js中如何修改css样式
ChatGPT的出现是为了分担人类的部分工作,AI还具有非常大的想象空间。例如,本文作者利用AI开发了一个小程序,解决不知道每天午饭吃什么的难题。他是怎么做到的呢?本文作者对此进行了展示和经验总结,希望对你有帮助。

上一篇文章分享了我是如何利用ChatGPT高效完成一段超长SQL的优化工作的,依照文中分享的思路,我又陆续完成了几个超长SQL的优化任务,性能都提升了几十倍,几次实操下来基本已经熟练掌握了一些SQL优化的思路。

图为后续优化的SQL运行情况
AI的效率之高和学习成本之低,让我想到了是否能借助AI做更多的尝试,比如零基础开发一款App、一个网页、一个小程序?
说干就干,结合之前的工作经验以及用户需求洞察,很快我确定了产品载体和功能:
【载体】:App开发成本较高,不适合零基础进行;网页开发难度小,但功能有限且增长慢留存低;小程序依附于微信,开发成本低且功能更丰富,更易于传播,是一个不错的选择。
【功能】:想要快速验证产品可行性,最简单最直接的一定是工具类产品。因此我把产品定位为即时工具,帮助用户解决日常生活中几乎每天都会遇到的一个痛点——午饭吃什么?
最终我决定借助AI,在一天之内开发一个小程序:今天吃什么?
一、准备工作
准备工作其实很简单,因为有过相关经验,所以十分钟左右就完成了。
1.用邮箱注册一个微信小程序账号,完成个人实名认证;
2.根据产品功能,选择所属类型;
3.设计logo:借助AI设计网站,根据产品名称、类型,5分钟完成logo设计(logo设计网站也是由ChatGPT推荐的^_^)

4.下载微信开发工具,创建项目,进入开发
二、需求背景描述
今天吃什么其实是一个非常简单的功能,通过GPT了解到前端开发的基本思路(HTML+CSS+JS)后,我把需求分成三个部分进行描述:
- 内容:一个文本展示框,一个按钮
- 布局:文本框和按钮在页面居中的位置,按钮在文本下方
- 交互:点击开始按钮后,按钮文案变为停止,文本开始随机滚动内容,直到用户再次点击按钮,随机滚动的内容为50道菜名(这些菜名也是由GPT推荐的^_^)
三、代码编写及调试
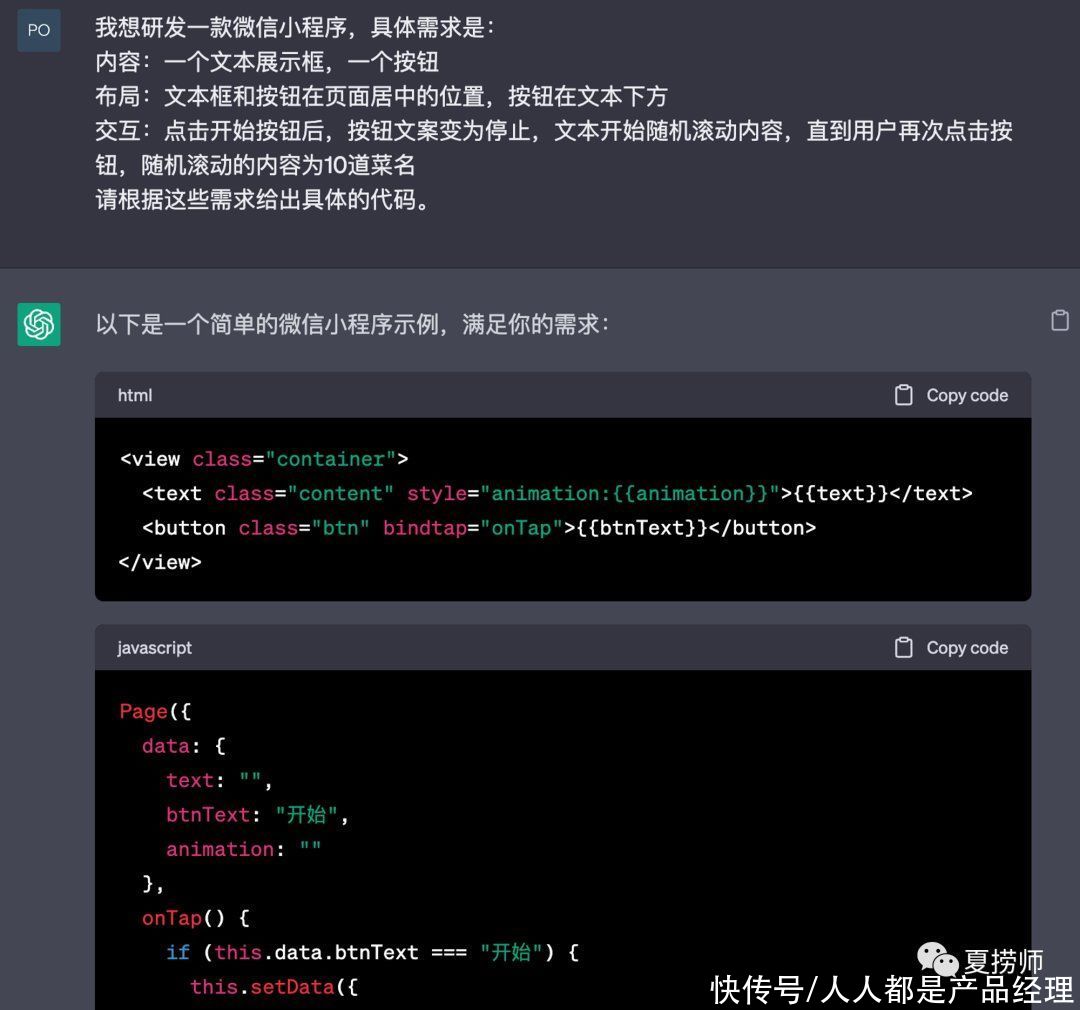
掌握了熟练的prompt技巧后,根据我的需求描述,GPT很快就给出了第一份具体的代码,然后我把代码贴到了项目中进行调试:

代码内容

第一次运行效果
很显然,样式和功能都不太符合我们的要求:布局过于简陋,交互也不符合预期。
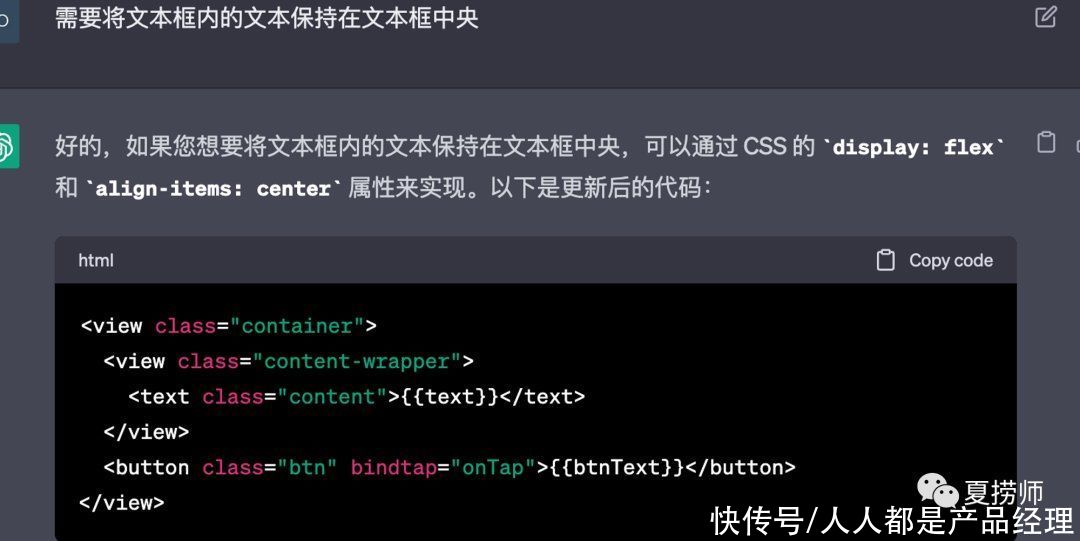
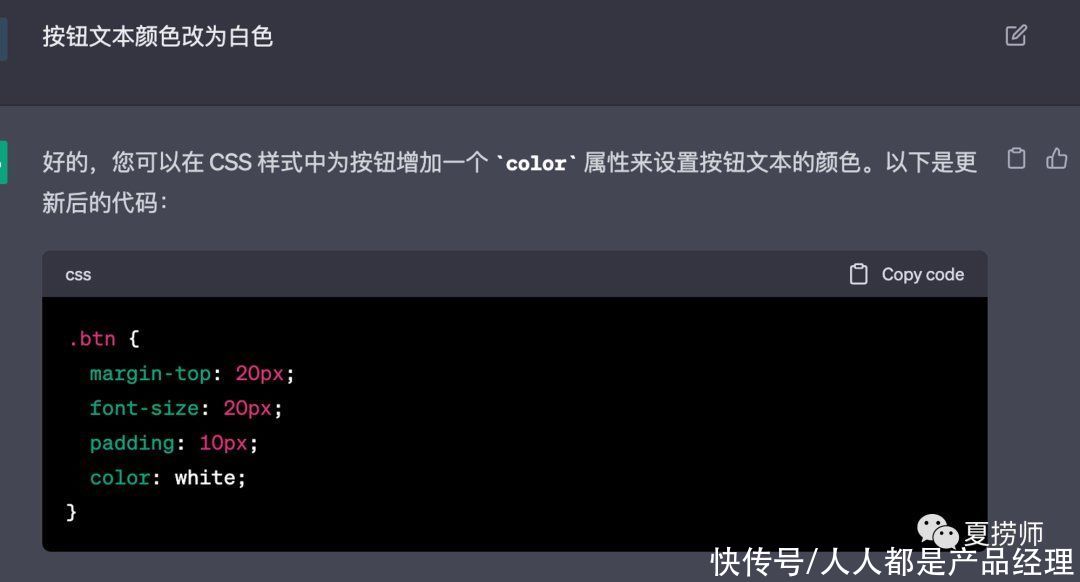
于是我向GPT进一步完善我的需求并指出问题,GPT很快给出了修改方案:
- 样式:调整间距、颜色、布局、圆角等(GPT给出相应字段,具体数值可以自行调整)
- 交互:修改切换间隔、停止时的显示、开关控制自动停止等




