四个微信图标哪个正确
图标可能是设计师设计产品组合中最重要的设计示例之一,但因为图标在页面中的尺寸很小,虽包含着很多细节,但也是经常被低估的设计示例之一。作者总结了图标设计的属性以及在图标设计中,很重要但容易被忽略的知识点,一起来看看吧。

大家好,这里是设计夹,今天为大家分享的是「图标设计细节」。图标在页面中的尺寸很小,却包含着很多细节。作为通用的视觉化语言,把握住其中的设计细节至关重要。
这次总结一下图标设计的属性以及在图标设计中,很重要但容易被忽略的知识点。
01 用法
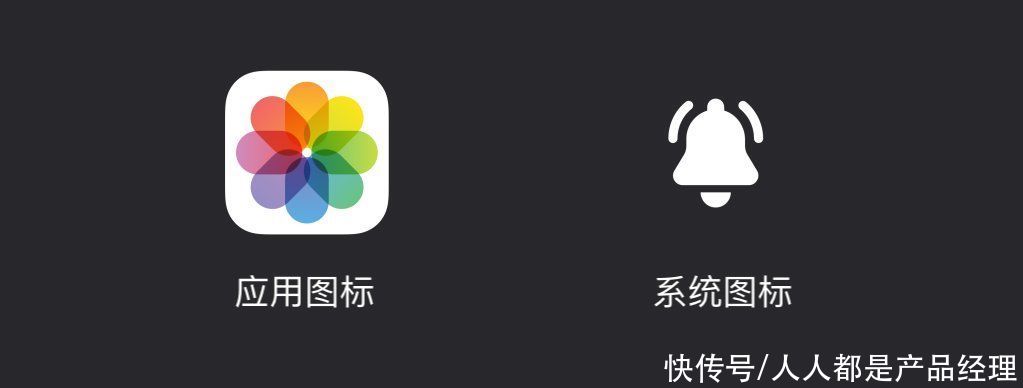
在UI设计中,图标主要有两大类:一类是APP启动图标,每个APP独一份;另一类是系统icon,搭配文字,方便用户快速理解信息,也是这篇文章重点讲解的内容。

02 风格
常见的图标风格有线性、面性、彩色、写实、3D等,图标的选用因页面的设计风格、图标的位置等原因会有所差异,主要的作用是反馈动作和吸引用户更多注意力。
线形/面性:最基本也是做常用的风格,广泛用在页面设计中。
彩色:通常用于反馈用户的操作或者增加用户的注意力。
3D/写实:当页面中的某哥内容需要引起用户高度注意时使用,一下抓住用户的视线。

Tips: 现在字节、百度新推出的一些年轻化产品中,有很多精致的3D写实图标,极具个性,很好地迎合了年轻用户的喜好。在扁平风格流行的当下,这样的尝试也是一种突破。
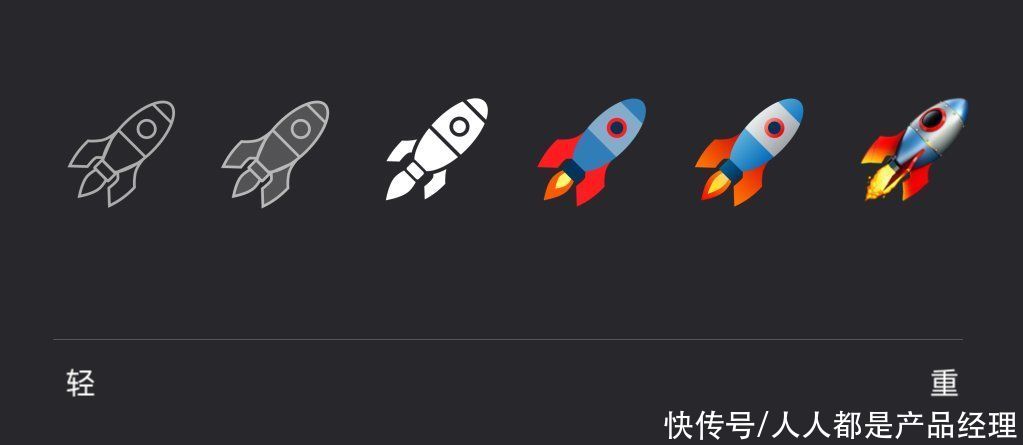
03 重量
简单的线性图标重量轻,看起来更简约,不会给页面带来太大的视觉负担。比如当页面中已经有很丰富的图片和内容,那么更适合选用简约的、重量轻的线性/面形图标,防止页面过于杂乱。
相反,如果当前的页面中只有文字,信息量很少,那么更适合利用重量大的彩色甚至3D图标来增加页面的丰富性,让页面看起来更有设计感,给用户带来视觉上的愉悦,简约而不简单。

