大一视觉传达设计结课总结
在信息化时代,我们每天所接收到的消息有很多,但能够吸引我们眼球的内容是通过什么传达出来的呢?视觉传达设计将信息转化为视觉语言,通过创意和设计来吸引我们,激发情感和思考,本文结合格式塔原则,探讨如何令设计变得更加有吸引力。

在信息爆炸的时代,我们每天都在接收大量的信息。可是,其中有些信息会迅速吸引我们的眼球,让我们驻足凝视,而其他的信息则黯然失色,不值一提。那么,是什么让某些信息如此引人注目?答案就隐藏在视觉传达设计的奇妙世界里。
无论是海报、广告还是网站界面,视觉传达设计都以其独特的方式将信息转化为视觉语言,与观众进行非语言的对话。它是一门深奥的艺术,旨在用创意和设计技巧来引导我们的目光,激发情感和思考。
而在这个视觉传达设计的广袤领域中,格式塔原则如同闪亮的明星,将我们带入一个全新的维度。这个原则并非是某个时髦的奇思妙想,而是诞生于心理学和人类感知的研究中。它描述了人类视觉系统的一些基本特征和偏好,揭示了我们是如何感知和组织视觉元素的。
而这种神奇的格式塔原则,不仅仅是为了让设计变得漂亮和有吸引力。它的作用更为深远,它可以增强信息的可读性,提高信息的理解度,让观众能够在瞬间将信息吸收并消化。简而言之,格式塔原则是点亮信息的魔法笔。
一、格式塔心理学
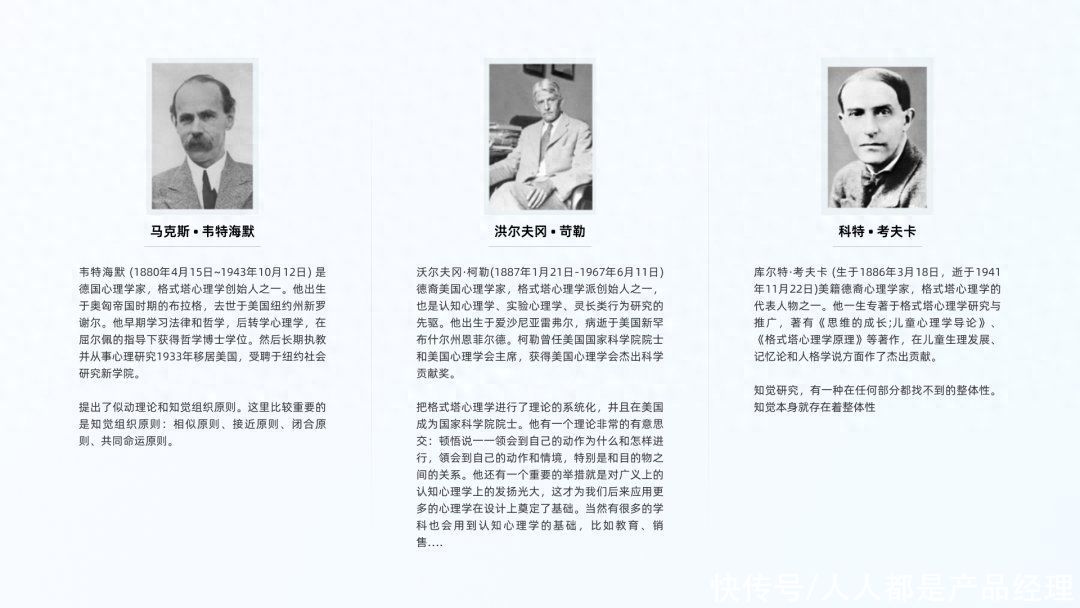
格式塔心理学是1912年由德国三位心理学家威特海默、考夫卡和科勒提出的理论,是德文“Gestalt”一词的音译,意即「完形」或「形状」;又称完形心理学。它主要研究人类视觉感知的特性和规律。被广泛用于社会行为研究、侦探破案、医学治疗,游戏设计等等各个领域。格式塔心理学四大法则:
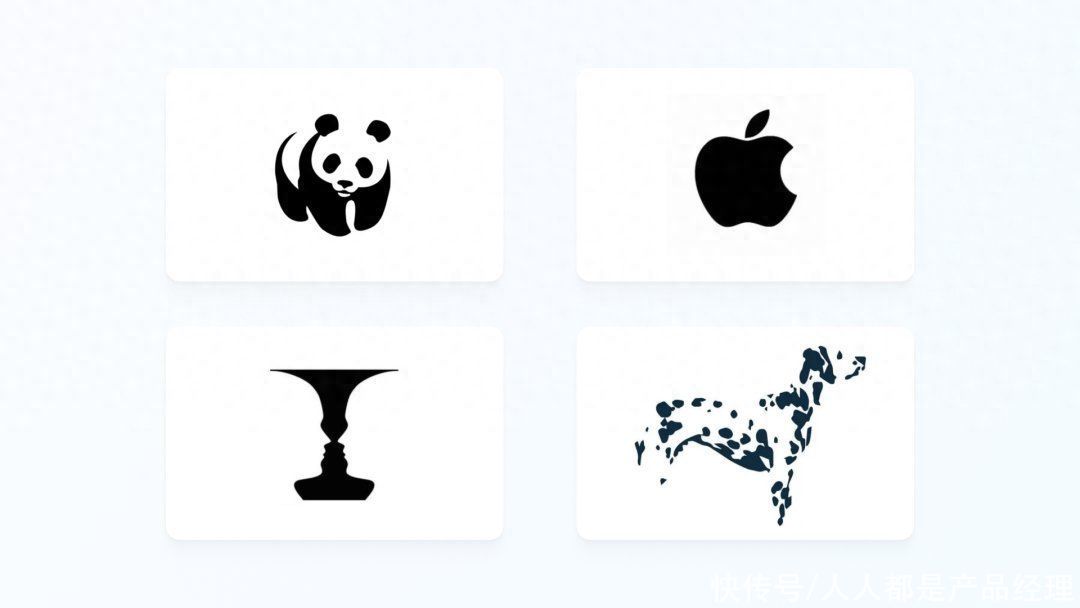
1、整体性(Emergence):整体比部分更先被识别;
2、具体化(Reification):大脑会自动填补空缺;
3、组织性(Muti-stability):大脑力图避免不确定性;
4、恒常性(Invariance):大脑擅长辨别异同;
其核心:整体决定部分的性质,并且部分依从于整体。这种现象在我们的日常生活中无处不在,从早晨起床刷牙的那一刻,到晚上关灯睡觉前的一刻,我们都在无意识地运用着格式塔心理学。

