按钮分为哪三种
B端按钮设计应该如何建立合适的体系?这篇文章作者将通过5种按钮类型,3个应用细节来带你掌握B端按钮设计的方法论,帮助你搞定B端按钮设计的难点。推荐对交互设计、按钮设计、用户体验感兴趣的童鞋阅读。

Halo,这里是设计夹,今天为大家分享的是「B端按钮设计①」。
按钮作为页面中基础但重要的元素,承载着多种功能。在B端产品中,按钮的类型更为复杂,一个页面中可能会包含多种形式的按钮,代表多种状态。
在「B端按钮设计①」中,我们先来了解B端按钮的类型、样式、应用细节等内容~
01 按钮类型
依据按钮视觉重量的不同,将按钮分为一级按钮(主按钮)、二级按钮(次按钮、虚线按钮)、三级按钮(文字按钮)、四级按钮(图标按钮),在强调属性的重要程度上随级别增加递减。
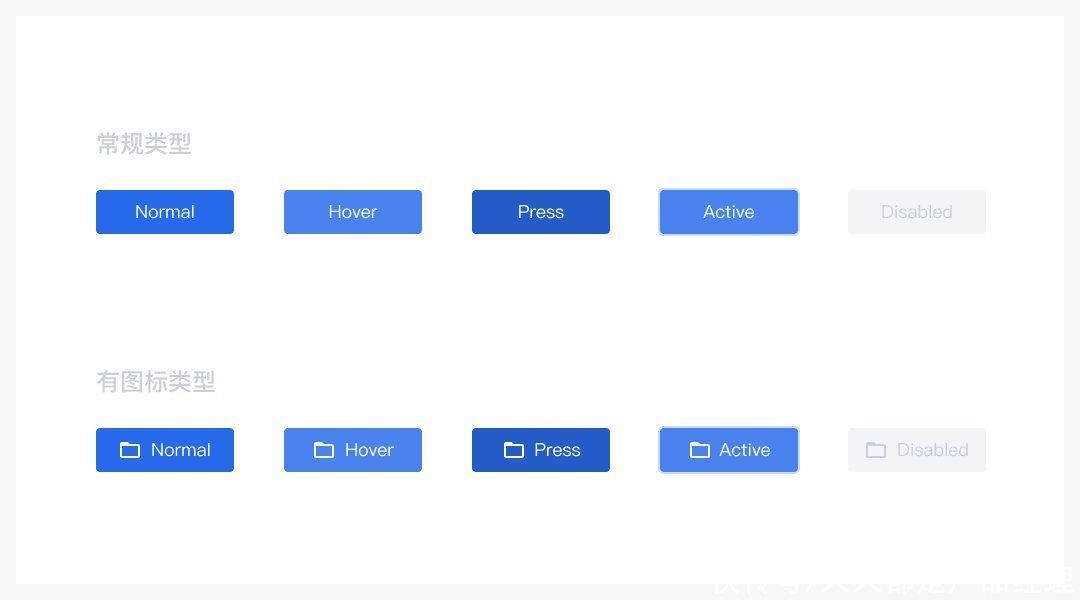
1) 主按钮
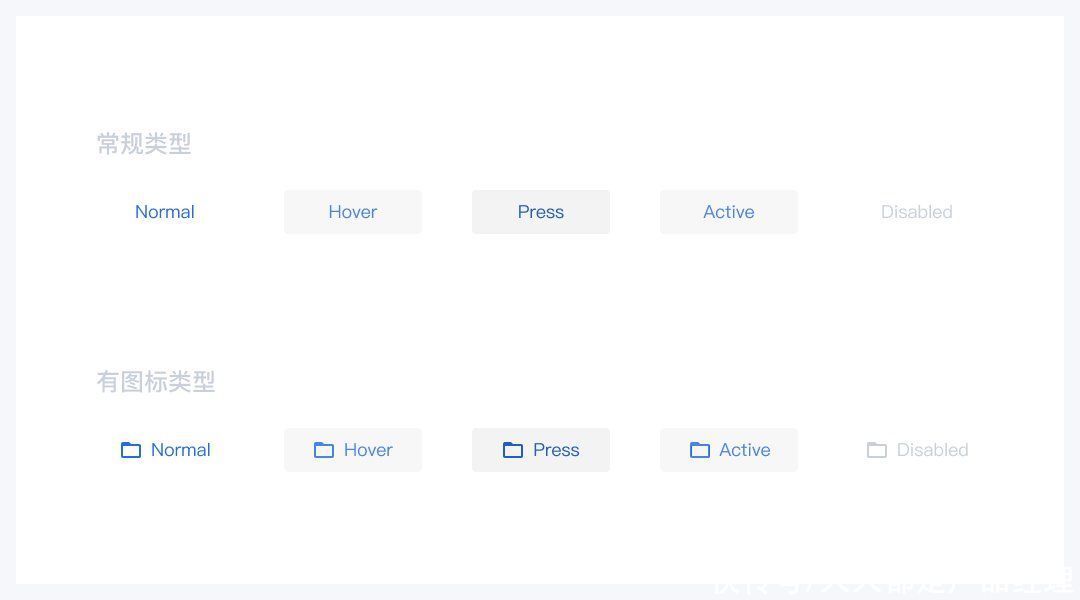
常见的主按钮有纯文字、图标+文字两种类型,有默认、悬浮、点击、激活、禁用5种不同状态。
在日常场景中,主按钮是页面中按钮区最为核心的操作按钮,通过使用主题色填充容器吸引用户视线聚焦,引导用户关注、操作主流程,强调性较高。

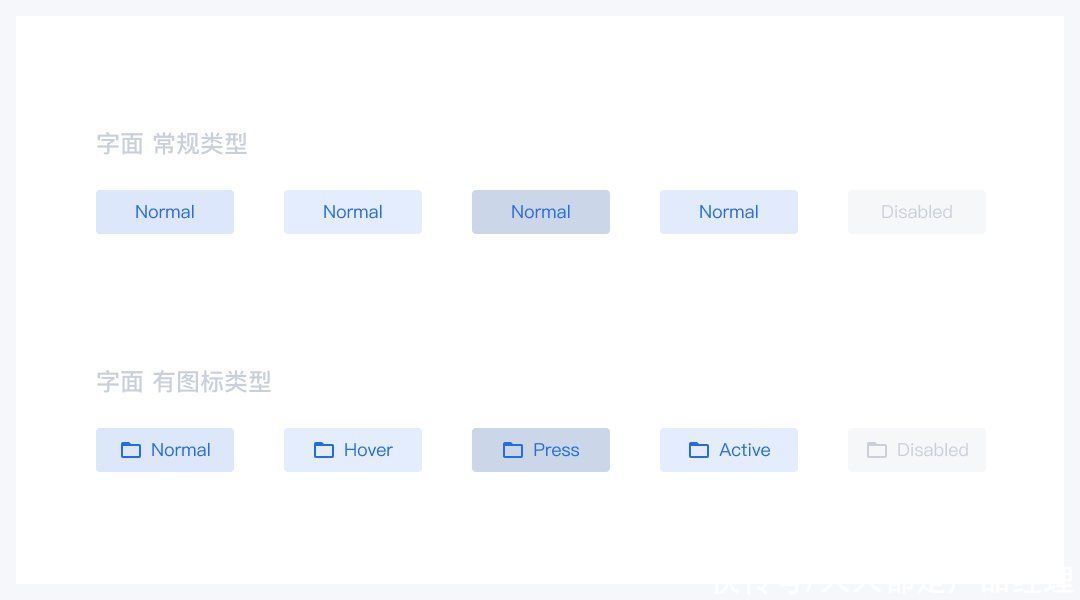
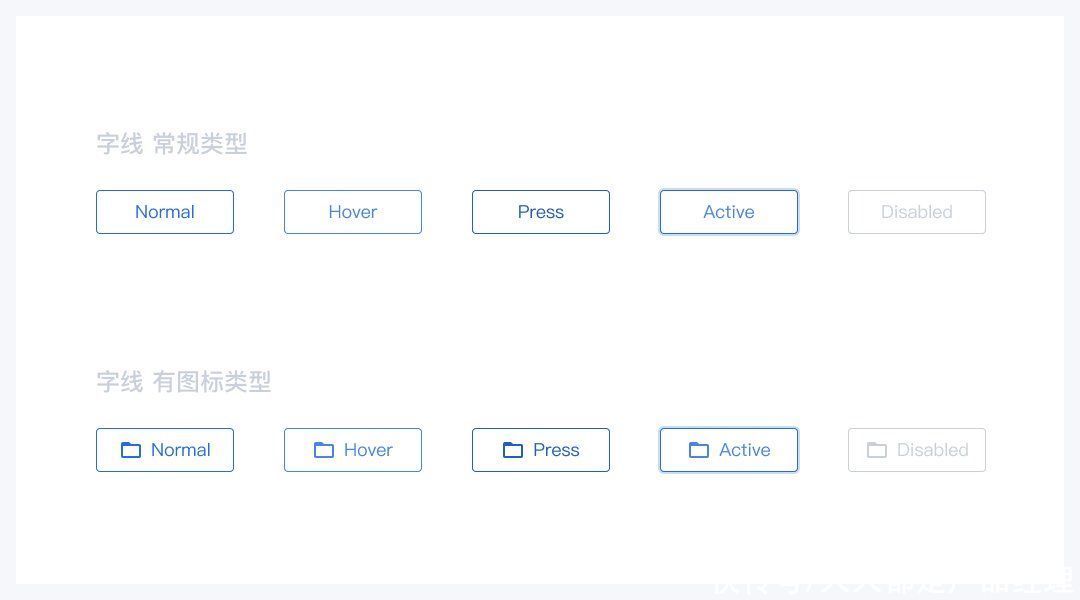
2)次按钮
次按钮是在日常场景中运用最广泛的的一种按钮,也被称为默认按钮,视觉呈现上相较于主按钮较“弱”。
