文本轮廓在哪
在Vision Pro中,输入方式的不同也对应着不一样的交互方式。本文主要讨论一下如何用眼睛和双手进行自然的交互设计,希望对你有所启发。

在前两篇文章《Apple Vision Pro设计规范之空间设计原则篇》及《Apple Vision Pro设计规范之空间用户界面篇》中,作者分别介绍了Vision Pro的核心设计原则及空间UI界面设计规范。在本篇中,我们将学习Vision Pro如何基于双手和眼设计舒适、直觉、满意度高的空间设计方法,以及设计师如何在空间计算平台上充分利用该全新的输入方式。
在Vision Pro中,主要的输入方式有三种:
- 非直接交互:通过眼部追踪结合意图预测算法作为交互瞄准器,手势捏合动作作为触发器进行手眼协统输入,这是系统内主要的交互方式。
- 直接交互:有些界面元素可以直接与手部进行交互,例如虚拟键盘输入、近距离窗口操作以及抓握虚拟物体等。但苹果认为直接交互会产生手臂疲劳,所以仅在必要时进行使用。
- 语音交互:在很多场景下,可以利用语音进行快捷搜索,帮助用户轻松无障碍的进行输入,这有助于提升工作效率。

当然除了上述主要三种交互方式以外,系统还允许外界设备适配不同场景下的输入。比如办公场景下可以通过外接实体键盘进行文本输入,游戏场景下可以外接游戏手柄增强游戏体验。

苹果认为空间输入方式应该是私人的、舒适的、精确的。
- 私人的(Personal):设备上的摄像头虽然捕捉所有用户操作的动作,但是以尊重用户隐私的方式进行记录。
- 舒适的(Comfortable):设备周围的摄像头能帮助用户捕捉到广阔的视野,所以用户可以将双手放在腿上进行操作,以避免疲劳。
- 精确的(Precise):设备会过滤到用户隐私数据,方便用户在系统中使用到准确的交互输入。
今天,我们主要讨论一下如何用眼睛和双手进行自然的交互设计。
一、Eyes
眼睛是空间体验的主要意图目标,系统中所有界面,都会对用户看的元素内容做出反应,系统可以毫不费力的瞄准任何空间中的元素。接下来,我们讲探讨如何设计舒适(Comfortable)的交互,让元素内容容易被你的眼睛瞄准(Easy to use),以及界面如何响应用户的视线(Responsive)。
1. Comfortable将应用内容放置在用户的可视区内
在空间计算平台上,即使你的应用有一个无限大的画布空间,但用户能看到的视野内容是有限的。从人因工程学角度,用户中心视角30度内是浏览内容最舒适区域,越往边缘角度内容,浏览越缺乏舒适性。所以,应用窗口大小的设计应该尽量将主要内容放置在用户的视野中心,以最大限度的减少颈部和身体的运动,而将用户不需要的次要内容或操作放置在边缘区域。