04 属性
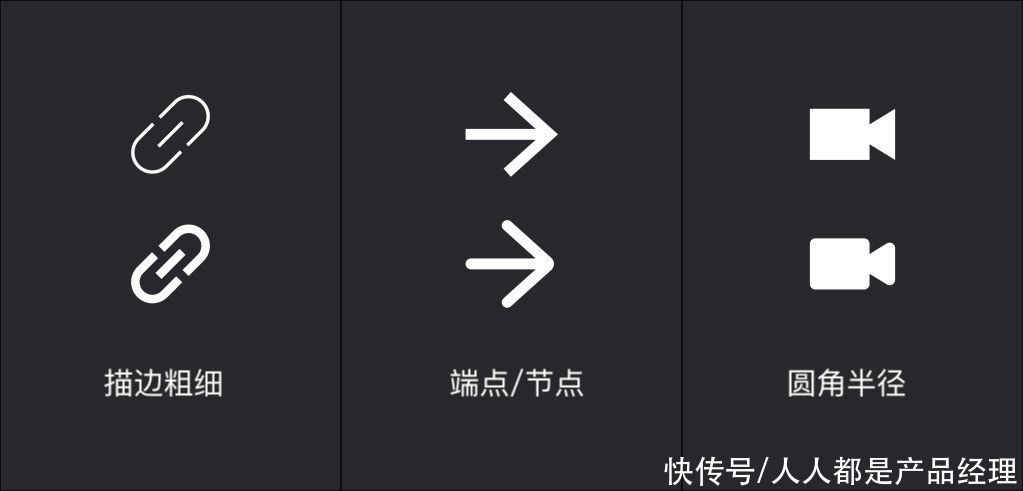
构成图标的元素包括描边的粗细、端点的方圆、圆角的大小、色彩的轻重等,表达式规则是统一的,以便只给观看者识别图标所需的最小更改。

描边粗细:手机上常用到的描边粗细有2px、3px、4px。2px的看起来会显得更加精致,4px的描边视觉较重,可以用在优先级较高的区域作为功能性图标,。
端点/节点:图标的端点有平头、圆头和方头,图标的节点有斜接连接、圆角连接、斜角连接,具体使用哪种样式要根据页面的情况统一设置。
圆角半径:方形的图标边角过于锋利,用户有时候看起来会不舒服,圆角图标更圆滑,相对来说更容易让用户接受。虽然圆角用的更普遍,但具体使用哪种,还是要考虑页面的整体风格再决定。
05 网格
图标的外形有圆形、方形、三角形甚至不规则形状的,所以我们很难将不同形状的图标尺寸完全统一。
这个时候网格就起到很关键的作用,有了网格相当于提前将图标限定范围,在网格范围内根据图标的重量和重心灵活调整大小,这样会让不同形状的图标看起来更统一。

06 视觉校正
由于设计软件的局限性,虽然有些图形已经居中对齐,但有时候还需要进行视觉校正。最典型的图标案例是“播放”图标,利用设计软件对齐中间的三角形后,会发现三角形的位置看起来偏左。
利用软件对齐后,我们还需要再用眼睛确认一遍,我们可以将三角形向右移动,保证三角形的重心与圆形的重心一致,这样整个播放图标看起来会更舒服。

07 角度
设计图标时,我们的第一反应是不带透视的二维图形。因为我们观看手机的视角都是平视,所以大多数的图标都没有透视,看起来会更简洁。
带透视的图标会给用户营造一种空间感,可能会感到认知失调。虽然这种带透视的图标能引发用户关注,但不建议这么设计。

