background的中文意思
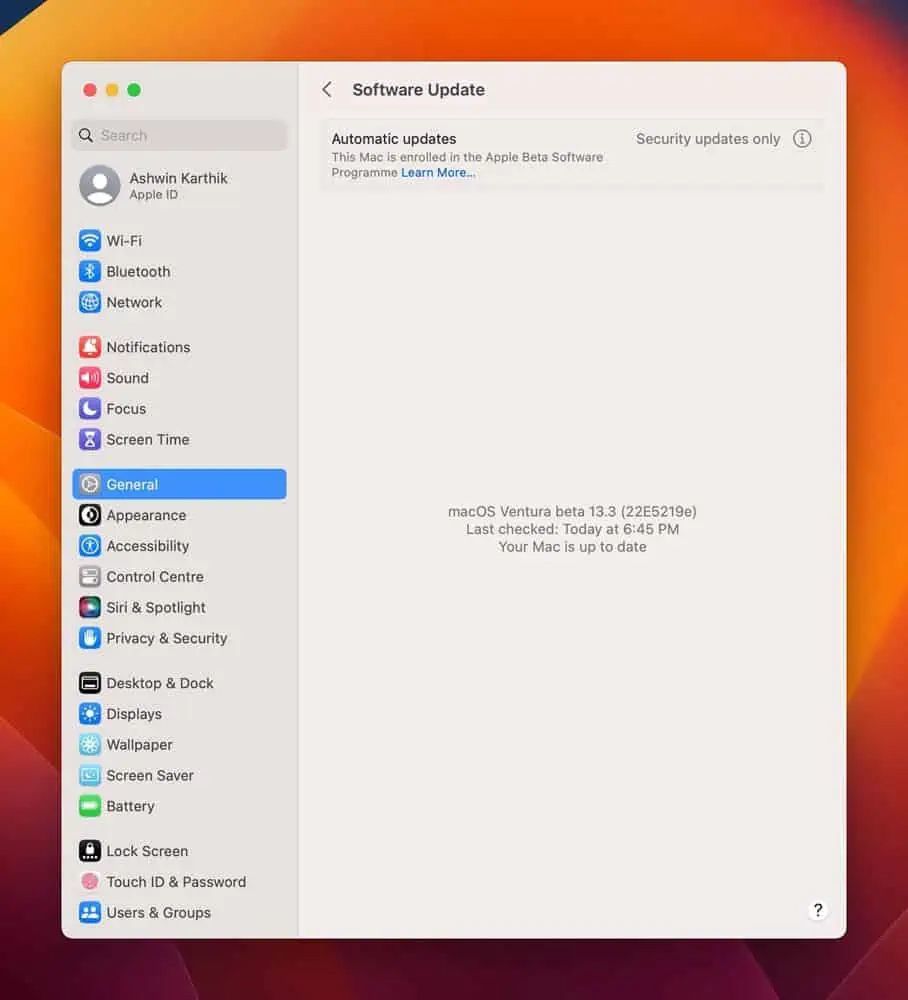
IT之家 2 月 21 日消息,苹果日前推出了 macOS Ventura 13.3 的第一个 Beta 版更新(内部版本号:22E5219e),根据多家媒体报道和用户反馈,该 Beta 版本已经修复了“Background Items Added”问题。

IT之家于本月初报告了这个问题:每次用户启动 Mac 之后,即便用户已经禁用了相关的进程,但 macOS 依然会向用户发出提醒,出现各种后台运行应用的通知。

用户通过系统设置 -> 通知 -> 显示预览路径禁用了通知预览功能之后,用户在开机 Mac 之后依然会收到大量的“Login Items”通知。
直接重新安装 macOS Ventura 13.2 并不存在上述问题。但是如果从 macOS Ventura 13.1 升级上来的用户,依然存在这个问题。苹果官方虽然并未在更新日志中提及,但根据国外媒体 Ghack 报道,多名用户反馈 macOS Ventura 13.3 Beta 已经修复了这个错误。
苹果还修复了 Storekit 中的一个问题,该问题会导致 Mac 上的 iOS 应用在恢复应用内容、购买内购资源时出现失败。
macOS Ventura 13.3 Beta 附带 Apple Safari 16.4 Beta,它为纯文本文件添加了深色模式支持。浏览器现在可用于查看 AVIF 图像,此功能也适用于 macOS Monterey 和 macOS Big Sur。
相关阅读:
《苹果 macOS Ventura 通知系统存在 BUG:启动 Mac 后出现大量“Background Items Added”通知》
","force_purephv":"0","gnid":"9ef50f7e209f09414","img_data":[{"flag":2,"img":[{"desc":"","height":"1000","title":"","url":"https://p0.ssl.img.360kuai.com/t01b6e57e3bfa06edee.jpg","width":"908"},{"desc":"","height":"450","title":"","url":"https://p0.ssl.img.360kuai.com/t01630b82381a0d5520.jpg","width":"800"}]}],"original":0,"pat":"iphonec,art_src_1,fts0,sts0","powerby":"hbase","pub_time":1676950804000,"pure":"","rawurl":"http://zm.news.so.com/f982a0fd1a2dc70a0fcb36788a42c273","redirect":0,"rptid":"008287c372d78ba0","rss_ext":[],"s":"t","src":"IT之家","tag":[{"clk":"kdigital_1:apple","k":"apple","u":""},{"clk":"kdigital_1:mac","k":"mac","u":""},{"clk":"kdigital_1:苹果","k":"苹果","u":""}],"title":"苹果 macOS 13.3 Beta 已修复“Background Items Added”问题
宁林帖4778css 背景background属性的简写我看不懂意思? -
庄胡索18539243147 ______ 背景的总简写规则:background:transparent none repeat scroll 0% 0% 第一个是:0 32px 距左:0px 距上:32px 第二个:right -132px right 右对齐,即距离右边界为:0px-132px 距上为 负132px,即把背景提出内容区(多用于css sprite ,提取大...
宁林帖4778css中style="background:0"是什么意思啊 -