尽量保持所有交互界面在同一个空间深度上
除此之外,深度也是一个影响用户舒适性的特性。内容的远或近,会给用户创造不同的体验。但用户一次只能聚焦在同一个深度,来回的切换会增加用户视觉疲劳感,所以尽量保持所有的交互界面在同一个空间深度,以便在UI之间轻松切换。
比如,当出现新的模态弹窗时,父窗口会向后推,以保证模态窗口在之前的空间距离上。通过保持相同的Z轴空间距离,你的眼睛不需要重新适应新的距离。
 2. Easy to use
2. Easy to use引导视线到元素的中心,以提升眼睛瞄准精确度
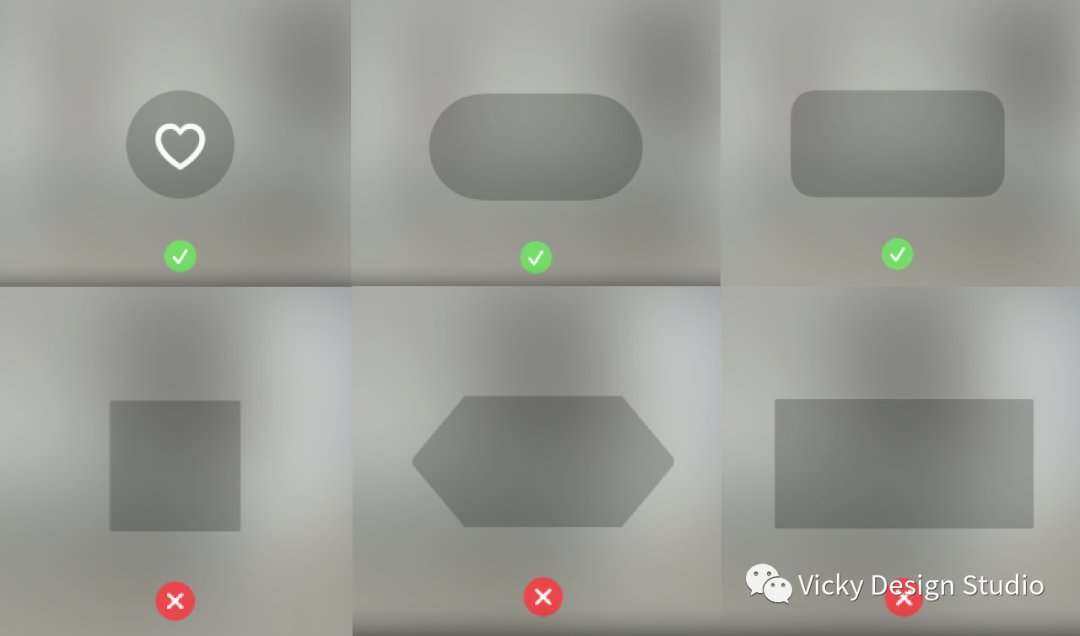
我们的双眼是很精确的,有些特性能帮助我们的眼睛成功的瞄准UI元素。眼睛会自然将注意力集中在形状上,将我们注意力引导到元素内容,所以建议使用像圆形、圆角矩形之类较为圆润的形状,而尽量避免使用锋利的形状,这样你的眼睛往往会集中在元素外部,从而减小眼睛瞄准的精确度。我们的眼睛会自然的将注意力集中在形状上,将我们的注意力引导到物体中间,像圆形、圆角矩形等。但当你使用锋利的形状时,你的眼睛往往会集中在外面。

