grid网格布局
作者:寻找安多芬
大家好,我是寻找安多芬。
众所周知,Flex 弹性盒子布局已经够流弊了,CSS Grid 网格布局比 Flex 弹性盒子布局还要强大,下面列举一些 Flex 不具备的优点:
可以指定单元格在网格容器里的具体位置。
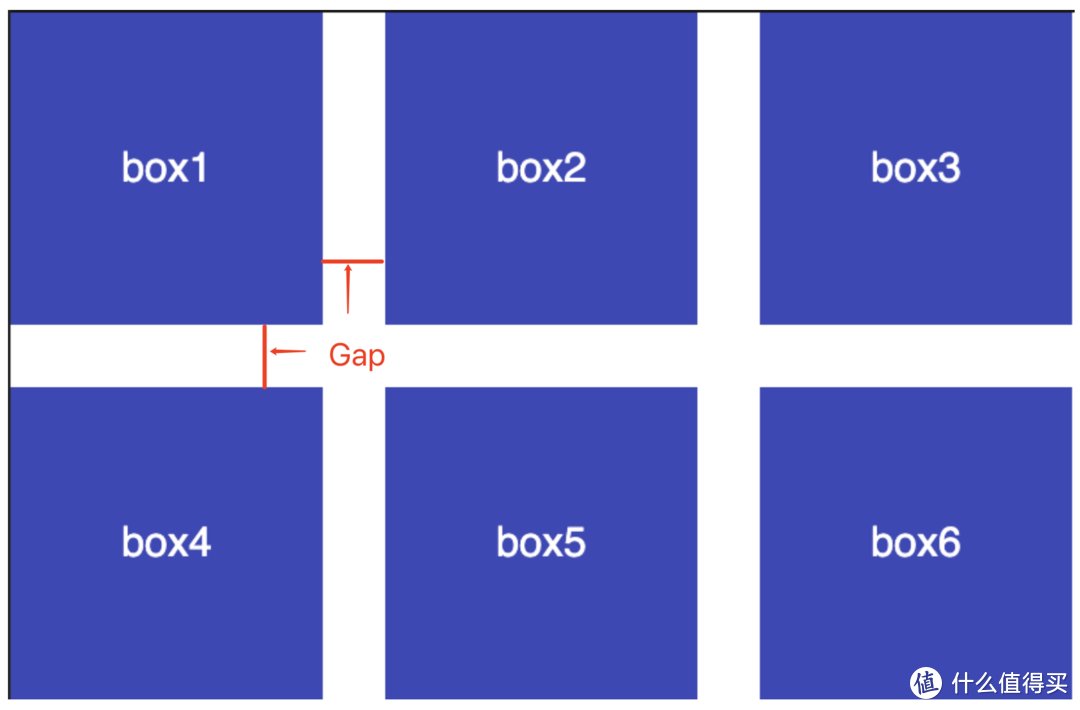
可以使用 gap 属性设置单元格间指定的间距。Flex 以前是没有的
可以跨行跨列设置单元格。
可以互相重叠,通过设置 z-index 属性控制单元格层级。欲与绝对定位试比高
可以随意摆放某一个单元格在容器中的位置,不按顺序来也行。
Grid 布局唯一缺点:就是生出来比较晚,比 Flex 兼容性差点,需要更高版本的浏览器支持。
关于 CSS 排版布局,我有如下建议:
如果你还在使用传统布局(Float,Position),建议你开始尝试 Flex 布局。
如果你已经用过 Flex 布局,建议你开始使用 Grid 布局。
还有一种叫做多列布局,也可以了解下,扩展下知识广度。
总之,推荐优先级:Grid > Flex > Float & Position。
以前在 Flex 布局中是很难设置 item 间距的,只能够通过 justify-content 来设置,但是也只能模糊设置,并不能指定具体值,如果要指定具体值还是得用 margin。
justify-content: space-around | space-between | space-evenly;\n
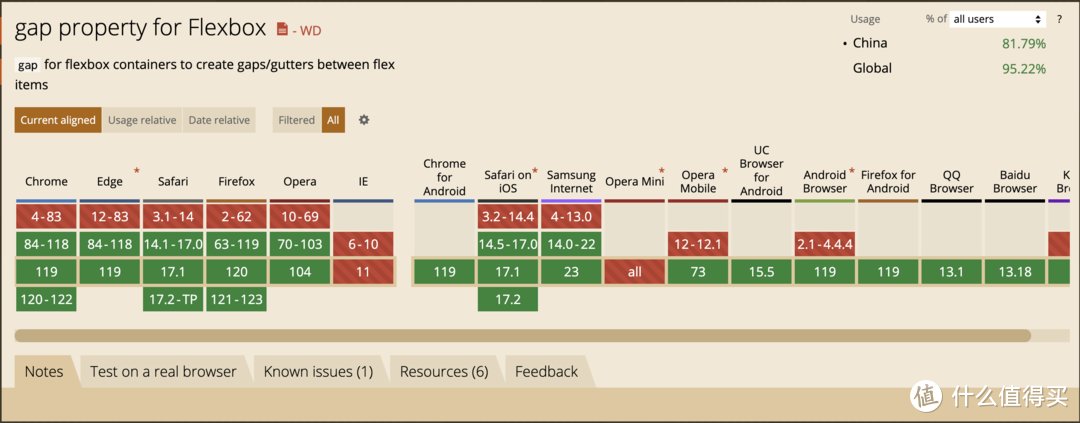
现在最新的 CSS 规范中,gap 属性也可以用在 Flex 布局里边了。但是对旧版浏览器兼容比 Grid 还不够友好。

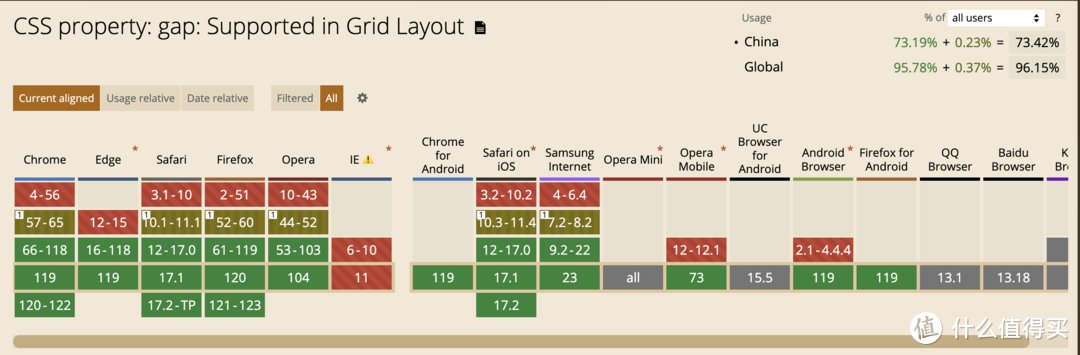
兼容性


结语
上面是 gap 在 Flex 和 Grid 布局中的兼容性,大家可以根据自己的需求,自行确定要使用哪种布局方式,但我的建议是开始在项目中尝试新技术。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9e70aa89eaeb8decb","img_data":[{"flag":2,"img":[{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t01bc234e648