产品表格图
表格作为展现结构化数据最为清晰、高效的形式,常和按钮、搜索、筛选、分页等其他元素一起协同,构成表格页。本文作者从数据过滤、数据操作、数据查看这三个方面,对表格页面的设计进行了分析,一起来看一下吧。

表格系列第一篇我们聊了表格的基础内容和表格的组成要素,包含表格由内(展示项)、外(操作项)两部分组成,如图:

表格作为展现结构化数据最为清晰、高效的形式,常和按钮、搜索、筛选、分页等其他元素一起协同,构成表格页。通常表格页面包含三个部分:数据过滤、数据操作、数据查看。

一、数据过滤
数据过滤是对数据进行筛选的部分,由搜索、筛选、标签这三个部分组成。产品设计上提供多维的筛选和排序,将操作者所关注的数据展示到前面,便于快速查看、对比、分析信息,是一种增加用户效率的有效方式。

一般搜索和筛选会同时出现,但是两者一般很少同时使用来对数据进行定位。
1. 搜索搜索的交互触发方式有“实时筛选”和“点击按钮触发筛选”。实时筛选只适合数据量较小、数据严谨的表格页面,建议谨慎使用。“点击按钮触发筛选”适合大部分表格场景。
因用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。
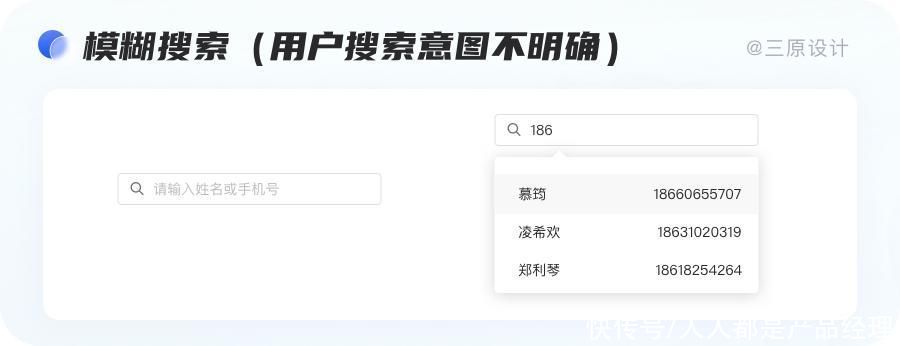
1)模糊搜索
用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配,使用模糊搜索时一定要结合自己的实际场景,慎重使用。
- 优点:只要有相关的内容都会被检索出来,减少了精准搜索带来的记忆负担;
- 缺点:容易把相关的信息也带出来,例如检索地址广州,把广州的相关编码也匹配出来。

2)精确搜索
用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。
搜索根据表现形式,可以分为以下四种类型:
- 单属性精确搜索:通过某个特定属性就可以快速定位到目标数据,具有唯一识别性的、高使用频率的、对用户决策有意义的。
- 切换属性搜索:可以设置几个常用的类别来快速切换搜索的维度,方便用户使用。
- 多标签模糊搜索:表格多个数据都具有特征,往往业务要求对数据的精确度较高。
- 多属性组合搜索:可以输入多个字段进行组合搜索(取并集),对空间的利用率高,适合更加复杂的列表内容。

这几种类型之间没有优劣之分,根据业务场景使用对应的类型即可。
2. 筛选筛选是将用户所需数据选出展示,其余数据暂时隐藏,通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一般筛选有三种形式:
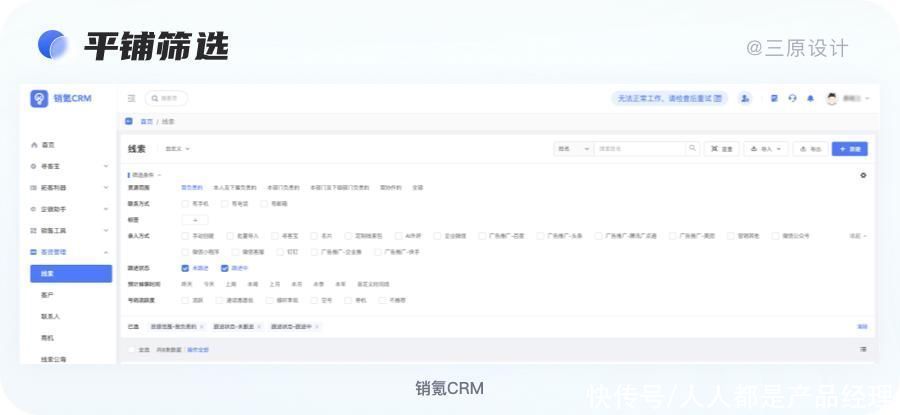
1)平铺筛选
平铺筛选就是将筛选项的内容,直接展示于页面之上,用于筛选条件很多,单独筛选条件对应数据无交叉,常见于信息密集型产品。
- 优点:可以承载多维的数据信息,选中项的可见性高,用户理解成本与操作成本低,且提高了用户筛选的效率。
- 缺点:占用太多页面空间,影响首屏的展示效率,增加用户的决策时间。一般配合“勾选即执行”使用,因此在执行筛选的过程(动画或加载时长)可能分散用户精力。