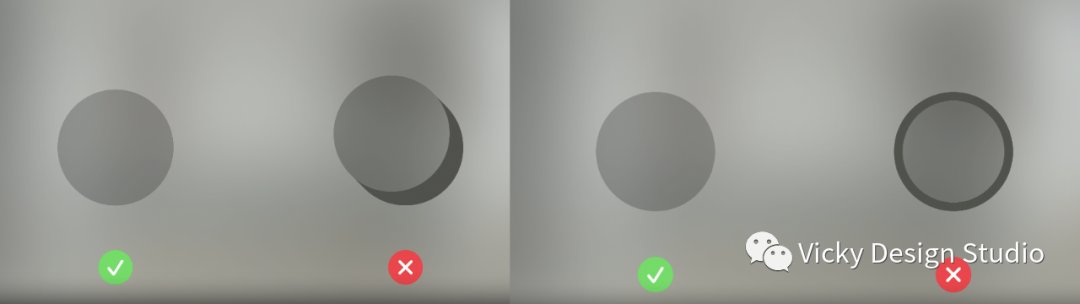
同时,保持形状扁平,避免粗轮廓或引起边缘注意的效果。

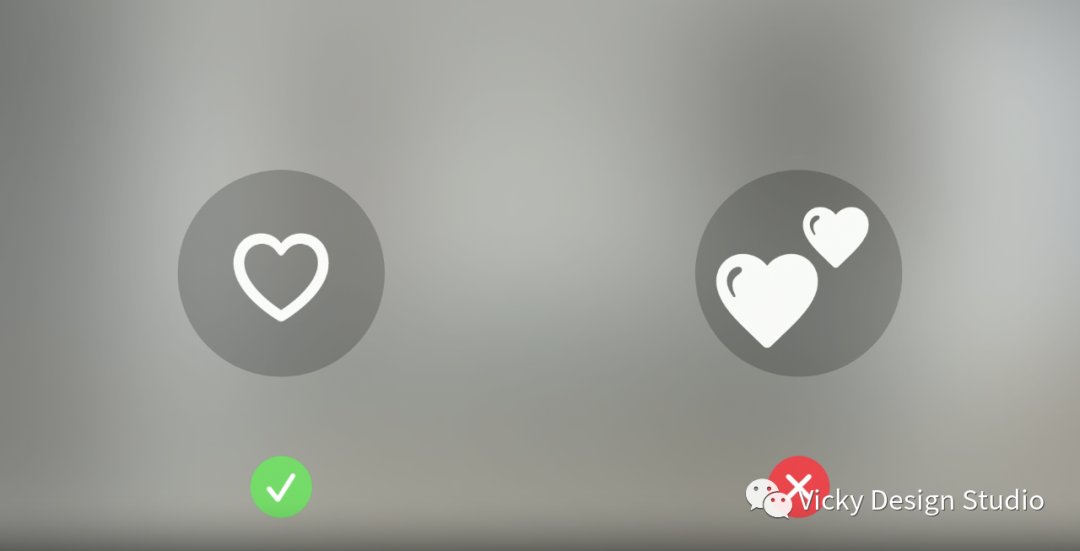
最后,确保图形和文本尽量居中图形,以保持一定的内间距。

保持最小60pt热区,以帮助眼睛快速瞄准
控件也有最小瞄准区域,眼睛瞄准的最小元素区域是60pt,但元素内容可以小于60pt,通过添加内间距后满足最小目标区域60pt即可。

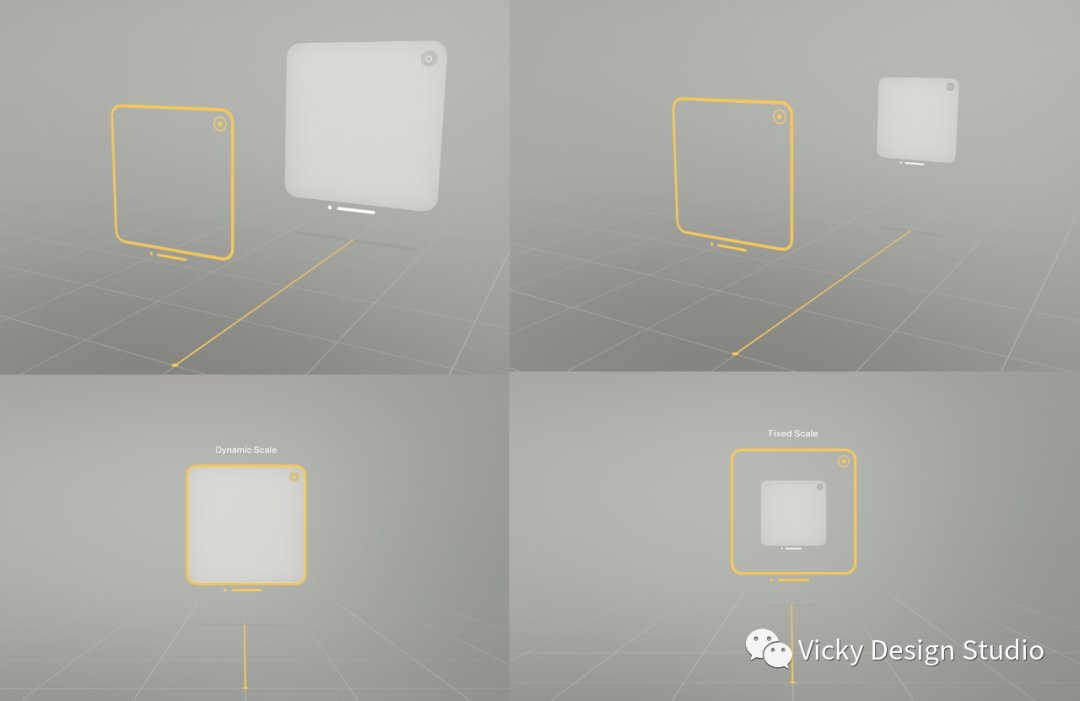
使用动态缩放,确保最小控件热区
有了最小控件热区后,我们必须确保在空间中的任何位置都能保持这个目标区域,因为我们需要了解如何缩放你的用户界面,让我们看看两种不同的缩放机制。
- 动态缩放:窗口会随着空间距离的远离而变大,随着它的靠近而变小,动态缩放能使界面填充相同的视野,并保持目标区域的大小,无论窗口在哪里。
- 固定缩放:窗口会随着空间距离的远离而变小,它改变界面的大小,会使界面难以用眼睛瞄准。

