flex+css
作者:寻找安多芬
大家好,我是寻找安多芬。
众所周知,Flex 弹性盒子布局已经够流弊了,CSS Grid 网格布局比 Flex 弹性盒子布局还要强大,下面列举一些 Flex 不具备的优点:
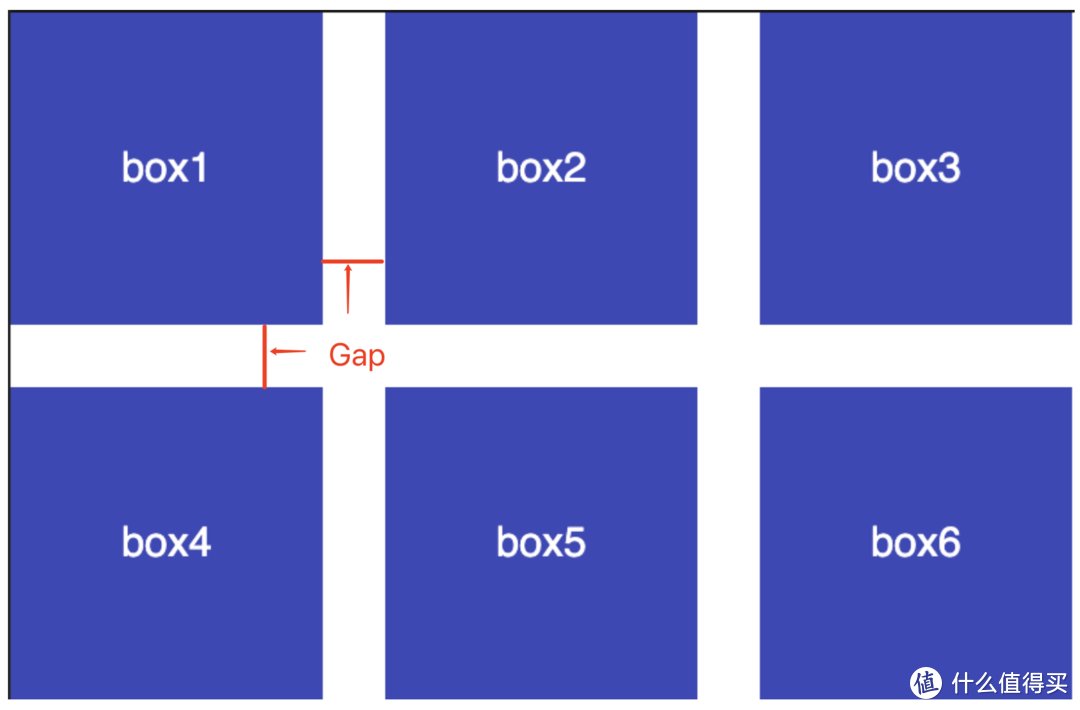
可以指定单元格在网格容器里的具体位置。
可以使用 gap 属性设置单元格间指定的间距。Flex 以前是没有的
可以跨行跨列设置单元格。
可以互相重叠,通过设置 z-index 属性控制单元格层级。欲与绝对定位试比高
可以随意摆放某一个单元格在容器中的位置,不按顺序来也行。
Grid 布局唯一缺点:就是生出来比较晚,比 Flex 兼容性差点,需要更高版本的浏览器支持。
关于 CSS 排版布局,我有如下建议:
如果你还在使用传统布局(Float,Position),建议你开始尝试 Flex 布局。
如果你已经用过 Flex 布局,建议你开始使用 Grid 布局。
还有一种叫做多列布局,也可以了解下,扩展下知识广度。
总之,推荐优先级:Grid > Flex > Float & Position。
以前在 Flex 布局中是很难设置 item 间距的,只能够通过 justify-content 来设置,但是也只能模糊设置,并不能指定具体值,如果要指定具体值还是得用 margin。
justify-content: space-around | space-between | space-evenly;\n
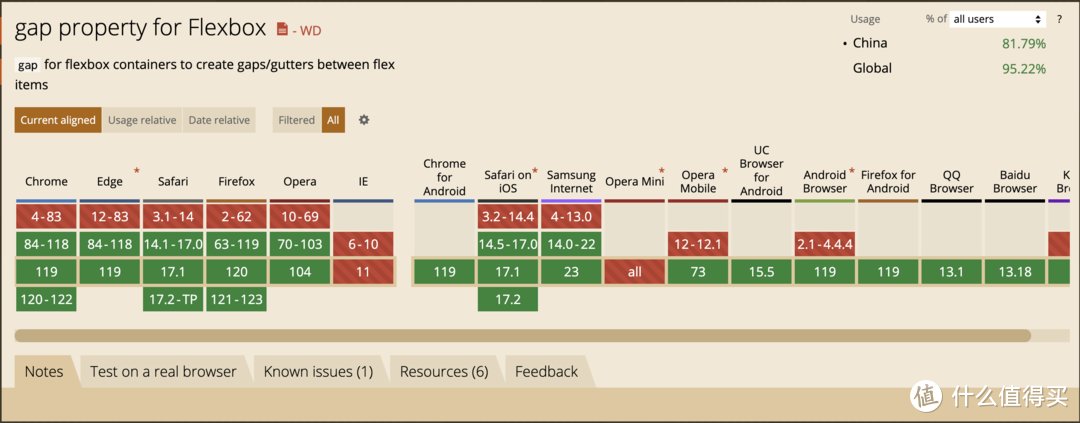
现在最新的 CSS 规范中,gap 属性也可以用在 Flex 布局里边了。但是对旧版浏览器兼容比 Grid 还不够友好。

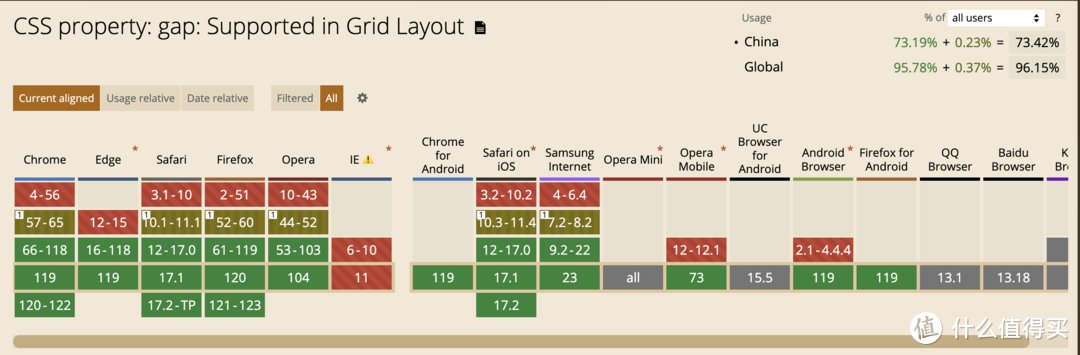
兼容性


结语
上面是 gap 在 Flex 和 Grid 布局中的兼容性,大家可以根据自己的需求,自行确定要使用哪种布局方式,但我的建议是开始在项目中尝试新技术。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9e70aa89eaeb8decb","img_data":[{"flag":2,"img":[{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t01bc234e648520bbc6.jpg","width":"1080"},{"desc":"","height":"423","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc0f35ceb9ed6b0b.jpg","width":"1080"},{"desc":"","height":"355","title":"","url":"https://p0.ssl.img.360kuai.com/t015d6a09a51df89336.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,fts0,sts0","powerby":"pika","pub_time":1701771375000,"pure":"","rawurl":"http://zm.news.so.com/4ee63e1b1419d14aa4a15c9203386bae","redirect":0,"rptid":"1a8a65a23f94a41c","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"程序人生 篇一:使用 Gap 属性给 CSS Flex 布局设置间距
单士卷4193html+css+js或flash+flex建站,学哪个好,很纠结,谢谢 -
闻殃虎13290049236 ______ 如果是着急就要用的话,flex开发的纯网站还是有局限的,语言有一定瓶颈.最终要的是,对带宽的要求很高,打开网页的缓冲时间长.现在用flex开发的网页在国内不多...
