javascript高级视频
在过去的两个月中,我从 Axure 9 转向了 Axure 10,并且在这段时间里,我利用 Axure 10 制作了许多高保真原型。
在这个过程中,我积累了经验,并总结出了一些使用 Axure 的高级技巧。本指南旨在向您展示如何充分利用全局变量、动态面板和中继器等功能,从而提升您的工作效率,打造出令人惊叹的原型设计。
希望这些技巧能够为您的工作带来新的启发和提升!

在快节奏的原型设计领域,对于 Axure 这样的工具,很多人往往都是直接上手,通过摸索来学习。
然而,这种方式往往会导致忽视一些关键的快捷操作和高级功能。
一、常规操作
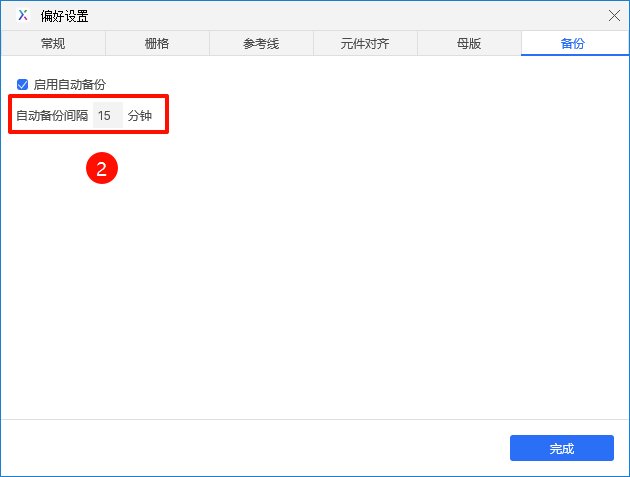
1、设置自动备份时间Axure 的自动备份功能是一个很有用的特性,它可以帮助你在工作过程中避免意外丢失数据。这个功能会定期保存你的 Axure 文件的备份,以防止突然的软件崩溃或计算机问题导致文件丢失。

默认备份间隔是15分钟,可以根据需求自定义间隔的分钟数,一般定义5分钟会比较合适。

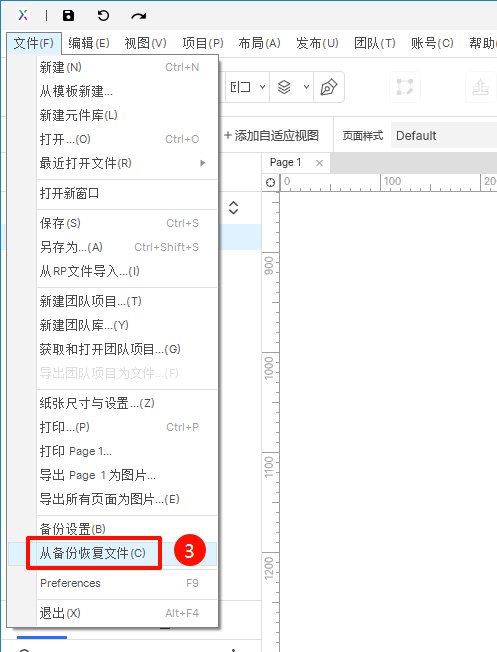
从备份恢复文件:

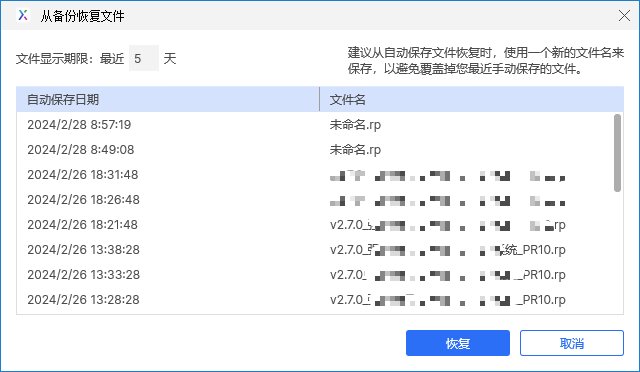
默认显示最近5天的备份文件,最多可以保存最近30天的备份文件:

二、进阶指南
1、通用母版
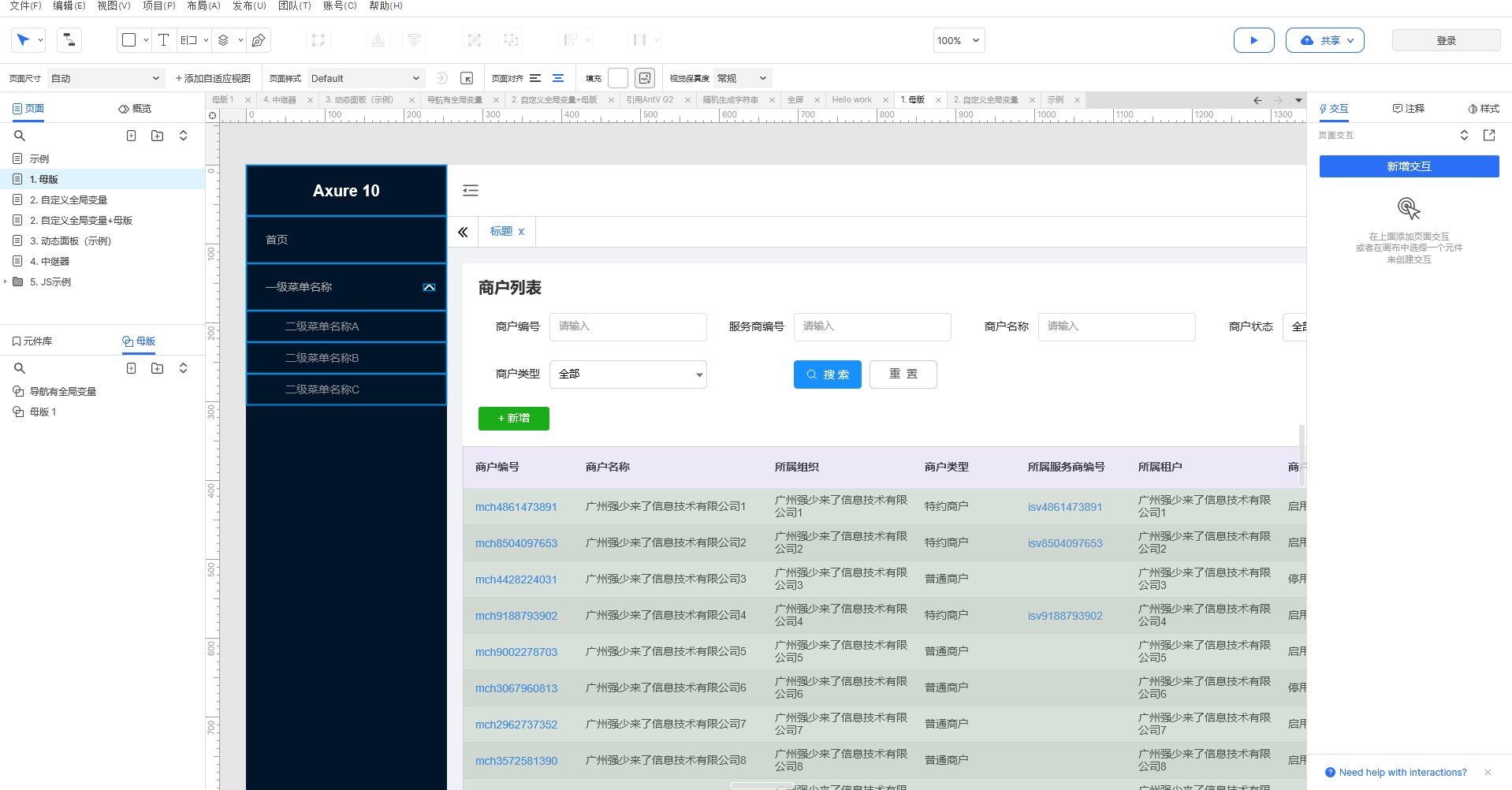
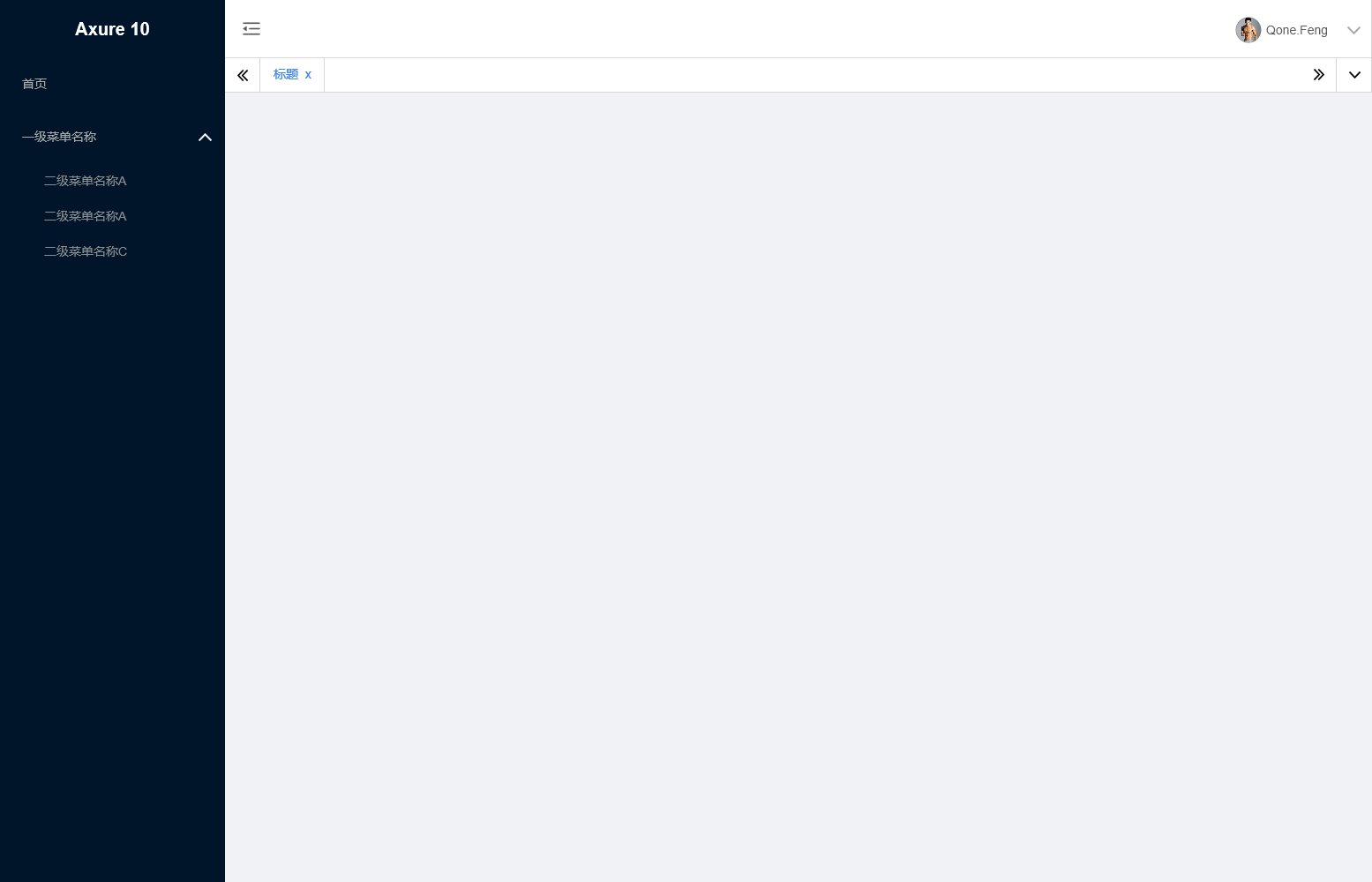
以这样的一个后台页面为例,我们会将几个页面公共使用的地方会有这一部分:

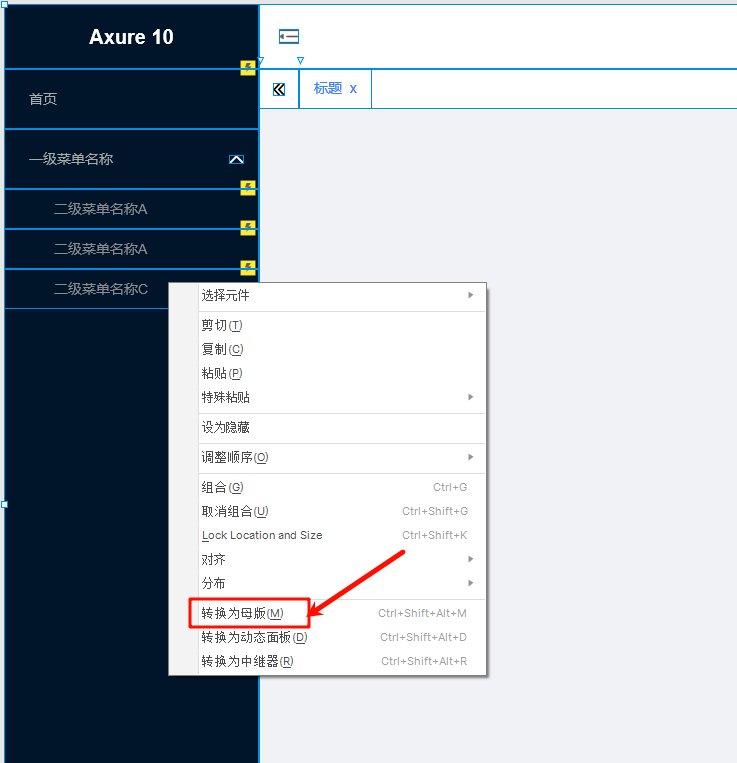
那么就可以选中这一部分,右键转为母版:

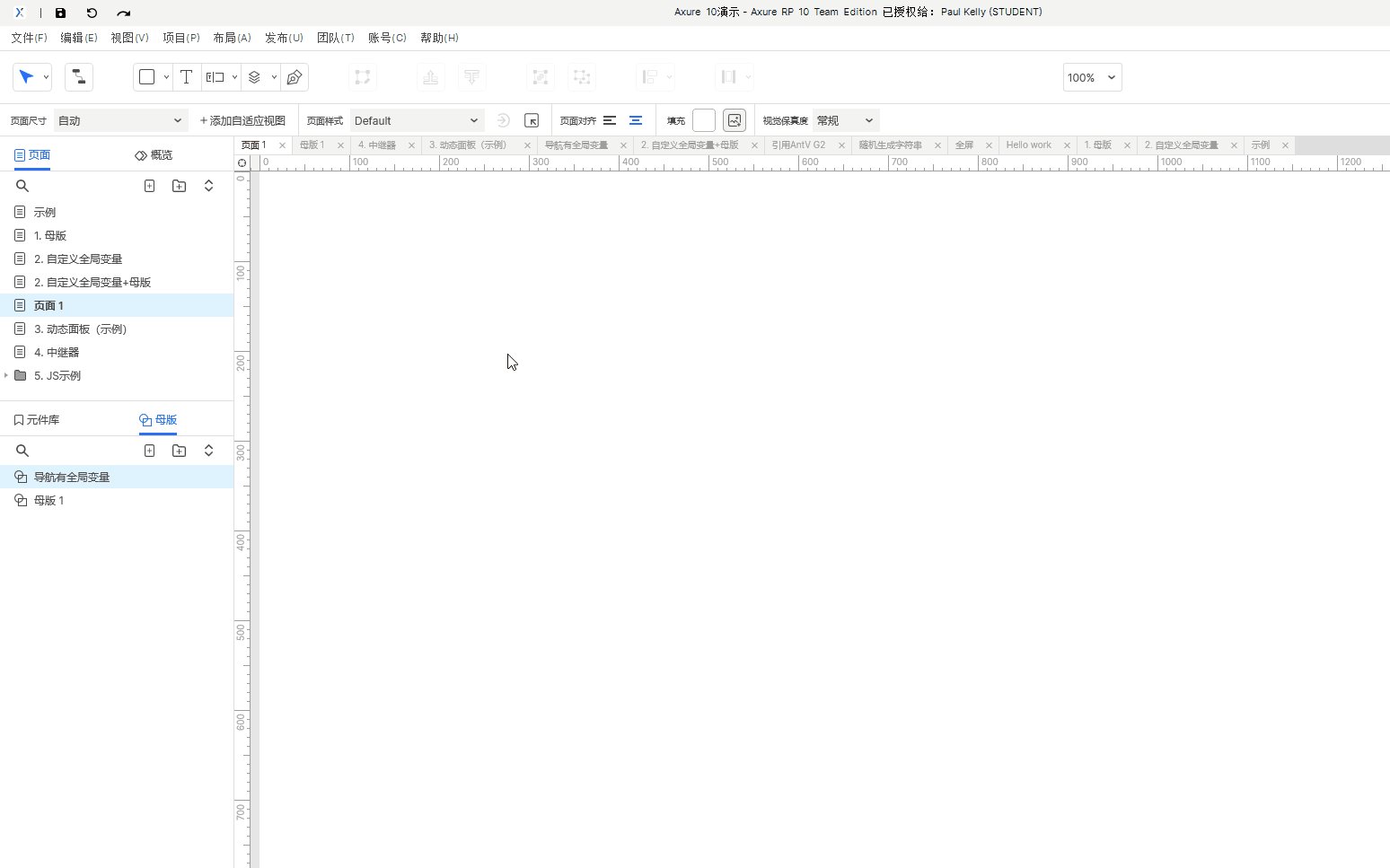
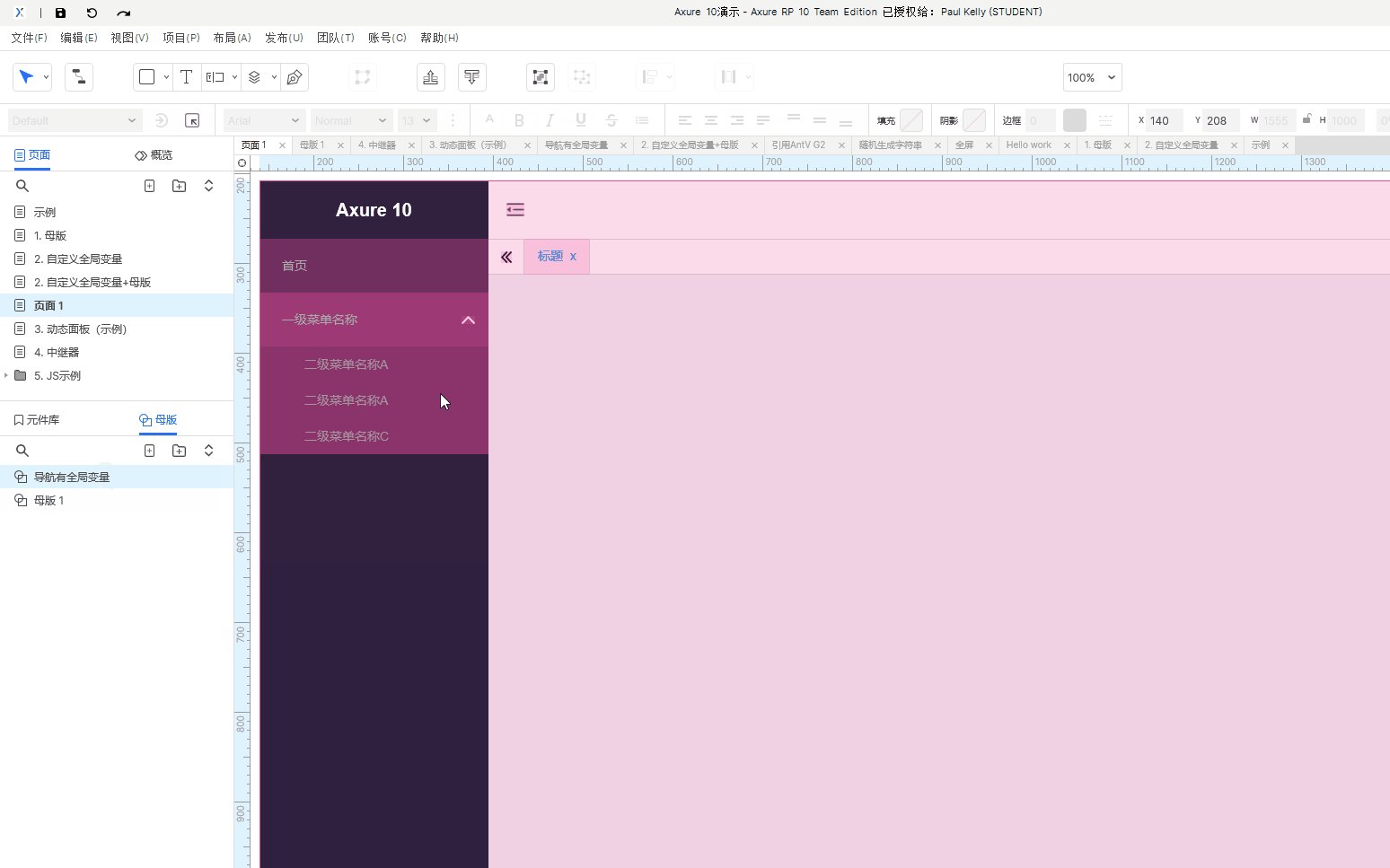
在后续的其他页面需要用上到这一母版时,既在【母版】里拖动在页面上:
 2、自定义全局变量的使用
2、自定义全局变量的使用
前面我们设置了「母版」后,而我们每个页面所需要选中的导航和页面标签标题是不一样的,这种如果我们要实现动态变更的话,就可以使用「全局变量」。
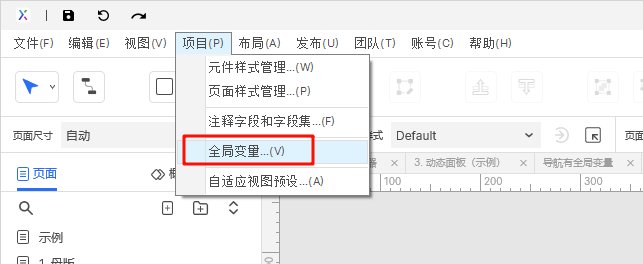
首先,我们在菜单中找到“项目 – 全局变量”。

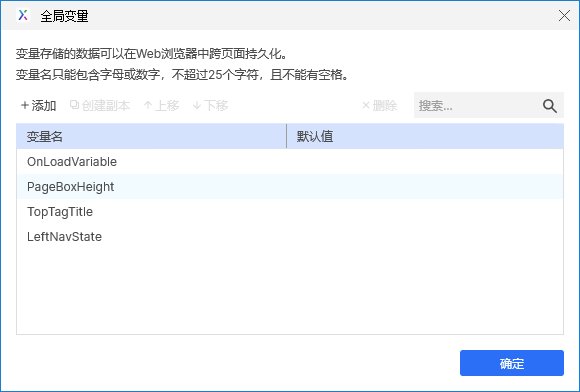
然后就会弹出新增变量名:

在这里要满足前面我们动态选中菜单,以及标签名称的效果,我新增了两个变量如下:
- TopTagTitle:这个是用来控制标签名称的。
- LeftNavState:这个是用来控制左边菜单选中效果的。
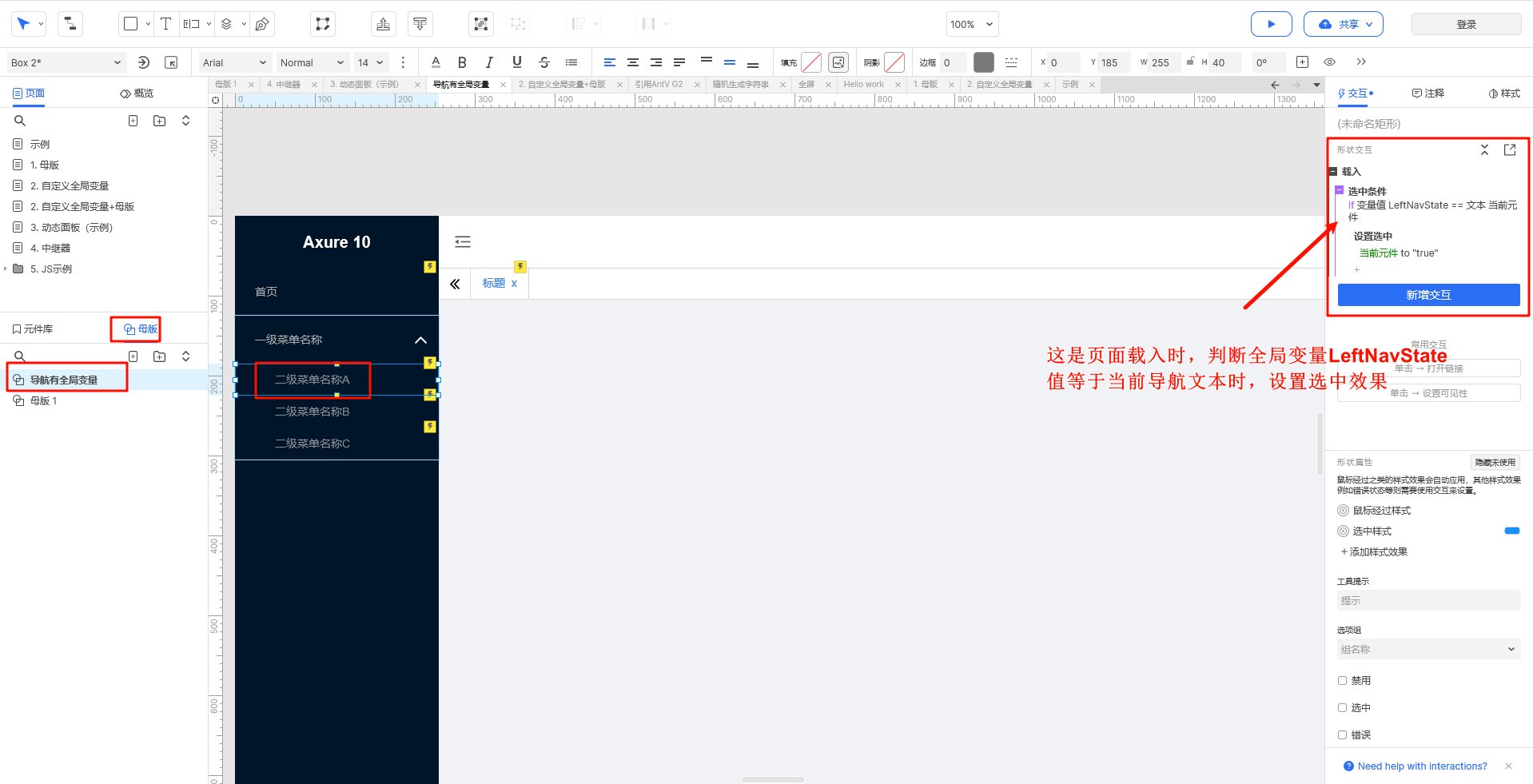
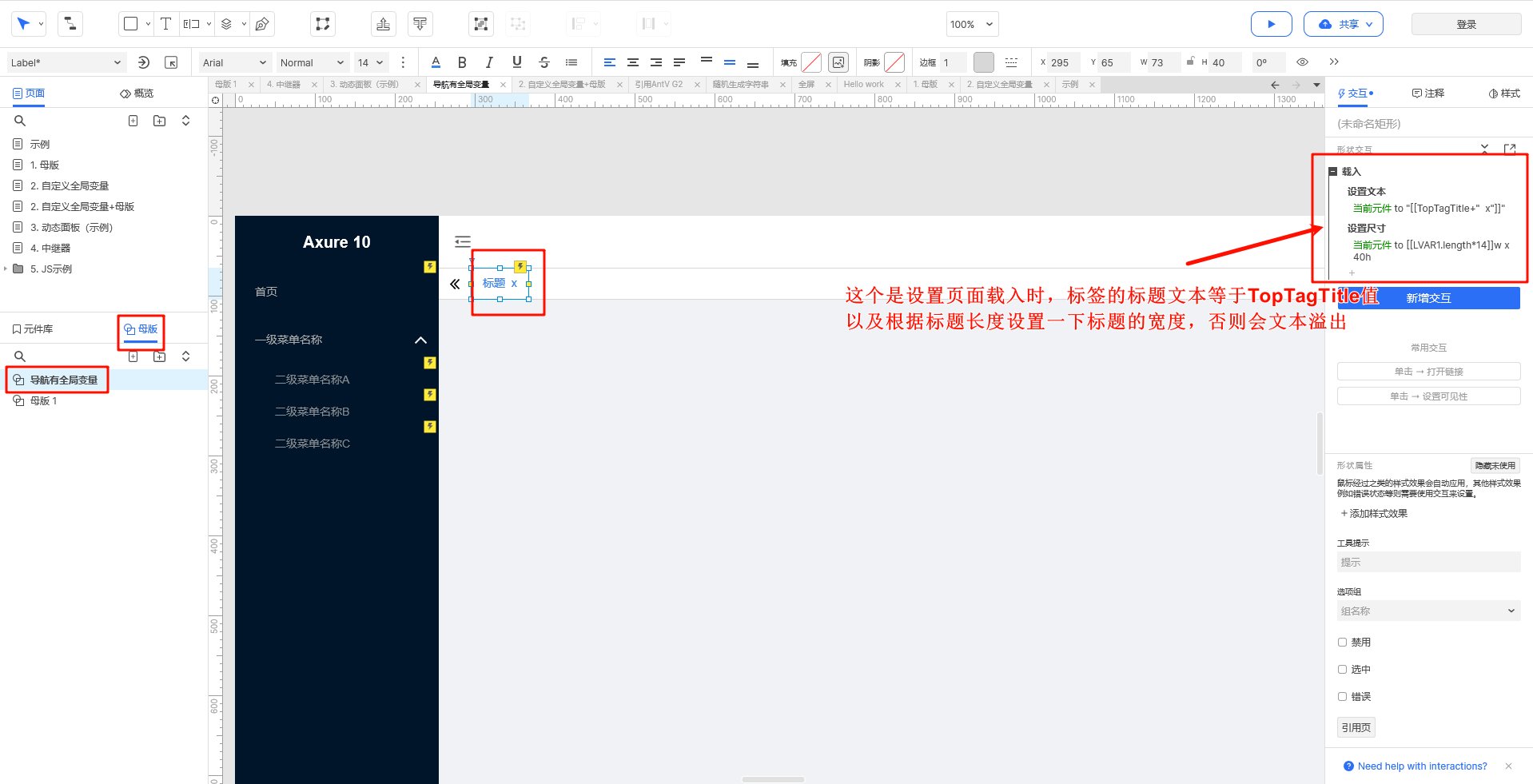
接下来,我们就回到“母版”中去定义交互效果:


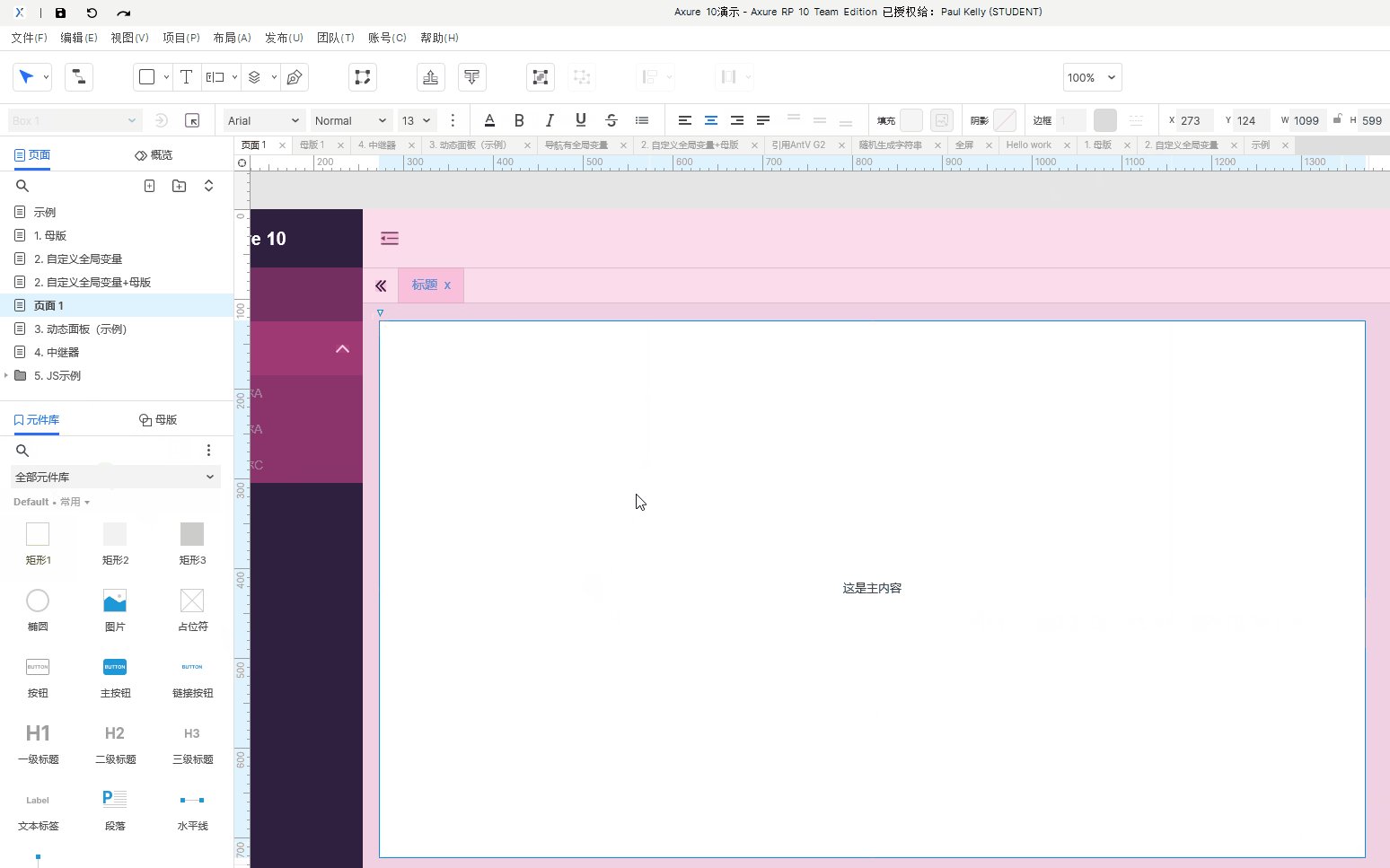
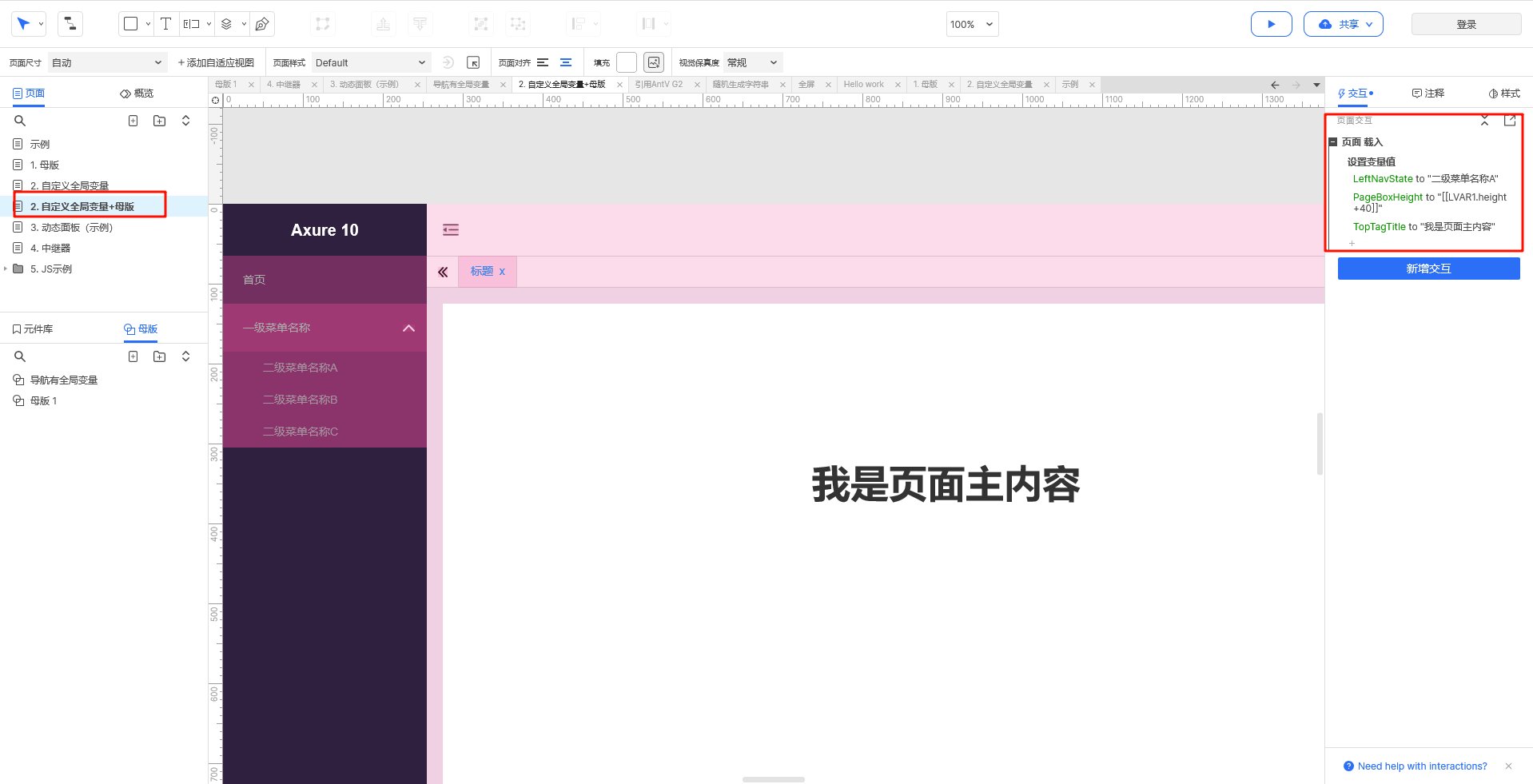
在设置完母版的交互后,我们就可以回到页面,去设置当前页面的全局变量值了,这里我设置的变量值为:
- TopTagTitle:我是页面主内容
- LeftNavState:二级菜单名称A
这样在页面预览时,就可以看到我们最终的效果,选中了菜单“二级菜单名称A”,同时标题文本为“我是页面主内容”。
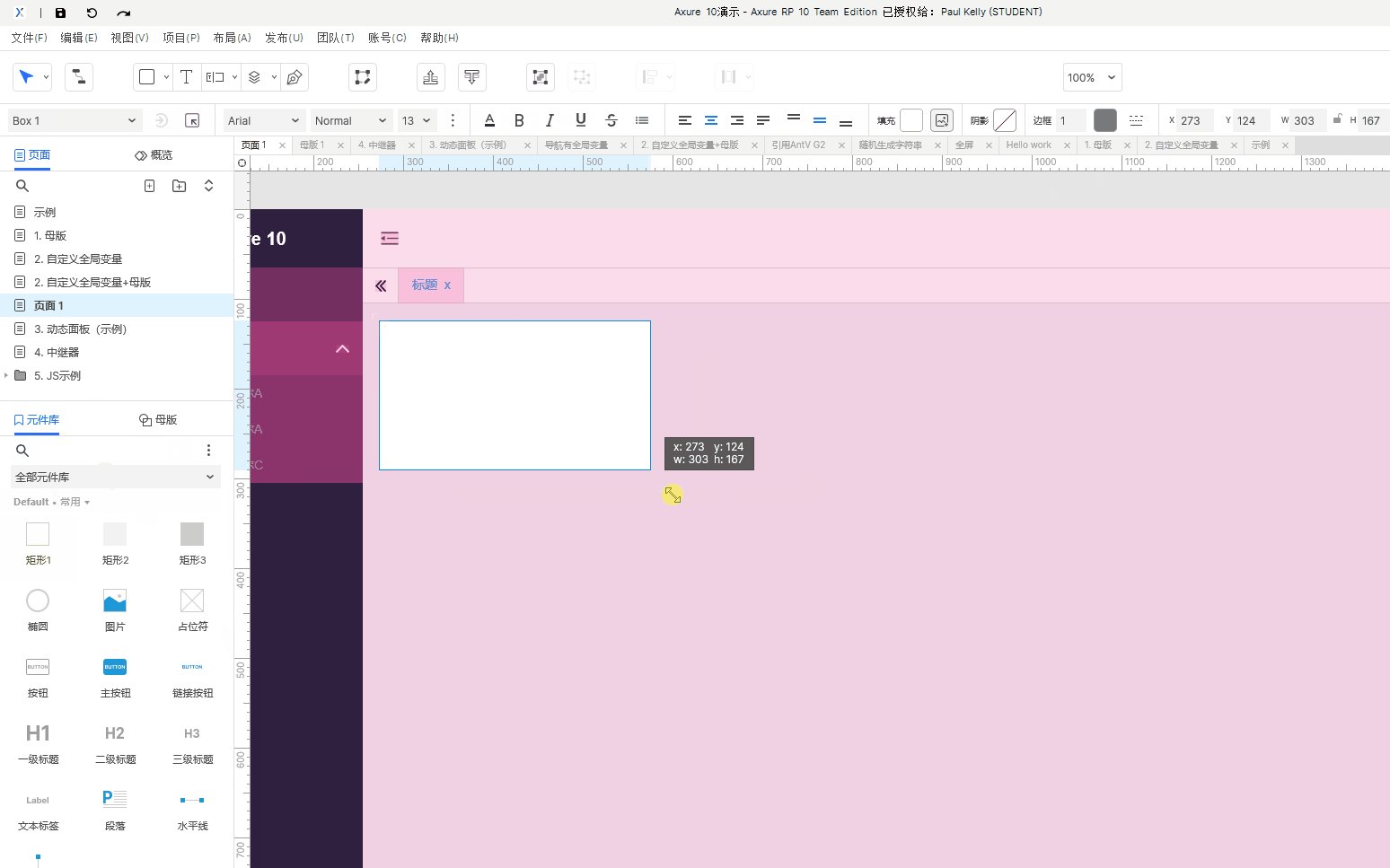
