前端流行的ui框架
作者:可爱的小cherry
前言
大家好,这里是可爱的Cherry,大家新年好~~
大年初三送穷鬼,今天Cherry给大家带来一个增加睡入的自动售卡项目——独角数卡
该项目可以说是国内最易用的一款开源自动售卡项目,而且不仅仅是售卡,还可以上架各种奇奇怪怪的东西,项目本身支持基本市面上所有的支付途径,功能强大。
是尝试增加睡入收入的一个方法,个人小店或者微商都可以使用。
独角数卡是一款开源式站长自动化售货解决方案、高效、稳定、快速
框架来自:laravel/framework
后台管理系统:laravel-admin
前端ui bootstrap
系统优势
采用业界流行的laravel框架,安全及稳定性提升。
支持自定义前端模板功能
支持国际化多语言包(需自行翻译)
代码全部开源,所有扩展包采用composer加载,代码所有内容可溯源!
长期技术更新支持!
支付接口已集成
支付宝当面付
支付宝PC支付
支付宝手机支付
payjs微信扫码.
Paysapi(支付宝/微信).
码支付(QQ/支付宝/微信)
微信企业扫码支付
Paypal支付(默认美元)
V免签支付
全网易支付支持(通用彩虹版)
stripe

系统使用教程
一、初始化安装
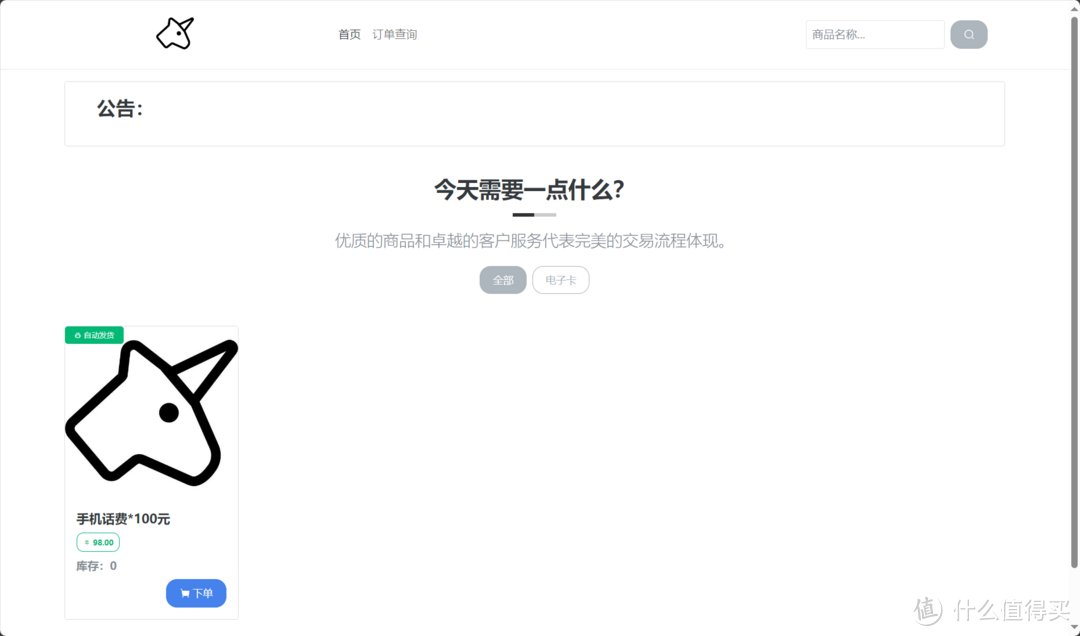
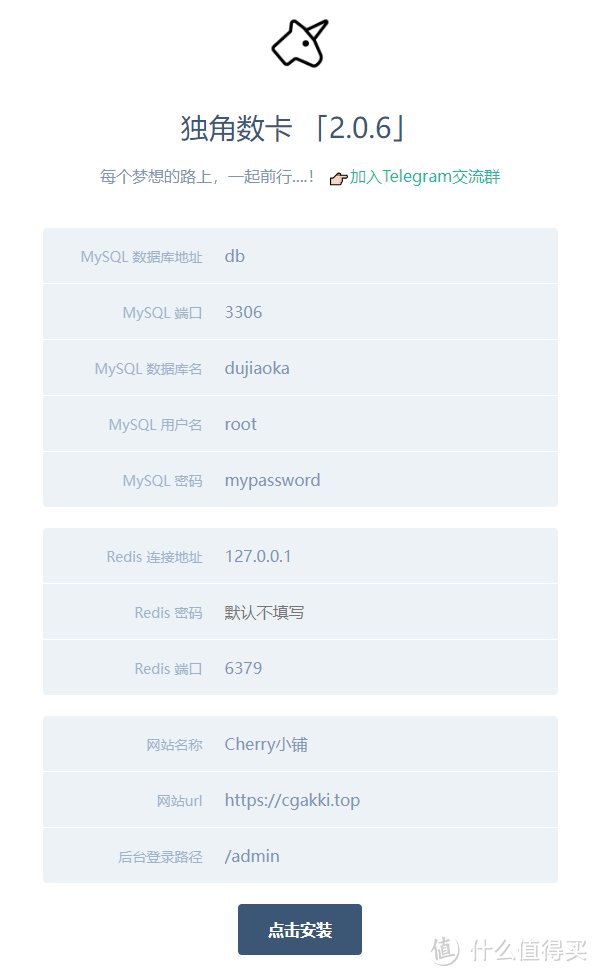
系统首页,打开IP:Port,首次登录需要进行安装,
mysql地址改为db,redis地址改为redis

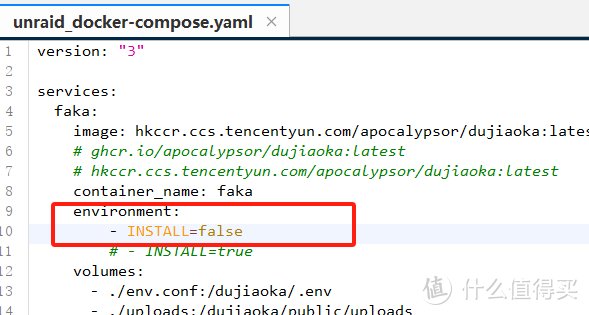
安装成功以后,把docker-compose里的环境变量install修改为false,然后重新up一次即可

二、后台管理
输入ip:port/admin进入系统,默认账号密码都是admin

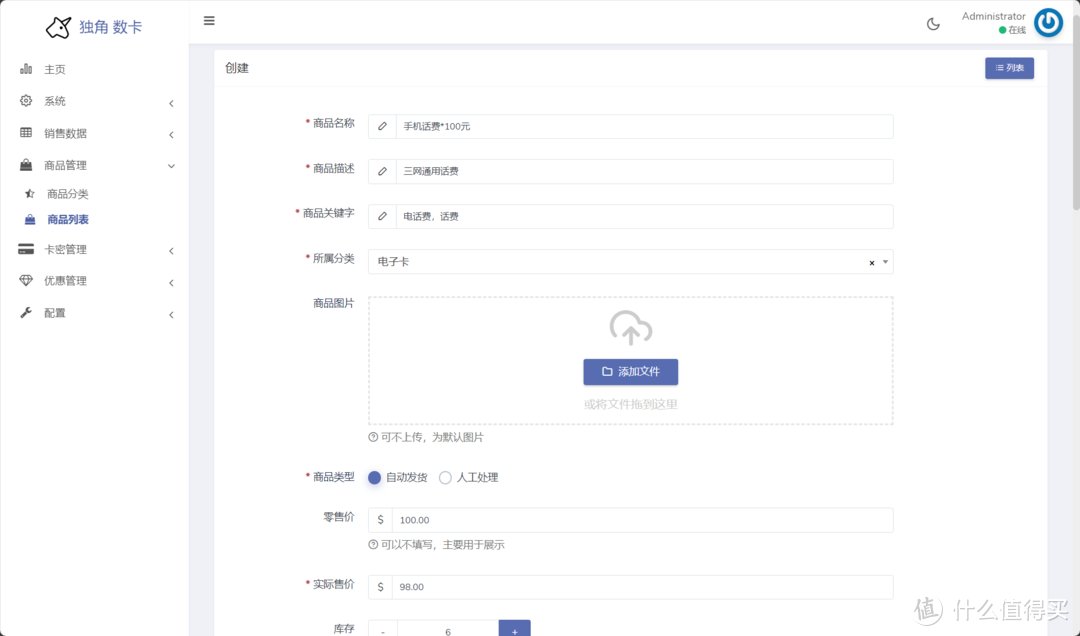
商品上架,先新建分类,再新建商品

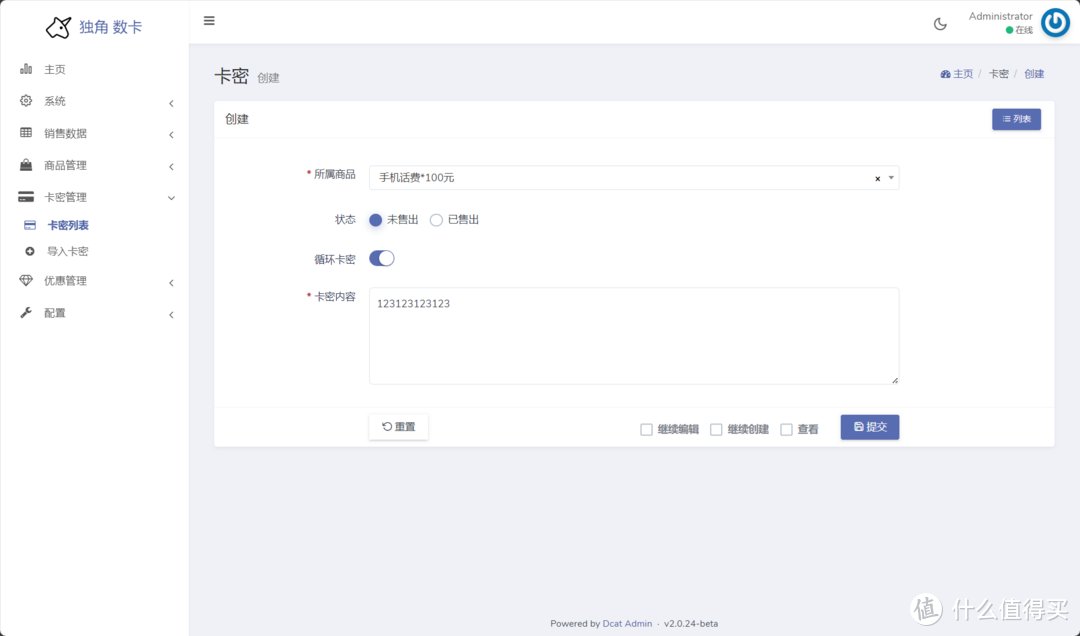
