怎么能把微信图标改了
图标可能是设计师设计产品组合中最重要的设计示例之一,但因为图标在页面中的尺寸很小,虽包含着很多细节,但也是经常被低估的设计示例之一。作者总结了图标设计的属性以及在图标设计中,很重要但容易被忽略的知识点,一起来看看吧。

大家好,这里是设计夹,今天为大家分享的是「图标设计细节」。图标在页面中的尺寸很小,却包含着很多细节。作为通用的视觉化语言,把握住其中的设计细节至关重要。
这次总结一下图标设计的属性以及在图标设计中,很重要但容易被忽略的知识点。
01 用法
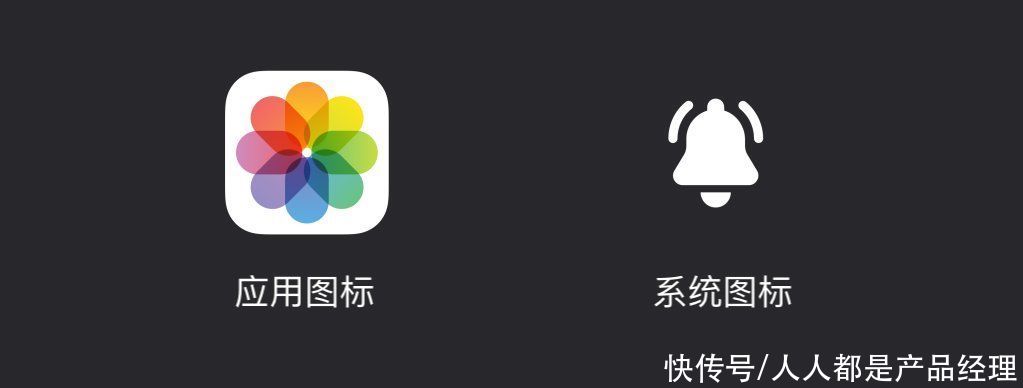
在UI设计中,图标主要有两大类:一类是APP启动图标,每个APP独一份;另一类是系统icon,搭配文字,方便用户快速理解信息,也是这篇文章重点讲解的内容。

02 风格
常见的图标风格有线性、面性、彩色、写实、3D等,图标的选用因页面的设计风格、图标的位置等原因会有所差异,主要的作用是反馈动作和吸引用户更多注意力。
线形/面性:最基本也是做常用的风格,广泛用在页面设计中。
彩色:通常用于反馈用户的操作或者增加用户的注意力。
3D/写实:当页面中的某哥内容需要引起用户高度注意时使用,一下抓住用户的视线。

Tips: 现在字节、百度新推出的一些年轻化产品中,有很多精致的3D写实图标,极具个性,很好地迎合了年轻用户的喜好。在扁平风格流行的当下,这样的尝试也是一种突破。
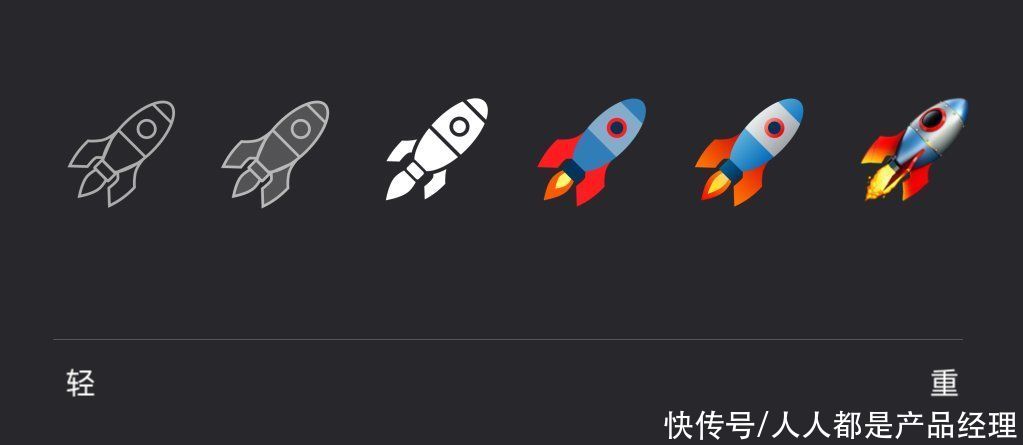
03 重量
简单的线性图标重量轻,看起来更简约,不会给页面带来太大的视觉负担。比如当页面中已经有很丰富的图片和内容,那么更适合选用简约的、重量轻的线性/面形图标,防止页面过于杂乱。
相反,如果当前的页面中只有文字,信息量很少,那么更适合利用重量大的彩色甚至3D图标来增加页面的丰富性,让页面看起来更有设计感,给用户带来视觉上的愉悦,简约而不简单。