二、设计中的格式塔原则
格式塔心理学的产生和发展并非一帆风顺。它经历了许多曲折,对许多领域产生了深远的影响。尤其在设计领域,格式塔心理学在设计中的应用可追溯到上世纪70年代,最初广泛应用于品牌设计领域。随着时代的发展,它逐渐演变成为现在熟知的格式塔原则。这一原则可以帮助设计师更好地组织和呈现信息,使用户能够更快地理解和记忆内容。
在本文中,我们将引领您进入格式塔原则的神奇世界。我们将深入探索这些原则的各个方面,如亲密原则、相似原则、连续原则、封闭原则、对称原则、主体/背景原则和共同命运原则,揭示它们如何影响我们的视觉感知,并在设计中激发出无限的创意可能性。
那么,请您戴上魔法眼镜,让我们一同踏入视觉传达设计的奥秘世界,解读格式塔原则精彩的篇章!
三、亲密原则:设计中的“亲密关系”
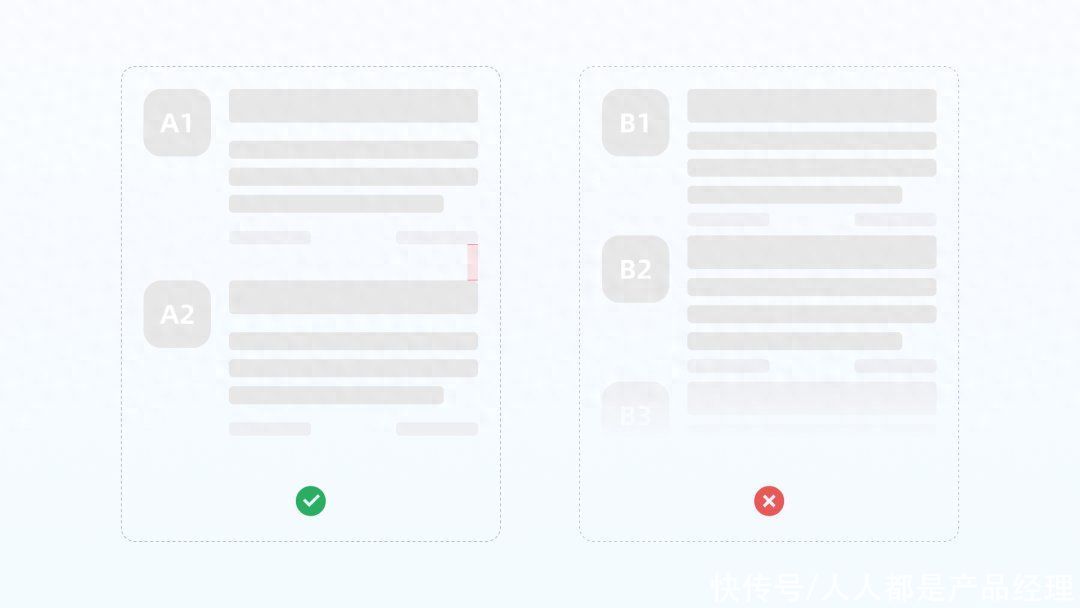
有时候,距离能够决定一切。在设计中,亲密原则告诉我们,当元素离得足够近时,我们就会将它们视为一组,就像是那些默契无间的好朋友,总是紧紧靠在一起。

示例和应用:
亲密原则在设计中有着广泛而强大的应用。想象一下一个海报,上面有一排相似的商品图片,它们紧密排列在一起。这种设计使得观众一眼就能理解这些商品是属于同一个系列,而非孤立的个体。在网页设计中,将相关的功能按钮或导航链接放在一起,让用户轻松找到他们想要寻找的内容。通过亲密原则,信息传递更加高效,用户体验更加流畅。

亲密原则不仅适用于视觉元素的布局,也适用于文本和排版。在一篇文章中,将相关的内容段落紧密地排列在一起,可以让读者更容易区分不同的主题或段落。在广告设计中,将产品的特点和卖点紧密结合,让消费者一眼就能捕捉到重要信息。

注意事项和限制:
然而,我们在使用亲密原则时需要注意一些问题。首先,过度近距离可能导致信息过于拥挤,给观众带来混乱感。因此,我们需要在保持足够近距离的同时,保持适当的间隔,让设计保持整洁和易读。
其次,亲密原则也要避免误导观众。当没有明确的逻辑和关联性时,近距离排列的元素可能会让观众错误地将它们联系在一起。因此,我们需要确保设计中的近距离关系能够准确地反映元素之间的关联性和逻辑。
总结:
亲密原则是设计中的一道有力工具,让我们通过元素的亲密关系来传达信息和引导观众。它像是一个不可缺少的默契,帮助我们构建清晰、一致的设计语言。不论是在布局、文本还是排版中,亲密原则都能让设计更加紧凑、易读、吸引人的同时,让观众感受到视觉上的愉悦与舒适。
四、相似原则:让设计说出秘密对话
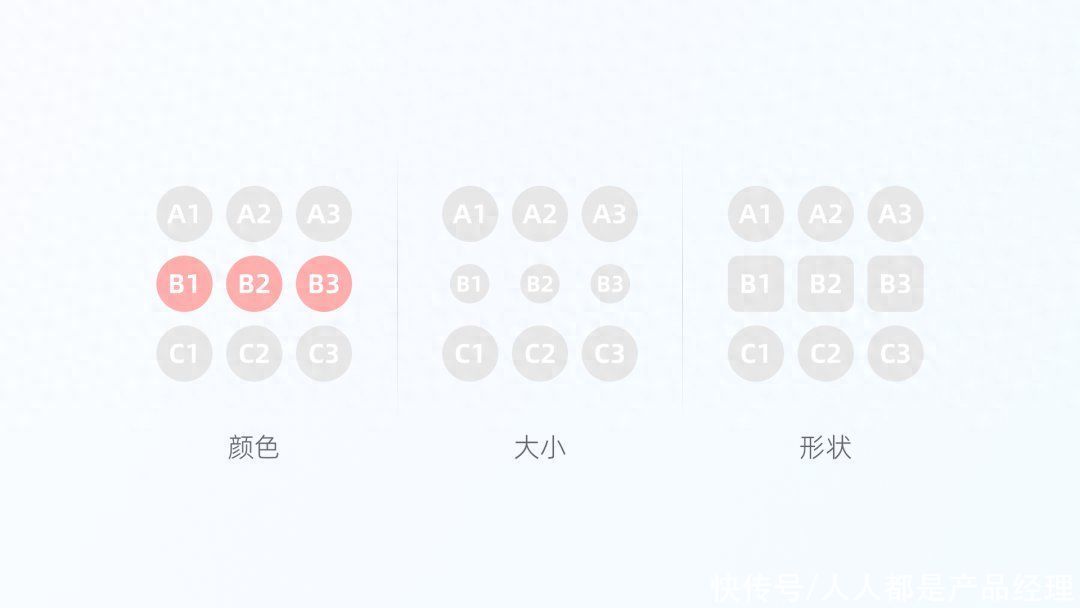
相似原则,听起来像是一段情意绵绵的故事,但它在设计领域却有着令人惊艳的效果。相似原则告诉我们,如果一组元素在外观、颜色、形状或者其他方面相似,我们就有一种强烈的倾向将它们视为一组。这就像是相同衣着的球队队员,我们会毫不犹豫地认定他们是同一个团队。

