qt如何自定义控件
IT之家 4 月 4 日消息,著名的跨平台开源应用开发框架 Qt 推出了全新的 Qt 6.5 LTS 版本,这是一个长期支持版本,带来了许多修复和一般改进。

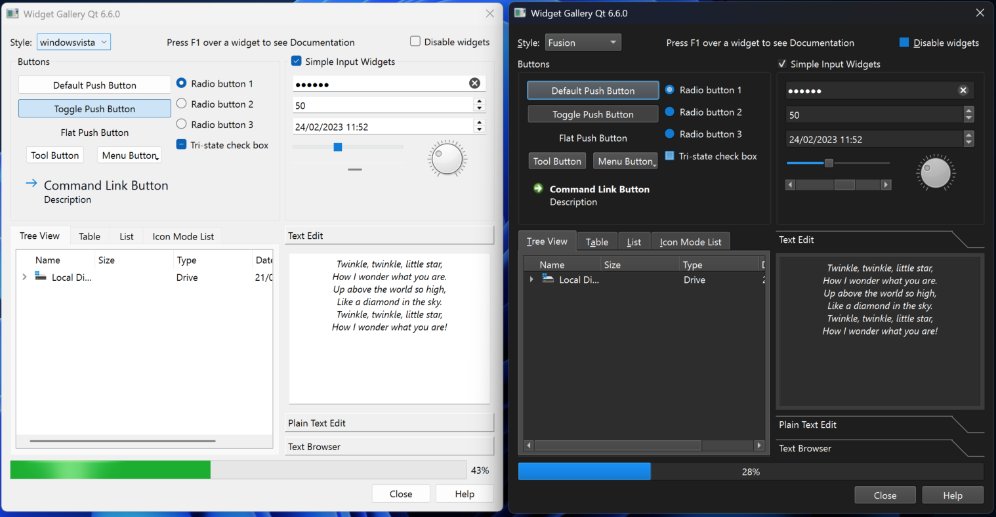
外观设计方面,借助 Qt 6.5,应用程序可以轻松支持 Windows 平台的深色模式。只要应用使用的样式不会显式覆盖调色板,例如 Fusion 样式,Qt 就会尊重用户对配色方案的选择,并使用深色系统调色板。Qt 还会将标题栏和窗口框架配置为与整体外观同步,如下图所示。

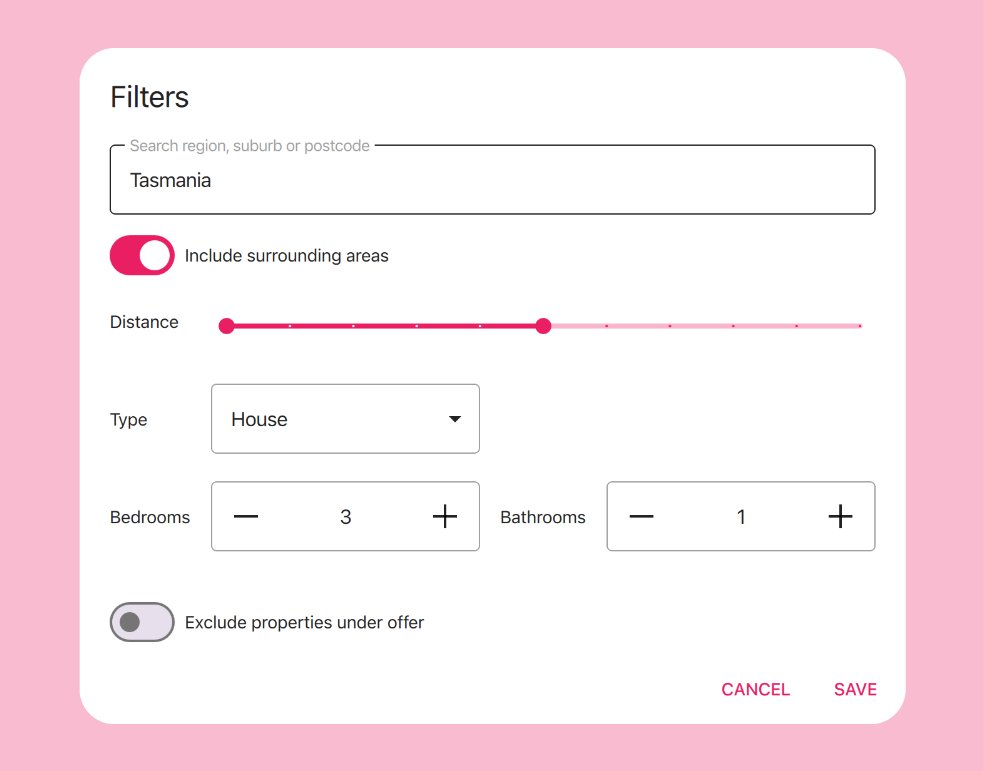
在 Qt Quick Controls 中,Qt 完成了 iOS 风格的适配,还实现了许多在原生 iOS 上没有的控件。对于面向 Android 的应用程序,Qt 已将 Material 样式更新为 Material 3 设计系统。

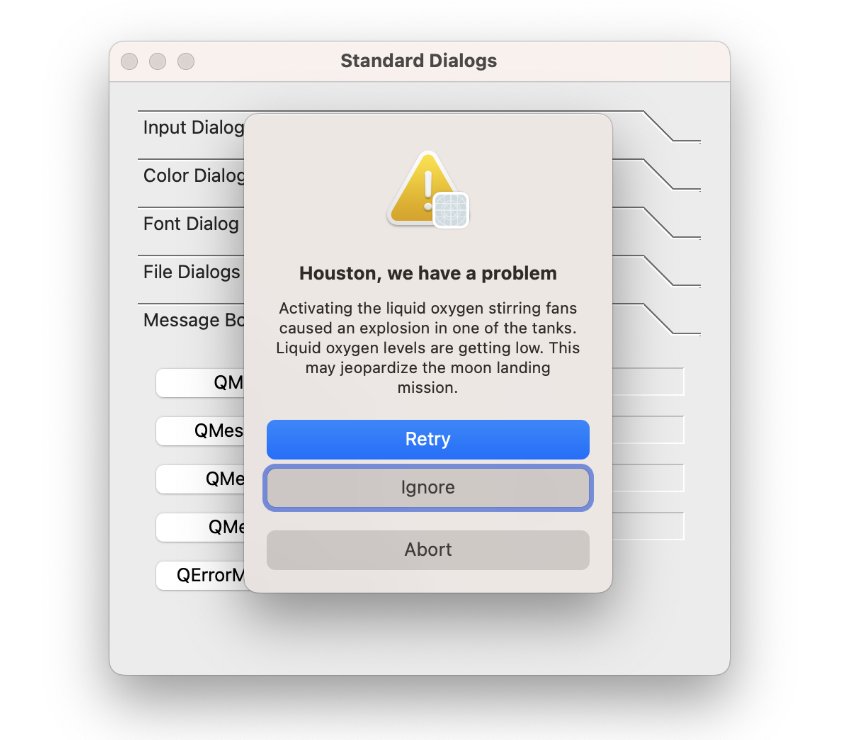
在 macOS 应用开发中,使用 QMessageBox 或 QErrorMessage 的应用程序将显示具有现代居中 UI 设计的本机对话框。

Qt 6.5 还添加了对 Android 12 的支持,同时确保 Qt 在旧版本上继续按预期工作。即使平台发生了重大变化,Qt 应用程序的单个构建现在也可以部署到运行 Android 8 到 12 的任何版本的设备,而无需任何更改。
有了 Qt 6.5 的多媒体支持,FFmpeg 后端现在是 macOS / Windows / Android /桌面 Linux 的默认后端。
Qt 6.5 是 Qt 6 的第二个 LTS 版本,上一个为 Qt 6.2 LTS 版本,已经发布了 18 个月。在 Qt 6.5 中,作为 Qt 6.4 的技术预览引入的 Qt Quick 3D Physics 模块已经成熟,现在已得到完全支持。
Qt 6.5 还包括许多细节改进,IT之家小伙伴可以点此查看完整更新日志。
","gnid":"98be7dd2b57feede5","img_data":[{"flag":2,"img":[{"desc":"","height":"799","title":"","url":"https://p0.ssl.img.360kuai.com/t013e0b4937d7a4f106.jpg","width":"1222"},{"desc":"","height":"517","title":"","url":"https://p0.ssl.img.360kuai.com/t01c8b61130ecdfab02.jpg","width":"996