照片排版布局100张
产品出海不是说把APP界面、功能的中文换成英文就完事儿了的,还需要针对国家、语言和用户习惯、行为进行调整,只有经过这样的“本地化”才能引起目标用户的关注。
本文将从布局、动作、字体、图标和数字这五个方面,来分享我们整理的信息和经验,以及有可能遇到的潜在问题及解决方案。

阿拉伯语,是世界上第三大书面语言,仅次于英语和汉语,在中东大约有6亿多人在使用。在“一带一路“的出海浪潮中,阿拉伯语本地化是绕不开的一个课题。
阿拉伯语是一种从右往左书写的语言,在页面布局、元素摆放和现代汉字都存在着相当大的差异。因此,在产品界面的阿拉伯语本地化工作中,并不只是将语言简单地做翻译,而是需要考虑整个系统设计及体验,并符合当地的语言和使用习惯。
一、布局
1. 什么是RTL说RTL这个模式前,我们需要谈到它的另一个模式就是LTR,这两者的区别如下:
- LTR(Left to Right):从左到右,书写和阅读的方向是从左往右延伸的,在汉语阅读中,包括英语,我们都是以“F”方式进行扫描阅读,先左上角,然后水平移动,继而换行重复上一个动作。
- RTL(Right to Left):刚好相反,就是阅读和使用习惯都是从右向左的,阿拉伯语就属于这个情况,他们会先从界面的右上角开始,然后水平向左移动视线,再然后向下换行重复上一个动作。

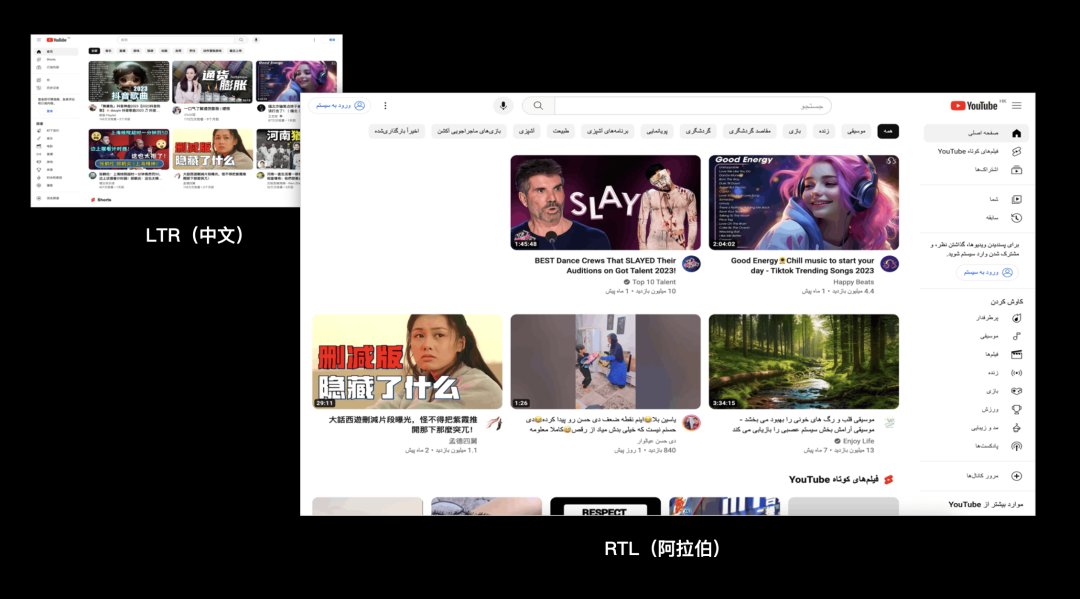
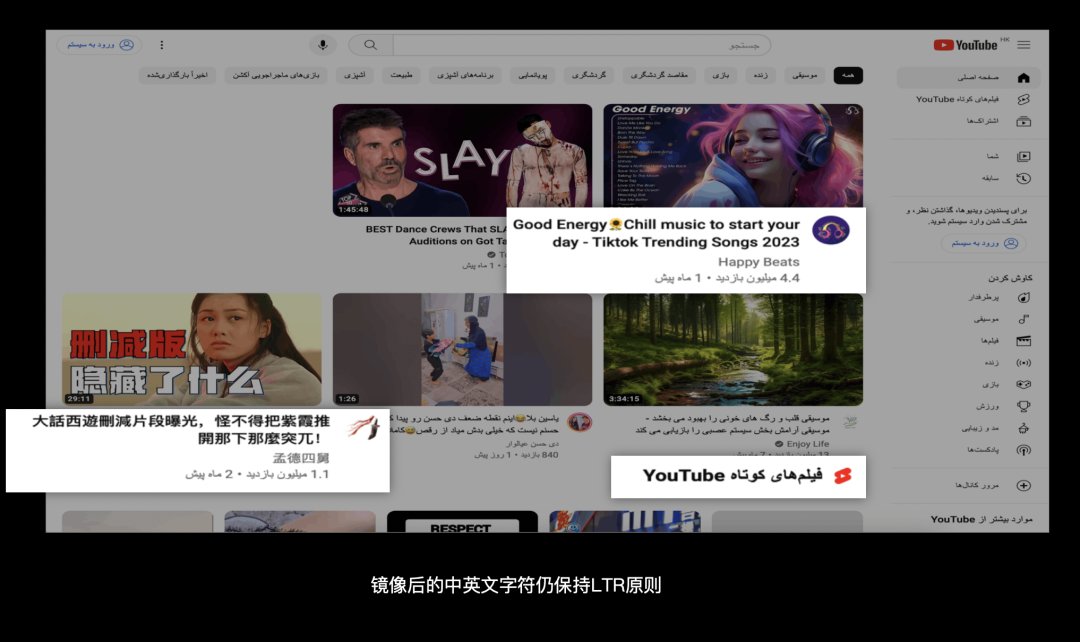
我们来看一张阿拉伯Youtube网站的首页图,从中文到阿拉伯语界面上好像是做了一个镜像翻转,用户的整个引导视线是翻转的“F”。网站导航布局是从右往左,顶部的筛选控件排序也是从右往左,包括图片的标题描述等都是遵循从右向左。这就是我们说的RTL模式。
其中有些元素,例如右上角logo、中英文文字,好像还是原来的样子,只是挪了一个位置,改了一下对齐方式,这个下方会详细解释。

