正在加载中的图片动图
自互联网诞生以来,我们的网速一直在进步,但对于用户而言,经常会需要等待系统加载过程完成,若等待的体验没有处理好,产品很难迎来好口碑。本文对常见的几个等待场景,看看如何处理用户等待这件“小事”。

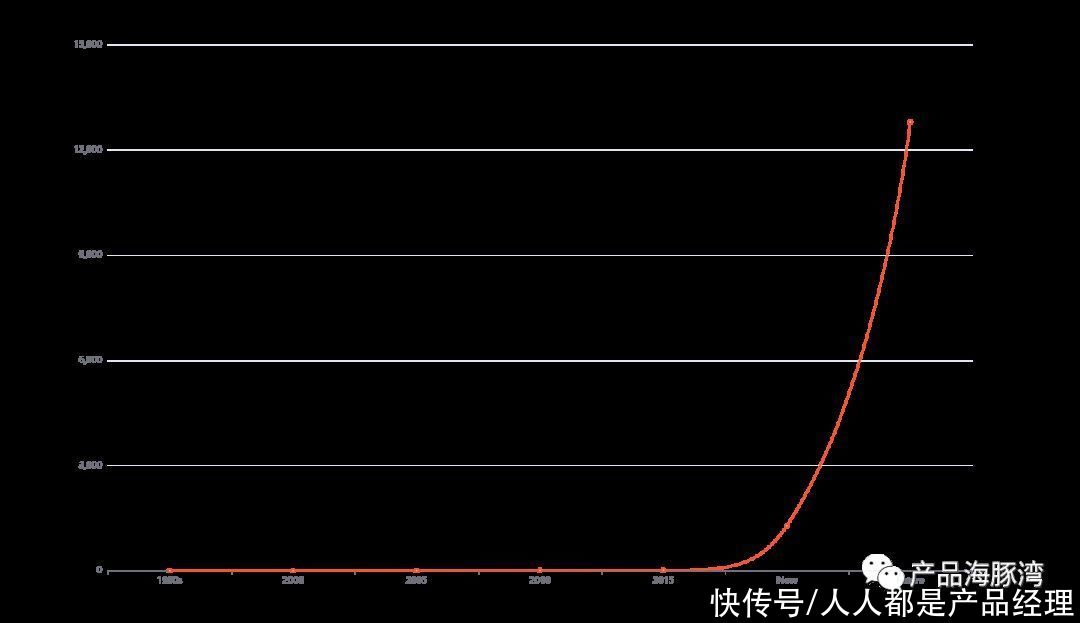
下图是从1990年代到未来6G时代的一个网速变化,可以看到,自互联网诞生以来,我们的网速一直在飞速提升。然而,现实给用户感受到的网速却并没有那么快 —— 用户经常会需要等待系统加载过程完成。导致这种情况出现的原因有以下三个方面:
- 系统的服务器对外带宽比较小:云厂商的带宽资源是一种稀缺资源,因此带宽越大费用越高。从运营成本考虑,不会选择过大的带宽。除了那些视频类的服务器之外,大部分业务系统,尤其是SaaS系统的服务器对外带宽都不高。
- 服务端应用处理业务的时间比较久:服务端需要从数据库读取或写入数据,通常数据库数据量越大,读取或写入数据的时间就越久。
- 用户网络带宽不足:用户端的网络带宽不足同样会影响实际的系统加载快慢。

现在看来,这种情况还会持续很长时间。如果等待过程体验不好,对于新用户,很可能会直接放弃;而老用户,则会被每天等待的过程弄得心烦气躁,产品自然也很难赢得好的口碑。因此产品设计时就需要考虑如何让用户等待的过程没那么糟糕,如果能够带来一点愉悦感那就更好了。本篇我们就对常见的几个等待场景,看看如何处理用户等待这件“小事”。
一、提交过程
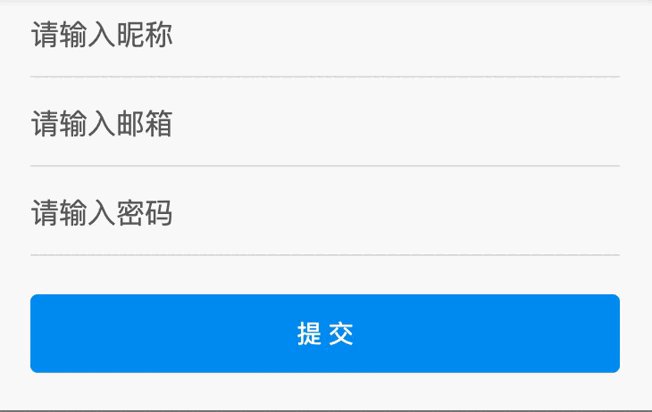
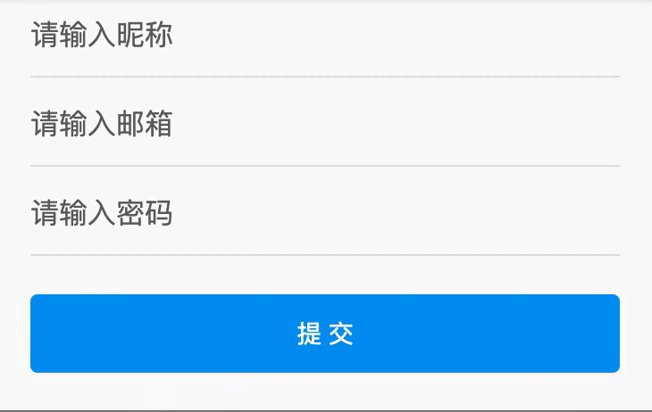
提交表单(包括添加、修改)是SaaS产品用户频次最高的操作,我们经常会发现设计得不好的提交过程会出现下面这种情况。
用户点击提交后没有提交过程指示,用户不知道自己提交了没有,细心的用户会回列表去看一下确认,缺乏耐心的用户则要不直接再次点击提交,甚至是多次提交。结果产生重复数据,用户不得不进行删除操作。
比如下面的动图里,可以看到,点击提交按钮后没有任何反馈,如果等待时间稍微长一点,用户就会怀疑自己是不是没点上,然后就会重复点击提交。

这里其实就是违反了尼尔森十大交互原则中的“可见性原则”,没有给用户的操作及时有效、看得见的反馈。怎么样算是一个比较好的提交过程体验呢,我们来看下面的例子。