庄胡索18539243147 ______ .....这个是错误的写法 background 默认一个值的时候是定义背景色,定义它为0也可以冲掉其他定义继承的背景色 不过不建议写0 你把它改为background:none 标准写法也可以达到效果
宁林帖4778CSS属性中background求解 -
庄胡索18539243147 ______ 拜托你已经加了repeat-x这条属性了,就是说让当前标签背景图片在X方向循环的,那么你的在X方向50px处开始就不能实现了. 把repeat-x改成no-repeat就可以了,不过可能和你要的效果不一样,想让前面空50px的话,建议加左外间距50px吧.
宁林帖4778css中background和 - background属性的区别 -
庄胡索18539243147 ______ 1,_background 是IE6的hank 属性, 在样式属性前加“ _ ” 只有ie6能识别;样式从向往下运行,一直运行到不能执行为止.比如 style{ color:#000000; /* FF,OP支持 */ color:#0000FF\9; /* 所有浏览器IE浏览器(ie6+)支持 ;但是IE8不能识别“*...
宁林帖4778怎么用css中background属性截图? -
庄胡索18539243147 ______ 如果你会fireworks就很好办,把几张图放在一个新建文档里面,看左下角的x、y轴的坐标值,如x=30,y=0,那background-position就这样写background-position:30px 0px,当然还可以这样简化: background:url(xxx.jpg) 30px 0px no-repeat;
宁林帖4778css中background中各属性排序先后不同最终效果也不同? -
庄胡索18539243147 ______ background-position是先水平方向,再垂直方向的..这个不能换. background-position:(left-right) (top-bottom);这个是固定的. 至于background-position和background-repeat这个就不分哪个先后了.
宁林帖4778css样式中的background - position(x)/(y)指的是将背景图像与页面中心什么 -
庄胡索18539243147 ______ background-position指的是背景的开始坐标,假如有一个这个意思就是,层的背景图片是从div的左上角(0,0)向x轴(向右)方向偏移20px;向y轴(向下)方向偏移30px;
宁林帖4778CSS中背景图怎么居中显示啊 -
庄胡索18539243147 ______ css中有一个background-position 属性设置背景图像的起始位置.他有以下可能的值:1,top left 左上角 2,top center 正上方3,top right 右上方4,center left 正左方5,center center 正中6,center right 正右方7,bottom left 左下方8,bottom center 正下方9,bottom right 右下方 所以要是背景图居中显示,css里边加上下边这条属性:background-position:center center;
宁林帖4778网页代码中<! - - Background - ->是什么意思? -
庄胡索18539243147 ______ 注释的意思 就好比<!-- 菜单 Start --><div class="nav"> ............</div><!-- 菜单 End --> 这个便于维护,可读性也高
宁林帖4778在CSS中,"background - color"和"bgColor"用法上有什么区别. -
庄胡索18539243147 ______ background-color属于css样式表里面的所以这样写style="background-color:背景颜色" bgColor属于HTML里面的所以这样写bgColor="背景颜色"