介绍某个产品的ppt

前两天有粉丝提问,最近给公司设计PPT,公司简介页怎么设计更出彩。
不想用那种全是文字样式展示,显得很土,比如下面这种案例。



看到没有,不是大段内容,就是几个点展示,毫无企业气质。
而像下面这种公司简介,一眼看上去就比较企业范。


好了,如何提高企业介绍页的设计感,今天分享一个主题,用图片优化场景感。

对于这种公司简介页面,可以采用有背景和无背景图片展示。

具体怎么用呢,下面分享一下这两个小方法。
图片无背景
首先看一下,如何用无背景的图片优化。
对于下面这种大段公司简介页面,一堆文字给人一种压抑感。

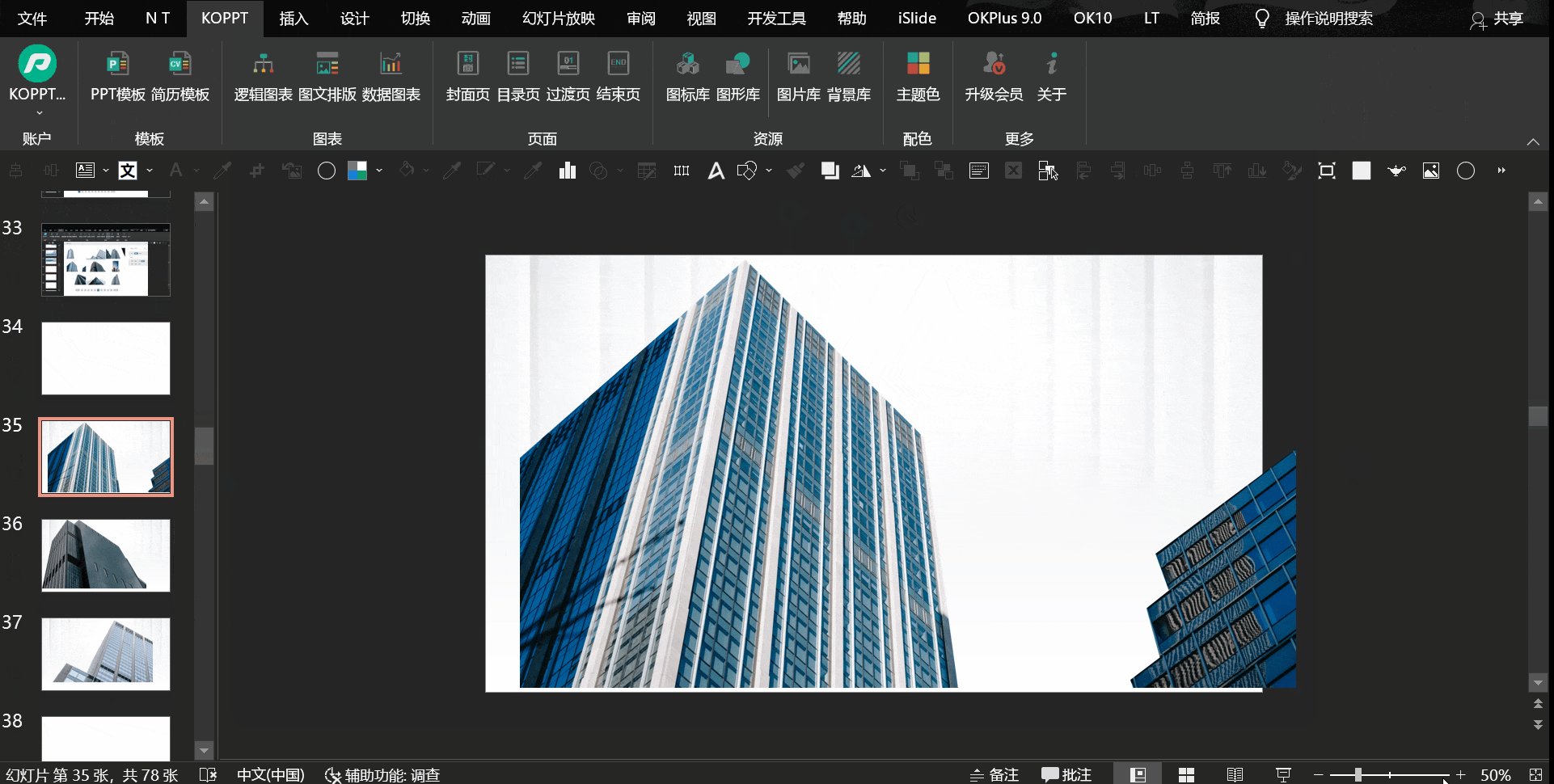