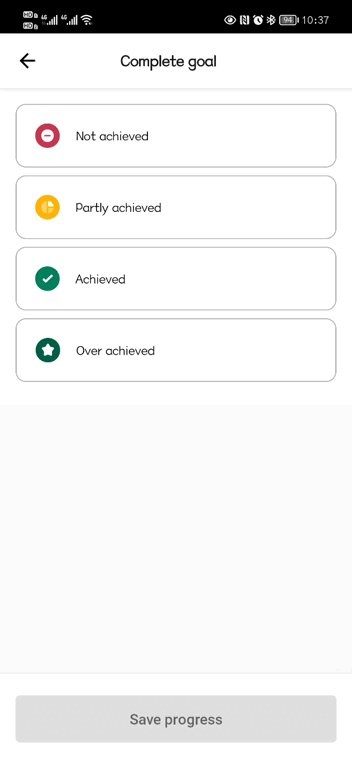
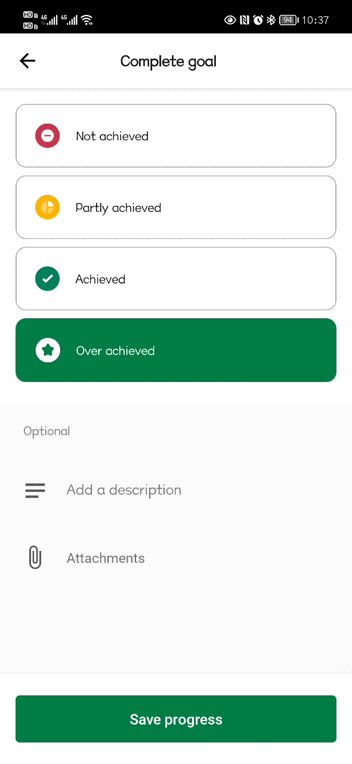
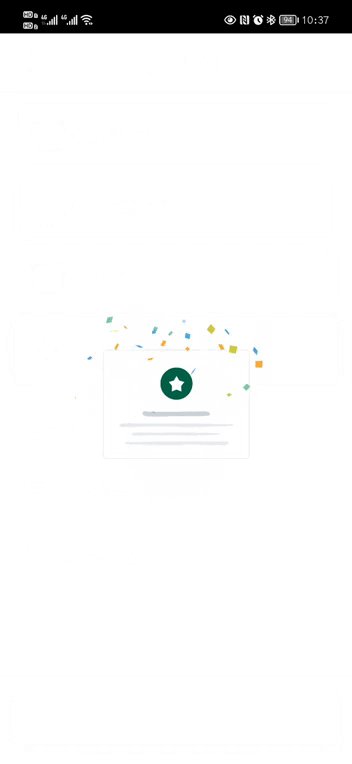
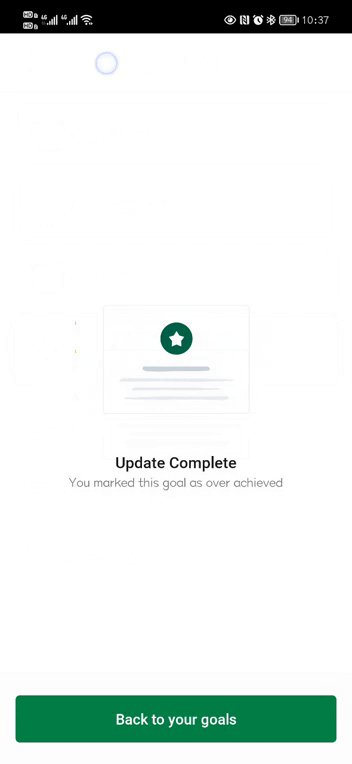
这是我们之前拆解的SageHR的手机端提交的过程,他们在等待的过程中,给出了一个有趣的动画,让整个等待过程更加愉悦。同时,在操作成功后给出了明确的文案告知用户操作已经完成。这就是一种愉悦的用户体验。
二、页面加载过程
在体验一些设计非常糟糕的产品时,我们经常会遇到下面两种情况:
- 进入新页面后,整个平面都是白的,没有任何提示,也不知道是网络问题还是软件出了故障。
- 页面有图片时,在图片没有加载出来前,图片的位置是一片空白。
对于进入新页面的加载过程,最简单的提示就是给一个“加载中”的动画提示,告诉用户当前正在加载。更好的体验是给出有趣的动画加载过程,比如下面这种,碰到加载慢的时候,看个3-5秒也不会觉得无聊。

也有一些结合产品自身特色的加载动画,比如网易云音乐的加载动画用的是一个播放频谱振荡的效果。

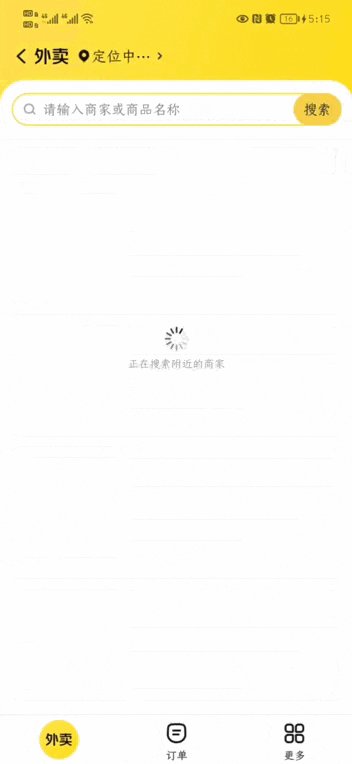
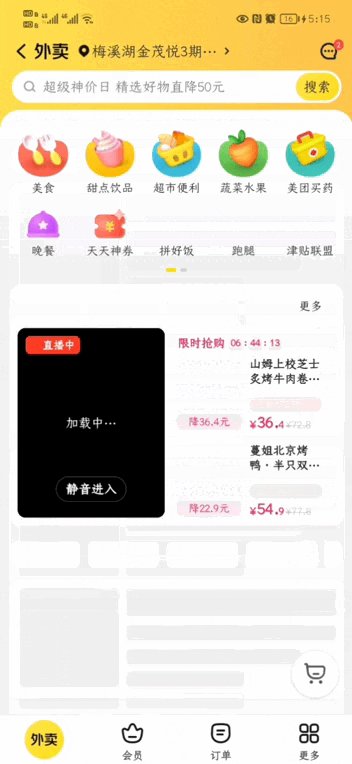
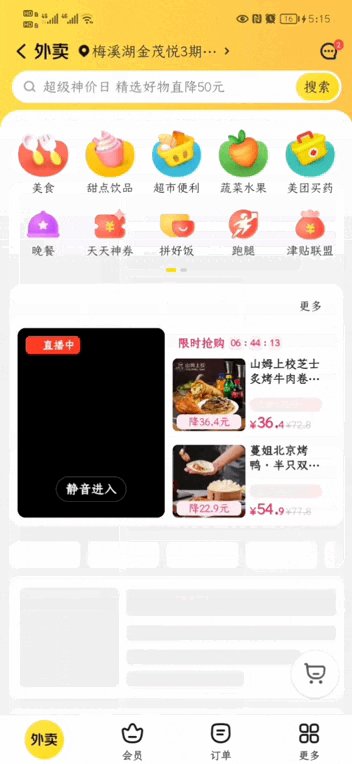
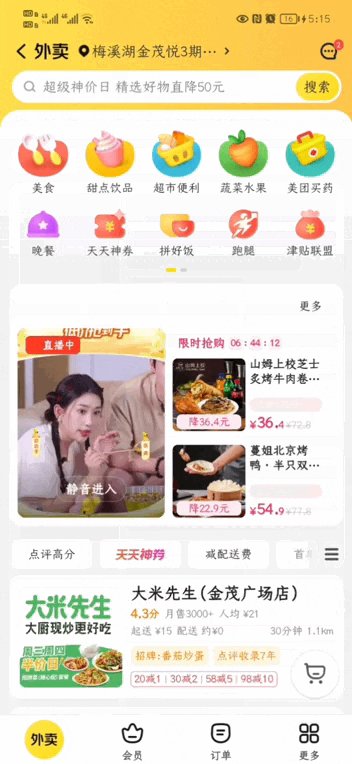
对于有图片加载的情形,基础的体验是给出一个占位图片,让用户能够在加载前就知道这个区域会是一张图片。当然,用骨架屏的加载指示体验会更好,用户一看到骨架屏就知道加载后的界面大致布局。比如从美团进入到外卖频道就使用了骨架屏的加载指示方式。

三、下载与导出过程
在Web端,通常文件的下载都是直接交给浏览器处理,也就是下面这种效果。所以PC端文件下载体验基本都是一致的。

对于移动端来说,下载过程需要自己控制,因此给出下载进度指示是非常必要的。通常会使用进度条的方式指示文件的下载进度。
