显示为块级元素
IT之家 6 月 15 日消息,来自欧洲、美国和日本的联合研究团队近期公布了一项分析结果,该分析表明土星卫星土卫二的海洋中含有高浓度的磷。磷是地球上生命所必需的元素,这一结果提高了人们对土卫二上存在类地生命的期望。相关论文将发表在今日出版的《自然》杂志上。

土卫二直径约 500 公里,是一个冰冷的天体,表面有厚厚的冰层,冰层下方则是液态海洋。海水含有盐分、二氧化碳和有机物,通常被视作孕育生命的摇篮。
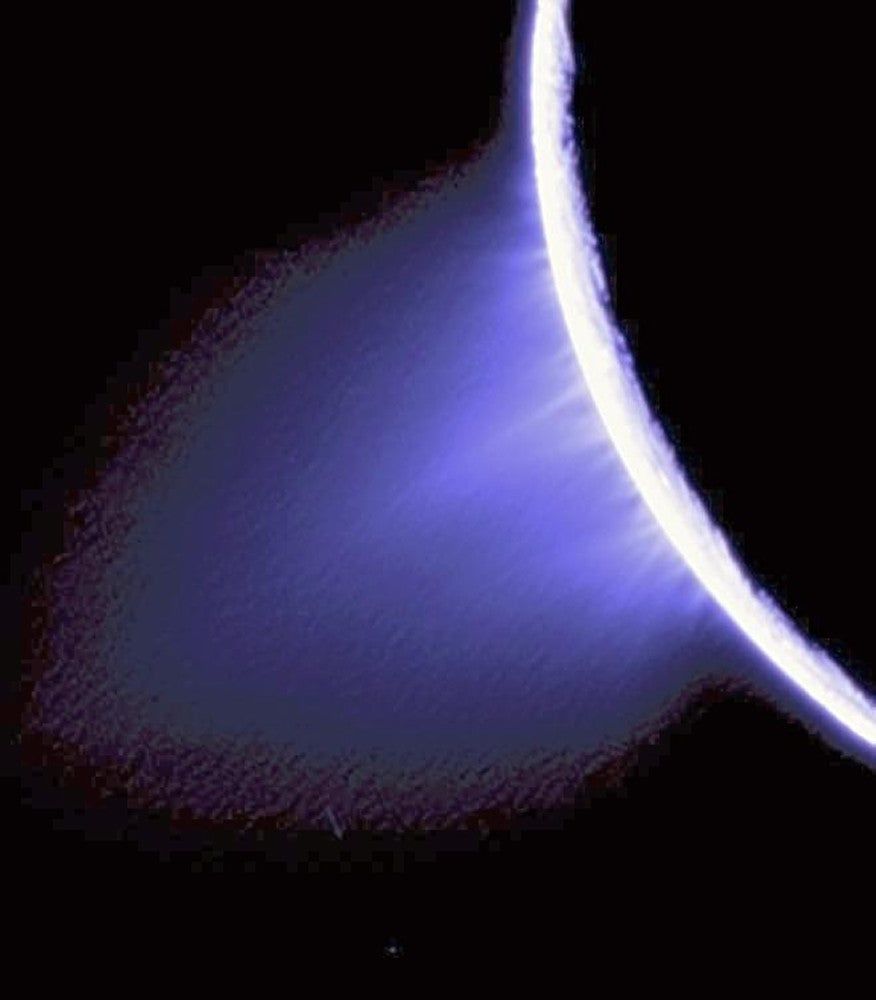
土卫二的海水从冰层裂缝中像间歇喷泉一样喷入太空,美国国家航空航天局(NASA)的卡西尼号宇宙飞船收集了海水中夹带的冰粒并获取了海水成分等相关数据。研究小组详细分析这些数据后,发现其磷含量是地球海洋中的数百倍,这些磷元素以水溶性磷酸盐的形式存在。
研究人员表示,这是首次在地球以外的海洋中发现磷元素,因此意义重大。一般而言,所有生物所必需的六种化学元素为碳、氧、氢、氮、硫和磷,而磷是所需含量最少的一种。尽管如此,磷是 DNA 结构的基础元素,对生命的形成起到重要作用。
土卫二的大小大约是月球的七分之一,在土星已知的 146 颗天然卫星中排名第六,它也是目前人类在太阳系内寻找地球以外生存空间的重要目标。另一个目标是木卫二,它的体积更大,其冰面下也蕴藏着全球性的液态海洋。
IT之家附上论文地址:点此前往
","gnid":"94b6807906b84fcbc","img_data":[{"flag":2,"img":[{"desc":"","height":"1000","title":"","url":"https://p0.ssl.img.360kuai.com/t01b31d4ba1031f3cb4.jpg","width":"876"}]}],"original":0,"pat":"zzc,art_src_1,fts0,sts0","powerby":"hbase","pub_time":1686799138000,"pure":"","rawurl":"http://zm.news.so.com/4ff645e78edb20ae3ef913c3dd39787c","redirect":0,"rptid":"88959e6789cd56e2","rss_ext":[],"s":"t","src":"IT之家","tag":[{"clk":"kscience_1:美国国家航空航天局","k":"美国国家航空航天局","u":""},{"clk":"kscience_1:木卫二","k":"木卫二","u":""},{"clk":"kscience_1:nasa","k":"nasa","u":""}],"title":"最新研究显示土卫二含有高浓度磷元素,有望存在类地生命
鞠狄诸1171在制做网页的时候哪些元素是块级元素 -