所以,为了保证最小控件热区,尽量使用动态缩放(Use dynamic scale for UI)以确保您的眼睛始终可以瞄准缩放后的界面上的所有控件。
保证界面始终朝向你的用户
除了尺寸外,界面角度也会影响应用的可用性。如果界面只能有一个角度的,用户就很难查看或使,这就是为什么系统窗口始终面向用户,但如果你在 创建自定义窗口,请始终确保UI界面面向你的用户(Keep UI oriented to the viewer)。
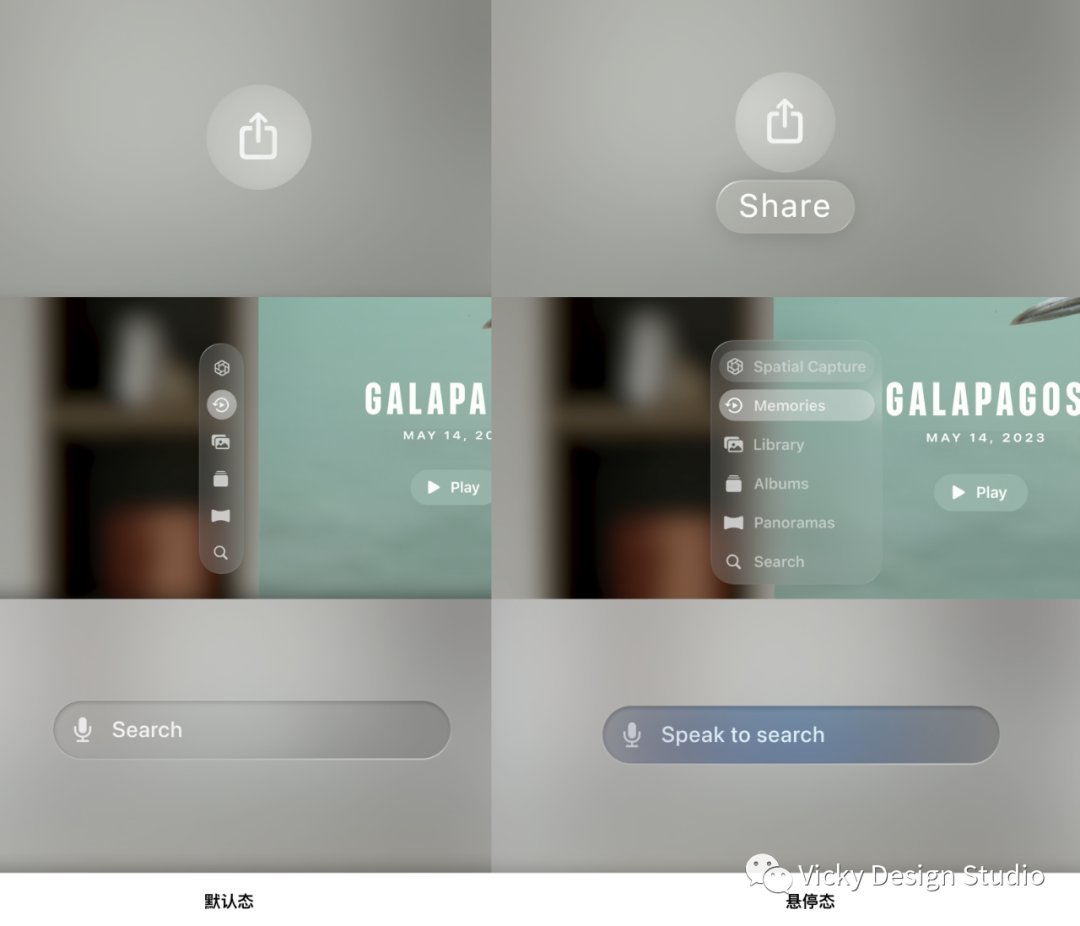
3. Responsive使用悬停效果来增强视觉反馈
界面元素的响应至关重要,当界面元素在高亮时,用户能知道是眼睛在与它进行交互。在系统中,所有控件元素都有高亮的悬停效果。比如在用户看向按钮时,相册的照片时,所有空间都会有高亮反馈。所以,如果你为APP创建自定义元素内容,请用Hover效果来增强视觉反馈(Use hover effects to provide feedback),并使你的元素具有响应性。
用户的意图是非常敏感的信息,在处理眼动数据时,隐私是首要任务,所有的hover效果都在进程之外,只有在有手势触发的元素上存在交互时,你才能获得要聚焦哪个元素的信息。
4. Intentional充分利用眼睛意图来进行设计
当用户的眼睛悬停在某一个元素上时,实际是在表达意图的信号,当你看一个东西很久的时候,我们就可以知道你很感兴趣,这是一个很好的机会向用户展示更多的信息。例如按钮可以有两个状态,当你看向它会有悬停态以展现更多信息;同样的,当你看向侧边栏时,它会展开,为每个选项卡显示一个详细标签;当用户聚焦在搜索栏上的麦克风时,语音搜索将被触发,你可以快速通过语音进行交互。所有这些控件都会在你需要时提供额外信息,所以记得充分利用眼睛的意图来进行设计(Take advantage of eye intent)。

