图片生成缩略图
衡宇 发自 凹非寺
量子位 | 公众号 QbitAI
都说AI绘画来势汹汹,但论创意,还是人类玩得花。
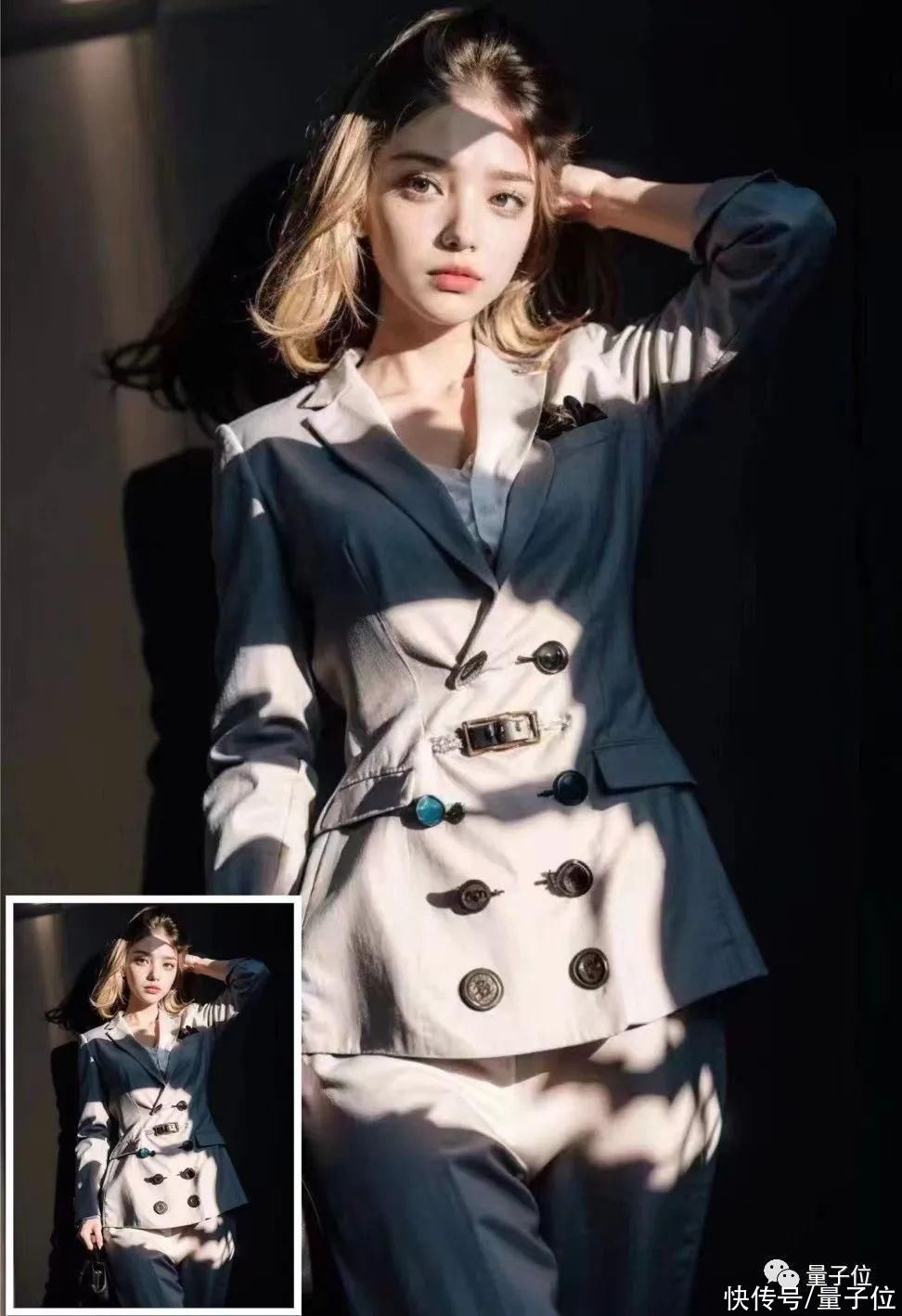
不信来看看这张乍一看平平无奇,却在网上疯传的AI生成美女图片:

△图源:抖音账号@麦橘MAJIC
赶紧按下手机截图键,看看原图和缩略图的对比,你就能窥破玄机:

是的没错!
这张AI生成的图片里,偷摸在光影中融进去了两个汉字。
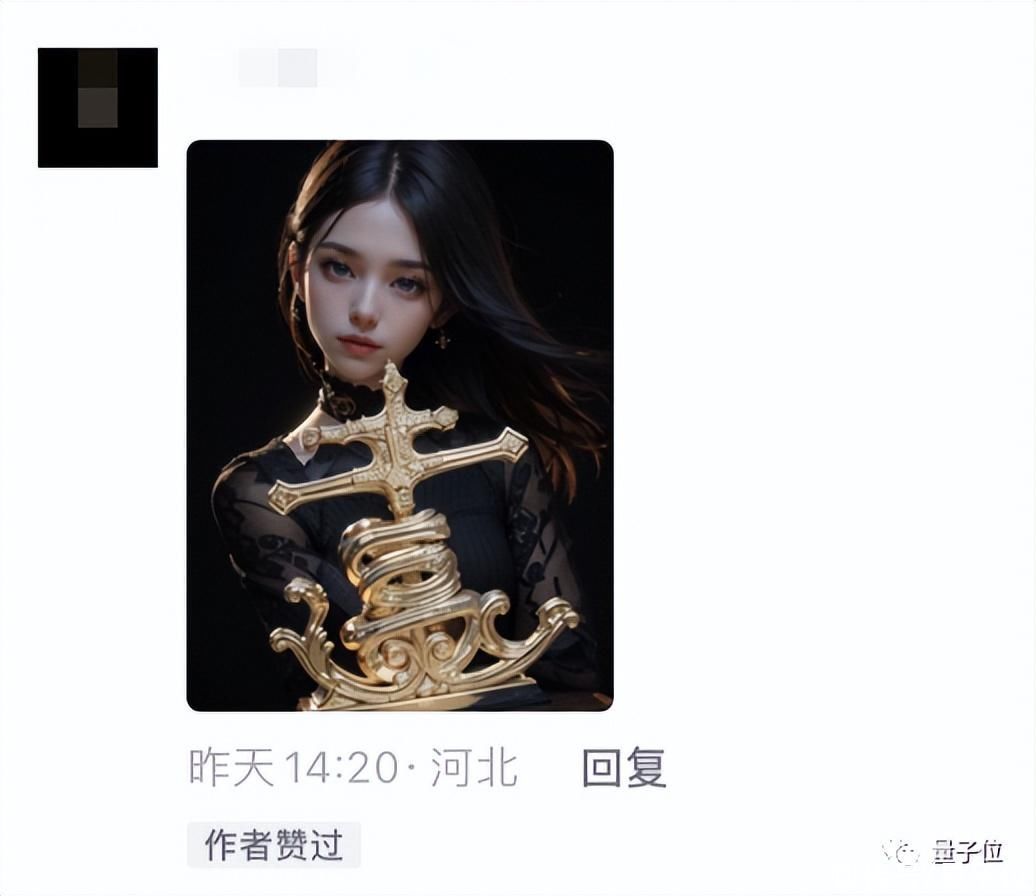
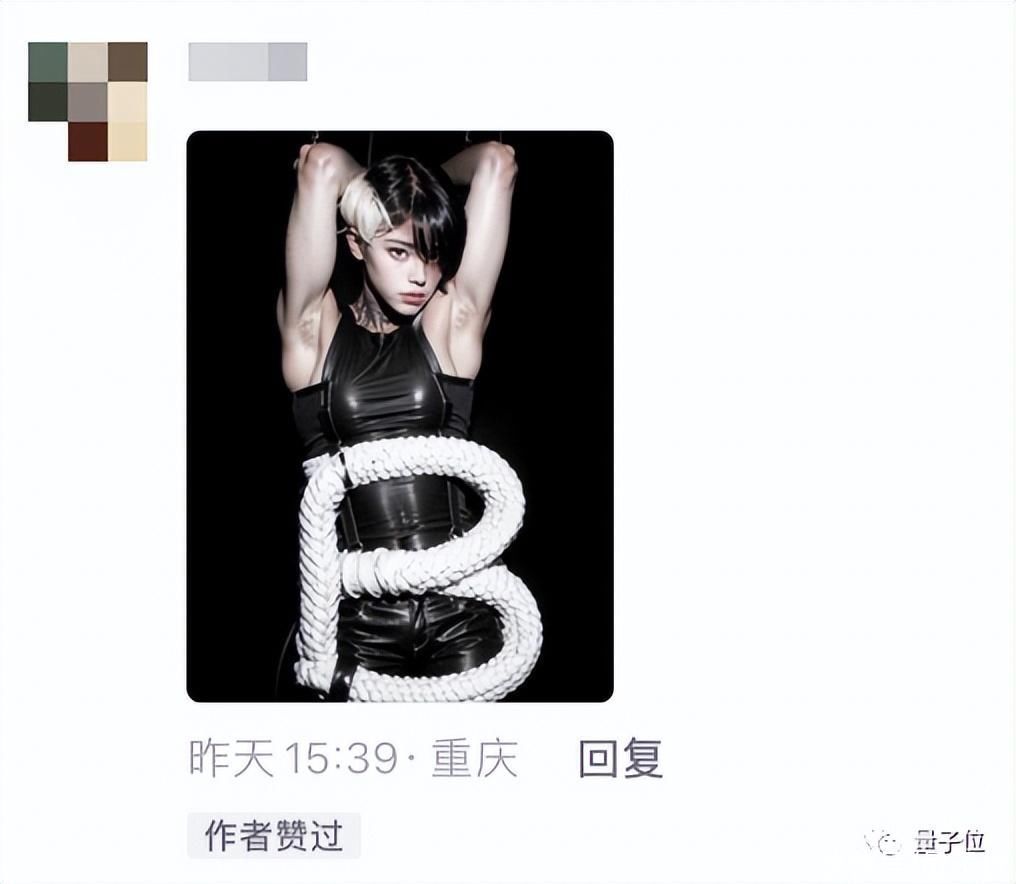
这两天,类似图片疯狂刷屏。各个平台上被争相讨论的,不仅有上面的NB姐,还有下面这位diao哥。

