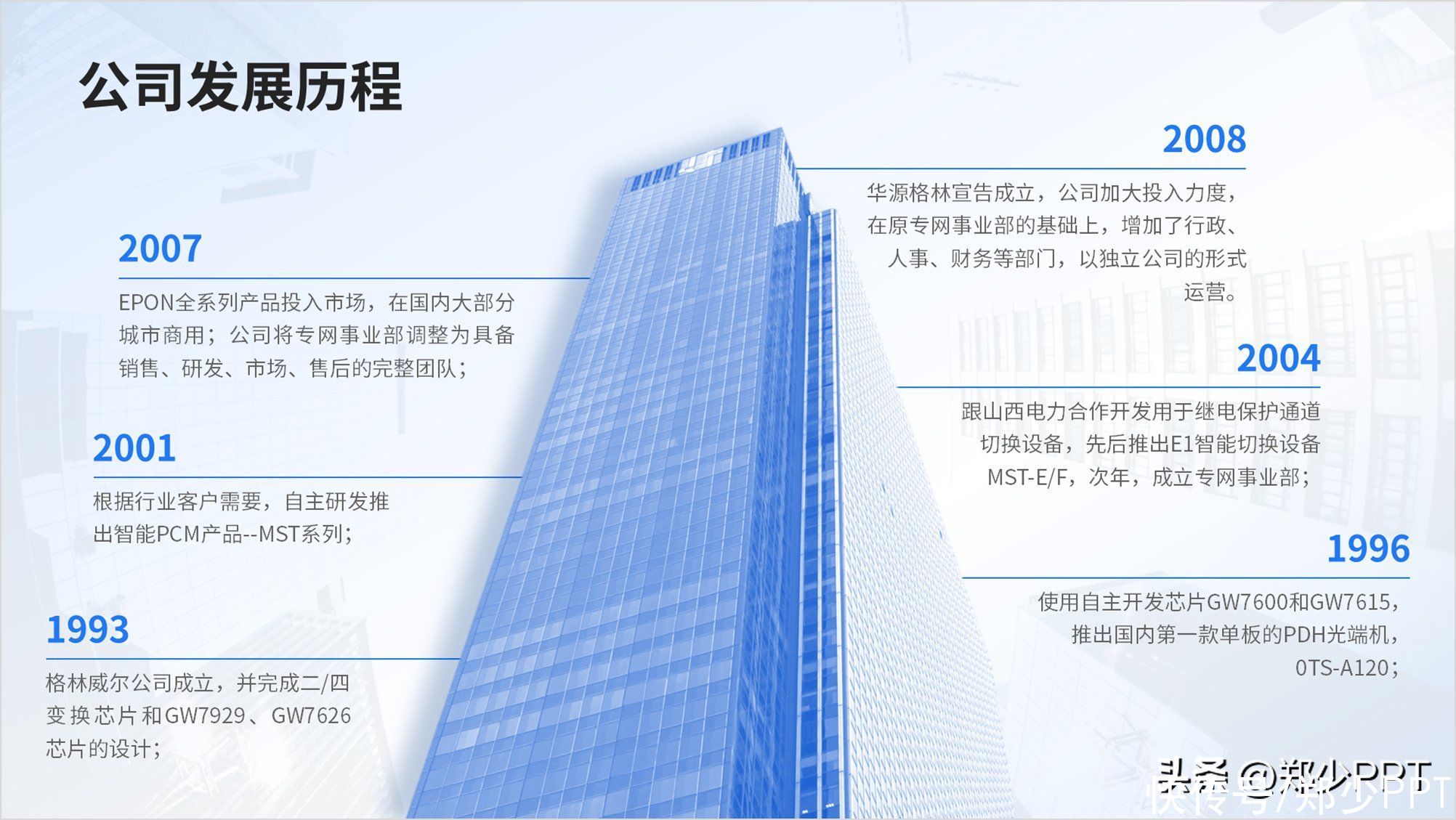
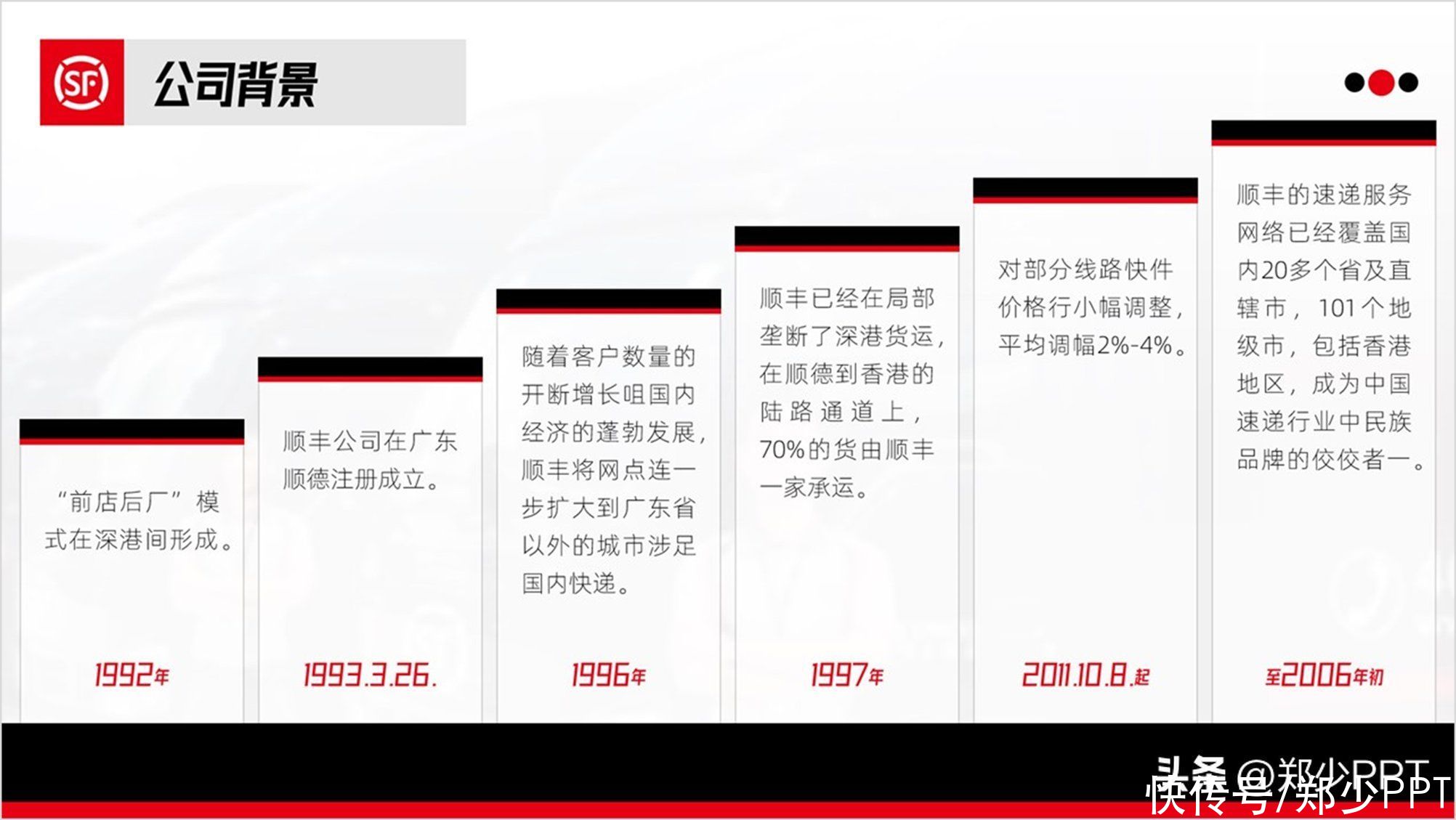
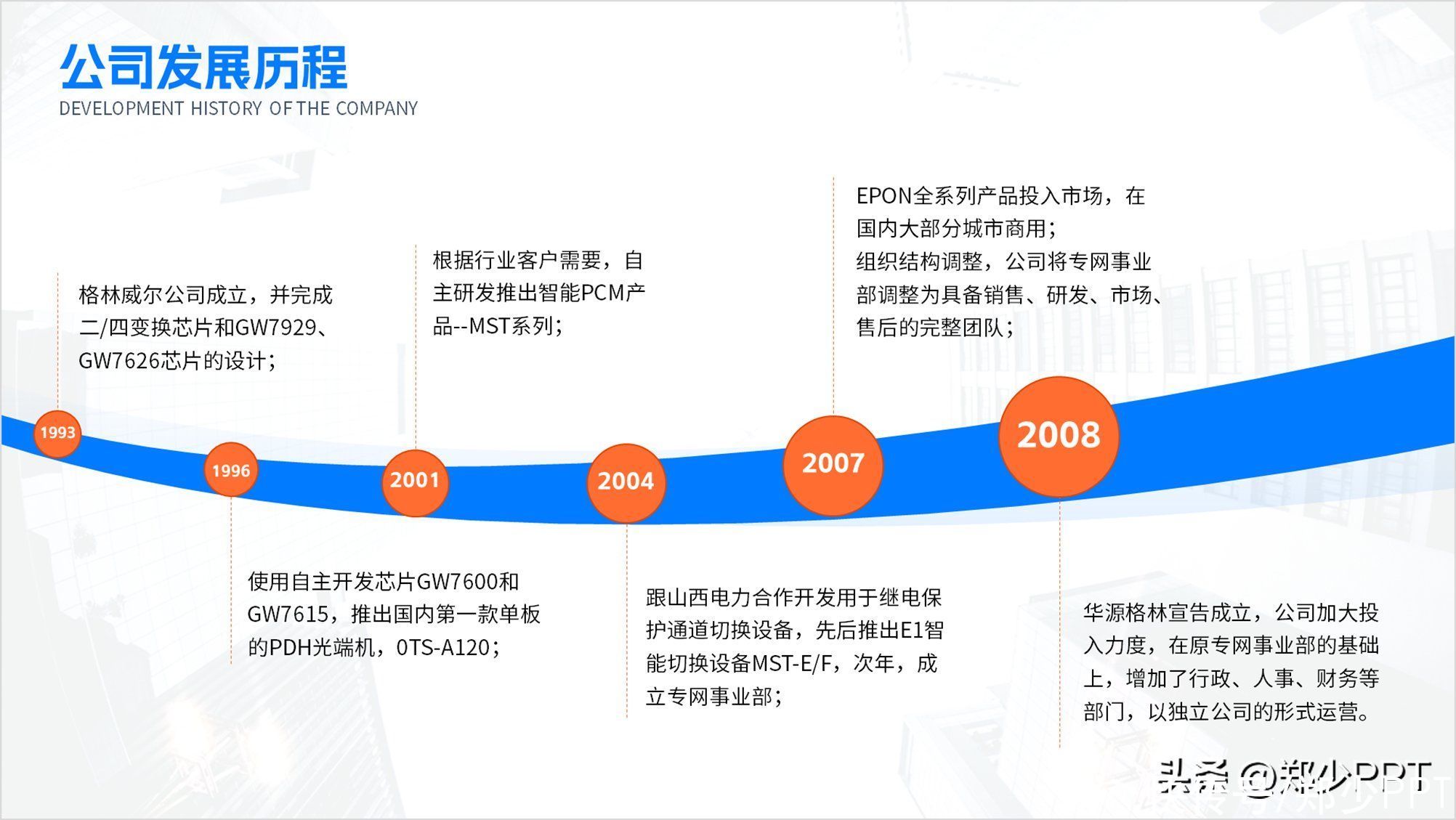
再比如,这组公司发展历程PPT,内容也比较多。

