html加css简单网页代码
作者:羽度非凡
国内对于个人站长的发展空间限制越来越多,首先是百度主推自家产品,现在权重最高的似乎就是百家号了,其次是腾讯云、阿里云这些提供IDC大厂提供的云端服务产品也很少有针对个人站长的活动了,这也是为什么阿里云今年双十一推出99元/年云服务器被赞爆的原因之一,不过以Google为主的海外搜索市场还有生存空间,所以这段时间我也在尝试做英文网站了。
内容站需要更新大量的文章,所以我并没有考虑,而是直接选择做工具型站点了,从最简单的小功能开始,写了一份HTML+CSS+JS的网页源码,目前上线还不到一周,后期有成果后再分享,今天主要是想说说源码上传到GitHub的方法,以及后续更新代码的方法,也算是做一个记录,方便自己查询,也希望可以供有需要的人参考。
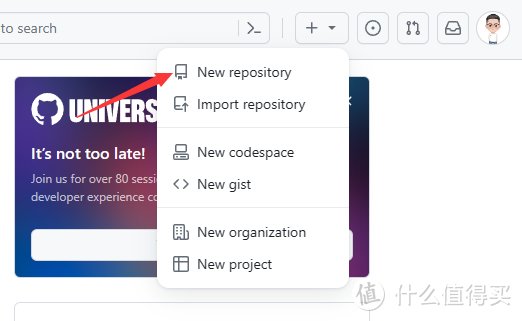
GitHub的主要作用是帮助我们存放项目的源代码,如果打不开GitHub的话,可以参考我之前写的一篇文章《借助Hosts文件,解决云服务器无法访问GitHub的问题》,第一次使用GitHub的话,直接选择“New repository”新建一个仓库。

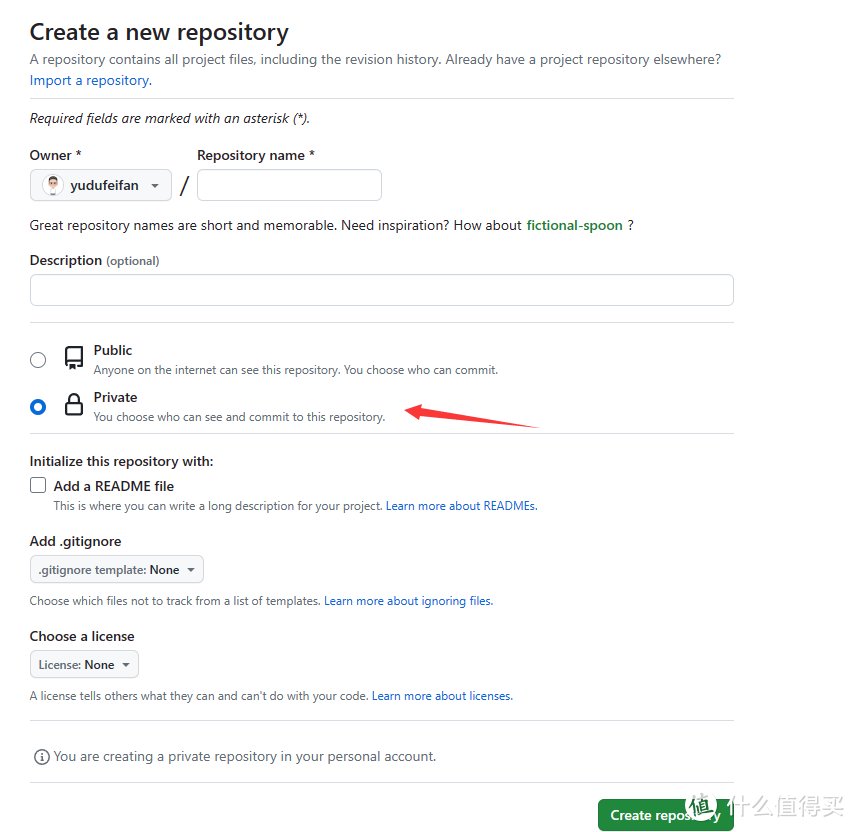
然后填写仓库的基本信息,需要注意的是,如果你的项目没有计划开源给其他人查看或下载使用,那么要选择“Private”,也就是建立私人仓库,仅允许你自己查看,如果要开源的话,可以选择“Public”。

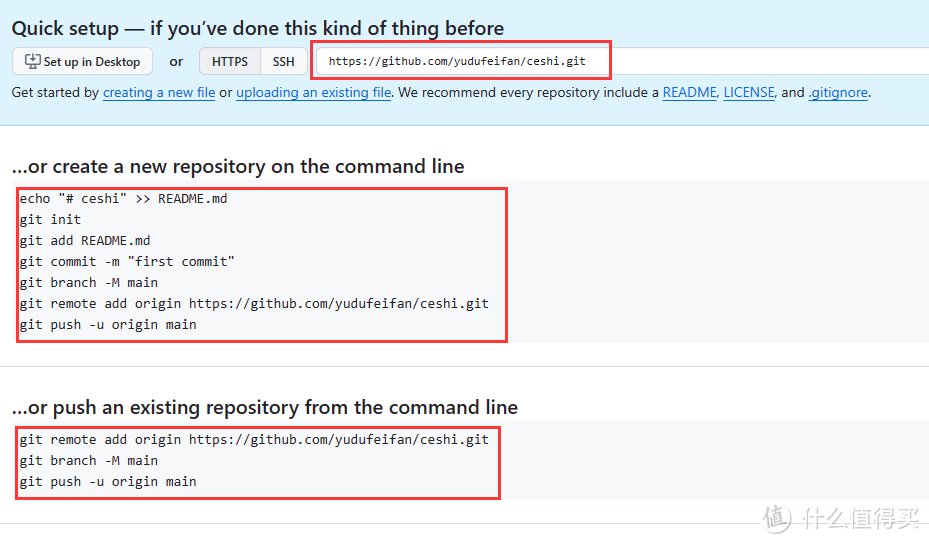
其实在我们创建仓库完成后,GitHub会直接显示上传项目代码的相关命令行,同时还有我们的项目地址链接。

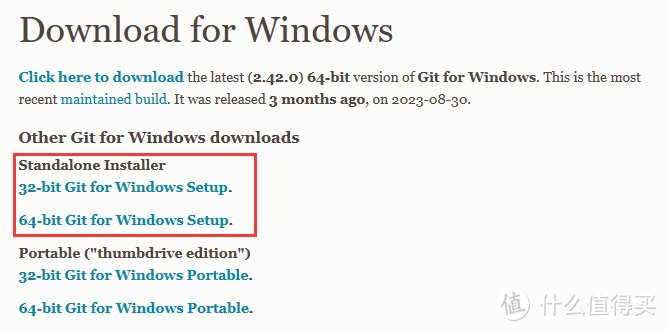
不过我们看到它提供的命令行使用了一个git的工具,我们电脑中并没有这份工具,所以我们需要先到git的官网下载这个工具,这款工具本身是一个命令行工具,但它也提供了图形化界面的版本,羽度非凡建议直接选择默认的命令行版本就可以了,根据自己电脑系统选择32位或64位。