除此之外,系统还提供注视控制功能,即利用眼睛直接选择内容。比如,当用户的眼睛专注一个按钮较短的时间内,该按钮就可以被选中,而不需要额外利用手势来进行操作。
二、Hands
将UI界面的反馈与手势交互相连接
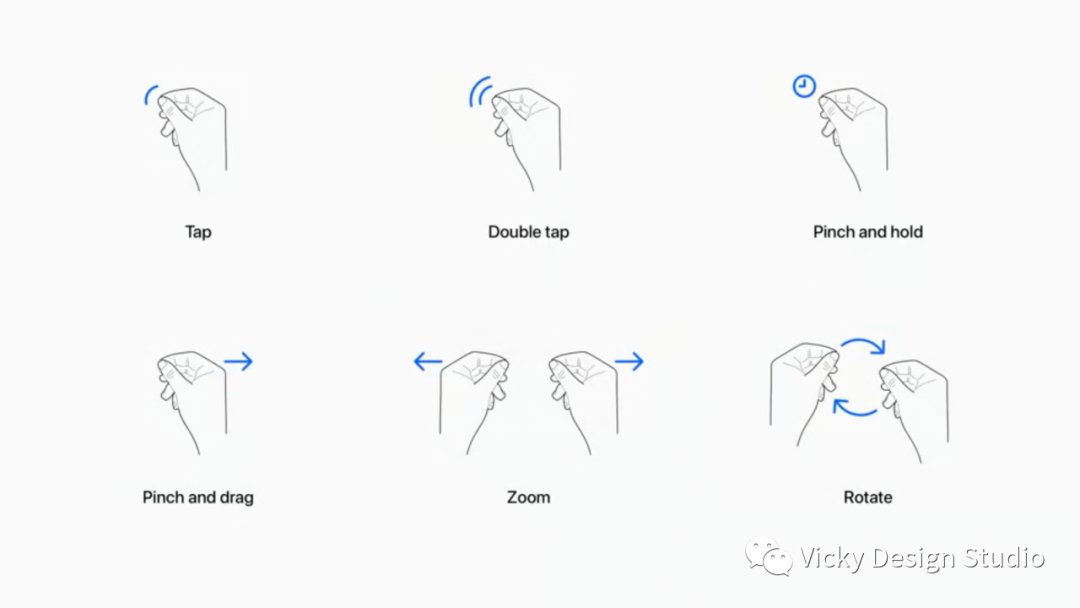
手势是整个系统交互的主要方式,在Vision Pro中,系统支持点戳,捏合滑动,以及双手进行缩放和旋转操作。所以要记得将UI界面的反馈与手势交互相连接(Connect UI feedback to gesture),这有助于用户感受手势操作的反馈。
使用与系统一致的手势语言
在整个系统中手势以一致且遵循逻辑方式使用,这让用户可以真正专注于体验,而不是必须考虑如何进行手势交互,这就是为什么我们应该依靠这些熟悉的模式进行设计(Use familiar patterns),确保以符合用户期望的方式响应手势。