我的思路是用公司的大楼建筑展示,既能贴近公司文化又能提高页面的设计感。

好了,那么关于内容比较多的时间轴,接下来分享3个比较实用的方法。
1、线条展示
发展历程具有时间性,用线条展示更加贴合。
比如,这种纯直线效果,看起来更加直观。

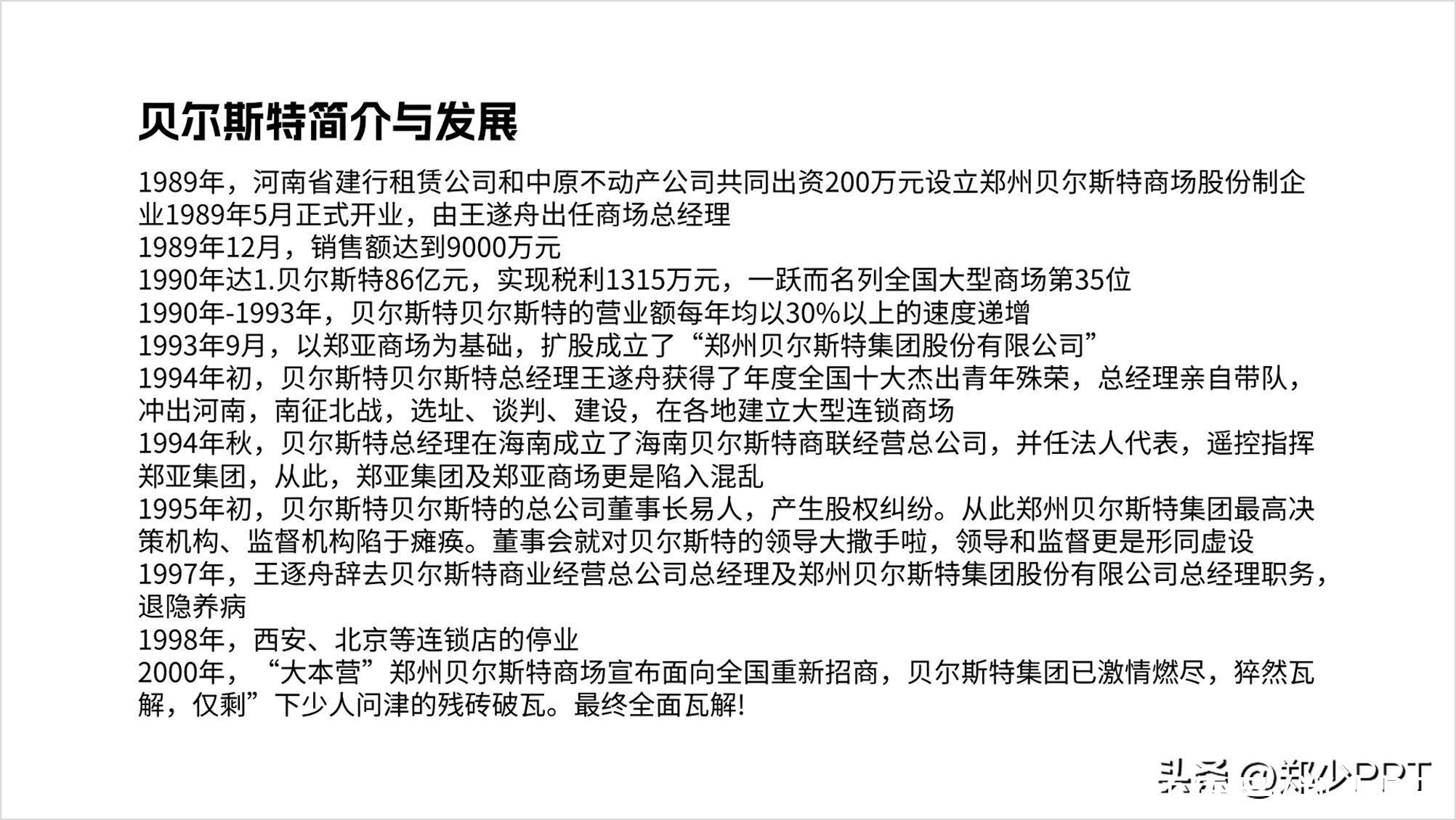
再举个例子,如果大家说上面内容并不多,这页内容足够多了吧。

首先,将内容简单处理一下,让其看起来层次分明。

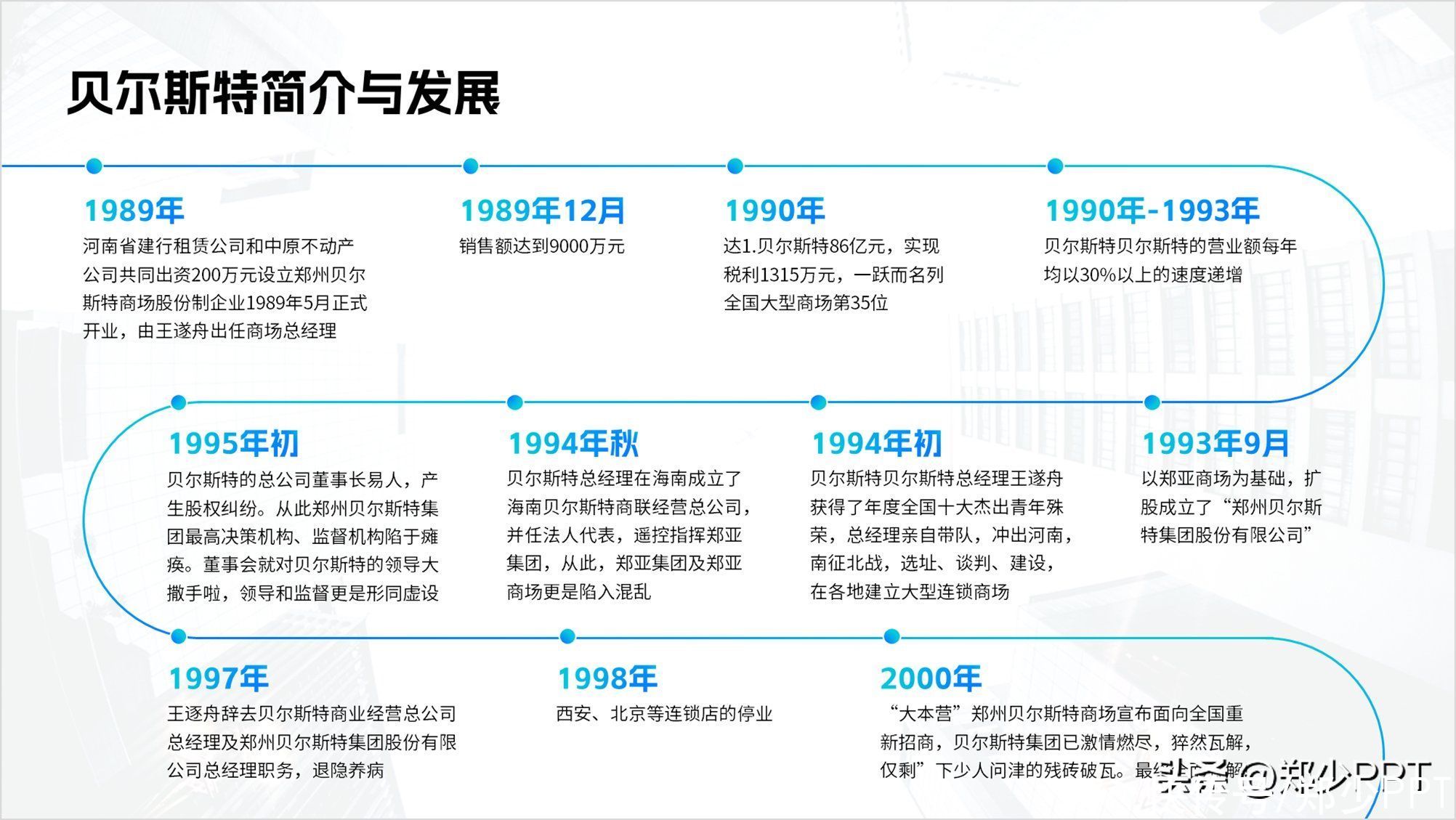
其次,依然使用线条设计,这里将线条做一个弯道效果。

最后,把内容按照线条的顺序排版,看起来会舒服很多。

关于这种半圆效果,可以用基础形状中自带的弧形设计。

除此之外,还可以这种曲线设计,由于内容比较多,最好用上下结构展示。

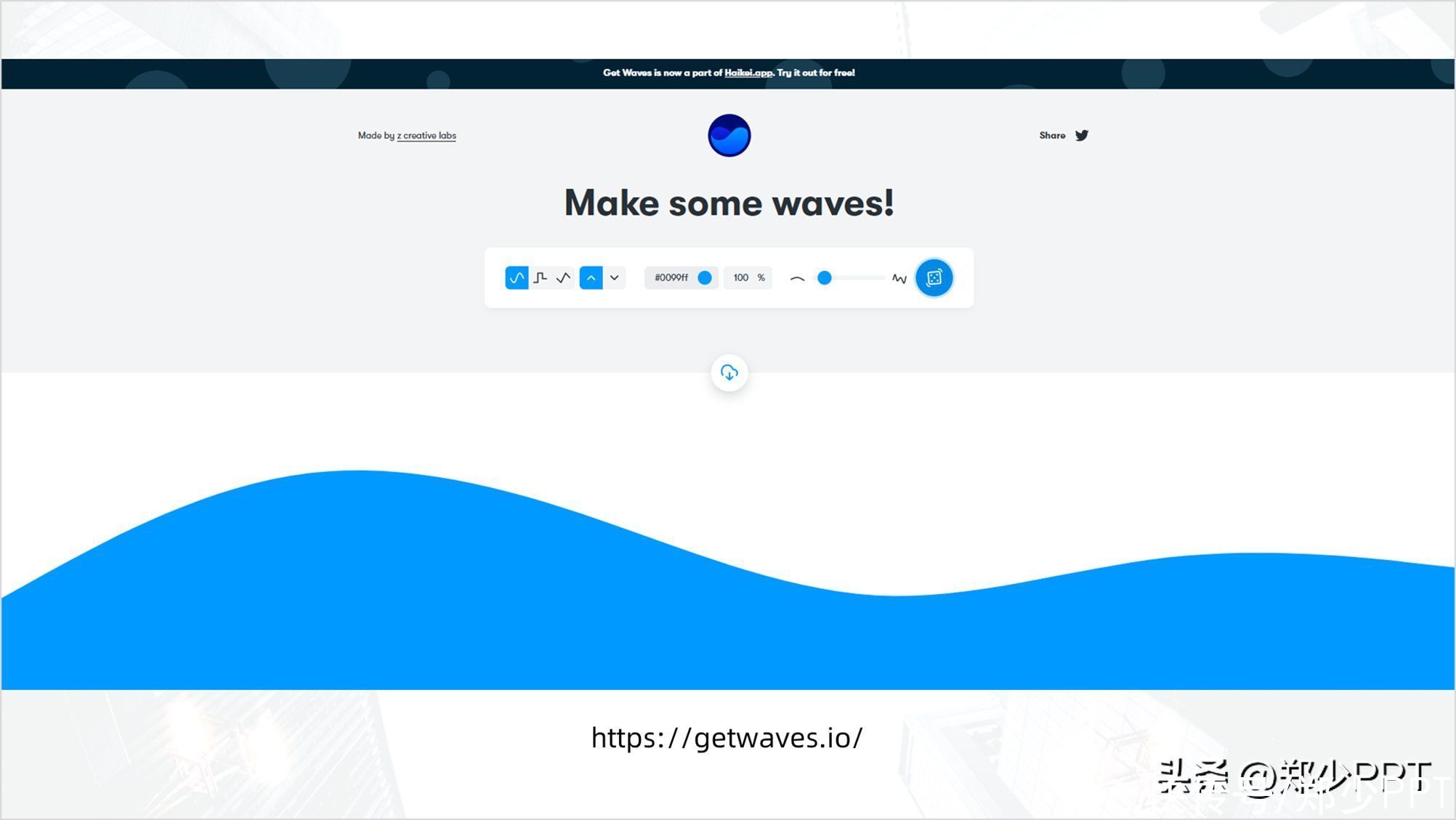
关于这种曲线效果,如果用PPT自带的工具做比较麻烦,可以使用这个网站,一键生成。

