4个象限图的顺序
有时候,我们需要让用户注意到产品中的重要信息,以方便用户进行后续的环节。那么,我们要怎么增强关键信息的“易发现性”呢?如果想要减弱“易发现性”,又可以怎么做?本文尝试从三个方面阐述了“易发现性”该如何控制,一起来看看吧。

一、什么是易发现性
在《GB/T 29836-2013 系统与软件易用性》的人机交互系统模型中,我们可以了解到其中有一环是“感知系统(视觉、听觉等)”。在交互系统中,发现信息是必不可少的一环。如果产品中的重要信息没有被用户“发现”,或者很难被“发现”。那么对用户的体验是毁灭性的,没能注意到信息,那下面的环节就无法进行了。
比如在一个购物场景中,用户都选好商品准备付款了,但是发现找不到“付款”按钮。最后导致没有付款成功。所以产品需要在当前场景中,让关键信息具备好的“可发现性”。

二、如何增强、减弱可发现性
我们的感知觉是我们接收外界刺激的一个重要渠道。知觉是一个庞大的概念,其包含的内容可以再分为视知觉、听知觉、嗅知觉、触知觉和味知觉。
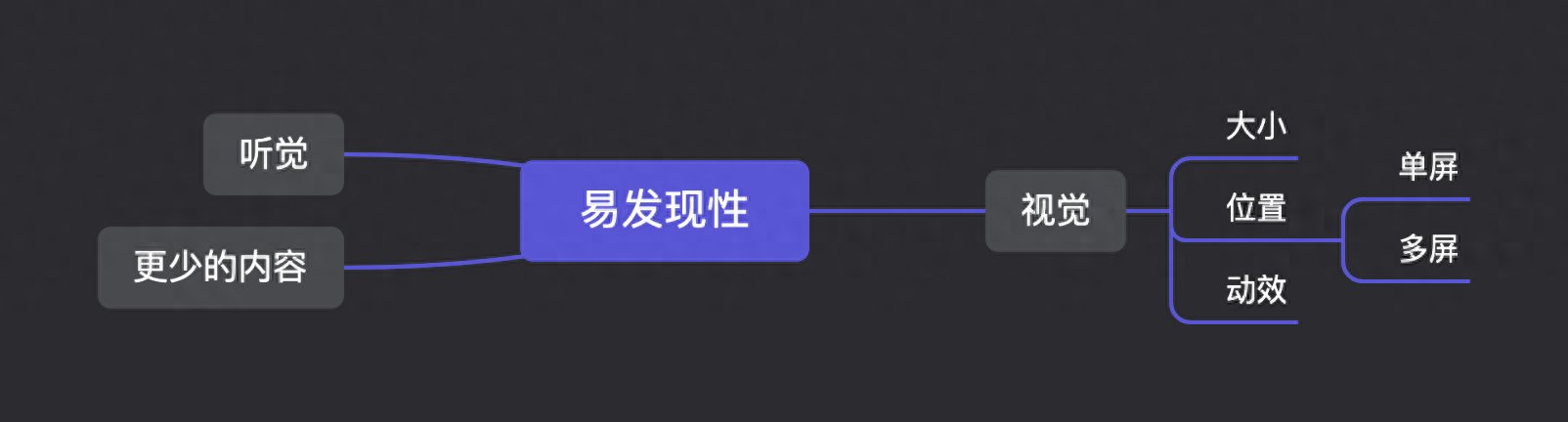
可发现性如此重要,我们可以从感管几种方面入手分析如何增强、减弱可发现性。
1. 视觉在我们的日常学习工作当中,大部分的信息都是通过视觉通道输入我们大脑的,正常人从外界接收的信息中百分之八十是通过视觉获得的。它在学习工作当中占据了非常重要的位置。
1)大小
