怎么运行一个vue项目
作者:精品蛋炒饭
Electron 桌面应用是基于 Chromium 内核的,而谷歌Chrome取消了对PPAPI插件支持后,在线Office方案纷纷失效,只能更换国产浏览器在低版本浏览器苟延残喘,不能用于electron+vue项目。
经过小编不断的寻找,终于找到一款至今一直可用并且超级稳定的商用产品——猿大师办公助手。
猿大师办公助手是猿大师旗下的一款在浏览器中调用微软Office、金山WPS及永中Office的软件,由于不依赖任何浏览器的插件接口,进而彻底解决了新版谷歌Chrome取消对PPAPI插件支持后,浏览器网页打开编辑保存微软Office、金山WPS的问题,支持VUE、electron等框架。
其原理是通过猿大师提供的内嵌网页技术,调用微软Office的VBA接口实现可程序化驱动的网页在线编辑办公控件,可分别将微软Office、金山WPS及永中Office的Word、Excel、PowerPoint软件窗口内嵌到网页指定区域运行并操控。
猿大师办公助手官网:http://www.yuanofficer.com/
第一步:猿大师办公助手下载试用版,联系客户开通免费试用。
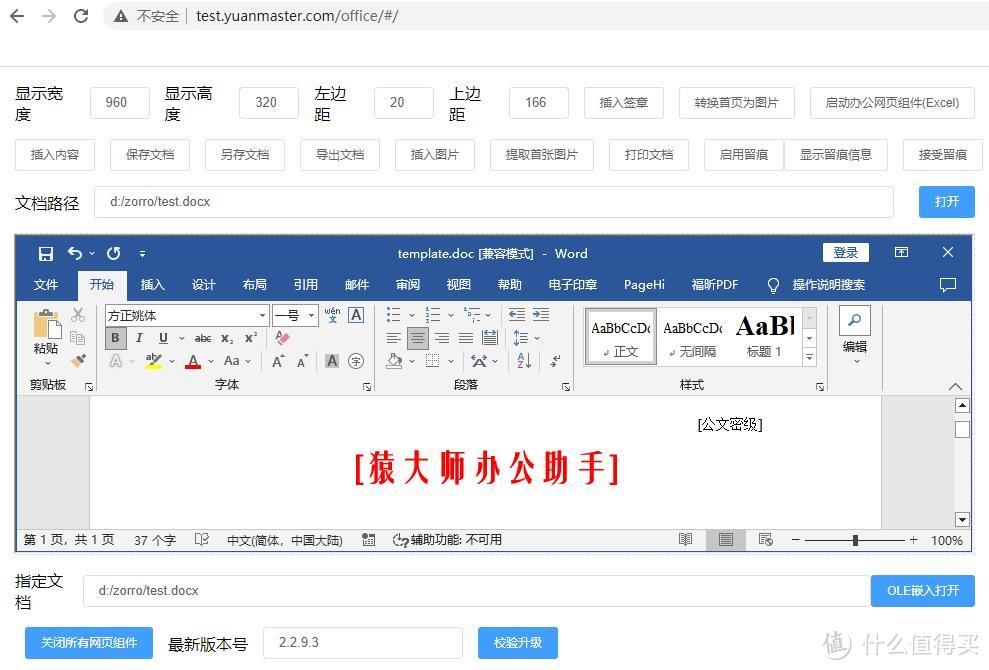
第二步:打开测试页面试用体验,可以测试打开、编辑、保存、导出等功能。

阅读更多办公软件精彩内容,可前往什么值得买查看
","gnid":"936662e79c02fe136","img_data":[{"flag":2,"img":[{"desc":"","height":"670","title":"","url":"https://p0.ssl.img.360kuai.com/t0139014d18a98fe72b.jpg","width":"989"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1704954000000,"pure":"","rawurl":"http://zm.news.so.com/3100ff11ff7c9684a063a2db7987ee31","redirect":0,"rptid":"c260f34970f00c09","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"kdigital_1:word","k":"word","u":""},{"clk":"kdigital_1:微软","k":"微软","u":""},{"clk":"kdigital_1:chro","k":"chro","u":""}],"title":"electron+vue编辑Office Word?