2、创意图形
对于线条的使用,有一个问题会出现,就是版面没有分量感,看起来轻飘飘的。
如果直接用PPT自带的基础形状设计,又缺乏设计感,不信看一下。


其实可以在基础形状上进行创意设计,举个例子,这组发展历程内容也比较多。

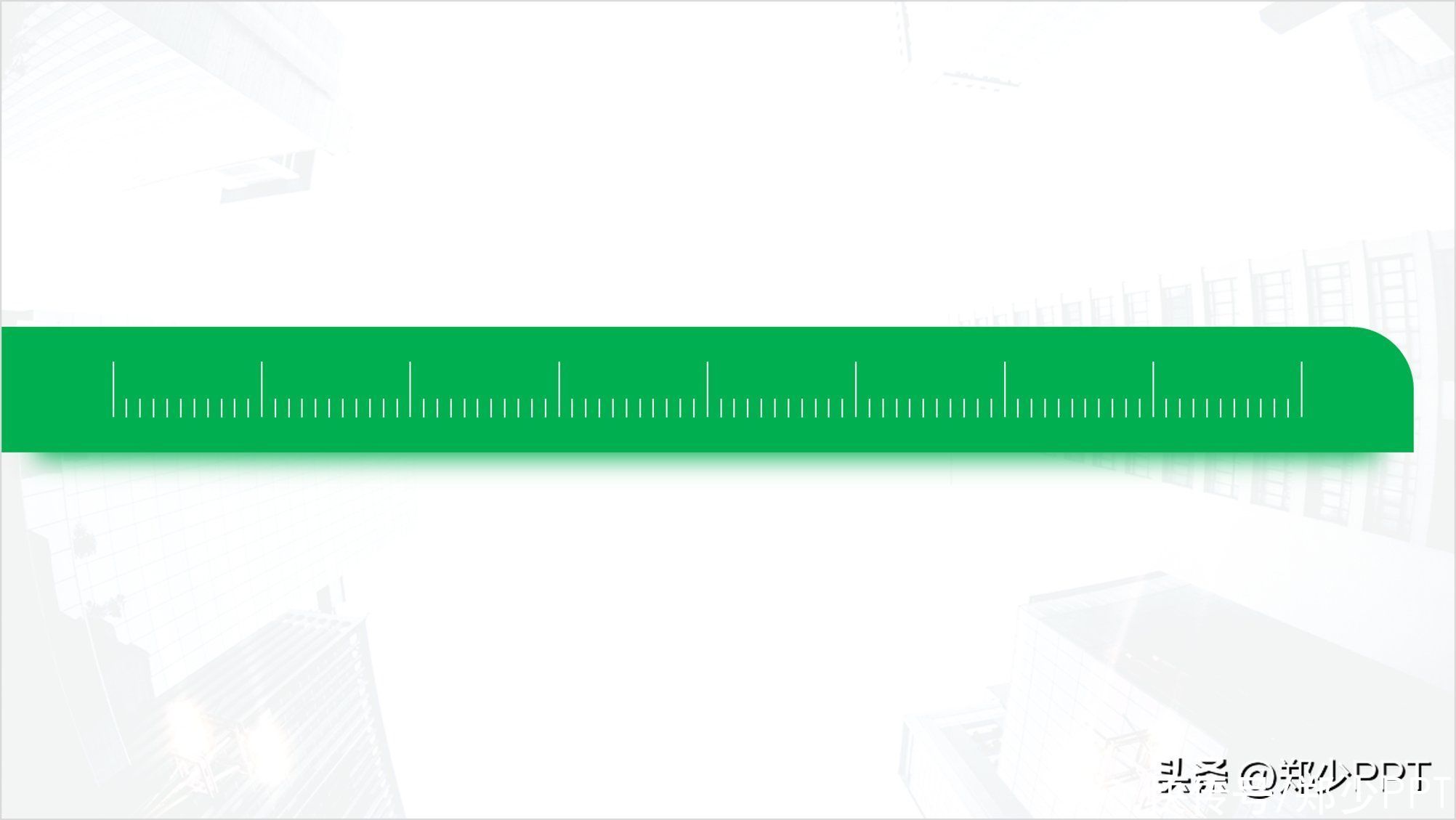
我的思路是用这种刻度线展示,看一下。