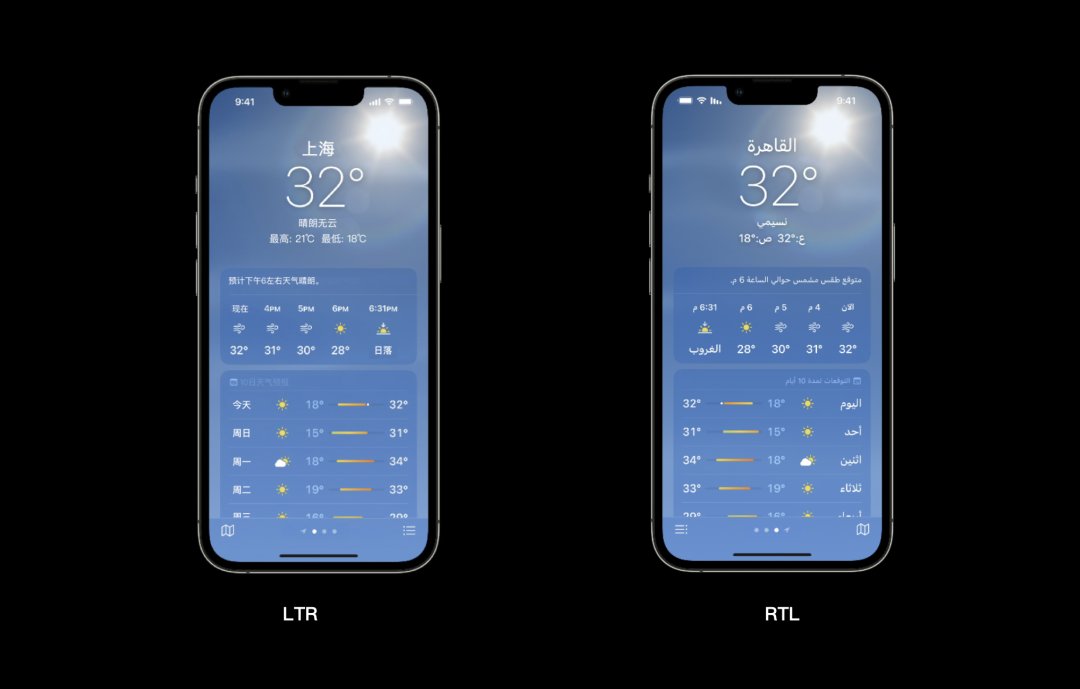
我们再来对比一张iPhone天气,除阿拉伯文本从右侧开始外,中间的时间指示器也作了方向改变,底部的翻页器也做了镜像改变,第一个主页面是在最右侧。
 2. RTL原则
2. RTL原则通过以上案例,基本就了解了阿拉伯语的一个简单原则。阿拉伯语用户进入到一个网站,首先是从页面的右上角开始,扫描顶部,然后换行再从右侧开始扫描。
 3. 实际应用场景
3. 实际应用场景从LTR到RTL整个网站及应用程序,在页面结构及阅读习惯上需要作出调整,以下通过一些常见的案例帮你熟悉它们。
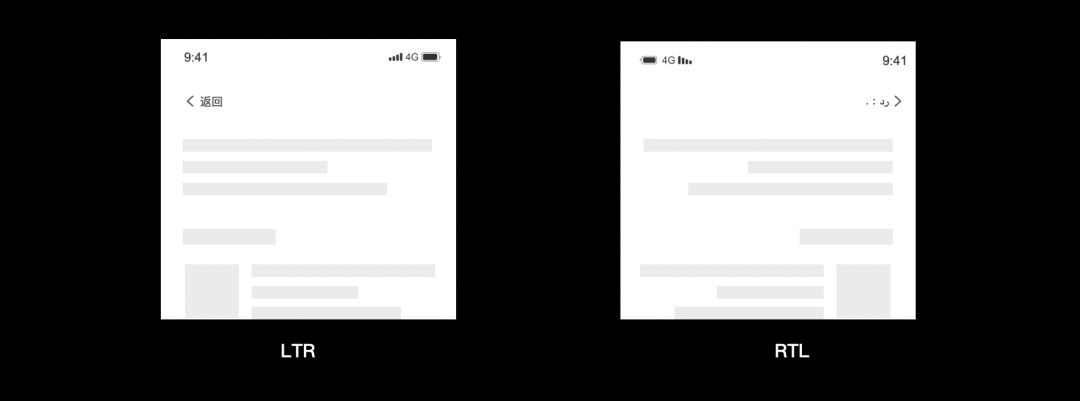
3.1. 导航
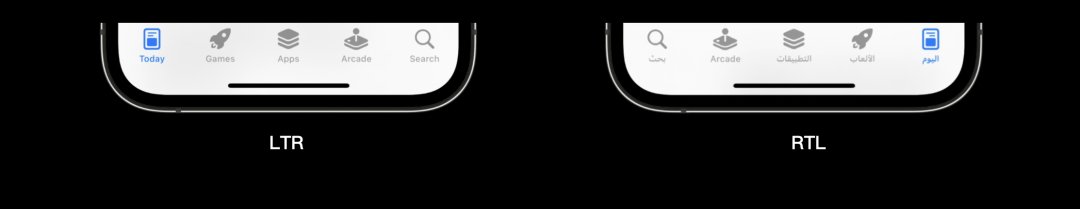
整个导航系统都会以相反的顺序展示,在LTR模式下,导航是从左到右排序的,而在RTL原则下,图标的排序方向则是相反的。

从导航进入到二级页面后,后退/前进的箭头也都是需要被镜像的。

3.2. 阿语混排
在一些页面上,也会涉及到中英阿多语言混排的情况,比如上述提到的Youtube网站,我们会发现,页面作了镜像,阿语采用了RTL的流向,而混插其中的中文字符和英文单词的阅读还是遵循LTR原则的。不过对齐方式则统一是右对齐,以保证界面的一致性。

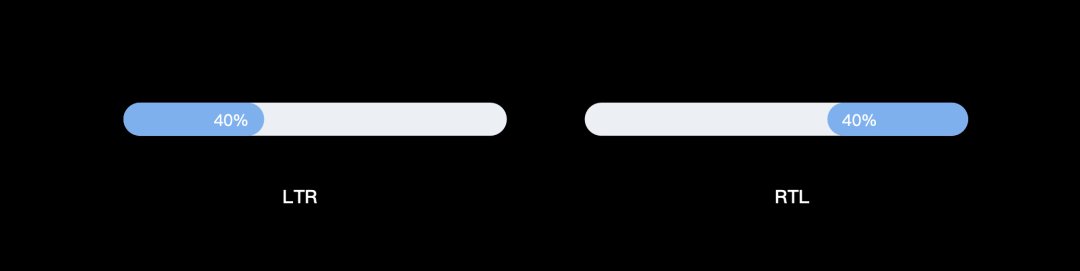
3.3. 进度条
进度条这类受时间影响的组件,它也同样遵循RTL原则,受阅读方向的改变,所以进度条、加载动画等也是同样需要镜像的。但注意,表示进度、容量等的连续数字不需要镜像翻转,如图中的“40%”。

