node配置教程
作者:二多不二
前言
Obsidian用于知识输入和记笔记,但有时候需要分享和手机上查看不是很方便。所以产生了想要弄个在线博客或者wiki的想法。
考虑需求后找到了两个合适直接使用 markdown 文件的方案:
Hexo -- 静态在线博客
Docsify -- 在线文档
考虑到Hexo还需要提交操作(可用脚本实现自动部署),本人这么懒能省一步是一步,所以放弃Hexo选择了Docsify。
实现自动同步方案:
Obsidian输入 >> 插件Webdav自动同步 >> 群晖文件同步至Docsify。
这里如果选择直接使用群晖做Webdav服务器,可以忽略阿里云盘和CloudSync套件安装和设置,直接将Docsify容器的docs文件夹映射到Obsidian的同步文件夹即可。
一、前期准备
1. Obsidian 插件安装
Obsidian设置啥的B站上有好多很棒的教程,这里就不再赘述了放上链接:
二一的笔记Obsidian新手教程
清单控沙牛Obsidian公开课
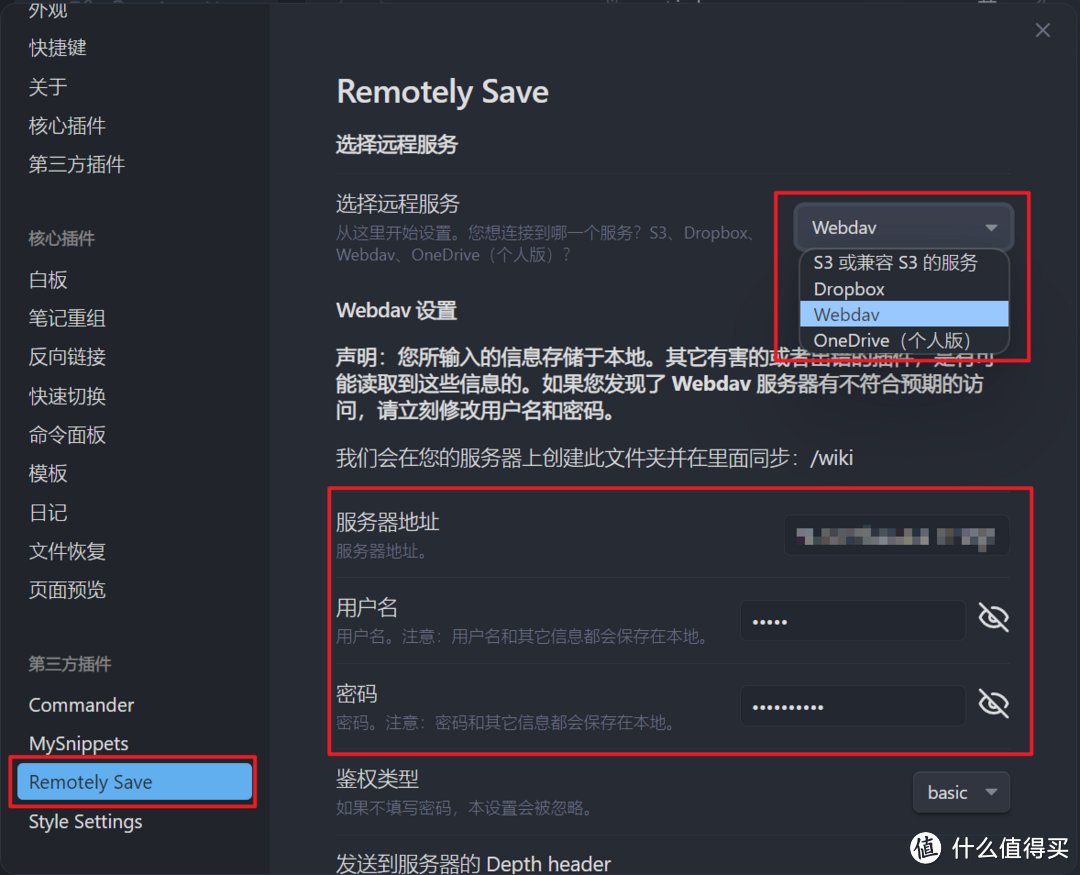
1.1 Remotely Save 插件
在Obsidian第三方插件中选择社区插件市场浏览,搜索 Remotely Save 并安装(需要科学大家懂的吧)。 插件设置 >> 选择远程服务 >> Webdav ,输入对应的服务器地址、用户名和密码等(后面在群晖里面设置)。

2. 群晖套件安装及设置
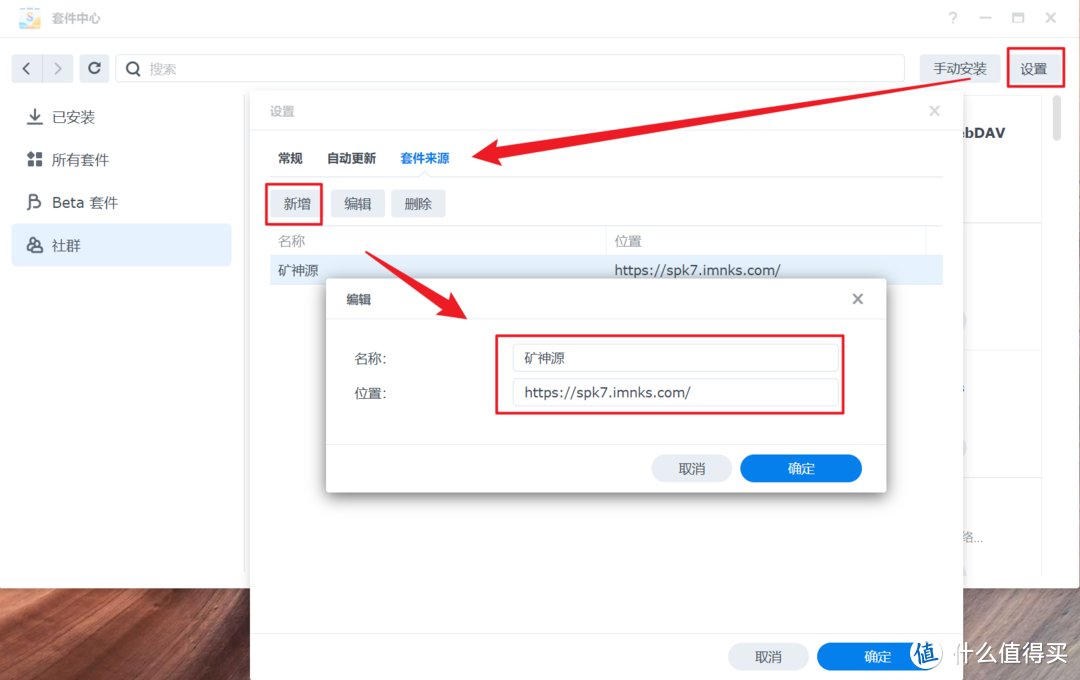
2.1 矿神源设置
用于各种扩展套件安装。
官方链接 ,群晖套件中心 >> 设置 >> 套件来源 >> 新增。
输入名称(自定义)和位置:
https://spk7.imnks.com/,注意位置这里是要根据自己的群晖版本选择,具体可以看官方介绍。

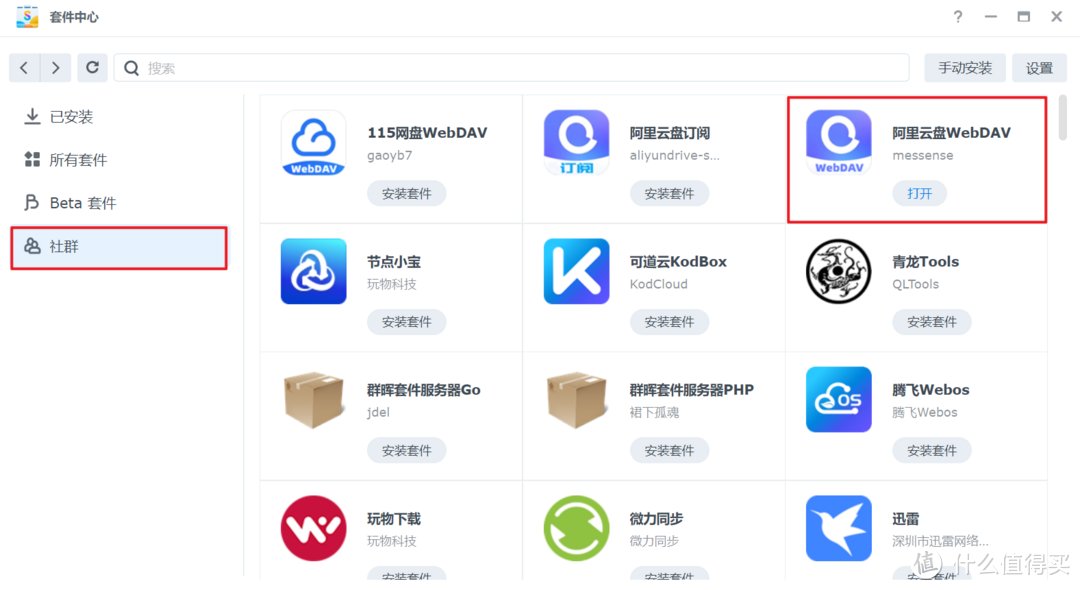
2.2 Webdav套件安装
用于实现Obsidian的同步。
套件中心 >> 社群 >> 阿里云盘Webdav (这里可以自行选择其他Webdav服务)。

阿里云盘Webdav设置教程。
完成后可以使用DDNS进行域名和公网IP的绑定,加反向代理/端口映射等进行外网访问;或者使用内网穿透(教程很多不赘述)。