△图源:抖音账号@麦橘MAJIC
以及这位禁止AI“穿”在身上的的红毛衣小姐姐:

△图源:抖音账号@麦橘MAJIC
建议大家在手机上手动缩放一下这些图,缩得越小,图片夹带的文字能更清晰。
还有网友给了别的“认字”秘诀,比如摘下你的近视眼镜:

呼声最高的评论有两种,一种是“牛哇牛哇”的感叹,另一种是嗷嗷待哺的“蹲教程”。


所以,这些又牛又diao的图,是怎么做出来的?
ControlNet又立大功
要让光影在图片甚至人物衣物上“写字”,利用的工具还是那套神奇的AI绘图组合:
Stable Diffusion+ControlNet。
作为最火爆的两个AI绘画工具之一,Stable Diffusion已经风靡一年,热度不减,已经被大伙儿熟知和玩坏了。
所以今天想重点介绍一下ControlNet,这家伙是Stable Diffusion的一个AI插件。
今年春天,ControlNet因为能够搞定AI原本无法控制的手部细节、整体架构,一炮而红,被网友们戏称为“AI绘画细节控制大师”。

Stable Diffusion根据提示词生成图像显然太过随机,ControlNet提供的功能,恰好是一种更精确地限制图像生成范围的办法。
究其原理,本质上是给予训练扩散模型增加一个额外的输入,从而控制它生成的细节。
“额外的输入”可以是各种类型的,包括草图、边缘图像、语义分割图像、人体关键点特征、霍夫变换检测直线、深度图、人体骨骼等。
Stable Diffusion搭配ControlNet的整个过程中,第一步是预处理器生成图像,第二步让这些图像经过ControlNet模型的处理,第三步时,将图像输入到Stable Diffusion中,生成最后展现在用户面前的版本。

