样式表的三种样式
本文转自【中国铁路】;

制图:乔谦
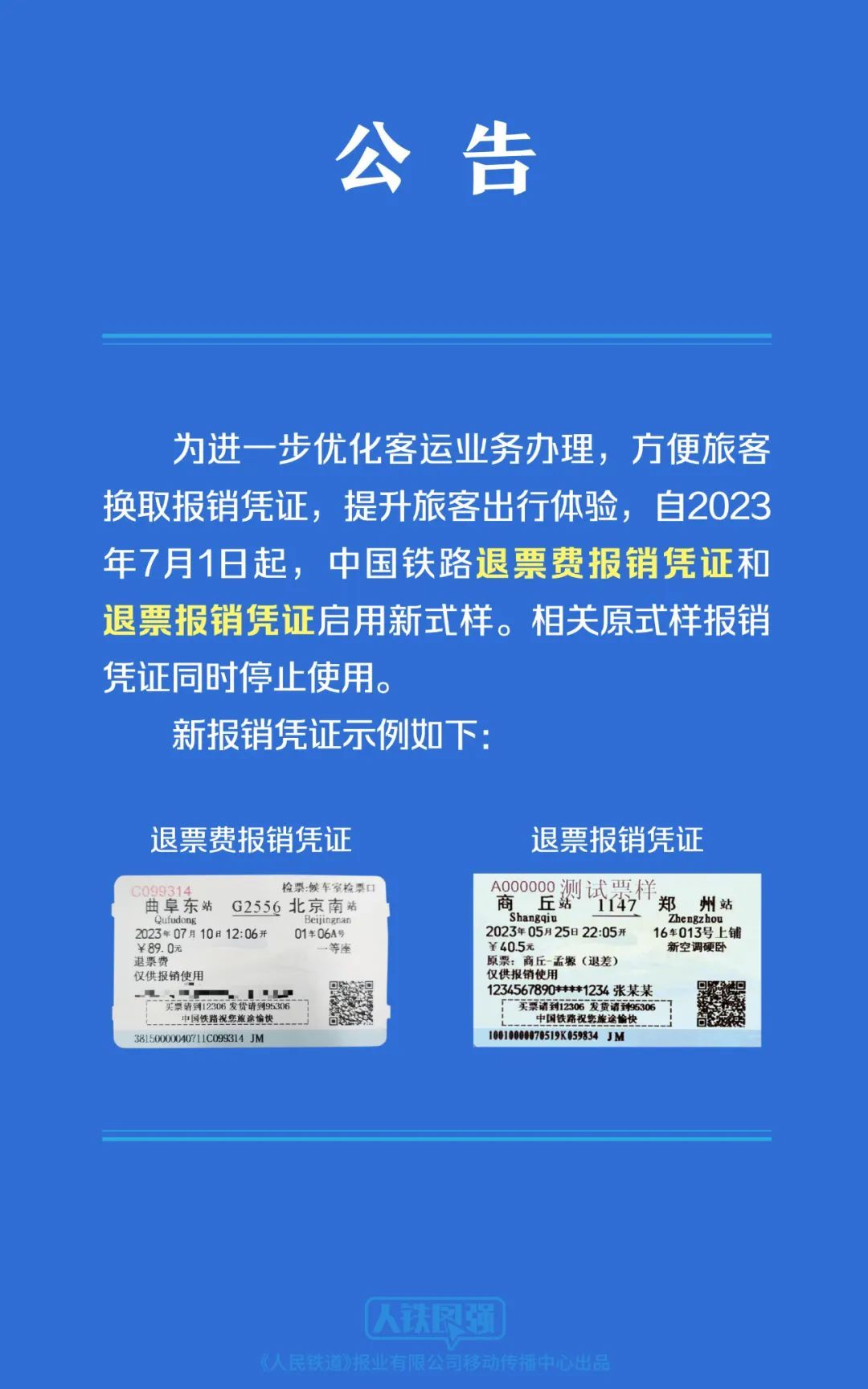
","gnid":"96e1e6bde4a485813","img_data":[{"flag":2,"img":[{"desc":"","height":"1728","title":"","url":"https://p0.ssl.img.360kuai.com/t01aa476c70db0c06cc.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,socialc,fts0,sts0","powerby":"hbase","pub_time":1689131224000,"pure":"","rawurl":"http://zm.news.so.com/64b945695457744ee0f1e0dc98716e34","redirect":0,"rptid":"7aa5c8c232fca30d","rss_ext":[],"s":"t","src":"环球网","tag":[],"title":"铁路报销凭证启用新式样
弓厚枝4153在<Body></Body>标记中加入代码: -
堵砌泪18053814456 ______ 外联式<link rel="stylesheet" href="style.css" type="text/css" />内联式<style type="text/css"><!-- body{font-family:Arial,Helvetica,sans-serif;}--></style>这两种情况是写在<head>标签里面的写在<body></body>内的标签里的是嵌入式,如:<div style="font-family:Arial,Helvetica,sans-serif;">嵌入式</div>
弓厚枝4153CSS样式的三种调用方式有什么不同?优先级有什么不同? -
堵砌泪18053814456 ______ 一:嵌入式用户可在HTML文档头部定义多个style元素,实现多个样式表. 二:外部引用式 ①可以在多个文档间共享样式表,对于较大规模的网站,将CSS样式定义独立成一个一个的文档,可有效地提高效率,并有利于对网站风格的维护. ②可以改变样式表,而无需更改HTML文档,这也与HTML语言内容与形式分开的原则相一致. ③可以根据介质有选择的加载样式表. 三:内联式使用该属性可以直接指定样式,当然,该样式仅能用于该元素的内容,对于另一个同名的元素则不起作用.优先级:内联式内嵌式外部引用式
弓厚枝4153CSS样式添加的方式有三种,分别是行内样式、内嵌样式、外部样式表...
堵砌泪18053814456 ______ 样式表的作用是控制网页的显示效果 有以下几种书写方法: 1.直接写在<head></head>中,例如 <head> <title>CSS</title> <style type="text/css"> 在这里书写CSS代码 </style> </head> 2.行内样式,如<p style="color:red"> 3.链接样式,即链接外部单独的CSS文件 <link href="css 文件地址" rel="stylesheet" type="text/css"/> 4 引入样式.和链接样式一样需要使用外部CSS文件 @important URL(CSS文件地址)
弓厚枝4153CSS样式代码有没有简单的方法记住? -
堵砌泪18053814456 ______ CSS按其位置可以分成三种: 内嵌样式(Inline Style) 内部样式表(Internal Style Sheet) 外部样式表(External Style Sheet) 内嵌样式(Inline Style) Inline Style是写在Tag里面的.内嵌样式只对所在的Tag有效. 这个Style定义里面的文字是...
弓厚枝4153如何用CSS修改提交按钮样式
堵砌泪18053814456 ______ 1、把按钮的背景由灰色变成黄色,下面是代码: 〈form method=\"POST\"〉 〈input type=\"button\" value=\"按钮\" name=\"B1\" style=\"background-color:rgb(255,255,0)\"〉 〈/p〉 〈/form〉 “form”标签就是表单的标签,“type”...