实际上,影响下载体验更多的不是下载过程,而是我们准备下载文件的过程有时候也会比较久,典型的就是SaaS产品的导出的过程。当涉及得数据比较多的时候,往往会需要较长的时间。我曾经见过一个糟糕的设计是,用户点击下载后,整个处理数据的过程会超过30秒,而且用户在这个过程中不能关闭当前页面,一直得等着。即便是一个耗时久的操作,如果让用户等待超过了10秒,用户也是难以忍耐的。然而,有时候确实处理数据耗时就是需要很久,怎么办呢?这个时候就要引入异步处理机制了。
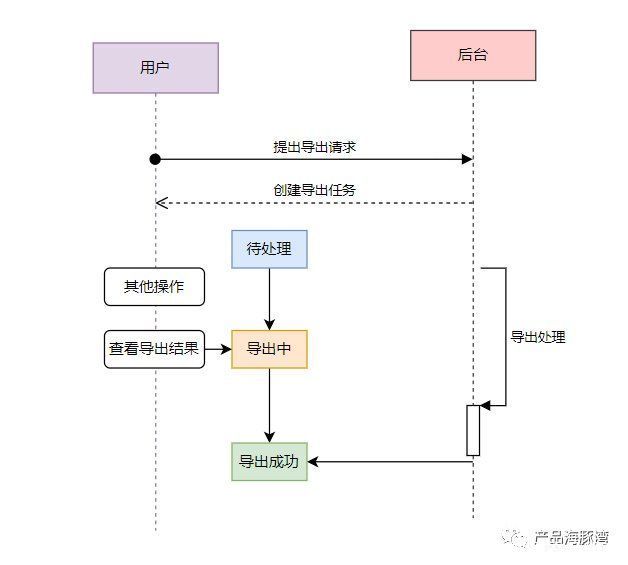
异步处理机制其实将导出行为和导出结果分开,用户进行了导出操作后,不需要等待导出结果,而是可以先去处理别的工作。然后,随时可以到导出结果处理任务中查看数据是否导出。整个逻辑如下图所示。

异步处理过程,影响体验的一个关键环节是用户如何知道导出已经完成。简单的做法是给每个人一个导出任务列表入口,然后用户自己去查。这种方式的话,用户可能经常需要刷新来看导出是否完成。
实际上,这种体验还不够好,更好的方式是在这个基础上,再增加导出操作完成后主动通知用户。比如通过App推送消息、邮件、钉钉消息、微信模板消息、短信提醒等方式进行提醒。具体哪种方式,取决于哪种方式能够让用户更方便及时地得到反馈。这样的话,用户可以自己主动去导出任务列表查看,也可以等待系统的导出成功通知。
总结
我自己曾经遇到过很多产品,打开第一个界面就想放弃,原因就是加载的时候给一个空白屏幕,碰到网络不好干脆一直处于这种状态,用户没法知道当前的状态,体验非常糟糕。这种产品往往是产品设计时没有注重细节导致的、或者是他们想当然地认为大家网络都会像在办公室里那样快。
实际上,加载过程的交互体验我们只需要和UI/UX、开发人员约定好我们列举的这些场景,统一加载过程的指示就能够避免这种问题了。“用户等待”对产品设计看似是一件小事,但对用户体验来说,却是一件大事 — 因为他们每天都会遇到几十上百次的加载过程。
专栏作家
产品海豚湾,公众号:产品海豚湾(ID:pm-dophin-bay),人人都是产品经理专栏作家。技术出身的产品经理,从事过 C 端产品和 B 端产品设计,擅长 SaaS 产品设计、产品架构设计和需求分析。负责的B 端产品完成了完整的从0到1,从1到 N 的过程,成功签约行业百强客户。