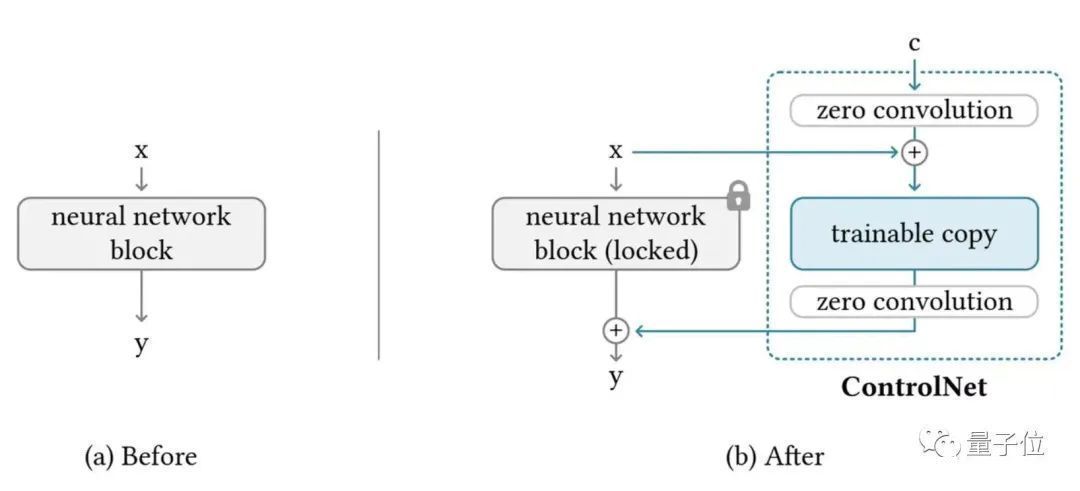
单说ControlNet的整体思路,就是先复制一遍扩散模型的权重,得到一个可训练副本(trainable copy)。
原本扩散模型经过几十亿张图片的预训练,参数处于被“锁定”的状态。但这个可训练副本,只需要在特定任务的小数据集上训练,就能学会条件控制。
而且就算数据量很少——哪怕少于5万张——模型经过训练后,条件控制生成的效果也贼拉棒。
比如diao哥和NB姐的那几张图中,它主要起到的作用,就是负责确保文字作为光影、衣服图案等,“放进”了图像中。