卡密管理,可对应到具体商品

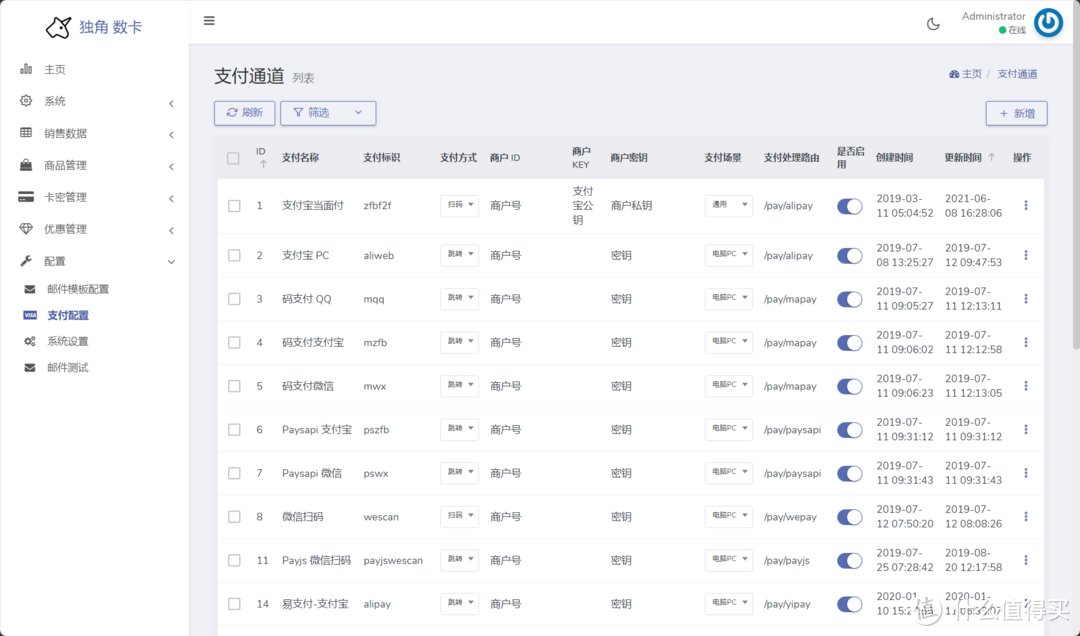
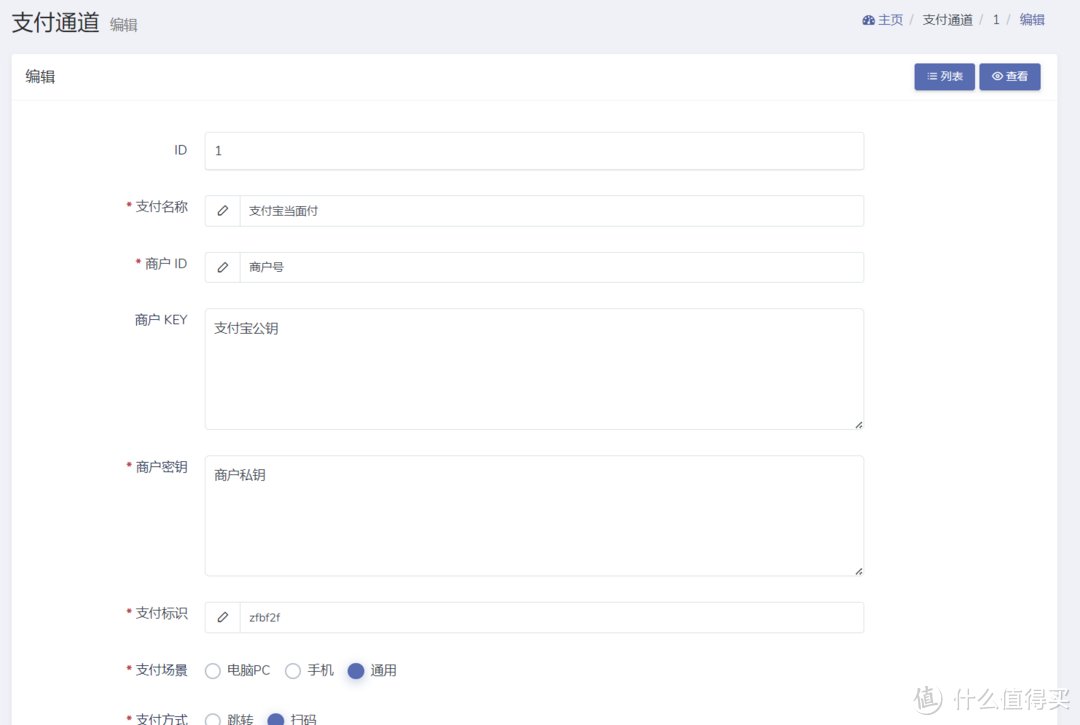
修改支付通道。点最后面操作里的编辑,修改为个人的商户key


系统部署
一、新建文件夹和配置文件
新建相关文件夹
mkdir dujiaoka && cd dujiaoka #新建根目录
mkdir uploads storage data redis #新建文件
chmod 777 uploads storage data redis #授权
新建配置文件,并将下面的代码复制进去,然后修改
vim env.conf
env.conf 代码
APP_NAME=Cherry小铺 #自定义名字
APP_ENV=local
APP_KEY=base64:D+16ixgrfs0XpoMe71ivYZUReUSMpu1eLLnHixYq8k0= #自定义key
APP_DEBUG=true
APP_URL=https://cgakki.top #自定义访问地址
LOG_CHANNEL=stack
DB_CONNECTION=mysql
DB_HOST=db
DB_PORT=3306
DB_DATABASE=dujiaoka
DB_USERNAME=root
DB_PASSWORD=dujiaoka666 #要和docker-compose里的MYSQL_ROOT_PASSWORD一致
REDIS_HOST=redis
REDIS_PASSWORD=
REDIS_PORT=6379
BROADCAST_DRIVER=log
SESSION_DRIVER=file
SESSION_LIFETIME=120
CACHE_DRIVER=redis
QUEUE_CONNECTION=redis
DUJIAO_ADMIN_LANGUAGE=zh_CN
ADMIN_ROUTE_PREFIX=/admin
ADMIN_HTTPS=false # 是否开启https (前端开启了后端也必须为true)