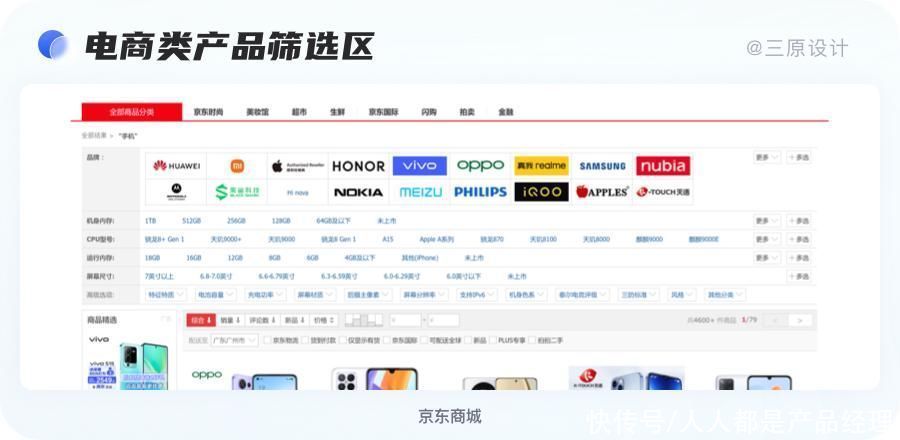
通常电商类产品在筛选区往往采用平铺布局。

2)条件筛选
条件筛选是最常用的筛选交互,便于从多个维度筛选,应对各种复杂的筛选情况。条件选择完后,选择触发筛选(若筛选条件不交叉可以选择实时筛选)。
- 优点:空间利用率高,起到了很好的收纳作用,整体页面更加美观。
- 缺点:当筛选过多时,信息量过于冗杂繁多。

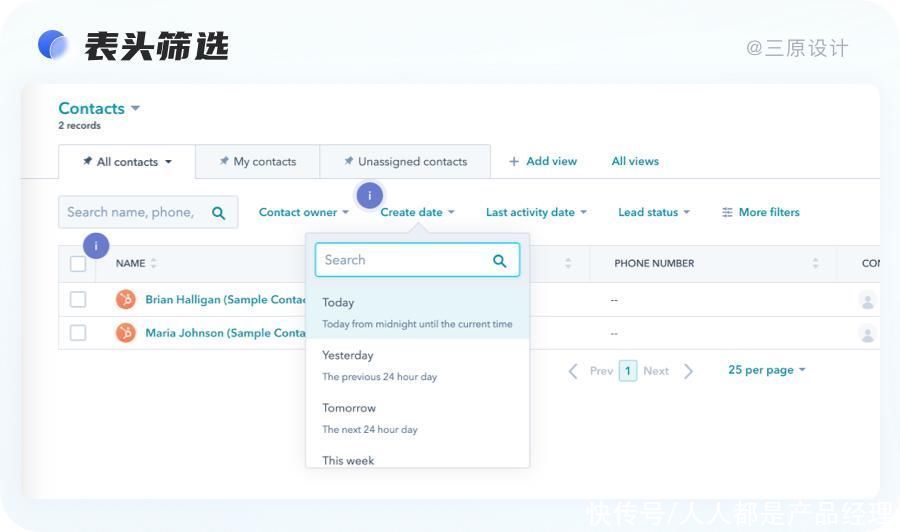
3)表头筛选
- 优点:筛选当前列,更直观,一般情况下表单左侧数据筛选频次越高。
- 缺点:筛选的内容仅限于特定、单次列的筛选,对于首次使用者来说陌生,交互形式需要学习。