△图源:抖音账号@麦橘MAJIC
抖音原作者表示,最后还用上了ControlNet tile模型,这个模型主要负责增加描绘的细节,并且保证在增加降噪强度时,原图的构图也不会被改变。
也有AI爱好者“另辟蹊径”,表示要得到如图效果,可以用上ControlNet brightness模型(control_v1p_sd15_brightness)。
这个模型的作用,是控制深度信息,对稳定扩散进行亮度控制,即允许用户对灰度图像着色,或对生成的图像重新着色。
一方面,能让图片和文字融合得更好。
另一方面,能是让图片尤其是文字部分亮起来,这样光影写出的文字看起来会更加明显。
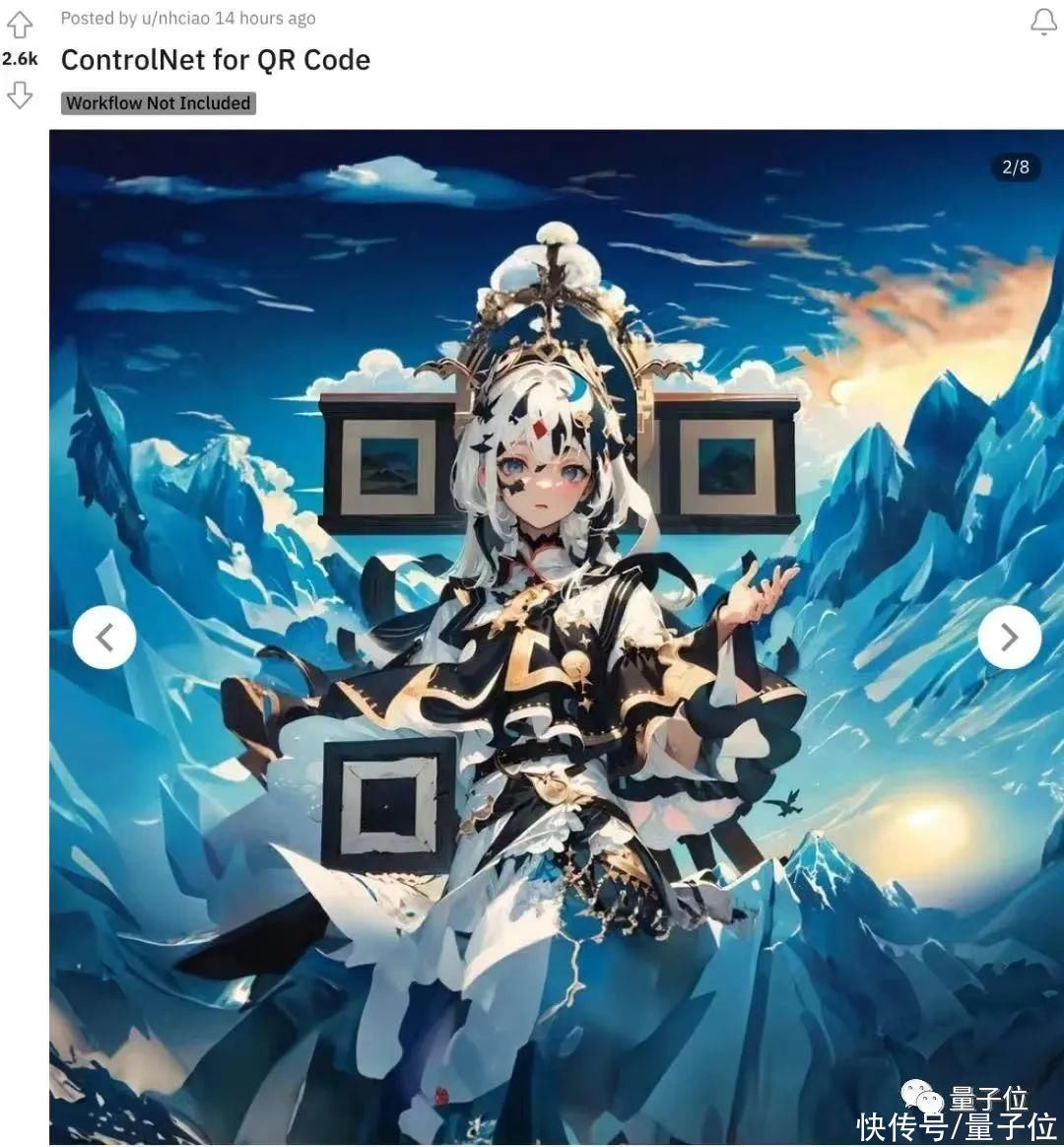
眼尖的小伙伴们可能已经发现了,给图片加汉字光影的整体思路,跟前几天同样爆火的图像风格二维码如出一辙。
不仅看起来不像个“正经”二维码,用手机扫扫还能真的跳转到有效网页。

不仅有动漫风,还有3D立体、水墨风、浮世绘风、水彩风、PCB风格……
同样在Reddit等平台上引起“哇”声一片:

不过略有不同的是,这些二维码背后不仅需要用到Stable Diffusion和ControlNet(包括brightness模型),还需要LoRA的配合。
感兴趣的旁友们,可以戳量子位之前的文章一探究竟《ControlNet新玩法爆火》。
AI大手子分享教程
光影效果爆火之后,推特上很快有AI大手子站出来表示愿意分享手把手教程。