仅在必要情况下设计自定义手势
在某些情况下,你的界面中可能会包含一些独特的操作行为,无法用系统手势来执行交互操作,你看需要自定义一个新的手势,下面是苹果给设计师关于如何定义优秀手势的建议:
确保手势易于解释和执行(easy to explain and perform),以便人们可以快速学习如何使用它。
避免手势冲突(avoid gesture conflicts),自定义的手势需要与系统级或人们在对话中可能使用的常见手部动作明显不同。
可以不断重复而不紧张或疲劳(comfortable and reliable)的手势,使手势具有极低的误触率。
手势能对每个用户无障碍进行使用(accessible to everyone),并考虑手势对特殊用户的可用性。
避免手势歧义(Unambiguous),手势对不同用户有不同的含义,确保你的自定义手势不会传达你不想传达的信息。
用眼睛意图增强手势交互
除了手势操作外,Vision Pro还提供了备用交互方案,即使用眼睛作为意图信号(eyes and intent),使用眼睛的注视方向,结合手势,我们可以创建在其他平台上不可能实现的精确和令人满意的交互。
让我们拿手势缩放举例,当我们在看图片时,我们眼睛注视的特定位置,可以通过手势被放大或居中。这样,用户就可以轻松的操作图片上任意一个位置的大小。你所看到的地方能很自然的表明交互意图。

另一个例子是Markup中的指针移动,当你用手控制画笔光标进行绘图时,它的体验就像鼠标执政一样,但如果你看向画布的另一边,光标就会快速移动到相应的位置,这有助于增强交互准确性并帮助用户快速在较大的画布上进行交互。

因此眼睛不仅阔用于精确的瞄准目标元素,还能隐含的为某些交互提供功能更精细的位置。
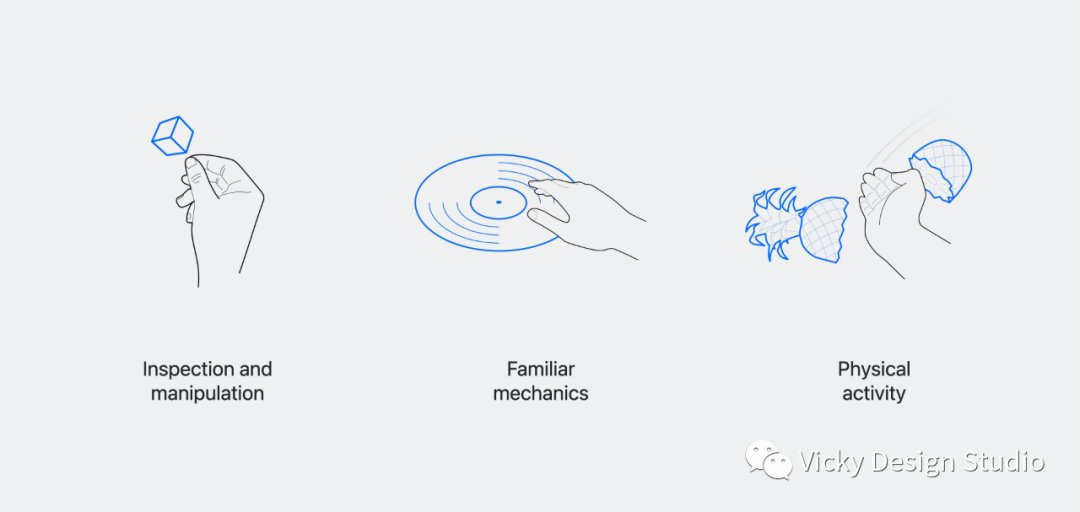
使用直接交互体验合适的场景
现在让我们谈谈整个系统的直接交互,系统支持直接利用双手指尖来进行交互。例如,用户可以将safari靠近自己并直接滚动页面,还可以使用双手在虚拟键盘上打字,甚至可以在手臂触手可及的范围内操作3D内容。