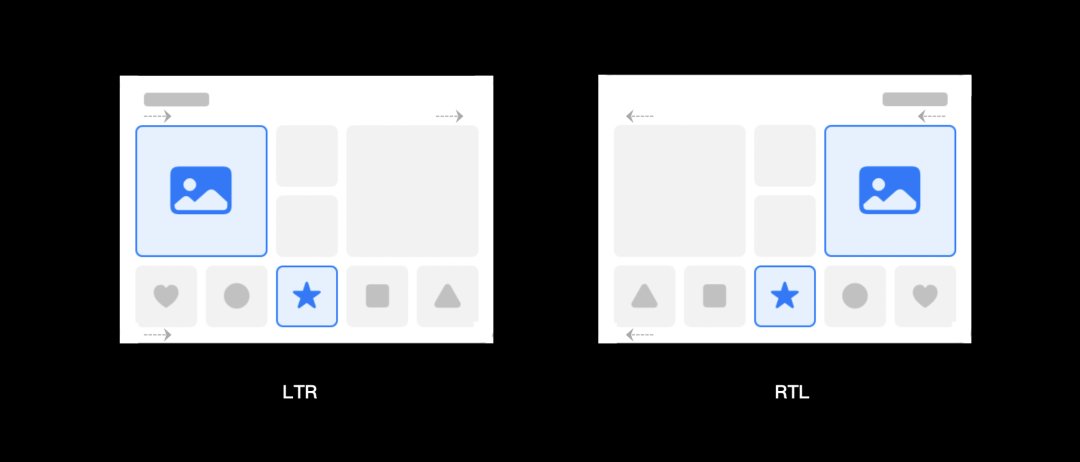
3.4. 图片排序
图片展示顺序上也是需要作镜像处理,因为它们一般以时间、字母等有一些规律做的排序,遵循RTL原则,才能保证它们排序的意义。

3.5. 骨架屏
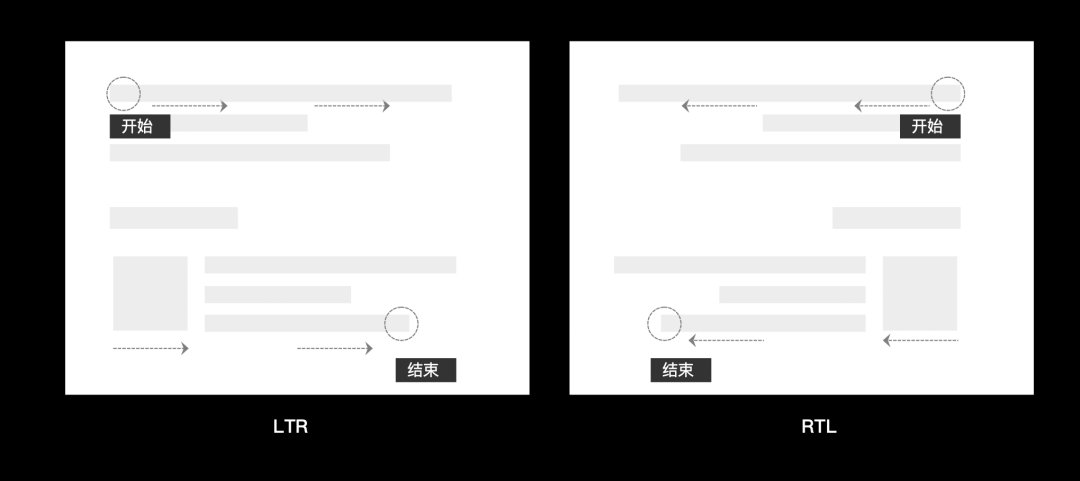
骨架屏,一种内容加载器,也是需要做RTL布局更改的,因为它的内容条是真实的阅读方向,在内容生成前会起到视觉引导的作用。

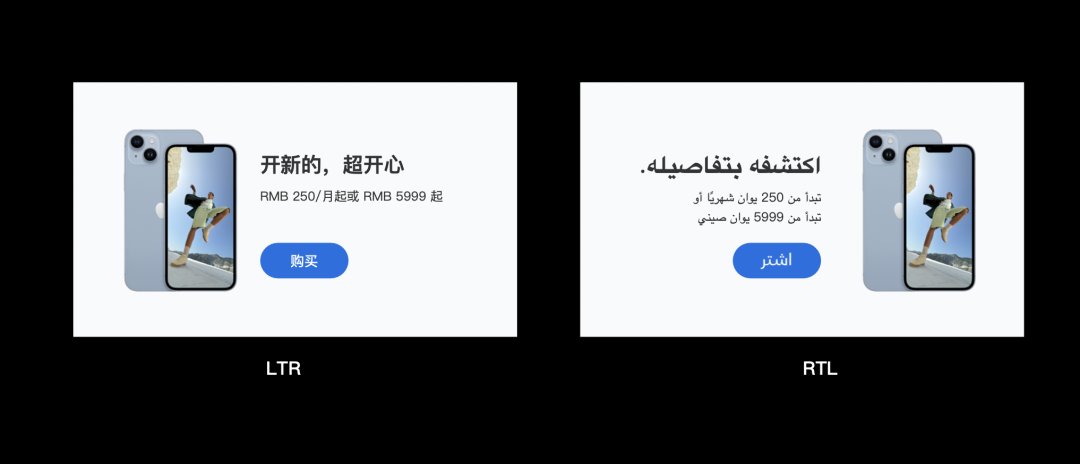
3.6. 图片海报
对于海报Banner这类,不可以直接翻转图片,但是需要做左右排版上的调整。其中图片上的行动按钮是一个容易忽视的地方,当界面从LTR转变为RTL后,图片上的行动按钮在布局上也是需要跟着作出调整。

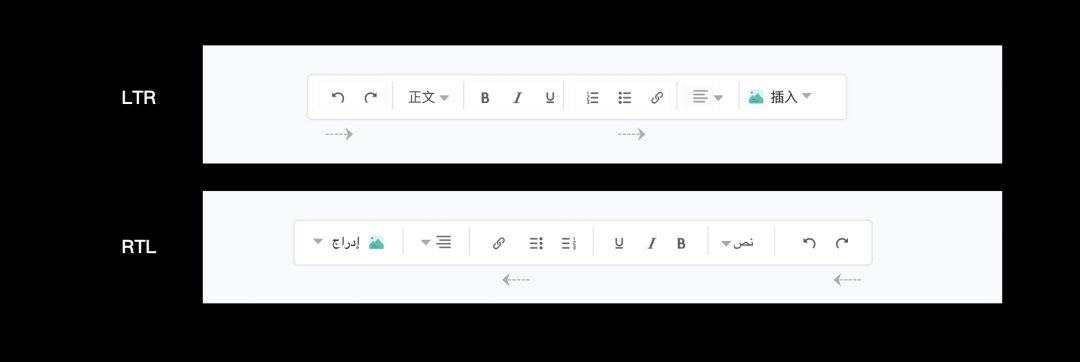
3.7. 富文本编辑器
内容编辑文档,也需要将段落的输入调整成从右往左,其中编辑器的工具栏也需要作镜像改变。注意,撤销(上一步)、重做(下一步)按钮的位置,也是需要镜像的。

