js和nodejs的区别
作者:Stark-C
很多小伙伴在遇到问题的时候首先想到的可能是百度百科或者维基百科之类的,因为我们总能在里面找到我们需要的一些信息。你有没有想过,将自己平时不管是工作或者是生活中遇到的所有有用的文档、资料、指南、教程、FAQ等,集中放置在一起,从而打造成一个属于自己的专属“百度百科”呢?
所以今天的教程就教大家在自己的NAS上部署一个称之为“知识库”的Docker容器,并且它的功能还不限于个人使用,更可以团队协作,共同编辑,就像我们使用的百度百科或者维基百科一样,它就是“Wiki.js”
关于Wiki.js
简介:

Wiki.js是一个开源的现代化企业级知识管理和文档协作平台,基于NodeJS技术的开源项目,其界面简洁美观、权限管理灵活,支持多种编辑器、多种用户验证方式、多种备份存储方式、多种搜索引擎,支持国际化、自定义主题(Theme)、流量分析等,特别适合做小团队的知识库,一方面适合管理和阅读,另一方面还能协同创作。
它具有以下特点和功能:
Markdown 编辑器:这个可以说是我推荐它的主要原因,因为我平时创作就是使用的Markdown。
多用户协作:支持多用户同时编辑和协作,然后上传和保存,多人创建专属“知识库”就是这么容易。
权限管理:可以设置不同用户和用户组的访问权限,比如指定那些用户能观看那些内容什么的。
搜索功能:提供强大的全文搜索功能,遗憾的是不支持中文。
丰富的插件生态系统:支持各种插件和扩展,可以根据需求添加额外的功能和集成。
多语言支持:支持多种语言界面,包括简体中文。
可定制性:可以根据个人或者团队的需求进行定制和配置。
推荐的NAS:
就目前来说,传统的“御三家”NAS群晖的价格一直坚挺;威联通家的TS-464C亦是好价,仅2000出头,虽说不支持内存扩展,但是个人使用不玩虚拟机也是随便折腾;华硕家的AS6604T虽说是上一代老款,但是2000出头的价格也值得关注,唯一不便的就是目前它的市场占用率不多,所以相关教程较少,很多都需要自己摸索。
Wiki.js的安装和部署
安装前的准备
部署之前我们需要在NAS上创建一个目录用于保存配置和数据文件。
打开NAS的文件管理器,在 docker 文件夹中(威联通默认为Container文件夹),创建一个新文件夹【wikijs】,然后在 wikijs文件夹中再分别新建两个子文件夹【data】 和【config】,其中data文件夹用于存放数据文件,config文件夹用于存放配置文件。
正式安装和部署
为了照顾“御三家”NAS用户,今天使用的安装方式为SSH终端部署,演示的NAS为威联通。至于SSH工具请自行解决,Putty,XShell,FinalShell等都可以,我个人使用的是FinalShell。

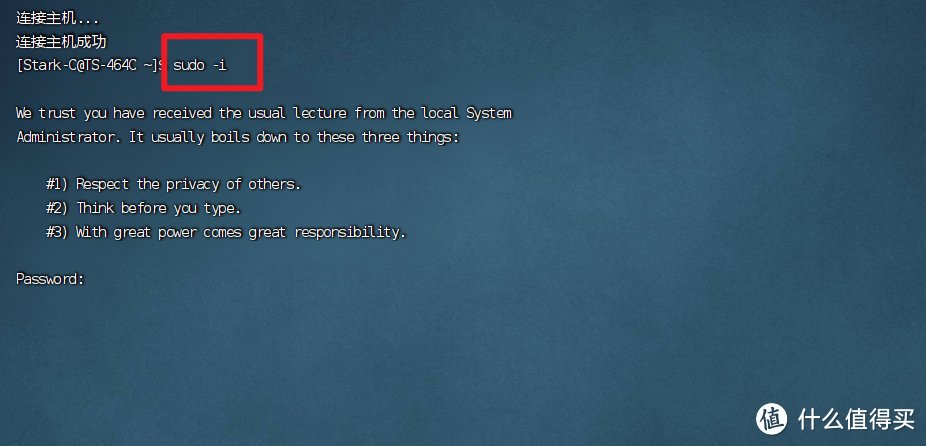
使用SSH连接工具连接到NAS之后先改用管理员模式登录,输入命令“ sudo -i ”回车,提示输入密码,密码就是我们NAS的登录密码,输入的时候不会有显示,输入完成后直接点回车即可。