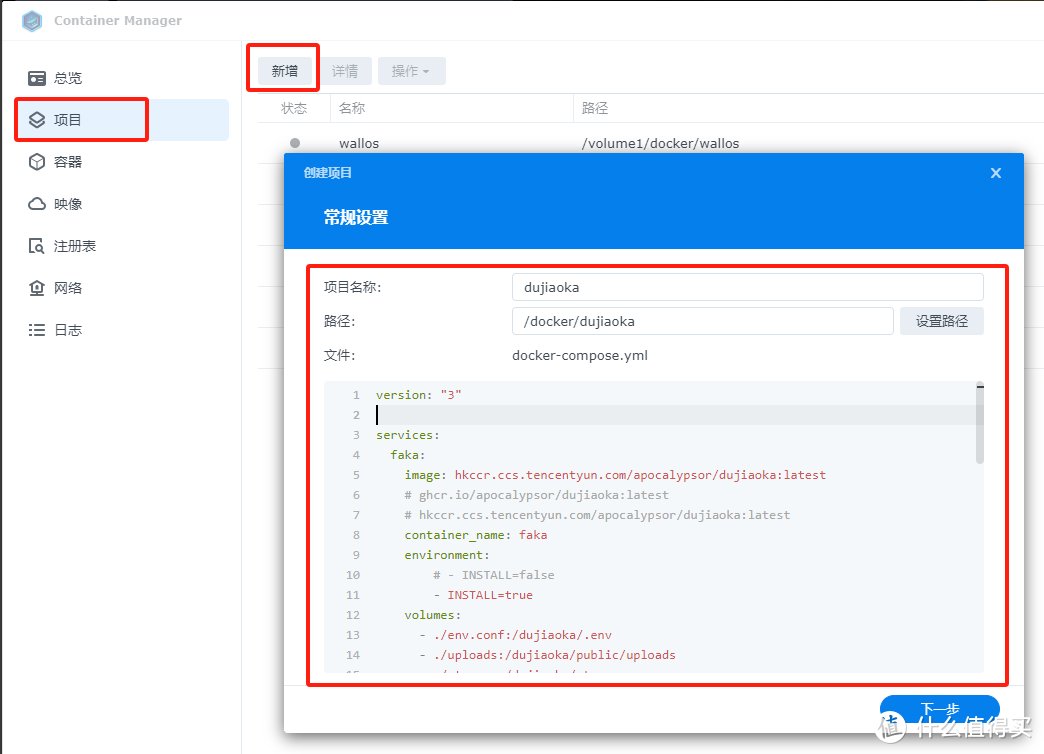
二、群晖compose部署
cotainer manager——项目——新建,复制以下代码

docker-compose代码如下
version: "3"
services:
faka:
image: hkccr.ccs.tencentyun.com/apocalypsor/dujiaoka:latest
# ghcr.io/apocalypsor/dujiaoka:latest #能连github建议用这个
# hkccr.ccs.tencentyun.com/apocalypsor/dujiaoka:latest #用不了github可以用这个
container_name: faka
environment:
# - INSTALL=false
- INSTALL=true # 第一次安装使用,安装以后需要改为false
volumes:
- ./env.conf:/dujiaoka/.env #需要提前新建
- ./uploads:/dujiaoka/public/uploads #需要提前新建,自定义路径
- ./storage:/dujiaoka/storage #需要提前新建,自定义路径
ports:
- 56789:80 #自定义端口
restart: always
db:
image: mariadb:focal
container_name: faka-data
restart: always
environment:
- MYSQL_ROOT_PASSWORD=dujiaoka666 #和env.conf里的数据库root密码要一致
- MYSQL_DATABASE=dujiaoka
- MYSQL_USER=dujiaoka
- MYSQL_PASSWORD=dujiaoka666
volumes:
- ./data:/var/lib/mysql #需要提前新建,自定义路径
redis:
image: redis:alpine
container_name: faka-redis
restart: always
volumes:
- ./redis:/data #需要提前新建,自定义路径
二
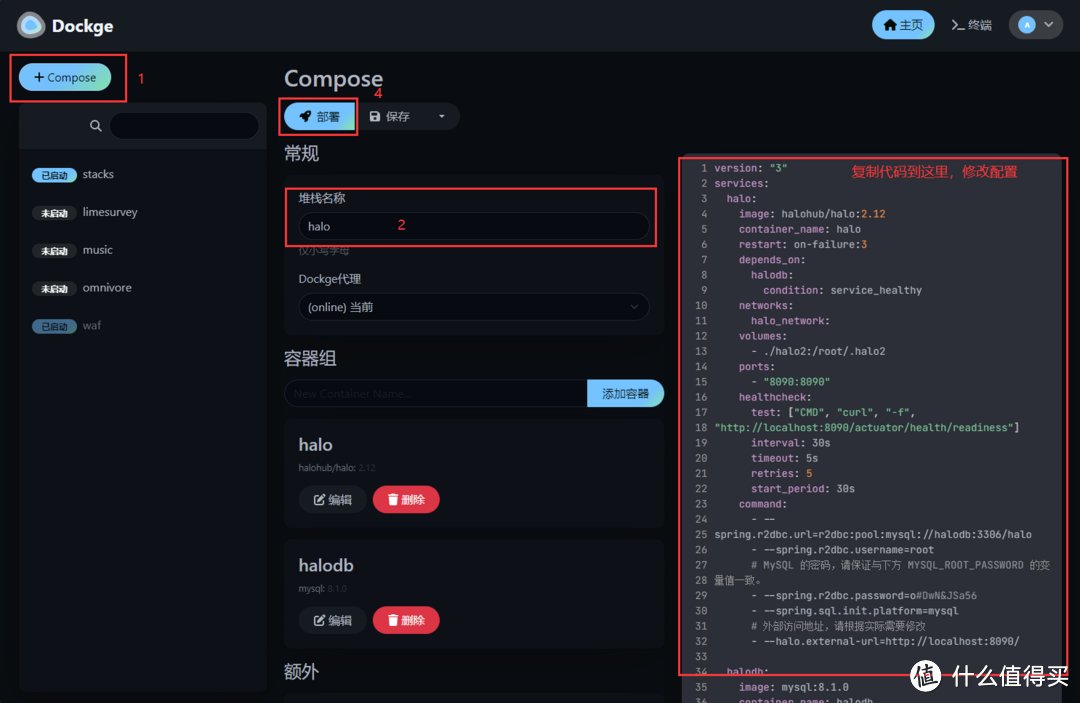
三、Dockge部署compose
图片是halo项目的,把代码换成上面的就可以了

最后
本项目远远不止Cherry介绍的这些内容,还包括了官方创建、自托管第三方支付平台(免手续费)等内容
因为时间有限,Cherry没有很深入使用,目前也还在研究。后续会再深入一些后介绍更多的心得体验。
#本项目采用docker部署,所有支持docker的服务器都可以实现#

欢迎朋友们评论区讨论留言。我会定期更新关注NAS使用方法、开源软件与Docker软件、游戏与生活相关内容,喜欢的朋友请关注、点赞、留言支持。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"907ca719e9e3f331f","img_data":[{"flag":2,"img":[{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t01a6ef23ab8231dd28.jpg","width":"1080"},{"desc":"","height":"976","title":"","url":"https://p0.ssl.img.360kuai.com/t012f5829496d875ace.jpg","width":"597"},{"desc":"","height":"315","title":"","url":"https://p0.ssl.img.360kuai.com/t016e34232f73c7c859.jpg","width":"589"},{"desc":"","height":"590","title":"","url":"https://p0.ssl.img.360kuai.com/t01142