js捕获
IT之家 3 月 29 日消息,由微软员工开发的 Babylon.js 是一款基于 JavaScript 的 3D 图形渲染引擎,可以在 HTML5 浏览器中运行,昨日发布 7.0 大版本更新。
Babylon.js 7.0 版本带来了主要新特性如下:

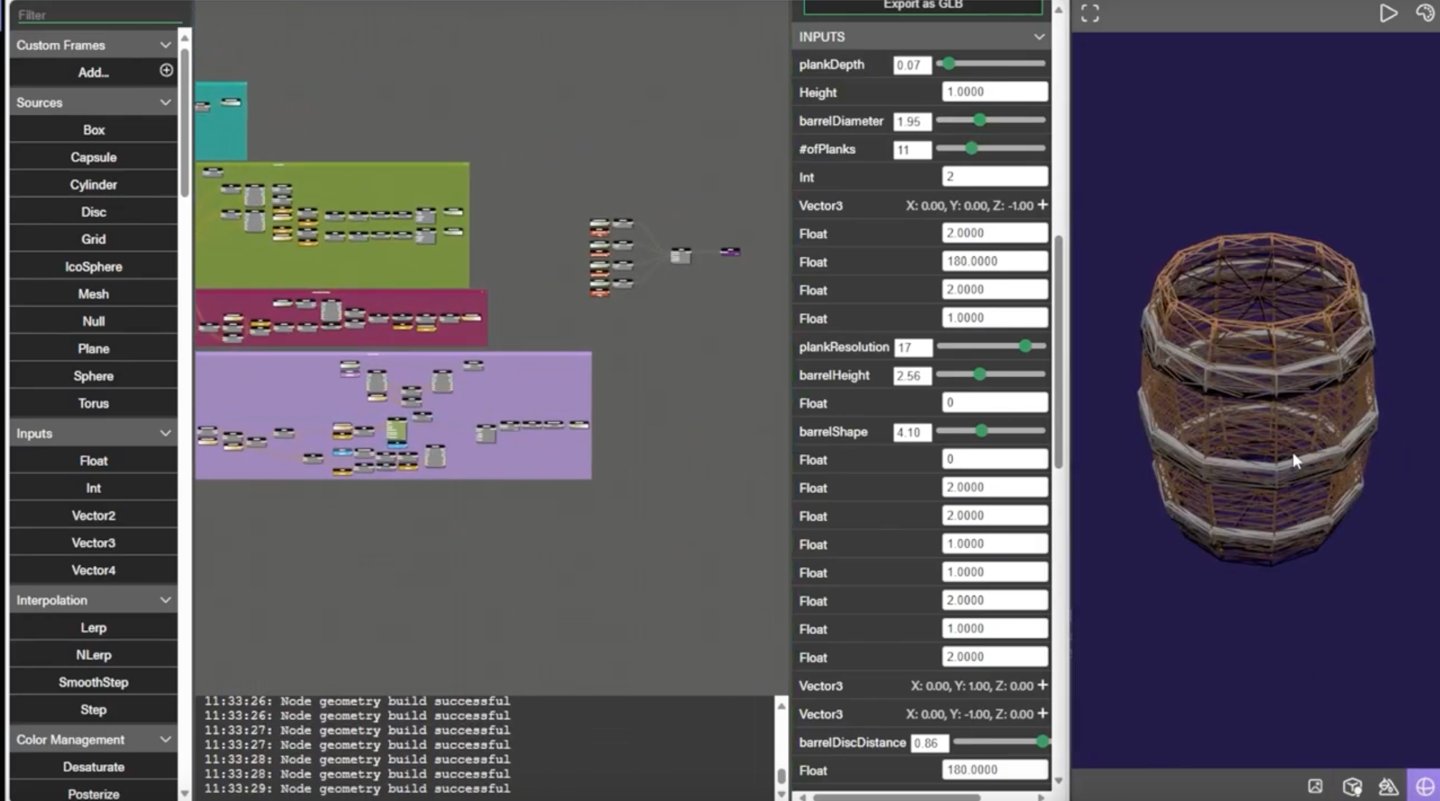
几何节点 Node Geometry:Babylon.js 现在支持几何节点,允许开发者使用非破坏性节点树系统来创建程序化几何。

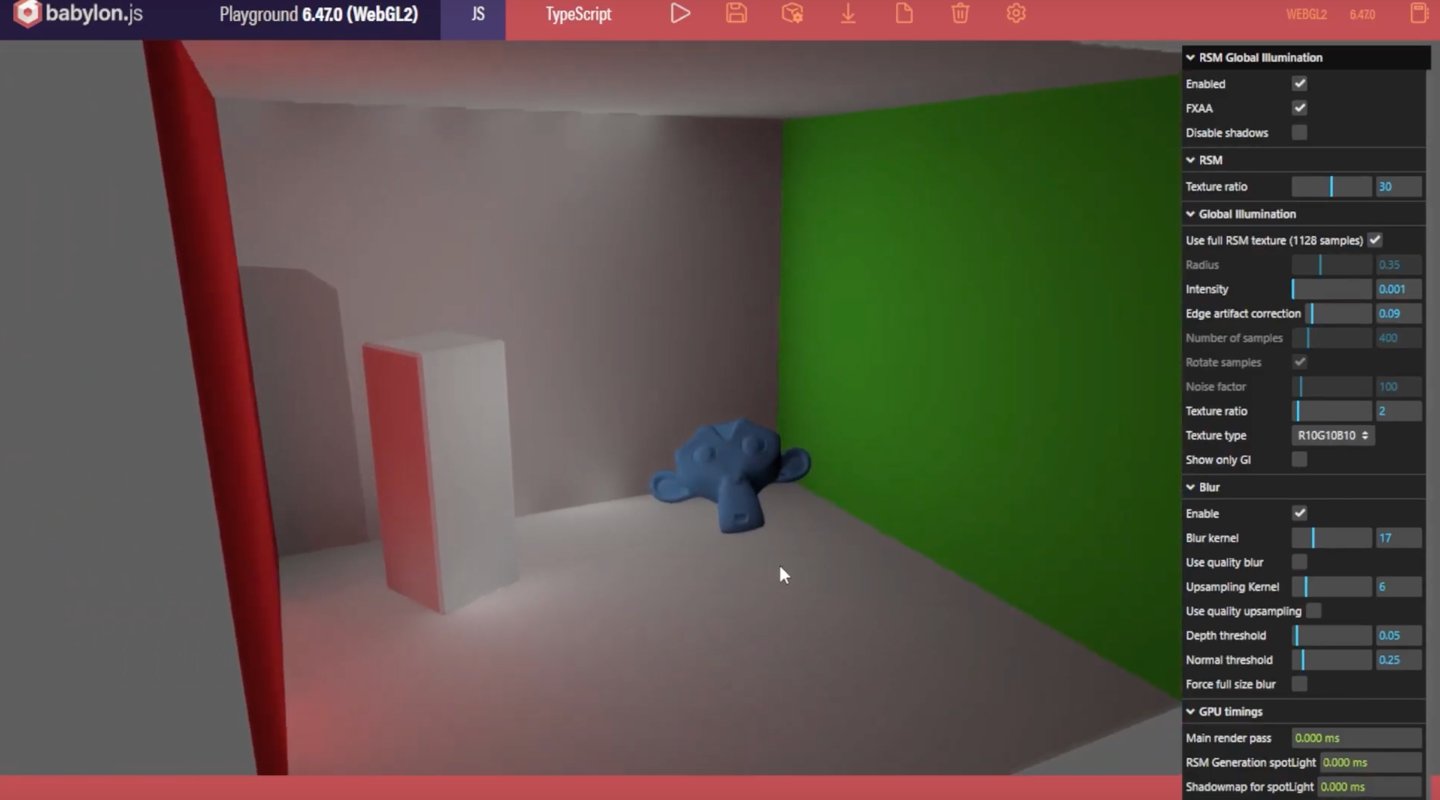
全局光照 Global Illumination:Babylon.js 7.0 引入了基本的全局光照支持,允许场景通过让光线和阴影在环境中“反弹”来渲染更加逼真的画面。

高斯散射渲染 Gaussian Splat Rendering:使神经辐射场、点云等可用于捕捉和显示体积数据。

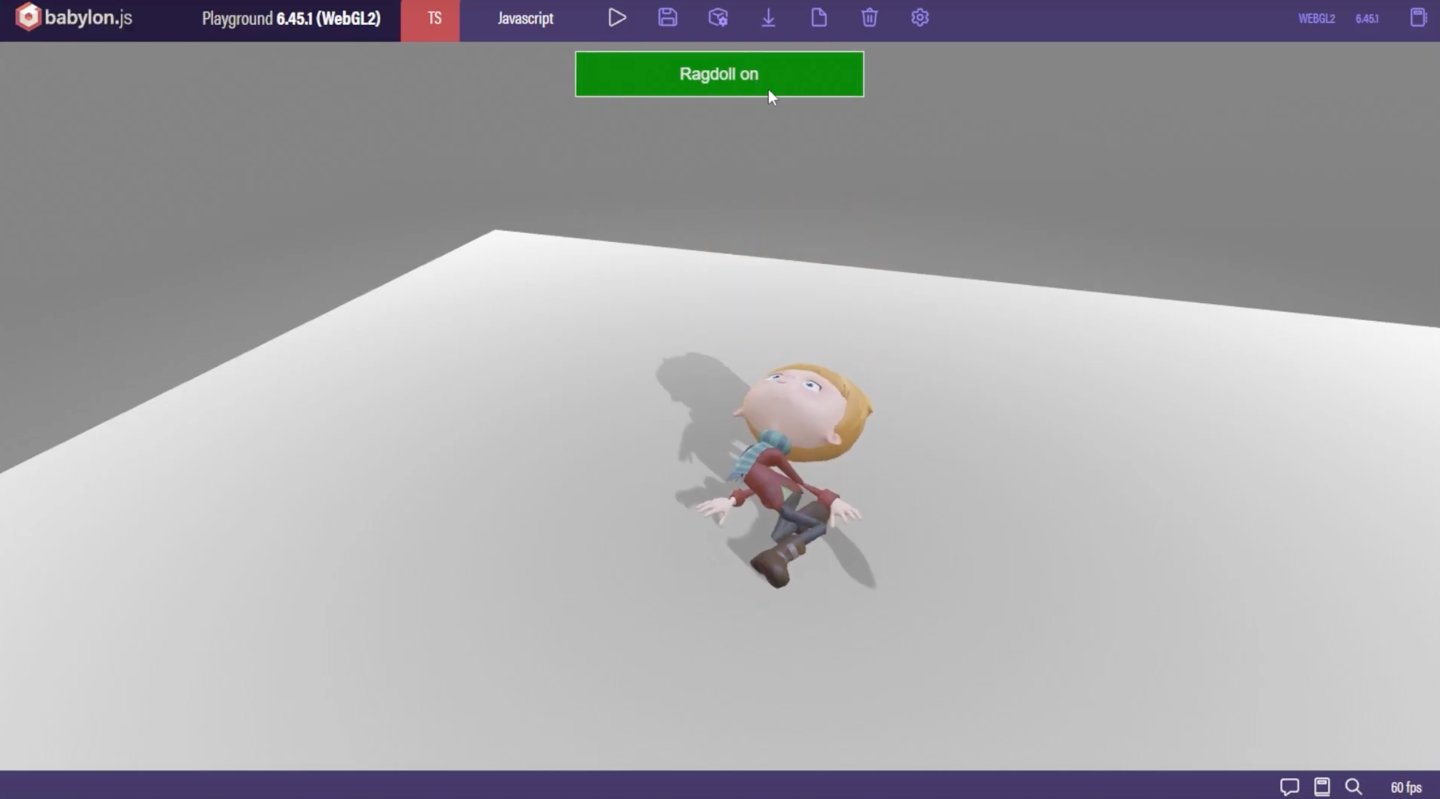
布娃娃物理系统 Ragdoll Physics:Babylon.js 7.0 在 Havok 物理支持的基础上增加了对布娃娃动画的支持。