示例和应用:
那么,相似原则在设计中是如何施展魔力的呢?想象一下你正在浏览一个网站,突然一组按钮以相同的颜色和形状出现在你的眼前。你会不由自主地将它们视为一个功能区域,让你清晰地知道这些按钮都属于同一个类别。这样的设计有助于提升用户体验,简化操作流程,让信息传达更加高效。

相似原则在各个设计领域都发挥着关键作用。在平面设计中,使用相似的字体、颜色和图案可以将信息传达得更加一致和有序。在品牌设计中,相似的标识和视觉元素可以帮助建立品牌的辨识度和记忆点。甚至在排版和版面设计中,相似的间距和对齐方式也能够让整个页面呈现出协调统一的美感。

注意事项和限制:
然而,我们使用相似原则时需要注意一些细节。首先,过度使用相似可能导致信息混乱,让观众感到困惑。因此,我们需要在相似性和差异性之间取得平衡,以便突出重点和区分不同的元素。
其次,相似原则并非适用于所有情况。某些设计需要独特性和与众不同的元素来引起注意。关键在于根据具体情况和设计目标来决定何时使用相似原则,何时突破常规。
总结:
相似原则是设计中的一把利器,可以让我们通过视觉语言迅速传递信息,打造出统一、一致的设计体验。它是设计师的秘密武器,让设计说出秘密对话,与观众进行非言语的默契互动。
五、连续原则:设计中的丝丝缕缕
设计就像是一场迷宫,而连续性原则则是一根可以引导我们走出迷宫的丝线。这个原则告诉我们,当元素在方向、形状或线条上连续不断时,我们就会将它们视为一组,就像是一条浑然一体的线索。

示例和应用:
连续性原则在设计中的应用广泛而强大。想象一下,一个网站的使用连续的颜色来区分不同的内容区域,使用连续的形状来组织不同的内容,使用连续的布局来展示不同的内容。这样的设计带来的效果是,我们可以迅速理解这些功能,并且知道它们是属于同一部分。

连续性原则也可以应用于排版和文本设计中。想象一段流动的文字,字母间的连线将它们紧密地连接在一起,让我们一目了然地识别出这是一个连贯的句子。在平面设计中,使用连续的线条和形状可以将各个元素无缝地联系在一起,创造出和谐统一的视觉效果。

注意事项和限制:
然而,在使用连续性原则时,我们需要注意一些问题。首先,过度的连续性可能导致观众分辨不清元素之间的区别。因此,我们需要在连续性和差异性之间取得平衡,以便突出重点和区分不同的元素。
其次,连续性原则可能会受到视觉干扰的影响。当多个元素同时向不同方向延伸或交叉时,观众可能会在辨识上出现困惑。这时我们需要确保连续的方向和形状能够清晰地引导观众的目光,而不会造成干扰或混淆。
总结:
连续性原则是设计中的一把神奇魔杖,能够让我们通过元素的连续性来传递信息和引导观众的目光。它像是一条无形的线索,让设计变得通畅、连贯、易于理解。在布局、排版和文本设计中,连续性原则都能帮助我们创造出流畅、有序的设计,让观众在视觉的迷宫中找到正确的路径。
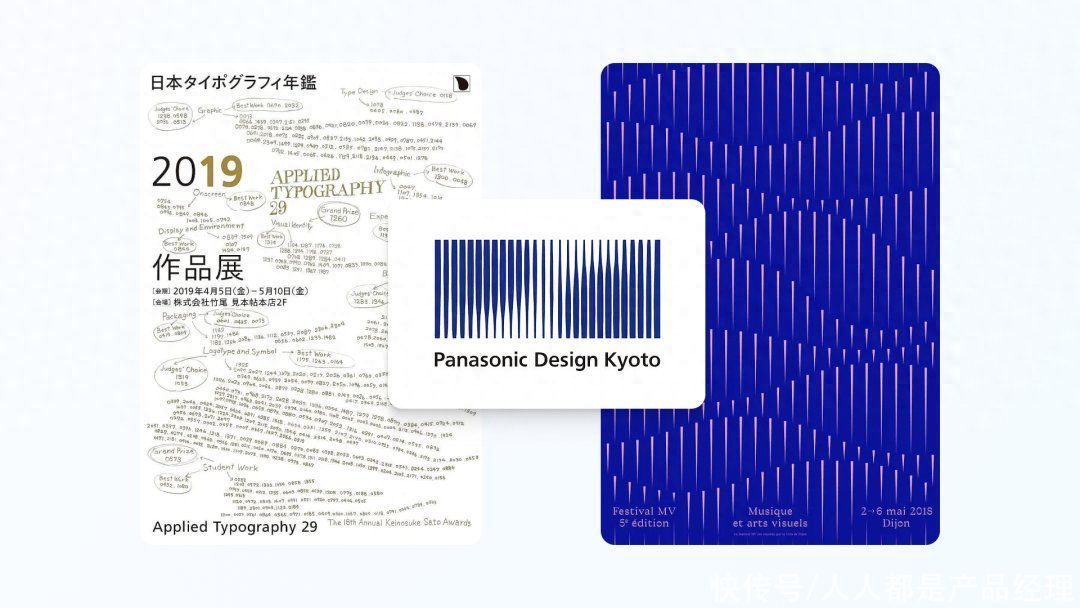
六、封闭原则:设计中的完美封印
设计是一个故事,而闭合性原则则是一个完美的结局。闭合性原则告诉我们,当元素形成封闭的形状时,我们就会将它们视为一组,就像是被完美封印的秘密。

示例和应用:
闭合性原则在设计中有着独特的应用。想象一下一个品牌的徽标,它采用一个圆形形状,让徽标的元素完美地封闭在里面。这种设计带来的效果是,让人联想到完整性、稳定性和保护性,给人一种信任和专业性。

闭合性原则同样适用于排版和图形设计。想象一张海报,文本内容形成一个封闭的形状,让人一眼就能看出整个设计的集中点。这样的设计可以引起观众的注意,并且使信息更加突出和易读。

注意事项和限制:
然而,在使用闭合性原则时,我们需要注意一些问题。首先,过度的封闭可能导致设计显得沉闷和缺乏层次感。因此,我们需要在保持封闭形状的同时,注入足够的变化和动态,以吸引观众的注意。
其次,闭合性原则需要与其他设计原则相结合。封闭的形状应该与对称、连续和近接等原则相互协调,以保持整体的平衡和和谐。
总结:
闭合性原则是设计中的一剂魔法药,能够给我们完美的结局。通过创造封闭的形状,我们可以打造出一种完整、稳定的设计效果。无论是在品牌标识、排版还是图形设计中,闭合性原则都能帮助我们营造出具有吸引力和正式感的设计,为观众带来愉悦的视觉体验。
七、简单对称原则:设计中的平衡之美
在设计的世界里,对称性就像是一面镜子,能够反映出平衡和和谐。对称性原则告诉我们,当元素在形状、大小和位置上对称分布时,我们就会将它们视为一组,就像是一个完美的镜像。而在观察事物的过程中,人们的第一印象更倾向于简单且对称的物体,当看到一个复杂的事物时,神经系统会潜意识地移除无关细节并简化它们,从而降低大脑的认知负荷。