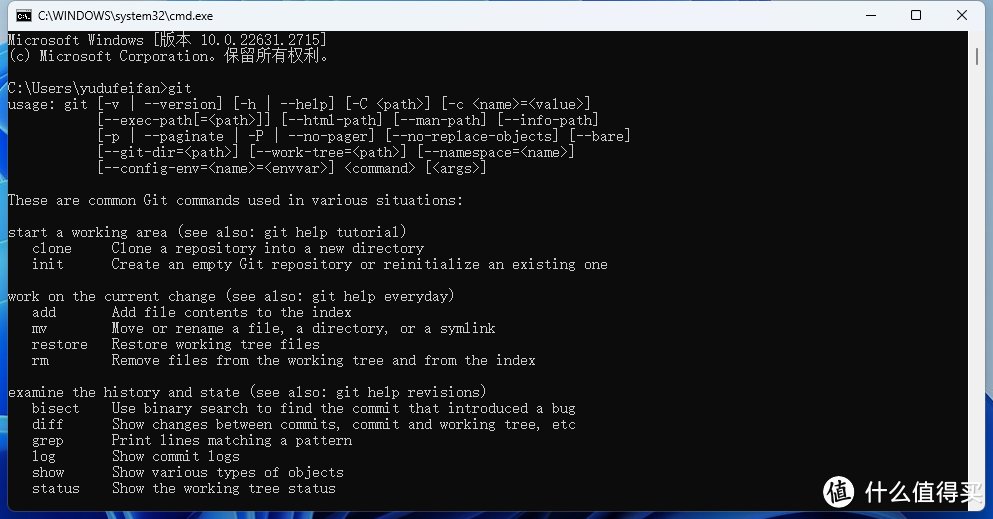
下载后直接安装,然后打开CMD命令提示符窗口,输入git就可以看到关于这款工具的使用语法了。

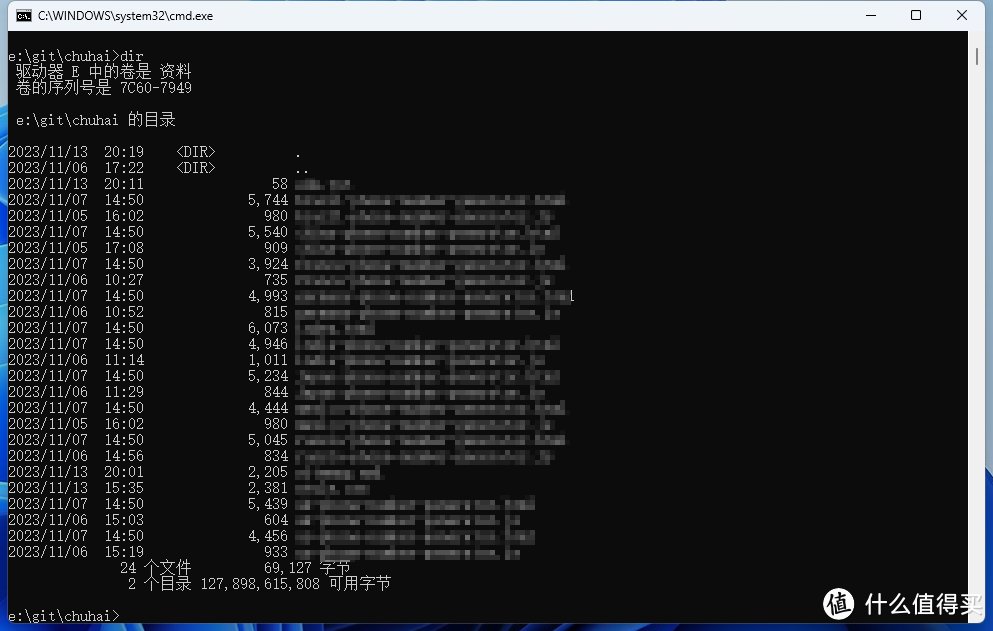
然后我们在自己的本地电脑端新建一个文件夹作为GitHub的本地仓库,我这里在E盘新建一个git的文件夹,在git中新建一个“chuhai”的文件夹存放项目源码文件。

接着我们按照GitHub给出的命令行一条一条操作:
echo "# ceshi" >> README.md /* 创建README.md文件,把“ceshi”改为你自己的仓库名 */
git init /* 将当前文件夹设置为本地Git仓库 */
git add / 将当前文件夹中的所有文件添加到仓库中 */
git commit -m "first commit" /* 为仓库的文件写一句注释 */
git branch -M main /* 切换到main项目分支,这是我们的默认项目分支,通常不需要切换 */
git remote add origin https://github.com/yudufeifan/ceshi.git /* 将本地仓库关联到GitHub的仓库,后面地址改为你自己的仓库地址 */
git push -u origin main /* 上传项目代码到GitHub仓库的main分支 */
需要注意的有两条:
git add / 将当前文件夹中的所有文件添加到仓库中 */
如果只想上传单个文件,把*改为具体的文件名就可以。
git push -u origin main /* 上传项目代码到GitHub仓库的main分支 */
以前GitHub的主分支名为master,现在是main,所以origin后面要接main。
