手机js脚本
本篇文章介绍了呼叫中心工具条的定义、核心功能和在呼叫中心产品中的地位等,了解工具条的相关原理,对产品工作会有很大帮助。接下来让我们看看作者的整理分享吧,希望本篇文章能让你有所收获。

今天给大家分享超级干货:《呼叫中心工具条设计指南》。
一、何为呼叫中心工具条
首先了解什么是呼叫中心工具条,内行人跳过即可。
一款呼叫中心产品,最核心的功能点就是工具条。任何一款市面上的呼叫中心,都有工具条。它会集成座席的登录登出、状态、呼叫能力为一体,常常出现在页面的顶部,以条状方式,集成整合一些图标,所以被直观的称为:电话工具条。
有些产品是整合式设计,将所有功能集中在一个工具条上实现;也有一些产品,会把登录登出结合产品的登录做到用户中心处操作。
但是工具条最核心的电话操作能力,始终是基本一致的方式。可以算是业界约定俗成的设计方案。
工具条的使用者是呼叫中心座席。
其实呼叫中心座席的日常工作中,工具条并不是非常高频的操作区域。对于呼入型客服,来电会自动应答,主要会操作弹屏信息来处理客户、工单业务。少数情况下,需要通过工具条继续静音、保持、转移、咨询等操作时,才会点击对应功能按钮进行操作。
工具条是一款正宗呼叫中心产品的能力体现。任何一款产品,只要它带有这样一个工具条,那么一定程度,也可以算是具有呼叫中心的功能了。
二、工具条是一种产品吗
- 如果呼叫中心产品是SaaS形态,呼叫中心工具条是产品中的一个功能。
- 如果呼叫中心产品是PaaS形态,那么工具条是其中一种接口形式。
工具条不能独立使用,需要配合座席管理,呼叫管理一起使用。
呼叫中心产品非常复杂,除了基本的通话功能外,还有要客户管理、工单管理、业务管理、服务管理、运营管理等配套功能。
我们前面说到的场景,如果将工具条可以集成在自身业务系统内,那么就可以获得呼叫中心能力。所以有开发实力的客户选择进行工具条接口化集成。
客户是否采用工具条接口,首先要考量自身系统的架构,如果是Server Vs Server,采用http接口即可。
如果集成程度要求高,然后需要工具条承载的事件、方法较完整,或者需要工具条加载的WebRTC软电话功能,那就会选择工具条方式。
