web前端开发网页完整代码

前端开发有多重要
前端一般指前端开发,主要是通过各种前端技术及工具进行产品界面开发,制定标准化代码,另外还要在页面增加交互的动态功能,通过技术改善用户体验,使得Web界面可以更友好的与用户互动。
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。前端开发从网页制作演变而来,名称上有很明显的时代特征。
在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。
低代码开发平台是什么
人人都知道计算机行业属实是日新月异的行业。低代码作为一种可提升软件交付速度的开发技术,以降低编码工作量和开发成本为典型特征,是高级语言发展到一定程度的必然产物。
低代码开发平台通常由可视化设计器、服务器程序、各种后端或服务的连接器、应用程序生命周期管理器等构成,可帮助开发者以更少的编码,更快速地构建和交付应用软件,全方位降低软件的开发、配置、部署和培训的成本。
感知到低代码开发的优势,近年来,越来越多的企业的企业也在尝试引入和推广低代码平台。据知名研究机构预测,到2025年,企业70%的新应用将会通过低代码或者无代码技术开发。
作为前端开发人员,了解低代码技术及其发展趋势,甚至学会使用低代码开发,这一定是“大势所趋”。
搞清楚低代码需要知道什么
低代码平台的特性
如果是一名搞前端的开发者,想要了解低代码平台,可以从以下几个方面特征和功能入手:
- 低代码平台的定义和特点:了解低代码平台的概念和特点,以及低代码平台在前端开发中的应用和优势。低代码平台能极大程度降低业务系统搭建的人工成本,缩短开发周期。没有技术背景的用户也能完成简单搭建;复杂的业务只需要业务人员和几位技术人员就能完成搭建。
- 可视化界面和组件库:低代码平台通常提供可视化的界面和组件库,前端开发者可以通过拖拽和配置等方式进行页面和组件的快速搭建和迭代。因此,需要了解这些可视化界面和组件库的特点和使用方法。
- 数据更新:低代码平台通常采用声明式的数据绑定方式,通过自定义事件代码调用更新方法来实现数据的更新。因此,需要了解这些数据更新的实现原理和机制。
- 前端框架和库:低代码平台通常基于前端框架和库进行开发,例如React、Vue等。因此,需要了解这些前端框架和库的基础知识和使用方法。
- 集成开发环境:低代码平台通常提供更高维和易用的可视化集成开发环境,可以帮助开发者快速构建应用程序。因此,需要了解这些集成开发环境的特点和使用方法。
- 应用部署和发布:低代码平台通常提供一体化的应用部署和发布功能,可以帮助开发者快速将应用程序部署到云端或本地服务器上。低代码平台完全支持将开发完的应用一键部署到多种环境,包括PC客户端、Web端、大屏端、H5、小程序等,通过云化的开发全流程协同和版本管理,可以提高协同效率。因此,需要了解这些应用部署和发布功能的实现原理和机制。
低代码平台的开发原理原则