4)如何合理的使用筛选项
信息排序:基于用户使用场景,以目标导向为依据,将高频的筛选项排列到前面,低频的筛选项置于后面。
默认折叠低频筛选项:当筛选条件有高低频之分,且对页面空间要求较高时,通过展示高频筛选项、隐藏低频筛选项,更好的提升用户体验。
所有筛选项都很低频:以点击高级筛选按钮的形式触发,将全部筛选项置于气泡或者弹窗之中。
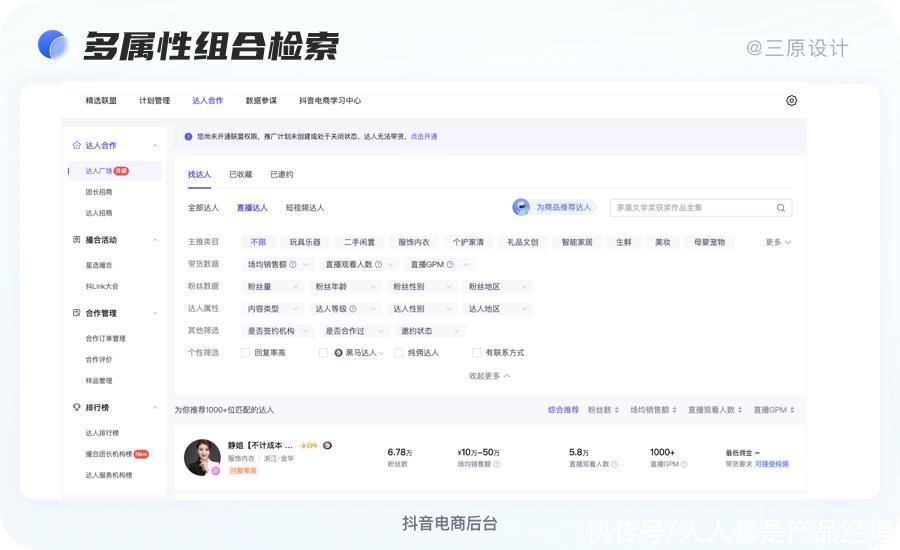
在企业级中后台中,用户查看的数据往往属性较多且不唯一,通过简单的检索方式很难精确定位到目标数据,所以,在实际使用时,常会将大量非交叉关系的属性进行罗列,搜索、筛选、标签切换组合出现,形成多属性组合检索。
 3. tab标签
3. tab标签标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容。数据类型在5个以下的建议采用tab页切换的方式进行交互,展示清晰,用户操作效率高;超过5个可以考虑下拉选择或模糊搜索。
- 优点:根据标签,可以很清楚知道划分,筛选的准确性高,切换tab就可以筛选内容。
- 缺点:分类需覆盖选项,并且保证每一项没有交集,分类不能过多,超过7±2个选项可选择下拉筛选。
 4. 数据过滤设计注意点
4. 数据过滤设计注意点在使用中,索引本身应该是0思考成本的,否则就失去了索引的核心价值。围绕这一点,有两个设计原则:
1)宁少勿多和高频前置:即不要揣测用户需要,最常使用的展示位置尽量靠前。
2)当搜索项不可避免的比较多时,可以进行分类展示,降低寻找成本。
二、数据操作
数据操作是表格的操作部分,根据操作对象的不同,可以分为:
1. 单行操作(表格内)单行操作也称行内操作,常见的显性与隐性两种方式。
1)显性操作
操作项显示在行内,直观;文字按钮操作项一般不多于三个,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将相对低频操作选项折叠收起,点击”更多”或“…”下拉显示。操作按钮致灰时,鼠标选中可显示原因。

2)隐性操作
如果单行操作不那么重要,或者说行操作过多影响用户阅读时,可将所有的操作进行隐藏。
当用户鼠标悬停时进行展开所有操作,界面简洁,留更多的空间给需要查看的数据内容,减轻空间压力,减少干扰。这种方式能最大程度上满足用户快速查看与编辑的需求,但是在实际使用中,用户的初次使用门槛较高,需要有一定的学习成本。

行内操作2种展示对齐方式:
①对齐式
将所有操作进行整齐排列,一般是一个操作对应一列,当有操作缺失时,展示为空,这种方式能够让用户直接了解到操作的缺失,但反复的出现会造成表格视觉上的冗余,适合列数较少的表格使用。
②平铺式
将所有操作按照一定的预设排列顺序进行平铺,这种方式能够适应B端的大多数场景,将操作都简单平铺出来虽然看上去简单粗暴,但是在实际工作中,也是一种不错的处理方式。

设计点:操作按按钮是全局操作还是单行操作其实是可以根据具体业务场景来决定的,判断用户批量操作是不是高频功能,如果是,就采用全局操作,如果操作是低频操作,那么完全可以只提供单个操作功能。
2. 批量操作(表格外)批量操作适用于数据量较大的表格,通常把操作放在表外部上方,这样操作更便捷。批量操作允许用户对一行或多行对象执行操作,通常与复选框操作配合使用,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作,分显隐性操作:
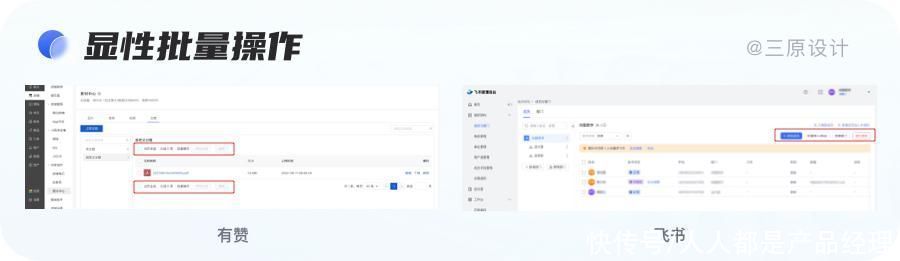
1)显性批量操作
较为常用,外漏操作简单易懂。
如有赞的批量操作,表格左上角和左下角都有,这样不管用户从上往下选还是从下往上选的场景都能覆盖;
飞书的批量操作外漏在表格表格的右上角,虽然按钮放在右侧符合用户右手操作鼠标的习惯,而且考虑到适配问题,但是批量操作的路径不符合用户的操作动线,路径变长,大家可自行抉择。