一个东西很小眼睛就不容易捕捉到。如果是体型巨大,整个压在眼前的话。甚至不得不去注意。如下图中,图片A在右侧的例子中因为变大,更容易被用户发现。

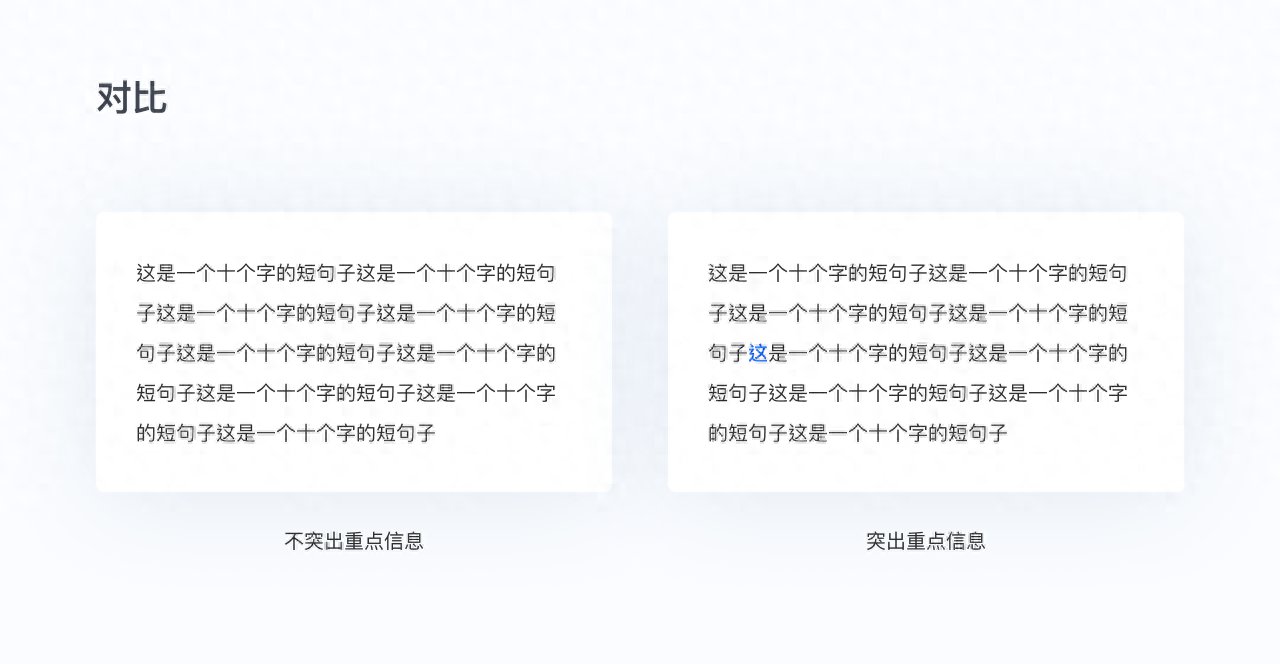
2)颜色
下图是一个视觉例子,要用户注意到第三行第三个字。下面有图把“这”这个字赋予了蓝色,让它和其他的汉字区别开来。

3)位置
① 单屏的浏览顺序
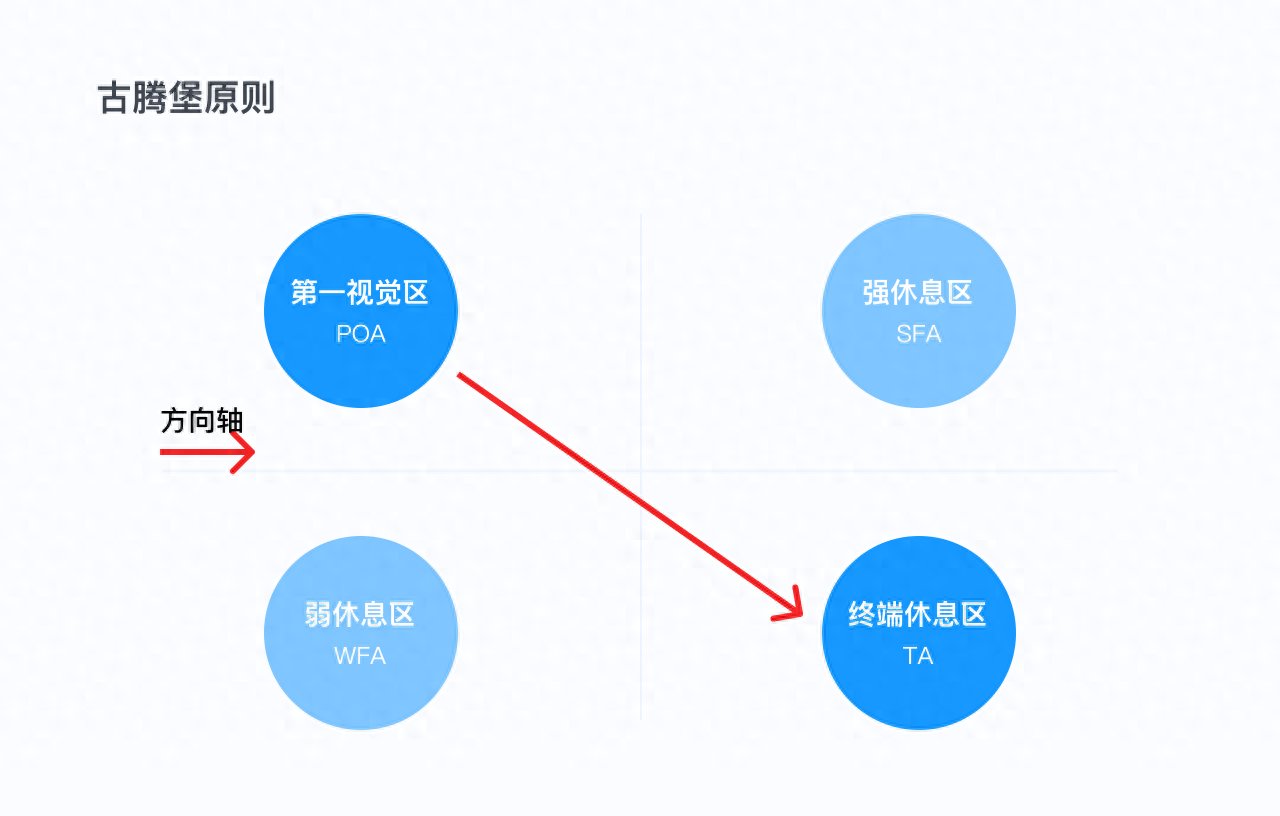
位置的重要程度,参考古腾堡原则,它把画面所呈现的内容分成四个象限。
- 第一视觉区(POA):左上方,用户首先注意到的地方;
- 强休息区(SFA):右上方,较少被注意到;
- 弱休息区(WFA):左下方,最少被注意到;
- 终端视觉区(TA):右下方,视觉流终点。

用户视线很自然的会从第一视觉区开始,逐渐移动到终端休息区。整个阅读过程视线都会沿着一条方向轴开始从左到右浏览。用户会更容易关注到页面的开始与结束区域,而中间的段落则很少被关注到。
所以设计界面的时候要把重要的东西放在“第一视觉区”和“终端休息区”。
② 多屏的浏览顺序
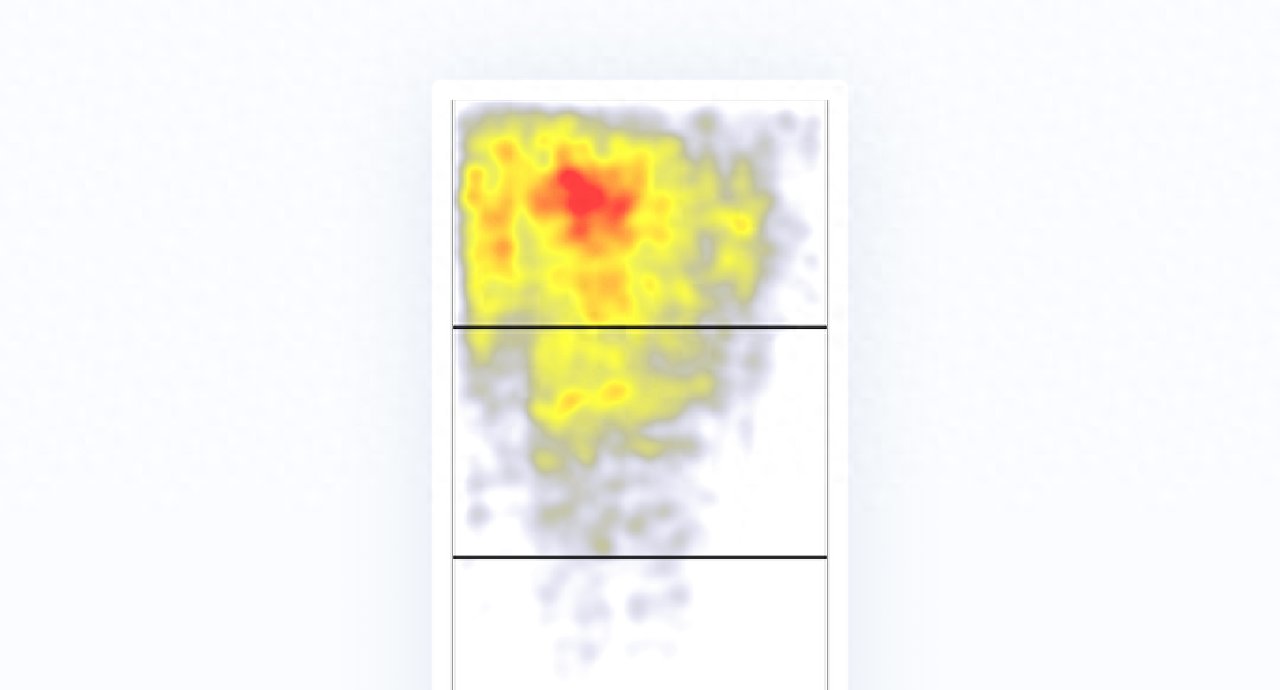
那么用户在跨屏幕的浏览情况如何呢?下面的聚合热图显示了各种页面的 57,453 个眼球追踪注视。红色表示用户看最多的地方;黄色是他们看起来较少的地方。白色区域几乎没有任何外观。顶部的黑色条纹表示研究中的页面折叠;随后的黑色条纹代表滚动后的每个附加屏幕。