如果后续我们的项目代码需要更新,那么首先我们可以在本地仓库中进行更新,然后再CMD命令提示符窗口中输入
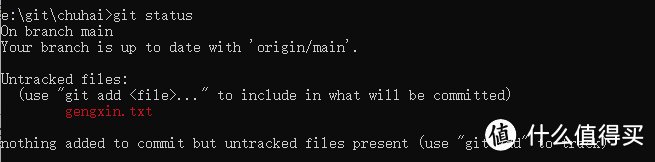
git status
可以看到本地仓库做了更改的文件已经用红色字体标注

接着依次执行命令:
git add “更改后的文件” /* 将更改后的文件添加到仓库中 */
git commit -m "first commit" /* 为仓库的文件写一句注释 */
git pull /* 同步获取GitHub远程仓库最新代码 */
git push -u origin main /* 上传项目代码到GitHub仓库的main分支 */
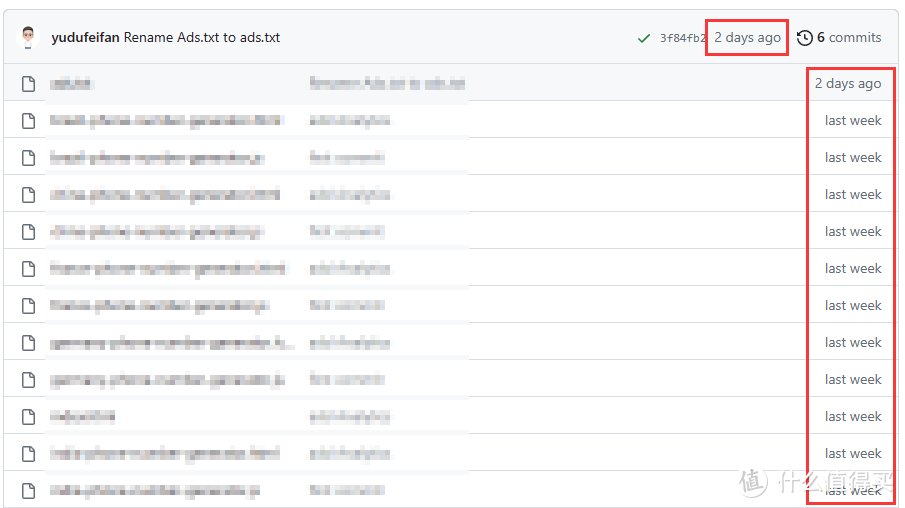
此时GitHub端旧已经完成了项目代码的上传更新,我们在GitHub自建的项目仓库中可以看到项目的最近一次更新时间,也能看到每一份文件的更新时间。

阅读更多服务软件精彩内容,可前往什么值得买查看
","gnid":"9f5d4aae75376367f","img_data":[{"flag":2,"img":[{"desc":"","height":"321","title":"","url":"https://p0.ssl.img.360kuai.com/t0168d00c430f4a1756.jpg","width":"522"},{"desc":"","height":"832","title":"","url":"https://p0.ssl.img.360kuai.com/t01377e92bcc6a0602d.jpg","width":"855"},{"desc":"","height":"544","title":"","url":"https://p0.ssl.img.360kuai.com/t0150d2511ed1e90632.jpg","width":"929"},{"desc":"","height":"331","title":"","url":"https://p0.ssl.img.360kuai.com/t01fe0199dd3b0689e1.jpg","width":"667"},{"desc":"","height":"519","title":"","url":"https://p0.ssl.img.360kuai.com/t012995d521c39230eb.jpg","width":"993"},{"desc":"","height":"631","title":"","url":"https://p0.ssl.img.360kuai.com/t01486525b0190246f0.jpg","width":"993"},{"desc":"","height":"162","title":"","url":"https://p0.ssl.img.360kuai.com/t019051926311a879ab.jpg","width":"655"},{"desc":"","height":"508","title":"","url":"https://p0.ssl.img.360kuai.com/t01cec78963a3be62ce.jpg","width":"905"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1700023089000,"pure":"","rawurl":"http://zm.news.so.com/bb6b9fcf6df0ed17a504285be4cd6fe9","redirect":0,"rptid":"a771d1e0c485f076","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:github","k":"github","u":""}],"title":"非凡闲扯淡 篇四十八:Git新手如何上传项目代码到GitHub并完成后续的代码更新?