查肺褚3980vue 怎么创建组件及组件使用方法 -
阮侄尝19726753450 ______ 使用vue.js构造modal组件的方法是使用 v-model 指令: v-model 指令在表单控件元素上创建双向数据绑定.根据控件类型它自动选取正确的方法更新元素. 比如,多个勾选框,绑定到同一个数组: <input type="checkbox" id="jack" value=...
查肺褚3980vue.js ready应该怎么创建 -
阮侄尝19726753450 ______ var vue = new Vue({ el: 'body',data: { myData: {},},ready: function () {//这里是vue初始化完成后执行的函数1,直接下载vue.js,和jquery一样,直接引入 <script src="vue.js"></script>2,刚才写了一个demo,死活出不来想要的答案,最后发现程...
查肺褚3980Vue通过自定义指令回顾v - 内置指令(小结)
阮侄尝19726753450 ______ Vue.js 的各种指令(Directives)更加方便我们去数据驱动 DOM,例如 v-bind、v-on、v-model、v-if、v-for、v-once 等内置指令,这些指令的职责就是当表达式改变时将某...
查肺褚3980import vue from vue'这个vue在哪 -
阮侄尝19726753450 ______ 看你的提问,感觉是在使用vue,按一般逻辑,应该是在node_modules文件夹中,该文件夹存放项目依赖模块.在js中,import vue1 from 'vue' 这句话的意思是: 加载vue模块,并输入变量vue1.import后面的from指定模块文件的位置,可以是相对路径,也可以是绝对路径.如果是模块名,不带有路径,那么必须有配置文件,告诉js引擎该模块的位置.
查肺褚3980vue - cli 需要全局安装webpack吗 -
阮侄尝19726753450 ______ 首先全局装vue-cli,它是vue的一个脚手架. cnpm i -g vue-cli1 2 . 然后进入workspace.执行了如下代码,生成vue项目的初始化工作
查肺褚3980如何在Vue中建立全局引用或者全局命令 -
阮侄尝19726753450 ______ 1 一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import 一次模块.如果是基于vue.js编写的插件我们可以用 Vue.use(...)2 但是如果想添加一个全局命令,同时又让每个vue的文件都能用到怎么办?第一步:最好建立一个全局的命令文件例如:directive/directive.js 第二步:利用Vue.directive()建立一个全局命令,并将它暴露出来,例如一个focus 让表单自动聚焦 第三部步:在main.js(入口JS文件)中将它引入,可以省略文件后缀 这样任何一个Vue文件只要这样v-focus(命令名),就可以很方便的用到了
查肺褚3980vue文档中的var Vue = require是什么意思 -
阮侄尝19726753450 ______ 一个不错的开头 1 . 首先全局装vue-cli,它是vue的一个脚手架. cnpm i -g vue-cli1 2 . 然后进入workspace.执行了如下代码,生成vue项目的初始化工作.这里是基于webpack打包. vue init webpack learnvue1 3 . 引导定制过程中,测试的选项
查肺褚3980vue devtool插件怎么安装 -
阮侄尝19726753450 ______ 初次使用Vue.js devtool插件的新人在安装了Vue.js devtool插件后,都会经常有一个疑问.我在chrome浏览器里面已经成功安装好Vue.js devtool插件,怎么点击后提示vue.js not detected,无法正常使用呢?对于这样的问题,新人可能会花费很多...
查肺褚3980如何在Vue中建立全局引用或者全局命令 -
阮侄尝19726753450 ______ 1 一般在vue中,有很多vue组件,这些组件每个都是一个文件.都可能需要引用到相同模块(或者插件).我们不想每个文件都import 一次模块. 如果是基于vue.js编写的插件我们可以用 Vue.use(...) main.js 2 但是如果想添加一个全局命令,同时...
查肺褚3980npm 怎么安装vue ydui -
阮侄尝19726753450 ______ 安装以下模块,让webpack可以解析css文件 cnpm install style-loader --save-dev cnpm install css-loader --save-dev cnpm install file-loader --save-dev1231232.安装elementUi模块 cnpm install element-ui@next -S113.在webpack.base.conf.js中添加...