$store
7 月 11 日,微信官方公众号「微信派」发文宣布,苹果 Apple Store 官方在线商店在微信小程序上线,用户可以在小程序上直接购买苹果的全线产品,包括 iPhone 14 系列、Mac 和 iPad 等。
按照介绍,小程序内的所有订单都能享免费的送货和退货服务,部分订单还可付费选择 3 小时快送服务。如果用户想线下取货,也可以在小程序上查询附近的 Apple Store 零售店,选择线下购买或 Apple Pickup 到店取货。
而在购物之外,Apple Store 大部分的在线功能也搬到小程序上。用户可以在小程序内享受多项服务和体验,包括通过 Apple Trade In 换购计划享受折抵优惠、加入 iPhone 年年焕新计划、Apple 免费镌刻服务等,甚至是在线定制 Mac 和 Apple Watch。

图/雷科技
此外,小程序也支持预约 Today at Apple 课程。Apple Store 小程序的设计基本与 App 版本一致,底部 tab 同样包括了「选购」「课程」「搜索」和「购物袋」,小程序只是少了基于 iPhone 机型的「为你推荐」。
实际用起来,除了部分页面的呈现会有一定差异,以及流畅度较差,小程序版本基本可以说是 App 版本的直接迁移,或者说,翻版。
不过,Apple Store 为什么要做微信小程序?
消费电子寒冬,苹果也有收入压力
拼多多创始人黄峥曾说,「小程序是一个普适性工具,所有电商都应该做小程序。」因为轻体量、低成本以及微信的社交属性,黄峥就曾借着微信小程序的红利,在不到一年时间里,把拼多多活跃用户做到三亿,仅次于淘宝与京东。
时至今日,除了阿里集团的淘宝和天猫,中国大部分电商早已涌入微信小程序,从京东、唯品会、转转,到小米和华为商城。作为一家以硬件销售收入为主的科技公司,苹果自然也没有理由放弃一个面向十亿微信用户的购物入口。
除了运营线下的 Apple Store 直营店和官网外,苹果还在天猫商城经营着一家在线商店。值得一提的是,不久前的 618 大促期间,苹果还在天猫官方旗舰店开启了全球范围内的第一场电商直播,尽管全程采用了录播视频,并且只讲解产品卖点,直播间的很多产品还是被抢购一空。

图/苹果
苹果做直播也好,上微信小程序也罢,核心还是扩大苹果产品与中国消费者的接触面,提振产品销量。苹果在 5 月初的第二财季报告中指出,「宏观经济环境充满挑战,」苹果当季营收同比下滑了 3%至 948 亿美元,其中净利润也同比下滑 3%至 241.6 亿美元。
在市场压力之下,也就不难理解苹果开始重启 Apple Store 直营店的扩张,又第一次尝试了电商直播,以及在微信上推出自己的第一个小程序。
问题是,在微信推出小程序的时候,苹果可是反应最为激烈的一方。
iOS「抗拒」小程序,苹果与微信之争还在继续
App Store 是 iOS 的核心要害之一,微信小程序的出现很可能打破了苹果在 iOS App 生态方面的垄断地位,很多人都说,这相当于在 iOS 系统之上再造了个微信操作系统。
作为反制手段,2017 年 4 月,苹果叫停了微信公众号 iOS 端存在了两年之久的赞赏服务,坊间一度传出苹果要下架微信的传闻。The Information 也曾报道,苹果推迟了微信的更新版本在 App Store 的上架。
考虑到 iPhone 可能用不了微信,不少人和媒体都在讨论一旦切割后,用户是会放弃 iPhone,还是放弃微信。但至少在当时,所有回答几乎都会收束到:
放弃 iPhone,选择微信。
这几乎是一种必然的选择,微信本身已经成为了中国互联网的基础设施之一,不用 iPhone 的代价是可以预料和接受的,但不用微信面临各个层面的阻碍——家人朋友的在线交流、上司同事的日常沟通以及大量依附于微信平台的官方服务等。

腾讯高管登门拜访库克,图/腾讯
不过苹果与微信的对抗终究没有走到那一步。2017 年 9 月,腾讯核心高层全员出动,包括马化腾、张小龙、刘炽平、任宇昕等人悉数飞往苹果总部,与苹果 CEO 库克见面沟通。
会面过后,微信小程序得以了保留,赞赏功能也于不久后回归 iOS 端。但据知情人士透露,后续苹果曾与腾讯在微信小程序和小游戏上接近达成协议,但最后功归一篑,不仅小游戏不能内购,连微信小程序甚至公众号都在之后陆续撤掉了虚拟支付。
> 虚拟支付,顾名思义是针对虚拟物品的消费行为,包括购买付费 App、各种 App 会员、游戏充值消费、虚拟道具购买等等。相反,一旦涉及到实体物品,比如淘宝购物、美团点外卖、购买火车票等,都不是虚拟支付。
直到今天,小程序在 iOS 平台上依然有很多限制,比如无法直接添加到桌面,直接通过网页打包成 PWA 应用,点击的时候再通过链接拉起小程序。而小游戏只有通过广告变现,包括去年最流行的《羊了个羊》。