这里可以使用跟公司一直的图片展示,比如公司建筑、产品、模型等。

这里用建筑展示,同时将内容拆分一下,分一下层级,让内容看上去更直观。

如果觉得有点单一,可以用形状再优化一下,比如这里用渐变和白色叠加设计。
同时让图片突出出来,有一种打破感。

最后,如果感觉页面还是有点空,可以再用虚化形状装饰。

最后,还可以用这种居中对齐的排版呈现,内容也一目了然。

看到没有,这种方法用起来很出效果,对吧。
接下来,再看一个案例,也是这种大段内容。

这里依然找一张无背景图片设计。

对于内容,简单调整一下,比如将内容分组并提取重点展示。

然后,即可用这种无背景的建筑图片设计,构思一个左右排版。

其次,用形状对内容规整一下。

除此之外,还可以再对背景简单装饰一下。

最后,想要页面效果更加丰富,给形状填充渐变色,看一下这种两个效果。


好了,对于这种高质量且无背景的PNG透明素材,一般很难找。
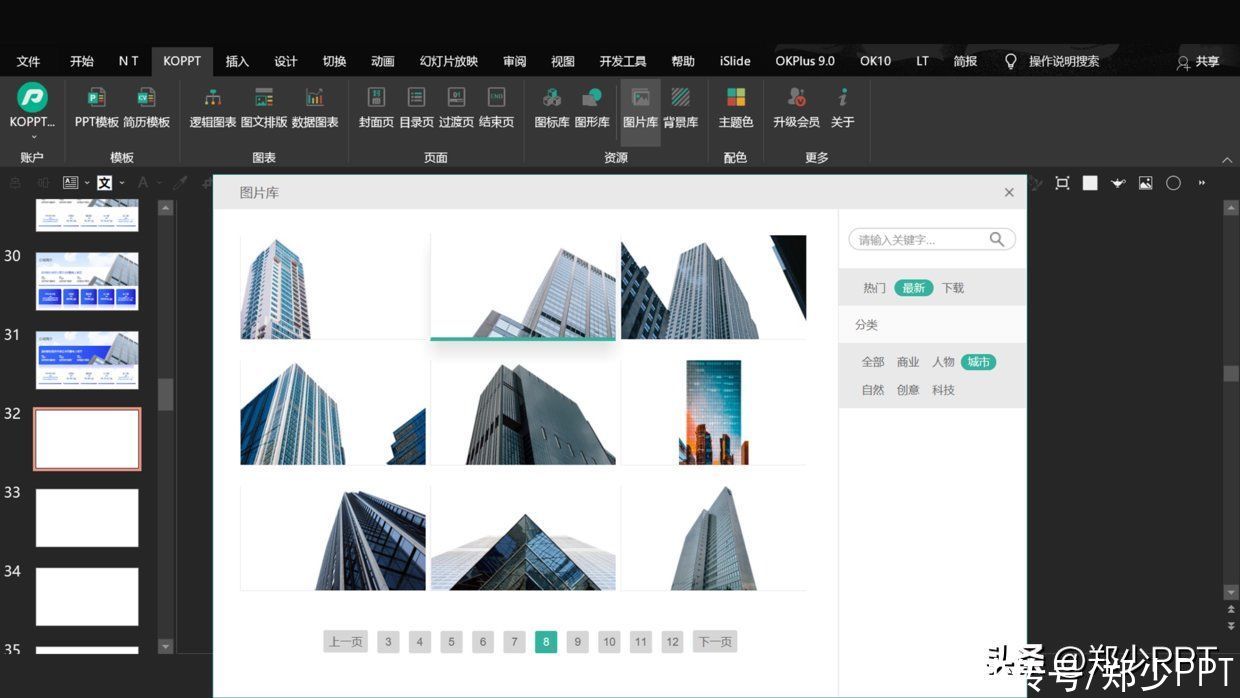
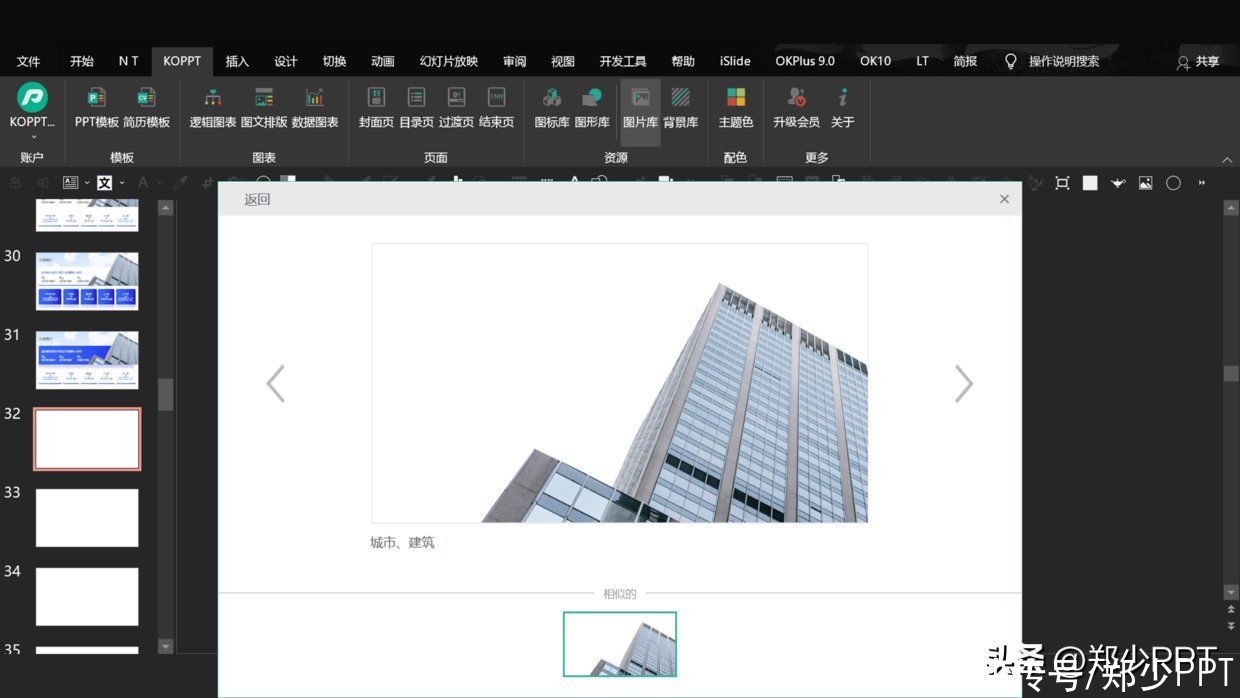
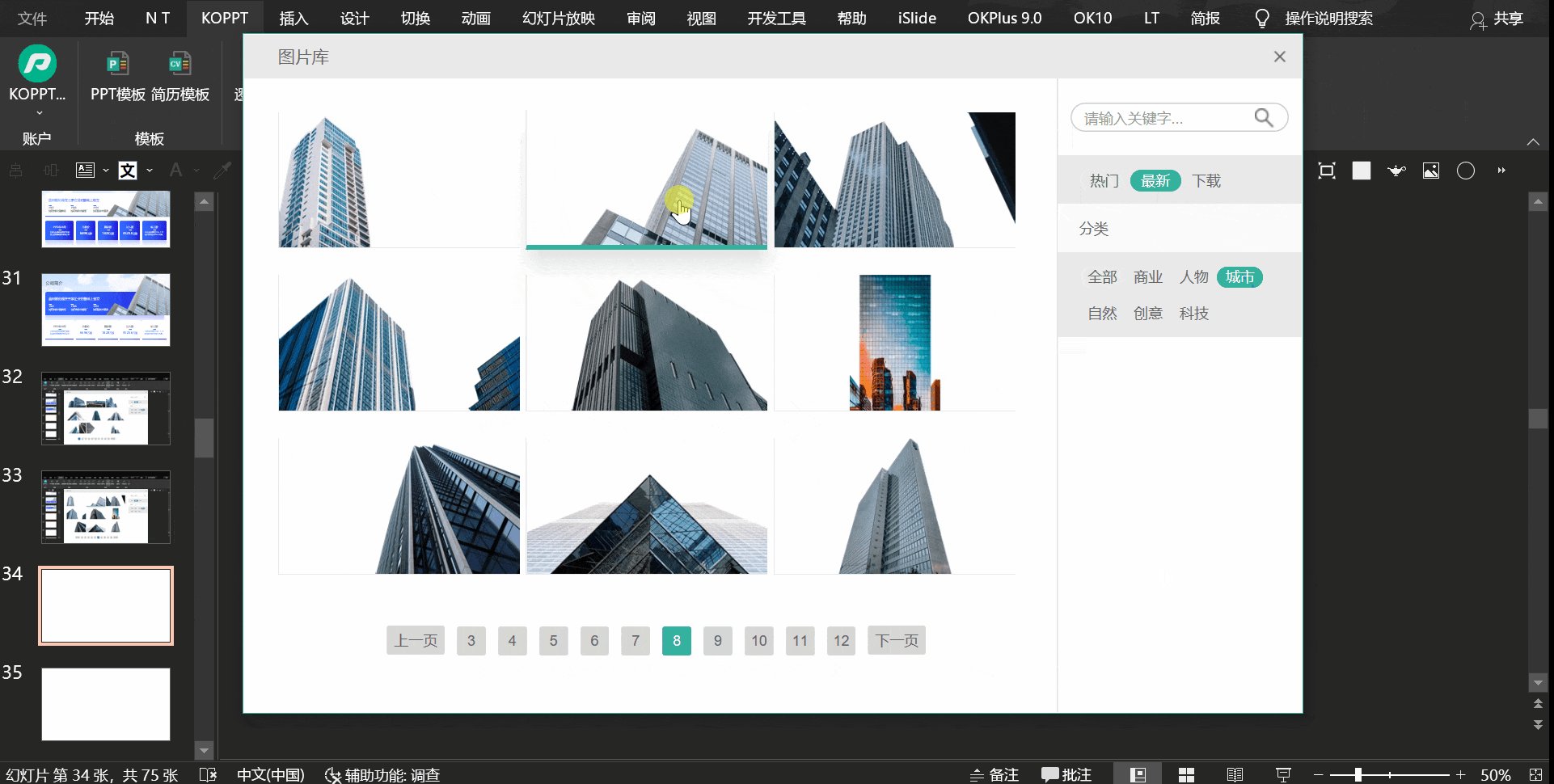
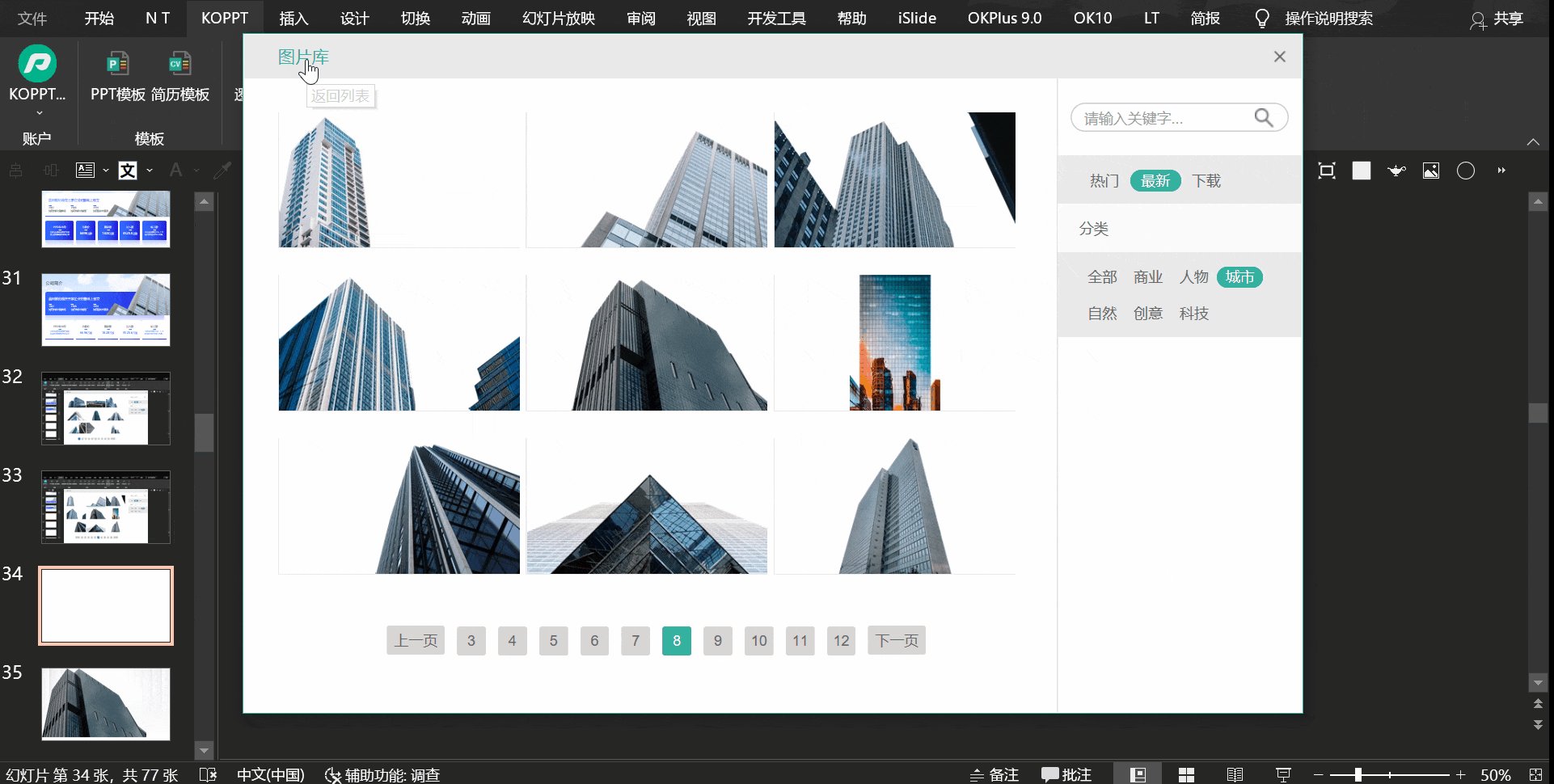
这里推荐大家可以用这个神器【KOPPT】,里面更新了很多这种建筑图片。