祁阀疤15322211127 ______ 块级元素 在XHTML标签元素中,大致可分为3类: 1. 块级元素:像h1~h6、p、div、ul、table等具有块的属性,能够独立存在且元素之间以换行分割,它们就属于块级元素(Block-level element) 2. 顶级元素:而像html、body以及框架等,是属于顶级元素,其表现类似块级元素,同样适用于框模型 3. 内联元素:指依附其他块级元素存在,紧接于被联元素之间显示而不换行.常用的内联元素包括img、span、li、br等
鞠狄诸1171display:block是什么意思
祁阀疤15322211127 ______ 前端教程 页面布局 div+css 5.display属性 学习猿地
鞠狄诸1171li标签是块级元素吗? -
祁阀疤15322211127 ______ 是的,li是块级元素,行内元素可以用display:block使其变为块级元素.
鞠狄诸1171如何理解CSS的display属性 -
祁阀疤15322211127 ______ display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有:none block inline inline-block inherit 下面,我将按照顺序将上述几种属性做一个完整的讲解.第一部分:display:none none这个值表示此元素将不被显示.比如,当我们...
鞠狄诸1171怎么让单选按钮作为块级元素显示 -
祁阀疤15322211127 ______ 要是要让单元格显示的是选项按钮上的文字的话就把 Worksheets("Sheet1").Range("A2").Value = Worksheets("Sheet1").Range("A1").Value、 改写成 Worksheets("Sheet1").Range("A2").Value = OptionButton1.Caption 其他几个按钮的自己改下
鞠狄诸1171谁能帮我解释一下Dreamweaver中的CSS的display属性的none、block、inline等都用在什么场合? -
祁阀疤15322211127 ______ display 主要用以对象的显示方式. none这个值就是不显示出来. block这个值显示为块级元素,前后有换行符 inline这个值显示为内联元素,前后没有换行符,也是默认值. 使用的场合就多了,比如鼠标经过某个链接或者点击某个链接显示某个层的时候. 比如我们的导航栏菜单,等等.
鞠狄诸1171css中行内元素和块级元素的区别 -
祁阀疤15322211127 ______ 主要的区别就是元素是占据一行还是挤在一行; 行内元素是挤在一行内的,等一行占满才换行; 块元素,只要产生不管能不能占满一行,都占一行; 转换的方式是用css的display属性 display:block; /*转换为块级*/ display:inline; /*转换为行内*/