520bbc6.jpg","width":"1080"},{"desc":"","height":"423","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc0f35ceb9ed6b0b.jpg","width":"1080"},{"desc":"","height":"355","title":"","url":"https://p0.ssl.img.360kuai.com/t015d6a09a51df89336.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,fts0,sts0","powerby":"pika","pub_time":1701771375000,"pure":"","rawurl":"http://zm.news.so.com/4ee63e1b1419d14aa4a15c9203386bae","redirect":0,"rptid":"1a8a65a23f94a41c","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"程序人生 篇一:使用 Gap 属性给 CSS Flex 布局设置间距
魏郭疤3227extjs 页面上两个Grid 怎样布局 -
边亨甘18877344057 ______ 你想怎么布局?可以上面一个下面一个 在panel中的items里直接写[grid1,grid2],不用布局 如果向左边一个右边一个 在grid中首先分别添加region:“west”和region:“center” 再在panel中写上 layout:"border" items:[grid1,grid2]
魏郭疤3227(小白) WOW grid 布局的时候遇到这个情况
边亨甘18877344057 ______ 打开GRID设置 布局下拉最后一个 背景 可以自己调整 还有你这个战场是15人的 你这个布局肯定选择了40人战场
魏郭疤3227谈谈你对于网格、3C融合和三网融合的理解与认识 -
边亨甘18877344057 ______ 一.网格的产生 网格(Grid)这个词来自于电力网格(PowerGrid).“网格”与“电力网格”形神相似.一方面,计算机网纵横交错,很像电力网;另一方面,电力网格用高压线路把分散在各地的发电站连接在一起,向用户提供源源不断的电力...