通常有描边和文字组成的字线型、背景填充(中性色或较浅的主题色)和文字组成的字面型两种,用于按钮区没有主次之分的平级按钮,强调性中等。


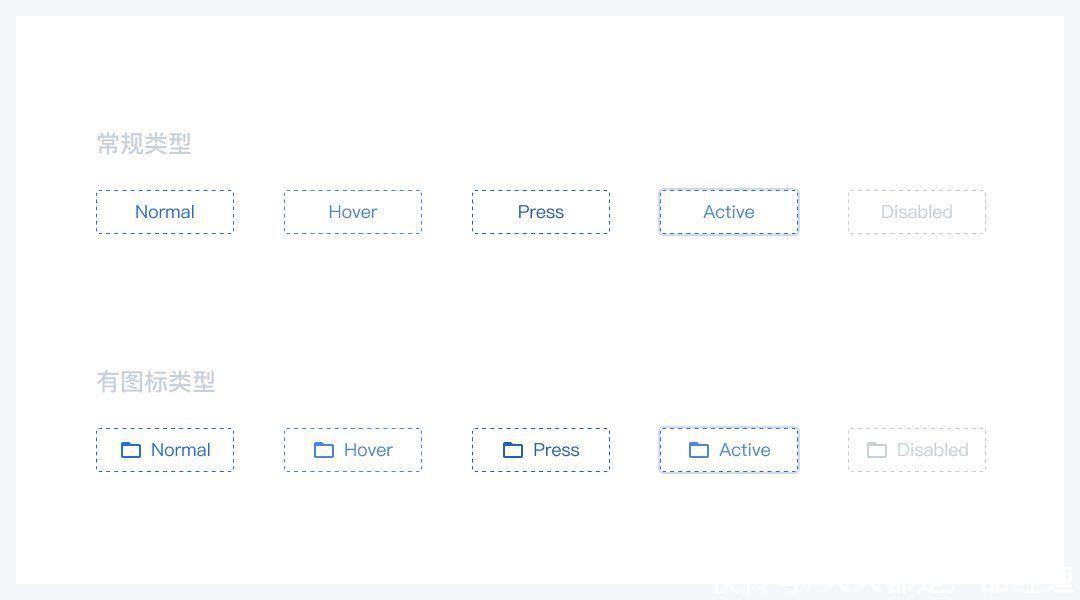
3)虚线按钮
虚线按钮在日常场景中属于低频操作按钮,容器内只有简单的虚线边框,视觉上弱于次按钮,常用于场景中的添加操作,强调性较低。
常见有纯文字、图标+文字两种类型,5种不同状态。

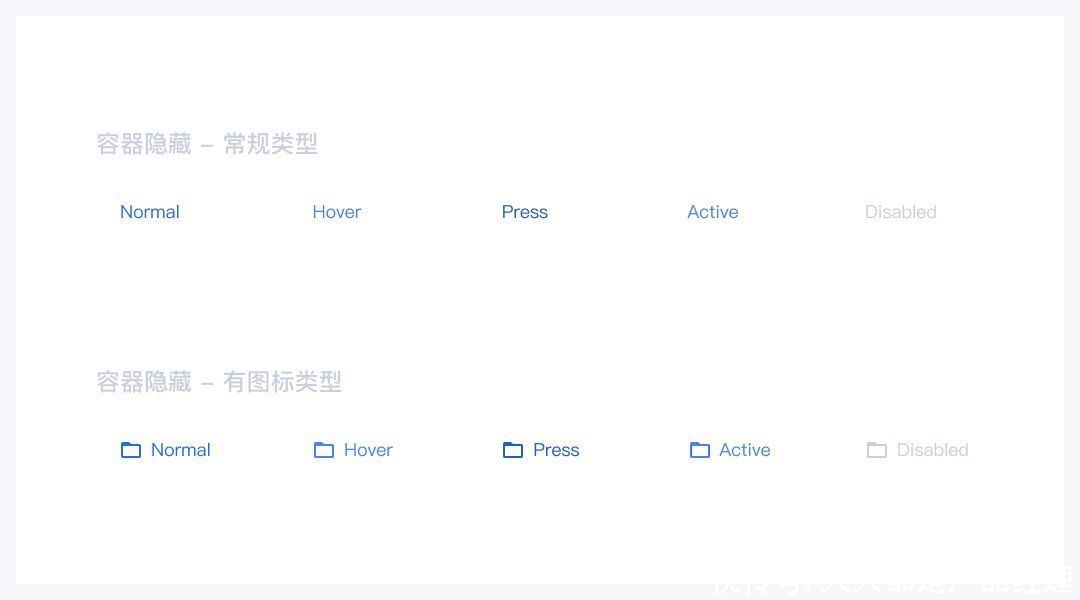
4)文字按钮
文字按钮在日常场景中的使用频次也较高,文字按钮常见也分为两种形式:一种是各种状态下容器边界都是隐藏的,一种是在hover、press、active状态下容器有背景色填充(较浅中性色)的。
不管哪一种形式视觉感受都较弱,通常用于不太明显的操作,强调性较低。


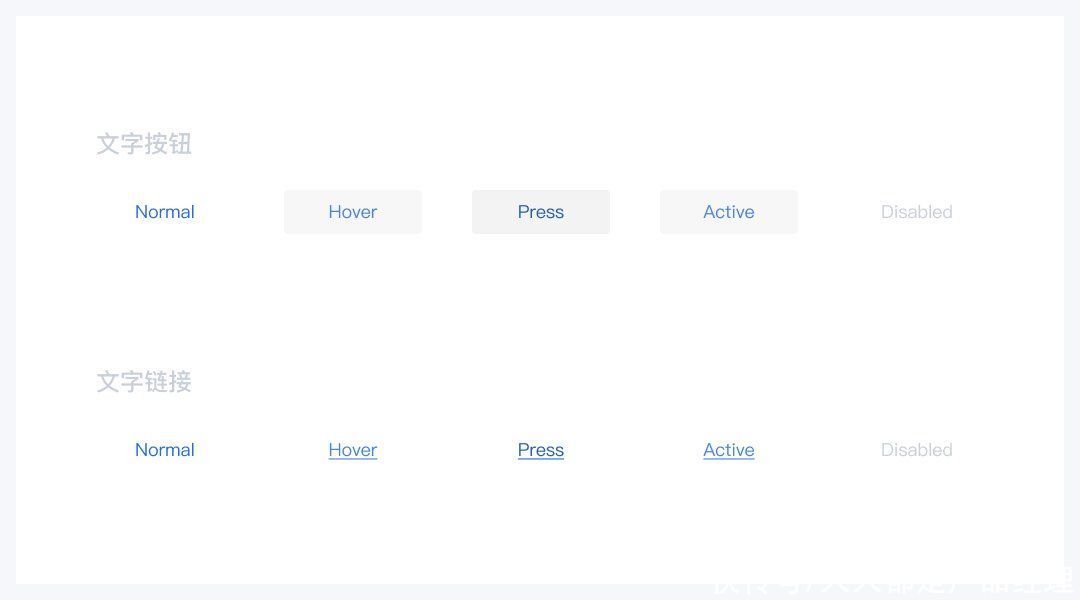
文字按钮和链接在默认外观上基本一致,甚至在有的项目中各种交互状态也一致,比较难区分文字按钮和链接。
在团队项目中,文字按钮和链接也做了不同的定义:
- 链接在hover、press、active状态下都有显示下划线,来告知用户这是一个外部的链接;
- 文字按钮则在hover、press、active状态下容器都会填充背景色。

5)图标按钮
图标按钮在日常场景中的使用频次较高、也颇为高效。
一般用在图标hover状态下会出现Tooltip提示来解决此问题,图标按钮的强调性也较低。