04 属性
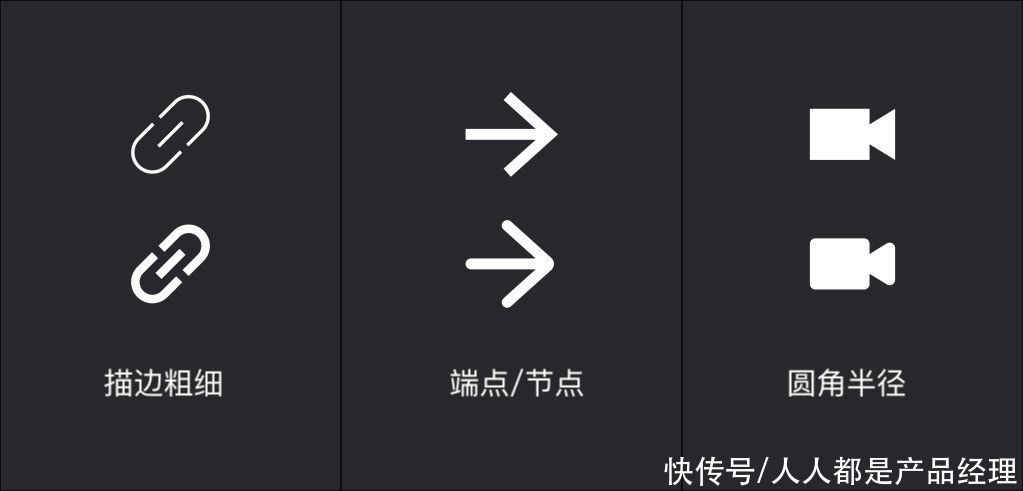
构成图标的元素包括描边的粗细、端点的方圆、圆角的大小、色彩的轻重等,表达式规则是统一的,以便只给观看者识别图标所需的最小更改。

描边粗细:手机上常用到的描边粗细有2px、3px、4px。2px的看起来会显得更加精致,4px的描边视觉较重,可以用在优先级较高的区域作为功能性图标,。
端点/节点:图标的端点有平头、圆头和方头,图标的节点有斜接连接、圆角连接、斜角连接,具体使用哪种样式要根据页面的情况统一设置。
圆角半径:方形的图标边角过于锋利,用户有时候看起来会不舒服,圆角图标更圆滑,相对来说更容易让用户接受。虽然圆角用的更普遍,但具体使用哪种,还是要考虑页面的整体风格再决定。
05 网格
图标的外形有圆形、方形、三角形甚至不规则形状的,所以我们很难将不同形状的图标尺寸完全统一。
这个时候网格就起到很关键的作用,有了网格相当于提前将图标限定范围,在网格范围内根据图标的重量和重心灵活调整大小,这样会让不同形状的图标看起来更统一。

06 视觉校正
由于设计软件的局限性,虽然有些图形已经居中对齐,但有时候还需要进行视觉校正。最典型的图标案例是“播放”图标,利用设计软件对齐中间的三角形后,会发现三角形的位置看起来偏左。
利用软件对齐后,我们还需要再用眼睛确认一遍,我们可以将三角形向右移动,保证三角形的重心与圆形的重心一致,这样整个播放图标看起来会更舒服。