大概思路非常简单,分为3个重要步骤:
第一步,安装Stable Diffusion和ControlNet;
第二步,在Stable Diffusion中进行常规的文生图步骤;第三步,启用ControlNet,重点调整Control Weight和Ending Control Step两个参数。运用这个方法,不仅可以完成人像和光影文字的融合,城市夜景什么的,也妥妥的。

大佬还在教程里温馨提示了一下:
写提示词时,尽量不要用一些例如特写人像之类的提示词,不然文字或者图案就会盖在人脸上,很难看.
(教程链接:https://mp.weixin.qq.com/s/rvpU4XhToldoec_bABeXJw)
有了手把手教学,加上同思路的AI二维码制作秘籍早已公开,网友们已经玩嗨了:




△图源微博、抖音网友,为AI生成作品
你说说,这效果,这动手能力,谁看了不说一句NB呢?(doge)
如果你也动手NB了一下,欢迎在围脖平台@量子位,投喂你的最终成品和我们互动嗷~
参考链接:[1]https://mp.weixin.qq.com/s/rvpU4XhToldoec_bABeXJw
[2]https://twitter.com/op7418/status/1680223090138316800— 完 —
量子位 QbitAI · 头条号签约
","gnid":"9c1e6e4f85b746b91","img_data":[{"flag":2,"img":[{"desc":"","height":"1554","title":"","url":"https://p0.ssl.img.360kuai.com/t01addff7b979c35a25.jpg","width":"1080"},{"desc":"","height":"1418","title":"","url":"https://p0.ssl.img.360kuai.com/t019699b236ca8315d7.jpg","width":"972"},{"desc":"","height":"1748","title":"","url":"https://p0.ssl.img.360kuai.com/t01b1b5c598740c50e2.jpg","width":"1080"},{"desc":"","height":"1396","title":"","url":"https://p0.ssl.img.360kuai.com/t015ea76f3d81613ebb.jpg","width":"962"},{"desc":"","height":"322","title":"","url":"https://p0.ssl.img.360kuai.com/t012fb60d6fd7aa360d.jpg","width":"1080"},{"desc":"","height":"602","title":"","url":"https://p0.ssl.img.360kuai.com/t01eeb1280e6b80f28f.jpg","width":"766"},{"desc":"","height":"372","title":"","url":"https://p0.ssl.img.360kuai.com/t01edeaec6df5b6b105.jpg","width":"1080"},{"desc":"","height":"282","title":"","url":"https://p0.ssl.img.360kuai.com/t017c97bd8e11288ff8.jpg","width":"1080"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t01d2036653330d72b7.jpg","width":"1080"},{"desc":"","height":"822","title":"","url":"https://p0.ssl.img.360kuai.com/t01e4d9bf53dc01a43d.jpg","width":"1080"},{"desc":"","height":"1164","title":"","url":"https://p0.ssl.img.360kuai.com/t0199d4c0ce2543f3a5.jpg","width":"1080"},{"desc":"","height":"169","title":"","url":"https://p0.ssl.img.360kuai.com/t014c35726326fb9059.jpg","width":"1080"},{"desc":"","height":"945","title":"","url":"https://p0.ssl.img.360kuai.com/t01699038bd8ffd3524.jpg","width":"1080"},{"desc":"","height":"856","title":"","url":"https://p0.ssl.img.360kuai.com/t01a961b03030955e66.jpg","width":"1070"},{"desc":"","height":"756","title":"","url":"https://p0.ssl.img.360kuai.com/t0183b43795165535b9.jpg","width":"980"},{"desc":"","height":"824","title":"","url":"https://p0.ssl.img.360kuai.com/t014019a00f25edd4ce.jpg","