"},{"desc":"","height":"771","title":"","url":"https://p0.ssl.img.360kuai.com/t01d0197554f030d08b.jpg","width":"983"},{"desc":"","height":"740","title":"","url":"https://p0.ssl.img.360kuai.com/t01098cf9892c9de146.jpg","width":"858"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"hbase","pub_time":1680595013000,"pure":"","rawurl":"http://zm.news.so.com/3e95d1898e3955122e278166c5a22f3c","redirect":0,"rptid":"872c2b49a24589be","rss_ext":[],"s":"t","src":"IT之家","tag":[{"clk":"ktechnology_1:ios","k":"ios","u":""},{"clk":"ktechnology_1:mac","k":"mac","u":""},{"clk":"ktechnology_1:android","k":"android","u":""},{"clk":"ktechnology_1:安卓","k":"安卓","u":""}],"title":"跨平台开发框架 Qt 6.5 LTS 版发布,支持安卓 12
封侄俊1476qt中如何在QGraphicsScene中添加Edit控件? -
左翔纪19752714040 ______ QGraphicsSimpleTextItem provides a simple text label item QGraphicsTextItem provides an advanced text browser item 这两个(反正第二个肯定可以的,第一个应该只是简单的lable),生成实例设置flag为Qt::TextEditorInteraction添加到screen就好了.
封侄俊1476QT中这种界面怎么设置呢,用什么控件 -
左翔纪19752714040 ______ Qt里应该没有一模一样的控件可供使用,按你的需求来看,QTabWidget是个比较符合的控件,但是它的选择项只能在界面的上方或者下方. 如果一定要按图中的那样,就只能自己做了,图中左边的三个选项就用按钮好了,按不同的按钮显示不同的界面,这个应该很好实现的
封侄俊1476qt如何实现快捷键的设置,代码实现,像其他软件一样可以自定义,有好的实现机制没有分享下 -