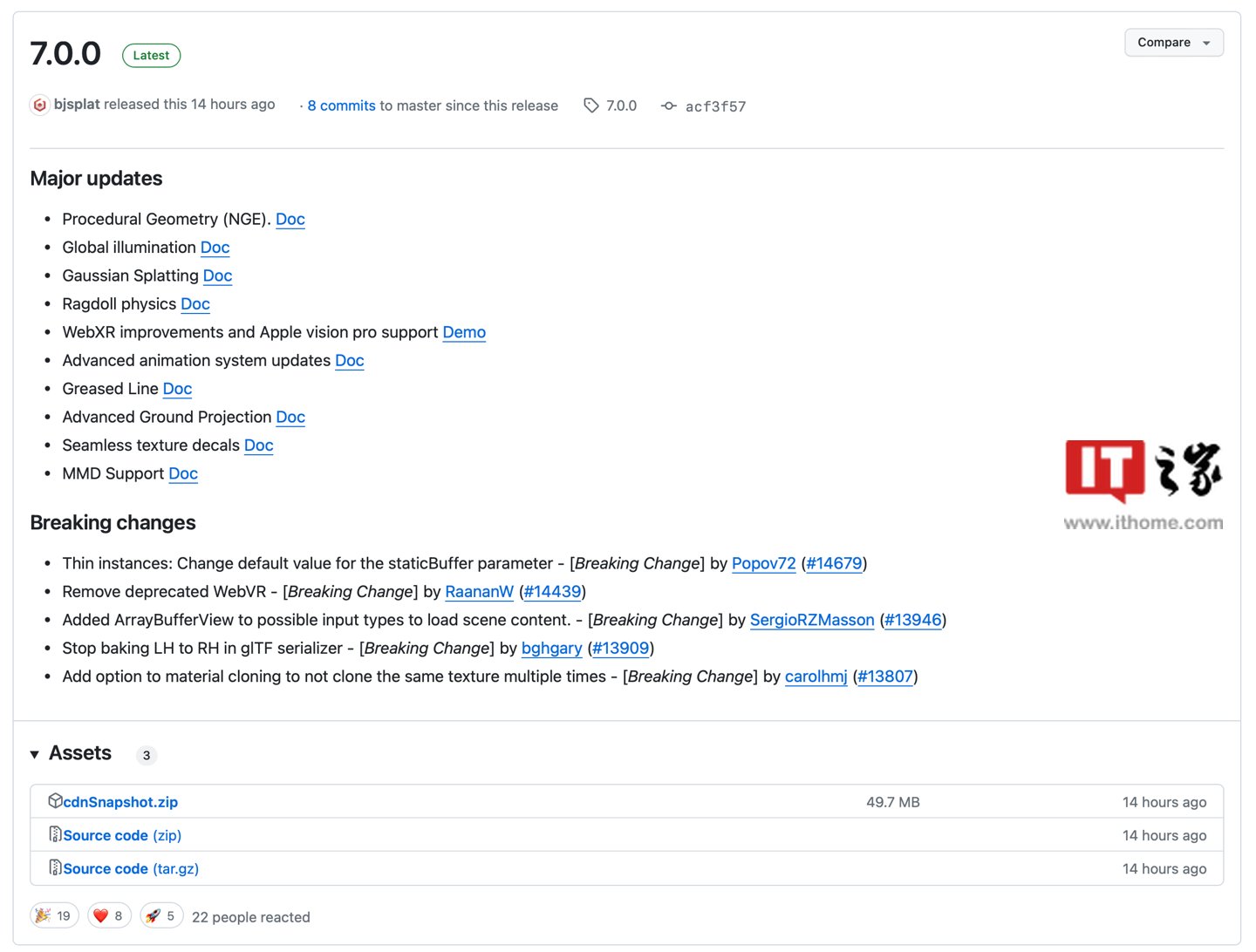
IT之家查询获悉,Babylon.js 7.0 版本已经于 GitHub 发布并开源。
除了这些主要特性,Babylon.js 7.0 还包括许多其他改进和功能,如 WebXR、glTF 与动画改进等。
相关阅读:
《微软发布 Babylon.js 6.0:添加 HAVOK 引擎、网页应用渲染性能提升 20 倍》
","gnid":"9ec4e59440f207121","img_data":[{"flag":2,"img":[{"desc":"","height":"801","title":"","url":"https://p0.ssl.img.360kuai.com/t01625c966f0a77c7d3.jpg","width":"1440"},{"desc":"","height":"800","title":"","url":"https://p0.ssl.img.360kuai.com/t01c91635220bf6b4ce.jpg","width":"