“发现用户注意力在页面折叠位置急剧下降。首屏上方的元素比首屏下方的元素看到的次数更多:首屏上方 100 个像素的观看次数比首屏下方 100 个像素的观看次数多 102%”。
所以要非常重视首屏的价值,因为用户往往不会继续往下滚动了。

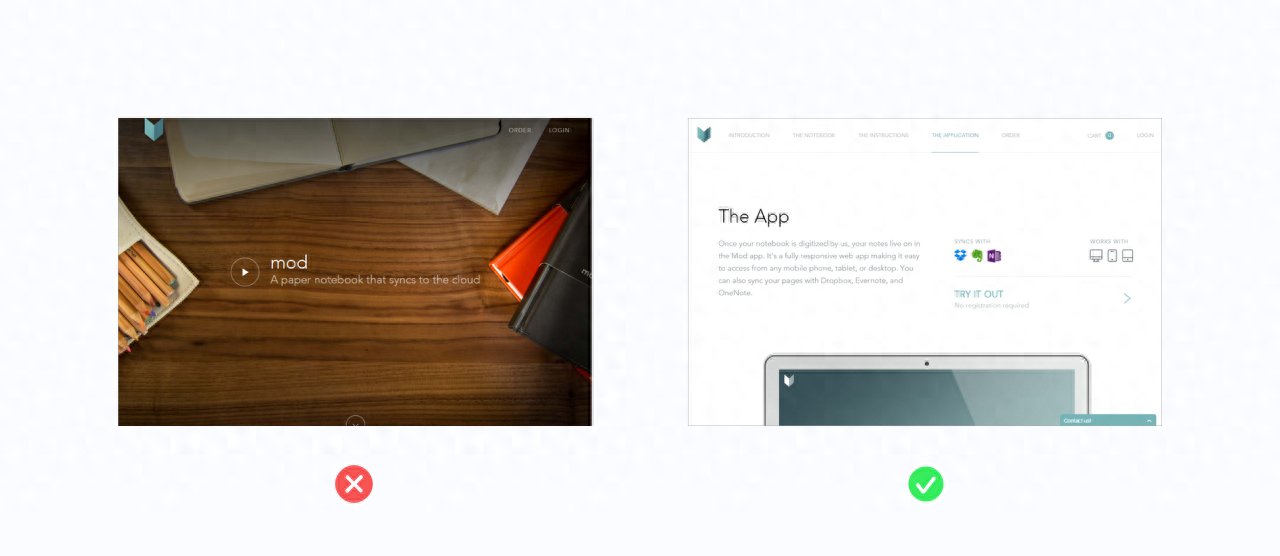
如果要提高第二屏的浏览率,应该从图形上暗示下面还有内容,而不是给一个看起来完整的界面。如下图所示。右图的笔记本图片的下半部分被截断,用户为了看完整的图片会往下滚动。

4)动效
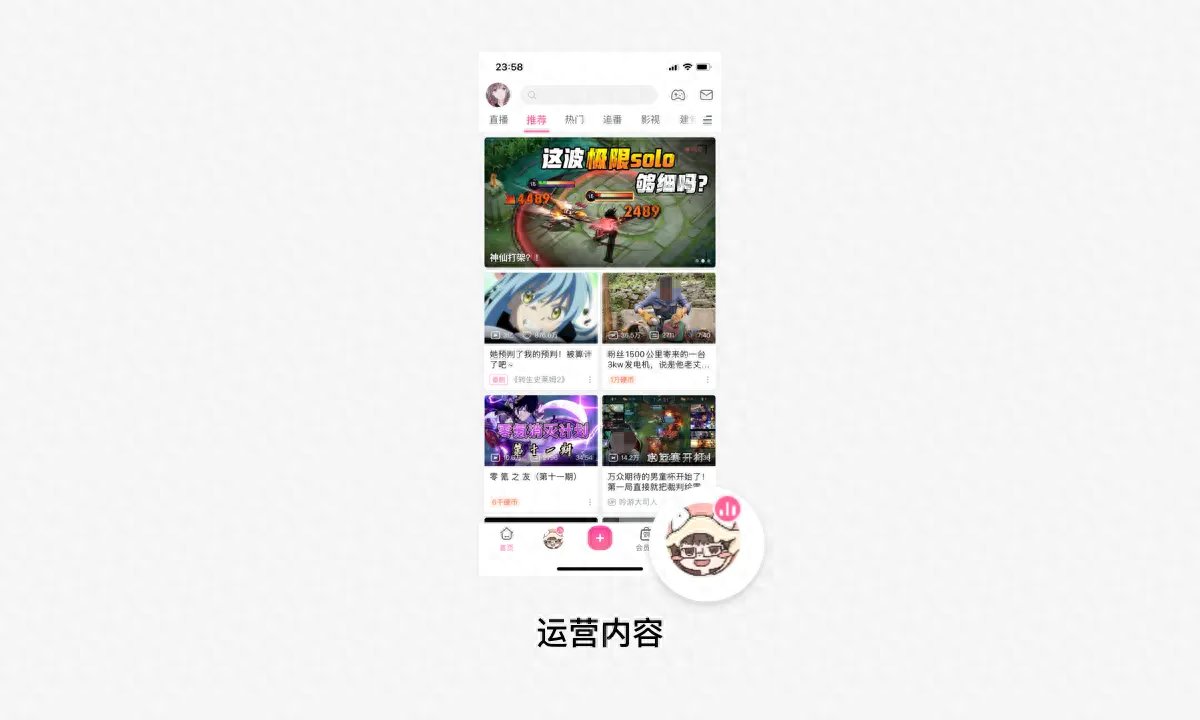
bilibili中自己关注的博主进行直播时,出现如下图效果。不单是个性化具备吸引力,而且右上角的图表的动态效果,也一下子被注意到。根据生活体验,动态效果吸引注意力的能力很强,能让人快速注意到该内容。同时也意味着它对别的内容有较强的打扰效果,要注意非常节制。
 2. 听觉
2. 听觉生活中我们有时候会忘记自己的手机放在哪里,这时候只有用另外一个通讯设备打电话给手机。手机发出铃声,那么就可以知道手机的位置,从而找到它了。还有微信发送消息的声音,一下子让你感受到工作的压力(打工人有感)这些就是听觉的可发现性。
 3. 更少的内容
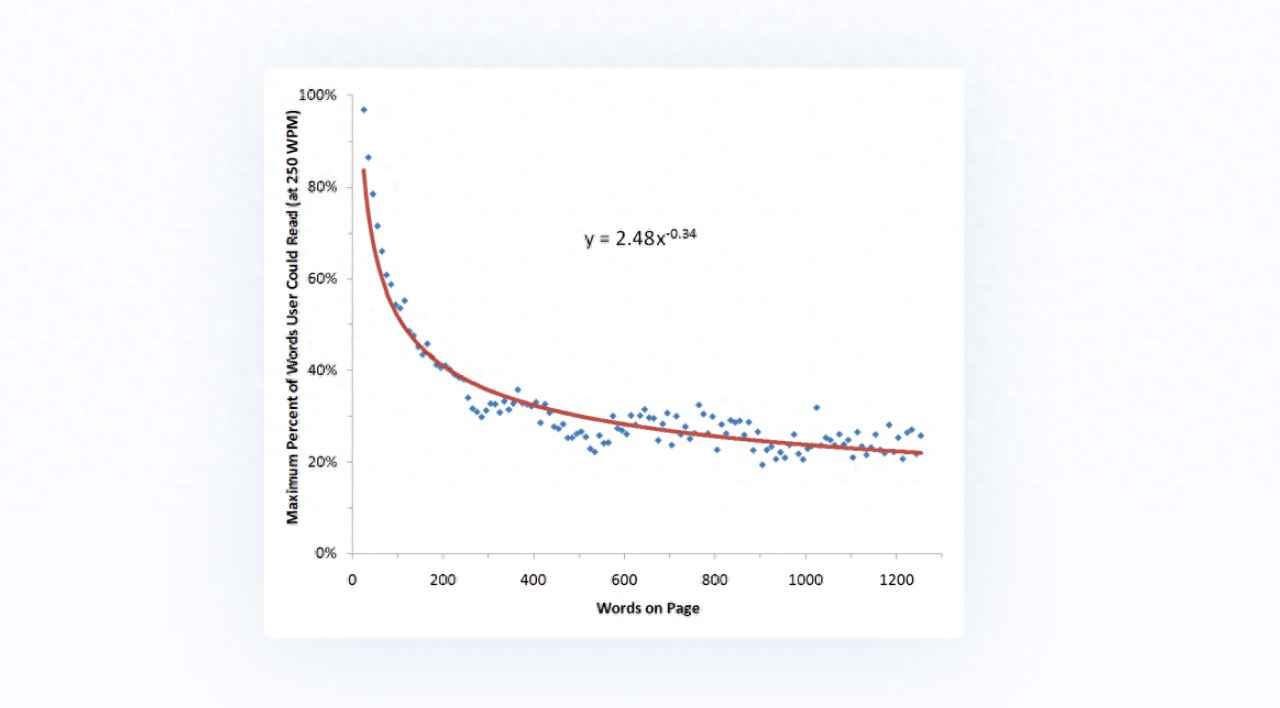