07 角度
设计图标时,我们的第一反应是不带透视的二维图形。因为我们观看手机的视角都是平视,所以大多数的图标都没有透视,看起来会更简洁。
带透视的图标会给用户营造一种空间感,可能会感到认知失调。虽然这种带透视的图标能引发用户关注,但不建议这么设计。

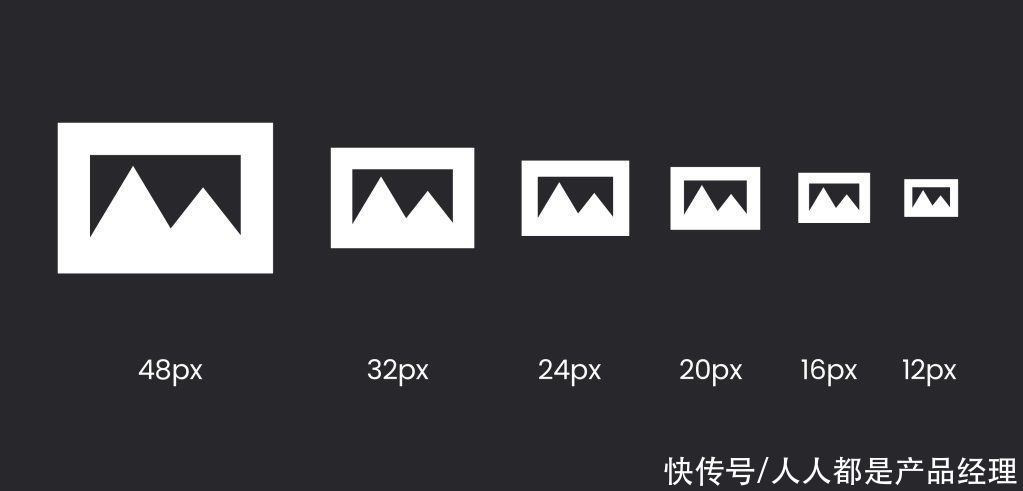
08 比例
图标比例通常使用8的倍数作为基准,例如8px、16px、24px和32px,以便在各种环境中进行流畅地切换。除此之外,在移动端等屏幕尺寸较小的页面中,还会使用4px的倍数,来实现多功能性。

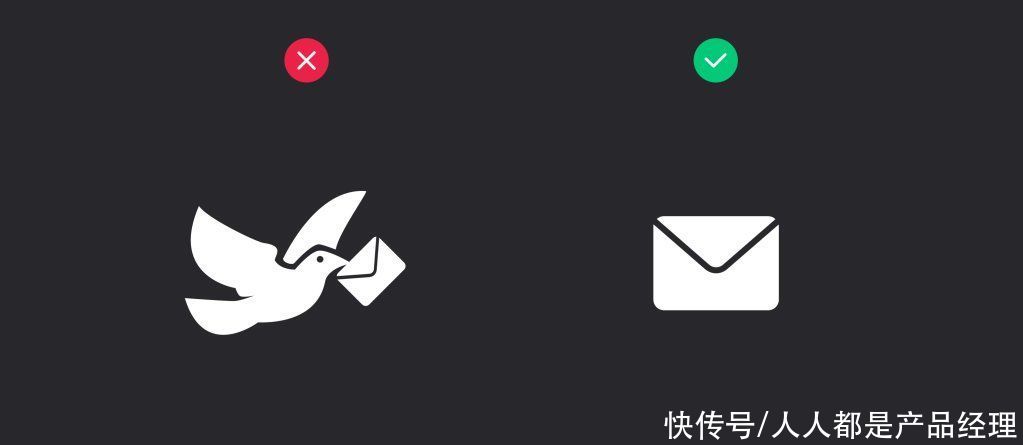
09 清晰
图标的设计要使用用户能够快速理解的且最简洁的元素。图标的尺寸通常很小,要尽可能做到对用户友好,可以使用一些简单的隐喻设计,但含义不能过于复杂。
一个图形能说明的问题,没必要再添加多余的图形。复杂的图标可能需要花费用户很长时间才能理解它们的含义,这样反而会影响用户的操作。