此外,也需要掌握低代码平台的开发原理。低代码开发平台的工作原理源自于集成开发环境( Integrated Development Environment,IDE)的可视化、模块化与集成化,避免大量代码输入带来的重复劳动,最终实现部分或全部去IDE化。在具体实现上,目前形成了两种技术路径,一是将数据与储存结构合一的表单驱动 ,二是数据与逻辑完全分离、各自独立的模型驱动 。
表单驱动:通过表单数据定义业务,建立多张表单,利用流程串联表单,定义报表输出方式
模型驱动:通过建模定义业务逻辑,包括数据关系、流程逻辑等,实现应用开发管理自动化
低代码平台也遵循一些开发原则,包括:
- 协作:利用共享的视觉语言来支持业务领域专家和开发者之间的知识和思想交流。
- 敏捷性:利用敏捷工作流管理整个企业应用程序的开发生命周期,消除瓶颈,支持迭代交付,交付最短的价值实现时间。
- 云计算:云计算可以实现客户所要求的应用部署的便捷性和速度。
- 开放性:任何东西都可以与一个技术无关的企业应用程序开发平台相整合,这消除了对可构建内容的限制。
- 多用户开发:多位开发者应能同时工作于同一个应用程序上。平台必须支持并同步他们工作流。
- 实验和创新:开发工具需要经济实惠且灵活,这样各地的创新者才能进行实验、探索和创造。
- 管理和控制:健全的管理和控制程序及协议至关重要。
最后介绍一些开源低代码开发平台工具
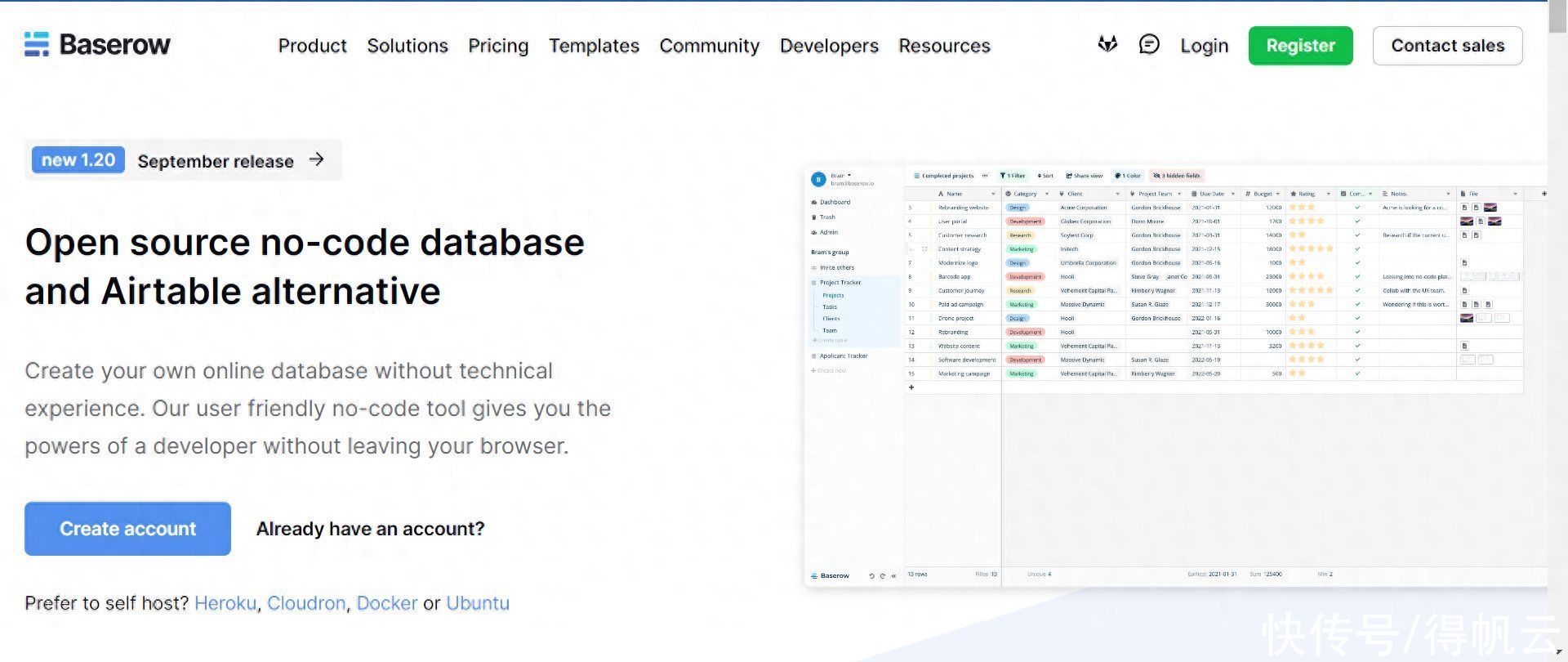
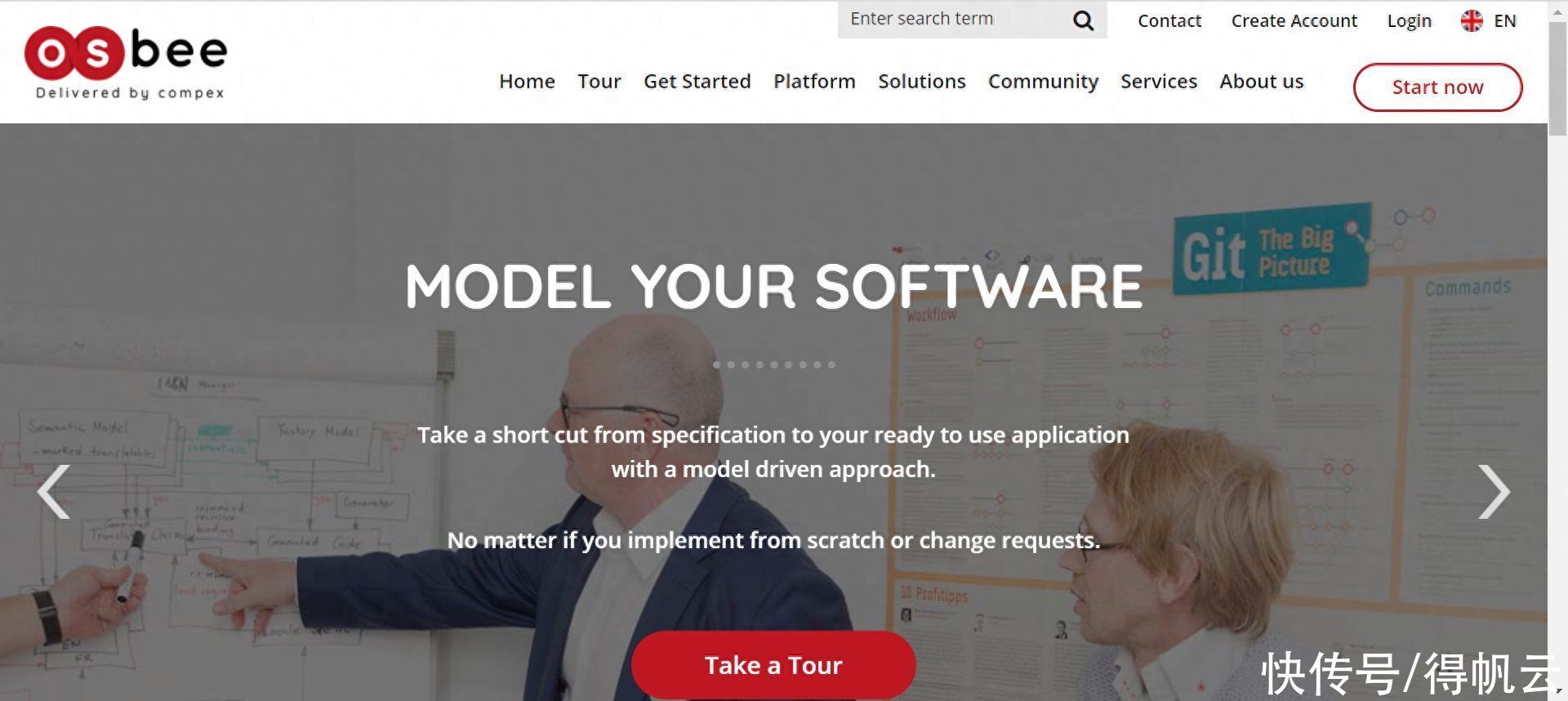
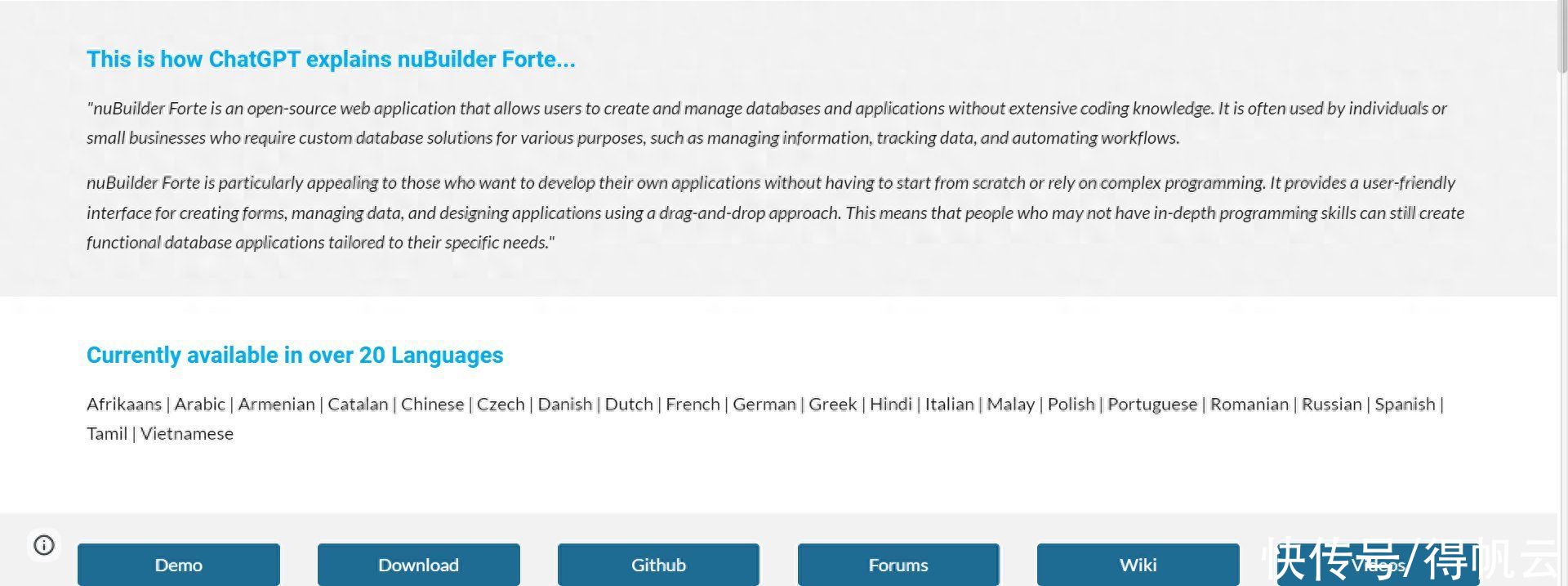
开源低代码开发平台工具包括Baserow、OS.bee、nuBuilder等。