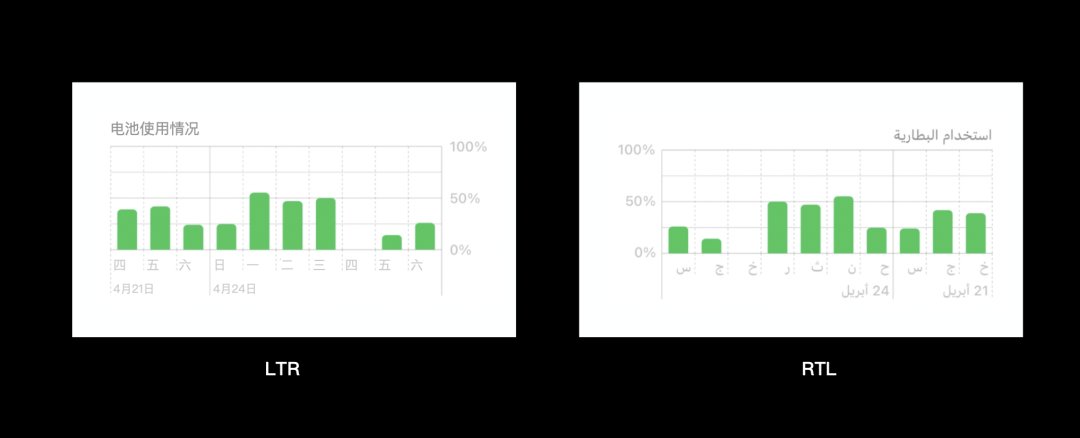
3.8. 时间线图表
以时间为维度图表在横轴上,也是需要从右往左来作出调整,都是阅读的起始时间在最右侧,结束时间在左侧,其中日历组件也是遵循同样的原则。

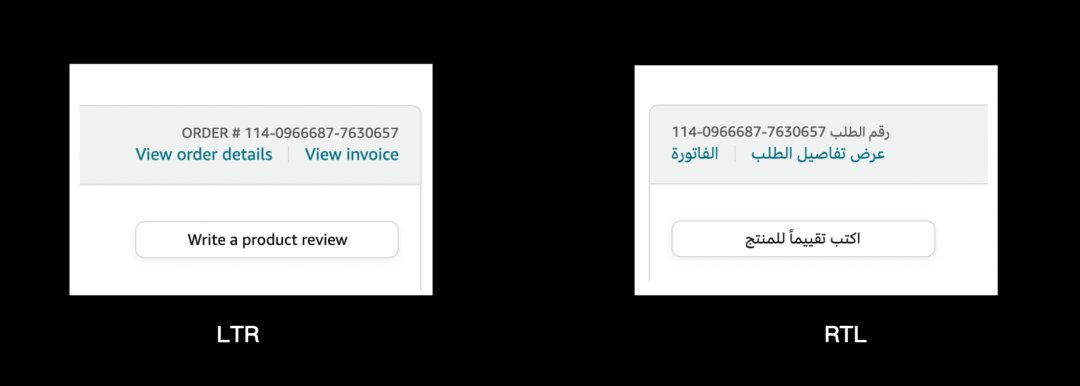
3.9. 界面对齐
排版布局中,RTL需要保持一致的右对齐方式,比如表格、表单、图表等,就像我们浏览日常网站一样,一致的阅读起始线,能给用户舒适的阅读体验。
 4. 如何镜像翻转
4. 如何镜像翻转这个地方,网站开发工程师不需要重新code网站,只要已设计好的网站或者应用程序,做一个语言镜像动作就可以。
不过仍然需要注意,镜像后的文本语言,可能会出现布局错乱溢出等情况发生,还需要作二次的细微调整。
感兴趣的同学,可以在自己的网站全局CSS属性加入direction=rtl,即可得到当前网站的一个镜像,然后再把语言翻译一下。
二、 动作
上述谈到,RTL原则界面的书写和阅读顺序都是从右往左,界面会存在一些动画、鼠标点击及手势动作,它们同样也需要遵循RTL的原则。
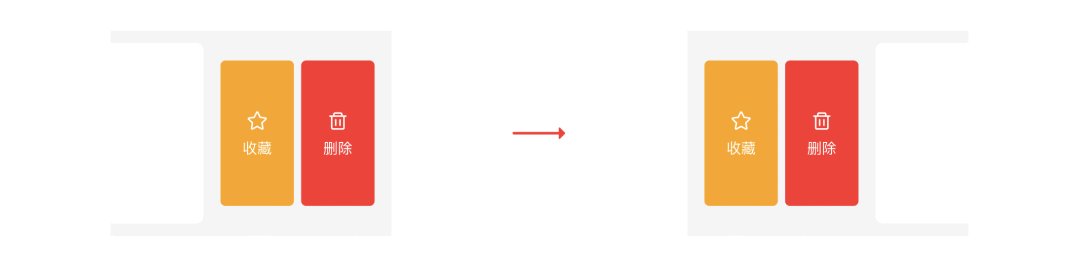
1. 手势滑动方向在RTL模式下,手势会调整成从左往右滑动,隐藏的操作按钮会落在视线的结束位置,也就是该内容区域的左侧位置。
 2. 跑马灯方向
2. 跑马灯方向因为面积有限,跑马灯是一个很好节省空间的组件。在RTL原则下,因为人的阅读方向是从右侧开始的,所以隐藏的文字需要左侧露出,其滚动方向就是从左往右的。
3. 轮播方向上述举 iPhone 天气例子有提到,翻页器也是做了镜像改变,在RTL模式下,轮播图的第一张是显示在最右侧,所以轮播图的滑动方向也是镜像,从左到右轮动的。