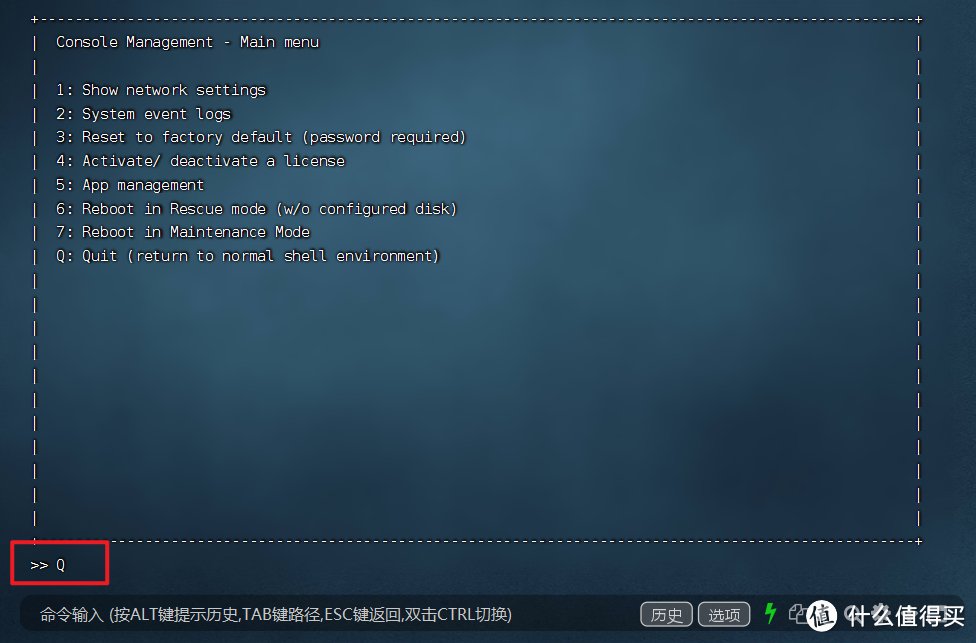
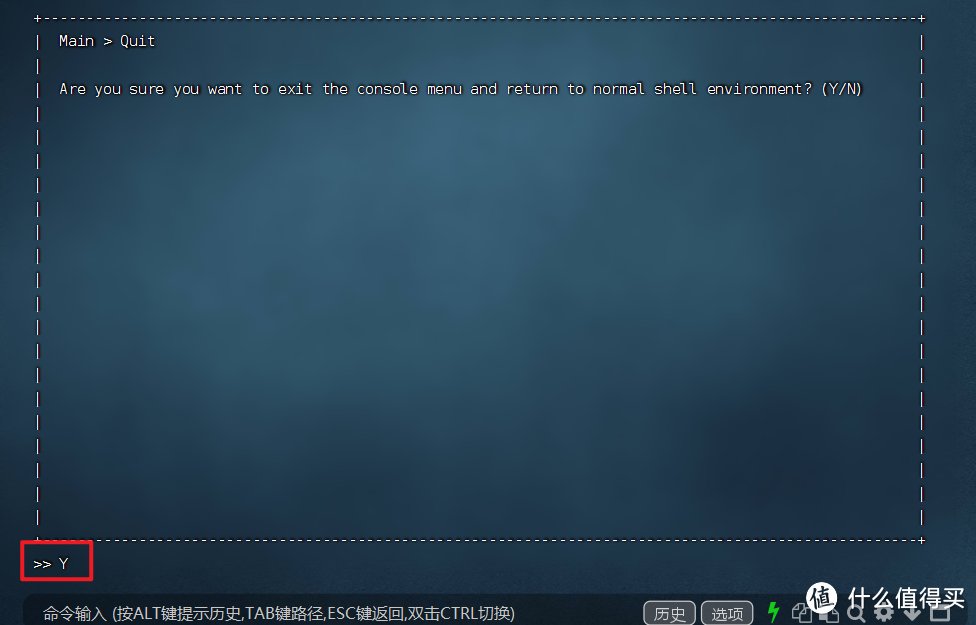
然后还需要在出现上图界面的时候输入“Q”和“Y”(群晖和华硕NAS没有这步操作)。

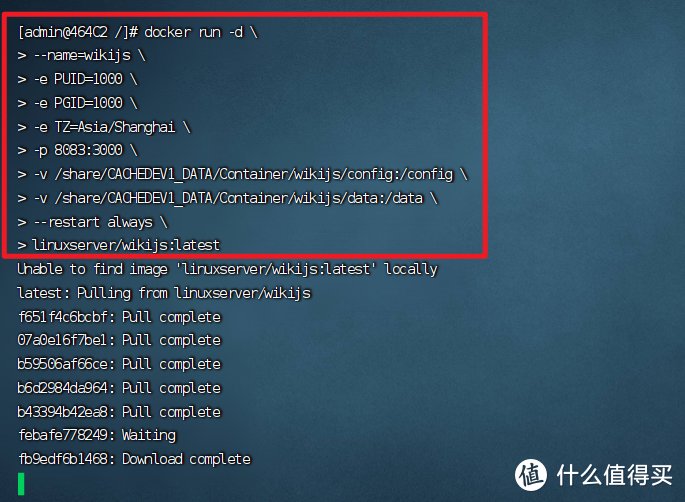
接着输入Docker run命令:
docker run -d
--name=wikijs
-e PUID=1000
-e PGID=1000
-e TZ=Asia/Shanghai
-p 8080:3000
-v /volume1/docker/wikijs:/config
-v /volume1/docker/wikijs:/data
--restart always
linuxserver/wikijs:latest
如果不出意外,这里一定会发生意外。因为张大妈的编辑器会吞掉每行命令后面的“空格和反斜杠”,所以这里在奉上一行命令:
docker run -d --name=wikijs -e PUID=1000 -e PGID=1000 -e TZ=Asia/Shanghai -p 8080:3000 -v /volume1/docker/wikijs:/config -v /volume1/docker/wikijs:/data --restart always linuxserver/wikijs:latest
以上命令需要改动的为:
-p 8080:3000 :冒号前面改为本地没用过的端口
-v /volume1/docker/wikijs:/config :冒号前面对应我们前面新建“config”文件夹的实际路径
-v /volume1/docker/wikijs:/data :冒号前面对应我们前面新建“data”文件夹的实际路径