Baserow是一个引人入胜的工具,用于创建、管理数据库和即时构建数据库应用。Baserow是Airtable的开源替代品,是一个开源的在线表格应用,其单元格支持各种各样的数据类型。用户可以使用这个无代码的平台来创建一个数据库,而无需任何开发技能。

OS.bee是企业免费开源平台,它整合了低代码和模型驱动的应用开发策略。该系统由 Java 创建,并提供 Eclipse 安装和集成。

nuBuilder是一个免费开源的RAD(快速应用开发),用于在几分钟内构建企业数据库应用程序。它是用于开发基于Web的数据库应用程序的基于浏览器的工具。其简洁的界面和低代码工具(包括对拖放的支持)使用户可以快速创建和使用数据库。

束查潘3838前端开发的介绍 -
葛周元15067875414 ______ Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征.在互联网的演化进程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主.2005年以后,互联网进入Web2.0时代,各种...
束查潘3838前端开发,如何写出优秀js代码 -
葛周元15067875414 ______ 每位前端工程师2113都喜欢易理解、可扩展、易维护的代码,如何写出优秀的JavaScript代码,也是每位前端工程师的功课.如何才能写出优秀的JavaScript代码呢?1.写代码前一定要搞清楚你要解决的问题是什么,你的方案5261是否能够解决...