魏郭疤3227jQuery Mobile中的 data - grid 是什么怎么用 -
边亨甘18877344057 ______ jQuery Mobile中的没有data-grid的用法.jQuery Mobile 布局网格 jQuery Mobile 提供了一套基于 CSS 的列布局方案.不过,一般不推荐在移动设备上使用列布局,这是由于移动设备的屏幕宽度所限.但是有时您需要定位更小的元素,比如按钮或...
魏郭疤3227如何搭建Selenium - Grid2环境 -
边亨甘18877344057 ______ selenium2是一个自动测试框架.类似的框架,其中有名气应该还有2个,一个是windmill,另一个似乎pamrie还不够格.selenium2搭建简单,与python结合着使用时注意把driver设置正确就要中以.建议下载tgz包,然后在命令行下运行python setup.py ins
魏郭疤3227什么是网格、网格处理? -
边亨甘18877344057 ______ 简单地讲,网格是把整个互联网整合成一台巨大的超级计算机,实现计算资源、存储资源、数据资源、信息资源、知识资源、专家资源的全面共享.当然,我们也可以构造地区性的网格(如中关村科技园区网格)、企事业内部网格、局域网网格...
魏郭疤3227网页设计风格是不是越简单越好 -
边亨甘18877344057 ______ 简洁,不等于简单.这与弹琴是一个道理,你也许有能力弹得很快,但你并不需要在所有地方都弹得这么快.在很多时候,让速度慢下来反而比弹得飞快要来的更加困难.实际上,味道往往最能体现在从容自然、舒缓平淡的韵律当中.接下来进...
魏郭疤3227求高手详细..讲解下java awt布局里的GridBagLayout用法,小弟在此感谢... -
边亨甘18877344057 ______ 多查看API. GridBagLayout gbl=new GridBagLayout(); 创建网格组布局 contentPane.setLayout(gbl); 使用网格组布局 GridBagConstraints gbc=new GridBagConstraints(); 创建网格组布局约束条件 gbc.insets=new Insets(0,0,5,5); ...
魏郭疤3227网格的结构体系 -
边亨甘18877344057 ______ 在介绍网格的特征之前,我们首先要解决一个重要的问题:网格是不是分布式系统?这个问题之所以必须回答,因为人们常常会问另一个相关的问题:为什么我们需要网格?现在已经有很多系统(比如海关报关系统、飞机订票系统)实现了资源...
魏郭疤3227网格计算是什么意思 -
边亨甘18877344057 ______ 网格计算(Grid Computing)的由来是因为这种计算方式像格子一样的体系结构.它试图将过剩的计算能力以及其它闲置的IT资源联系起来,以供应给那些在一定时间内需要高性能计算能力的部门.2002年11月,日本国家高级工业科技研究所从...