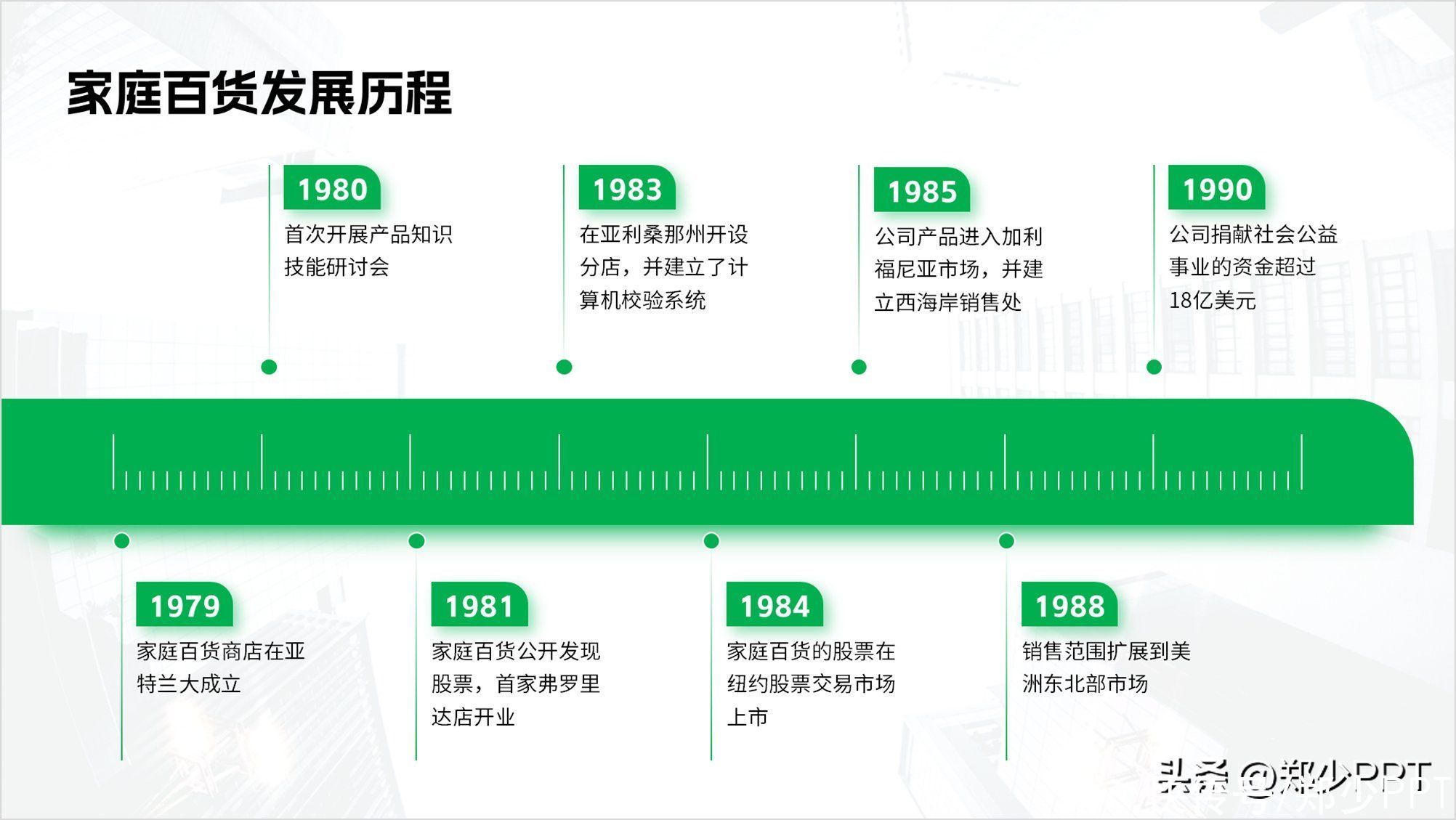
然后将内容放上去,刻度线刚好具有时间性,看起来更加流畅。

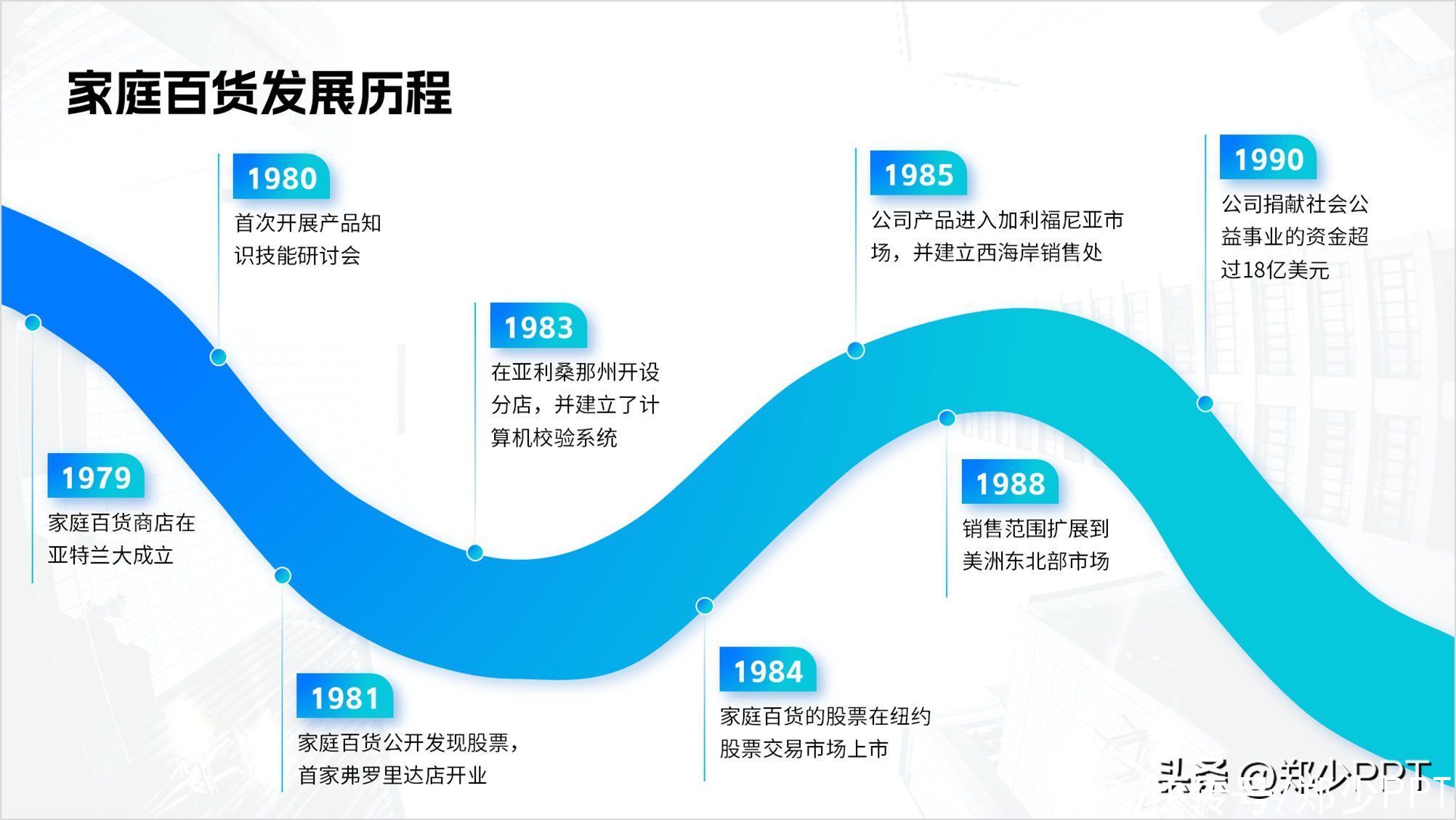
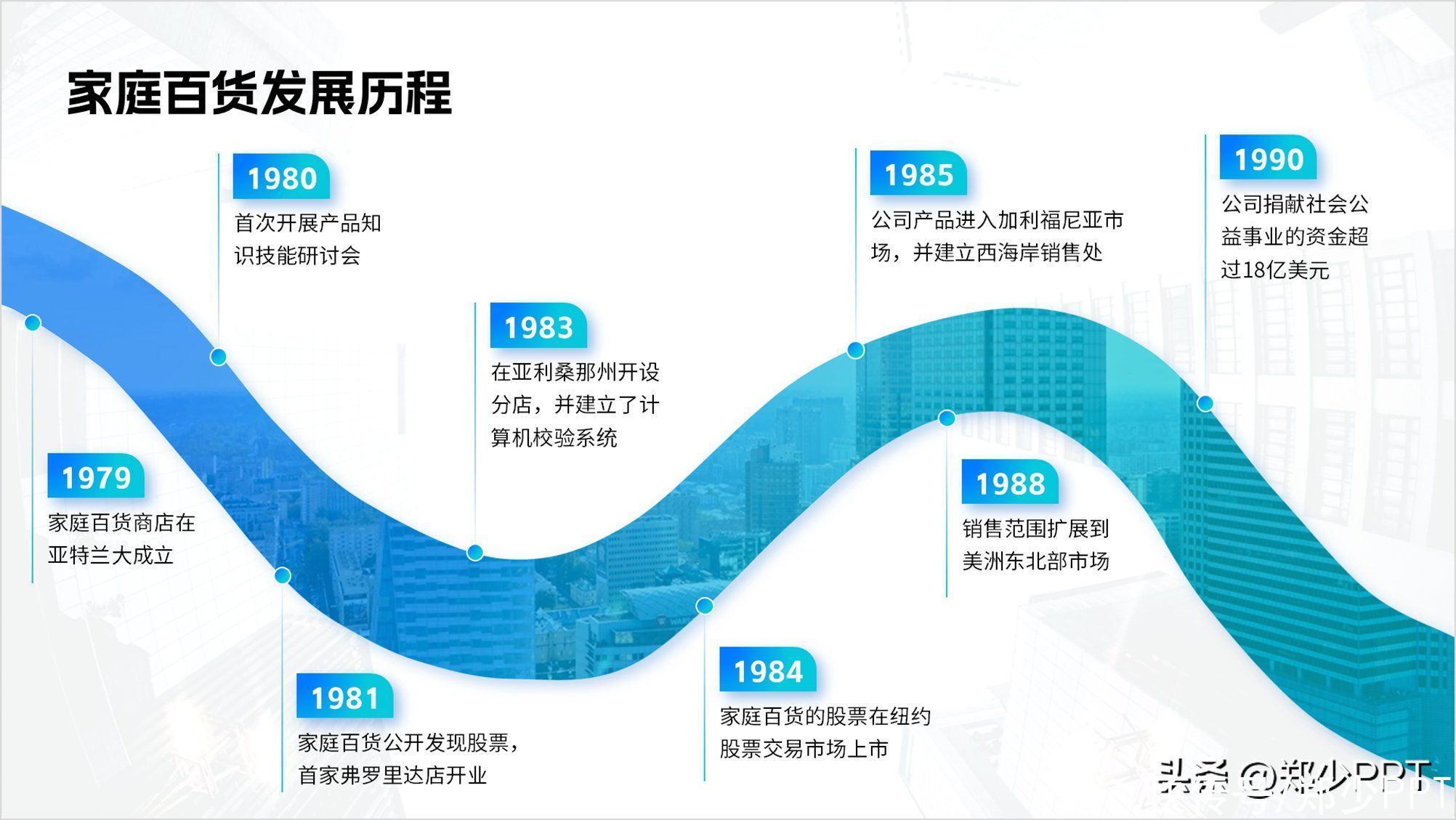
除此之外,还可以用创意形状设计,比如这种模拟河流效果。