综上所述就是在B端项目中常见的五种按钮,不同团队、不同项目都会根据自身的实际项目去定义和使用不同按钮。
在实际的项目场景中,根据不同需求的强调程度选择相应级别的按钮,有了这个准则作为指导参考,大大降低了团队在选择按钮时的时间成本。
02 按钮应用细节
1)按钮拆解
通过对一个按钮的拆解,可以将按钮分为容器、背景、图标、文本、描边、圆角等基本元素,每种元素的视觉呈现都会反过来影响按钮的外观。
不同风格、不同气质的产品,需要相应的处理影响按钮视觉呈现的各个元素。

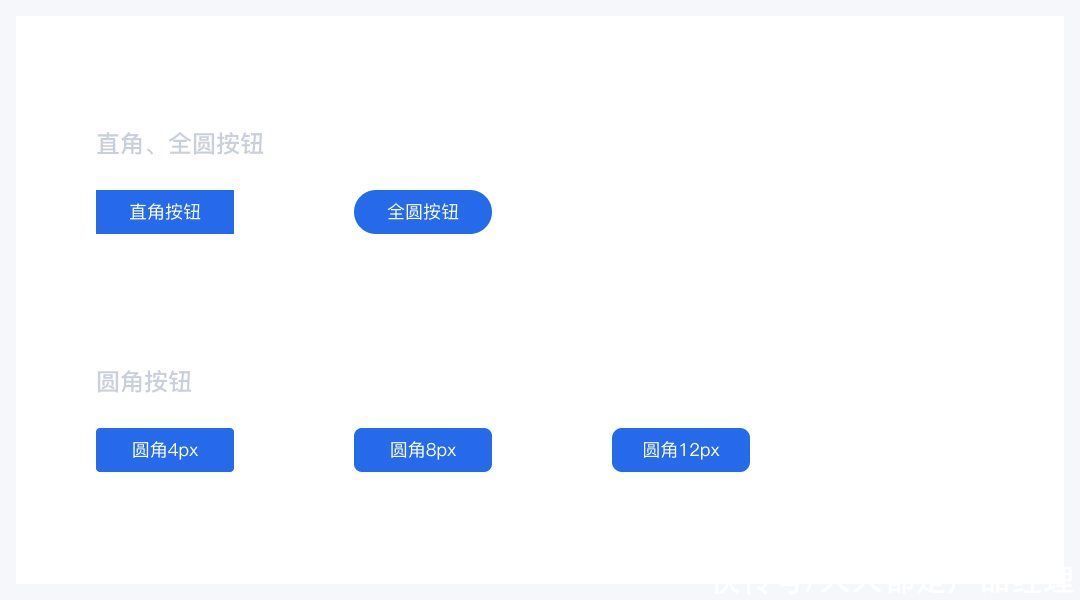
2)按钮圆角
圆角按钮所带来的不仅仅是圆角大小的视觉表现,更多是影响用户对整个产品整体认知,以及用户在使用产品过程中的具体感受。
合理科学、适合产品气质特征、符合用户预期和认知的圆角元素,对整个产品使用体验的提升是有很大的帮助的。
这里的圆角不仅仅局限于按钮,推而广之适用产品中的每个元素,提前合理的规划各种元素圆角,更会对整个产品的一致性大有裨益。

- 直角按钮:棱角分明,四角垂直过渡,呈向外扩张之势,给人以尖锐、强烈,不易接近之感。
- 圆角按钮:与直角相比,四角过渡较舒缓,呈向内聚拢之势,多给人以柔和、亲近,平易好接触之感。
多个直角按钮近距离排列,由于直角张力的存在,相邻直角按钮的间隔在视觉感受上被弱化,不像圆角按钮那样能更容易地区分、甄别每个按钮。
满足产品需求的情况下,适当的圆角按钮较直角按钮更合适。

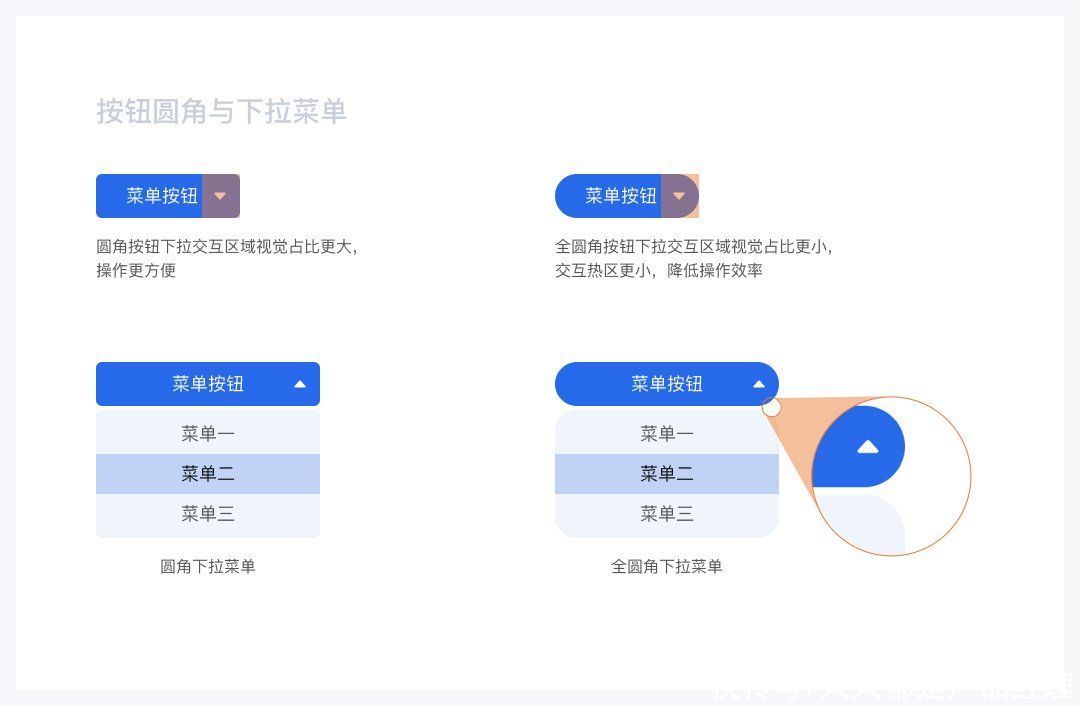