左翔纪19752714040 ______ 如何设置qt creator快捷键 以设置设置edit - select encoding的快捷键为例 1. tools - options - environment - keyborad 2.在搜索栏打入select,可找到selectencoding栏,设置为alt + s如有疑问追问,如满意记得采纳,
封侄俊1476qt creator 上设计的控件如何在程序里为其设置值
左翔纪19752714040 ______ 现在qt比较推荐的方法 声明 class 子类名: public 父类名, public Ui::UI类 实现 ***::***(QWidget *parent) : QDialog(parent) { setupUi(this); . .. . } 在这个类中直接ui->label_3->setText(QObject::tr("无效"));就可以了
封侄俊1476如何在Qt Dialog对话框中添加菜单 -
左翔纪19752714040 ______ 文件-新建文件或项目-在“新建”窗口中左侧选择“Qt”,中间选择“Qt设计师界面类”或“Qt设计师界面”都行,然后再程序中使用就行了
封侄俊1476QT中怎么实现两个控件信号与槽的双向接受与发射? -
左翔纪19752714040 ______ 这个很简单啊 相互连接信号和槽 不就行了 直接用QLIneEdit类就行
封侄俊1476.什么是ASP.net中的用户控件 -
左翔纪19752714040 ______ 就是自己继承基类控件写的...或者把几个控件合起来..或者就是一段固定的HTML...
封侄俊1476asp.net中的自定义控件怎么创建,怎么使用?求详细解答!!! -
左翔纪19752714040 ______ 2.理解自定义控件含义:这样给你说吧,在做asp.net开发的时候我们会用到.net平台上自带的控件,包括显示数据的"GridView"等,其它的控件,无疑在发开中给我们带来了便利,就是直接可以从工具栏中拖到web页面中的任意位置进行使用...
封侄俊1476qt如何给控件手动添加事件
左翔纪19752714040 ______ 如果只是为了响应checkbox状态改变的事件又何必添加一个事件呢.直接写一个槽函数.然后connect,checkbox的 void stateChanged ( int state ) 信号就ok了. 如果你要改变checkbox默认的行为的话,你就要去重载它的event()函数了.
封侄俊1476.NET里面自定义控件怎么做
左翔纪19752714040 ______ 添加 - 用户控件 界面与程序都写好 之后, 在其他页面就直接拖用