三、字体
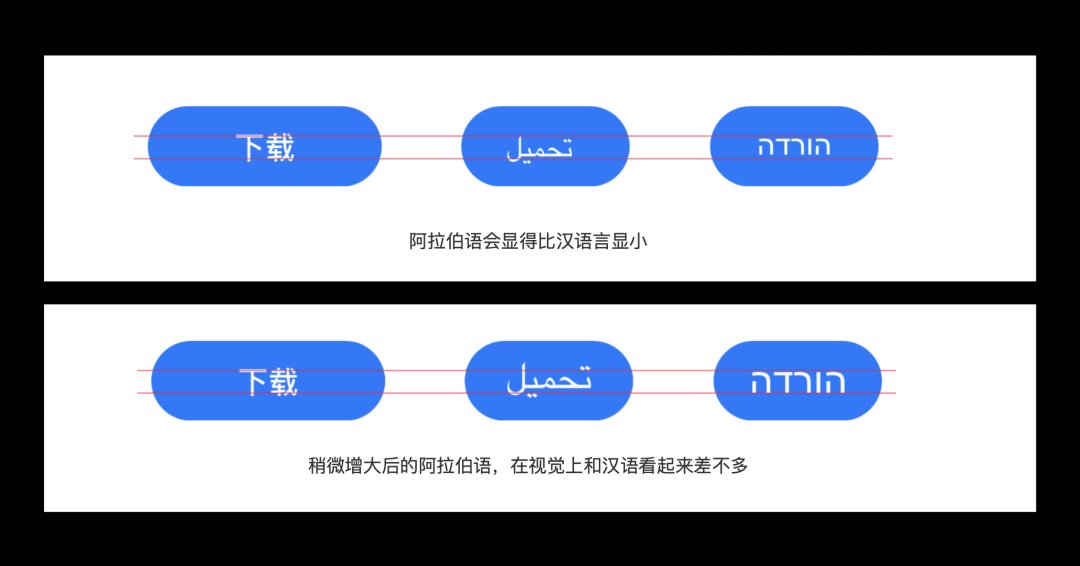
1. 汉字的差异一般情况下,阿拉伯字体比汉字高度小一点,在水平方向上会更宽一点,字体上也会更简单一点,所以占用屏幕空间多一点。
在一些普通的文本中,我们可以直接沿用原来字号的大小。但是一些按钮、标题、标签等需要强调的展示上,为了保证整个视觉的平衡,可以将字体稍微增大2磅,因为直接翻译后的阿拉伯语在视觉上会显得稍小,稍微增大能够有效弥补带来的视觉差异。
 2. 英语的差异
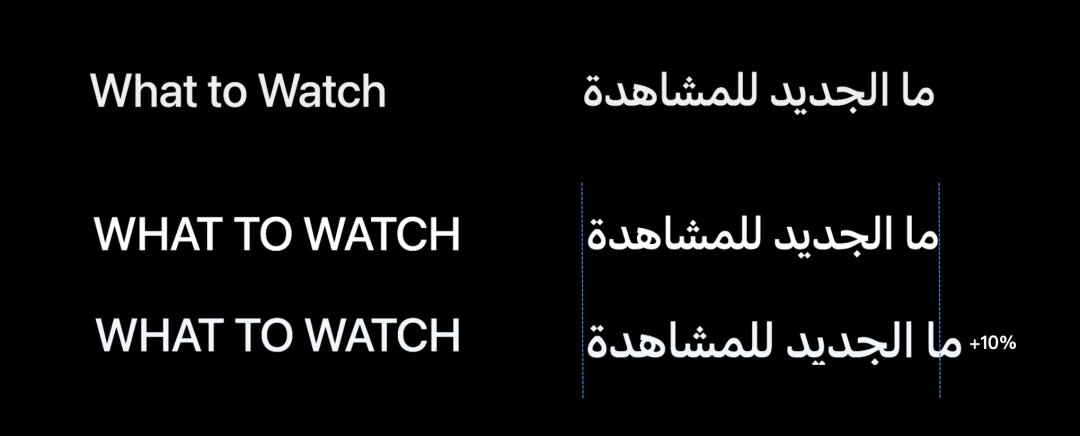
2. 英语的差异阿拉伯语和英语不一样,它没有大小写的概念。比如一些导航、标题使用上,全部的英文大写,在视觉上会相比阿拉伯语重很多。要弥补这种视觉大小的差异,可以将阿拉伯语放大10。这个地方尤其需要注意,较小的字号全部英文大写直接翻译会更为明显,像是导航名称上CRM、CDP这类通用的产品名尤其注意。
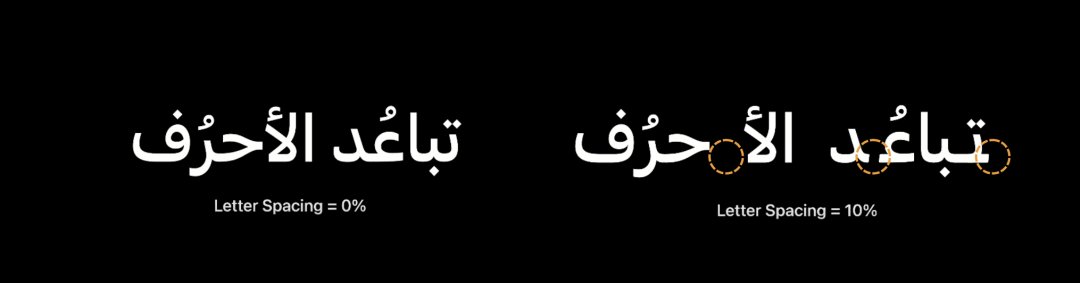
 3. 不要放大字间距
3. 不要放大字间距阿拉伯语字词之间是相互连接起来的,不要随意增加它们的间距,否则会把一些字母断开,从而带来一些语言上的歧义。

四、图标
图标是界面信息中非常重要的组成部分,它是作为一些操作引导或信息传达的视觉触发点,设计上也仍需要遵循RTL原则。
1. 带有方向的图标需要镜像简单来说,图标在信息传达上就含有左右的指向需要作镜像处理的,翻转后的图标和文本阅读方向上更为匹配,常见的有汽车、飞机等交通类工具图标。

指向性箭头图标需要镜像。这类比较简单,它在原本LTR界面就有方向性,在RTL布局中,受整个界面阅读的方向改变,也是需要作翻转的。

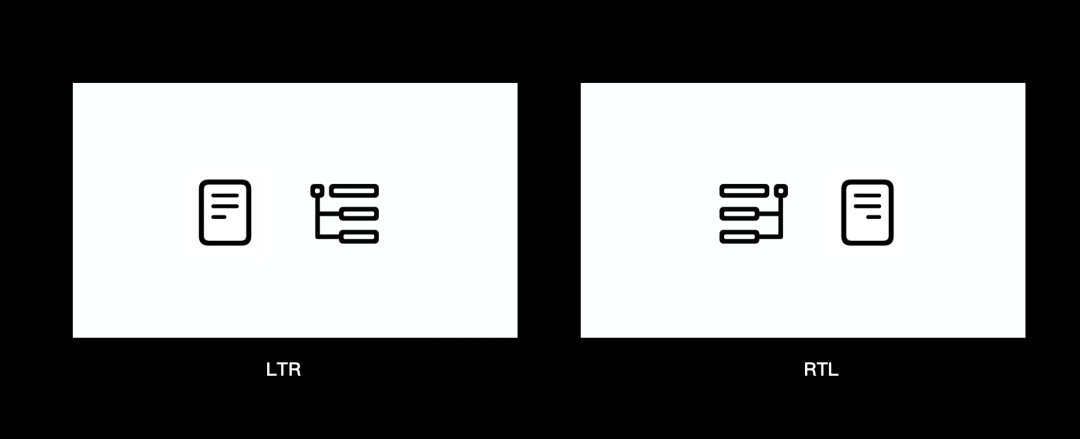
带文本阅读方向的图标,这类是比较容易忽视的,因为图标内采用的条形是真实的阅读方向,比如阅读文本、树结构等图标。
 2. 模拟现实的普通图标无需镜像
2. 模拟现实的普通图标无需镜像这类图标主要是模拟现实物体的,它不受阅读方向这个因素影响,比如一些生活用品图标,阿拉伯语人和我们看到的是一样的,不过也有一些图标会引起误解,下面着重说明。
2.1. 右手图标
无论文本方向如何改变,阿拉伯人也是习惯用右手,常见的有钢笔、放大镜、杯子等。

2.2. 字符图标
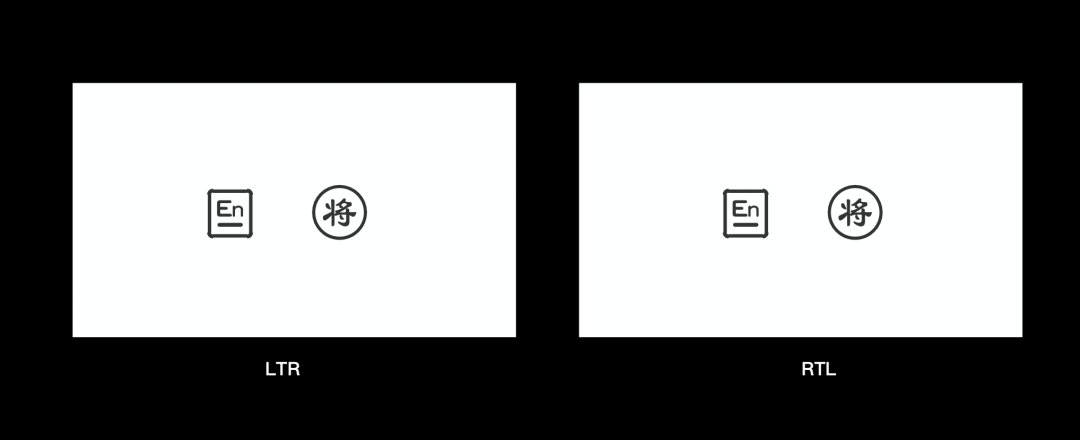
汉字、英文字符图标不需要镜像,和上述布局中提到的一样,涉及中文、英文字符时,阿拉伯用户的阅读行为和我们是一致性的,不过这类图标,可以根据需要作本地化处理。

