html5+css3网页设计与制作

前端开发有多重要
前端一般指前端开发,主要是通过各种前端技术及工具进行产品界面开发,制定标准化代码,另外还要在页面增加交互的动态功能,通过技术改善用户体验,使得Web界面可以更友好的与用户互动。
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。前端开发从网页制作演变而来,名称上有很明显的时代特征。
在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。
低代码开发平台是什么
人人都知道计算机行业属实是日新月异的行业。低代码作为一种可提升软件交付速度的开发技术,以降低编码工作量和开发成本为典型特征,是高级语言发展到一定程度的必然产物。
低代码开发平台通常由可视化设计器、服务器程序、各种后端或服务的连接器、应用程序生命周期管理器等构成,可帮助开发者以更少的编码,更快速地构建和交付应用软件,全方位降低软件的开发、配置、部署和培训的成本。
感知到低代码开发的优势,近年来,越来越多的企业的企业也在尝试引入和推广低代码平台。据知名研究机构预测,到2025年,企业70%的新应用将会通过低代码或者无代码技术开发。
作为前端开发人员,了解低代码技术及其发展趋势,甚至学会使用低代码开发,这一定是“大势所趋”。
搞清楚低代码需要知道什么
低代码平台的特性
如果是一名搞前端的开发者,想要了解低代码平台,可以从以下几个方面特征和功能入手:
- 低代码平台的定义和特点:了解低代码平台的概念和特点,以及低代码平台在前端开发中的应用和优势。低代码平台能极大程度降低业务系统搭建的人工成本,缩短开发周期。没有技术背景的用户也能完成简单搭建;复杂的业务只需要业务人员和几位技术人员就能完成搭建。
- 可视化界面和组件库:低代码平台通常提供可视化的界面和组件库,前端开发者可以通过拖拽和配置等方式进行页面和组件的快速搭建和迭代。因此,需要了解这些可视化界面和组件库的特点和使用方法。
- 数据更新:低代码平台通常采用声明式的数据绑定方式,通过自定义事件代码调用更新方法来实现数据的更新。因此,需要了解这些数据更新的实现原理和机制。
- 前端框架和库:低代码平台通常基于前端框架和库进行开发,例如React、Vue等。因此,需要了解这些前端框架和库的基础知识和使用方法。