 3、动态面板的使用
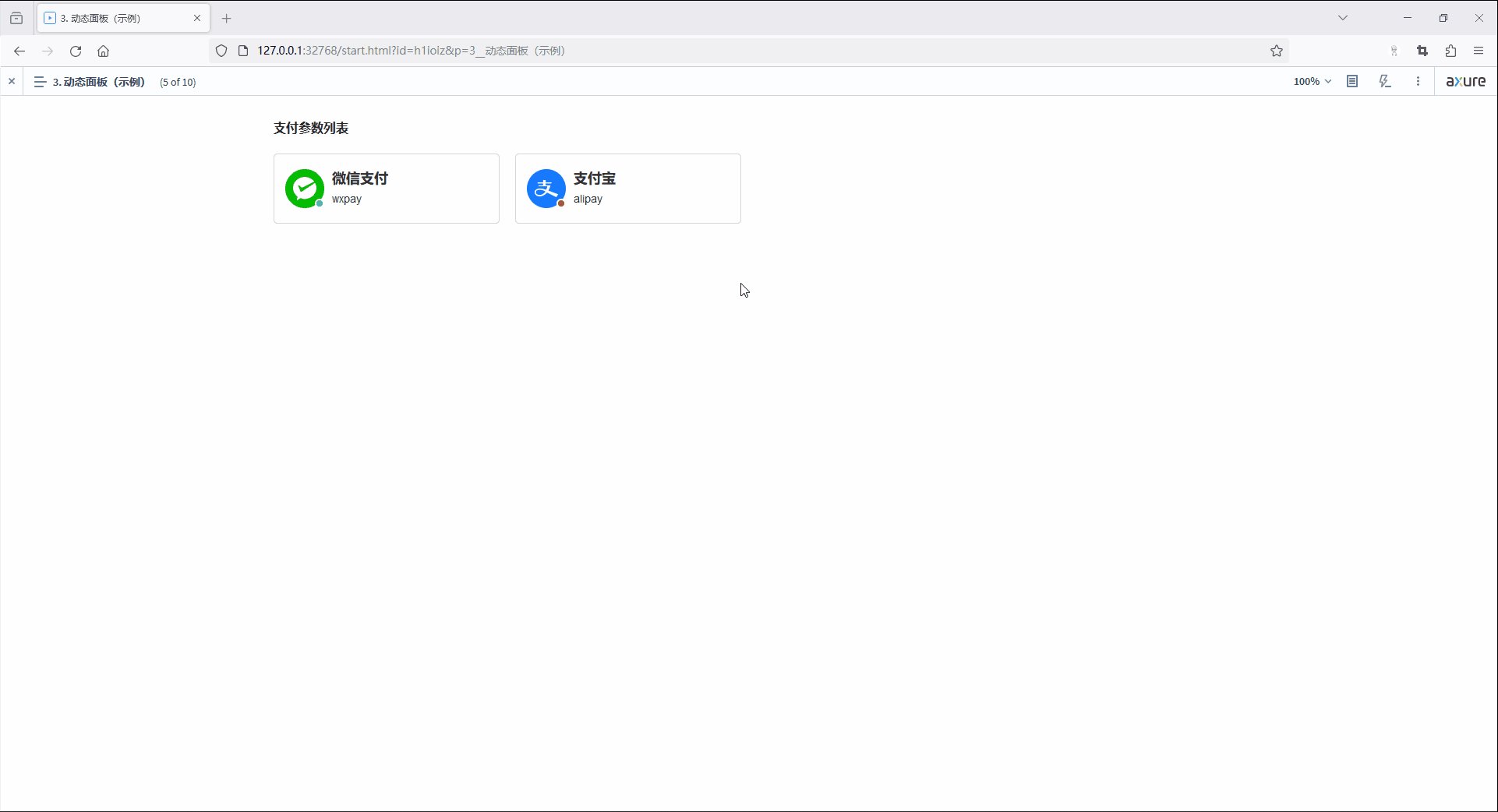
3、动态面板的使用
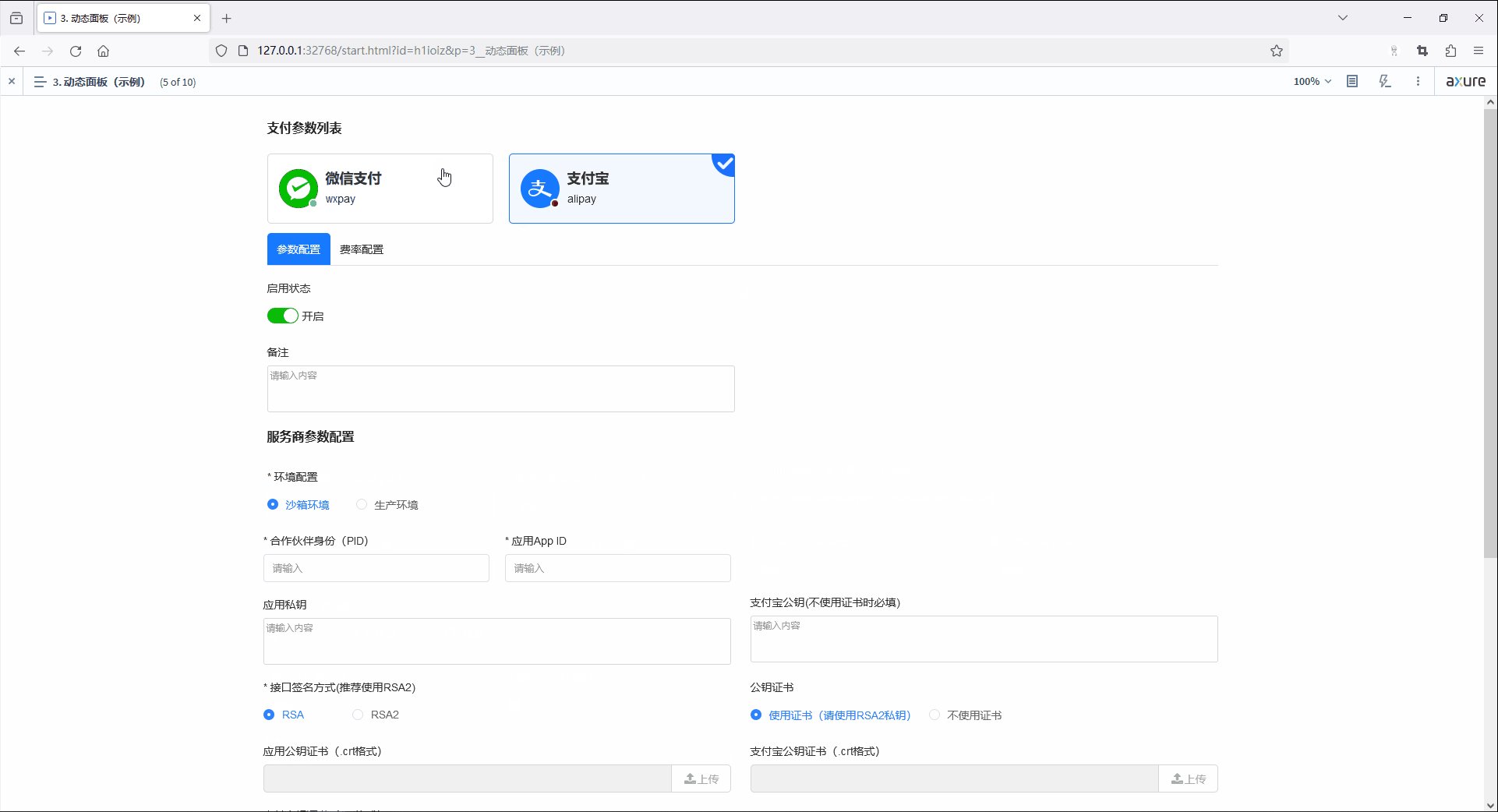
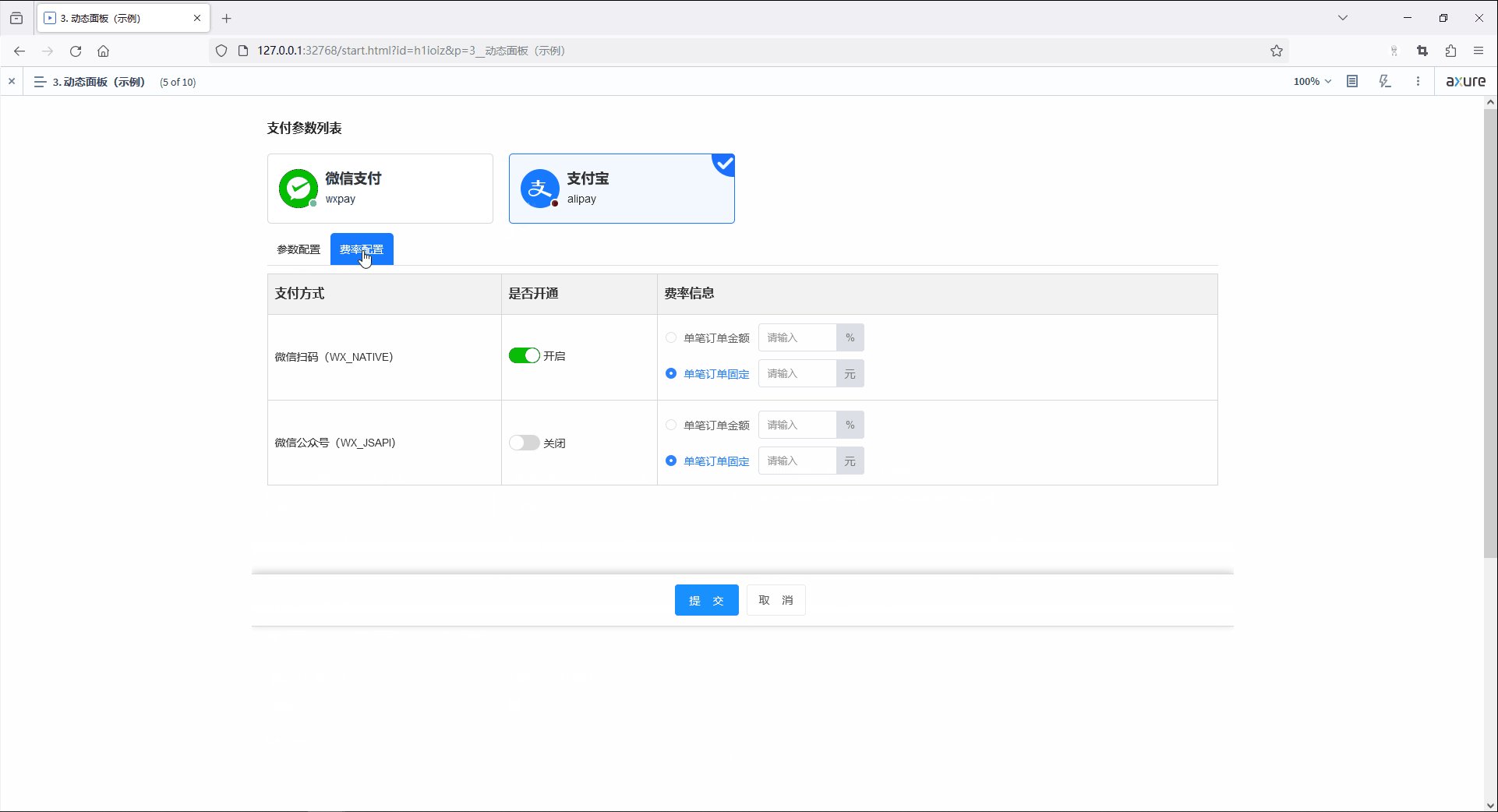
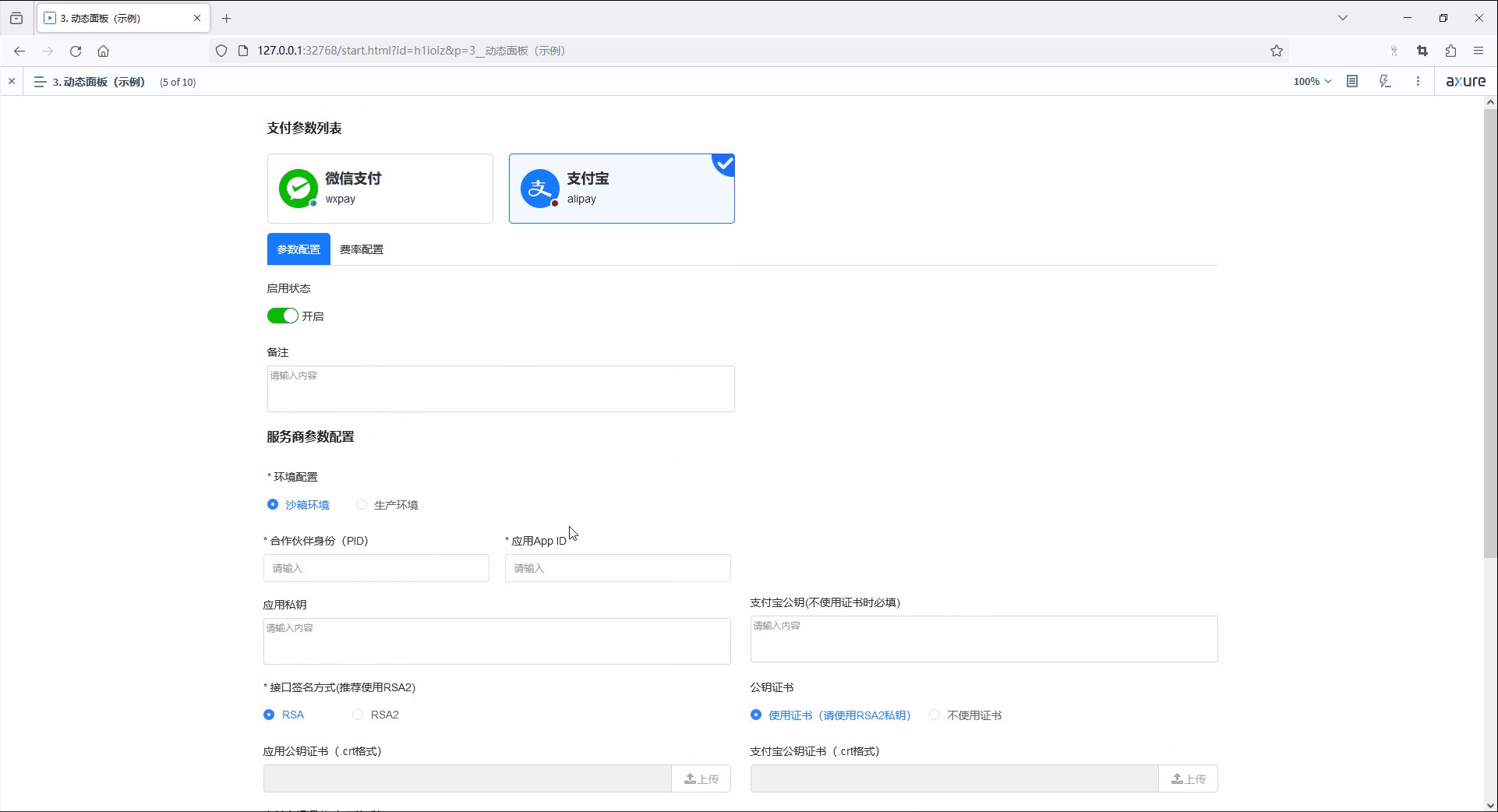
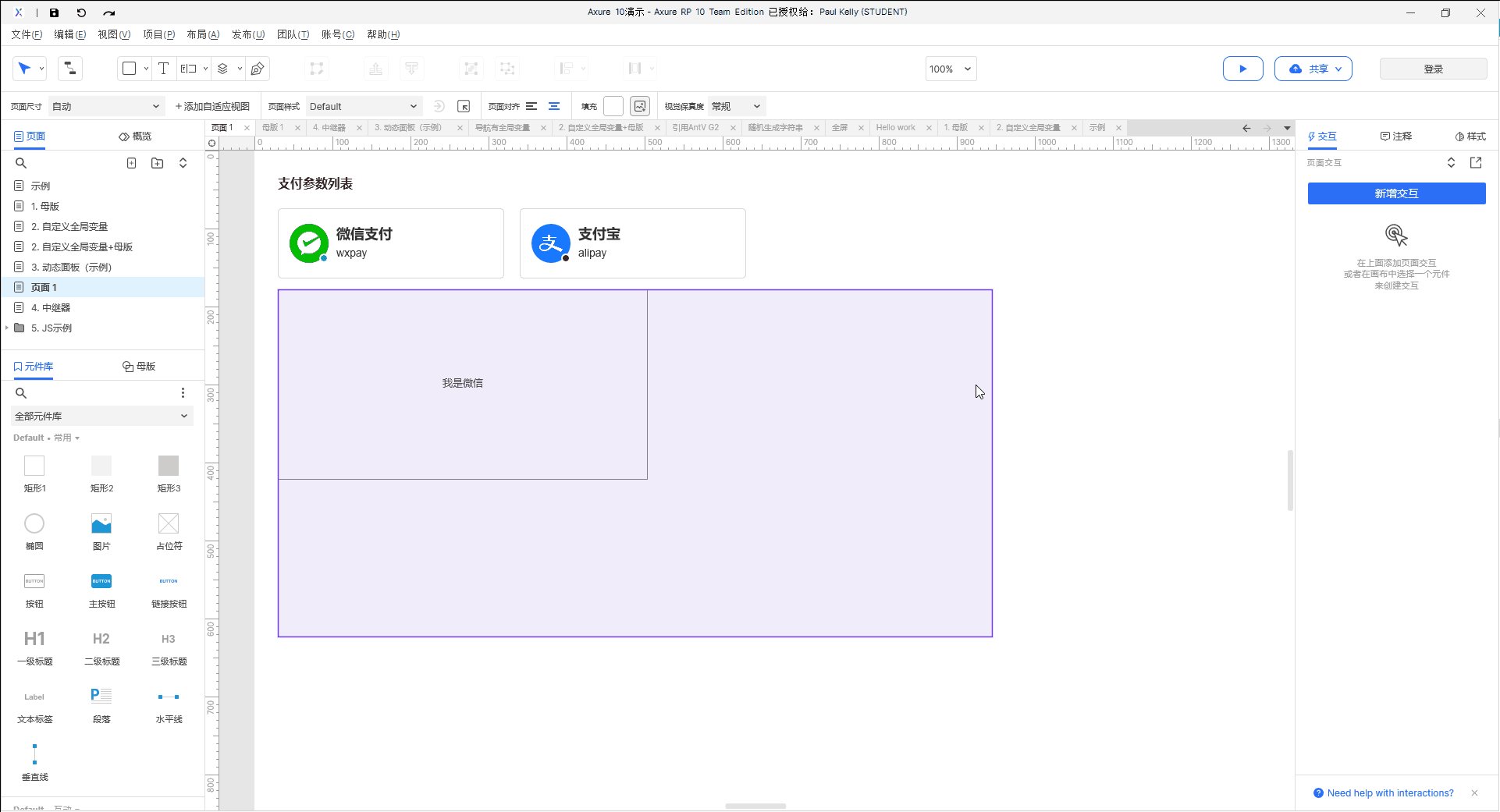
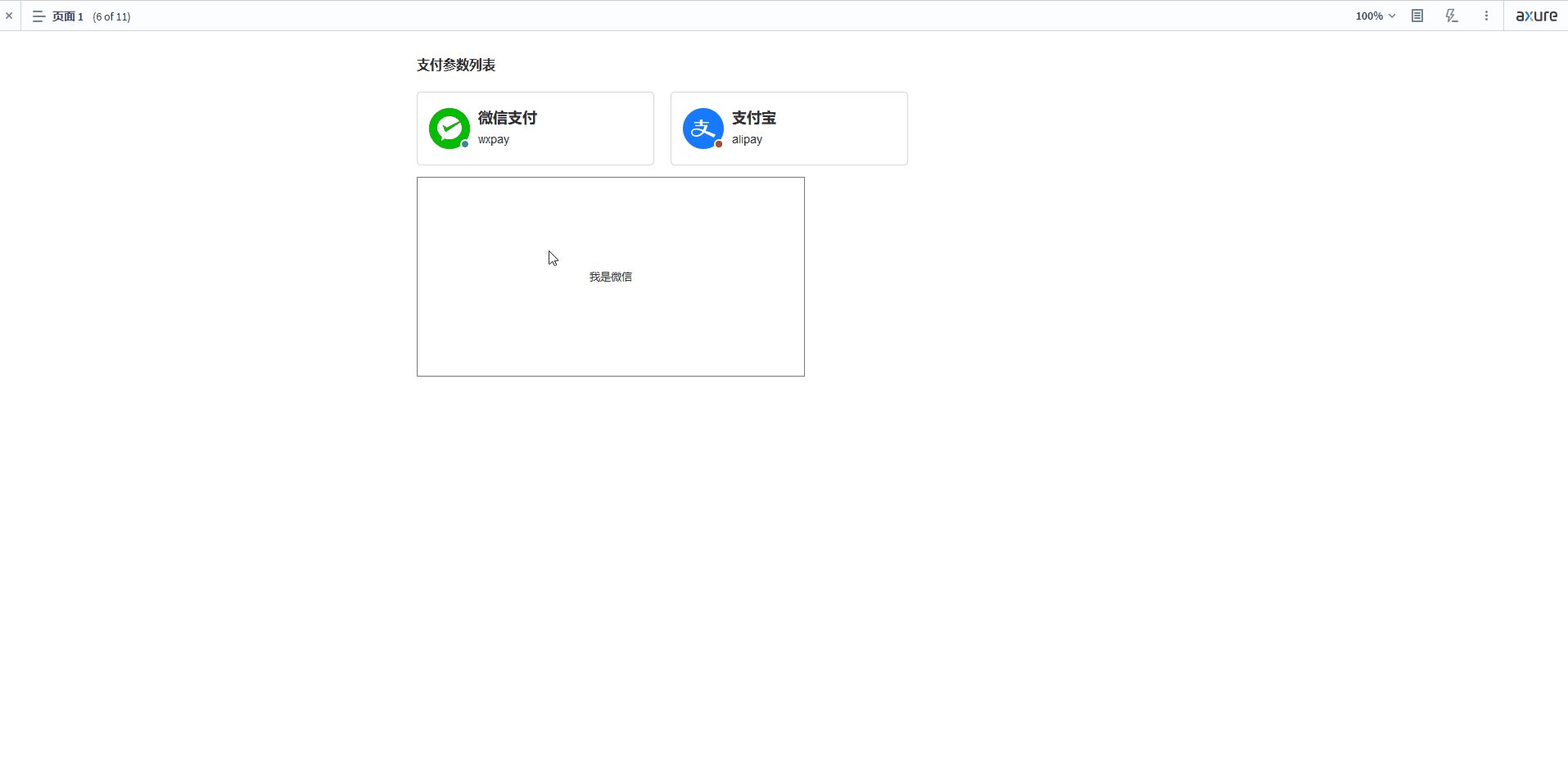