插件素材来源于KOPPT网站

打开【KOPPT】—【图片】—【最新】—【城市】,即可选择下载。

图片有背景
好了,如果感觉这种无背景建筑素材不好找,还可以用有背景的图片设计。
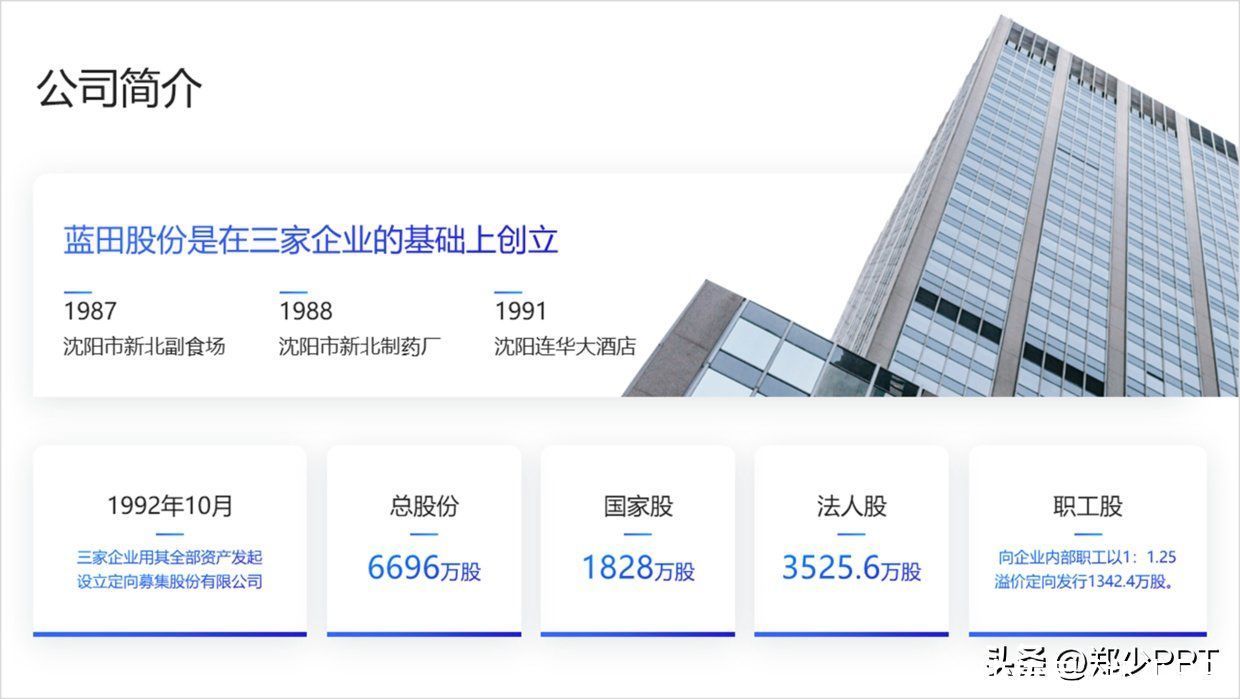
下面举两个例子,比如这种公司简介,也是大段内容。

首先,将内容分一下组,并找一张建筑图片。

如果内容还是大段展示,显然不直观,这里尽量将内容视觉化展示。
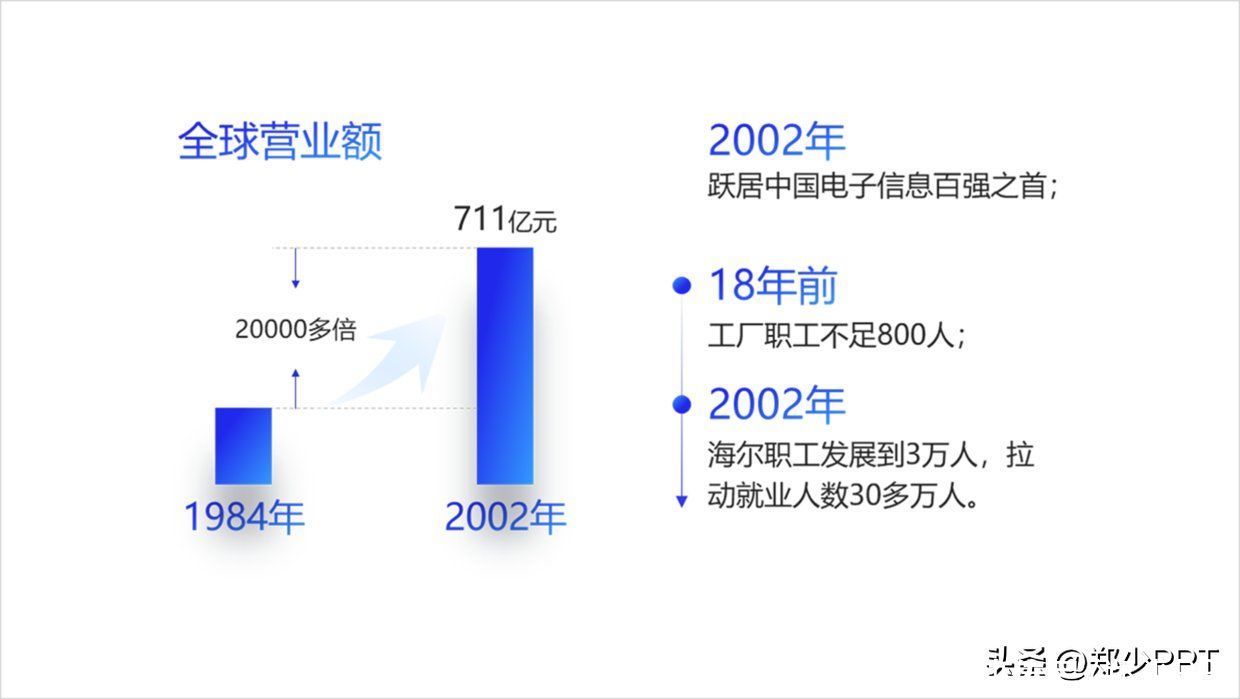
比如,将数据用图表展示,更直观。