示例和应用:
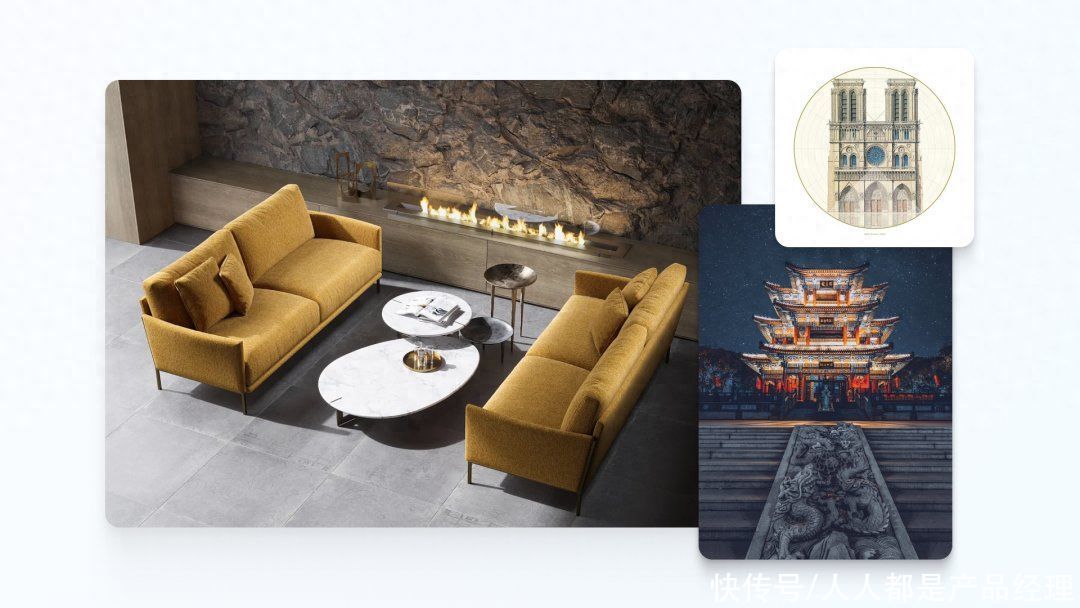
对称性原则在设计中有着广泛的应用。想象一下一个室内设计的客厅,两侧对称地摆放着相同形状的家具,让整个空间显得平衡和谐。这种设计带来的效果是,让人感觉宁静舒适,并且能够轻松理解空间的布局。

对称性原则同样适用于图形设计。想象一张海报,左右两侧图像和文本以对称的方式排列,给人一种视觉上的平衡感。这样的设计可以引起观众的注意,并且让信息更易读、易懂。

注意事项和限制:
然而,在运用对称性原则时,我们需要注意一些问题。首先,过度对称可能导致设计显得呆板和缺乏创意。因此,我们需要在对称与非对称之间取得平衡,以便突出重点和吸引观众的注意。
其次,设计需要考虑实际的需求和目标。在某些情况下,非对称的元素会更适合表达独特性和个性。关键在于根据具体情况和设计目标来决定何时使用对称性原则,何时打破对称。
总结:
对称性原则是设计中的一把魔术棒,能够带给我们平衡和美感。通过对称的元素排列,我们可以创造出和谐、整齐的设计。不论是在室内设计还是图形设计中,对称性原则都能帮助我们打造出引人入胜的设计,为观众带来视觉上的愉悦。
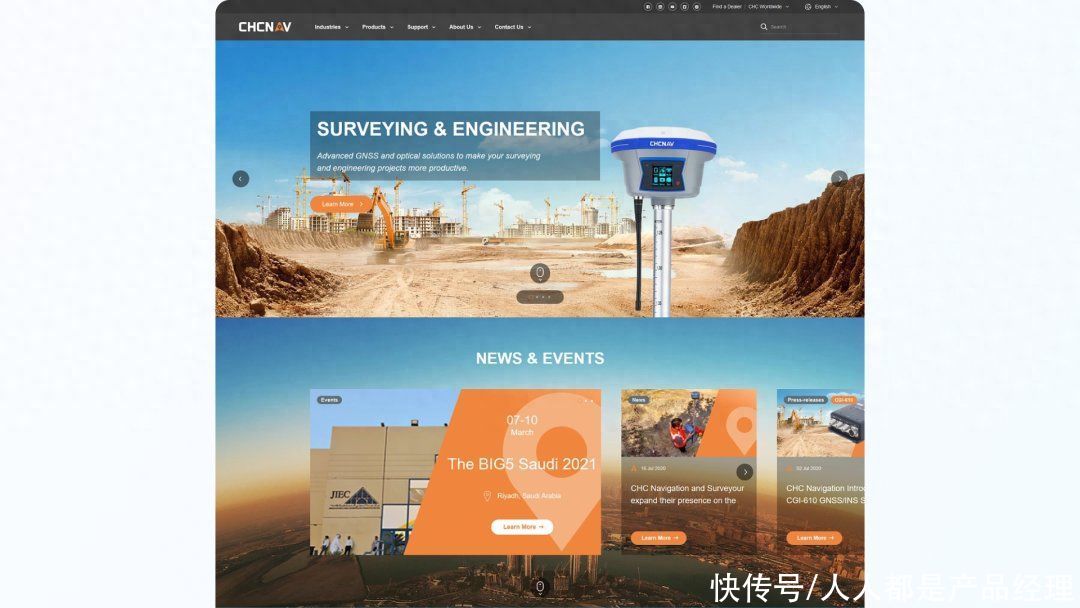
八、主体背景原则:让设计绽放魔力
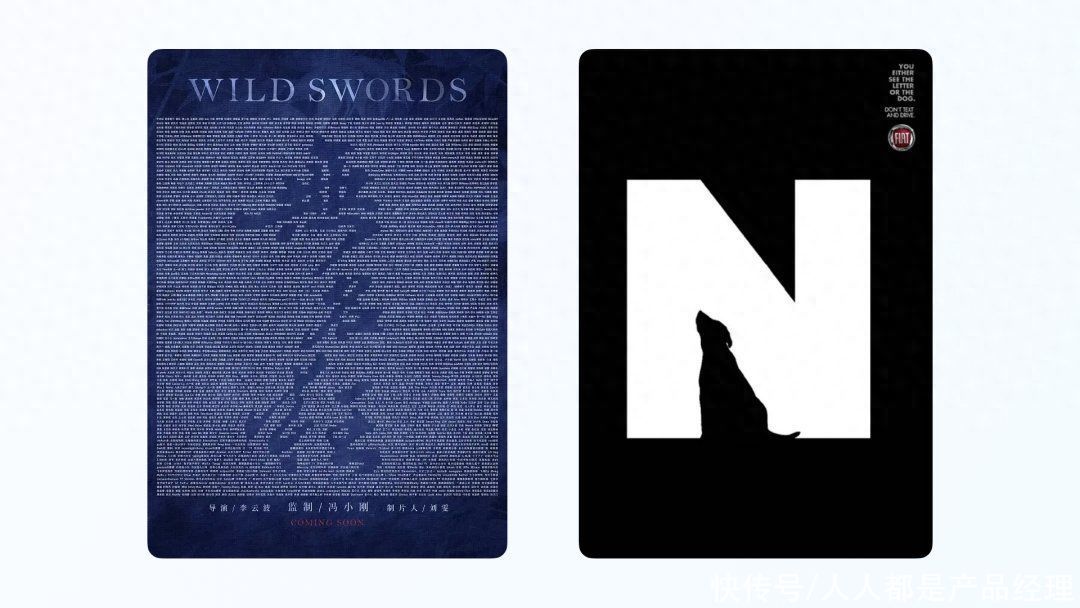
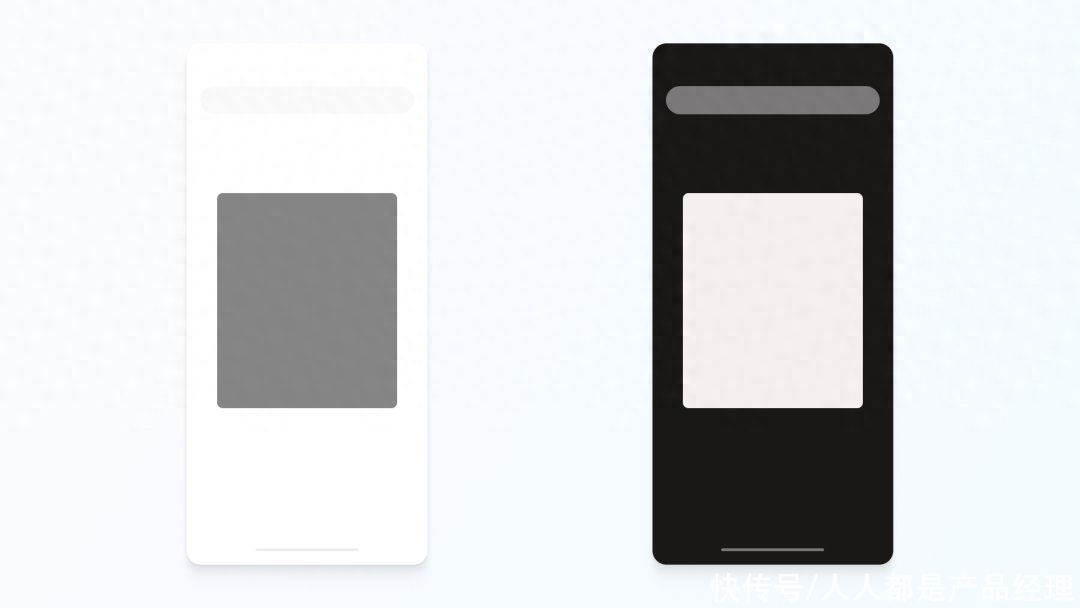
设计中的主体与背景原则(地面原理)扮演着重要的角色,它们决定了设计作品的效果和信息传达。主体是焦点,背景则为主体提供了环境和支持。
想象一下你在拍摄一张照片。主体是你要突出的目标,背景则是衬托主体的元素。这种关系在设计中同样存在。通过巧妙的布局和选择,我们可以让主体在背景中引人注目。