如果想要高级一点,河流上面铺一张图片。

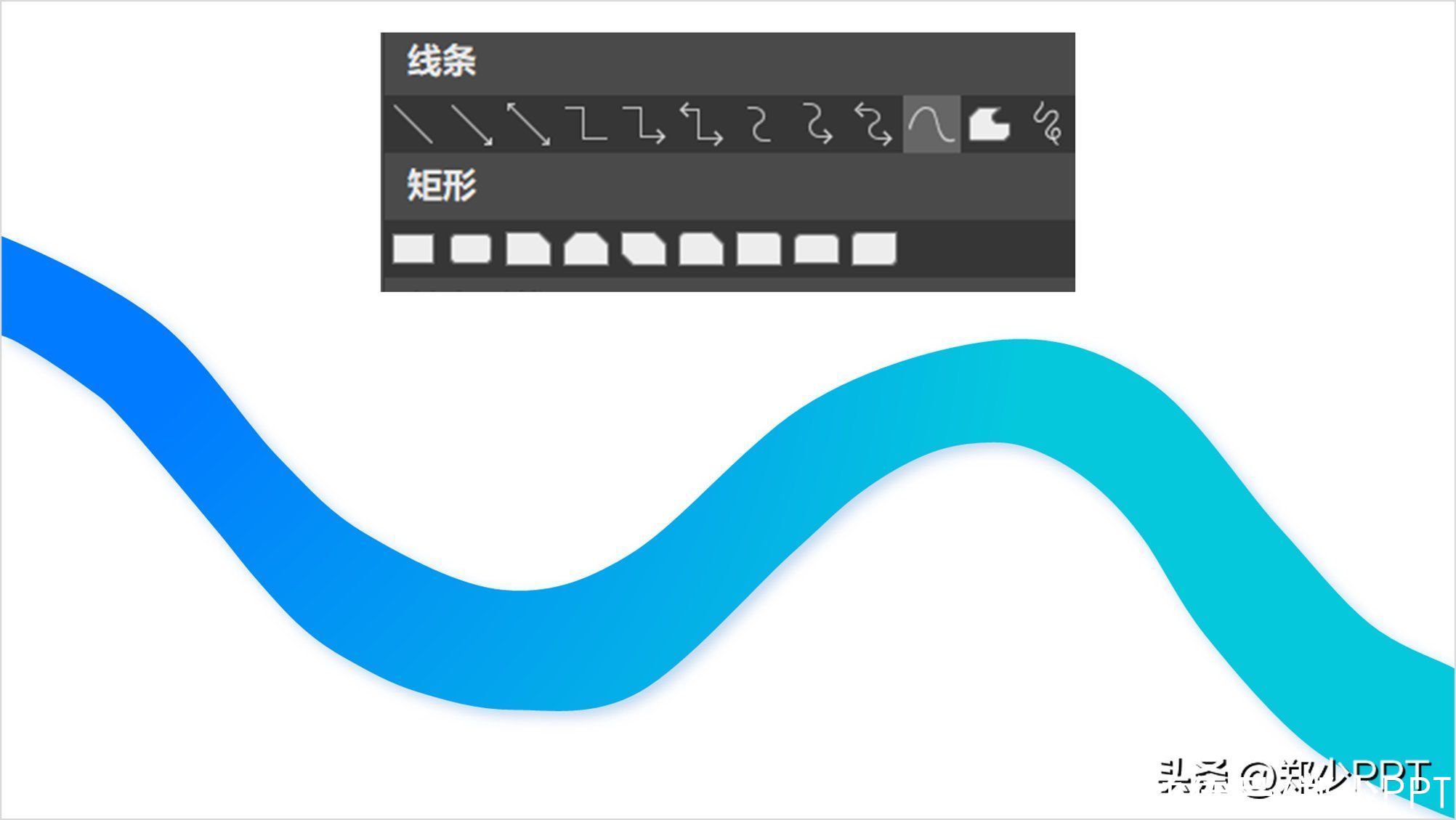
关于这种河流效果,用【曲线】设计,对于不合适的地方,再通过编辑顶点修改。

除此之外,还可以设计这种透视效果,由小到大。

关于这种形状,可以用2个椭圆拆分实现。

拆分之后,得到一个类似月牙的形状。

然后将其放大,调整合适的位置,即可实现由小到大的透视效果。

最后,还有这种效果,也是用拆分功能实现,是不是也比较有创意。

3、图片建景
对于图片的使用,可以让页面更加有场景感,同时看起来也更高级一点。