在设计直接交互时,我们必须记住,长时间让双手腾空会导致疲劳感。但有些场景仍然是适合将内放置在手臂可及的直接交互范围内,例如让用户近距离观看或操作时,或对象操作是建立在肌肉记忆之上的,以及我们的身体活动是处于体验中心的时候。

提供清晰反馈弥补缺失的触觉信息
另一件要考虑的事情是缺乏触觉反馈,每次我们触摸物理世界中的东西时,我们的手都会收到大量的多感官反馈,这对我们的感知至关重要,但当我们伸出手触摸虚拟物体时,这些都不会发生,为了使使交互反馈更加真实,我们需要用其他类型的反馈来弥补缺失的感受信息(Provide extensive feedback for direct touch)。
让我们看看键盘是如何弥补触觉反馈的,键盘的按钮在面板上是凸起的,以示意用户是可以被按下的,当手指靠近键盘按钮时,键盘上方会显示悬停状态,当你继续靠近按钮表面时,高光返回会变得更亮。它提供了一个接近的效果,并帮助引导手指找到目标位置。在按下的瞬间,按钮状态迅速变化,反应灵敏,并伴随着空间音效。这些额外的反馈,对补足触觉的缺失尤其重要,并让直接交互变得可靠和满意。

参考链接:空间输入设计篇:https://developer.apple.com/videos/play/wwdc2023/10073/
本文由 @Vicky。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"981b14c0fdd8bc3d0","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t0166e6e4e52af3084b.jpg","width":"900"},{"desc":"","height":"219","title":"","url":"https://p0.ssl.img.360kuai.com/t01d4b8bdeac0a28a61.jpg","width":"1080"},{"desc":"","height":"278","title":"","url":"https://p0.ssl.img.360kuai.com/t01d75a6dfc9ef848cd.jpg","width":"1080"},{"desc":"","height":"606","title":"","url":"https://p0.ssl.img.360kuai.com/t01542f588969ce698d.jpg","width":"1080"},{"desc":"","height":"604","title":"","url":"https://p0.ssl.img.360kuai.com/t01660bd8fef0a3dff4.jpg","width":"1080"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t01cc1e2e87439ed984.jpg","width":"1080"},{"desc":"","height":"304","title":"","url":"https://p0.ssl.img.360kuai.com/t01d517ba258f8dfeb3.jpg","width":"1080"},{"desc":"","height":"551","title":"","url":"https://p0.ssl.img.360kuai.com/t01c4e77cc81101b633.jpg","width":"1080"},{"desc":"","height":"347","title":"","url":"https://p0.ssl.img.360kuai.com/t016504068a2f1e0c99.jpg","width":"1080"},{"desc":"","height":"701","title":"","url":"https://p0.ssl.img.360kuai.com/t01b649c8790ff6dc55.jpg","width":"1080"},{"desc":"","height":"926","title":"","url":"https://p0.ssl.img.360kuai.com/t011d987c32e897ac9f.