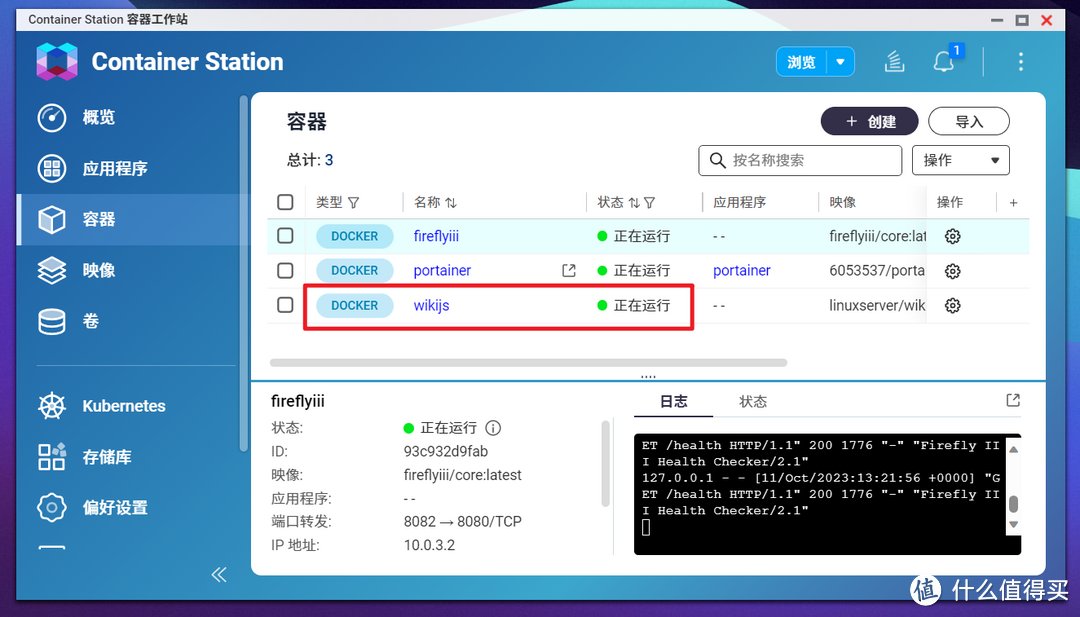
如果没有问题在NAS的Docker容器列表中就能看到/wikijs容器已经正在运行了,说明部署成功。
Wiki.js的使用体验
直接在浏览器中输入 【http:// NAS的局域网IP:端口号】 就能看到登录界面了。

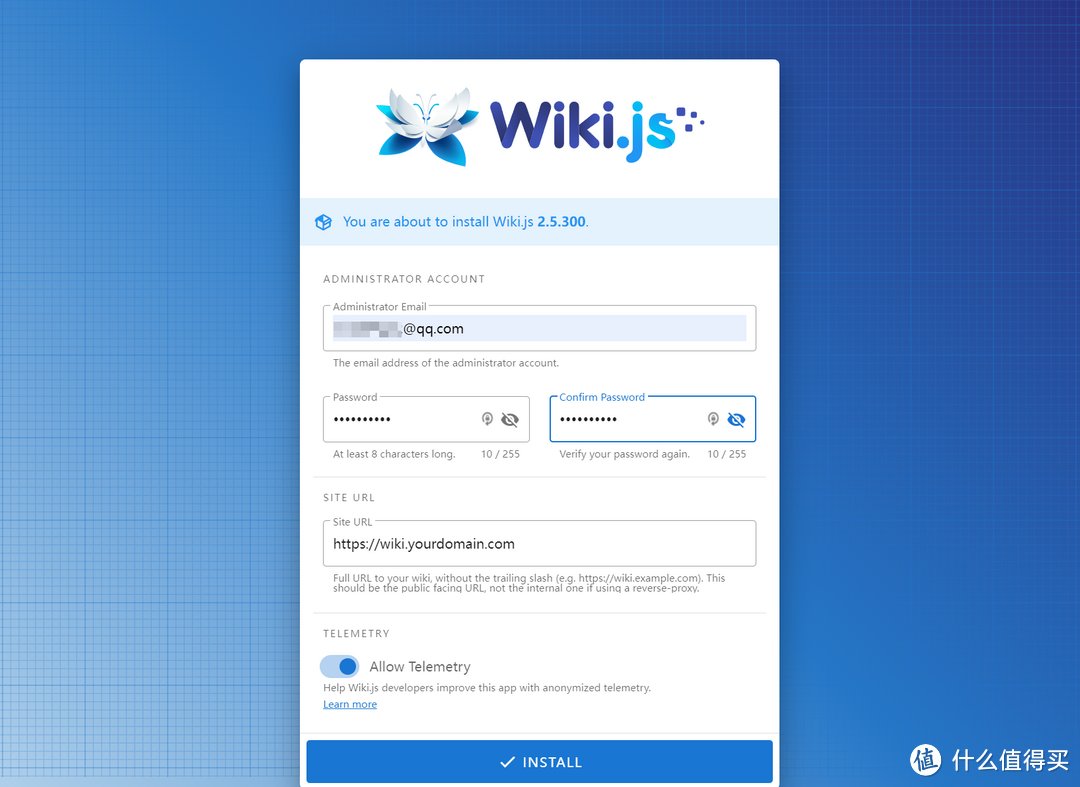
首次打开需要安装一些组件。这里需要先填写一下管理员邮箱和密码。Site URL那里你可以填写配置好的反向代理链接,从而实现外网访问,如果没有配置也可以直接默认,完成之后点击最下方的“INSTALL”按钮开始安装。