比如,之前设计的一些公司发展历程案例,就是用的图片设计。


再比如这页沙漠治理发展阶段,借用沙漠的山脊设计,更有场景感。

除此之外,还可以借用道路、公路、山脉等图片设计。

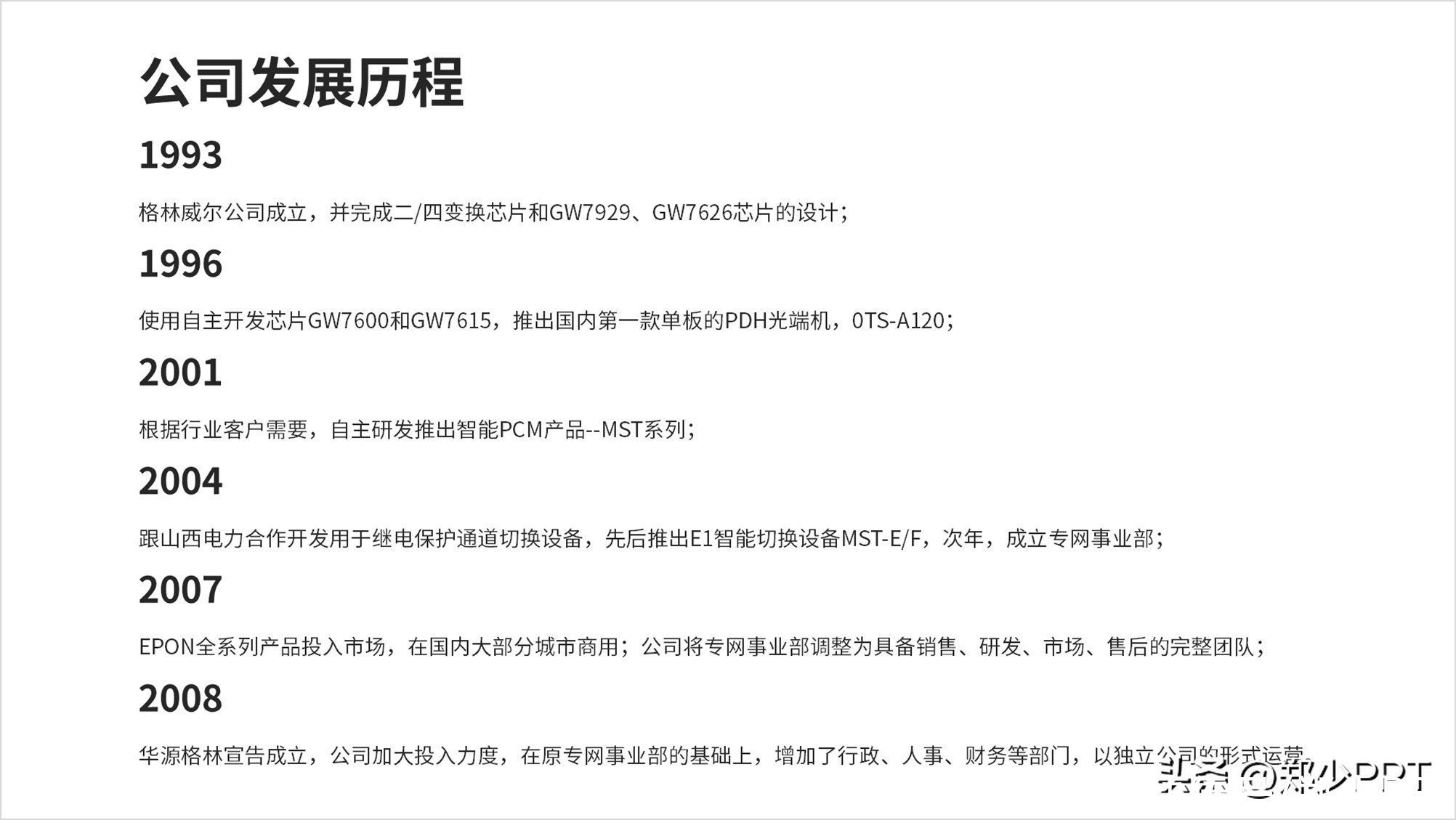
举个例子,这页内容看起来也比较多。

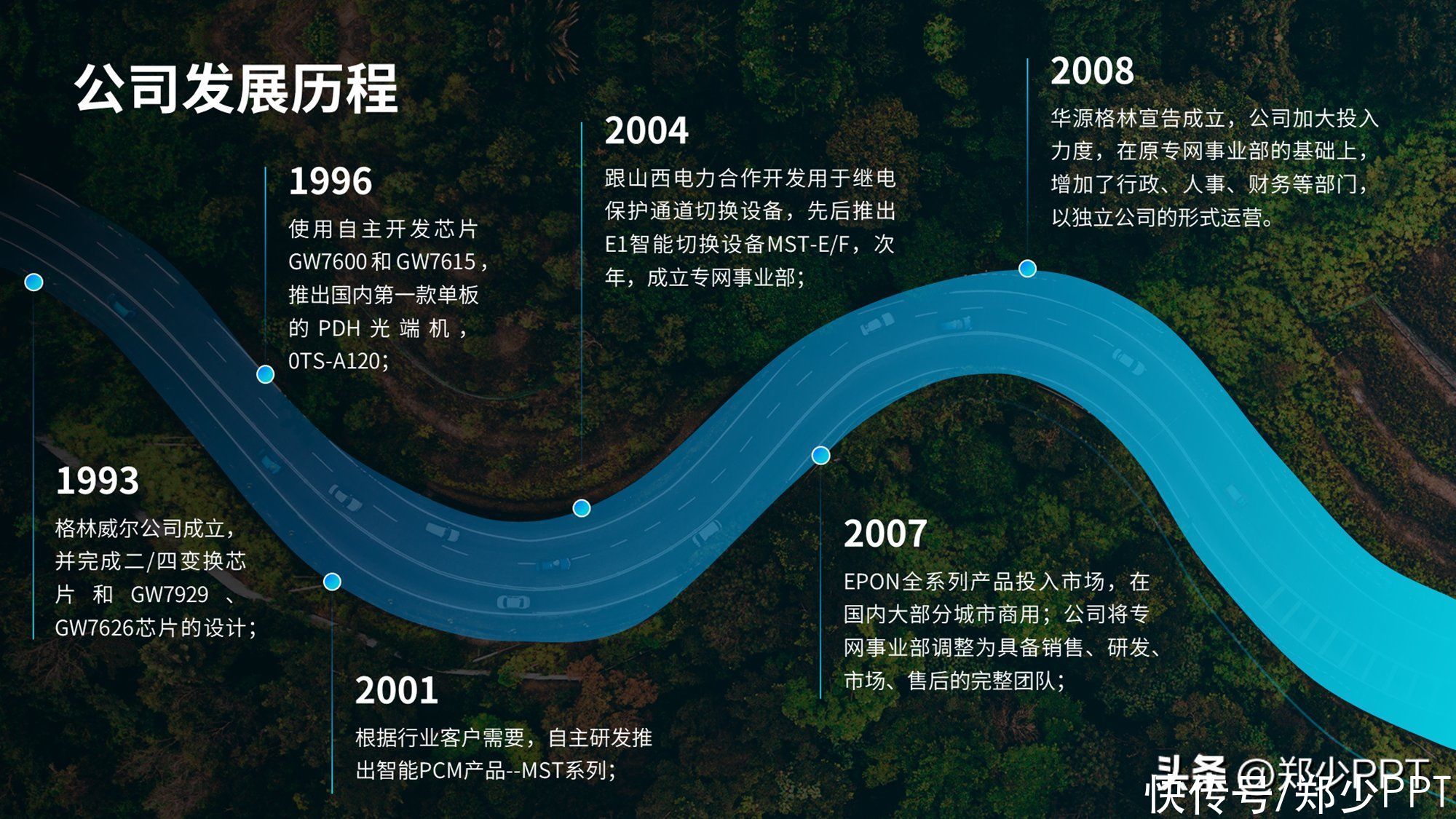
这里找一张道路图片设计,比如这张俯视效果。

接下来,还需要简单处理一下,比如沿着道路绘制一个特殊形状出来。