2)隐性批量操作
容易造成记忆负担,增加学习成本,适合批量操作较低频的操作,产品没有那么复杂的产品。如飞书文档
 3. 全局操作
3. 全局操作统揽全局,无需选择数据内容即可进行的操作,常见的【新增】、【导入】操作。
三、数据查看
数据查看是表格的主体部分,是信息的主要承载区域。
在开始之前,我们先来看看该区的结构:主要由表头、行、列、单元格四个部分组成。
 1. 表头栏
1. 表头栏每个表头代表一个对象的属性,决定了下方每行对象要显示的数据类型。表头在展示信息的时候尽量概括、准确、简化,达到节省表格头部空间,引导用户的注意力聚焦于表格中的数据本身。
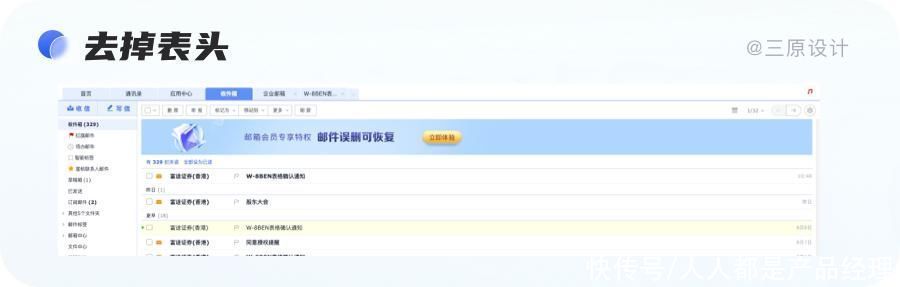
表头并不是表格的必要元素,当数据本身能自我表意的时候(例如邮箱),表头是可以删减掉的。
通常,表头的设计会和下方列表设计有一定的区分,标头文字有一定的标题属性,所以会通过背景色、分割线、文字加粗等方式来做区分。
1)表头的类型
根据表头的构成,可以分为以下三类:

2)表头交互
①表头筛选
除了容纳行标签之外,表头也可以添加排序、搜索、筛选等功能,通过对表头标签的筛选可快速完成筛选条件。这些功能受列的影响,一般只能做单次筛选。
虽然表头筛选能在一定程度上节约空间,但对于复杂业务的产品来说,不推荐使用,原因如下:数据信息列多,高频筛选功能可能会被遮盖,表头复杂影响用户表格阅读。
②可配置列(自定义表头)
可配置列与配置筛选条件的功能类似,同样是考虑到不同角色的用户,查看数据的视角不一样,对应的关心的字段也会不一样。
③固定表头
有些表格由于数据量较大,需要对页面的上下滚动完成对数据的查阅,对表头进行固定,可以帮助用户更快地找到单元格的属性和含义,尤其是单元格属性信息数据没有特征时(比如都是数字、百分比、姓名等)固定表头可以大大提高使用效率。
当然还有固定列,当表格需要展示不同类别的数据较多一屏展示不下,可以对首尾字段进行固定,让用户通过左右滑动来实现对数据的快速翻阅,满足用户对数据的认知以及对数据操作的需求。
注意尽量避免横向滚动:正常鼠标横向滚动是需要用户按住 「Shift + 滚动」 才会使表格进行滚动,对于所有的鼠标用户而言,横向滚动都是极为痛苦的。
3)表格设计的注意点
①精简表头
表头在能够概括的情况下,尽量简炼、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。当数据结构比较复杂的时候,使用多级表头来体现表头与数据的层次关系。
②定义专有名词
对于比较复杂的表头,可以定义一个专有名词,如果有需要解释,则在字段名称旁边加说明小图标(小问号)。鼠标hover上去对专业术语或用户不常见的名词给予该字段的详细解释,同时满足新手、普通、专家用户的需求。