当然圆角也不是越大越好,相同尺寸的按钮,圆角越大对在页面中的视觉占比越小,操作的容易性越低。
尤其在B端与下拉菜单进行联动时,也会受到大圆角(全圆角)的局限,使下拉菜单和按钮的组合适配显得比较突兀。

3)按钮loading状态
按钮loading状态算是一种较为特殊的状态,指用户操作按钮后在得到反馈前的一种临时按钮状态,常与按钮组合在一块作为多态按钮使用。
一般会使用loading动画来做这种反馈,不仅向用户反映了系统的当前状态,适当的动画效果还能转移用户注意力,起到给用户情绪降躁的效果。
按钮的loading状态则可以代替loading动画,既起到了原来loading动画的效果,又不会因页面变动过大给用户带来不适。
在越发重视用户体验的今天,按钮的loading状态也越来越多地运用在产品的各种场景中。
最后
以上是「B端按钮设计」的第①部分内容,后续会为大家分享B端按钮在实际工作中的应用技巧等一些列设计知识点。
专栏作家
作者:小梗果,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"906ae0dea718a2e20","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01a62c9e2f0dfe5c17.jpg","width":"900"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t01a64be5671532208a.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t0101fc48cb1888b38f.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t01c12fab1fc4095e28.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t01dd2c7e12f251deb4.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t01ffa5be6b2d9c22b2.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t01a2f0509be00d0c08.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t01ff5c5c5ce4e862a0.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t0176aa0b187f8430c8.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t0113b74f94d4dfdaae.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t01d7868e2fa940f573.jpg","width":"1080"},{"desc":"","height":"600","title":"","url":"https://p0.ssl.img.360kuai.com/t0103a399a7928b895b.jpg","width":"1080"},{"desc":"","height":"706","title":"","url":"https://p0.ssl.img.360kuai.com/t011e983a4b9bbb00fd.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1678165500000,"pure":"","rawurl":"http://zm.news.so.com/26bc1872d8c954c2111f7fa288977c67","redirect":0,"rptid":"62010e8e9cdb774f","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"五种按钮类型+三个应用细节,掌握B端按钮设计
闵怨美2076紧急报警按钮应该接哪两个端口 -
韩姚旺18189938027 ______ 应该接NO和C. 有线紧急报警按钮,一般有三个端口.NO\NC\COM. COM----NO常开,COM-----NC常闭. 根据报警主机的常开、常闭报警方式,来设定紧急按钮接线. 一般小区报警主机或者楼宇对讲都采用常开方式. 所以基本是COM+NC...