单士卷4193css html 如何将图片img标签 水平居中 垂直居中 和水平垂直居中 -
闻殃虎13290049236 ______ 1、第一种css代码如图所示.display设置成table-cell,text-align为center,垂直居中设置vertical-align为middle. 2、打开浏览器查看结果,图片已处于正中状态. 3、第二种方法css代码如图.div设置成相对定位,img设置成绝对定位,然后left:50%,top:50%,此时图片的左上角将位于div的中心.重点:图片向上移动图片高度的一半,并向左移动图片宽度的一半.正好为与div正中间. 4、在浏览器查看结果,图片水平,垂直均居中.
单士卷4193请教 Flex 如何实现 CSS Sprites ? (加载一张大图,然后分割为小图使用)
闻殃虎13290049236 ______ 为什么要这样做,这是HTML前端的切片形式,在flex中根本不用如此,如果想要把所有图片放在一起,可以放在flash中,然后导出swc来调用.
单士卷4193flex CSS样式表生成需求 -
闻殃虎13290049236 ______ 请问, 在FLEX里,怎么插入CSS的样式 到主mxml文件中问题补充:我的是用你在主mxml文件中写入,注意source是css的相对(src)的路径,下面的描述表示
单士卷4193java编程,flex是什么东西 -
闻殃虎13290049236 ______ 简单的说一下,flex之所以出现,是应为编写flash对于编程人员来说太hard了,编写flash要用美术功底,还要一帧一帧的弄,对程序员来说太难,所以flex应运出世.flex就是以编程(程序员熟悉)的方式来实现flash功能,所用语言为actionscript语言,最后会编译出一个swf文件,也就是flash文件,这样对程序员来说就方便多了.听同事说google地图(网页)好像就是用flex做的.
单士卷4193用CSS3 box - flex 无法实现三栏垂直布局,上下层固定,中间层自适变化 -
闻殃虎13290049236 ______ box属性是一行分多列,而你的需求相当于三行,因此,使用box不适合.建议:1. 使用3个长度100%的主div进行布局;2. 使用CSS定位控制(position属性)固定上下两个div .至于居中(因为是100%的长度,居中没有意义,如果主div的宽度小于100%则需要类似下面的css进行控制):.box{ width:960px; margin:0 auto; }
单士卷4193flex设字体颜色大小等属性 -
闻殃虎13290049236 ______ 文字样式 fontFamily 字体 fontSize 文字大小 color 文字颜色 fontWeight 文字粗细 bold normal fontStyle 文字斜体 italic normal textDecoration 文字下划线 underline none textAlign 文本对齐方向 left center right paddingLeft 文本所在容器的左填充距离 数值从0`30 paddingRight 文本所在容器的右填充距离 数值从0`30 textIndent 文本首行缩进值 数值从0`30 leading 文本行间距 数值从0`20
单士卷4193在flex中Canvas的Lable如何设置字体大小和颜色等属性! -
闻殃虎13290049236 ______ ...唉.咋说呢,看来你对flex的组件不太了解.canvas是布局组件,并不支持多少格式属性.而且,flex的容器不像html的div,子组件会继承父容器的字体属性.flex里面,设置字体、字号,间距,加粗,斜体等等,要在能显示文字的组件设...
单士卷4193css弹性盒模型box - flex和flex的区别 -
闻殃虎13290049236 ______ box-flex是旧的规则,flex是新的,现在新的浏览器都支持
单士卷4193css如何实现三个盒子中的文字底部对其 -
闻殃虎13290049236 ______ css flex了解一下123456789101112131415161718192021 <!DOCTYPE html><html><head><metacharset="UTF-8"><title>Document</title><style>.m{width: 600px;display: flex;align-items:baseline;}.box{flex:1;background: #eee;}.box:nth-child(1)...