③情况允许时,去掉表头
如果表格数据可以自我解释,表头就不是必须的。例如电子邮箱的收件表格,每列数据区别度高不会混淆,去掉表头也能轻易阅读。

表体部分所需要注意的设计点比较多,内容包括了数据的对齐方式、字体、分割线、行高、数据显示、单元格、行与列等,下面我们来依次聊聊。
2. 对齐方式表格内数据按照格式塔原理进行对齐,能让表格更加规范易理解,营造出良好的视觉引导线,视线流动更顺畅,提升数据的浏览效率,让用户快速的捕捉到所需内容。其对齐规则如下:
1)文本型数据左对齐
符合正常的心智模型,便于用户扫描过程中快速定位到下一行文本,左对齐的文本在展示的时候起到了纵向分割线的作用。多行情况下,居中和顶部对齐都是可以的。
2)数据型数据右对齐
包含金额、长宽高等需要关联比较的数字字段,这是因为我们在对比数字时,首先看个位,然后十位、百位等。
3)固定字段居中对齐
比如日期(2020-11-11),状态文字(未审核、已收款等)或者存在布尔关系的文本(是/否、男/女等),字段固定不变,居中对齐能更好地信息呈现。这里根据业务也可以按照文本型左对齐处理,让用户查看表格不会感觉混乱。
4)表头与其数据对齐方式相同
对齐方式保持相同可以使表格更好阅读,上下文保持一致,能保持表格竖直方向整洁,营造一致性和上下文环境。多级表头:多行或多列合并居中对齐,最底层表头可以按其数据对齐方式对齐。
5)最后一列操作列右对齐
使表格更加规则,视觉统一提高操作效率。
 3. 字符规范
3. 字符规范表格数据一般包含文本和数字,良好的字体能提高表格本身的阅读性。设计上需要注意以下几点:
1)数字单位的选择与使用
表格中的数据要根据数量级确定展示形式,不需要精确的数学呈现,可以让用户更快地查找信息,下面是展示形式的建议。
数据的度量单位无需重复标注,只需要在表头标识清楚即可,注意同一列单位保持一致。
2)减少用户计算
深入了解用户需求,根据需求为用户提供差值、升降变化、合计值、平均值等直接展示形式。
3)字体使用
表格中字体保持一致,文字信息字体统一、数字信息字体统一即可。数字信息字体选择——建议等宽等高字体,等宽的数字在同一竖线时更容易对比。
推荐以下几款数字字体在表格中有更好的呈现效果,分别为:微软雅黑、Helvetica Neue、Helvetica、Arial、sans-serif。
设计表格时,尽量避免任何装饰性字体,简约至上才是关键。
- 不要出现衬线字体:因为个性会产生阅读噪音,不利于用户对数据的理解和思考。
- 不要出现全大写字体:因为它很难读,需要转化思维。
- 不要出现使用斜体:易引起视线疲劳,影响阅读。
- 不要出现多种字体:保持风格统一。
在表格设计当中,每一条线都有着它存在的意义,比如:
- 当表格中展示横线,隐藏纵线:用户的横向阅读体验更佳,强调一条数据的完整性,能够让用户进行快速地对应。
- 当表格中展示纵线,隐藏横线:用户的纵向阅读体验更佳,强调数据上下间的对比,能够让用户找到同一纬度数据下的对比。
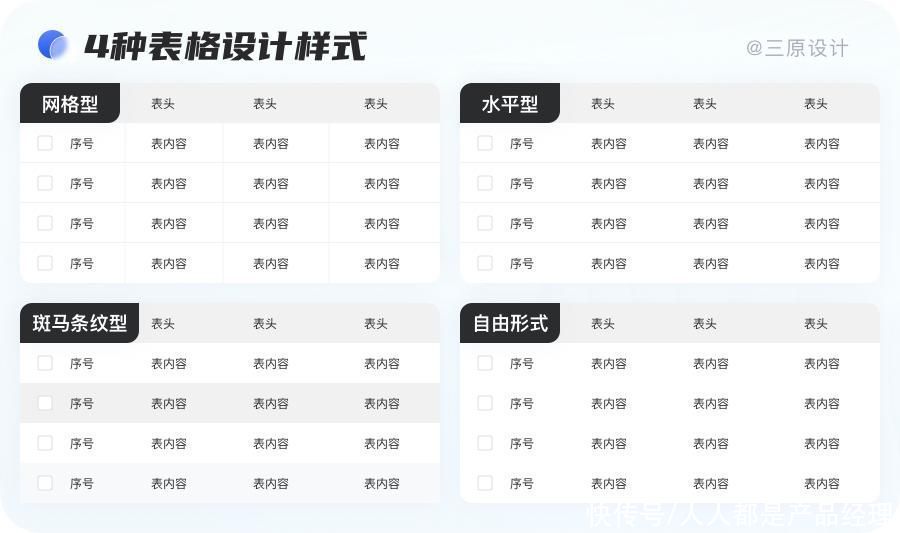
在表格设计中,合理地使用分割线可以实现对表格行与列的强调。按照分割线的分布情况,可以分为4种类型:网格型、水平线型、斑马条纹型、极简留白型。这个部分在上一篇已详细说明。