针对 iOS 下的小游戏,图/微信
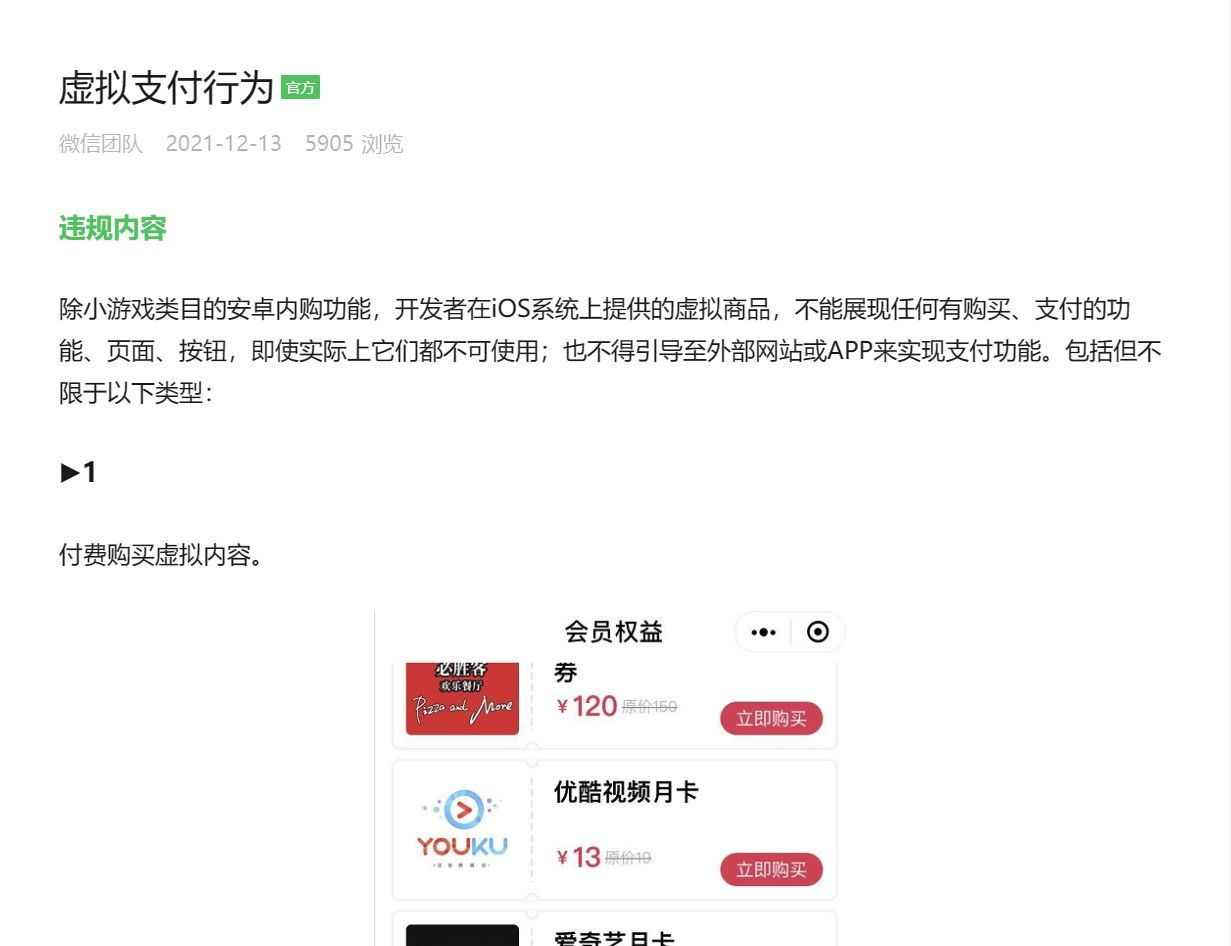
微信在面向小程序开发者的文档中,也明确表示,在 iOS 端禁止各类虚拟支付,开发者不能展示任何有购买、支付的功能、页面和按钮,也不得引导到外部。