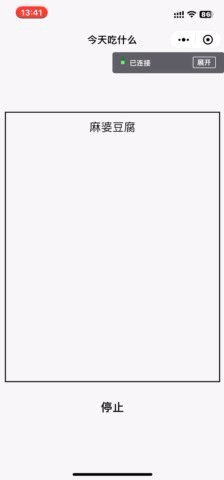
经过多轮的沟通和修改,最终的效果如图:

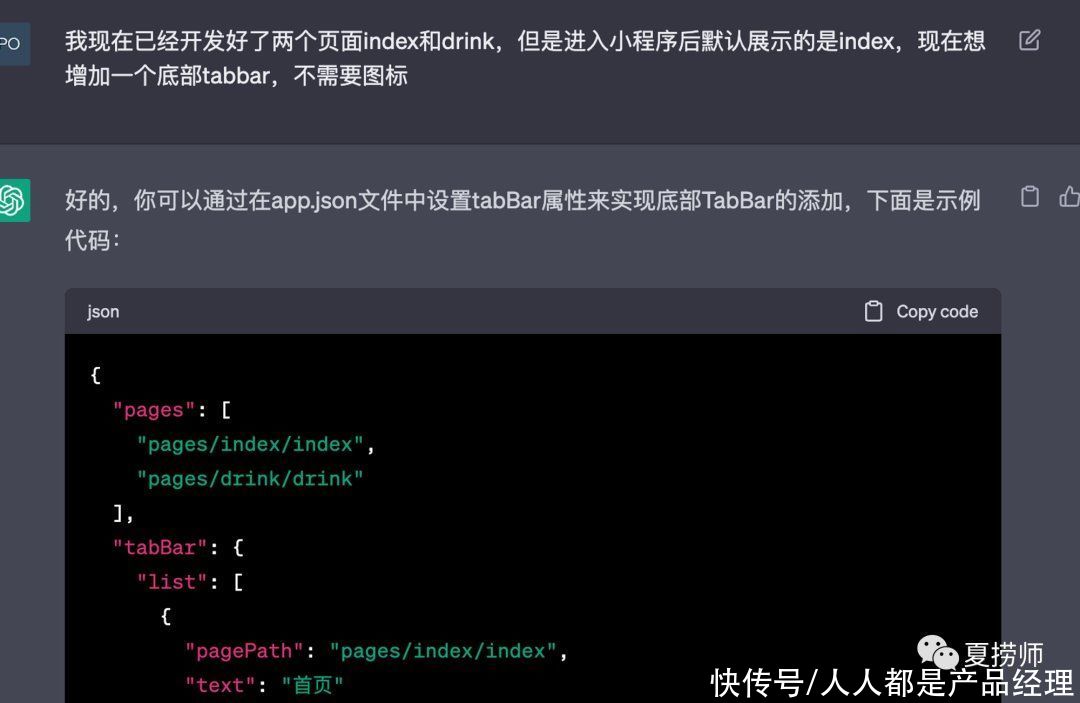
到这里其实已经基本完成了,但感觉有点过于简单,于是我又想到是否能增加一个页面:今天喝什么,通过底部的Tab栏进行切换,页面的布局和交互完全一致。
于是继续提问GPT,如何增加Tab并实现切换,同样给出了非常标准的代码,并一次性调试成功,测试过程中发现不能分享页面,又询问GPT原因并配置了参数。