在Obsidian中可以先进行一次同步。
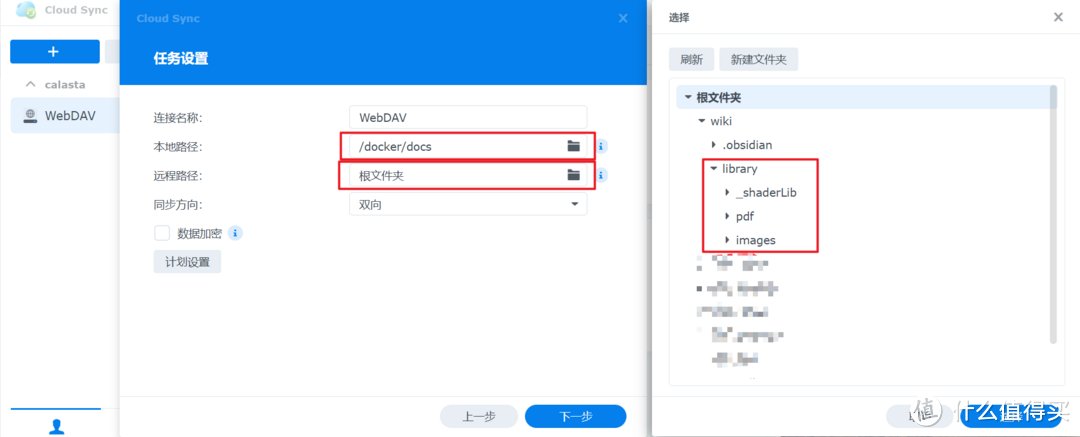
2.3 Cloud Sync 套件安装及设置
用于Webdav文件和本地文件进行同步。
套件中心 >> Cloud Sync 安装
Cloud Sync >> 添加 >> 选择Webdav >> 填写对应服务器地址(建议直接填写局域网地址)、账户、密码。
选择对应本地文件夹和远程文件夹进行同步。
其中
/docker/docs为Docsify容器的映射目录(后面安装Docsify时会提到),可以提前新建文件夹。注意:我的文件全都是放在library里面所以只同步这一个文件夹,如果想要同步所有Obsidian库可以使用上一级文件夹。

二、Docsify安装及配置
终于到正题了,放上 官方文档,用于Obsidian同步在线展示和查看。
1. 部署前准备
通过ssh进入群晖,全局安装 docsify-cli 工具,执行以下命令:
sudo -i\n# 输入群晖密码\nnpm i docsify-cli -g初始化项目文件
# 进入docs的上级文件夹\ncd /volume1/docker/\n# 初始化项目\ndocsify init ./docs初始化成功后可以看到 docs 目录下的几个文件。
index.html入口文件README.md主页内容渲染.nojeky11用于阻止 GitHub Pages 忽略掉下划线开头的文件(目前用不到)
2. Docker部署Docsify
在
docs文件夹下创建Dockerfile文件。
FROM node:latest\nLABEL description="A demo Dockerfile for build Docsify."\nWORKDIR /docs\nRUN npm install -g docsify-cli@latest\nEXPOSE 3000/tcp\nENTRYPOINT docsify serve .构建
docker镜像,注意最后面那个.不要漏掉。
docker build -f Dockerfile -t docsify/demo .运行
docker镜像。其中