3. 更少的内容在《How Little Do Users Read?》一文中,作者通过实验揭示了用户在网站上的阅读情况。结果显示,用户只会浏览一小部分文字,不会看完所有的文字。
下图为“文本阅读百分比”这一段中的图片,显示了用户在平均访问不同字数的页面期间可以阅读的最大文本量。我们可以看到字数越少,用户看内容的比例就越大。所以精简文字信息,可以帮助用户看到完全的内容。

不要滥用:
上面有各种方法让某元素更加明显或者不明显。在工作中常常会出现这么一个问题:界面上的很多元素都很重要。比如会员开通跟核心Kpi相关很重要,所以要明显。核心权益很重要要,需要明确地显示出来。但是人的注意力是有限的,所有东西都重要,都很明显。那么意思就是都不重要。
视觉上的重要程度,需要有主次才能被体现出来。
PS:冯·雷斯托夫效应 (Von Restorff Effect) ,也称为隔离效应 (Isolation Effect) 。1933 年,德国精神病学家、儿科医生 Hedwig Von Restorff 在研究中发现,对被测试者提供一系列相似的项,而只有一项显得特别、孤立、与众不同的时候,这一项往往更容易被记住。以上的视觉、听觉、触觉的例子都是从不同角度下“冯·雷斯托夫效应”的现象。
总结易发现性在用户与交互对象之间有重要的作用,能够帮助用户找到自己想要的内容。本文用“视觉”、“听觉”、“更少的内容”3个方面进行阐述了如何控制易发现性。希望这篇文章可以帮助到其他的设计师。