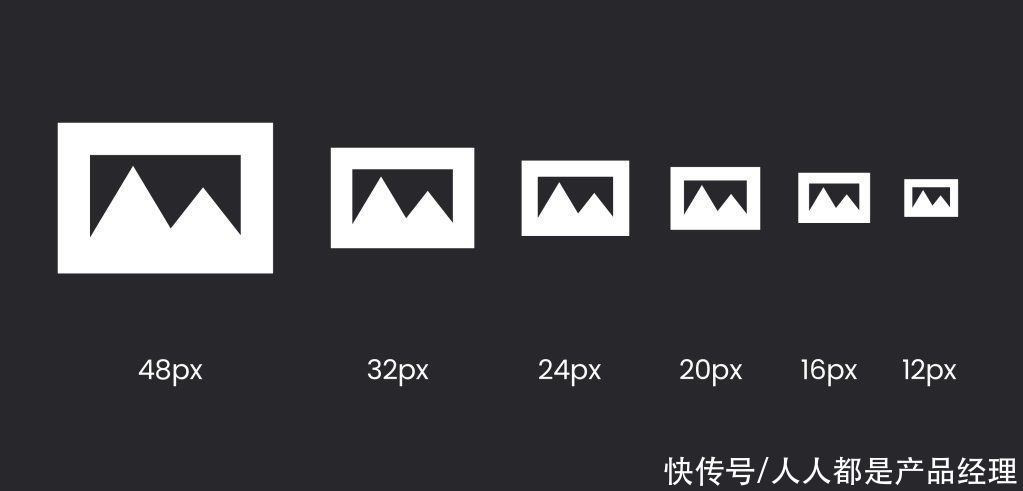
08 比例
图标比例通常使用8的倍数作为基准,例如8px、16px、24px和32px,以便在各种环境中进行流畅地切换。除此之外,在移动端等屏幕尺寸较小的页面中,还会使用4px的倍数,来实现多功能性。

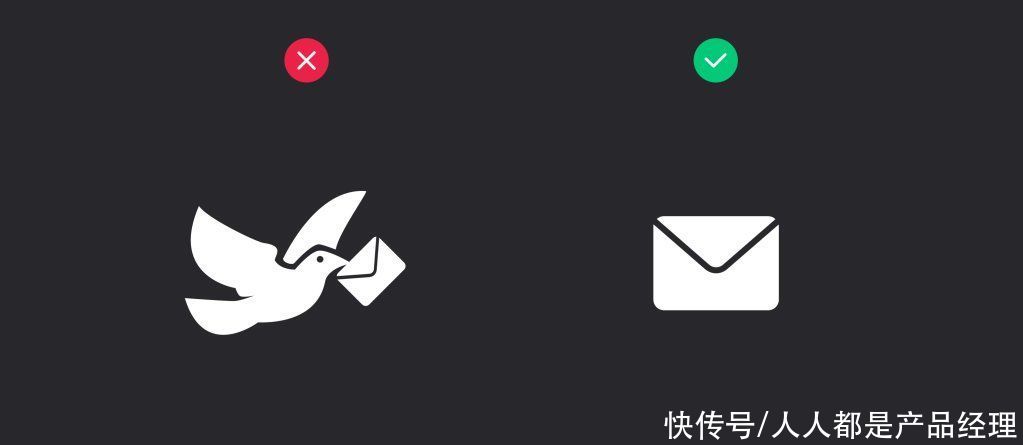
09 清晰
图标的设计要使用用户能够快速理解的且最简洁的元素。图标的尺寸通常很小,要尽可能做到对用户友好,可以使用一些简单的隐喻设计,但含义不能过于复杂。
一个图形能说明的问题,没必要再添加多余的图形。复杂的图标可能需要花费用户很长时间才能理解它们的含义,这样反而会影响用户的操作。