根据形状的走势,把内容放进去即可。

除此之外,还可以使用这种反差对比效果设计。

最后,还有一种图片大家也可以尝试,比如星球、地球等素材。

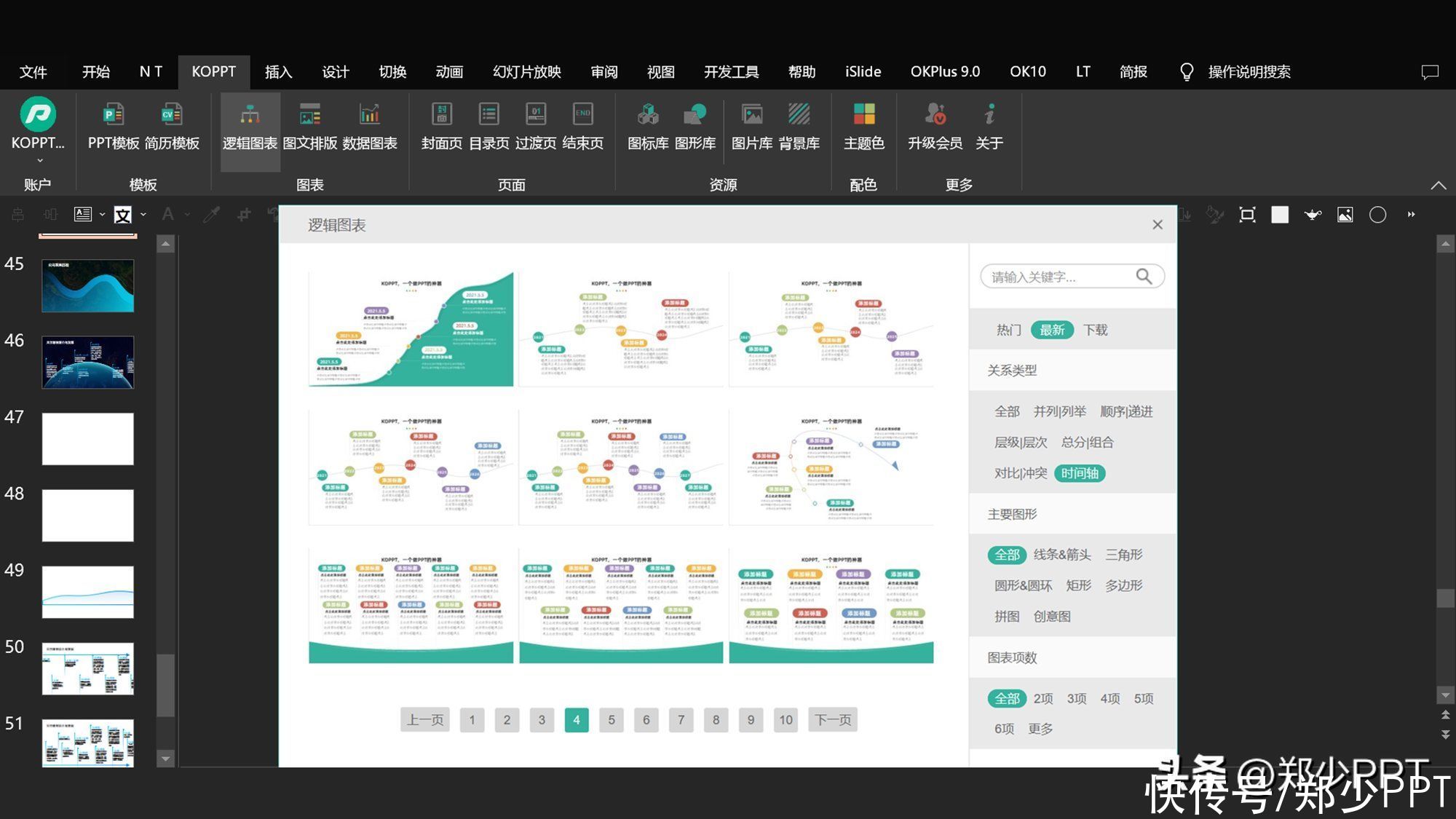
此时,大家如果感觉以上的设计方法比较难,这里可以使用KOPPT插件。
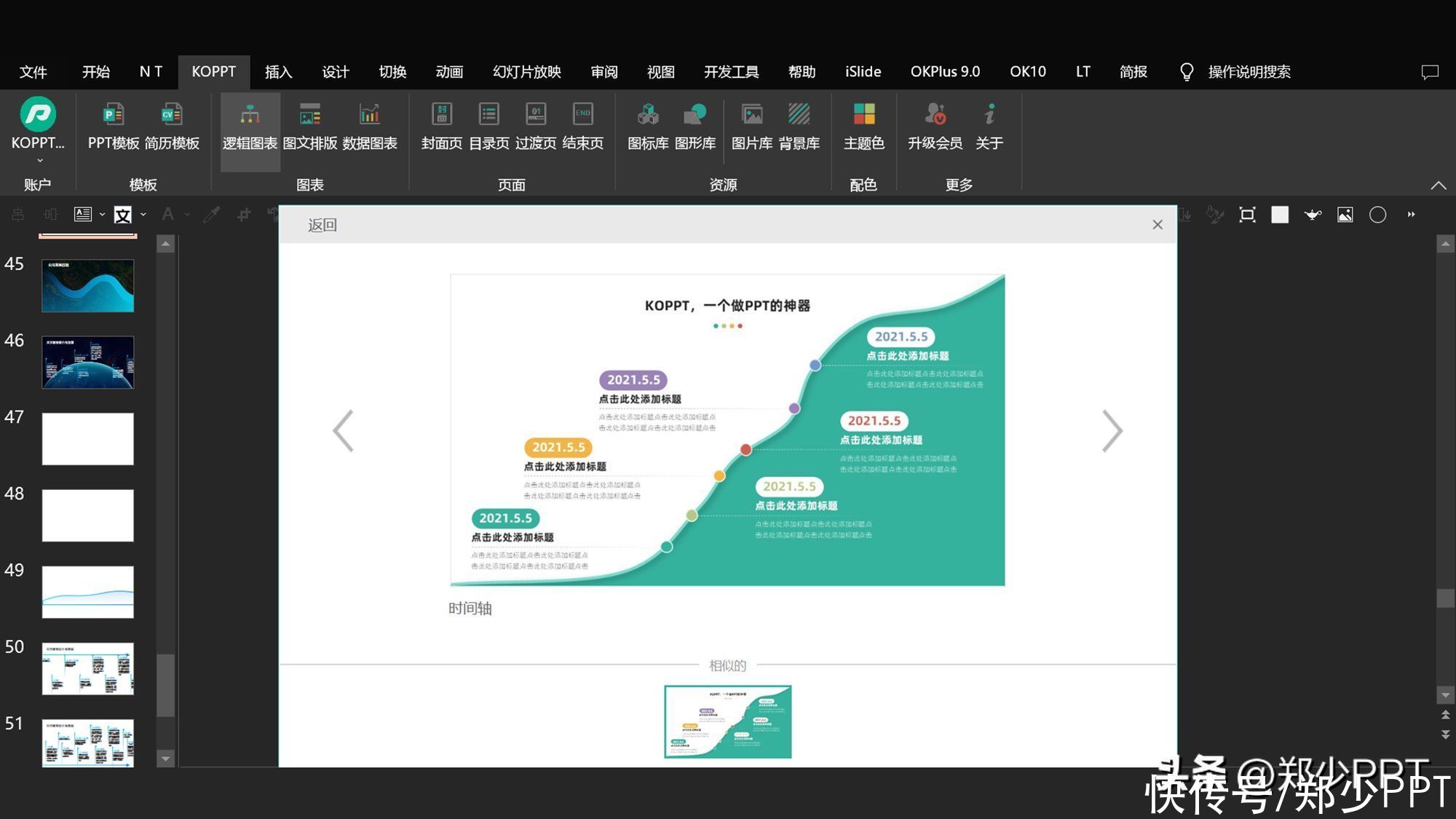
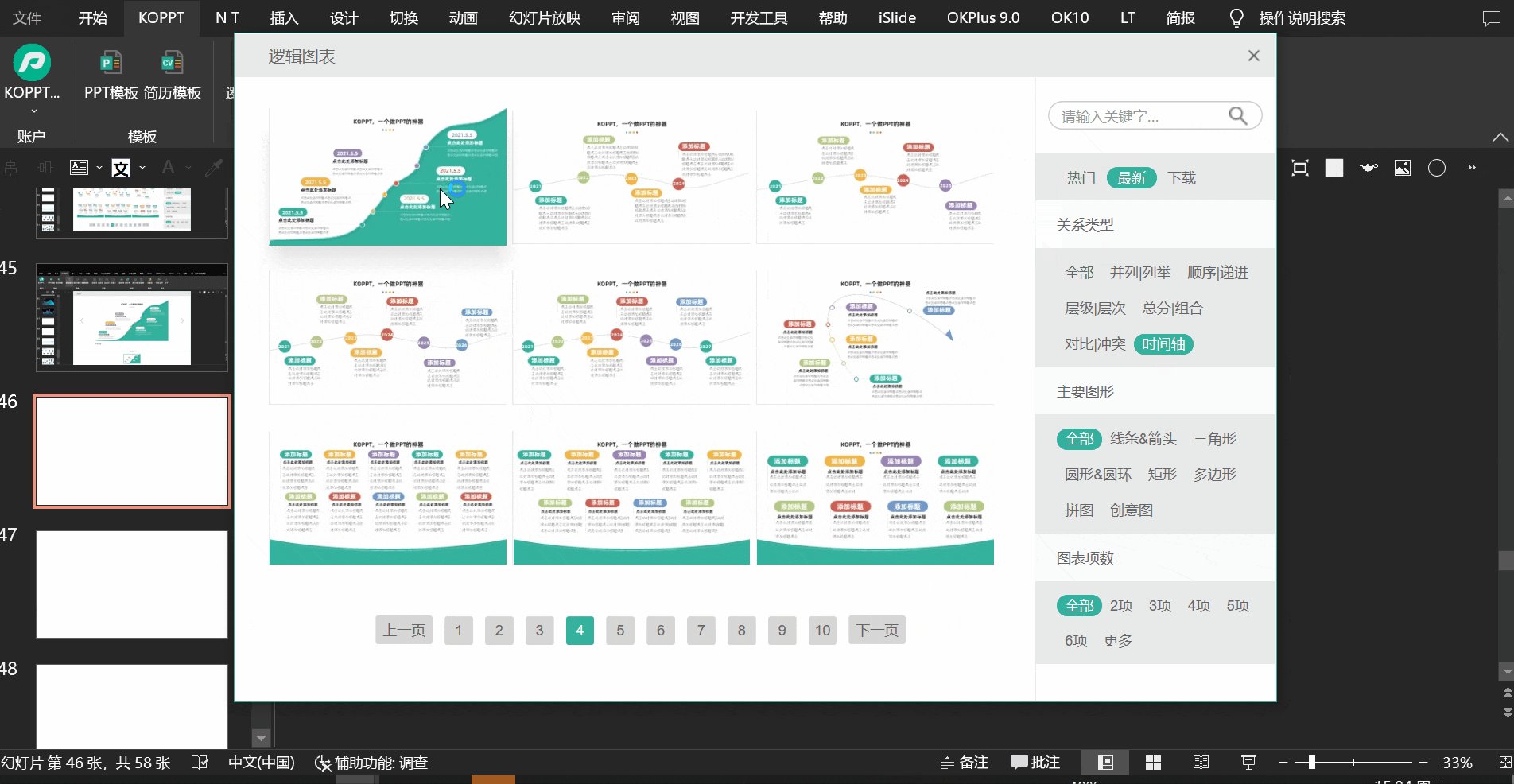
里面有很多创意时间轴素材,而且可以根据不同时间数量选择下载。