- 集成开发环境:低代码平台通常提供更高维和易用的可视化集成开发环境,可以帮助开发者快速构建应用程序。因此,需要了解这些集成开发环境的特点和使用方法。
- 应用部署和发布:低代码平台通常提供一体化的应用部署和发布功能,可以帮助开发者快速将应用程序部署到云端或本地服务器上。低代码平台完全支持将开发完的应用一键部署到多种环境,包括PC客户端、Web端、大屏端、H5、小程序等,通过云化的开发全流程协同和版本管理,可以提高协同效率。因此,需要了解这些应用部署和发布功能的实现原理和机制。
低代码平台的开发原理原则
此外,也需要掌握低代码平台的开发原理。低代码开发平台的工作原理源自于集成开发环境( Integrated Development Environment,IDE)的可视化、模块化与集成化,避免大量代码输入带来的重复劳动,最终实现部分或全部去IDE化。在具体实现上,目前形成了两种技术路径,一是将数据与储存结构合一的表单驱动 ,二是数据与逻辑完全分离、各自独立的模型驱动 。
表单驱动:通过表单数据定义业务,建立多张表单,利用流程串联表单,定义报表输出方式
模型驱动:通过建模定义业务逻辑,包括数据关系、流程逻辑等,实现应用开发管理自动化
低代码平台也遵循一些开发原则,包括:
- 协作:利用共享的视觉语言来支持业务领域专家和开发者之间的知识和思想交流。
- 敏捷性:利用敏捷工作流管理整个企业应用程序的开发生命周期,消除瓶颈,支持迭代交付,交付最短的价值实现时间。
- 云计算:云计算可以实现客户所要求的应用部署的便捷性和速度。
- 开放性:任何东西都可以与一个技术无关的企业应用程序开发平台相整合,这消除了对可构建内容的限制。
- 多用户开发:多位开发者应能同时工作于同一个应用程序上。平台必须支持并同步他们工作流。
- 实验和创新:开发工具需要经济实惠且灵活,这样各地的创新者才能进行实验、探索和创造。
- 管理和控制:健全的管理和控制程序及协议至关重要。
最后介绍一些开源低代码开发平台工具
开源低代码开发平台工具包括Baserow、OS.bee、nuBuilder等。
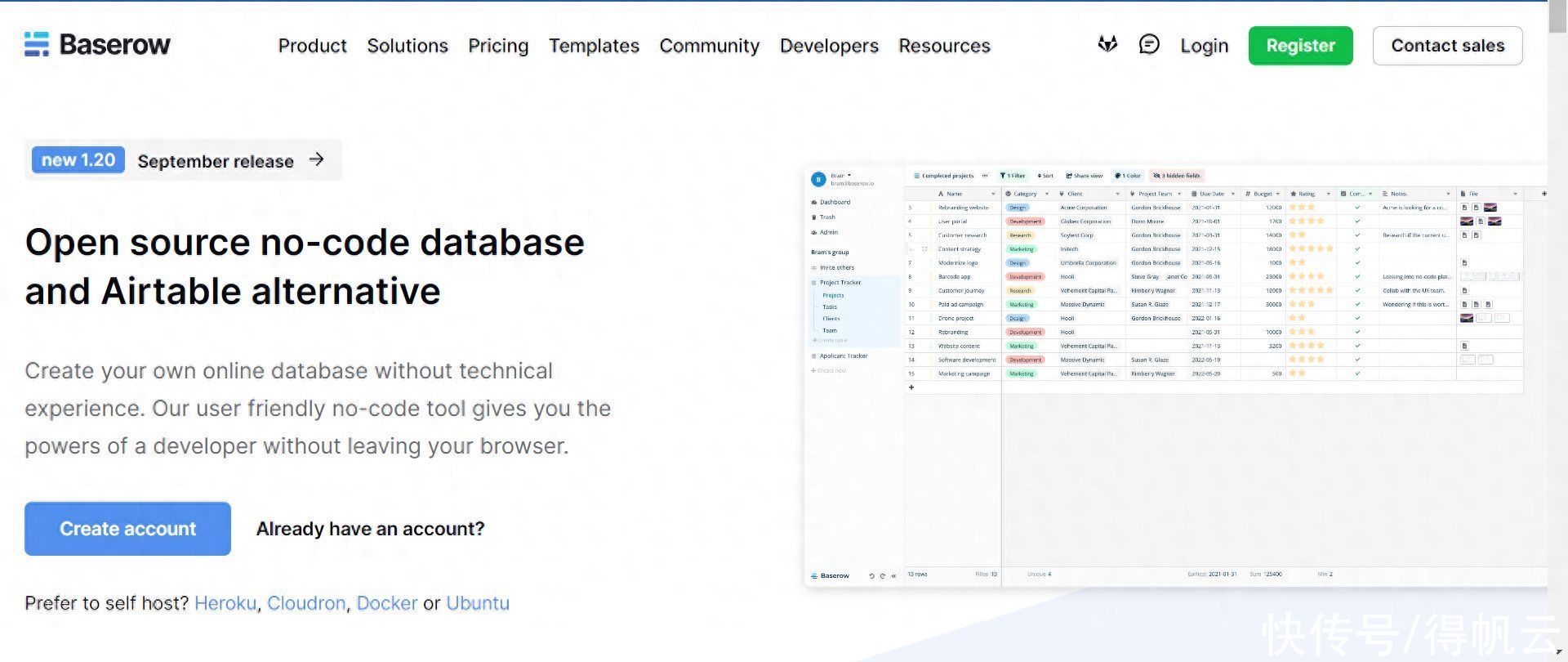
Baserow是一个引人入胜的工具,用于创建、管理数据库和即时构建数据库应用。Baserow是Airtable的开源替代品,是一个开源的在线表格应用,其单元格支持各种各样的数据类型。用户可以使用这个无代码的平台来创建一个数据库,而无需任何开发技能。