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9f93f11cc27737972","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0190b9c6e887a208f2.jpg","width":"900"},{"desc":"","height":"623","title":"","url":"https://p0.ssl.img.360kuai.com/t01f265147e4ce844d5.jpg","width":"1080"},{"desc":"","height":"412","s_url":"https://p0.ssl.img.360kuai.com/t01f5a703b2f8c7cd98_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01f5a703b2f8c7cd98.gif","width":"652"},{"desc":"","height":"764","s_url":"https://p0.ssl.img.360kuai.com/t014fb811b1d555d620_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t014fb811b1d555d620.gif","width":"352"},{"desc":"","height":"500","s_url":"https://p0.ssl.img.360kuai.com/t01a4bade0cfc85a605_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01a4bade0cfc85a605.gif","width":"500"},{"desc":"","height":"764","s_url":"https://p0.ssl.img.360kuai.com/t0135f4c5cf5e70c634_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t0135f4c5cf5e70c634.gif","width":"352"},{"desc":"","height":"764","s_url":"https://p0.ssl.img.360kuai.com/t014aee7eda0c65fa4b_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t014aee7eda0c65fa4b.gif","width":"352"},{"desc":"","height":"299","title":"","url":"https://p0.ssl.img.360kuai.com/t01318009c2ae738a83.jpg","width":"509"},{"desc":"","height":"565","title":"","url":"https://p0.ssl.img.360kuai.com/t011060c846310fb498.jpg","width":"628"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"pika","pub_time":1690180680000,"pure":"","rawurl":"http://zm.news.so.com/fedcaf47d4239cbd8bfd9a678e96ade3","redirect":0,"rptid":"f9dcaf5489f4abf8","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"关于让用户等待这件“小事”
汤枫花4290如何让WORD中的动态图动起来?我把动态图片插入到word中,却不动.为什么?我怎么让他动起来? -
祝苇音18847875714 ______ 需要先下载“gif控件”,再将gif控件解压后放於window下的“\windows\system32”文件夹下.然后登录(注册)自订控件. 第二步:打开“Word选项”对话框,切换到“常用”选项页,在右侧窗格中勾选“在功能区显示"开发工具"选项卡...
汤枫花4290搜网页正在加载中的图片 -
祝苇音18847875714 ______ alt+v再c查找jpg
汤枫花4290怎样在电脑屏上加载动态图片 -
祝苇音18847875714 ______ 将gif格式的图片放入系统的桌面文件夹,在搜索中选范围为c盘,文件夹名为wallpaper,楼主试试看.