上图所示就是安装中,需要等一会(大概20秒左右)。

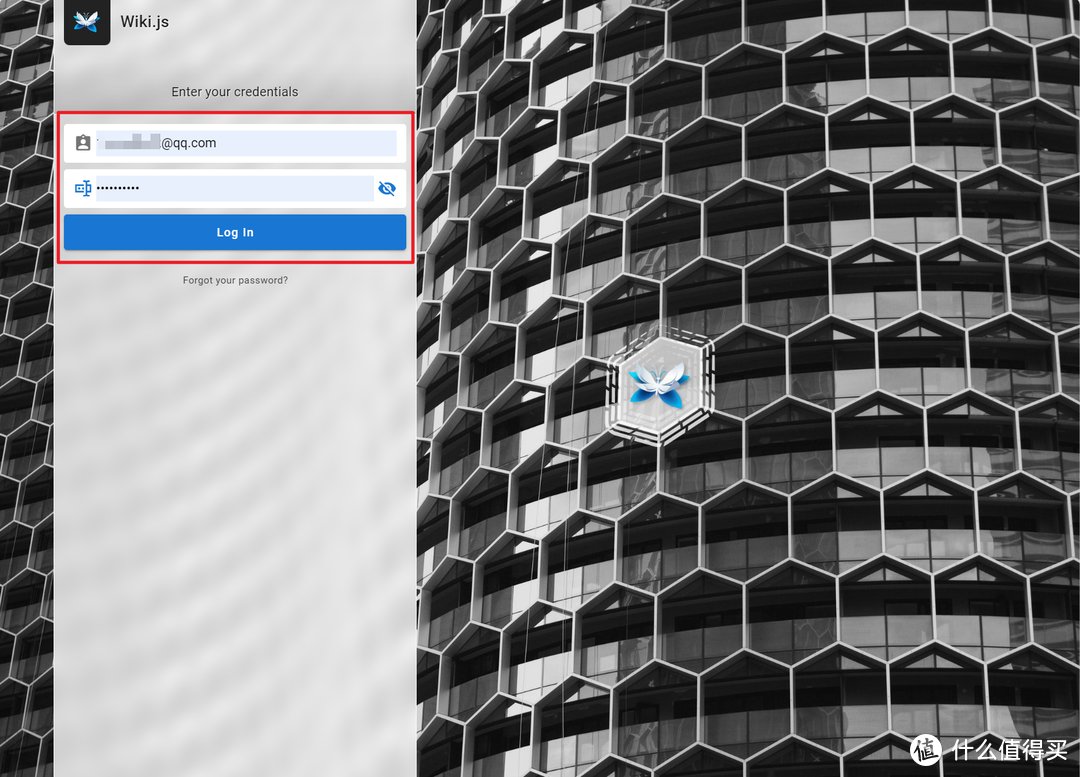
安装完成之后会进入登录界面,输入我们注册时的邮箱和密码,点击“Log In”按钮登录进去。