闵怨美2076开关分为哪三种 -
韩姚旺18189938027 ______ 单刀单掷,单刀双掷,双刀双掷.
闵怨美2076开关种类有哪些,开关种类有哪些知识 -
韩姚旺18189938027 ______ 开关主要种类有以下几种: 按照用途分类:波动开关,波段开关,录放开关,电源开关,预选开关,限位开关,控制开关,转换开关,隔离开关,行程开关,墙壁开关,智能防火开关等. 按照结构分类:微动开关,船型开关,钮子开关,拨动...
闵怨美2076按钮按直径分,大概分多少种,有什么区别啊 -
韩姚旺18189938027 ______ 控制按钮分类和用途 开启式按钮:一般用于开关柜、控制台、控制柜的面板上. 保护式按钮:带有保护外壳,可防止内部的零件受机械损伤或操作者触及带电部分. 防水式按钮:带有密封外壳,防止雨水浸入,户外使用. 防爆事按钮:适用于...
闵怨美2076电脑常用快捷工能键有哪几种… -
韩姚旺18189938027 ______ Windows快捷键大全 一、常见用法: F1 显示当前程序或者windows的帮助内容. F2 当你选中一个文件的话,这意味着“重命名” F3 当你在桌面上的时候是打开“查找:所有文件” 对话框 F10或ALT 激活当前程序的菜单栏 windows键或CTRL...
闵怨美2076示波器面板上的控制旋钮可以分为几类 -
韩姚旺18189938027 ______ 整个示波器前面板的按钮大致可分为: 1. 水平控制: 调整时基刻度,好的示波器有放大,搜索.等功能 2.触发控制: 设置触发方式,触发水平. 3.垂直控制:调整幅度刻度,波形上下位置 4.测量控制: 各种测量类型的选择 5.运行控制:RUN/STOP/SINGLE 6.耦合控制:DC/AC/标准 7.显示控制:灰度/余辉 等 8.辅助功能: MATH/数字 等
闵怨美2076MFC 中的按钮分为按键按钮,单选按钮,复选框按钮,那么这三个按钮所属的类型与CButton是什么关系呢?
韩姚旺18189938027 ______ CButton 的Style提供了许多类型,如一般按钮\单选\复选等 在Create时指定 样子不一样 都是CButton类
闵怨美2076家用开关有哪些类型? -
韩姚旺18189938027 ______ 中国驰名商标深思开关专家告诉您,按使用和安装方法分:明装式、暗装式; 按启动式分:旋转式、倒板式、跷板式、按钮式、拉线式等; 按接线方式分:单极、两极、三极加中线、双路有公共进入线的双路,有一个断开位置的双路,两极双路、中间开关等.
闵怨美2076键盘上的按键分为几类? -
韩姚旺18189938027 ______ 你想说的应该是键盘分区吧,已经有答案了.http://wenwen.sogou.com/z/q717260342.htm?si=1
闵怨美2076示波器上的控制旋钮可分为几类 -
韩姚旺18189938027 ______ 根据鼠标按下时是否在按钮内做个判断 然后根据按下坐标点的X轴或者Y轴为调整音量大小. 按钮如果为圆可以采用异型窗口 利用GDI+很容易可以旋转显示.这些只是对坐标的一些操作