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01ccf398a0ceaf0c3f.jpg","width":"1080"},{"desc":"","height":"314","title":"","url":"https://p0.ssl.img.360kuai.com/t01639bc84739042d73.jpg","width":"1080"},{"desc":"","height":"608","title":"","url":"https://p0.ssl.img.360kuai.com/t01027c7e9e4f5e0add.jpg","width":"1080"},{"desc":"","height":"202","title":"","url":"https://p0.ssl.img.360kuai.com/t01fce3cedb0af21b63.jpg","width":"1080"},{"desc":"","height":"512","title":"","url":"https://p0.ssl.img.360kuai.com/t0197da7bdf78842898.jpg","width":"1080"},{"desc":"","height":"202","title":"","url":"https://p0.ssl.img.360kuai.com/t014d5c0fb714b61d6e.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"pika","pub_time":1705973340000,"pure":"","rawurl":"http://zm.news.so.com/d03f5225080141c6eb3e9096d95ed395","redirect":0,"rptid":"1155abb2096ea27d","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"Apple Vision Pro设计规范之空间输入篇
贲盼和4253自动编号怎么设置 - 文档自动编号怎么设置
惠娥荣17085746271 ______ 1. 文档自动编号怎么设置1.打开Word,建立空白文档.2/8在文档中录入部分正文.... 4、绘制一个文本框,选中文本框,点击菜单栏的格式选项卡.5、点击形状轮廓右边...
贲盼和4253在WORD中如何删除文本框? -
惠娥荣17085746271 ______ Word文本框删除的方式有两种具体操作如下: 方法一 1、打开word文档用鼠标左键双击”文本框“; 2、在工具栏界面会弹出”形状填充“、”形状轮廓“和”形状效果“三个选项,点击”形状轮廓“; 3、在弹出的界面选择”无轮廓“即可. 方法二 1、在word文档中点击”文本框“单击鼠标右键在弹出的下拉菜单中选择”设置形状格式“; 2、进入”设置形状合适“界面后找到”线条“在下拉菜单中选择”无线条“即可.
贲盼和4253在WORD文档里,怎样把字放在两行之间 -
惠娥荣17085746271 ______ 例如上面效果,可以通过文本框来实现. 1、输入现行文字; 2、单击插入----形状----基本形状----文本框工具; 3、在页面上拖动鼠标绘制一个文本框,输入需要的文字; 4、选中文本框,单击文本框工具格式----形状轮廓----无轮廓; 5、用鼠标拖动文本框,将其在相应的位置即可.
贲盼和4253ppt设计主题怎么设置 - ppt设计主题怎么设置凸显
惠娥荣17085746271 ______ 1. ppt设计主题怎么设置凸显1、打开PPT,设计——主题(单击后面下拉箭头)——... 文本的轮廓填充为紫色,并且复制一份,然后右击选择“开始→选择性粘贴→粘贴为...
贲盼和4253在Ex表格里和Word表格里用文本框写好字怎么隐藏文本框? -
惠娥荣17085746271 ______ 选择文本框,在“绘图工具”“格式”中,点击“开关轮廓”的扩展按钮,选择“无轮廓”,即可隐藏文本框的框线.如果需要文字也不显示,设置字体颜色为无色(与背景颜色相同),即可.
贲盼和4253在手机上做海报用什么软件好?谢谢! -
惠娥荣17085746271 ______ 用PS或者CDR等一些平面设计软件做海报比较好,以下是使用CDR做的一张海报,可供借鉴: 1. 新建A4大小横向空白文件,输入文字,并加粗(注意加上描边,在后面做轮廓图时候有用),如图所示. 2. 点击工具箱中的“轮廓图工具”,...
贲盼和4253在crd中怎样能使文字围绕图片的轮廓写 -
惠娥荣17085746271 ______ 画个曲线和图片的轮廓一样的,再打好文字,选中文字,在文本菜单下面有个使文字适合路径,鼠标就变成黑箭头,在曲线上点一下,文字就按轮廓排列了.因为你说的不够清楚:可能你说的是下面情况:先打好文字,记得是文本框.再选中文本或图片,在属性栏上都会有一个段落文本换行的按钮,点开在里面找到你要的围绕形式,再把图片放到文本框上,就自己围绕了.
贲盼和4253请问,在ppt2007中如何为艺术字设置为粗环形?并设置阴影样式 -
惠娥荣17085746271 ______ 先插入艺术字后,点艺术字样式:文本轮廓(粗环,就是轮廓线变初?),文本效果(设置阴影).
贲盼和4253CorelDRAWX3中段落文本绕图在哪里啊?急啊~!!
惠娥荣17085746271 ______ 在属性栏开启的情况下,选中图形,属性自然就会显示其绕图选项按钮.(轮廓宽度的前面按钮)