2.3. 媒体播放图标
这类图标一般指视频、音频的播放,包括进度条都不需要镜像的,因为这里的进度及指向性代表播放和进度的方向,而不是阅读方向。

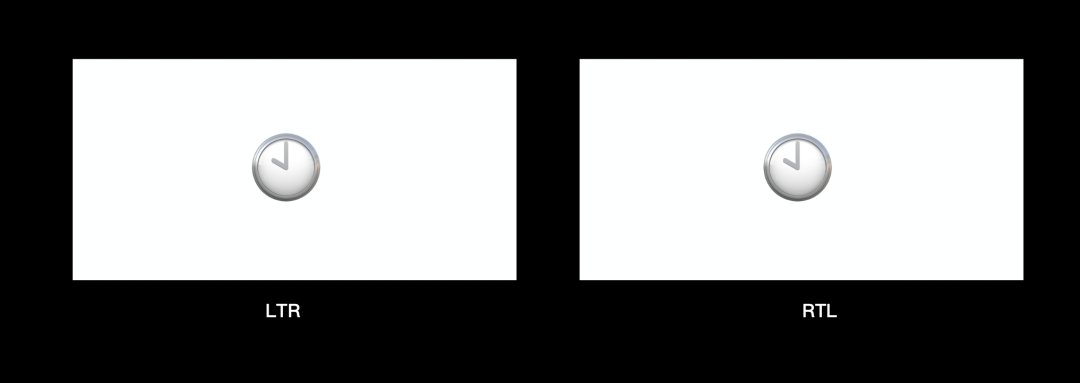
2.4. 圆形的时钟
阿拉伯人和我们看到的也是一样的,都是顺时钟方向旋转的。
 3. 反斜线无需镜像
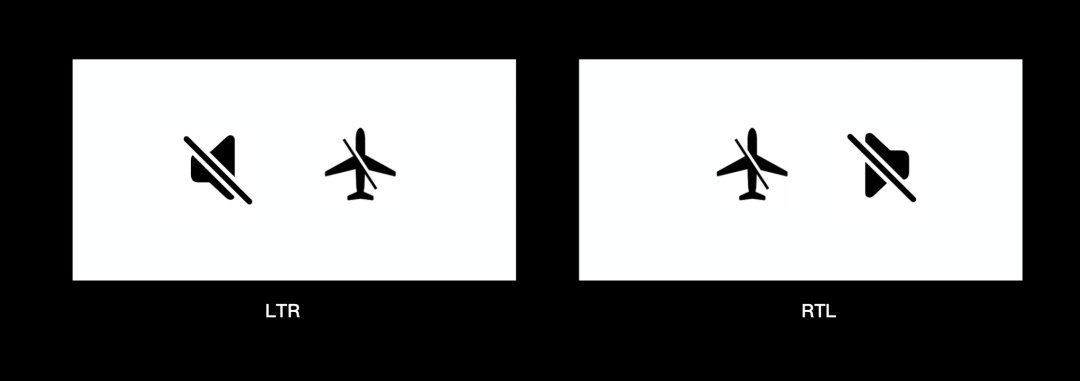
3. 反斜线无需镜像表示禁止的反斜线不需要翻转,因为这是社会约定俗成的规定,它表示禁止含义。常见的有静音、禁飞等图标。但是注意斜线下喇叭这类有方向感的图标,还是建议进行镜像。
 4. 注意带猪形象的图标
4. 注意带猪形象的图标另外需要注意带猪形象的存钱罐图标,不适用于阿拉伯社会,在穆斯林里,猪是不洁的动物,所以需要避免这类宗教的问题。
五、数字
数字之所以被称为阿拉伯数字,是因为现代社会的数字是经由阿拉伯世界传播推广的。直到今天,数学的计算都是从右向左进行的,我们从小学习的 “个位、十位、百位、千万…”,它也是一种从右向左的阅读顺序。
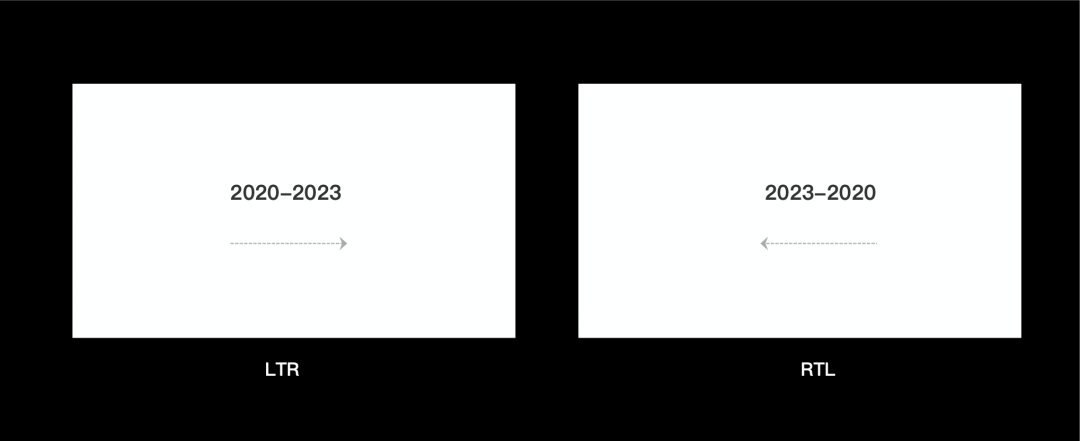
1. 连续的数字无需镜像在RTL界面原则中,数字遵循的是和LTR同样的阅读原则。如果连续的数字还需要传达意义,则不应该翻转。例如年份2023仍然会写成2023,系统内的编号、编码等,因为有具体指代,也是不能翻转的。但是请注意,表达年份的开始和结束,连续的年份数字不变,但阅读方向上需要调整RTL思维模式。