示例和应用:
让我们来看几个例子,展示主体与背景原则在设计中的应用和效果。
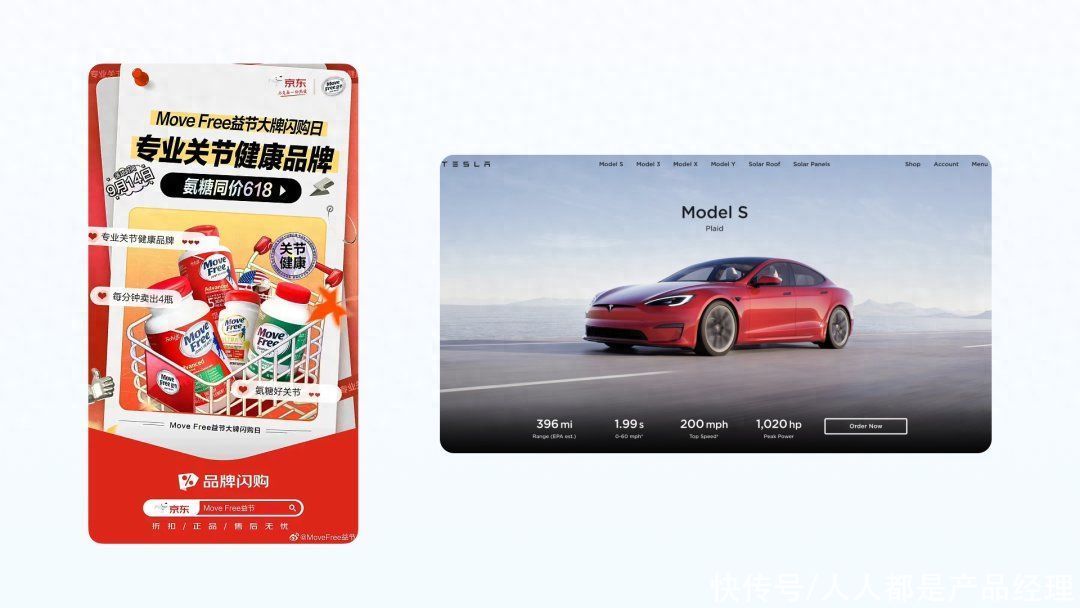
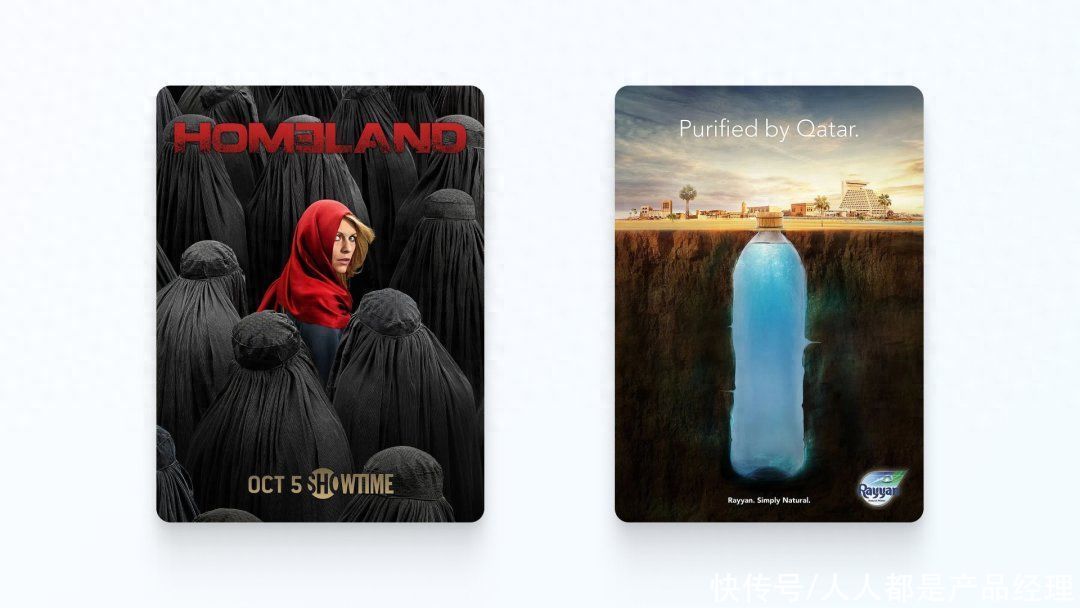
广告海报:在一张广告海报上,主体可能是产品的图像或标志,背景则是通过色彩和图形元素来衬托和增强主体。一个好的设计需要在保持主体突出的同时,与背景形成和谐统一的整体。