内容处理之后,接下来使用图片设计,比如这种上下排版结构。

如果想要图片和主题配色一致,可以调整一下图片的饱和度和色调。
比如,将图片饱和度调到最大,色调调到最小。

处理之后,图片配色和主题色能得到很好的呼应。

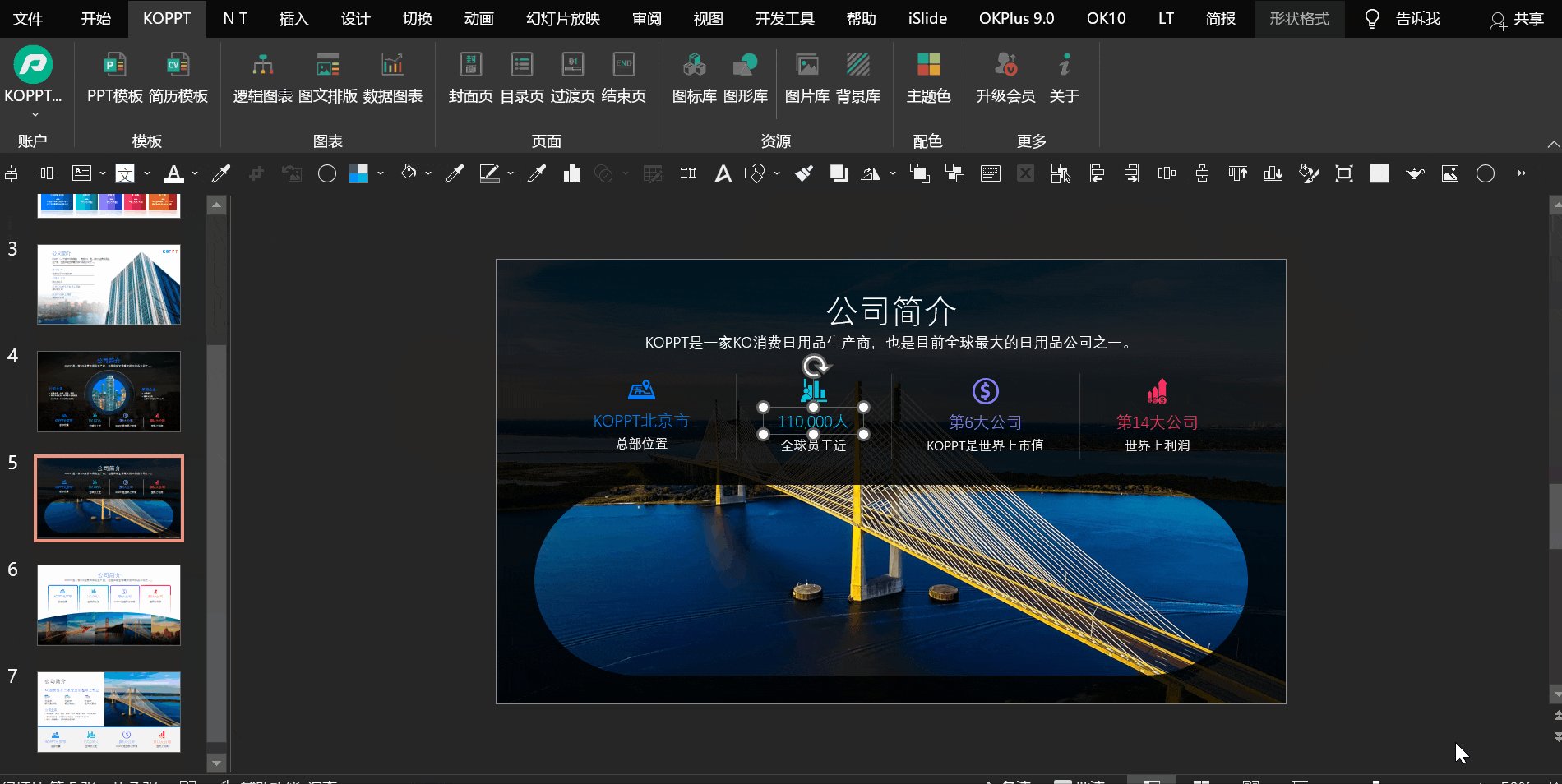