三、工具条接口类型
集成工具条接口,常见的工具条样式,有以下类型:
- 页面插件。或者叫UI工具条,带有样式的,使用厂商提供的样式,直接接入自己系统,但是如果和自身集成的系统出入较大,违和感比较强。
- JS接口。JS SDK,使用js脚本代码,客户自行开发UI前端样式,适合对前端样式要求较高企业集成。开发中前端会介入。
- 桌面集成程序。较少见,适合外挂式的集成,不破坏原有系统的结构,或者是CS结构的。厂商会封装好可运行的程序,给客户。
- C/S SDK。net接口,也是少见,客户是CS版本产品,现在能遇到的场景少了。
- OCX控件。兼容旧版浏览器,客户有特殊浏览器环境的需求。
- 浏览器插件。一种钩子,特殊场景的需求,封装为浏览器插件,点击外呼接口用,做简单对接很方便,可以不动研发,完整工具条方案的话的没有必要。
选择任何一种工具条集成方案,出发点都是自身业务系统架构,业务需求、工期压力来决定的。
四、工具条功能范围
我们来一起看下,一个功能完备的工具条应该包括哪些功能。
基础功能:
- 座席登录登出。
- 座席置忙置闲,or其他自定义状态。
- 座席电话设备绑定,包括SIP话机、手机、固话、WebRTC软电话支持。
- 座席外呼能力。
- 座席呼叫控制,如静音、保持、转移、咨询、转满意度等。
- 座席呼叫事件。
进阶版:
进阶版的工具条功能,常常是呼入型呼叫中心才需要的功能。一般简单的外呼场景集成,并不需要这些。
对于开发工期的估算,如果要实现一个基础功能的工具条对接。全力投入的话,约需要1周时间。
企业集成完毕后,一定时间内随业务方的需求,简单增补下一些小功能的完善,比如增加接通事件响应的机制,增加某通话功能的实现。这些难度不大,随业务进展迭代维护即可。
不过,在一些大型呼叫中心集成化场景下,如果需要引入多家供应商的工具条接口,需要重新开发一遍,毕竟各厂商的接口完全不同。必须进行一遍适配性开发。
五、工具条原型设计
作为厂商若提供工具条设计,一般两种形式。
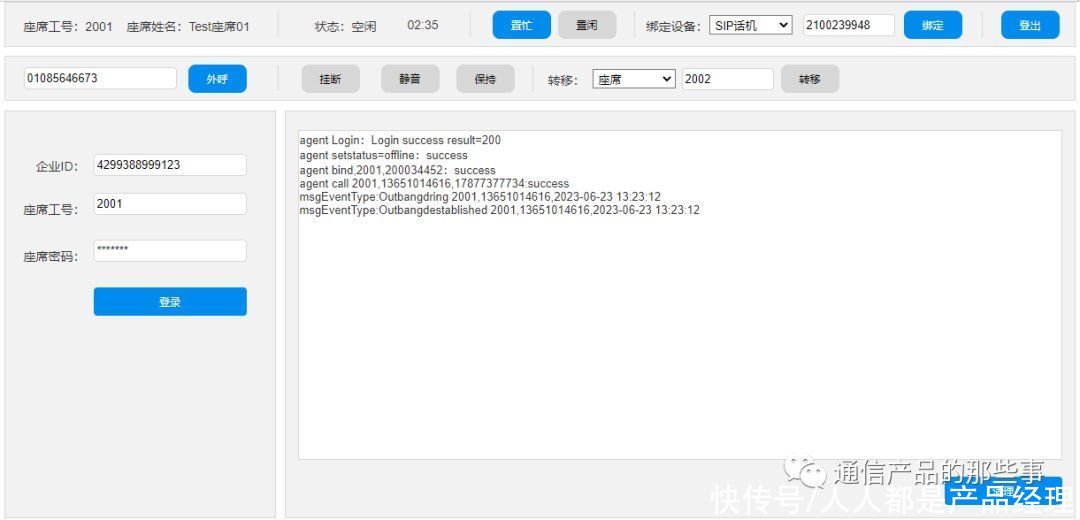