-v /volume1/docker/docs:/docs为-v [群晖docs文件夹位置]:/docs可以自行修改为你的docs文件夹位置。
docker run -itp 3000:3000 --name=docsify -v /volume1/docker/docs:/docs docsify/demo成功后可以使用
群晖IP:3000查看 Docsify 界面了。同样需要外部访问请参考DDNS和内网穿透教程,万能的值友们。
3. Docsify配置
3.1 Sidebar 边栏菜单配置
这时是默认显示的页面,可以在 index.html 文件中添加

在
docs文件夹下,新建_sidebar.md文件 , 并将对应的菜单页面已markdown的链接语法写入即可。guide.md为自定义导航页,也可以自己定义其他命名。
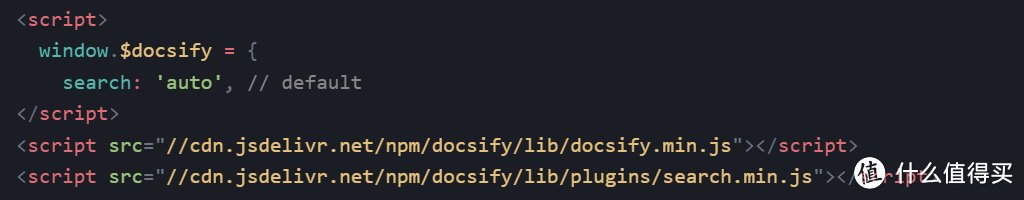
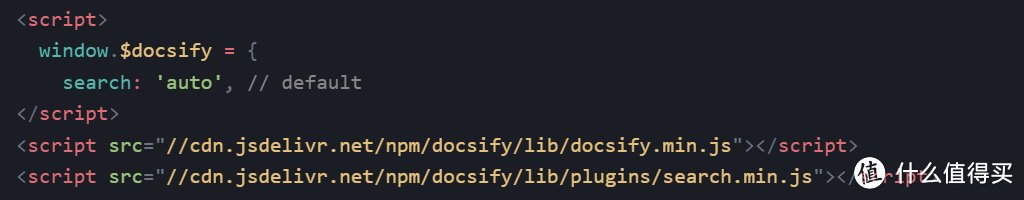
3.2 Search 搜索配置
添加搜索,在 index.html 文件中添加

由于个人需求就这些功能够用了,后续的配置就没怎么去折腾了,Docsify还有很多其他的自定义配置可以参考官方文档进行配置。 这里附上B站配置教程链接,有兴趣的小伙伴可以自行去看哈。
Docsify简易配置 up主:-相依-
Docsify详细配置 up主:程序猫大刚
附上效果图:
不知道为啥zdm后台输入代码有bug一直不显示,弄了一个小时人麻了,后面就用图片代替了,建议配置方面直接去看上面的视频吧。。。
阅读更多NAS存储精彩内容,可前往什么值得买查看
","gnid":"9a712be63fba8dc15","img_data":[{"flag":2,"img":[{"desc":"","height":"875","title":"","url":"https://p0.ssl.img.360kuai.com/t019f4091b7bbfcd2f6.jpg","width":"1080"},{"desc":"","height":"680","title":"","url":"https://p0.ssl.img.360kuai.com/t018471afe0e892cf29.jpg","width":"1080"},{"desc":"","height":"590","title":"","url":"https://p0.ssl.img.360kuai.com/t0174dce103766120e9.jpg","width":"1080"},{"desc":"","height":"437","title":"","url":"https://p0.ssl.img.360kuai.com/t012273e5282bb4ac7f.jpg","width":"1080"},{"desc":"","height":"200","title":"","url":"https://p0.ssl.img.360kuai.com/t01d1b459ce57784eae.jpg","width":"1024"},{"desc":"","height":"200","title":"","url":"https://p0.ssl.img.360kuai.com/t01d1b459ce57784eae.jpg","width":"1024"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,disu_label,fts0,sts0","powerby":"pika","pub_time":1689648019000,"pure":"","rawurl":"http://zm.news.so.com/62dcb8705a73932bcf49cd206214204c","redirect":0,"rptid":"c74a3a332c0faff6","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"Obsidian+群晖Webdav+Docsify在线文档同步
仰丁仪2863安装nodejs后怎么配置环境变量 -
颜王磊15749624873 ______ 要设置两个东西,一个是PATH上增加node.exe的目录C:\Program Files\nodejs,一个是增加环境变量NODE_PATH,值为C:\Program Files\nodejs\node_modules !
