比overflow还猛
IT之家 6 月 15 日消息,Stack Overflow 今日发布了 2023 年开发者调查报告,此次调查共计有超过 9 万名开发者参与,其中 JavaScript、PostgreSQL、Node.js 均上榜,各自在自己的领域中,最受开发者所欢迎。

IT之家摘录数据报告如下:
开发语言方面
JavaScript 连续 11 年成为了最流行开发语言,占比 63.61%
HTML / CSS 位居第二,而 Python 取代 SQL 成为第三大流行开发语言。

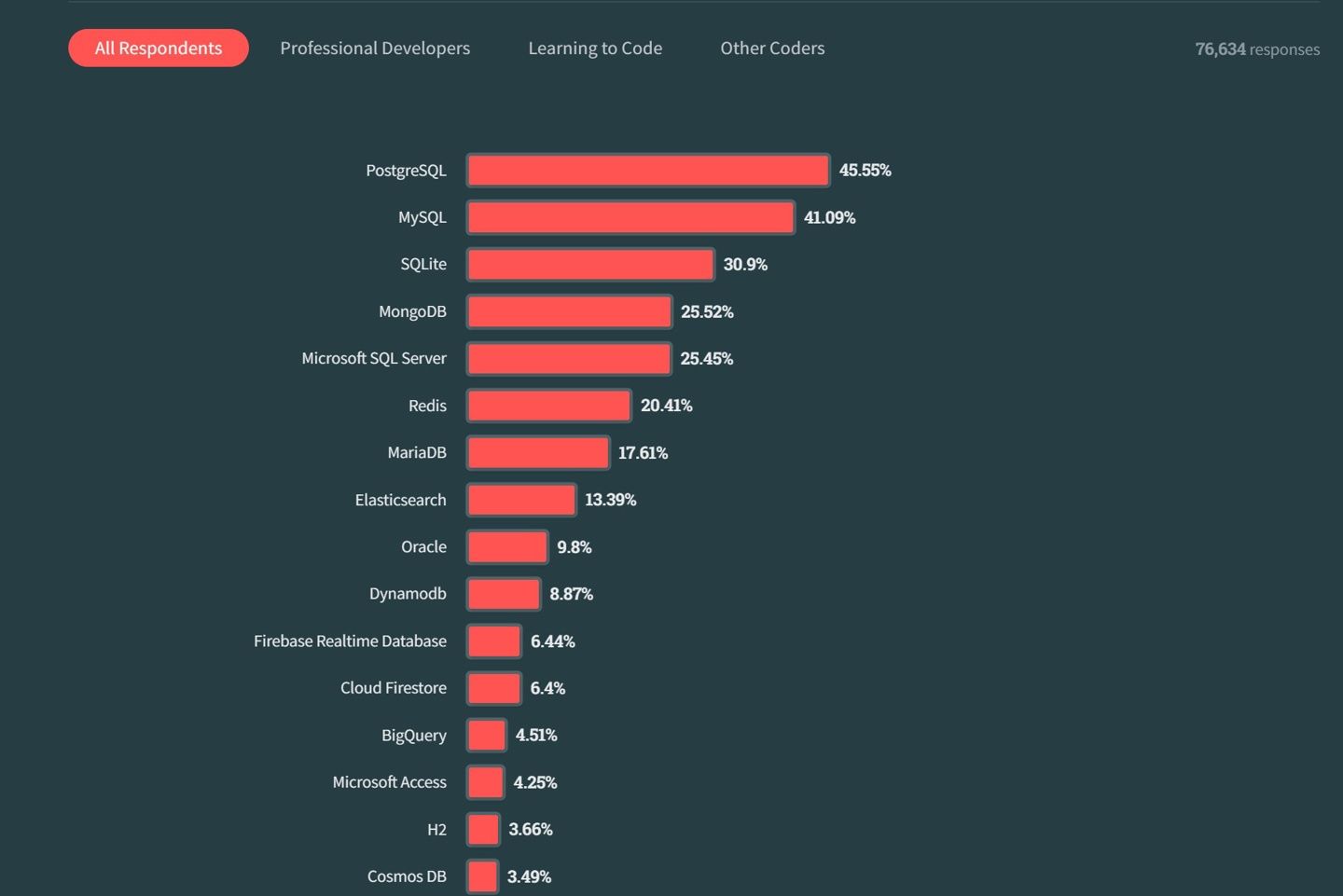
数据库方面
PostgreSQL 取代此前的 MySQL,成为今年最流行的数据库,占比 45.55%。
MySQL 占比 41.09% ,位居第二。而 SQLite 占比 30.9% 位居第三。

Web 框架方面
使用 Node.js 的开发者占比 42.65%,而 React 占比 40.58%。
此外,jQuery、Express、Angular 等也相当受开发者欢迎。

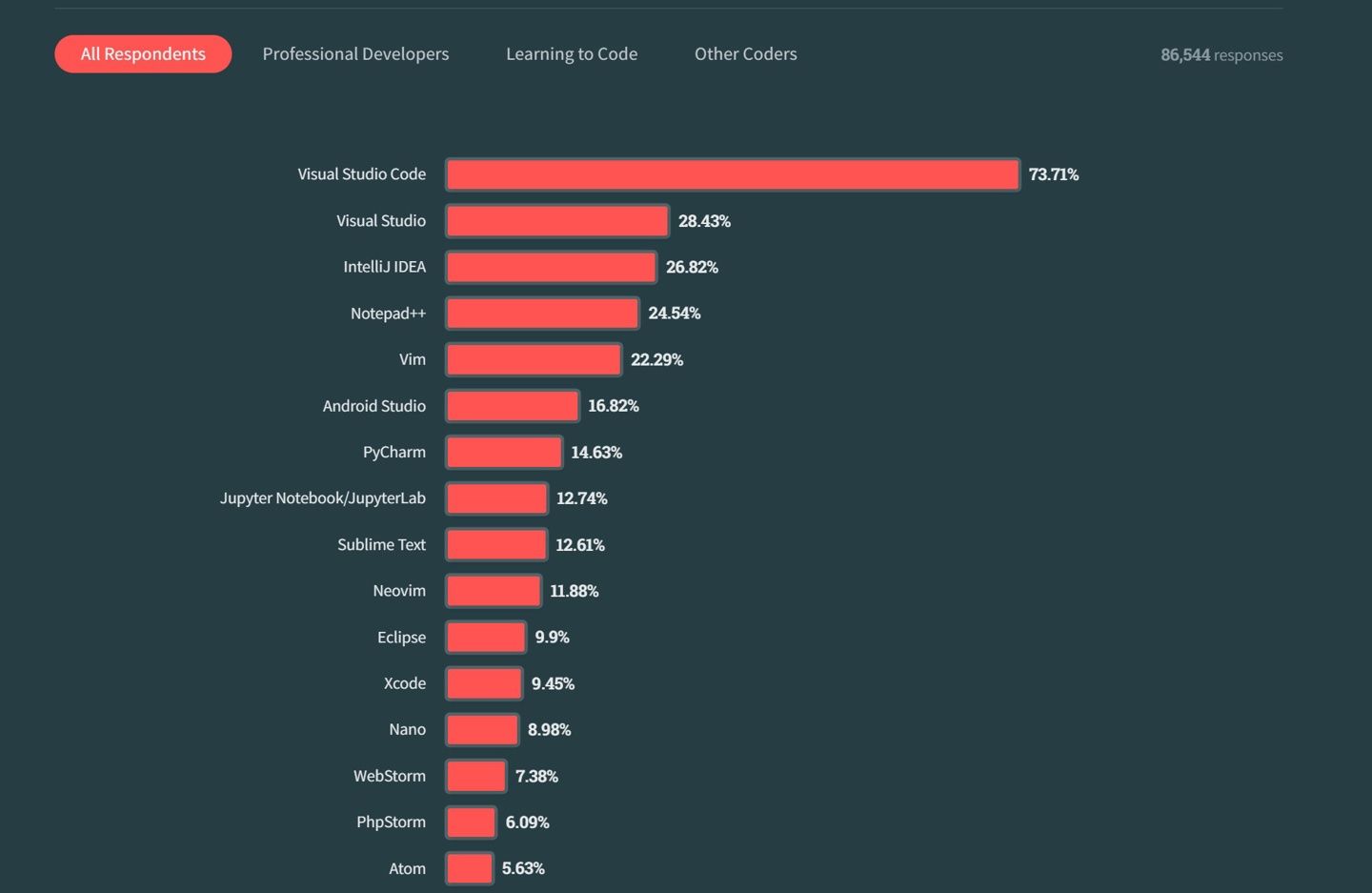