818bc93e5190e.jpg","width":"620"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t015e533b75b29b597b.jpg","width":"1080"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t01b8dece2e284a0266.jpg","width":"1080"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t017c4e7b5c2ce65a83.jpg","width":"1080"},{"desc":"","height":"725","title":"","url":"https://p0.ssl.img.360kuai.com/t016c4fdbb39ce3cf79.jpg","width":"1080"},{"desc":"","height":"754","title":"","url":"https://p0.ssl.img.360kuai.com/t01a6a3537b927980b2.jpg","width":"1044"},{"desc":"","height":"703","title":"","url":"https://p0.ssl.img.360kuai.com/t0115b9a5d4d2d2df98.jpg","width":"1080"},{"desc":"","height":"576","title":"","url":"https://p0.ssl.img.360kuai.com/t01f1dea0a51ddd775d.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1707747055000,"pure":"","rawurl":"http://zm.news.so.com/965cd884bdd02d291a0eb1cc136320f7","redirect":0,"rptid":"8e8cc10c52511dcf","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"开源&Docker 篇四十一:睡后收入+1,nas搭建自动化在线售货售卡微商电子商城——保姆级教程
于选萧1936现在不少针对移动端的WEB前端UI框架,有没有针对PC端的web前端UI框架,bootstarp除外,请大神们介绍几款 -
卜达待13387472009 ______ 这个很多 比如EasyUI、jQuery UI、LigerUI、Ext.js等
于选萧1936谁能推荐个好用的web移动前端框架 -
卜达待13387472009 ______ 1. 目前前端框架很多,最火的属bootstrap了,优先于移动端的前端响应式框架,封装了很多组件,样式,只需要看着api调用即可.2.aui(比较容易懂) AmazeUI sui框架,阿里巴巴旗下的前端框架. BlendUI Framework frozenui mui框架等等...
于选萧1936大家开发时都用什么ui框架 -
卜达待13387472009 ______ 因项目而异,我现在在的这个项目主要使用jquery,react,lodash.然后配合chart.js去做图表.主要区别在于如何选择合适的mvc或者mvp框架.
于选萧1936请问,web框架有哪些种? -
卜达待13387472009 ______ 1.Bootstrap Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目.2.NEJ-Nice Easy Java 简洁,美观,真正的跨平台web前端开发框架.3.Foundation 迄今为止最好的响应式前端框架,更快、更...
于选萧1936前端ui框架是什么 -
卜达待13387472009 ______ Bootstrap比较火,Bootstrap 是快速开发 Web 应用程序的前端工具包.它是一个 CSS,HTML 和 JS 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等.