然后就进入了欢迎界面。点击右侧的“ADMINISTRATION”进入管理后台

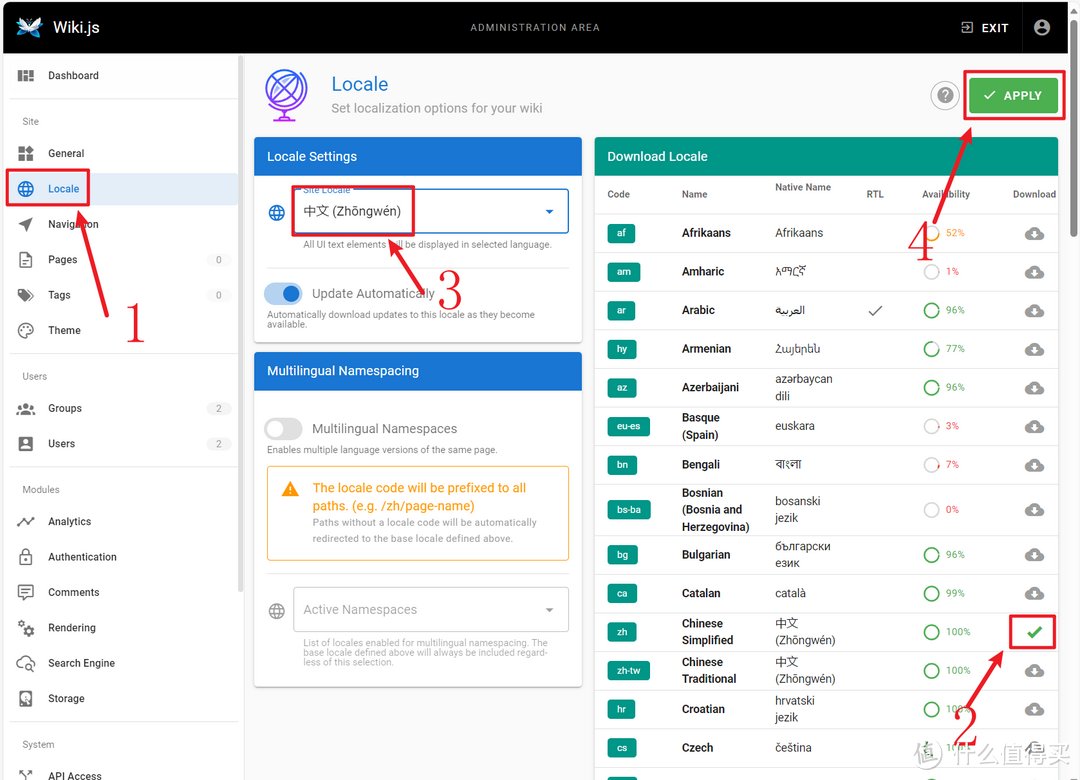
按照上图所示的顺序设置中文,中文需要下载后才可以选择。

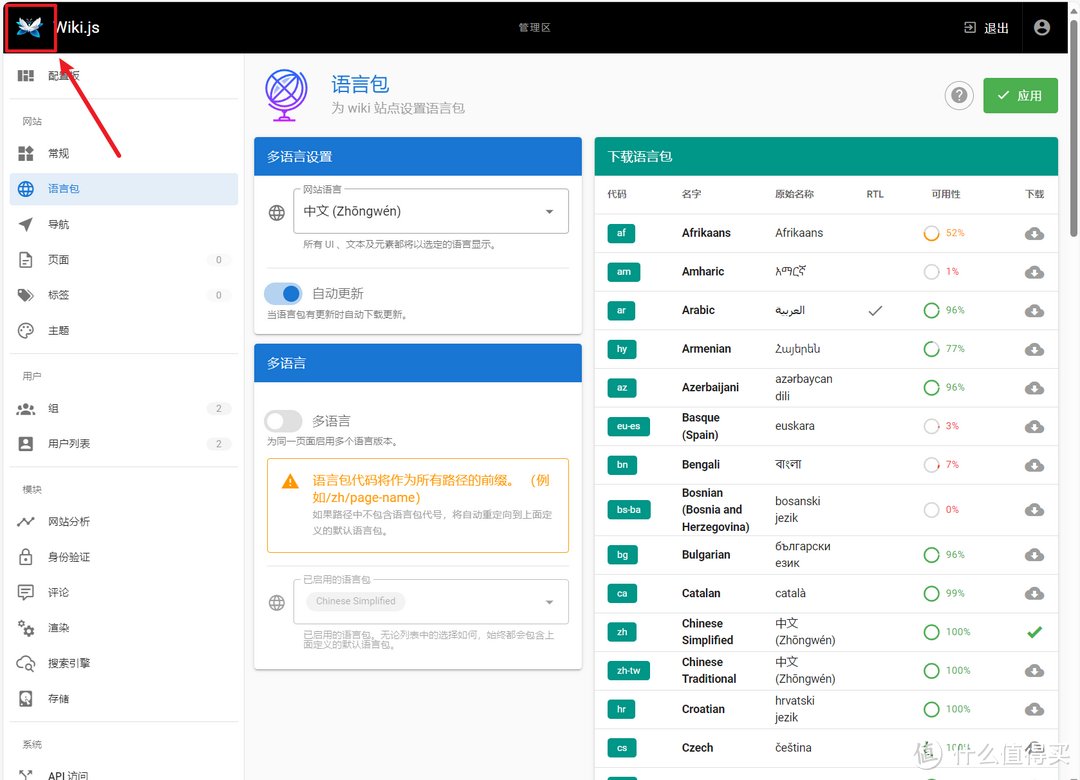
Wiki.js的中文界面还是很不错的,个人感觉它确实比较符合国人的审美。如果我们要开始使用Wiki.js,需要点击左上角图标。