设计tips:
- 表格具有的颜色尽可能少,颜色和可读性是密切相关的,要合理的使用颜色,普通表尽量使用简单的背景色和点缀色。
- 背景色方面,除了行/列交替颜色(可以区隔内容,引导视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分,但不能增加过多颜色以引起混乱。
- 分割线颜色尽量不要与背景色相差太大。当字体选择深灰色,背景为浅白色时,边框选择浅灰色,这样可以减少我们视觉疲劳,不会使表格看起来令人生畏。
- 分割线和斑马纹的应用色彩都不应该太深,如果你项目中对表格有比较多的选中需求,那么就不太建议使用斑马纹的格式,因为选中背景需要被高亮,那么一个列表就会出现 3 种颜色,是要尽力避免发生的。
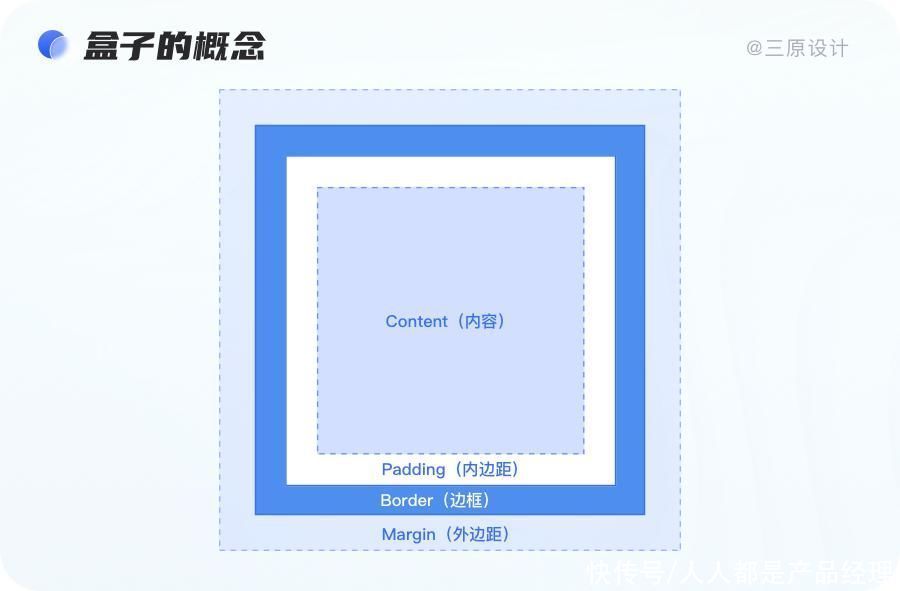
开发同学工作的时候,使用的是盒子模型,设计师在出设计图的时候也要遵循开发逻辑。

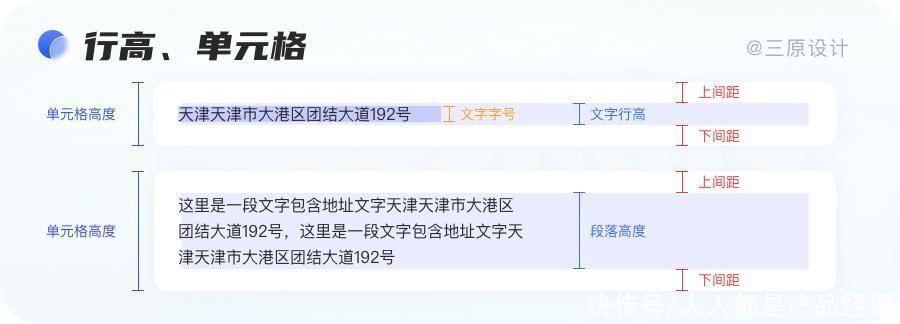
为了让表格中的文字高度看起来舒适,有着视觉的呼吸感。我们首先得了解影响行高是由文字的高度以及上下间距组成。因此我们得出:
单元格高度=内容高度+上间距+下间距
单元格的尺寸包含:文字行高建议设为字号的1.5倍,上下间距设为字号的1.2倍。

1)行高规则
对于单行显示数据内容的表格,建议行高约为内容高度的2.5-3倍;对于多行显示数据的表格,建议行中内容的最高点与最低点到行框的上下边距略小于文字高度。
①固定表格行高
当数据有单行信息展示有多行信息展示时(或长度不固定),要定义内容的行数(根据业务),根据行数确定行高多出的内容做省略处理。
固定行高时可以规范几种不同的表格行高,例如在我日常工作中规定了3种行高56px80px110px,行高较高时,我们数据内容都进行居中对齐就会有一些问题。有些单元格只有一行信息,有些有多行信息,会使页面看起来更混乱,信息查找速度降低。
②自适应表格行高
表格行高跟随行内占用最多行数的单元格变化,设置固定的上下边距,表格行高随着数据信息的换行而变化如下图。

2)单元格
①单元格关键数据
单元格数据一般有文字、图标、头像、进度等,在具体业务中,如果你找对了用户想看的关键数据,将会大大提升用户体验,反之则干扰用户查找信息,对于较为重要的数据可以进行关键数据的标识设计。
标签:关键数据较多,颜色与视觉重量要做区分。
图标:名称与文件类型图标区分。
人员信息:展示在表格中也十分常见,通常会用头像+名称的方式,例如下图temabition和飞书中对人员信息的展示。
度量单位的使用:其中的关键区别在于数字的大小。数据的度量单位无需重复,一般在表头标识清楚即可。
进度条:进度条或简单的数据图,它更能直观地展示数据的进度状态,方便用户对数据信息做判断如下图。
关键属性标识:比如用户重点关注数据状态、某些数据的上升和下降等,可用符号进行标识,帮助用户快速定位到目标信息。