调整了部分样式参数后,v_1.1.0版本全部开发完成,成功提交审核并发布上线,该版本实现的功能有:
- 随机选择一个午餐/奶茶
- 可控制是否自动停止
- 可Tab切换不同模版
点击体验小程序⬇️

四、总结
这依然是一次非常简单的尝试,只是尝试的方向从SQL优化变成了相对复杂的前端开发。
从idea到上线,只花了3个小时,整个流程中,除了手动调整样式的数值,没有写一行代码,全部由GPT帮助我完成,而我的主要任务依然是做好prompt的输入。而经过这段时间和GPT的交流,我也总结出了一些prompt方法论,能帮助我们在对话的过程中,得到更好的答案:
- 背景介绍:当前诉求的一些隐形背景,比如此次的背景就是:我没有前端开发的能力,但是想自己研发微信小程序。
- 明确目的:尽可能准确、清晰地描述出最终想要达到的目的、效果,比如此次的目的就是:给出具体的小程序代码和开发流程
- 需求描述:对目的的细节要求补充,比如此次的需求就是对小程序的界面元素、布局、交互效果的描述
- 纠错调整:一旦发现GPT有偏离或者不符合需求的地方,一定要第一时间直接指出错误,否则会越跑越偏,最后可能整个对话的内容就脱离控制了,可能需要重新发起对话。
- Magic Words:最有用也最常用的一个词组是“step by step”,这是GPT官方给出的一个使用手册词汇,会让GPT分步骤给出更有逻辑性的回复。
当然这只是一次浅尝辄止的案例,对于我个人来说只是完成了一个极简工具小程序的开发上线和了解到了一些基本的前端开发知识,对于熟练的前端开发来说可能就是一个小时工作量,但我分享的目的依然是打工人如何利用强大的GPT来帮助自己解决不擅长领域的问题以及学习成长,借助GPT来快速低成本地实现一些单靠自己难以落地的想法,大胆的尝试总是没错的。
后续我会继续借助ChatGPT、Claude(和GPT一样,但不用????且免费)学习和实践一些小程序开发的知识,例如本次未涉及到的API接口、数据库、函数等,逐渐拓展自己的技能树,做出一些简单实用好玩的产品,欢迎持续关注????????????
本文由 @夏捞师 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"96d45aa17ea3cd240","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01e01bc9aa9f3123a7.jpg","width":"900"},{"desc":"","height":"305","title":"","url":"https://p0.ssl.img.360kuai.com/t01bad3beb6a156121f.jpg","width":"1080"},{"desc":"","height":"915","title":"","url":"https://p0.ssl.img.360kuai.com/t015538fe0cd5594b42.jpg","width":"1080"},{"desc":"","height":"1010","title":"","url":"https://p0.ssl.img.360kuai.com/t01fc6ad197905e8270.jpg","width":"1080"},{"desc":"","height":"480","s_url":"https://p0.ssl.img.360kuai.com/t012584d05ddb70fafc_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t012584d05ddb70fafc.gif","width":"224"},{"desc":"","height":"733","title":"","url":"https://p0.ssl.img.360kuai.com/t0127d64ab48763c370.jpg","width":"1080"},{"desc":"","height":"541","title":"","url":"https://p0.ssl.img.360kuai.com/t01236a4965b7070712.jpg","width":"1080"},{"desc":"","height":"582","title":"","url":"https://p0.ssl.img.360kuai.com/t01257d4f8345a726ed.jpg","width":"1080"},{"desc":"","height":"754","title":"","url":"https://p0.ssl.img.360kuai.com/t011d335640d5b08a0a.jpg","width":"1080"},{"desc":"","height":"649","s_url":"https://p0.ssl.img.360kuai.com/t019b6fb768d72773a3_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t019b6fb768d72773a3.gif","width":"300"},{"desc":"","height":"703","title":"","url":"https://p0.ssl.img.360kuai.com/t01b5773ba5ed8af402.jpg","width":"1080"},{"desc":"","height":"1080","title":"","url":"https://p0.ssl.img.360kuai.com/t01d6c39ae84a527f67.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1683170400000,"pure":"","rawurl":"http://zm.news.so.com/00be5662bc8449224d510451bf5ab523","redirect":0,"rptid":"bab69ea9e2124bb2","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"零基础:如何用AI三小时上线自己的小程序