除此之外,还可以调整一下排版,根据内容用这种形状模块化展示。

最后,还可以将建筑图片突出展示,打破版式空间。

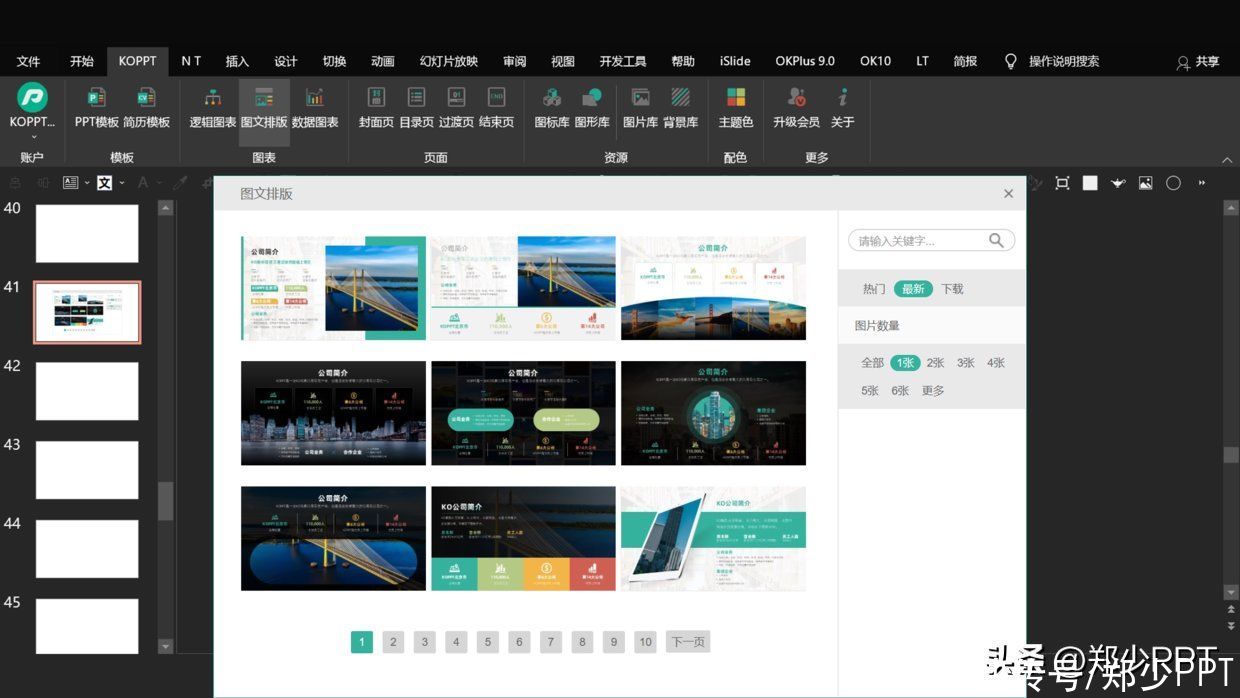
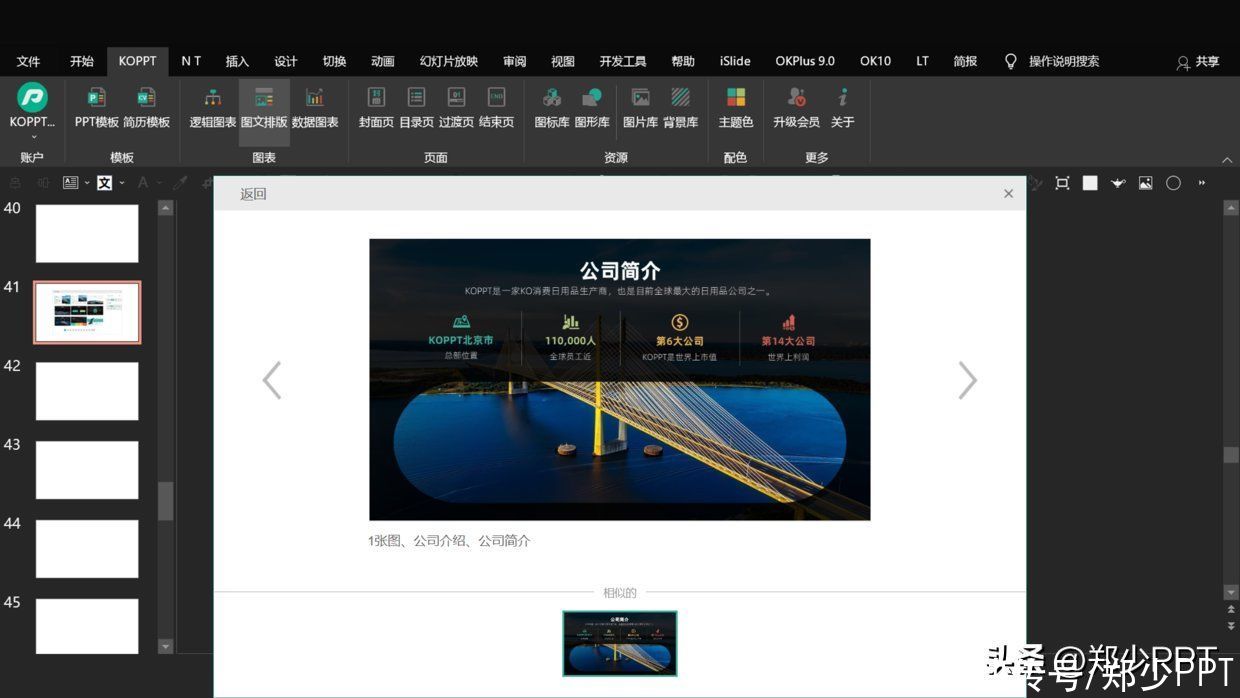