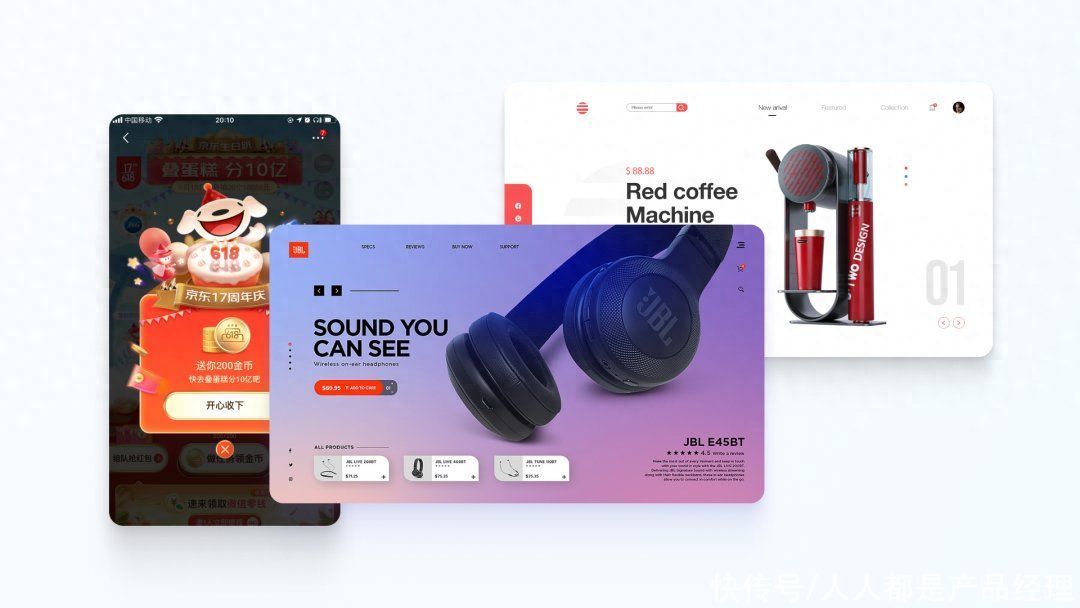
网站页面:在一个网站页面中,主体可能是标题、重要的图像或关键信息,背景则是网页的整体布局和配色方案。通过将主体与背景进行巧妙的对比,可以吸引用户的注意力并提升用户体验。