插件素材来源于KOPPT网站

插件素材来源于KOPPT网站
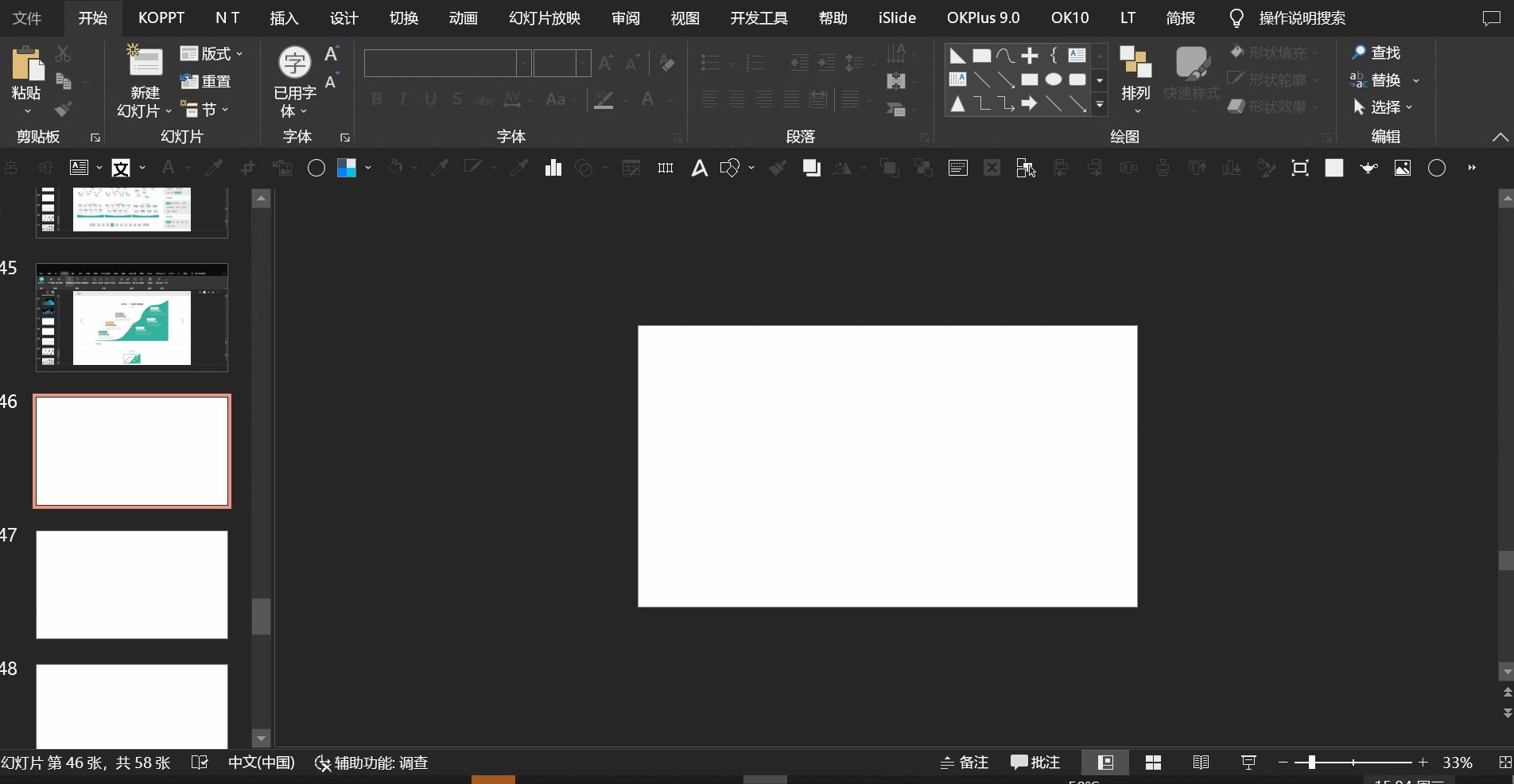
比如,这里选择几个合适的时间轴素材,直接点击即可加载到PPT里面。

插件素材来源于KOPPT网站
以上图片案例素材均来源于网络分享,侵删
关于本次的主题内容,就分享这么多,希望对你有帮助。
下期见!
","gnid":"9455f080906a0ec1a","img_data":[{"flag":2,"img":[{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t01f311b8210f089830.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t01aa2d18c6cf82ce90.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t017b2a75b47910fa06.jpg","width":"2000"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t0157b345cad7f39c88.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t018b8934ecc1bdcf0c.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t018ae0d4a2ca1516b3.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc203814307c6177.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01d6b0b8beab9425b7.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01b1973d16b4ab8726.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01955ba0b860ee077a.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t0160561aeee9add392.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t0114dc4ed56f01339d.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t0122b1cf274293d97e.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t0113fd41048cbaadd8.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t019b0f960b5ae71437.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01d1f34b01d3b37e2f.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01a8e8682f0f548f66.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01674b39f343ae2862.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01de8abb2857b971d2.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t016a4b437749099e59.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t013a3c45408eec7932.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t0101400eaef9c99f1e.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01cfff9bbe5c414261.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t019bf00e1d43ad86d1.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01beeccca3067a1da9.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t014f3e00266b3b4c87.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01168030e0f2875c81.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t011e22cb4b2a8c0ac7.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01109436857e1a5170.jpg","width":"2004"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t0163b3f4212973a27a.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t0133891e7cfd44e317.jpg","width":"2000"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t01cf2275b4d75514ef.jpg","width":"2004"},{"desc":"","height":"1129","title":"","url":"https://p0.ssl.img.360kuai.com/t018ae0d4a2ca1516b3.jpg","width":"2004"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t0138f07f60cf5f14f1.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t0182276be4f27f432a.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t01cbe9a9e9e729b2be.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t01d84641b81363c6e0.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t015437e2e556f0917a.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t0135c31c3ad588b50a.jpg","width":"2000"},{"desc":"","height":"1125","title":"","url":"https://p0.ssl.img.360kuai.com/t01368725e7f1ff3998.jpg","width":"2000"},{"desc":"","height":"986","s_url":"https://p0.ssl.img.360kuai.com/t011bf81bf105d0f657_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t011bf81bf105d0f657.gif","width":"1904"}]}],"original":0,"pat":"qgc,art_src_3,fts0,sts0","powerby":"hbase","pub_time":1686621540000,"pure":"","rawurl":"http://zm.news.so.com/aa65bb0dbd16817e6955bdde37823de5","redirect":0,"rptid":"d8ec4805b679969c","rss_ext":[],"s":"t","src":"郑少PPT","tag":[{"clk":"ktechnology_1:ppt","k":"ppt","u":""}],"title":"不要再错过了!学习这3种PPT时间轴排版方法,成为出色的演讲者!
靳聪很2866幻灯片倒计时怎么设置 - 幻灯片中倒计时器如何设置时间
祝牧盾18083378226 ______ 1.幻灯片中倒计时器如何设置时间1、新建一个PPT文档并点击打开,做好需要倒计时的PPT页面.2、点击页面上方工具栏的“幻灯片放映”选项,勾选“使用计时”选...
靳聪很2866如何在powerpoint上加时间显示? -
祝牧盾18083378226 ______ 有两个途径: 1:执行:“视图”→“页眉和页脚”; 2:执行:“插入”→“日期和时间”. 上述两种方法,无论执行哪种操作,均弹出“页眉和页脚”对话框! 切换到“幻灯片”选项卡,选中“日期和时间”,在其下方再选择“自动更新”...
靳聪很2866怎么用ppt做可以倒计时的时钟? -
祝牧盾18083378226 ______ 1、打开需要做倒计时时钟的ppt.输入题目艺术字“倒计时”和“时间到”和相应的文字“时间还剩秒”,调节字体和大小位置.在利用自选图形里的圆角矩形拖出一个圆角矩形,高2.2,宽19.41,内部填充效果如下,再复制出一个相同的,内...
靳聪很2866怎么样在PPT做一个会动的时钟啊? -
祝牧盾18083378226 ______ 1,插入——形状——圆形2,更改填充颜色和线条颜色.3,在图形上添加数字,以6个为例.4,绘制小圆和指针,设置运动效果即可.
靳聪很2866怎么在ppt里面加入一个计时器 -
祝牧盾18083378226 ______ 建议不这样做,安装计时器会导致播放时很卡的,用实物的时钟吧.如果是win7,可以用小工具,设置为最前面就可以了
靳聪很2866怎么在PPT的每一页幻灯片中加入十五秒的倒计时? -
祝牧盾18083378226 ______ 1、首先在打开的PPT中点击“幻灯片放映”选项卡中的“排练计时”选项. 2、点击后即可进入预演的计时页面,等待预演到第15秒时点击左侧的下拉三角形图标. 3、选择后在页面中会弹出“是否保留新的幻灯片排练时间”的对话框,点击“是”选项. 4、即可将一张幻灯片页面设置为15秒的计时,可以分别对每一张幻灯片进行预演设置即可.
靳聪很2866怎么在PPT里插入一个倒计时的插件? -
祝牧盾18083378226 ______ 给PPT里加入倒计时方法: 以Microsoft office 2007 powerpoint为例 幻灯片倒计时:幻灯片放映--使用排练计时--设置5分钟的时候点击确定 页面动画倒计时:动画--设置动画效果成5min
靳聪很2866如何在ppt中插入一个倒计时画面 -
祝牧盾18083378226 ______ 你好, 方法如下: 1、新建空白幻灯片,不要用已有标题的文本框,这样没办法单独设置每个数字的动画,把已有的文本框删除,在“插入”中新建“文本框”. 2、在文本框中输入5,4,,3,2,1,GO这几个字,然后利用“开始”中的“字体”和“...
靳聪很2866怎样用PPT制作一条时间轴啊?着急~在线等答案~~ -
祝牧盾18083378226 ______ 你可以在EXCEL中先做出来..然后,复制粘贴到PPT中..再做些调整处理就好了.. 当然,也可以直接在PPT中拉线条或箭头来做,不过精确度会差一点.
靳聪很2866ppt怎么做时间轴? -
祝牧盾18083378226 ______ 1.条形图板式:如下图,灵感来自于横放的条形图.从上到下为时间先后顺序,共计七个板块,左侧的条形图可以展现每个板块的耗时,或者付出的时间、金钱、精力成本,右侧为文字表述. 2.日历板式:一年有十二个月,如果依据时间轴对事...