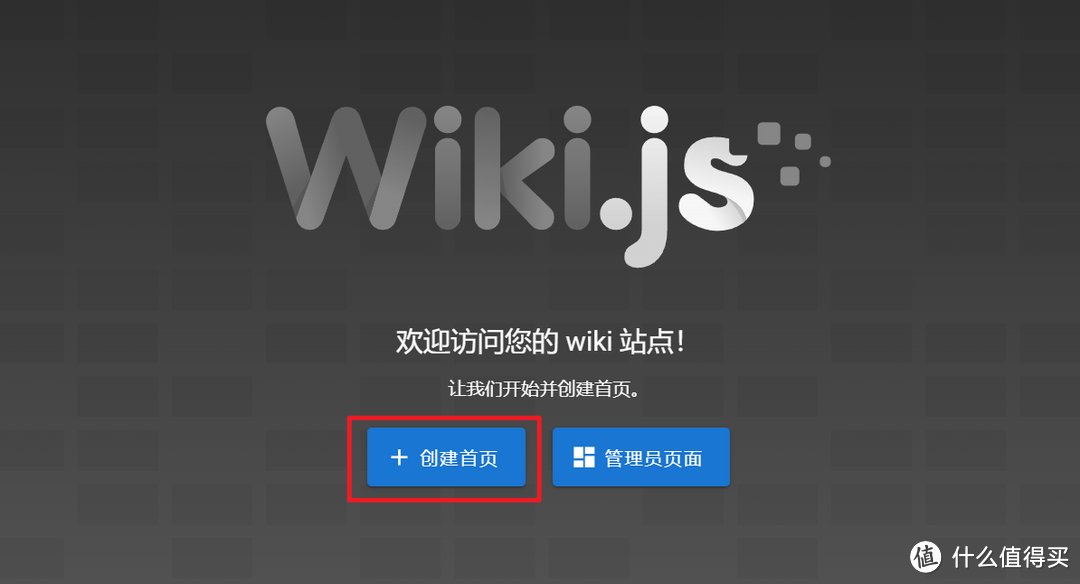
然后就回到开始的欢迎界面,点击“创建首页”。

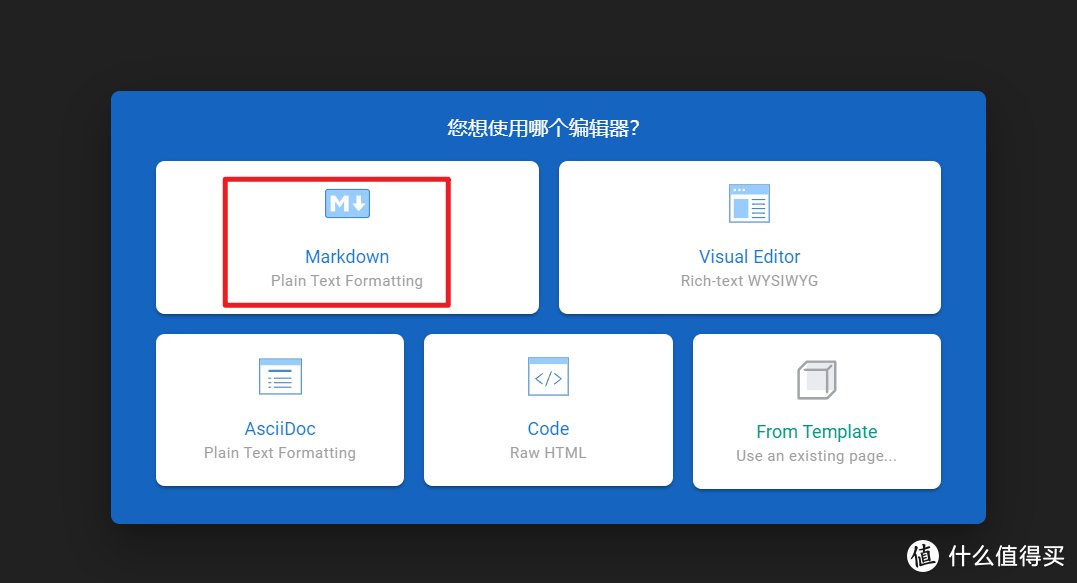
然后根据个人的使用习惯选择编辑器。我就不用说了,毫不犹豫的选择了Markdown。