本文由 @biubiu 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"98a62401f76b74b2f","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0106349c869ed52701.jpg","width":"900"},{"desc":"","height":"432","title":"","url":"https://p0.ssl.img.360kuai.com/t01636c3390fbd50921.jpg","width":"1604"},{"desc":"","height":"664","title":"","url":"https://p0.ssl.img.360kuai.com/t0109c2be9c7e971856.jpg","width":"1280"},{"desc":"","height":"664","title":"","url":"https://p0.ssl.img.360kuai.com/t0199ff824e9447d839.jpg","width":"1280"},{"desc":"","height":"816","title":"","url":"https://p0.ssl.img.360kuai.com/t019b2f985eab3a1103.jpg","width":"1280"},{"desc":"","height":"690","title":"","url":"https://p0.ssl.img.360kuai.com/t01de5fbbae57e74b07.jpg","width":"1280"},{"desc":"","height":"556","title":"","url":"https://p0.ssl.img.360kuai.com/t01275c6c7e83ea6549.jpg","width":"1280"},{"desc":"","height":"720","title":"","url":"https://p0.ssl.img.360kuai.com/t01e5cb18b464b5273a.jpg","width":"1200"},{"desc":"","height":"690","title":"","url":"https://p0.ssl.img.360kuai.com/t01b9437ddcfa2a75d1.jpg","width":"1280"},{"desc":"","height":"708","title":"","url":"https://p0.ssl.img.360kuai.com/t01ca8d373402325d20.jpg","width":"1280"}]}],"original":0,"pat":"art_src_3,sexf,sex8,sexc,fts0,sts0","powerby":"pika","pub_time":1697509560000,"pure":"","rawurl":"http://zm.news.so.com/0b13d4449adc900042e570f0a0da39e4","redirect":0,"rptid":"e3719ca1723eeae3","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[{"clk":"ktechnology_1:儿科医生","k":"儿科医生","u":""}],"title":"探讨易用性中的易发现性
公削良3733双脚象限跳是什么?单脚象限跳是什么 -
和聪饶17682297288 ______ (1)受试对象:男、女,20-39岁. (2)动作规格:双足同时跳跃(图1一16). (3)测试场地:在平坦的地面上画两条互相垂直的直线(约1米长).将测试地面分为4个象限,并标示数字,标示数字顺序见图1一16. (4)测试方法:受试者双脚并拢,微屈膝立于象限"1"中.听到开始信号后,双脚并拢按1→2→3→4→1的顺序跳跃,计完成10次循环动作所需时间. (5)测试单位:秒(精确到1/100秒). (6)测试器材:秒表、发令哨、直尺、粉笔. (7)注意事项:双脚要同时起跳、落地;受试者每完成一次时,测试员应向受试者提示次数.