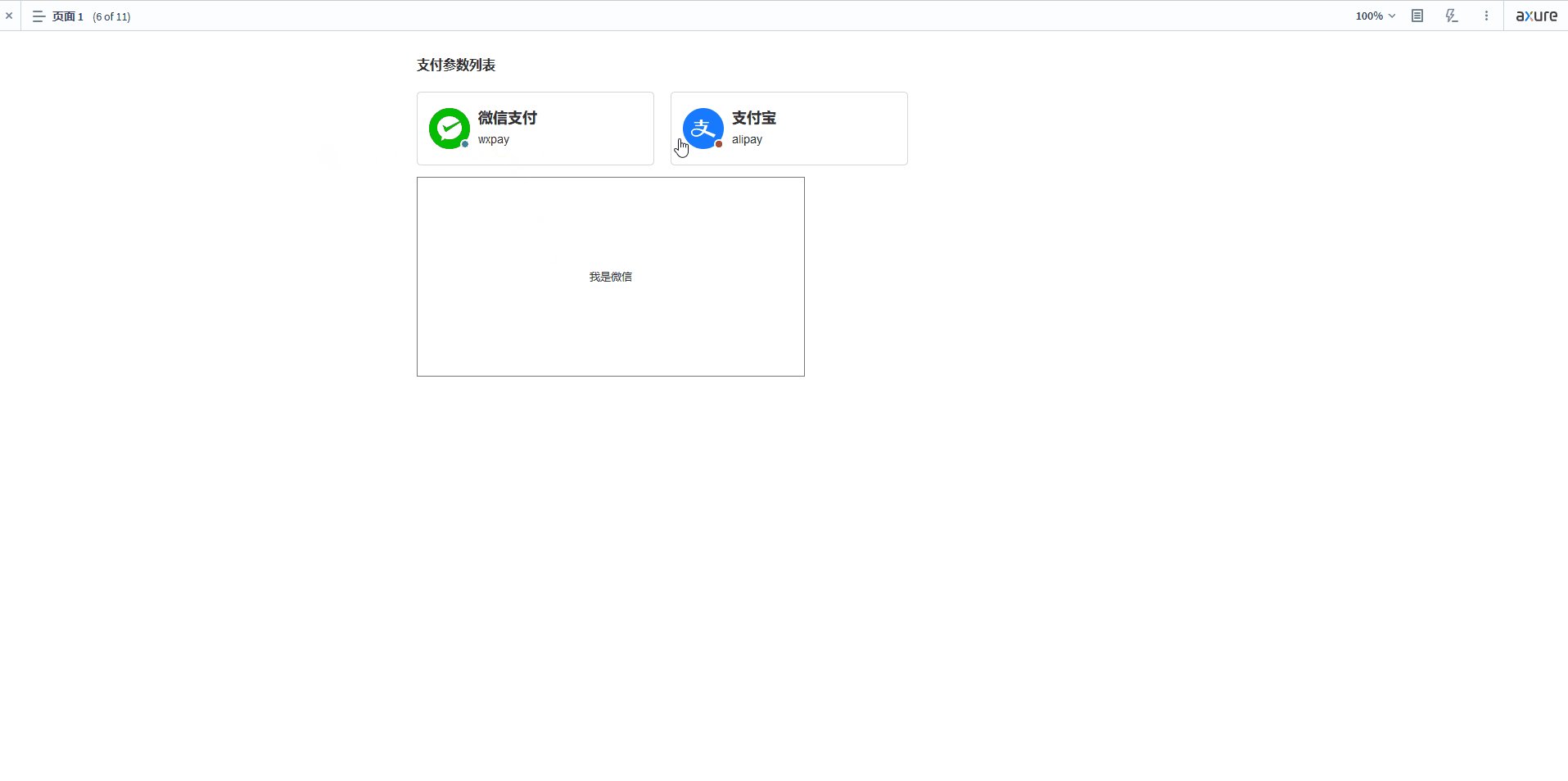
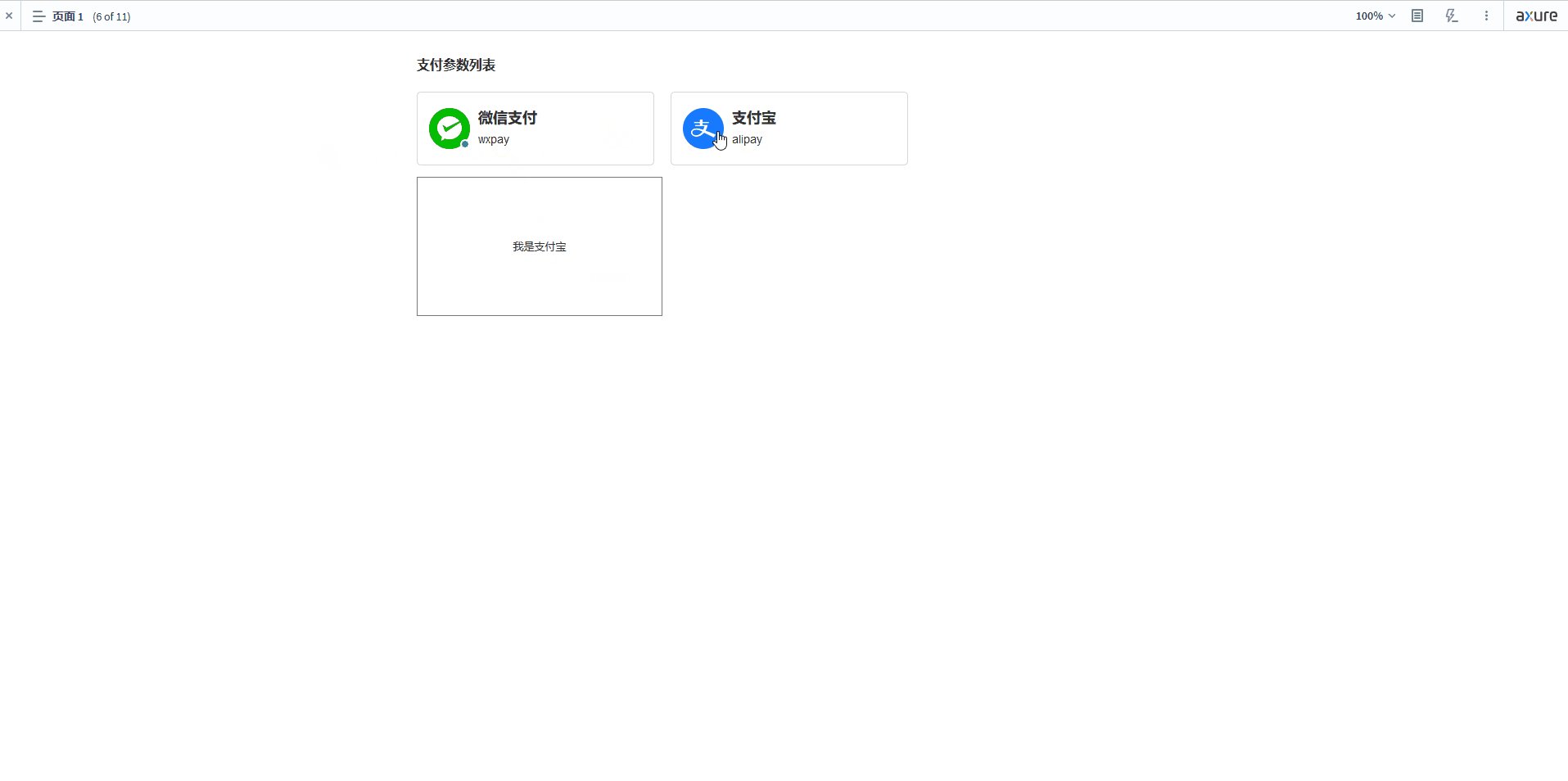
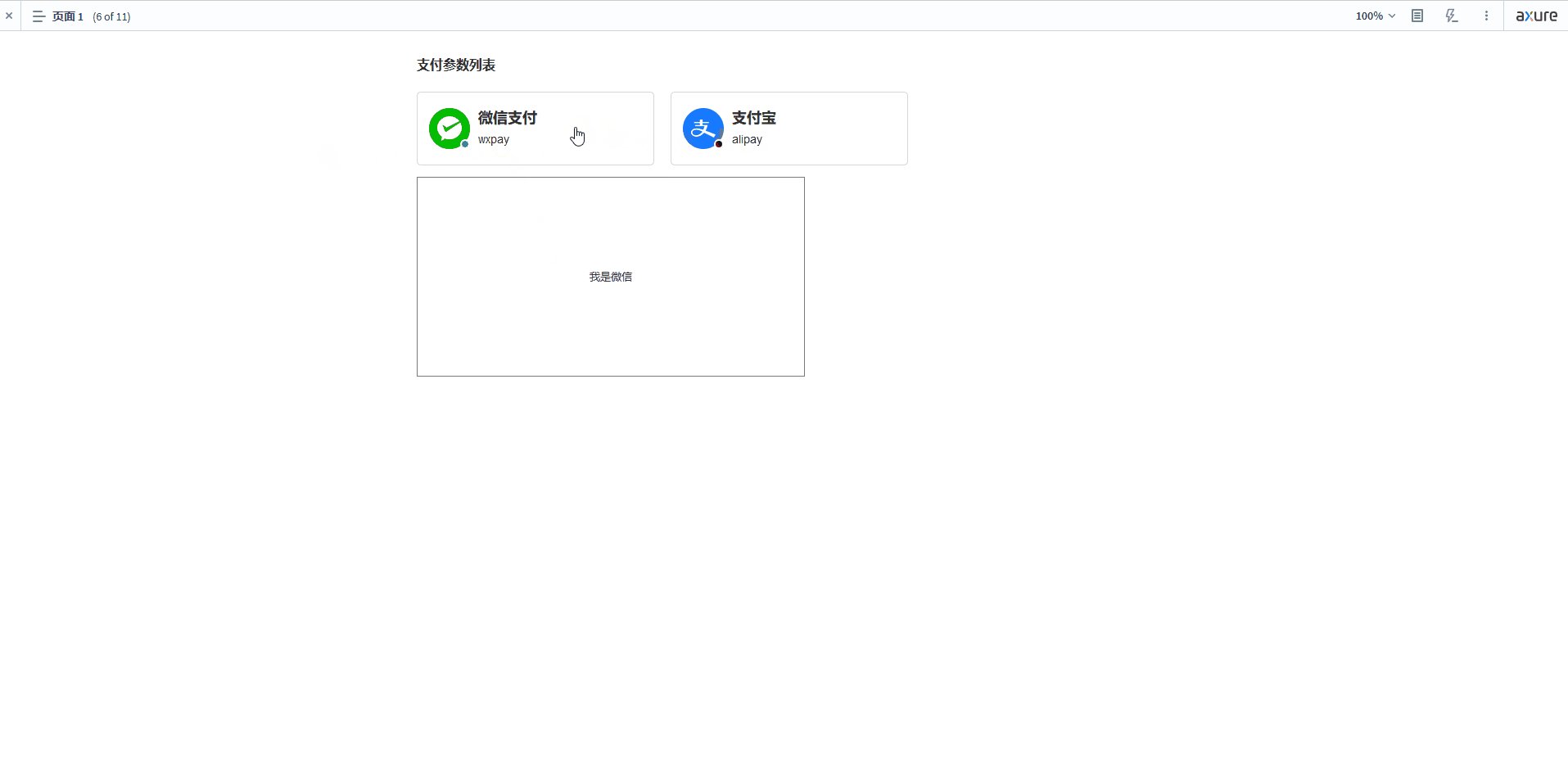
如上图,我要实现这种切换效果,微信和支付宝有各自的填写内容,而每一个下面又有“参数配置”和“费率配置”的切换,那么就可以使用动态面板。
首先我们先把微信和支付宝这两个布局出来:
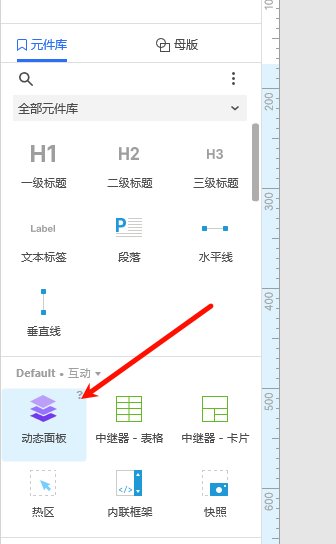
然后在元件库里,找到“动态面板”,拖动到页面:

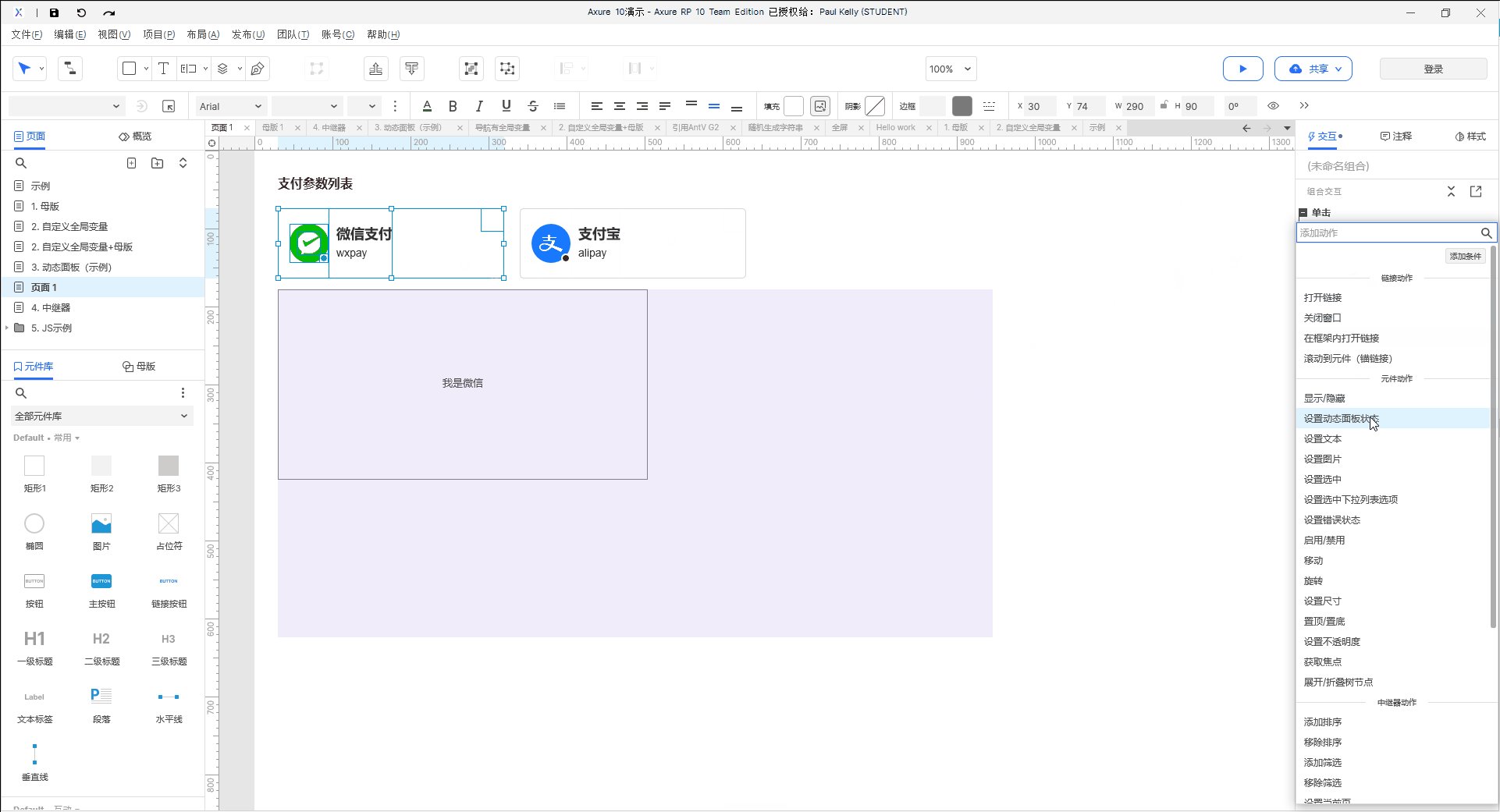
点入动态面板里,分别创建两个状态,分别是:微信支付、支付宝。

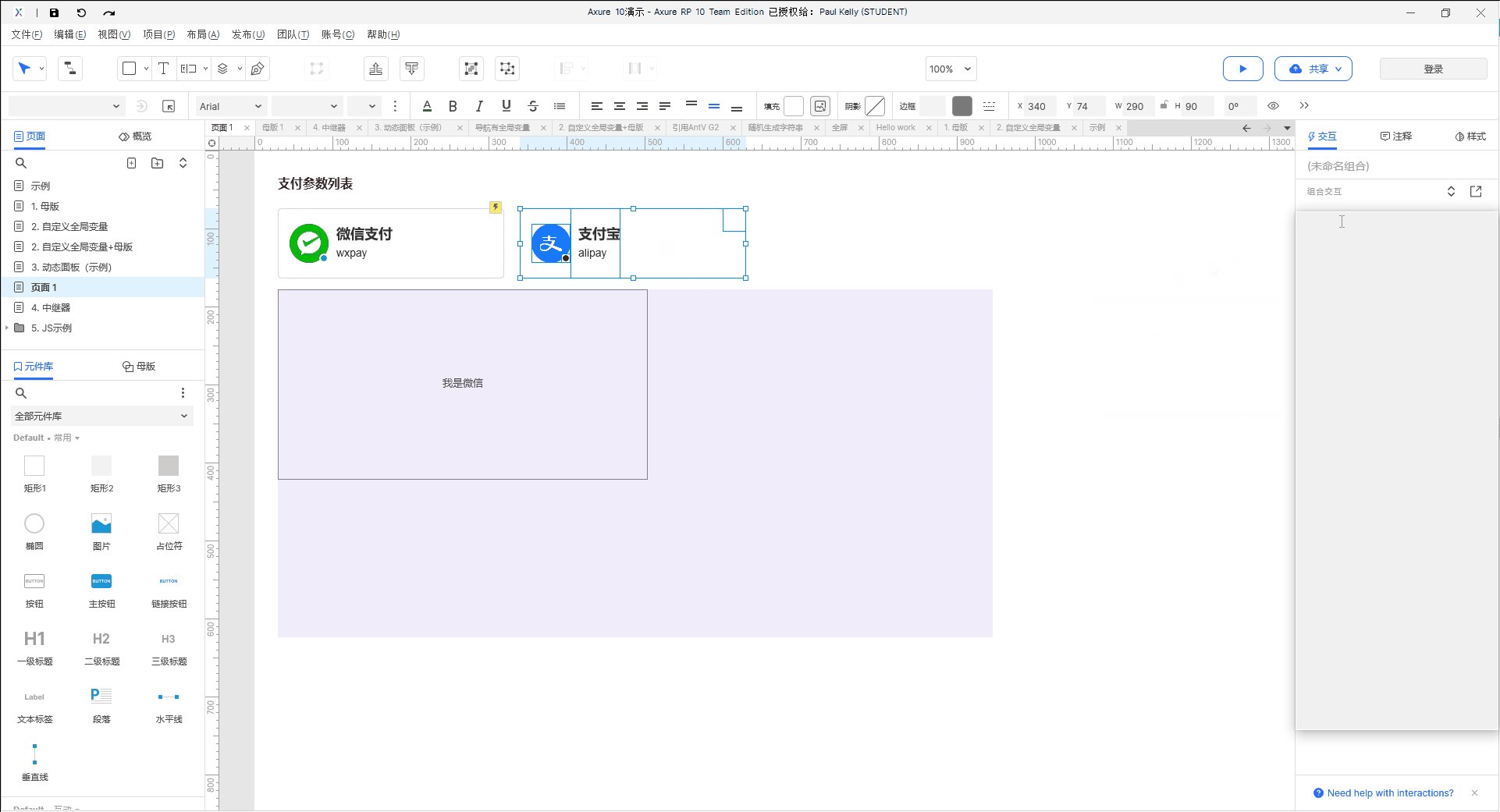
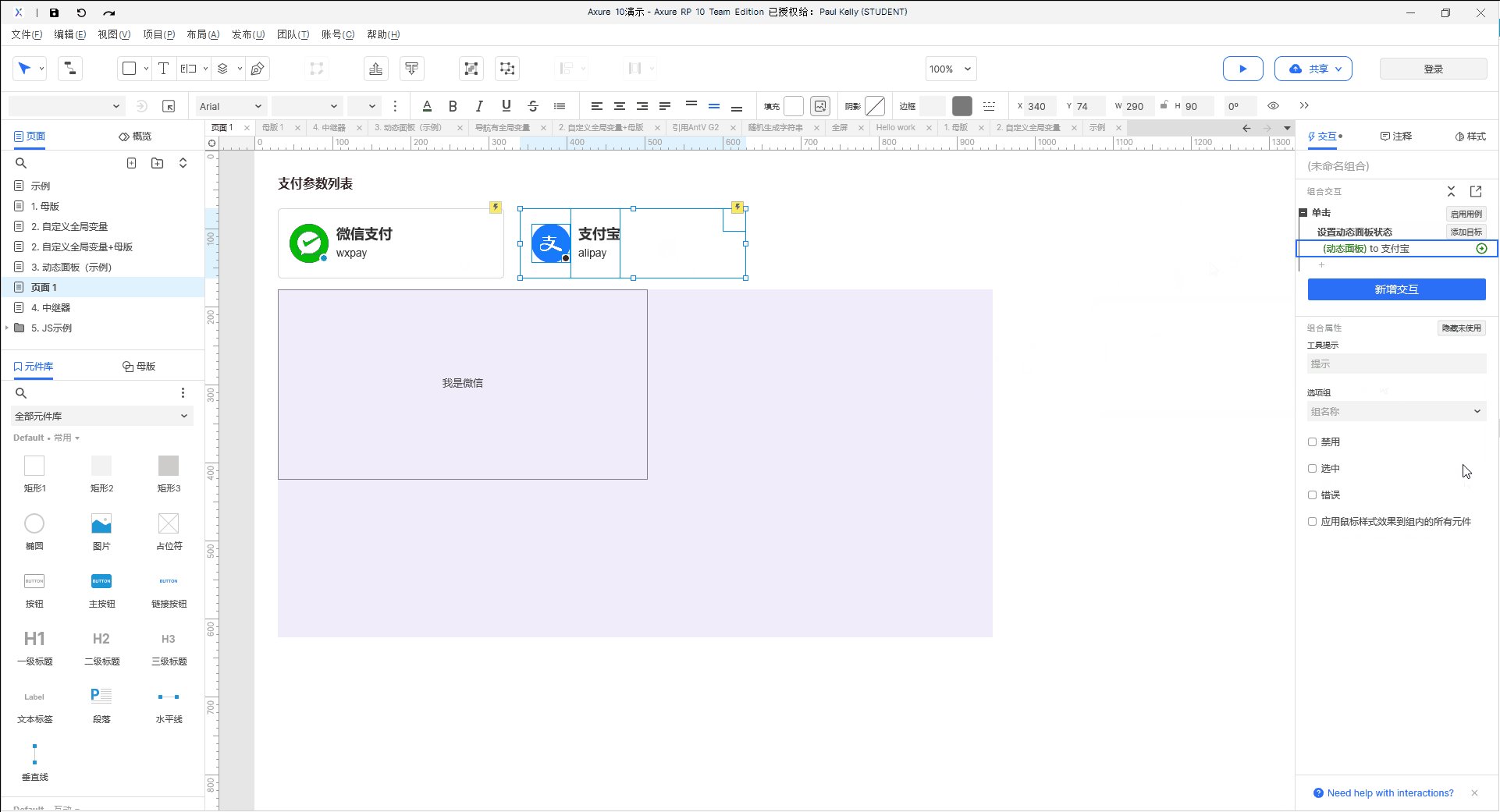
然后退出编辑动态面板,回到前面的微信支付、支付宝,给这两个选项增加交互:

最终预览的效果:

我们还可以动态面板里面再套用动态面板,以实现前面的效果:
4、中继器的应用场景与技巧中继器是axure 10最大的升级,交互方式都比axure9方便很多。
下面我们举个后台列表的例子:

首先我们定义列表的表头字段后,然后在“元件库”找到“中继器-表格”拖动到页面,填入数据后,这样就可以快速生成一个列表。
 5、使用JavaScript语法
5、使用JavaScript语法Axure支持原生javascript语法调用。
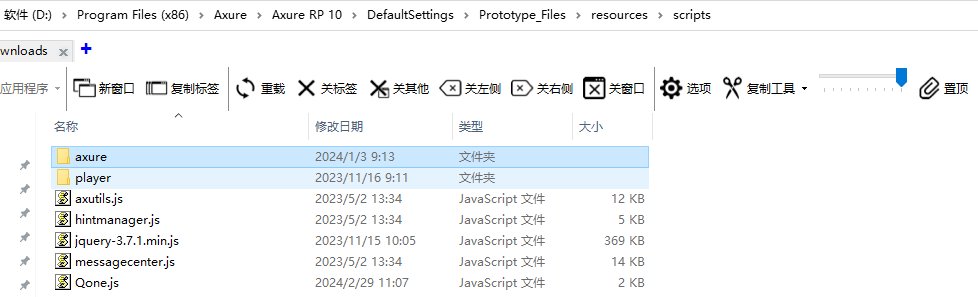
Axure中默认的javascript位置存放在Axure安装目录axureRP\\DefaultSettings\\Prototype_Files\\resources\\scripts文件夹下,如下为我本地的Acture安装目录下结构:

用时使用如下代码引用:
","gnid":"99c8dc8ae8ab9e71a","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t015f8655be6cdb7df7.jpg","width":"900"},{"desc":"","height":"747","title":"","url":"https://p0.ssl.img.360kuai.com/t01aa3b379b5b59676e.jpg","width":"648"},{"desc":"","height":"477","title":"","url":"https://p0.ssl.img.360kuai.com/t017edf6d80edfb51eb.jpg","width":"630"},{"desc":"","height":"652","title":"","url":"https://p0.ssl.img.360kuai.com/t01dac8552cb9f5931f.jpg","width":"497"},{"desc":"","height":"372","title":"","url":"https://p0.ssl.img.360kuai.com/t01b443fb5180cc19c5.jpg","width":"640"},{"desc":"","height":"1002","title":"","url":"https://p0.ssl.img.360kuai.com/t01436504d910ae9274.jpg","width":"1918"},{"desc":"","height":"1000","title":"","url":"https://p0.ssl.img.360kuai.com/t01b224d60b0085c6b4.jpg","width":"1555"},{"desc":"","height":"763","title":"","url":"https://p0.ssl.img.360kuai.com/t012e8c8f14f7d156d3.jpg","width":"737"},{"desc":"","height":"967","s_url":"https://p0.ssl.img.360kuai.com/t016a311d228ca407da_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t016a311d228ca407da.gif","width":"1548"},{"desc":"","height":"564","title":"","url":"https://p0.ssl.img.360kuai.com/t019f9ec48cf085c391.jpg","width":"1223"},{"desc":"","height":"264","title":"","url":"https://p0.ssl.img.360kuai.com/t01f7d69dded30b4138.jpg","width":"643"},{"desc":"","height":"392","title":"","url":"https://p0.ssl.img.360kuai.com/t0167e603b0be14b561.jpg","width":"580"},{"desc":"","height":"981","title":"","url":"https://p0.ssl.img.360kuai.com/t01c136785d3c00801f.jpg","width":"1918"},{"desc":"","height":"981","title":"","url":"https://p0.ssl.img.360kuai.com/t0135a9fc0ec2bf8d54.jpg","width":"1918"},{"desc":"","height":"981","title":"","url":"https://p0.ssl.img.360kuai.com/t0149eceb3c0b8d9720.jpg","width":"1918"},{"desc":"","height":"1042","s_url":"https://p0.ssl.img.360kuai.com/t012fcb6a52788a4856_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t012fcb6a52788a4856.gif","width":"1922"},{"desc":"","height":"544","title":"","url":"https://p0.ssl.img.360kuai.com/t013f0307363f897fff.jpg","width":"336"},{"desc":"","height":"1041","s_url":"https://p0.ssl.img.360kuai.com/t01f5fce30ba10fd725_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01f5fce30ba10fd725.gif","width":"1922"},{"desc":"","height":"1041","s_url":"https://p0.ssl.img.360kuai.com/t01fbad3f01ecb6ed78_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01fbad3f01ecb6ed78.gif","width":"1922"},{"desc":"","height":"954","s_url":"https://p0.ssl.img.360kuai.com/t0115a6301f1f700c75_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t0115a6301f1f700c75.gif","width":"1915"},{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t0125b69a0d4a0cab6d.jpg","width":"1269"},{"desc":"","height":"1033","s_url":"https://p0.ssl.img.360kuai.com/t01ea8a415b0174e39f_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01ea8a415b0174e39f.gif","width":"1916"},{"desc":"","height":"297","title":"","url":"https://p0.ssl.img.360kuai.com/t01ee80e60027b7903a.jpg","width":"978"}]}],"original":0,"pat":"art_src_3,sexf,sex4,sexc,disu_label,fts0,sts0","powerby":"pika","pub_time":1710483780000,"pure":"","rawurl":"http://zm.news.so.com/aae54c7cec8a5b48740cb9c9ad859b5f","redirect":0,"rptid":"ac407cd5f423b489","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[{"clk":"ktechnology_1:支付宝","k":"支付宝","u":""},{"clk":"ktechnology_1:java","k":"java","u":""}],"title":"Axure RP 10 进阶指南:从全局变量到JavaScript语法,打造高效原型设计!
颜熊奖712我是初学者,请教一下应该如何启用JavaScript? -
盛泊悦15025968809 ______ JavaScript是浏览器脚本语言,不存在你说的如何启用..他是搭配HTML网页语言使用的,可以直接嵌套在HTML文件的script标签中,也可以放在外部的以.js为后缀名的文件中,在HTML中将js文件包含进去.至于js的用处,基本的可以操作html dom文档,增加一些动态的效果,最近几年web流行,已经成为一门很受欢迎的语言.开始用来编写一些大型的web应用..简单的个人理解,不懂再问...
颜熊奖712《javascript高级程序设计》适合无太多编程基础的人入门吗 -
盛泊悦15025968809 ______ 你好 这个其实就是本基础入门书,不要看它写着高级两个字,完全是给新手和中下级选手看的
颜熊奖712如何学习javascript高级算法?
盛泊悦15025968809 ______ 算法是一种思想,而不是某某语言高级算法,而且学习用javaScript描述的算法对你也没多大用处,自己的见解,可能有误,多看看C语言或者其他高级语言描述的算法对你来说可能才会比较有用,javaScript只是一种脚本语言,一般的也不会用的多深入的 基本就是ajax和表单验证用的比较多
颜熊奖712新手适合看《JavaScript语言精粹》这本书吗 -
盛泊悦15025968809 ______ 不适合.新手的话建议看「JavaScript DOM 编程艺术」或者「ppk 谈 JavaScript」,都是入门的经典;进阶的可以考虑「JavaScript 高级程序设计」还有「JavaScript DOM 高级程序设计」等.
颜熊奖712JavaScript各个层次应该看哪些书 -
盛泊悦15025968809 ______ 入门就《JavaScript+DOM编程艺术》这个阶段处于对JS有基本认识,包括语法和数据类型概念, 还包括JS的组成以及DOM的基本操作.对JS有一定认识和理解的时候就《JavaScript高级程序设计》这个阶段处于对JS的探索阶段,要了解JS的各种性能、不同终端和解释器的兼容性、以及原型链、封装和继承概念等.对JS已经有自己的理解和思想了就《JavaScript 权威指南》,可以把这本书当JS字典用 这个阶段就是突破阶段了, 会形成自己的编码风格和思想,处于架构层次的突破阶段.
颜熊奖712javascript高级组合查询控件如何使用
盛泊悦15025968809 ______ 根据ID吧,在文本框的属性中追加 id=“XXX” 就可以了.内容可以通过 document.getElementById("XXX").value 来取得文本框里的内容.例如:<HTML> <HEAD> <TITLE> getElementById </TITLE> </HEAD> <...
颜熊奖712表单验证(关于表单验证的基本详情介绍)
盛泊悦15025968809 ______ 1、表单验证是javascript中的高级选项之一.2、JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证.
颜熊奖712"JavaScript"是一种什么样的语言? -
盛泊悦15025968809 ______ JavaScript 是一种脚本语言,官方名称为 ECMAScript(因定义语言的标准为 ECMA-262).JS 的主要特点:1. 语法类似于常见的高级语言,如 C 和 Java;2. 脚本语言,不需要编译就可以由解释器直接运行;3. 变量松散定义,属于弱类型语言;4. 面向对象的. JS 最初是为网页设计而开发的,现在也是 Web 开发的重要语言.它支持对浏览器(浏览器对象模型,BOM)和 HTML 文档(文档对象模型,DOM)进行操作,而使网页呈现动态的交互特性. 严格的说,JS 只是 ECMAScript 的一种实现,是 ECMAScript 和 BOM、DOM 组成的一种 Web 开发技术.
颜熊奖712如何学好java? -
盛泊悦15025968809 ______ 首先,自信一点,不要有太多压力,java据说很难学,但会的人还是很不少.另外努力点,不要太贪玩.总之就是自信加上用心点儿你会搞定它的,祝好运
颜熊奖712前端开发工程师必读书籍有哪些值得推荐 -
盛泊悦15025968809 ______ 《Javascripty高级程序设计》, 《Javascript精粹》, 《DOM编程艺术》, 《锋利的Jquery》. 新入门这些基本就够了. JQ可以直接网上查文档,也用不着买《锋利的Jquery》,不过这本确实比较经典. 进阶的话,有一系列的书特别好,《你不知道的javascript》.英文足够好可以直接在GitHub上看,开源的. 一本案头常备参考书《Javascript权威指南》. 还有忍者书也不错. CSS方面就推荐两本, 大漠的《图解CSS3》, CSS一姐Lea Verou的《CSS揭秘》. 还有满多好书的,O'reilly出的很多书都还不错.