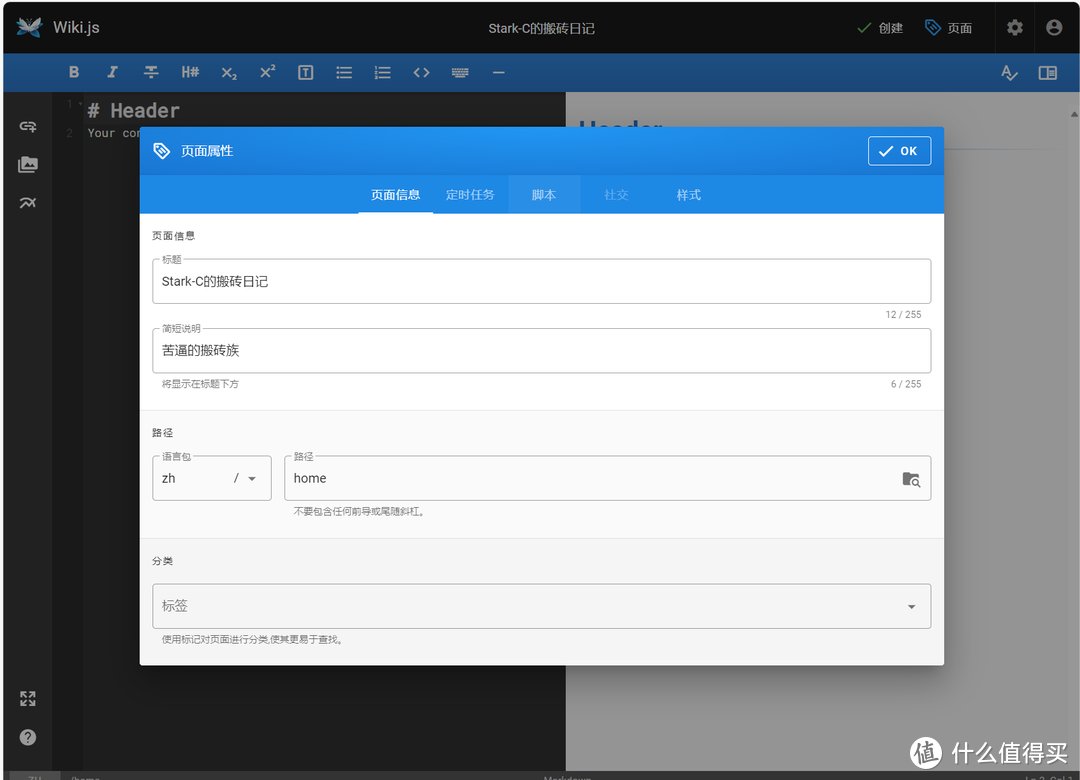
随意填写一些基本信息,之后点击右上角“OK”。

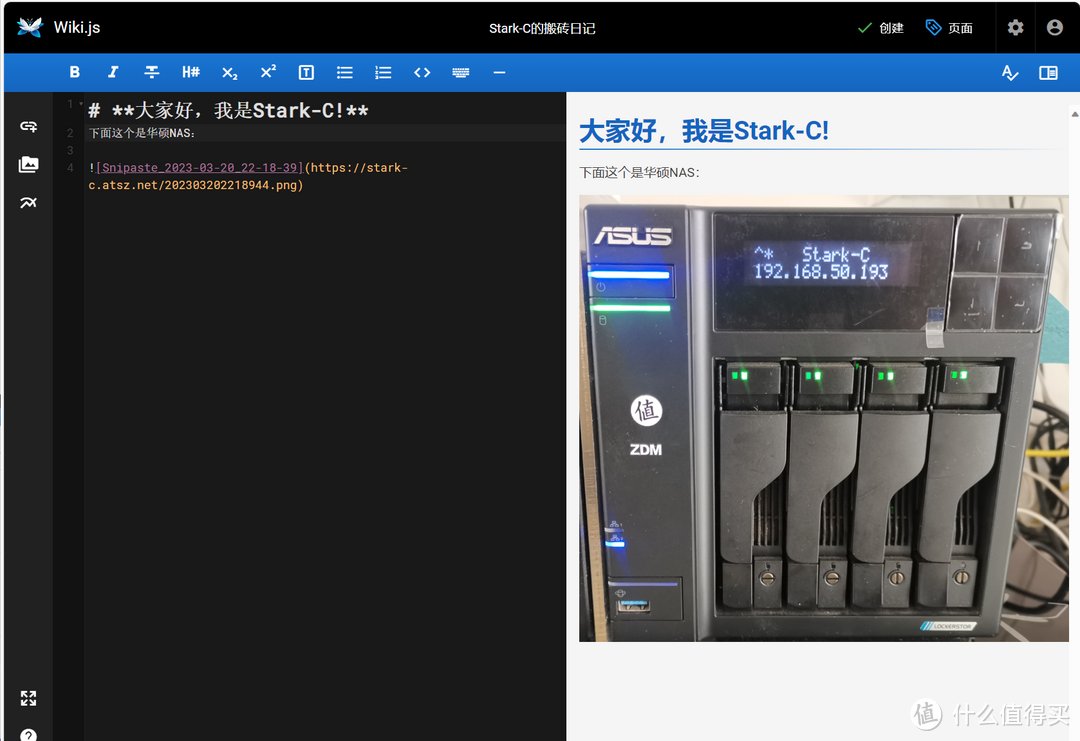
试着看看它的编辑页面,左侧是Markdown格式的编辑器,右侧是实时渲染后的效果,符合自己理想中的样子,nice!