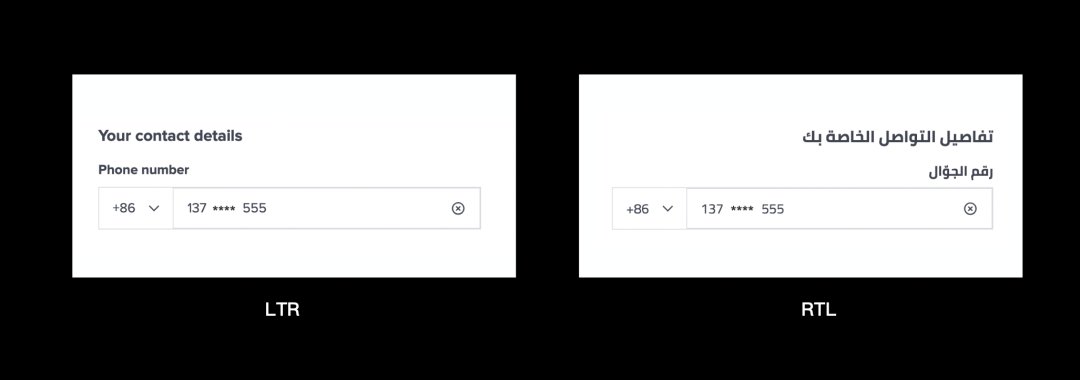
区号、电话号码视为连续数字,数字顺序均无需镜像翻转,且区号控件和电话号码控件的排列顺序,也应该保持从左到右的阅读顺序。
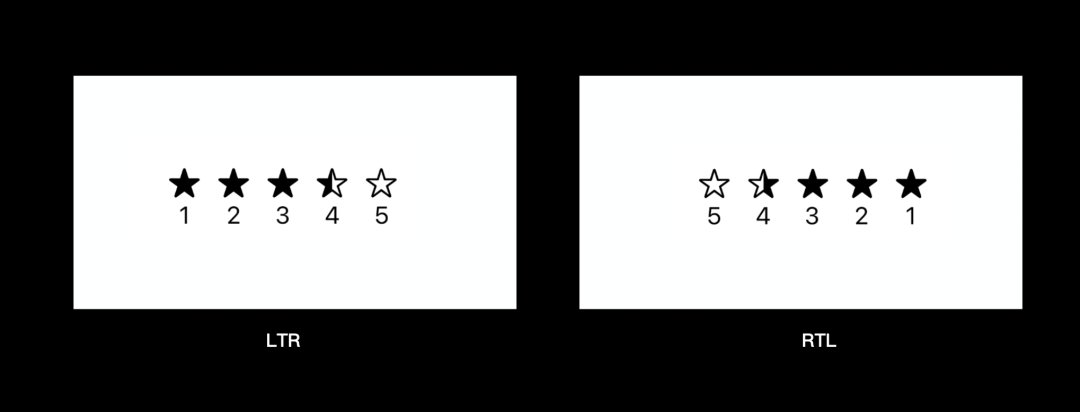
 2. 分离的数字需要镜像处理
2. 分离的数字需要镜像处理这类数字其在信息传达上其实和文本是一样的,需要遵循RTL原则,例如步骤条,评分等控件,这种带有数字的控件需要作出调整,以匹配整个方向的阅读体验。