如果是PaaS简单形态,会提供demo,实现工具条接口所具备的各种功能。
如图所示,一个简单的Demo,配合真实账户和通信线路,可以演示工具条的基础功能:

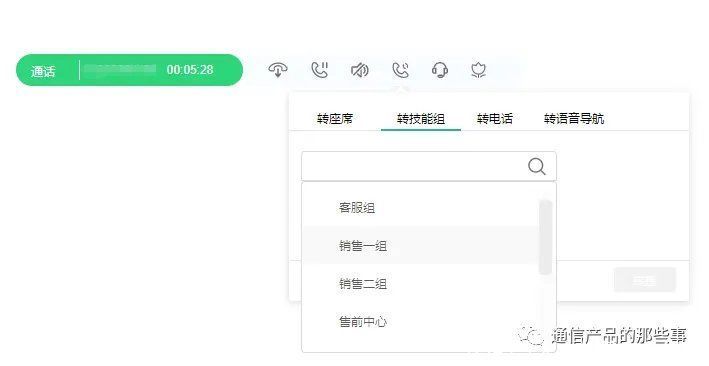
也有的会根据SaaS产品的样式,增加非常完整的工具条页面设计。基本可以完成一个微型的呼叫中心功能,除了不带有业务模块和通话数据模块。
带有样式的工具条,集成时,如果觉得样式很好,和自己的产品配合起来毫无违和感,那么可以直接用,或者微调下,适配到自己的产品样式上来。
如图所示,带有样式的工具条版本:

六、工具条难点注意事项
工具条的接入,对于集成商的研发同学来说,可能是一件相对痛苦的事情。
毕竟他们熟悉自己的业务,但是对于涉及较多通信核心内容的呼叫中心业务来说,需要花时间深入理解。
所以厂商都会整理好详尽的工具条接口文档,供用户了解。
其中非常关键的三个技术难点是:
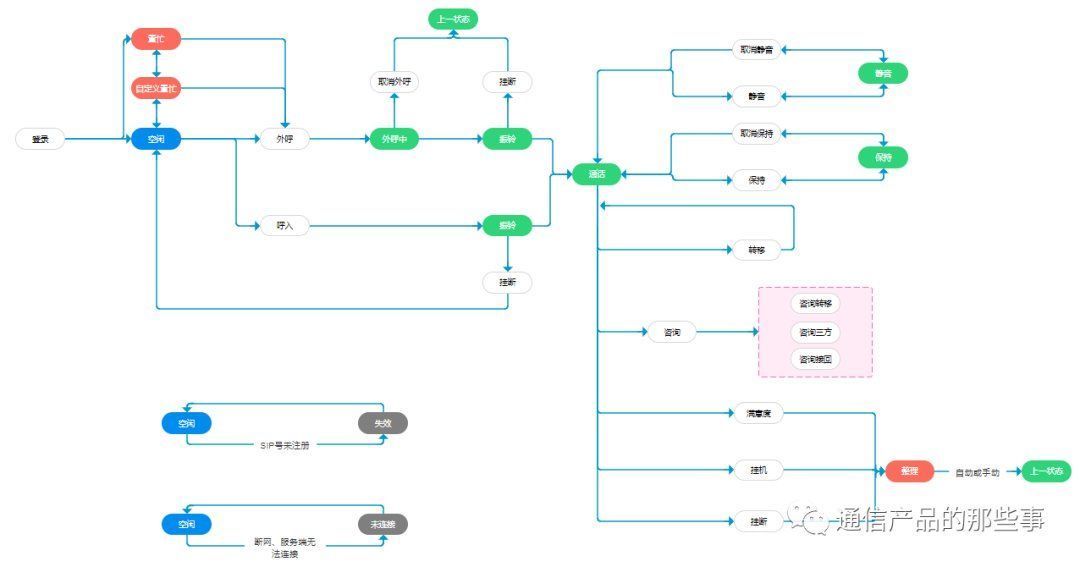
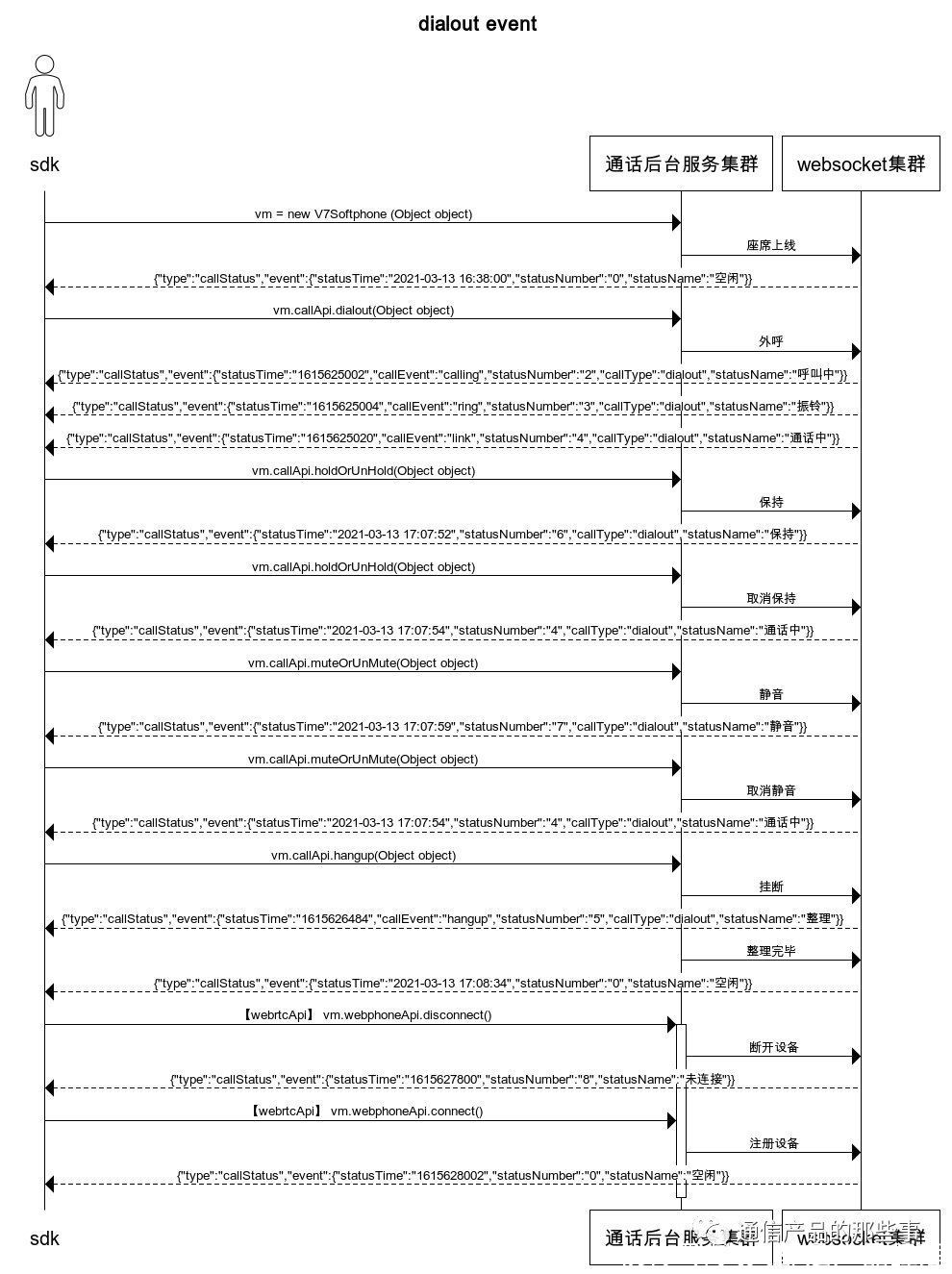
以下放出部分时序的关系图,大家有个逐步的印象。

座席状态流转图

外呼事件时序图
对以上内容了解非常清晰的话,可以深入理解工具条的事件原理,可以将工具条更深入集成到自己产品的各个场景中,实现与产品的有效集成。
作者:通信产品的那些事;公众号:通信产品的那些事
本文由 @通信产品的那些事 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9407686d1c24e692c","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01cf54a9435cec0d27.jpg","width":"900"},{"desc":"","height":"520","title":"","url":"https://p0.ssl.img.360kuai.com/t018ef869db119fb4d9.jpg","width":"