于选萧1936哪种UI框架比较好用 -
卜达待13387472009 ______ 常见的UI框架有下面几种: Jquery的EasyUI,Yahoo的YUI,Dojo,Extjs的ExtAspNet ,FineUI等等; jquer EasyUI 快捷好用 Extjs的ExtAspNet 一般使用于企业的管理软件或OA FineUI 属于服务器控件,可以不考虑 个人建议用jquer EasyUI,仅供参考而已.
于选萧1936网页前端常用的库或框架有哪些 -
卜达待13387472009 ______ bootstrap是twitter出的一款不错的UI框架,或者与其说是框架不如说是类库(lib),当然这里边牵扯到一个“究竟什么是框架什么是类库?”的问题,我们暂时不谈.毕竟是有大公司背景的代码堆,我觉得没什么“落伍”可言.angular是前两年...
于选萧1936后台管理系统,前端框架用什么最好 -
卜达待13387472009 ______ 项目的后台使用的是Java,框架是Struts2和SpringMVC.前端技术包括EXTJS,easyui,直接使用JSP.时下前端的框架和技术变革太快,流行的Angular等MVVM和MVC框架好像UI都比较弱,也不如之前的使用的easyui和EXTJS有很丰富的组件和例子
于选萧1936大家前端用js的话,会用什么框架 -
卜达待13387472009 ______ 如果涉及UI方面,主要使用JQuery-UI,EasyUI,JQueryMobile,Bootstrap等有丰富组件的框架.如果涉及js库,一般目前主流使用Jquery,相对比较成熟.如果是Js与服务器交互,一般使用Jquery的ajax,dwr第三方交互库.
于选萧1936前端开发有什么框架式支持IE8及以上的呢 -
卜达待13387472009 ______ angular,backbone,vue,react都是支持ie8以及以上版本的