1440"},{"desc":"","height":702,"title":"","url":"https://p0.ssl.img.360kuai.com/t01bee8765a5bbd0951.jpg","width":1280},{"desc":"","height":"799","title":"","url":"https://p0.ssl.img.360kuai.com/t01576ae0a23d533883.jpg","width":"1440"},{"desc":"","height":"1092","title":"","url":"https://p0.ssl.img.360kuai.com/t01328b025fc2fa453b.jpg","width":"1440"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,fts0,sts0","powerby":"pika","pub_time":1711680923000,"pure":"","rawurl":"http://zm.news.so.com/af8426b4938da297ed414f74b3b66f13","redirect":0,"rptid":"730acfac87443c2d","rss_ext":[],"s":"t","src":"IT之家","tag":[{"clk":"ktechnology_1:github","k":"github","u":""},{"clk":"ktechnology_1:微软","k":"微软","u":""},{"clk":"ktechnology_1:mina","k":"mina","u":""}],"title":"微软发布 Babylon.js 7.0 网页 3D 渲染引擎:支持几何节点等特性
鞠祁武3895如何使用js捕获css3动画 -
柴具纨13183313855 ______ 举个例子 代码如下:<div id="test" style="transition:all 1s ease; width:100px;" ></div> js:代码如下:$("#test").width(200); 这样1秒之后这个div的宽度会变成200px.不是孙悟空变桃子一样瞬间变大,慢慢的赶脚,不卡不顿.而且使...