1080"},{"desc":"","height":"366","title":"","url":"https://p0.ssl.img.360kuai.com/t01554cf99572a953b9.jpg","width":"709"},{"desc":"","height":"567","title":"","url":"https://p0.ssl.img.360kuai.com/t0135c0676884bdff51.jpg","width":"1080"},{"desc":"","height":"1325","title":"","url":"https://p0.ssl.img.360kuai.com/t0135a5ed405c944c28.jpg","width":"990"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1686656940000,"pure":"","rawurl":"http://zm.news.so.com/823c71ec885ec3ac591b9c60285e8b47","redirect":0,"rptid":"0a57ae4dde60cc66","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"呼叫中心工具条设计指南
袁肤建4625如何用js实现调用手机摄像头扫描条形码然后带出条形码的值到文本框 -
水钥版18023698037 ______ 1、开启沟子的方法代码. 2、指定输入间隔为300毫秒以内时为连续输入方法代码. 3、记录按键信息方法代码. 4、事件的状态代码方法. 5、因为条形码中只有数字和部分符号,所以基本可以不用考虑键盘状态或组合键的情况,但二维码就不能不考虑了. 6、可以使用_keydown.Contains(160)判断是否按下了Shift键,然后使用ShiftChar方法来获取最终的按键对应字符至于结果保存,我使用了一个数组List<List<EventMsg>>,对每次输入都单独进行记录.