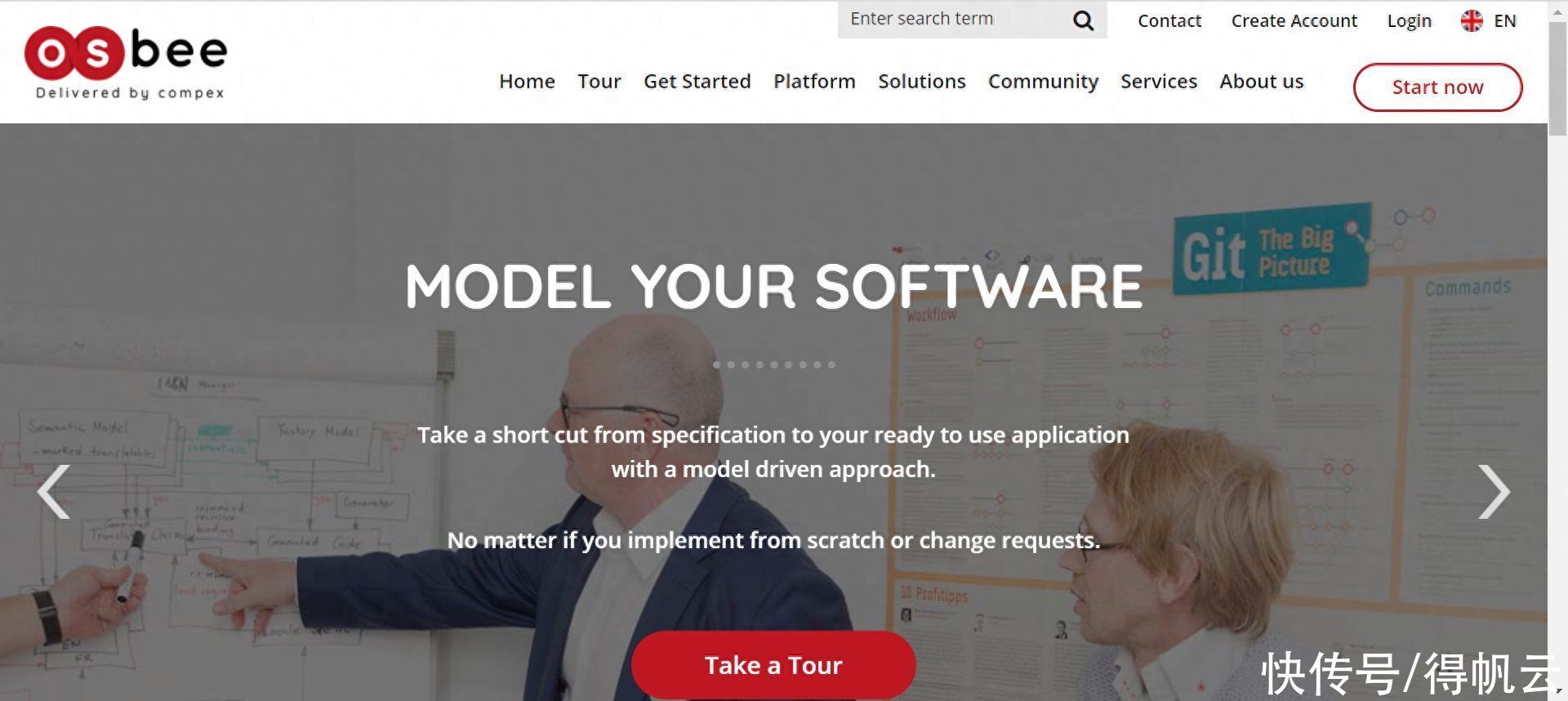
OS.bee是企业免费开源平台,它整合了低代码和模型驱动的应用开发策略。该系统由 Java 创建,并提供 Eclipse 安装和集成。

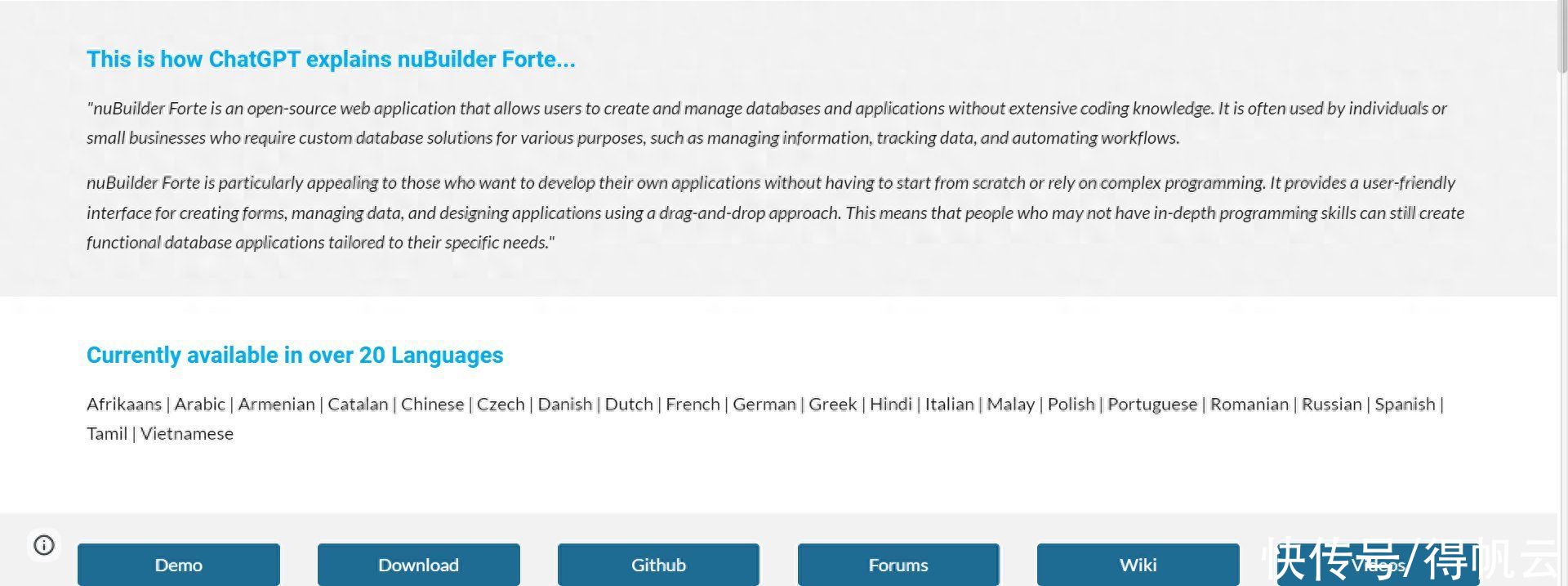
nuBuilder是一个免费开源的RAD(快速应用开发),用于在几分钟内构建企业数据库应用程序。它是用于开发基于Web的数据库应用程序的基于浏览器的工具。其简洁的界面和低代码工具(包括对拖放的支持)使用户可以快速创建和使用数据库。

戚泥谦1423html5+css3怎么才能弄成矩形 -
曲国卷19445954763 ______ <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>锯齿图</title> <script type="text/javascript"> window.addEventListener("load", eventWindowLoaded, false); function eventWindowLoaded(){ var x,y; var ...
戚泥谦1423HTML5 + CSS3 用什么软件 -
曲国卷19445954763 ______ 这位网友你好,可以用Dreamweaver CS6,已经支持HTML5文档和css3提示了.
戚泥谦1423HTML5+CSS3样式和样式之间怎么分开啊? -
曲国卷19445954763 ______ 你好,HTML5主要是放网页代码和结构的,CSS主要是用来给网页内容(文字、图片)排版、添加样式以及制作简单动画的,简单来说就是美化页面,或者说就是让用户觉得更好看,于是运用HTML5+CSS 组合起来的技术,就能达到这种效果...
戚泥谦1423网页设计中css3的兼容性如何?
曲国卷19445954763 ______ jquery是js的库,和css不是一回事,jquery的兼用性好,是指在这个js库的开发中,兼顾了各种主流浏览器(当然ie5也是不行的),它本身在各种浏览器上运行较好. html5还在发展中,css3和html5在ie8以下的浏览器很多属性不支持,即便ie9也有相当部分的属性不支持,其它多数浏览器的最新版也很难说全部兼容. 本回答由电脑网络分类达人 董辉推荐