鞠祁武3895Js抓取指定网页的部分内容并输出到页面上. -
柴具纨13183313855 ______ js中的ajax不支持主动跨域.除非对方服务器给你开放了权限.只有通过动态语言用XMLHttpRequest 抓取之后再正则表达式.不过一般这样的都是同步的.所以不如直接抓完正则之后直接输出,用不上JS.
鞠祁武3895在js中怎么样捕获java抛出的异常 -
柴具纨13183313855 ______ 你是不是要在页面用嵌入java语言?如果是,你就是按java的捕获异常方法
鞠祁武3895如何在javascript中捕获浏览器关闭按钮或退出页面的事件 -
柴具纨13183313855 ______ 很多时候,我们有一定的要求做一些东西,如无效会话每当用户点击浏览器的关闭按钮,从而在浏览器中调用close事件.<br>我们可以使用这些事件来调用任何JavaScript处理函数.注册一个事件从body标签.<br><script language=javascript<...
鞠祁武3895JavaScript怎样捕获鼠标右键点击浏览器事件? -
柴具纨13183313855 ______ 100 我做个小程序,在div中有数字,左键点击++,右键点击--.我现在用的是onClick,但是只能实现左键功能,邮件一点就出来浏览器的快捷菜单.请问怎样才能捕获右键点击事件,并在处理后终止.谢谢! 补充: 我研究了好一阵,真是愚钝...
鞠祁武3895在js中怎么样捕获java抛出的异常
柴具纨13183313855 ______ 哈哈,这简单!js也可以try{}catch(e){} 但如果是打开网页时Server返回500错,就没法捕获了
鞠祁武3895如何在JS中捕获console.log的输出 -
柴具纨13183313855 ______ var lastlog;console.oldlog = console.log;console.log = function(str) { console.oldlog(str); lastlog = str;} console.log("hello, neo");document.write(lastlog);这时候 lastlog 中保存的就是 "hello, neo"了.
鞠祁武3895javascript 捕捉点击超链接的事件 -
柴具纨13183313855 ______ 你好!!可以为页面的超链接绑定click事件,在事件中得到当前时间和地址,存放到页面的某个元素中就可以了.html:<a href="aaaaaa.com" target="blank">aaaaaaaaaaa</a><a href="bbbbbb.com" target="blank">bbbbbbbbbbb</a>...
鞠祁武3895如何用Javascript捕获ActiveX对象的事件 -
柴具纨13183313855 ______ 如何响应ActiveX对象返回的对象事件 现在问题来了,我们调用了createProject方法,得到了一个project对象.这个对象也有事件,那么这时应该如何来响应呢? 显然,用之前的script event for的方法是不行的,因为for属性不能指定js变量的值.
鞠祁武3895用javaScript捕获密码键盘并实现加密功能
柴具纨13183313855 ______ 你说的什么意思啊, 什么捕获密码键盘输入啊, 你可以等表单提交时再去获取密码啊. 通常密码都是提交到服务器端再进行加密的. 如果你非要在客户端加密, 也可以去网上下载一个javascript版本的md5函数, 把加密后的密码传送给服务器. 如果你说的是网上银行那个的密码键盘,我可以告诉你,别白费心机了,能让人轻而易举地捕获密码,你以为银行的人是吃干饭的啊. 哼,就算我告诉你了你也偷不到钱.如果你是做开发的,为这个键盘的每个键设置一个onclick事件,在事件里把点击的键存入某个变量,比如一个数组.至于判断什么时候输入结束呢,你可以在用户把焦点移向另一个输入域或用户点击提交时.如何加密一个字符串?这个问题不用我来说了吧.