束查潘3838写前端代码有哪些好用的工具 -
葛周元15067875414 ______ web前端开发需要掌握的技术:1、 学习html,这个是最简单的,也是最基础的.要熟练掌握div、form table、ul li、p、span、font这些标签,这些都是最常用的,特别是div和table,div用于布局、table也可以用于布局,但是不灵活,基本 table是用...
束查潘3838现在web前端开发都做些什么? -
葛周元15067875414 ______ web前端开发工程师,做的工作与网站前/后台系统的页面相关,使用到的主要技术包括:HTML、CSS、JavaScript,如果能会后台编程语言,当然会更好. 现代web前端开发已经不能像传统web开发已经简单的描述成切图、css、js了(这是 @...
束查潘3838html5交互式web前端开发到底是什么啊?
葛周元15067875414 ______ html5是集html语言为基础,并且增加了一些新的代码字符进行更好效果实现的一种语言,html5交互式web前端开发也就是你所看到的网页和界面那些,布局实现视觉效果和脚本编写等的开发,我同学就是在粤嵌学习的html5,是个前端工程师现在做的不错,就业前景未来也是可以的.
束查潘3838为什么Web前端开发不抛弃HTML和CSS,用纯JavaScript 开发? -
葛周元15067875414 ______ 简单的web网页开发 HTML+CSS 学习比较容易,门槛低,HTML的语义可以让屏幕阅读器方便的读取页面的内容,搜索引擎不需要转义js直接抓取html里面的内容.复杂的web开发,web app,RIA.html只是作为结构存在,可以认为它是一套组件库,相对于情况一,一个页面的代码里肯定就没几行html,都被写到了js里面(当然最终得到的还是满满的html).当整屏幕的input输入框的时候,难道就那么不稀罕html提供给你的表单功能而硬要自己做一个?游戏开发,canvas就直接用js.
束查潘3838web前端开发 -
葛周元15067875414 ______ 我师弟有在BAIDU做WEB前端开发的,主要工作就是设计页面的显示框架,和网页设计的不同之处是不是侧重在美观方面,而是侧重页面框架的可重用性和提供给别人进行二次开发的便捷性.此外,做页面时还要考虑不同浏览器对样式表和javascript的兼容性问题 Web前端确实每天接触的都是代码,但并不至于每天都加班加点地干,这类编程工作和其他的开发工作实际上都是一样,只要是接触代码的工作都会有加班的时候. 至于女生是否适合这类工作,这么说吧,我师弟的部门中也有不少的女性开发人员.个人认为比那种工程实施总在外面跑的工作要好一些.其它方面就看你个人的爱好了.
束查潘3838Web前端开发的五大核心技能有哪些? -
葛周元15067875414 ______ 1. 开发语言 HTML发展历史有二十多年,历经多次版本更新,HTML5和CSS3的出现又是一次革新,有些人认为前端开发要掌握的技能简单,不就是制作网页嘛,其实不然,Web前端需要掌握的核心语言xHTML+CSS+Java,Java作为最难的语言...
束查潘3838你们知道什么是web 前端开发吗? -
葛周元15067875414 ______ web前端就是前端网络编程,也被认为是用户端编程,是为了网页或者网页应用,而编写HTML,CSS以及JS代码,所以用户能够看到并且和这些页面进行交流.前端网络编程的挑战在于用于实现前端页面的工具以及技术变化得很快,所以工程师...
束查潘3838web的前端与后台 -
葛周元15067875414 ______ 前端知道是浏览器呈现的部分,相对于前端,后台你可以理解为服务器端专门处理、读取、存储数据库数据的部分.因为网站是基于B\S架构,即浏览器---服务端架构,就程序来讲,可笼统划分为前端程序和服务器端程序.就项目来讲可能需要...