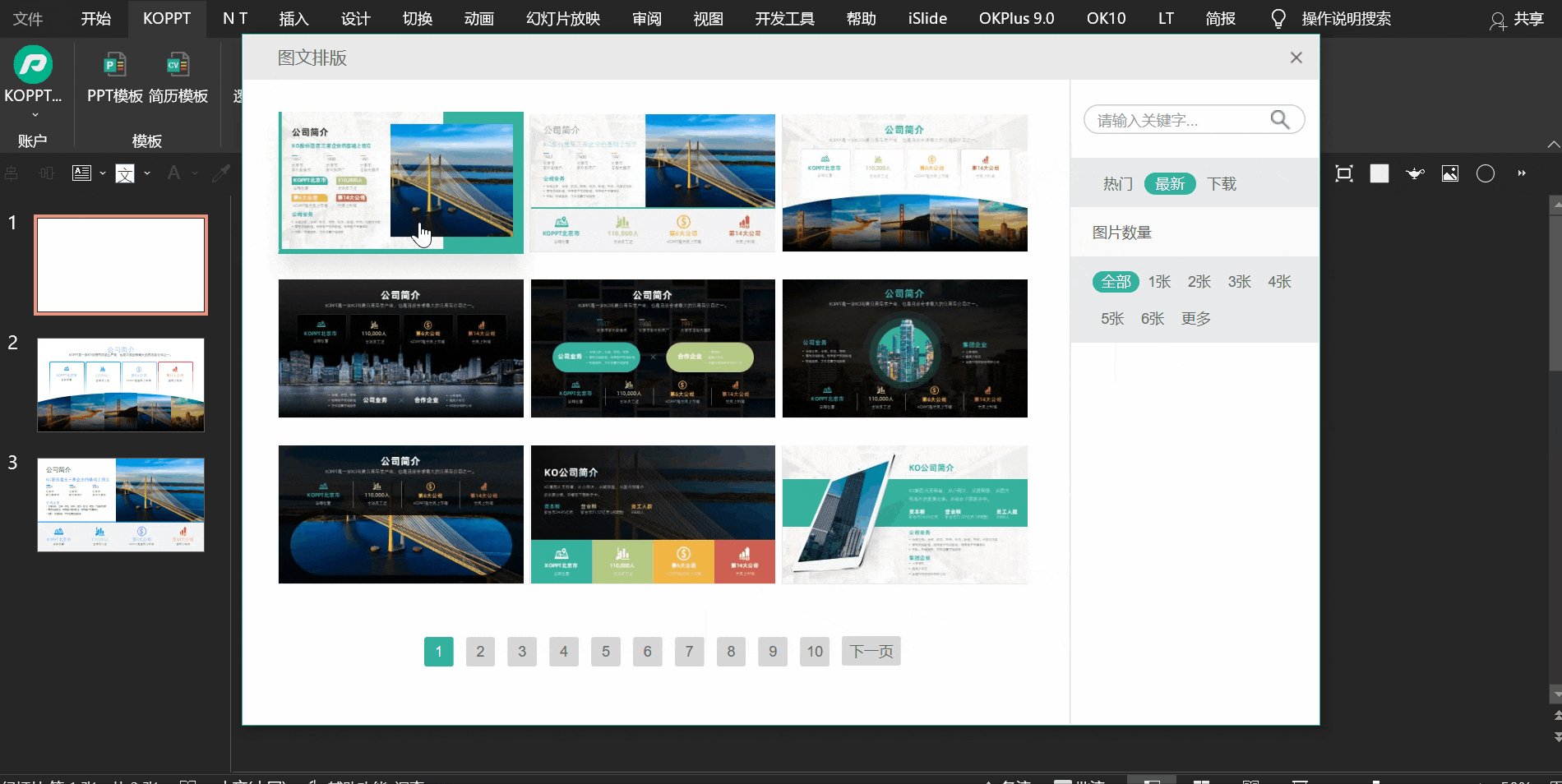
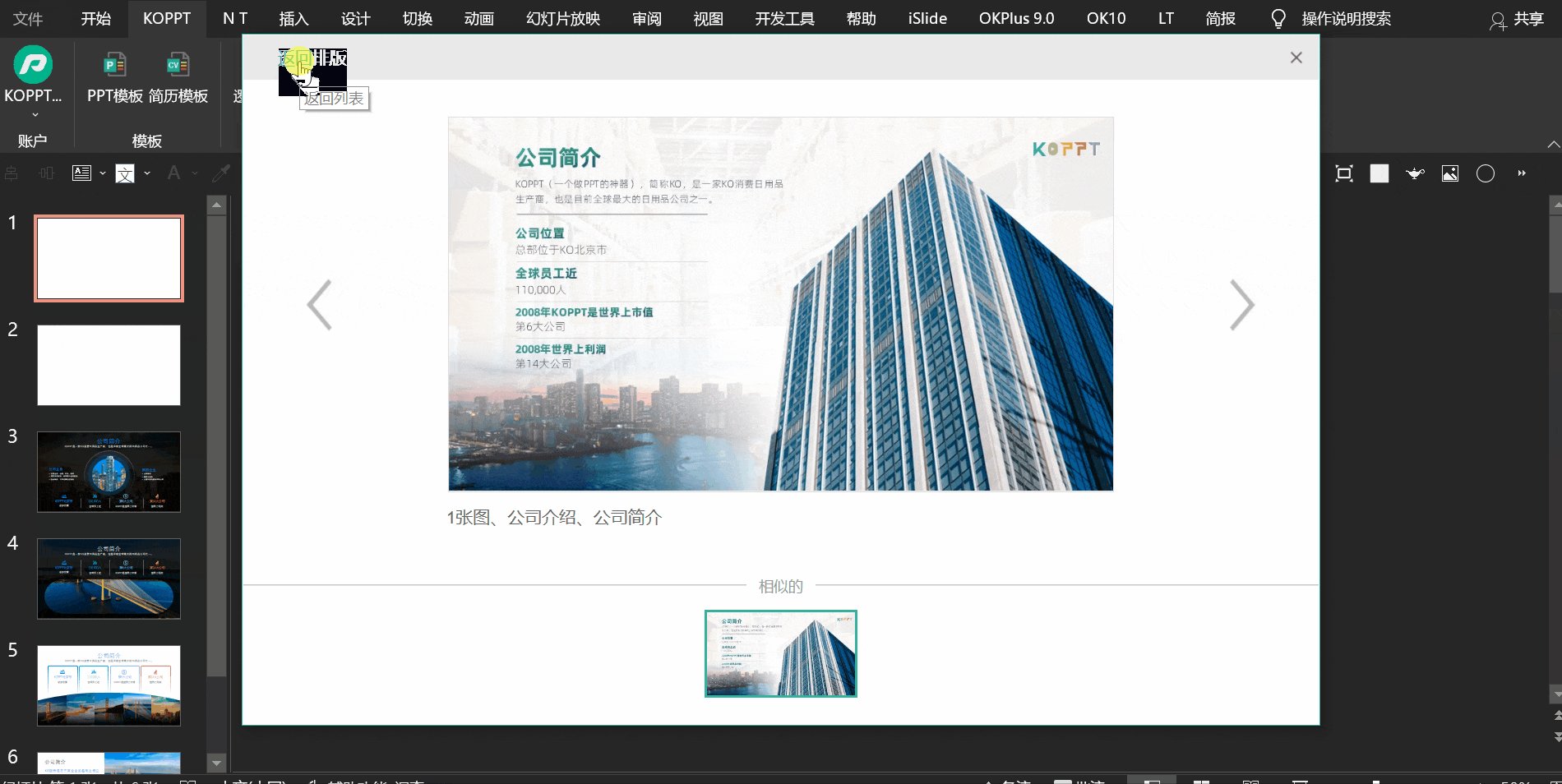
最后,如果不知道怎么设计公司介绍PPT,大家可以打开【KOPPT】插件,点击【图文排版】—【最新】或者输入【公司介绍】。