仲克娄5102javascript问题 改变css样式 -
危冯莲19443313781 ______ var obj=document.getElementById("obj") function test(name,value){ obj.style[name] = value } test("display","none");试验了 应该是这样写才对
仲克娄5102用js动态修改 css -
危冯莲19443313781 ______ $('li').each(function(){ if ( $(this).attr('value') == 'mm'){ $(this).addClass('yourClass') } })
仲克娄5102js 设置css -
危冯莲19443313781 ______ css中带中横线的样式属性对应到js里面的命名规则为:去掉中横线,中横线后的首字母大写,如你上面的例子即为:style.textDecoration 另外,你要把这个层里所有a都要改变这样的样式:document.getElementById("yourDivId").getElementsByTagName("a").style.textDecoration = "none";
仲克娄5102js如何更改css样式,
危冯莲19443313781 ______ 请看以下例子: <html> <head> <meta charset="utf-8"> <title>exp</title> <style> p{ background-image:url(写你的图片url); } </style> </head> <body> <p id="p"></p> <a href="javascript:void(0);" onclick="hideImg()">点击我隐藏</a> ...
仲克娄5102如何用JavaScript动态修改CSS样式表 -
危冯莲19443313781 ______ 他是想用JQ的类选择器.ls选择所有使用这个样式的对象,对它们逐个进行调整,而非更改CSS样式表,所以会有“对象很多”的顾虑. 但问题是,这只是改了那些对象的具体表现样式,而并非改了.LS的设置.如果再出现一个使用.LS风格的元...
仲克娄5102怎么用javascript,当鼠标点击某块区域时改变css样式, -
危冯莲19443313781 ______ eg: <script> function change(){ document.getElementById("test").style.background="red"; } function preChange(){ document.getElementById("test").style.background="red"; } </script>
仲克娄5102想问一下在js中怎样操作"css外联样式 -
危冯莲19443313781 ______ 1:获取你要操作的标签对象2:用你获取到的对象改变其标签的样式.代码为:obj.style.background = "red"; 这段代码中obj是你获取到的标签的对象,background是要改的css样式 或者这样写:obj.style.cssText = "background:red;color:#444;font-size:16px";3:以上的这种方式都是动态添加元素的内联样式.你也可以改元素的class选择器或者ID选择器.4:还有一种方法就是需要你自己封装一个获取外联样式属性值的方法,这种方法需要处理兼容.5:对于以上回答如有哪里不理解请指正,追问6:望采纳
仲克娄5102建站知识:如何使用JS来自由切换css样式表 -
危冯莲19443313781 ______ 详细方法如下:第一步:在连接样式表的元素里定义一个id,例如<link href="1.css" rel="stylesheet" type="text/css" id="css"> 我定义的id是css.第二步:写一个js函数,代码如下:<script type="text/javascript"> function change(a)...
仲克娄5102JS切换CSS样式代码修改 -
危冯莲19443313781 ______ a.disabled = true; if (a.getAttribute("title") == title) a.disabled = false; 修改成 a.disabled = false; 试试看
仲克娄5102如何用js实现,点击后,改变一个css -
危冯莲19443313781 ______ 有三种方法:直接改变样式、改变className和改变cssText 改变className: document.getElementById('obj').className="…" 改变cssText:document.getElementById('obj').style.cssText="width:20px; border:solid 1px #f00;"; 改变直接样式: document.getElementById('obj').style.backgroundColor="#003366″