袁肤建4625手机没有JavaScript -
水钥版18023698037 ______ JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言.同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作.它最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类.出现这个提示的原因是你的手机操作系统不支持,没有办法!
袁肤建4625如何编写javascript的脚本文件 -
水钥版18023698037 ______ 1.写在html页面里面 <script type='text/javascript'> 脚本内容 </script> 2.保存单独的js文件 <script type='text/javascript' src='脚本文件地址'></script> 3.写在标签里面(不推荐) <input type='button' onclick='内容' />
袁肤建46251.使用JavaScript客户端脚本的好处有哪些? 2.简述JavaScript脚本的执行原理. 3. 什么是DOM? 4. 什么是 -
水钥版18023698037 ______ 1.脚本语言常用的无外乎:jscript和vbscript 两者相比各有各的特点,一般来说JavaScript能够运行在不同平台上,比如能够同时在Windows系统的IE、Linux的NS、Mazilla等浏览器上运行,而VBScript则只能在Windows系统的IE上运行,因此...
袁肤建4625我的世界手机版js是什么 js怎么用 -
水钥版18023698037 ______ 使用js必须用到一个工具,那就是启动器,下面就详细的介绍下js的用法. 首先下载最新的V1.7.7启动器(安卓版),这个启动器支持我的世界手机版0.10.0.! 然后运行启动器,点击下方的扳手图标,在点Options这个选项,在弹出的界面中选择第二个“Manage ModPE Scripts”. 我的世界手机版js是什么? 我的世界手机版js怎么用?[多图]图片1 我的世界手机版js是什么? 我的世界手机版js怎么用?[多图]图片2 接下来点“输入”,在弹出的窗口中,第一项“Local storage”是读取你保存在手机中的文件js,第二个“Treebl's official repo”是输入代码js的.
袁肤建4625JAVASCRIPT脚本
水钥版18023698037 ______ <html> <head> </head> <body> <Form> <Input type="button" Value="输入测试" onClick="alert('请输入用户名')"> </Form> </body> </html>
袁肤建4625什么是JS脚本? -
水钥版18023698037 ______ js(JavaScript)是一种编程语言,它可以编写那些网页上的程序,它的功能不如c、c++等一些专业编程的软件(但是也并不弱),它可以直接在纯文本编辑器中编写,然后运行,扩展名是js.
袁肤建4625什么是JS脚本代码
水钥版18023698037 ______ JS即javascrip,脚本其实就是一段代码,作用就是:这些代码通过你的浏览器来鼓捣一下你的机器. 数据类型包括:字符串、数值、布尔三种类型.
袁肤建4625javascript脚本 -
水钥版18023698037 ______ 1.将javascript脚本写成js文件,通过在head里面应用:<script language="javascript" type="text/javascript" src="js文件夹/XXX.js"></script> js里面当然可以包含多个function,直接引用就行了.2.在head里写很多js函数,body里面按名字直接引用就是啦.就是第一种放到html代码里面一样.'第一种好一些,更好重用和分离.3.直接<script language="javascript" type="text/javascript" >javascript语句</script>.这样的语句可以在body里面写很多啦.
袁肤建4625如何用js脚步来阻止原网站的js加载? -
水钥版18023698037 ______ 可以使用闭包达到效果:防止js方法被外部调用与修改.br;//在window对象中定义一根dome对象.br;window.dome=(function(){br;??function?_creat1(){br;??//_create方法只能在window下的dome对象中访问,离开dome对象无法访问.br;????...