关庞单3387HTML与CSS代码写出一个简单的页面框架 -
马霭卓13988363297 ______ 去看他的源文件,然后找到服务器端包括里面那个CSS,然后在他的域名那里直接修改,下载下去看就行了
关庞单3387需要在html中加CSS怎么加 -
马霭卓13988363297 ______ 三种方式 一种是直接写到标签上的style属性里面 <div id="myDIV" style="width: 200px;border: 1px solid #f00;margin: 0;"></div>一种是写到head标签里面的style标签里面 <style type="text/css"> #myDIV{ width: 200px;border: 1px solid #f00;...
关庞单3387如何设计一个简单的网页,利用css和HTML -
马霭卓13988363297 ______ 可以采用引用CSS的方式,内部使用DIV,利用HTML来编写,这样字样明了,页面干净
关庞单3387css 如何嵌入 HTML 中 -
马霭卓13988363297 ______ 有三种方法: 1.内部引用 所谓内部引用就是运用style标签引用在同HTML页内<HEAD></HEAD>部分的css定义.如: <html> <head> .cssstyle { font:12px; color:#339966; border:1px #e1763d solid; } </head> <body> <div class="cssstyle"...
关庞单3387如何嵌入到HTML -
马霭卓13988363297 ______ 有3种方式可以将css定义的样式加到HTML里. 1.外联 在HTML里加一个超连结连到外在的CSS文档,这个方法最方便管理整个网站的网页风貌.它让网页的文字内容与版面设计分开,只需要在一个CSS文档内定义好网页的外观风格,所有参考...
关庞单3387怎样用html编辑网页 -
马霭卓13988363297 ______ 网页都是用html再加上一些其他语言(例如:css、js等)编写出来的.可以用以下方式进行编辑网页.1、直接用记事本打开编辑.右击你想编辑的网页,从打开方式菜单里选择用记事本打开,然后你就可以直接编辑更改相关html代码了.2、用一些编辑软件进行编辑,再打开方式里选择你想要用来编辑的软件,打开就可以编辑啦.
关庞单3387求简单的个人网页制作成品 要用HTML和CSS样式来做的 排版要好看点 -
马霭卓13988363297 ______ 你可以百度一些比较有特点的也比较好看的网页,然后右击 有个 “查看网页源码” 你把那些复制到记事本里面,然后把后缀改为.html,可以运行看看...
关庞单3387求助用html + js + css建立一个简单的网页 -
马霭卓13988363297 ______ 标签input有一个type叫file,用来上传照片的.点击确定之后你会得到这个文件,至于txt和cvf两种格式怎么解析出来,自己上网找.能说的就这么多,你要是菜鸟,一点点查下去,有不会的再说,你要是压根不懂,就算了
关庞单3387网页制作中加载css样式 -
马霭卓13988363297 ______ css 中文翻译为层叠样式表,以前制作网页是都是网页内容和样式控制放在一起,例如<p font-size="16px" font-color="#ff0000"> 这里的font-size="16px" 就是用来控制字体样式的,但是这种方式使得页面内容和样式混杂在了一起,如果有...
关庞单3387救助:在静态网页上加CSS样式 -
马霭卓13988363297 ______ 方法/步骤 <html> <div style="background:blue;"></div></html> 以上是最简单的一种方式,可以在网页中直接加入,不过不能多代码的加入,只可以简单的几行代码的加入. <html><style type="text/css"> div{ background-color: blue;}</style> ...