空表格:表格数据为空时要给予一定的提示信息或快捷操作,让用户更快地进行对数据的操作。
空单元格:当表格单元格中没有相应数据时,要避免直接留出空白单元格。空白格容易造成用户的困惑甚至误解,用户会搞不清楚到底是没有数据,还是根本没有值?
正确做法是,数据不存在(数据库中没有该字段)用“-”,没有数量(数据库中有该字段)用“0”,且小数点后位数、单位,都要与上下单元格保持一致。

②单元格交互
单元格编辑:
是对单条数据的修改,直接在单元格编辑信息的形式有很多,针对不同的数据提供对应的编辑方案。
包含:原位编辑,悬停气泡编辑,下拉状态编辑,点击弹窗编辑拖曳排序等等。针对不同的业务性质对单元格采用不同的交互形式。
拖拽排序为用户的自定义排序,在用户拖拽时页面布局保持不变,适用于数据量较小有自定义排序的情况下。
","gnid":"93ee0e408c5687616","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0195d01f2e1ee3bc3c.jpg","width":"900"},{"desc":"","height":"554","title":"","url":"https://p0.ssl.img.360kuai.com/t011064bafd9dd1094a.jpg","width":"900"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t01362356c6ee90e301.jpg","width":"900"},{"desc":"","height":"428","title":"","url":"https://p0.ssl.img.360kuai.com/t017c42f299d4f56211.jpg","width":"900"},{"desc":"","height":"346","title":"","url":"https://p0.ssl.img.360kuai.com/t017c428d216875efbf.jpg","width":"900"},{"desc":"","height":"450","title":"","url":"https://p0.ssl.img.360kuai.com/t01522289f72403c4ca.jpg","width":"900"},{"desc":"","height":"415","title":"","url":"https://p0.ssl.img.360kuai.com/t01e01b6114d00cf167.jpg","width":"900"},{"desc":"","height":"440","title":"","url":"https://p0.ssl.img.360kuai.com/t01989fcc09712b0958.jpg","width":"900"},{"desc":"","height":"550","title":"","url":"https://p0.ssl.img.360kuai.com/t0117c2ed8935f5d553.jpg","width":"900"},{"desc":"","height":"532","title":"","url":"https://p0.ssl.img.360kuai.com/t01c260abf99e51e78b.jpg","width":"900"},{"desc":"","height":"550","title":"","url":"https://p0.ssl.img.360kuai.com/t018885af884768ace5.jpg","width":"900"},{"desc":"","height":"415","title":"","url":"https://p0.ssl.img.360kuai.com/t011b7d0d3360a82071.jpg","width":"900"},{"desc":"","height":"380","title":"","url":"https://p0.ssl.img.360kuai.com/t018f87531aa1d8d077.jpg","width":"900"},{"desc":"","height":"331","title":"","url":"https://p0.ssl.img.360kuai.com/t0156f50884342f5088.jpg","width":"900"},{"desc":"","height":"378","title":"","url":"https://p0.ssl.img.360kuai.com/t0182b2446a636b065b.jpg","width":"900"},{"desc":"","height":"261","title":"","url":"https://p0.ssl.img.360kuai.com/t0135c0552d7b2cb9e2.jpg","width":"900"},{"desc":"","height":"352","title":"","url":"https://p0.ssl.img.360kuai.com/t016060a21953ab997f.jpg","width":"900"},{"desc":"","height":"442","title":"","url":"https://p0.ssl.img.360kuai.com/t0187af4053c434cdd3.jpg","width":"900"},{"desc":"","height":"450","title":"","url":"https://p0.ssl.img.360kuai.com/t017fb0f2f7652362ab.jpg","width":"900"},{"desc":"","height":"311","title":"","url":"https://p0.ssl.img.360kuai.com/t0111175606d67d771a.jpg","width":"900"},{"desc":"","height":"287","title":"","url":"https://p0.ssl.img.360kuai.com/t0128ed2e04143f12f3.jpg","width":"900"},{"desc":"","height":"403","title":"","url":"https://p0.ssl.img.360kuai.com/t0121ed57d347222546.jpg","width":"900"},{"desc":"","height":"533","title":"","url