六、用户测试
按照RTL原则界面调整完毕后,我们仍需要真实的用户,来测试系统的体验。因为不管我们如何设计,想得再全面,设计者也不是真正的用户,对于当地的文化也是缺乏了解的,所以需要进行可用性测试来闭环整个体验,在这个过程中,我们需要注意一些测试的注意事项。
1. 确保同性测试会议场景确保每次的测试会议,测试者和主持人性别是相同的。这是因为在沙特社会,人们比较注重性别隔离,例如在学校、公共交通工具上,女性在这些场合穿着保守,甚至不能和男性坐在一起。如果主持人是异性时,参与者都会表现出更加保守的行为。所以理想的情况下,女性主持人主持,测试参与者也是女性,男性主持人也是一样。
 2. 建议选择5个测试样本数量
2. 建议选择5个测试样本数量因为这个数量的测试样例,至少能够发现系统中80%以上的问题,有兴趣的同学可以去查看《用户体验度量》这本书有详细介绍,当然样本更多会更好,只不过它的边际收益会逐渐降低。
总结
以上就是阿拉伯语界面设计所要遵守的RTL原则,遵守这些准则可以帮助大家避免一些错误,并给本地用户带来更好的使用体验。此外在本土化的设计过程当中,需要有保持一种宽容友好的态度,而不是一种傲慢,因为我们所提供的产品和服务,是理应要尊重当地人文和风俗习惯的。
参考文献《Apple Design》Right to left | Apple Developer Documentation
《Apple Design for Arabic》Design for Arabic – WWDC22 – Videos – Apple Developer
《Material Design》https://m2.material.io/design/usability/bidirectionality.html
《Right-to-Left Development: Tips and Tricks》Right-to-Left Development: Tips and Tricks
专栏作家
小高杂谈,人人都是产品经理专栏作家。10年+专注在To B产品设计,擅长SaaS产品从0到1、1到N产品规划及体验设计,关注电商零售、供应链及新领域AI探索。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"91bd352e0940b715b","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01b33edcabbcb0c86a.jpg","width":"900"},{"desc":"","height":"377","title":"","url":"https://p0.ssl.img.360kuai.com/t0118ef8bee9a76af38.jpg","width":"1080"},{"desc":"","height":"599","title":"","url":"https://p0.ssl.img.360kuai.com/t015c064b2cd558cbcd.jpg","width":"1080"},{"desc":"","height":"689","title":"","url":"https://p0.ssl.img.360kuai.com/t0184cc4ed2e477b785.jpg","width":"1080"},{"desc":"","height":"481","title":"","url":"https://p0.ssl.img.360kuai.com/t015df8e147b07e1672.jpg","width":"1080"},{"desc":"","height":"209","title":"","url":"https://p0.ssl.img.360kuai.com/t01a97ff89c3f45c477.jpg","width":"1080"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t01b5113857ae2d7624.jpg","width":"1080"},{"desc":"","height":"642","title":"","url":"https://p0.ssl.img.360kuai.com/t01bc829c8f58d85be0.jpg","width":"1080"},{"desc":"","height":"271","title":"","url":"https://p0.ssl.img.360kuai.com/t016c4a573f7500c87e.jpg","width":"1080"},{"desc":"","height":"462","title":"","url":"https://p0.ssl.img.360kuai.com/t016f34e5c8f9b45a87.jpg","width":"1080"},{"desc":"","height":"634","title":"","url":"https://p0.ssl.img.360kuai.com/t011d993b69bc6898e6.jpg","width":"1080"},{"desc":"","height":"464","title":"","url":"https://p0.ssl.img.360kuai.com/t01099913256ea6ed75.jpg","width":"1080"},{"desc":"","height":"362","title":"","url":"https://p0.ssl.img.360kuai.com/t01a713ab6524f2e3e5.jpg","width":"1080"},{"desc":"","height":"438","title":"","url":"https://p0.ssl.img.360kuai.com/t010a6e6206b78fbcf4.jpg","width":"1080"},{"desc":"","height":"501","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc4574f239c8630b.jpg","width":"1080"},{"desc":"","height":"279","title":"","url":"https://p0.ssl.img.360kuai.com/t014143964dac920201.jpg","width":"1080"},{"desc":"","height":"468","title":"","url":"https://p0.ssl.img.360kuai.com/t012e6aa8b24fb70ae9.jpg","width":"1080"},{"desc":"","height":"566","title":"","url":"https://p0.ssl.img.360kuai.com/t010ad31c5e0fb0d3eb.jpg","width":"1080"},{"desc":"","height":"436","title":"","url":"https://p0.ssl.img.360kuai.com/t0152f26be8fe94cb37.jpg","width":"1080"},{"desc":"","height":"283","title":"","url":"https://p0.ssl.img.360kuai.com/t01c8b6bafa2fee0bf0.jpg","width":"1080"},{"desc":"","height":"439","title":"","url":"https://p0.ssl.img.360kuai.com/t01a18aa6f336eb7abc.jpg","width":"1080"},{"desc":"","height":"348","title":"","url":"https://p0.ssl.img.360kuai.com/t01839133cc90dd869a.jpg","width":"1080"},{"desc":"","height":"439","title":"","url":"https://p0.ssl.img.360kuai.com/t0105bb90defc458a46.jpg","width":"1080"},{"desc":"","height":"438","title":"","url":"https://p0.ssl.img.360kuai.com/t01c40fda9298b91af6.jpg","width":"1080"},{"desc":"","height":"440","title":"","url":"https://p0.ssl.img.360kuai.com/t013c4cf1c49aeef3f3.jpg","width":"1080"},{"desc":"","height":"347","title":"","url":"https://p0.ssl.img.360kuai.com/t011b54acb3e576c3f0.jpg","width":"1080"},{"desc":"","height":"383","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc9c9bb713dbe995.jpg","width":"1080"},{"desc":"","height":"381","title":"","url":"https://p0.ssl.img.360kuai.com/t0140c462792ee6ab21.jpg","width":"1080"},{"desc":"","height":"441","title":"","url":"https://p0.ssl.img.360kuai.com/t01570e64618baf5073.jpg","width":"1080"},{"desc":"","height":"386","title":"","url":"https://p0.ssl.img.360kuai.com/t0194a5a6b6c48534f0.jpg","width":"1080"},{"desc":"","height":"380","title":"","url":"https://p0.ssl.img.360kuai.com/t017a1efeb4c5e020cd.jpg","width":"1080"},{"desc":"","height":"412","title":"","url":"https://p0.ssl.img.360kuai.com/t014eb1b610e1fe0bf2.jpg","width":"1080"},{"desc":"","height":"687","title":"","url":"https://p0.ssl.img.360kuai.com/t01ae8b663b7d469573.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"pika","pub_time":1706667120000,"pure":"","rawurl":"http://zm.news.so.com/4f01854f2b78335ec231b9dccc836e0f","redirect":0,"rptid":"32ee6467b4708747","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"超全面!阿拉伯语本地化RTL设计指南
沈虏咳1882如何排版有很多照片的画册?又不想太厚 安排200页为上限. -
柯褚霞18368259141 ______ 你可以分类啊,学校可以分为环境、老师、同学、死党、毕业照、根据别的要求来分类, 像 环境 可以一面可以放4张这是比较老的方式,自己喜欢的像毕业照可以一面放一张,整体版式一样,不用每页都一样啊,这是我自己的胡想的 ,无聊呵呵
沈虏咳1882照片的排版 -
柯褚霞18368259141 ______ 若干1寸照 先排一行, 合并所有图层, 复制第一行, 粘贴, 再合并图层. 现在你就有2行照片了. 再复制2行,就是4行了. 依次类推,直到放满A4纸!
沈虏咳1882用10张照片做一个相册.可以怎么排版.用什么图案可以把10张排得好看点? -
柯褚霞18368259141 ______ 挑大气的片子做整版小的做融图也可以放小的块块挑好一点的素材做简单点~!
沈虏咳1882我想在一张A4纸上一次打印出64张一寸照片,请问用PS或光影魔术手该怎样排版,急用谢谢 -
柯褚霞18368259141 ______ 打开光影魔术手--便捷工具--照片排版--制作多图组合(点击制作多图组合后根据提示选取照片)--对准照片右击,选择证件照片冲印排版--在排版样式对话框中选择16张1寸照,点击确定--然后对准照片右击,选择证件照片冲印排版--在排版样式对话框中选择4张2寸照,ok!
沈虏咳18825寸或者6寸照片怎样自己排版
柯褚霞18368259141 ______ 5寸标准尺寸是12.7X8.9CM 如果你用PS排版的话 先新建文件,尺寸就是12.7X8.9CM 分辨率用300 像素/英寸 然后把你要排的照片拉进图层里.用CRTL+T改变大小,排好就行了
沈虏咳18828张一寸的相片怎样排版 -
柯褚霞18368259141 ______ 如果你是用A4相片纸打印: 在PHOTOSHOP中打开图像,1.点裁切工具,在选项的宽和高分别设置为2.和3.5,像素是300/英寸.再裁切图像.2.点文件菜单中的新建,在选项纸张大小中选择A4.用移动工具将裁好的照片点拉到A4上,再排齐后打印即可. 如果你是想用一张五寸的照片大小排满八张一寸照: 做完上面1步骤后,点文件菜单中的新建,宽设为12.7厘米,高设为8.9厘米,像素为300/英寸.然后用移动工具点拉裁切好的一寸照,横排四张,共二排,就是八张.排好后点图层中的合并图存并保存就行了.
沈虏咳1882PS怎么作证件照的快速对齐排版? -
柯褚霞18368259141 ______ 一般用手动排版:新建一长宽比为3:2的竖向白底空白图,再拷入照片,调整大小,先拷两张并排于最上方,对好后将此二张图层合并为一个图层(白底层不合并),然后将合并图层拷为四个图层,再后三层依次下移对齐排列,成为八张寸照均匀布置的一板照片,最后合并图层,完成.
沈虏咳1882四张照片怎样排版到一张A4纸上? -
柯褚霞18368259141 ______ 如何将四张照片堆叠在一张A4纸上使用打印功能时,可以选择A4纸堆叠四张照片.具体操作方法如下:1.如下图所示,首先打开照片所在的文件夹,选择要保存和打印的四张照片,然后单击菜单栏中的“打印”.2.2打开打印窗口后,选择“A4纸张”作为纸张尺寸.3.3然后在适当的布局界面中选择“9.13cm(4)”,四张照片将堆叠在一张A4纸上.4,最后,选择要打印的份数,然后单击“打印”.
沈虏咳1882如何给证件照片排版 -
柯褚霞18368259141 ______ 可以用'证照之星',在系统设置里有证件照打印排版设置,排版方式非常的丰富.
沈虏咳1882怎样把三张图片放在一张A4纸上,排版的好看了 -
柯褚霞18368259141 ______ 以下是把三张图片放在一张A4纸上的一些排版建议:1. 确定页面布局:将A4纸分为三等份,每个部分留出一定的空白,以便添加图片和文字.2. 选择合适的图片:选择三张大小相近的图片,如果图片大小不一致,可以通过裁剪或调整图像软件来调整大小.3. 确定图片位置:将第一张图片放置在第一个布局中,第二张图片放置在第二个布局中,第三张图片放置在第三个布局中.4. 添加文字:在每个布局中添加一些文字,以增强可读性和美观度.5. 调整布局:如果需要,可以通过调整图片和文字的位置和大小来获得更好的排版效果.6. 打印和输出:将排版好的页面打印出来,裁剪成三份,以便使用.以上是一些基本的排版建议,您可以根据自己的需求和喜好进行调整和改进.