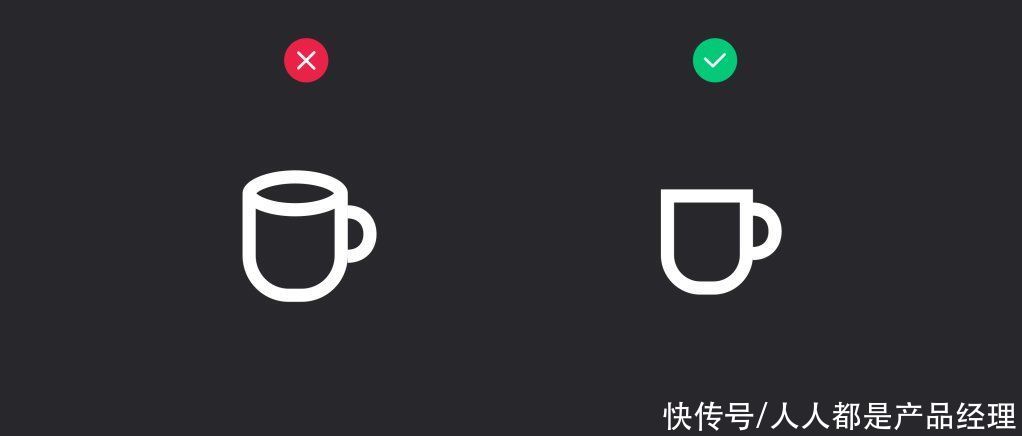
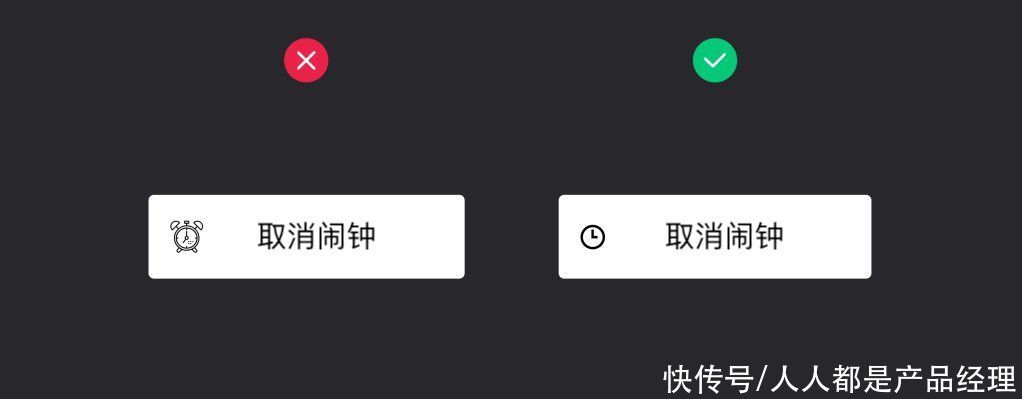
10 细节
这一点和刚才说到的图标清晰道理一样。图标最重要的目标是快速传递信息,特别是对于尺寸很小的系统图标,最好只保留最基本的内容,移除多余的装饰元素。

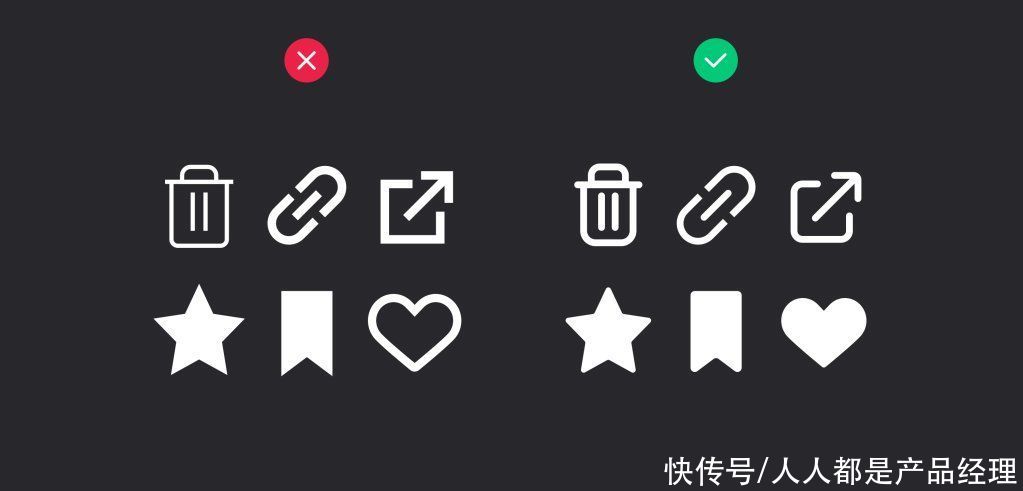
11 一致性
这里说得一致性,并不是指一个产品中所有页面都只能使用一种图标风格。一个产品有很多页面,线性、面性等多种图标风格可以一起使用。
但在同一个页面场景中,执行相同功能的图标应该保持相同的样式。