":"https://p0.ssl.img.360kuai.com/t01d1e8c805db833a68.jpg","width":"900"},{"desc":"","height":"591","title":"","url":"https://p0.ssl.img.360kuai.com/t01282091bc0616a994.jpg","width":"900"},{"desc":"","height":"324","title":"","url":"https://p0.ssl.img.360kuai.com/t018baa5d05b11e60a6.jpg","width":"900"},{"desc":"","height":"312","title":"","url":"https://p0.ssl.img.360kuai.com/t0188953309ec90fc33.jpg","width":"900"},{"desc":"","height":"353","title":"","url":"https://p0.ssl.img.360kuai.com/t01893ee24b1e3e7722.jpg","width":"900"},{"desc":"","height":"331","title":"","url":"https://p0.ssl.img.360kuai.com/t01cca0d0043f80ad48.jpg","width":"900"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1683172200000,"pure":"","rawurl":"http://zm.news.so.com/babd4e962fb23ab1af535f42a319af85","redirect":0,"rptid":"d7b02b3c60a94ae3","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"超实用!B端表格设计技巧大全,果断收藏!
仇心钓5172excel产品报价表格 -
余何类18718301894 ______ 创建个外部嵌套 IF函数 =IF(OR(D9=0,E9=0),"",IF((D9+E9)<=0,"",I9/(1000/(F9/D9+E9))))
仇心钓5172教教我怎么用excel做出一个产品图册?就是一个插入图片对应着产品属性(包括尺寸大小,价格等)本人 -
余何类18718301894 ______ 你这个应该用PPT做..EXECL做很麻烦,还要调位置,调大小..
仇心钓5172excel 图表 插入数据 -
余何类18718301894 ______ 1、选中产品3的区域(包括产品3及各月的销量)2、右键点“复制”3、在图表空白处点右键,单击“粘贴” OK!!!愿能帮上你.
仇心钓5172excel表格 怎么判断商品是否过期 -
余何类18718301894 ______ 1、首先,我们需要作出一张原始表格,如下图,根据自己的情况.注意填写产品、生产日期(月份)、保质期时间 2、然后我们用公式计算出食品到期的日期,也就是D列的截止日期.在D1输入公式 =EDATE(B2,C2) 然后下拉 3、下一步计算还有多少天过期,在E列输入公式 =IF(TODAY()>=D2,"过期",D2-TODAY()&"天") 然后下拉 4、选择E列,点击工具栏的条件格式——新建规则 5、规则设置如(下图一),然后点击格式(图二),填充,红色 6、点击确定 7、看看效果,过期天数倒计时,已过期提醒都有了.以后打开表格,按F9刷新.过期天数倒计时会自动更新,一旦有了过期的食品,表格也会用醒目的红色提醒的
仇心钓5172excel 表格内怎样做曲线图,谁有比较详细的东西谢谢!最好完整且讲得仔细的视频,谢谢!!!举例最好!
余何类18718301894 ______ 你把你要做曲线图的表格选中全部,然后选择工具栏—插入菜单—图表 你要插入曲线图,要有数据源."假如设有下表数据:你要把产品A、B、C、三种产品个月产量用折线形象的表现出来,就选择整个数据区域(从A1到G4),然后在菜单栏点插入图表,在里面选择折线图,月份为横坐标,按提示下一步、下一步,然后就可以看到A、B、C三条折线各月的产量情况. 月份 产品" 1月 2月 3月 4月 5月 6月 A 698 323 401 389 287 635 B 246 216 317 479 558 690 C 202 423 402 319 487 404
仇心钓5172请问各位,我要做一个产品清单表,每个产品都要插入6张图片,用文档还是excel好呢.或者有其他更好 -
余何类18718301894 ______ 都可以做的,看个人习惯.如果是电子文档说明,一般的做法建议使用提纲式样,就是前面是介绍,下方是插入的缩略图,然后缩略图带有超链接,点击后可以访问大图,解决了图片多不直观,小图看不清的问题.
仇心钓5172想制作一个产品命名的表格 -
余何类18718301894 ______ 这玩意儿你用PS很好做啊,而且用PS做好后你可以放到WORD里面去也可以放到EXCEL里面.据我所知这个图用WORD也能做出来吧,WORD里面有一个画图工具可以划线线,但是为了方便建议你还是用PS做
仇心钓5172怎么将excel表格导入或者放入网页中?是要在产品详情页中放入产
余何类18718301894 ______ 我告诉你以下两种种方法,可以帮助您解决这个问题.将产品详情(Excel中的数据)另存为html网页格式,再将html网页嵌入至你现在网页中,这种方法不涉及产品开发,...
仇心钓5172你好 我有个表格的用VB往excel中插入图片并调整成相同大小的图片 的问题 想请求你帮助 可以给我一下你的QQ -
余何类18718301894 ______ EXCEL表格,假设: A列是产品图片,B列是货号,在B列输入货号(如123)的同时把放在E:\PIC目录下的相应货号的JPG图片调出来,且大小与A列单元格完全相符. 用vba,按下ALT+F11,菜单:插入-模块,复制下面代码至代码框.按F5即...
仇心钓5172今天学了VLOOKUP函数 老师布置了功课 要求:在第一个表格里sheet1做:产品名称,单位,单价 在第二个表格 -
余何类18718301894 ______ 你注意一下右上角的百度HI,发你HI里了 要不就上一下表格图,说明一下你要求的数据 VLOOKUP(用来查找对应数据所在单元格,数据所在表格名!匹配数据所在列:返回数据所在列,从匹配数据列到返回数据列的列数,用0来表示精确匹配) 格式如=VLOOKUP(A2,SHEET1!A:D,4,0) 意思为在表1的A列查找A2的匹配值,并返回表1D列同一行的值