仰丁仪2863ubuntu怎么安装nodejs -
颜王磊15749624873 ______ 方法/步骤 1 首先从nodejs官方网站下载对应版本的nodejs包. 本篇我们要安装的ubuntu14.04 64位系统上,固选择linux 64位版本. 2 然后将包上传到ubuntu14.04服务器上. 通过xftp工具上传,待上传进度为100%时候执行下一步操作. 3 进入...
仰丁仪2863如何使用webstorm调试node -
颜王磊15749624873 ______ 点击右上部,打开配置界面 选择调试Node.js 配置需要调试的Node.js程序的入口app.js 开始设置断点和调试 也可以在程序中使用console.log,在控制台中输出
仰丁仪2863请教nodejs中怎么动态修改服务器配置 -
颜王磊15749624873 ______ 1、node_modules只是放一些依赖包,具体数据库文件当然是放在mysql目录下了. 2、要在不开编辑器前提下,使系统可访问,你只要在控制台中定位到你系统的目录后,使用node命令来启动即可
仰丁仪2863nodejs里怎么配置本地环境和生产环境 -
颜王磊15749624873 ______ 最简单的是,配置config,然后根绝线下还是线上,引用不同config配置项.talk is cheap ,show me the code var config = { name: 'xiaoming', age: '11' } var proConfig = { name: 'xiaoli', age: '13' } exports = module.exports = config;// exports = module.exports = proconfig; //如果是线上,使用该config
仰丁仪2863nodejs app.js 怎么配置 -
颜王磊15749624873 ______ 添加代码:// src/part1/cart-summary.js function CartSummary() {} CartSummary.prototype.getSubtotal = function() { return 0; }; module.exports = CartSummary; 测试就可以通过了!
仰丁仪2863怎么安装安装 nodejs 和 npm -
颜王磊15749624873 ______ 安装的具体方法 进入nodejs官方网站下载软件(nodejs.org),下载完成后,双击默认安装.安装程序会自动添加环境变量 检测nodejs是否安装成功.打开cmd命令行 输入 node - v 显示当前版本号 检查npm是否安装.由于新版的NodeJS已经集...
仰丁仪2863Node.js里面怎么设置process.env.PORT的值 -
颜王磊15749624873 ______ 最佳答案: 1.linux环境下: $ PORT=1234 node app.js 使用上面命令每次都需要重新设置,如果想设置一次永久生效,使用下面的命令. $ export PORT=1234 $ node app.js 2.windows下面按照顺序这样进行: set PORT=1234 node app.js
仰丁仪2863如何配置npm install安装自己的东西 -
颜王磊15749624873 ______ 即Node的安装目录下的node_modules下2.调用方式;var moduleName = require(':在代码中,本地安装可以直接通过require()的方式引入.npm install moduleName -g ,模块将被下载安装到全局目录中,则是将模块下载到当前命令行所在...
仰丁仪2863node.js routes配置 怎么写 -
颜王磊15749624873 ______ var express = require('express'); var router = express.Router(); router.route('/some/path') .all(function(req,res,next){}) .get(function(req,res,next){}) .post(function(req,res,next){}) .put(function(req,res,next){}) .delete(function(req,res,next){});