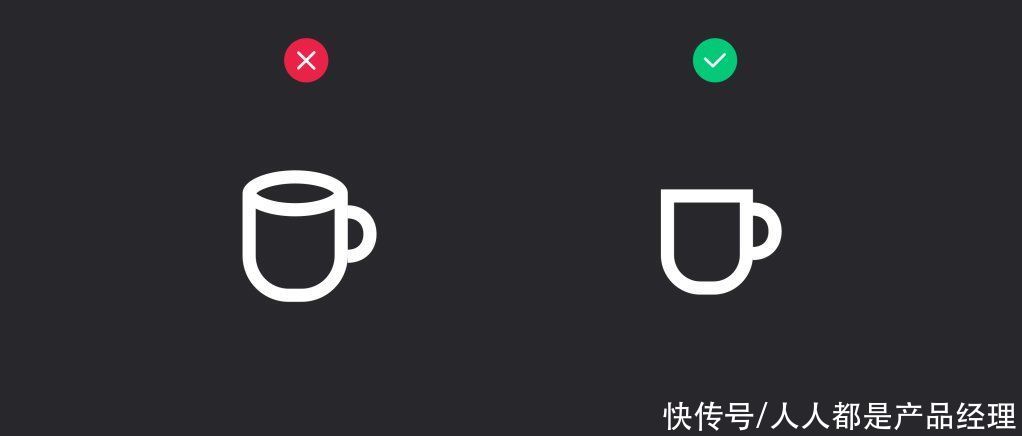
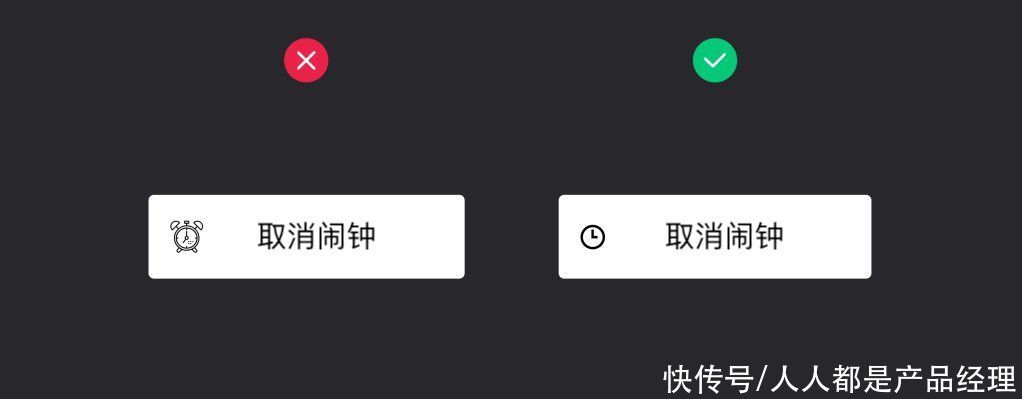
10 细节
这一点和刚才说到的图标清晰道理一样。图标最重要的目标是快速传递信息,特别是对于尺寸很小的系统图标,最好只保留最基本的内容,移除多余的装饰元素。