公削良3733函数象限怎么标?就那十字的四个角,顺序是怎么标来的 -
和聪饶17682297288 ______[答案] 1象限在右上角的那个,按逆时针方向依次是2.3.4象限
公削良3733什么是象限 ?它具体的表述是什么? -
和聪饶17682297288 ______ 象限,又称象限角,是直角坐标系中,主要应用于三角学和复数的阿根图中的座标系.平面直角坐标系里的横轴和纵轴所划分的四个区域,分为四个象限.
公削良3733什么是象限呀 -
和聪饶17682297288 ______ x,y轴垂直相交,划分的四块平面区域,右上角为第一象限(+,+),按逆时针顺序依次为,第二(-,+),三(-,-),四(+,-)象限 括号内为坐标点的正负性(不包括x,y轴)
公削良3733平面直角坐标系的象限 -
和聪饶17682297288 ______ 【数学上的平面直角坐标系】 平面直角坐标系的概念: 在平面内画两条互相垂直,并且有公共原点的数轴.这样我们就说在平面上建立了平面直角坐标系,简称直角坐标系.平面直角坐标系有两个坐标轴,其中横轴为X轴(x—asis),取向...
公削良3733怎么利用Excel绘制四象限图 -
和聪饶17682297288 ______ 1、Excel绘制四象限图的作法仅选择数据项,如下图中标绿色的部分,并插入散点图,系统自动生成图2的图表. 2、分别设置X-Y坐标轴格式,将X坐标轴交叉位置设置为20,标签选择:低,将Y轴交叉位置设置为30,标签选择:低通过以上设置,X-Y坐标标答均位于最下边和最左边,X-Y2轴相互交叉,组成一个四象限图. 3、接下来可以试着将其中的一些数据改为负值,看图表有什么变化.如下图:标红色的部分是更改为负值的数据,和此时对应生成的图表样式.为了正确显示,此时可以再将此值更改为默认值即可.
公削良3733怎么在excel里画四象限图 -
和聪饶17682297288 ______ 答:步骤1、制作散点图.假设数据在A1:B13,选中A1:B13区域,鼠标单击“插入”选项卡→“散点图”→“仅带数据标记的散点图”.步骤2、在单元格中设置四象限图的颜色.在E21:F22单元格区域内设置彩色四象限图的四种颜色,每种颜...
公削良3733第四象限的介绍 -
和聪饶17682297288 ______ 时间、空间名称.宇宙中存在的一种空间,当地生存着博格人.是直角坐标系(笛卡尔坐标系)中,主要应用于三角学和复数的阿根图(复平面)中的坐标系中的部分.平面直角坐标系里的横轴和纵轴所划分的四个区域,分为四个象限.象限以原点为中心,x,y轴为分界线.右上的称为第一象限,左上的称为第二象限,左下的称为第三象限,右下的称为第四象限.
公削良3733怎样在excel中画四象限图 -
和聪饶17682297288 ______ 怎么利用Excel绘制四象限图_百度经验 http://jingyan.baidu.com/article/75ab0bcbce6c27d6864db2df.html