戚泥谦1423html5+CSS3谁能推荐几个好例子,我想学习. -
曲国卷19445954763 ______ 不让链接,去百度里查查这些文章:postMessage--HTML5 跨域信息交互技术 语义性:对HTML5中Article、section和div的重新认识 HTML5中新增的结构化标签元素 你知道HTML标签设计的本意吗?微数据microdata案例剖析:大众点评网的微...
戚泥谦1423什么是html5+css3布局及动画特效制作 -
曲国卷19445954763 ______ H5是做出网页的基本内容布局,css3是给网页写样式,写效果,属于前端开发的,要想做出更好的效果,还需要学习js,nodejs,jq以及各种框架,各种库···
戚泥谦1423HTML5+CSS3是WEB趋势吗? -
曲国卷19445954763 ______ 是的.超过六成的开发者正在使用HTML5+CSS3来构建应用,而不足两成的本地应用开发者正打算尽可能少地使用本地技术来实现功能和服务.这个趋势,无疑是有利于HTML5+CSS3的发展的,而且开发者们也越来越多地将HTML5作为首选平台.
戚泥谦1423html5与css他们之间什么干系???
曲国卷19445954763 ______ div CSS的叫法只是从代码形式上进行的命名其实描述并不准确,正确的理解应为html4+Css2.0 这样你就可以理解什么是 HTML5+CSS3了 HTML是用于描述网页文档的一种标记语言 CSS叫做层叠样式表,它是一种用来表现HTML或 XML 等文件式样的计算机语言. HTML4、HTML5、CSS2.0、css2.1、CSS3可以理解为他们的版本
戚泥谦1423网站建设中使用HTML5技术有什么好处 -
曲国卷19445954763 ______ HTML5对于用户来说,提高了用户体验,加强了视觉感受.HTML5技术在移动 端,能够让应用程序回归到网页,并对网页的功能进行扩展,用户不需要下载客户端或插件就能够观看视频、玩游戏,操作更加简单,用户体验更好.HTML5的 视音...
戚泥谦1423HTML DIV+CSS -
曲国卷19445954763 ______ 代码如下:DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "ht...