汤枫花4290jquery 正在加载效果 -
祝苇音18847875714 ______ // 这样写 function loadimage(){ $("#ph_div > img").attr("src","load.png"); // 加载等待图片 $("#ph_div > img").attr("src","photo.php?A=ssdkd&B=ssdd"); } loadimage();// 这样先加载load.png 就可以在动态图片加载完毕之前一直显示load.png
汤枫花4290网页前端 图片正在加载中 所以一定要等图片加载完毕 才能打开新窗口 -
祝苇音18847875714 ______ 在别人的电脑上 会不会了出现这个问题如果还是的话,可能和空间有问题. 本地的测试的话,就是IIS的问题. 如果只是在你的电脑上出现,你可以清理一下你的浏览器缓存看看.
汤枫花4290android怎么加载gif图loading -
祝苇音18847875714 ______ android中现在没有直接显示gif的view,用一个Android开源项目:GifView 加载显示吧
汤枫花4290为什么打开windows图片一直都是正在加载中 -
祝苇音18847875714 ______ 图片坏了 或图片文件过大 换别的软件打开试一下吧 希望对你有帮助 记得采纳我哦~!谢谢~!
汤枫花4290怎么才能动态获取图片信息 -
祝苇音18847875714 ______ 图片放在一个pictruebox里,MouseMove事件里动态加载:pictruebox.image = Image.FromFile(@"c:\1.jpg")//假设图片位置是c:\1.jpg
汤枫花4290怎么解决动态图加载好?动态图加载好,动不了,怎么解决
祝苇音18847875714 ______ 系统有时会更新迟缓,所以可以连续刷新或更换个浏览器上就行了(请给个好评哦,可以追问,你的满意是我的动力)
汤枫花4290为什么一打开要加载的图片和动态图和Flash有关的文件就会提示下载或者保存,烦死了啊,求解决
祝苇音18847875714 ______ 在浏览器的internet选项中,选 高级\重置 一般情况下可以解决.