插件素材来源于KOPPT网站

插件素材来源于KOPPT网站
选择之后,点击即可插入PPT里面,都绑定了主题色,可一键切换。

最后,再看一个例子,这种内容比较直观,但不够美观。

这里先将内容简单优化一下,分割内容,提取标题。

然后,借助图片用这种左右排版展示。

除此之外,单纯的白色形状,有点单一。
可以用渐变色补充一下,让视觉效果丰富起来。

最后,也可以全用渐变色优化。

以上图片案例素材均来源于网络分享,侵删
关于本次的主题内容,就分享这么多,希望对你有帮助。
下期见!
","force_purephv":"0","gnid":"9aa53c0afcf1fd404","img_data":[{"flag":2,"img":[{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t01ce0ad82aa24b6db0.jpg","width":"1240"},{"desc":"","height":"931","title":"","url":"https://p0.ssl.img.360kuai.com/t012db5965712c3c805.jpg","width":"1240"},{"desc":"","height":"878","title":"","url":"https://p0.ssl.img.360kuai.com/t0199abc33ac9caa0b7.jpg","width":"1240"},{"desc":"","height":"931","title":"","url":"https://p0.ssl.img.360kuai.com/t01e8f6068f58d9f590.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01300e78903172f1c9.jpg","width":"1240"},{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t01b03f18f1153170aa.jpg","width":"1240"},{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t01f82ad82fc5711e13.jpg","width":"1240"},{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t0155134646d4a12164.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t015ad0d47a8164ca42.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01a4eb2576c1bcfed3.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01fde4e2b60c61f506.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t018261f4a09cfb0b2f.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t014a1d730b78b72911.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01d32d7b60e1a8d4d6.jpg","width":"1240"},{"desc":"","height":"931","title":"","url":"https://p0.ssl.img.360kuai.com/t019a50cc001ef1c0e1.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t011d3e3b7881b6a76c.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t017742c5d931a1b21f.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t011b1df8d64b749409.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t019ec15a03d986d665.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01eba32c8423748067.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01136fed5abd61762c.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t0115ada0b0c7a36251.jpg","width":"1240"},{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t018f2aac6184f5cb38.jpg","width":"1240"},{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t011c776653cf5b5904.jpg","width":"1240"},{"desc":"","height":"970","s_url":"https://p0.ssl.img.360kuai.com/t01cd27e5e2ccbe5823_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01cd27e5e2ccbe5823.gif","width":"1922"},{"desc":"","height":"878","title":"","url":"https://p0.ssl.img.360kuai.com/t014ab82edfdf967e3c.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t013c2f871a55d1d453.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01e522440fd1ddc1db.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01466ef777d82f7cac.jpg","width":"1240"},{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t0186a6037c5072dc56.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t0134cd0cd28bb94b40.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t0158b4a2cc97686088.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01968144bf88a01b2c.jpg","width":"1240"},{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t01db9bb725baca3af0.jpg","width":"1240"},{"desc":"","height":"698","title":"","url":"https://p0.ssl.img.360kuai.com/t01f08b8d591c079639.jpg","width":"1240"},{"desc":"","height":"954","s_url":"https://p0.ssl.img.360kuai.com/t01855bfa4dff175155_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01855bfa4dff175155.gif","width":"1900"},{"desc":"","height":"931","title":"","url":"https://p0.ssl.img.360kuai.com/t012cfb90b83b00c83c.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01276dfc326b1ce55c.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t018b4409e0d6d32514.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t012917b3cc46e5b457.jpg","width":"1240"},{"desc":"","height":"699","title":"","url":"https://p0.ssl.img.360kuai.com/t01436380becd861ec0.jpg","width":"1240"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1661299260000,"pure":"","rawurl":"http://zm.news.so.com/96107c1eadd740931f4a06cde7e1c065","redirect":0,"rptid":"0a9de99bbd1a1c1c","s":"t","src":"郑少PPT","tag":[{"clk":"khouseware_1:ppt","k":"ppt","u":""}],"title":"公司介绍这页PPT,还在傻傻地放一堆文字,真的很Low
宫纪软1232如何利用PPT做产品介绍? -
嵇朗力13895484449 ______ 要照着念一部分 因为如果不念就让别人看的话 别人会感觉气氛压抑 但是也不能完全都念 这样会显得很枯燥 也会让人觉得讲解的很没水平 所以PPT上的产品功能应该只有重点概况 PPT的作用主要是让别人看产品看得更直接 所以PPT上的产品功能应该只有重点概况 在讲到某产品的时候用现在的新产品和以前的老产品做下比较之类的 还有一个需要注意的事项就是 如果要念PPT上的文字 尽量不要看着PPT 如果需要看的话就要指着PPT上你所念的文字
宫纪软1232制造企业如何制作产品宣传PPT -
嵇朗力13895484449 ______ 首先第一页是产品总体介绍,然后介绍制造过程,每页一个工序一页PPT,最好照一张照片放在上面,然后下面依次是工序中英文名,在下面是工序简单介绍.基本就是这些.
宫纪软1232小产品大推介ppt要有哪些内容 -
嵇朗力13895484449 ______ ppt基础知识及使用技巧 PowerPoint软件是教师制作课件的主要工具之一.下面介绍了ppt的一些基础知识及使用技巧,仅供初学课件制作者参考 . 一、PPT的启动和退出 1、打开方法: 方法一 :单击桌面“开始”按钮,选择“程序”→“...
宫纪软1232国内外的优秀的介绍产品的PPT.便于介绍与推广,让人耳目一新 -
嵇朗力13895484449 ______ 不要想别人的PPT能用上.PPT表达的是一个想法,把你想表达的按照严密的逻辑表达出来,就是一个出色的PPT.
宫纪软1232求一个企业及其产品介绍的PPT
嵇朗力13895484449 ______ 做好企业的培训,建议去找专业的培训机构进行培训,讲师提供上门服务,office企业中国培训机构就非常不错,建议咨询一下!希望能够帮助您!
宫纪软1232产品推荐ppt 写作要点有那些? -
嵇朗力13895484449 ______ 首先自然是产品的规格、基本属性这些的,然后是产品的特点特色,再者是产品的用途好处,最后是产品附加值,就文化寓意这些精神象征性的东西.
宫纪软1232有公司让我做PPT介绍我的产品 东北特产类的,有没有高手指点下 不知怎么下手,正副标题都没有 -
嵇朗力13895484449 ______ 如果是有很多产品的话,可以考虑一页介绍一个,每一页左边放一张漂亮一点的要介绍的产品的照片,右边放简介,,,另外在第一页你可以整体介绍一下东北特产的特点,比如环境无污染啊什么的,,,.
宫纪软1232想做一个产品介绍的PPT,用4:3好,还是16:9好? -
嵇朗力13895484449 ______ 关于PPT页面的大小,这取决于你播放幻灯片用的屏幕大小,一般公司里面会议室都是窄屏用4:3,大型的发布会,一般都用16:9或者就是根据屏幕指定PPT页面大小
宫纪软1232写一个关于应用软件的PPT介绍,分那几个部分写? -
嵇朗力13895484449 ______ 1、简单介绍 2、软件优势与同类软件相比 3、能带来那些利益点 4、应用前景
宫纪软1232幻灯片怎么做才能好?就一件产品的介绍的
嵇朗力13895484449 ______ 是给客户介绍的话:1.产品的文化背景2.产品同类市场行情3.它的特点,突出优势4.回报率5.售前后的服务6.定位采用图文,视频混搭,模板要简介,印象要深刻;关键性的指标,数据一定要出现.