针对 iOS 下的小程序,图/微信
苹果推出小程序,不会改变什么
但 Apple Store 小程序的上线,会是一种妥协的信号吗?恐怕不是。
前文已经提到,苹果推出小程序更多是为了提振销量。另一方面,苹果对于小程序的抗拒,核心是可能对 iOS 开发生态的破坏,肯定不愿看到开发者都去开发小程序而不是 iOS 应用。
从 2017 年年初至今,小程序推出已经 6 年了。微信当然是有野心的,否则也不会选择在 2017 年 1 月 9 日—— iPhone 发布十周年之际正式推出小程序。
不过随着小程序经历了爆火、遇冷、再爆火、再平静,对于线上、线下商家来说已经是「必争之地」,就像 QuestMobile 说的,改变商业和流量格局,成为生活服务行业的主要流量场。
但显然,小程序至少到今天并没有成长为另一种跨越多平台的「App Store」,这也是苹果可以接受的结果。另一方面,如果有一天苹果发现开发者都在从 App 开发涌向小程序,苹果依然拥有限制小程序的手段。
虽然在很多人看来,小程序代表了微信在操作系统之上打造另一套操作系统的可能,但现实是苹果和谷歌对操作系统功能的变动、对应用商店政策的变化,都可能对小程序造成根本性的影响。与此相反,小程序无论做了什么都很难撼动操作系统,甚至我们可以说:
只要苹果不允许,微信只能做梦。
王畅士3459vf中store 6 to n什么意思 -
鲁贞该19678379863 ______ VF中store 6 to n是将6存储给n变量. STORE命令,将数据存储到一个\变量,一个数组或一个数组元素. 语法: STORE eExpression TO VarNameList | ArrayNameList 或 VarName | ArrayName = eExpression 参数: eExpression 指定其值存储...
王畅士3459php 实现上传图片至服务器的函数 -
鲁贞该19678379863 ______ 用PHP上传时,需要对内容作详细的检查,例如是否容许读写文件,文件格式、文件大小是否在你指定的大小内等.$file_size_max = 1000000;// 限制文件上传最大容量(bytes)$store_dir = "/public/www/upload/";// 上传文件的储存位置$...
王畅士3459extjs gridPanel隐藏后如何显示 -
鲁贞该19678379863 ______ extjs gridpanel是基于html页面上的div的,所以控制div隐藏和显示就好了,在jquery下是这样的$("#div的id").hide();$("#div的id").show();控制
王畅士3459PHP后台添加图片信息和文字信息 -
鲁贞该19678379863 ______ 同时上传啊,比如先inster文字信息进库,query成功之后,再上传图片. 当然也可以先上传图片,再文字入库,文字入库不成功的话,再unlink(删除)掉图片. 上传是没有先后次序的.所有数据一起被发往服务器. (你的在线编辑器不错,能...
王畅士3459win10商店点开应用为什么会出现这个 -
鲁贞该19678379863 ______ 出现的情况请详细说明.如果是Windows Store (Windows 应用商店)崩溃 解决方案 方案1:1. 右键点击任务栏,选择“属性”,切换到“导航”选项卡,勾选第三项“当我右键点击......PowerShell”,确认;2. 右键点击“开始”徽标,选择“...
王畅士3459数字1至20的英文单词
鲁贞该19678379863 ______ 1:one [wʌn];2:two [tuː];3:three [θriː];4:four [fɔː];5:five [faɪv];6:six [sɪks];7:seven ['sev(ə);8:eight [eɪt];9:nine [naɪn];10:ten [ten];11:eleven [ɪ'lev(ə)n];12:twelve [twelv];13:thirteen [θɜː'tiːn; 'θɜːtiːn];14:fourteen [fɔː'tiːn; 'fɔːtiːn];...
王畅士3459C语言中如何一次给一个数组变量赋值 -
鲁贞该19678379863 ______ 1.引入头文件#include "stdafx.h"和#include "stdio.h".2.定义主函数void main(){},在主函数中插入如下代码: int number[11]; int i = 0; for (i=0;i<10;i++) { number[i]=i+1; } for (i=0;i<10;i++) { printf("%d ",number[i]); }3.点击红叹号测试.
王畅士3459vue路由跳转时判断用户是否登录功能 -
鲁贞该19678379863 ______ 一丶首先在用户登录前后分别给出一个状态来标识此用户是否登录(建议用vuex);import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex); var state = { isLogin:0, //初始时候给一个 isLogin=0 表示用户未登录 }; const mutations = { ...
王畅士3459初一英语 -
鲁贞该19678379863 ______ 1.come;2.sells;3.do,want句型转换:1.How many,do;2.for sale,后面一个空不知道;3.are on sale,each;第四句不会5.very low in price;6.in,have a look补全句子怎么都没有语境?难道可以随便填吗?完形填空:...
王畅士3459如何在vue中实现路由跳转判断用户权限功能 -
鲁贞该19678379863 ______ 实现这类校验有几个步骤.1、设置路由是否需要校验的阀值.// 路由配置的地方谁知阀值 routes:[ { name:'admin', path:'/admin', component:'..., meta:{ auth: true // 这里设置,当前路由需要校验 } } ]2、设置保存登陆态信息.// store.js import Vue ...