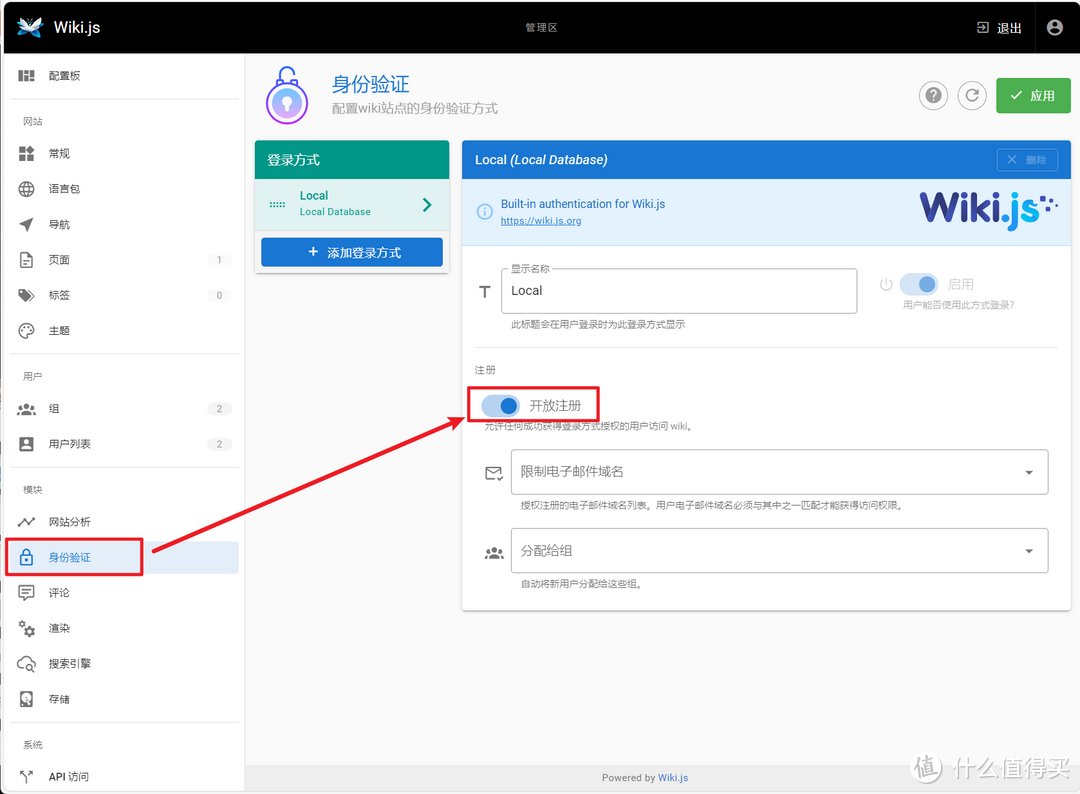
同时我们还可以“开放注册”让更多的人共同创建。
目前还是Wiki.js创建初期,对于我个人来说,后期还要花费大量的时间为它补充更多的内容以及整理更多的资源进来,等到它具备一定规模,才是它真正存在意义的时候。如果正在观看这篇文章的你也有此需求,那么也可以自己动手,部署一个自己专属的知识库吧!
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,我会经常给大家分享各类有意思的软件和免费干货,咱们下期再见!谢谢大家~
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"92a72484553f3b8b8","img_data":[{"flag":2,"img":[{"desc":"","height":"490","title":"","url":"https://p0.ssl.img.360kuai.com/t0107a011ca0bb32309.jpg","width":"964"},{"desc":"","height":"446","title":"","url":"https://p0.ssl.img.360kuai.com/t01c4a68afa6b683f95.jpg","width":"926"},{"desc":"","height":"643","title":"","url":"https://p0.ssl.img.360kuai.com/t0131401c66660b41d6.jpg","width":"976"},{"desc":"","height":"625","title":"","url":"https://p0.ssl.img.360kuai.com/t01136a22a042094c41.jpg","width":"976"},{"desc":"","height":"502","title":"","url":"https://p0.ssl.img.360kuai.com/t016c0141e960ea8953.jpg","width":"685"},{"desc":"","height":"617","title":"","url":"https://p0.ssl.img.360kuai.com/t01179f26636f3667ff.jpg","width":"1080"},{"desc":"","height":"787","title":"","url":"https://p0.ssl.img.360kuai.com/t01f1119ab90ad9b473.jpg","width":"1080"},{"desc":"","height":"920","title":"","url":"https://p0.ssl.img.360kuai.com/t01a9c1dd4655c937ca.jpg","width":"1080"},{"desc":"","height":"777","title":"","url":"https://p0.ssl.img.360kuai.com/t017427d0e819e094f6.jpg","width":"1080"},{"desc":"","height":"649","title":"","url":"https://p0.ssl.img.360kuai.com/t01a62e56d1be411e3f.jpg","width":"1080"},{"desc":"","height":"780","title":"","url":"https://p0.ssl.img.360kuai.com/t0188819c95dbd57f14.jpg","width":"1080"},{"desc":"","height":"780","title":"","url":"https://p0.ssl.img.360kuai.com/t011e50d21cee87c8b8.jpg","width":"1080"},{"desc":"","height":"584","title":"","url":"https://p0.ssl.img.360kuai.com/t018113692332cc6e3d.jpg","width":"1080"},{"desc":"","height":"583","title":"","url":"https://p0.ssl.img.360kuai.com/t01fa833a1df1a3ad9b.jpg","width":"1077"},{"desc":"","height":"780","title":"","url":"https://p0.ssl.img.360kuai.com/t019e2b501fa302bc1c.jpg","width":"1080"},{"desc":"","height":"741","title":"","url":"https://p0.ssl.img.360kuai.com/t01d12eff715672249d.jpg","width":"1080"},{"desc":"","height":"794","title":"","url":"https://p0.ssl.img.360kuai.com/t0160df9406b50b7f82.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1697439950000,"pure":"","rawurl":"http://zm.news.so.com/2f7c9290f36ec744888d2553ad4ec022","redirect":0,"rptid":"13911d1f5374e2b9","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"在NAS上部署好看又强大的知识库『Wiki.js』,支持团队协作与插件扩展
史申乖4005什么是JavaScript,它与Java有何不同 -
后查徐19251402898 ______ 它们之间的关系就跟雷锋跟雷锋塔一样,只是名字有相同的地方,其实是完全不同的两种语言.javascript运行在客户端的浏览器(当然现在nodejs也可以运行在服务端).
史申乖4005node中的事件和js事件是一样的吗 -
后查徐19251402898 ______ node中的事件和js事件不是一样的,Node JS是单线程应用程序,但它通过事件和回调概念,支持并发. 由于Node JS每一个API是异步的,作为一个单独的线程,它使用异步函数调用,以保持并发性.Node JS使用观察者模式.Node线程保持...
史申乖4005前端开发工程师和JS工程师有什么区别 -
后查徐19251402898 ______ 如果做前端开发工作的话,前端开发工程师和JS工程师基本是一样的.通常说的前端开发工程师是指的WEB前端,也就为浏览器开发WEB网页的工程师.一般情况下WEB网页的开发包含HTML,CSS,Javascript等技术.HTML和CSS主要负责展示网页画面,Javascript负责网页画面中的交互逻辑.但是Javascript不光能做前端开发.Nodejs就是应用在后端的Javascript语言.所以不知道你所说的JS工程师是不是指的既可以做后端的Nodejs开发,又可以做前端WEB网页的Javascript工程师呢.
史申乖4005node.js和java的区别 -
后查徐19251402898 ______ node.js是脚本语言,是在浏览器上面运行的,是一种弱语言.java是服务器上面运行的,安全级别高,是一种强语言
史申乖4005brew install node`和`brew install nodejs`的区别是什么 -
后查徐19251402898 ______ Homebrew/homebrew-corehttps://github.com/Homebrew/homebrew-core/blob/master/Aliases/node.js这两个 `nodejs` 与 `node.js` 都是alias到 `node` 所以没有任何区别
史申乖4005前端开发工程师和JS工程师有什么区别 -
后查徐19251402898 ______ 前端开发工程师不仅要会js而且还要会css等前端编程技术,js工程师只是专注写js的功能,像图片切换,动画效果等.
史申乖4005Node.js 与 Python 作为后端服务的编程语言各有什么优劣 -
后查徐19251402898 ______ Node.js > Python 的地方 快:这个快有两方面,第一是V8引擎快,在V8引擎背后操刀的是Lars Bak大神,他创造过高性能SmallTalk引擎和Java Hotspot引擎(现在Java的默认VM),他带领下的V8引擎让Javascript速度达到了一个新的阶段.第...
史申乖4005前端里bootstrap和node.js有什么区别吗?不都是前端框架吗 -
后查徐19251402898 ______ 他们之间有本质的区别,bootstrap是前端框架,node却是属于后端的东西.因为node的服务是应用在服务器上的,而bootstrap是直接在网页上引入就可以使用的,比如.
史申乖4005同样源自V8引擎的phantomjs,nodejs和iojs有何区别 -
后查徐19251402898 ______ phantomjs 是浏览器,只是没有界面而已.nodejs是基于v8的运行环境,一般运行于服务器端.iojs和nodejs很像,大部分的代码都兼容,维护的团队不同.
史申乖4005ros node和nodelet有什么区别 -
后查徐19251402898 ______ node.js 与java都是服务器语言,但是两者存在很大区别: (1)Node.js比Java更快 :node.js开发快,运行的效率也算比较高,但是如果项目大了就容易乱,而且javascript不是静态类型的语言,要到运行时才知道类型错误,所以写的多了之后免不了会出...