12 熟悉感
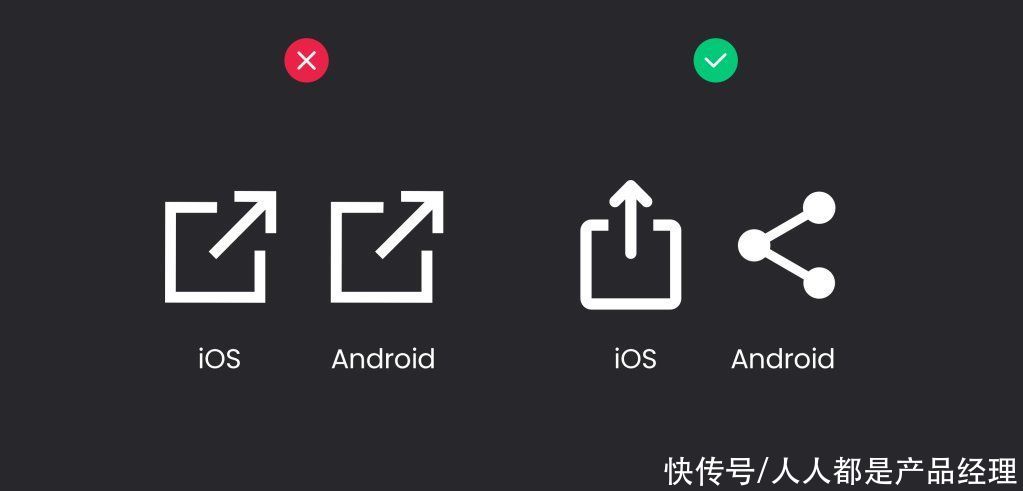
面对不同的操作系统,例如iOS和Android,同一功能对应的图标也会有差异。针对不同的系统,我们可以选用大多数用户熟悉的图标,这样用户能更快地理解图标的含义