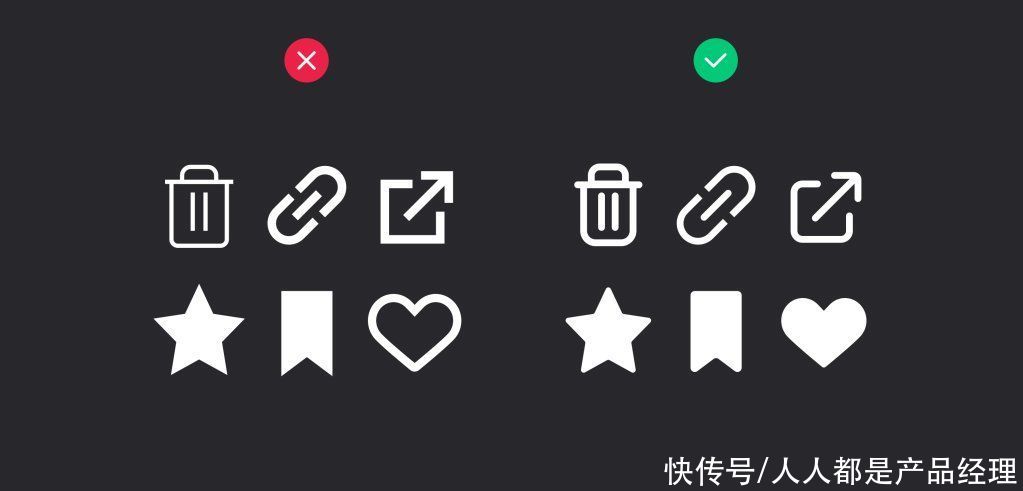
11 一致性
这里说得一致性,并不是指一个产品中所有页面都只能使用一种图标风格。一个产品有很多页面,线性、面性等多种图标风格可以一起使用。
但在同一个页面场景中,执行相同功能的图标应该保持相同的样式。

12 熟悉感
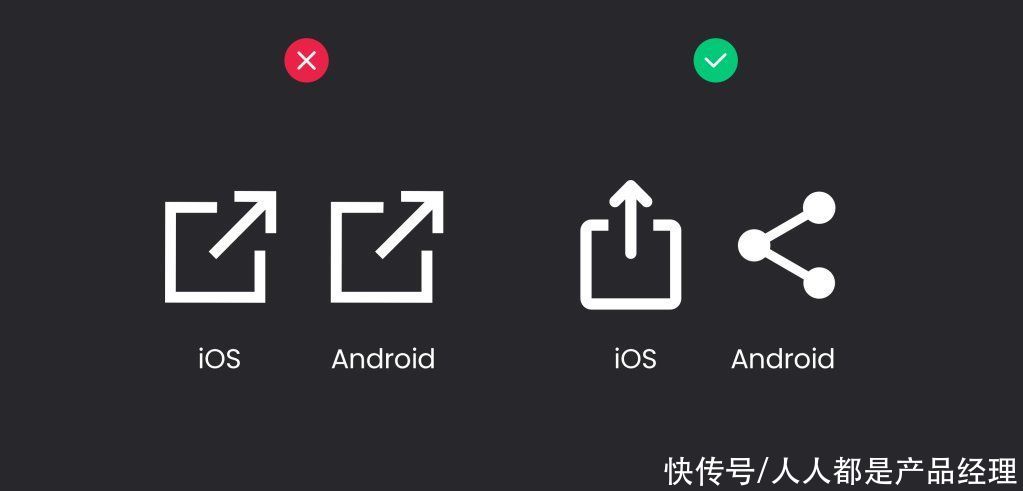
面对不同的操作系统,例如iOS和Android,同一功能对应的图标也会有差异。针对不同的系统,我们可以选用大多数用户熟悉的图标,这样用户能更快地理解图标的含义