商标设计:在商标设计中,主体是核心标志或文字,而背景则是与之配套的辅助元素或背景图案。通过运用主体与背景的对比,可以让商标在视觉上更具辨识度和吸引力。

注意事项和限制:
当我们运用主体与背景原则时,需要注意一些问题和限制。
- 视觉平衡:确保主体与背景之间的比例和平衡感,避免主体过于突出或在背景中难以辨认。
- 色彩和对比度:选择适宜的色彩和对比度,以确保主体与背景之间的清晰对比,并凸显主体的重要性。
- 冲突与干扰:避免背景与主体产生冲突或过多的干扰,以确保信息的传达和观众对主题的理解。
让我们在设计中运用主体与背景原则,将魔力融入视觉传达。通过巧妙的组合和对比,让主体在背景中闪耀出独特的魅力。
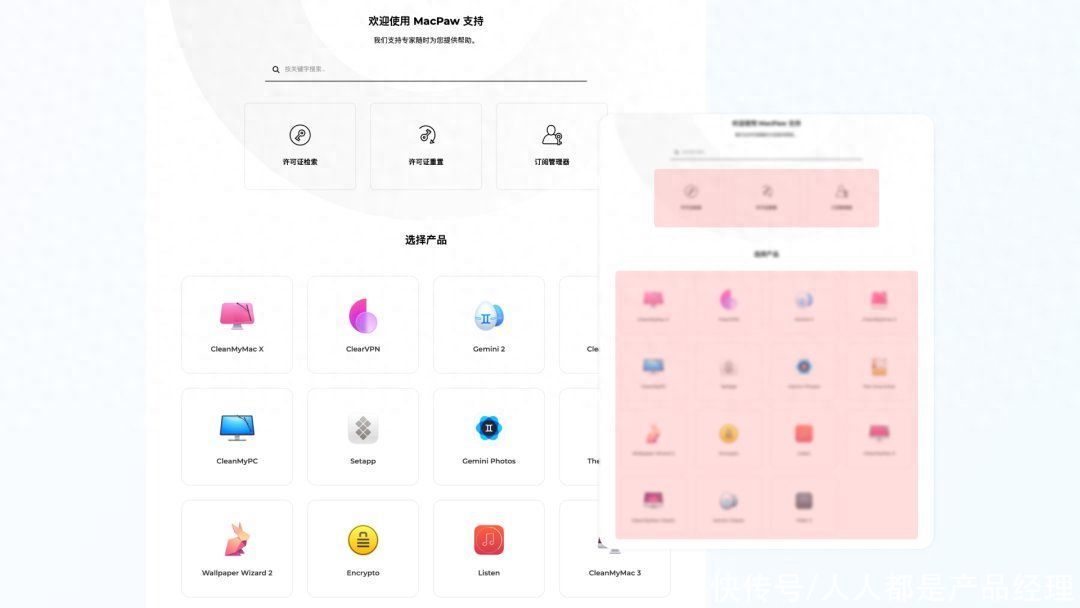
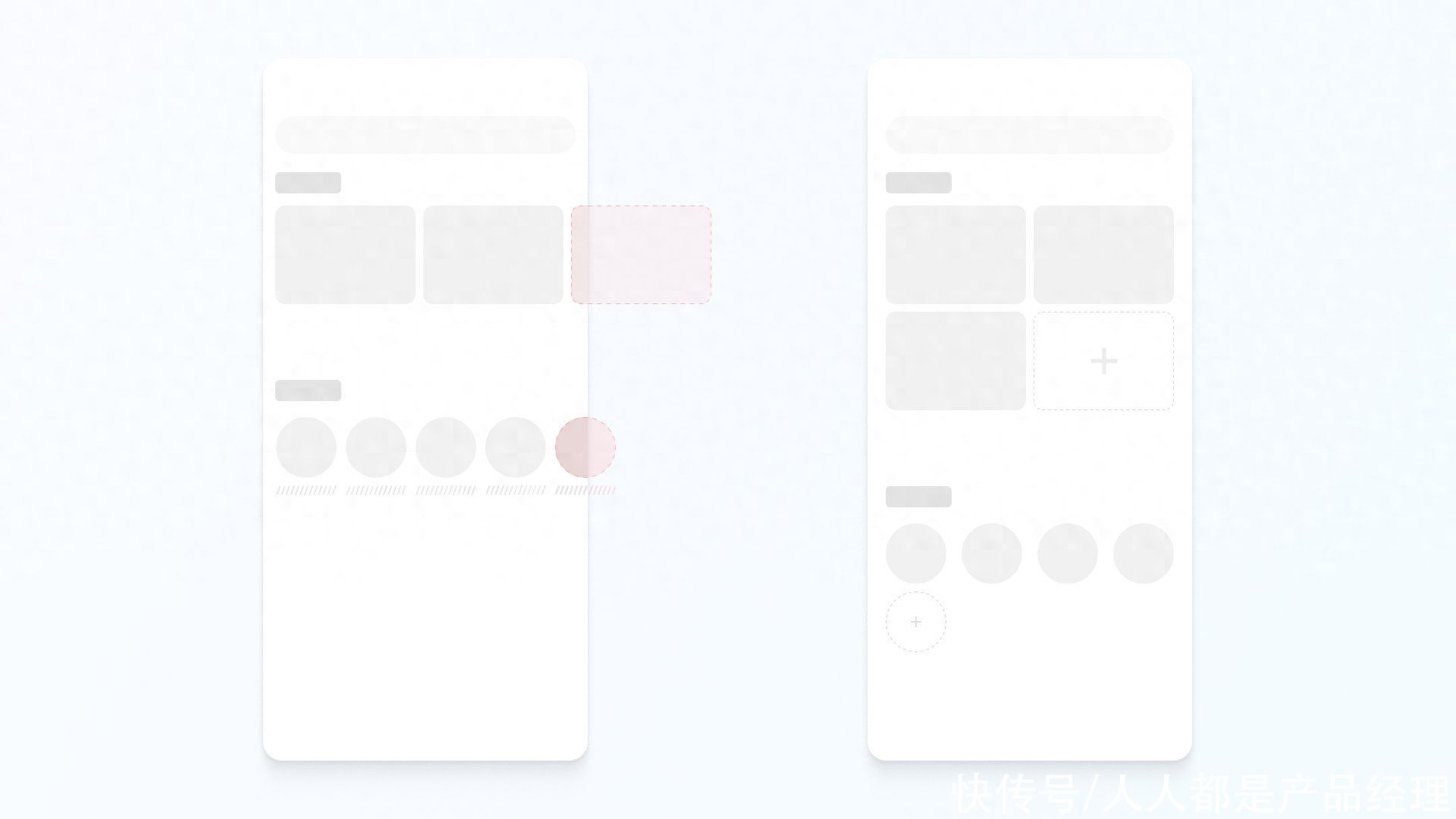
九、共同命运原则:创造互相依存的设计共和国
设计就像是一座国家,而共同区域原则则是一把钥匙,将那些位于相同区域的元素联合在一起,形成一个互相依存的设计共和国。这个原则告诉我们,人们在观察物体和场景时,会将各个部分组合成一个有意义的整体,即使这些部分在现实生活中可能没有直接的联系。这种组合过程是基于人们对形状、大小、位置等特征的共同反应,而不是基于具体的因果关系。

示例和应用:
共同区域原则在设计中有着非常明显的应用。想象一下一个网页的头部导航栏,在这个共同区域中,我们会看到网站的Logo、主要导航链接和搜索栏紧密地联系在一起。这种设计使得用户可以快速定位这些重要的功能,并且清晰地知道它们都属于同一个领域。在iOS系统中,长按删除某个APP时,所有桌面图标会抖动、且左上角都有一个相同的删除图标,通过一致性的动作告知用户图标的可操作状态,非常直观。

共同区域原则也可以应用于图形设计中。想象一张海报,不同的信息和图像元素在相同的区域内以一种有序的方式共存。这样的设计带来的效果是,观众可以轻松理解这些元素的彼此关系和主题。