13 最后
以上就是常用却容易忽略的图标设计细节,希望通过这些内容能帮助你对图标设计有更深的认识。
慢慢来比较快,希望对你有帮助!
专栏作家
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9640b34da03ad178c","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01e01bc9aa9f3123a7.jpg","width":"900"},{"desc":"","height":"388","title":"","url":"https://p0.ssl.img.360kuai.com/t01a8a9092e89c478c5.jpg","width":"1023"},{"desc":"","height":"445","title":"","url":"https://p0.ssl.img.360kuai.com/t01684a327f80643727.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t0154c654e5a60e7c1e.jpg","width":"1023"},{"desc":"","height":"750","title":"","url":"https://p0.ssl.img.360kuai.com/t01fd7c332e0442b5ac.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t01ac9eed83c82b6b69.jpg","width":"1023"},{"desc":"","height":"436","title":"","url":"https://p0.ssl.img.360kuai.com/t0190c7560957b2ee89.jpg","width":"1022"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t0140d02c8d74b996a9.jpg","width":"1023"},{"desc":"","height":"445","title":"","url":"https://p0.ssl.img.360kuai.com/t01908e2ab67d9b2f6e.jpg","width":"1023"},{"desc":"","height":"399","title":"","url":"https://p0.ssl.img.360kuai.com/t01d041f28f8499d933.jpg","width":"1022"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t015d5369014257ea55.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t01b52f0364d46c45e2.jpg","width":"1023"}]}],"original":0,"pat":"pdc,art_src_3,fts0,sts0","powerby":"hbase","pub_time":1680233160000,"pure":"","rawurl":"http://zm.news.so.com/1e384b3c13c81693e6bfa36e636f5359","redirect":0,"rptid":"690d92a5ef353946","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"如何更好的设计图标?优先注意这些容易被忽略的细节
雍路祝1945中兴系统设置 - 中兴网络设置
盛府胀13774688838 ______ 1. 中兴网络设置中兴路由器设置无线网络的具体操作步骤如下:1、路由器的电源连... 这四个图标菜单3,然后点击屏幕切换.4,然后便可以看到有多种可选的屏幕切换方...
雍路祝1945微信锁屏图案怎么取消 -
盛府胀13774688838 ______ 通过腾讯手机管家开启微信图案密码: 1 在手机桌面上找到“QQ手机管家”图标,点击进入.(如果没有的可以进行安装) 2 点击进入“腾讯手机管家”,如图,点击“高级工具”. 3 在“高级工具”中选择“软件锁”,并进入. 4 同时正...
雍路祝1945微信图案中小企鹅图案都代表什么意思 -
盛府胀13774688838 ______ 微信图案中小企鹅图案分别代表:“跳跳、发抖、怄火、转圈”. 具体查看如下: 1、首先登录微信. 2、点击通讯录,选择一个好友. 3、打开对话框,点击右下角表情的图标. 4、往左滑找到小企鹅的表情. 5、点击四个小企鹅的表情,如图,会显示表情的含义.
雍路祝1945手机端weico如何和微信绑定啊?手机端weico如何和微信绑定
盛府胀13774688838 ______ 你打开微信 最下面有四个图标 微信----通讯录----发现----我 你要先点一下那个我 再点头像 →→→→→点一下微博→→→→→在个人名片中展示微博的绿色√ 点一下.(如果对你有帮助,请点击"好评",谢谢!)
雍路祝1945oppo分身在哪里设置 - oppo切换分身在哪
盛府胀13774688838 ______ 1. oppo切换分身在哪oppo手机升级了coloros11以后,ColorOS 11系统新增系统分身... 4、回到桌面,按住桌面微信图标不放,进入编辑模式.点击微信右下角加号;5、这...
雍路祝1945手机桌面上5个微信图标,随便删4个?会不小心卸载掉微信吗 -
盛府胀13774688838 ______ 手机或平板电脑添加/删除主屏图标的操作方法: 1.如需添加主屏上的程序图标,请操作:应用程序-点住需要添加的图标不松手拖入到主屏即可. 2.如需删除主屏上的程序图标,请操作:待机界面-按住要删除的图标-拖到屏幕上方移除/垃圾桶图标内即可.
雍路祝1945下载一个微信我的微信不见了 -
盛府胀13774688838 ______ 微信图标消失的解决方法 1 微信图标消失不见了,可能的一个原因是,您的微信没有绑定您当前的QQ号码.可能您使用其他QQ登录了微信,或您没有使用当前QQ号注册微信,还有可能您解绑了QQ号. 2 若您没有使用当前QQ号注册微信,...
雍路祝1945微信图标的含义 - 请问有谁知道点开微信资料右上方那个标志是什么意思?
盛府胀13774688838 ______ 这是微信朋友圈标志,要是在微信好友在朋友圈内发过图,这“半个人组成的图标”就会亮起来,没在朋友圈发过图的默认就是灰色的. ..
雍路祝1945华为手机如何双开企业微信
盛府胀13774688838 ______ 1、首先我们打开华为手机的桌面,找到“设置”按纽点击进入. 2、进入到设置页面后,我们找到“应用管理”按钮.3、进入页面后我们选择“应用分身”选项.4、点击微信图标,打开微信双开.5、最后我们返回到桌面就可以看见两个微信图标了.6、我们点击进去,然后输入登录账号和密码就能正常使用啦.
雍路祝1945电脑桌面的微信图标不见了怎么恢复 -
盛府胀13774688838 ______ 首先你要确认你的电脑也安装了电脑版的微信!点电脑桌面左上角计算机图标双击,打开浏览器,点下C盘,在浏览器的右上角有一个搜索栏,填上 WeChat.exe 电脑就知道搜索微信图标,在也搜索到的窗口里找到这个图标,用鼠标点左键按住这个图标把它拖拉到桌面空白处就有了