width":"1008"},{"desc":"","height":"896","title":"","url":"https://p0.ssl.img.360kuai.com/t01ba1693ffbe0390a1.jpg","width":"1036"},{"desc":"","height":"884","title":"","url":"https://p0.ssl.img.360kuai.com/t01df97e7c79dbd49c5.jpg","width":"1016"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1689483900000,"pure":"","rawurl":"http://zm.news.so.com/e4f80a04282cf8e2a0bc4e76dedded5a","redirect":0,"rptid":"3e57bfeed0d8a488","rss_ext":[],"s":"t","src":"量子位","tag":[{"clk":"ktechnology_1:小姐姐","k":"小姐姐","u":""},{"clk":"ktechnology_1:艺术","k":"艺术","u":""}],"title":"AI这样把NB写在脸上,它在玩一种很新的艺术
卓砖习2903怎么把桌面的图片变成缩略图,我是XP系统的,能看懂的我我的问题不
羿雅云19358654323 ______ 去打开“桌面”文件夹,然后点击查看方式为缩略图就可以了,不知道桌面文件夹在哪的话,随便选择一张图片右键选属性,就可以看到路径了.
卓砖习2903用ASPJPEG组件上传图片,并生成缩略图的ASP代码??? -
羿雅云19358654323 ______ aspjpeg本身不能上传图片,可以使用无惧上传等文件上传类.生成缩略图的代码如下<% ' Create instance of AspJpeg Set Jpeg = Server.CreateObject("Persits.Jpeg")' Open source image Jpeg.Open "c:\path\myimage.jpg"' New width L = ...
卓砖习2903如何获取缩略图
羿雅云19358654323 ______ 额,目前貌似没有不用writebitmap对象来生成缩略图的方法吧,你要操作的是位图数据如果没什么特殊要求的话,可以使用PictureDecoder.DecodeJpeg来生成指定大小的位图,生产之后记得dispose数据流(如果用的是using语句的话就不用管,系统会自动释放),这样的图片占不了多少内存的
卓砖习2903这种PPT缩略图是怎么做出来的 -
羿雅云19358654323 ______ 如果只是缩略图,使用PS等图像处理软件来制作出这样的效果是非常简单的.大致步骤如下: 1、打开PS,新建一个空白文件.然后点击“窗口”菜单,显示“标尺”. 2、在标尺上按住鼠标左键拖动到画面中,形成网格. 3、打开素材图片,...
卓砖习2903求实现自动生成图片缩略图的JS代码 -
羿雅云19358654323 ______ 先设置一段JS代码,如: function DrawImage(MyPic,W,H){ var flag=false; var image=new Image(); image.src=MyPic.src; if(image.width>0 && image.height>0){ flag=true; if(image.width/image.height>= W/H){ if(image.width>W){ MyPic.width=W; ...
卓砖习2903怎么用ps制作缩略图 -
羿雅云19358654323 ______ 选定图片 点开图像 里面有图像大小和画布大小 就在里面制作
卓砖习2903asp上传图片自动生成缩略图
羿雅云19358654323 ______ 无组件的似乎没````我也找遍了``~`现在都是用组件的`~`` 在图片上传完后调用下缩略图函数就可以了`~``如用Persits.Jpeg组件 'lj1 原图路径 'tu 图片名称 'lj2 缩略图存放路径 function CreatePic(lj1,tu,lj2) dim Jpeg,Path Set Jpeg = Server.CreateObject...
卓砖习2903C#怎么在内存中生成图片缩略图
羿雅云19358654323 ______ 可以调用Image 对象的方法来生成缩略图,比如: public void MakeThumbImage(string fileToMake,string fileToSave) { Image img = Image.FromFile(fileToMake);// Properties.Resources.login; //前两个参数是 要生成的缩略图的宽高值;中间是一...
卓砖习2903图片变成缩略图了 -
羿雅云19358654323 ______ 如图 选择图标模式 望采纳.
卓砖习2903如何调用生成的缩略图呢?
羿雅云19358654323 ______ $config['source_image'] = $imgurl;//原图地址 $config['new_image'] = $newimgurl;//你想要的缩略图地址 $config['width'] = $width;//缩略图宽度 $config['height'] = $height;//缩略图高度 $CI =& get_instance(); $CI->load->library('image_lib'); $CI->...