注意事项和限制:
然而,在运用共同区域原则时,我们需要注意一些问题。首先,过度共享区域可能导致信息的混淆和杂乱。因此,我们需要确保元素在共同区域中有明确的空间归属和逻辑关系,以便观众 能够清晰地理解它们的意义和作用。
其次,共同区域原则需要考虑用户的注意力和行为习惯。如果在一个共同区域中放置太多不相关的元素,可能会分散用户的注意力,造成困扰。因此,我们需要在共享区域中保持焦点,并避免过度拥挤。
总结:
共同区域原则是设计中的一把神奇的钥匙,能够将元素有机地联合在一起,创造出一个设计共和国。通过共享相同的空间,我们能够让设计变得更加有序、易读、引人注目。在各种不同的设计领域中,共同区域原则都能帮助我们构建出井然有序的设计共和国,为观众提供愉悦的体验。
十 、格式塔原则:设计的奇妙魔法
总结:回顾格式塔原则的主要内容和应用
首先,格式塔原则在心理学领域具有重要的理论意义和实践价值。它揭示了人类在观察事物时的一种普遍规律,即元素之间的相互关系和整体性。这一原则对于我们理解人类的认知过程、提高用户体验和设计美观度具有重要意义。
其次,格式塔原则在实际应用中具有广泛的适用性。无论是网页设计、平面设计还是其他设计领域,我们都可以运用格式塔原则来优化设计效果。这些原则不仅仅是美学的指导,更是符号和认知的语言,通过它们我们可以与观众建立起默契和共鸣;这样的作品能够吸引观众的注意力,增强用户体验,传递信息和价值观。
展望未来,我们对格式塔原则的研究仍有许多值得探讨的方向:
- 深入挖掘格式塔原则的理论基础,进一步丰富和完善相关理论体系。通过对格式塔原则的不断研究和探索,我们可以更好地理解人类的认知机制,为设计实践提供更为有力的理论支持。
- 结合新兴技术,拓展格式塔原则的应用范围。随着科技的不断发展,诸如虚拟现实、增强现实等新兴技术逐渐走进人们的视野。我们可以将这些技术与格式塔原则相结合,创造出更具创新性和吸引力的设计作品。
- 关注文化差异对格式塔原则的影响。不同文化背景下的人们对于视觉信息的理解和认知可能存在差异。因此,在未来的研究过程中,我们需要关注文化差异对格式塔原则的影响,以便更好地满足不同用户的需求。
通过深入学习和实践,你可以成为一个出色的设计师,运用格式塔原则创造出令人惊艳的设计作品。
格式塔原则作为一种重要的设计原则,其研究和应用前景广阔。我们期待未来能有更多的研究者和设计师投身于这一领域,共同推动格式塔原则的发展和完善,为人类创造更美好的生活环境。同时如有错误之处还请不吝赐教,谢谢!
本文由 @Esc 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"983e7be914ab8e669","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0171e575bf4a395421.jpg","width":"900"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01497cd9300899e8ff.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01efb3ac437dcee787.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01b97f36e9be72dcdc.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01d56ef83769c5f3ee.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t018bb9dc9bdbfee374.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01fb54d4dd077b7348.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t0126b9b833f3ac283c.jpg","width":"1080"},{"desc":"","height":"1080","title":"","url":"https://p0.ssl.img.360kuai.com/t012b429c0f58087872.jpg","width":"1920"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t0193cce509606e4fc0.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t018c46a1f68d705860.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01c1bdff6ba627243e.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01d50180a87fa23aff.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01930888d8c27cd624.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01f15e5f0b8e70698d.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t0119c0d8fc1c44cdb5.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01936ae63e0ac33c9c.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01ff9fa9bb76c6cce0.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01aed408a1de36fbd5.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t0192a9a6e7bd9115ca.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01485b4a8d8da50ba4.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01515fd791b6157b93.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t0183bdcfd024f72e1e.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t018c900b13f2ee3503.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1694141580000,"pure":"","rawurl":"http://zm.news.so.com/8653e4f1e1de095b95c7c44892713b17","redirect":0,"rptid":"51596a40e96e248a","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"探索视觉传达设计的奇妙之旅:格式塔原则解码
勾股莫3821视觉传播设计与制作课程,主要利用什么工作,比如电脑一类的. -
甫常宣18215008552 ______ 课程主要有素描、色彩、计算机辅助图形设计、构成(平面,色彩,立体)、广告摄影初步、印刷工艺、字体设计、平面广告设计、包装结构与包装装潢设计展示设计、插画技法、POP与DM广告设计、机构形象设计(VI)、标志设计、设计概...
勾股莫3821大学学视觉传达设计是怎么样的 -
甫常宣18215008552 ______ 专业培养目标:培养有一定艺术素养,掌握视觉传达艺术设计基本理论和专业技能,在各级各类视觉传达艺术设计、出版教育和生产制作单位工作的高级技术应用性专门人才.专业核心能力:视觉传达艺术设计和应用表现能力.专业核心课程与主要实践环节:绘画基础、图案基础、平面构成、色彩构成、立体构成、专业水粉技法、国画基础、标志设计、包装装潢设计、包装造型设计、容器造型设计、书籍装帧设计、广告招贴设计、展示设计、广告设计、电脑平面动画设计、绘画技法表达能力训练、电脑设计应用、视觉传达艺术设计、参观实习等,以及各校的主要特色课程和实践环节.就业面向:各级各类视觉传达艺术设计、出版和生产制作部门.其他:本专业可获取劳动部陈列展览设计员中级职业技术证书.
勾股莫3821谁知道霓虹灯是怎样制作的??
甫常宣18215008552 ______ 霓虹灯制作方法 新颖、独特的设计理念.因此我们应该深刻的意识到:我们的设计就是要充分利用这种集工业、工艺、美术和科技为一体的霓虹灯的诸多特性,来实现当代...
勾股莫3821信息设计要遵守哪些原则?
甫常宣18215008552 ______ 信息设计的交流原则 首先信息设计具有交流原则,交流顾名思义就是彼此间的相互沟通,这个就不是信息设计师的一厢情愿了,而是要和受众形成互动.在信息设计中交流的研究就是研究用户如何更有效的接收和分享他们的信息,现在我们知道平面设计专业更多的是被称为“视觉传达设计”.设计师是信息的发送者,传达对象是信息的接受者.所以对信息设计中的图形设计来说了解信息传达的对象也是很重要的,设计师在设计图形的时候也应该考虑到受众的文化素养和生活环境,因为这些直接影响了受众对图形的接受程度.如下图为龙记管家设计的图标设计,由于受众是网吧管理人员,所以在进行图形设计的时候尽量会考虑用写实的手法来表现,方便用户的识别.
勾股莫3821视觉传达设计的特点是什么? -
甫常宣18215008552 ______ 各类视觉传达设计的涵义和特点 标志设计: 人们可以获取大量信息,并很大程度地影响自己的生活观念和生活方式.分为政治性、公益性、文化性、商业性. 包装设计: 对书籍的封面及排版等进行...
勾股莫3821视觉传达设计的要素是什么 -
甫常宣18215008552 ______ (1)视觉传达设计﹝二次元设计﹞ 以传达资讯或消息为目标的视觉媒体设计即为视觉传达设计.一般多采用平面型态,所以俗称为“平面设计”.主要包括:标志、字体、卡片、传单、函件、海报、封面、小册子等等,但视觉传达也可以采用立体的形式,如展览、橱窗等设计即属之.由于应用性质之不同,视觉传达设计又可细分为传播设计和商业推广设计等基本型态. 传播设计:指以知识与观念的传播、或活动资讯的传送为目的的视觉媒体设计.如艺文性海报(音乐、舞蹈、戏剧、美术展览、演讲等艺术和文化活动海报)、保健小册、交通安全教育宣导等,皆属于教育传播设计.
勾股莫3821视觉设计是什么概念好玩不??希望能够交流一下谢了
甫常宣18215008552 ______ 视觉设计[编辑本段]一、视觉设计的基本定义 1,一般定义:视觉设计是针对眼睛官能的主观形式的表现手段和结果. 2,与视觉传达设计的异同:视觉传达设计属于视觉设...
勾股莫3821视觉传达的基本含义和深层含义各是什么,举例说明下 -
甫常宣18215008552 ______[答案] 视觉传达是人与人之间利用“看”的形式所进行的交流,是通过视觉语言进行表达传播 的方式.不同的地域、肤色、年龄、性别、说不同语言的人们,通过视觉及媒介进行信 息的传达、情感的沟通、文化的交流,视觉的观察及体验可以跨越彼此语言...
勾股莫3821如何理解数字化时代的设计?
甫常宣18215008552 ______ 我国著名科学家钱学森曾多次提出,人的思维可分为抽象思维、形象思维和灵感思维... 当今时代视觉传达设计直接面对着人,这就要求设计者越来越贴近人,更具有人情味...
勾股莫3821视觉传达设计专业的三大构成是如何学习好 -
甫常宣18215008552 ______ 多留心周边的平常的东西和事物,比如你周边的东西,小到你用的手机,看它像什么,打破思维定视和局限.比如像棒冰,然后再想棒冰有什么特征,"遇热会化",那夏天快到了,把手机和棒冰联系到一起,自然会想到手机也要"降温"——“...