13 最后
以上就是常用却容易忽略的图标设计细节,希望通过这些内容能帮助你对图标设计有更深的认识。
慢慢来比较快,希望对你有帮助!
专栏作家
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9640b34da03ad178c","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01e01bc9aa9f3123a7.jpg","width":"900"},{"desc":"","height":"388","title":"","url":"https://p0.ssl.img.360kuai.com/t01a8a9092e89c478c5.jpg","width":"1023"},{"desc":"","height":"445","title":"","url":"https://p0.ssl.img.360kuai.com/t01684a327f80643727.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t0154c654e5a60e7c1e.jpg","width":"1023"},{"desc":"","height":"750","title":"","url":"https://p0.ssl.img.360kuai.com/t01fd7c332e0442b5ac.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t01ac9eed83c82b6b69.jpg","width":"1023"},{"desc":"","height":"436","title":"","url":"https://p0.ssl.img.360kuai.com/t0190c7560957b2ee89.jpg","width":"1022"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t0140d02c8d74b996a9.jpg","width":"1023"},{"desc":"","height":"445","title":"","url":"https://p0.ssl.img.360kuai.com/t01908e2ab67d9b2f6e.jpg","width":"1023"},{"desc":"","height":"399","title":"","url":"https://p0.ssl.img.360kuai.com/t01d041f28f8499d933.jpg","width":"1022"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t015d5369014257ea55.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t01b52f0364d46c45e2.jpg","width":"1023"}]}],"original":0,"pat":"pdc,art_src_3,fts0,sts0","powerby":"hbase","pub_time":1680233160000,"pure":"","rawurl":"http://zm.news.so.com/1e384b3c13c81693e6bfa36e636f5359","redirect":0,"rptid":"690d92a5ef353946","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"如何更好的设计图标?优先注意这些容易被忽略的细节
魏邵备3225微信的图标能修改吗 -
官博炒19767657735 ______ 你是指微信头像吗?如果是,微信头像是可以修改的,修改方法:微信的右上角有三个点的图标,点击一下,然后出现的第一项就是自己的微信用户名,点击进去就可以设置头像!
魏邵备3225华为手机怎么把微信图标换成自己的照片? -
官博炒19767657735 ______ 微信图标改成自己照片的步骤如下: 工具:Honor60 pro、明悔Magic UI6.1、手机主题1.0. 1、首先,打开手机上自带的主题图标. 2、点击进入之后,点击下方的我的,接着滑动页面,找到我的服务,点击混搭DIY进入. 3、然后点击图标那栏. 4、紧接着点开下方已经竖槐森打勾选项的方框,再点开右下角的自定义选项余亩. 5、再滑动页面,找到微信点击. 6、页面跳转之后,点击下方的本地图库. 7、在出现的图库里选择一张你事先保存好的图片,拖动方框裁剪好图片,点击右上角的打勾选项. 8、可以看到常规的微信图标就被替代成自己的图片,最后点击右上角的打勾选项即操作完成.
魏邵备3225设置微信标志在手机面板 -
官博炒19767657735 ______ 方法一:直接拖到主页 方法二:微信→设置→快捷方式(大概是这样吧,我也没试过)→快捷方式
魏邵备3225ios设备怎么更换微信图标 -
官博炒19767657735 ______ 1、首先,打开电脑上的ITOOLS等软件,将设备与电脑连接,在 iTools 上显示链接成功. 2、在文件系统(越狱)里面找到var/mobile/containers/bundel/application/文件夹. 3、到这步可能出现的时一堆数字文件夹,逐个点击,找到包含名叫...
魏邵备3225微信的图标可以换吗?怎么换 -
官博炒19767657735 ______ 下软件改主题,会带着微信图标一块改的.
魏邵备3225怎么改微信图标?和名字~
官博炒19767657735 ______ 我是直接用PP助手备份可以把老土的微信图标编辑自己喜欢的'而且还可以多开.名字可以到程序(用户)里编辑! 至少我是这样的
魏邵备3225微信图标突然变长怎么变回去 -
官博炒19767657735 ______ 长按微信图标,等图标右下角出现一个缩放图标,点击一下这个缩放图标就还原了.
魏邵备3225你老婆不让玩微信,怎么把微信标示换成别的 -
官博炒19767657735 ______ 不能换.你可以用安全管家把它隐藏,设上密码她就找不到了
魏邵备3225怎样把微信图标换掉. -
官博炒19767657735 ______ 下载一个,桌面图标更换器
魏邵备3225怎样把微信图标消除 -
官博炒19767657735 ______ 那是相当简单:1、点击你自己的QQ图像(面板上左上角的图像)2、在个性签名修改框下面有一排图标3、点最右边的“图标管理”,进去后你就知道了.....