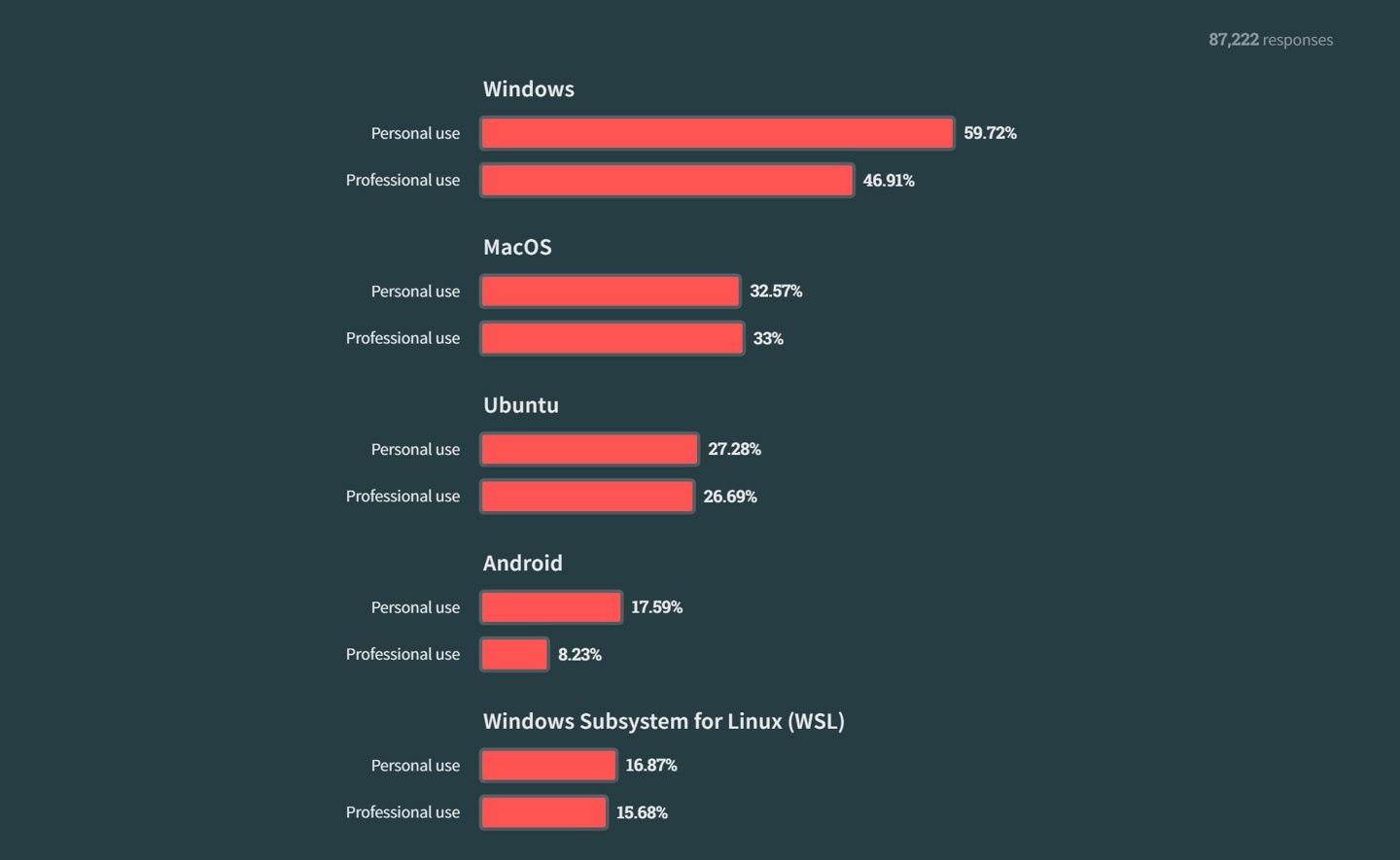
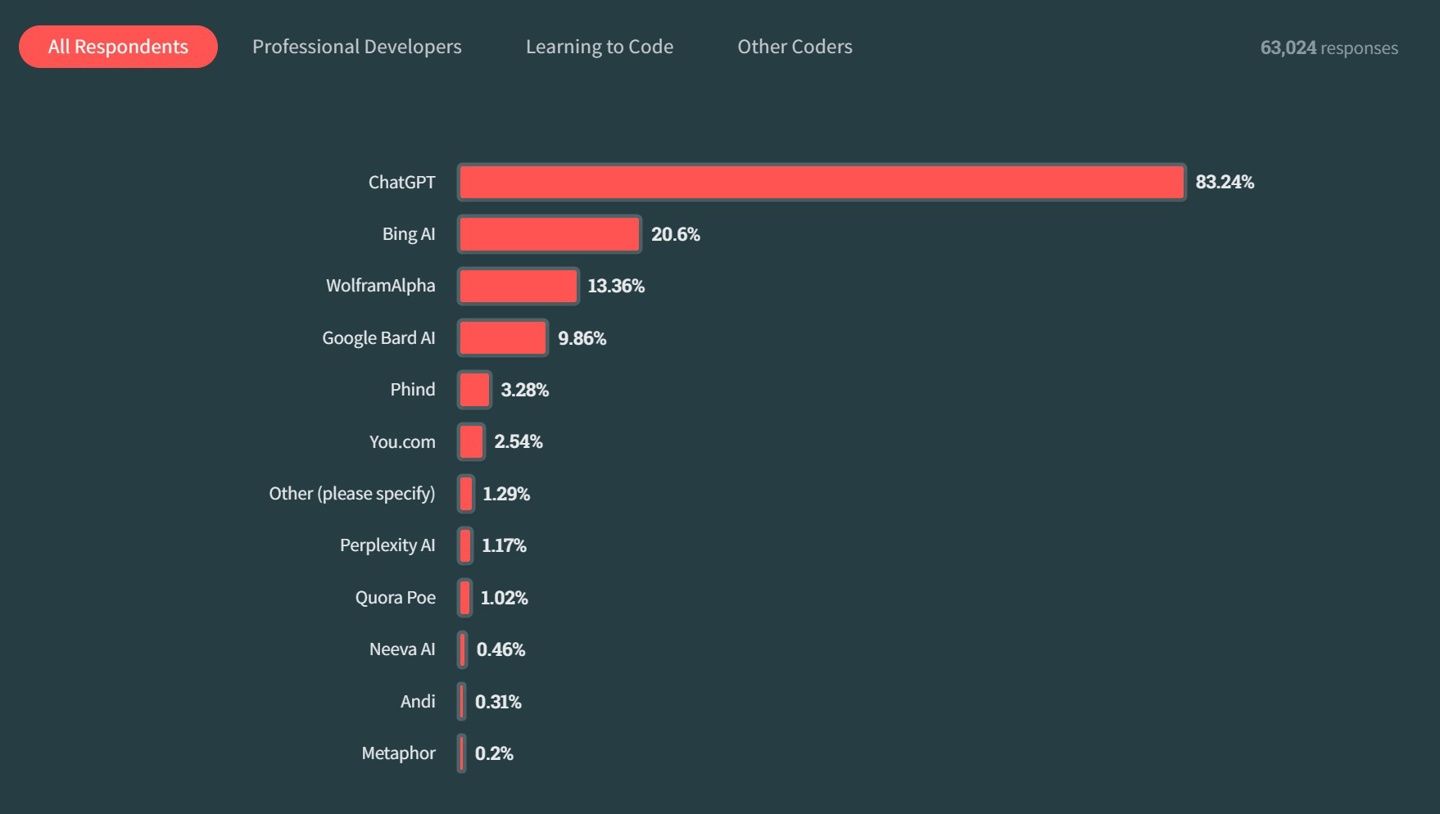
IT之家从报告中同时发现,Visual Studio Code 依然受到大多数开发者的推崇,在 IDE 排行榜中位列第一,达 73.71%。而 ChatGPT 作为行业“一哥”,83% 的受访者均表示使用过该 AI。此外,使用 Windows 进行开发的人数更多。



IT之家的小伙伴们可以在 Stack Overflow 官网找到报告全文。
","gnid":"91b3d02ec5785c7e9","img_data":[{"flag":2,"img":[{"desc":"","height":"717","title":"","url":"https://p0.ssl.img.360kuai.com/t011dea3244e13d19f7.jpg","width":"1440"},{"desc":"","height":"950","title":"","url":"https://p0.ssl.img.360kuai.com/t0132cbc6c3a760ca6c.jpg","width":"1440"},{"desc":"","height":"961","title":"","url":"https://p0.ssl.img.360kuai.com/t010fbd158992ac4ddb.jpg","width":"1440"},{"desc":"","height":"898","title":"","url":"https://p0.ssl.img.360kuai.com/t014eac7b8ae8a56787.jpg","width":"1440"},{"desc":"","height":"937","title":"","url":"https://p0.ssl.img.360kuai.com/t019bfe4c1aa8bef53b.jpg","width":"1440"},{"desc":"","height":"885","title":"","url":"https://p0.ssl.img.360kuai.com/t0157dd9236f3874f35.jpg","width":"1440"},{"desc":"","height":"814","title":"","url":"https://p0.ssl.img.360kuai.com/t01521ede32060dc988.jpg","width":"1440"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,disu_label,fts0,sts0","powerby":"hbase","pub_time":1686817201000,"pure":"","rawurl":"http://zm.news.so.com/1f0d40222c77391a56a1144fc4a533f4","redirect":0,"rptid":"6270a8b33d0ae1f4","rss_ext":[],"s":"t","src":"IT之家","tag":[{"clk":"ktechnology_1:java","k":"java","u":""},{"clk":"ktechnology_1:mysql","k":"mysql","u":""}],"title":"Stack Overflow 发布 2023 年度报告:JavaScript 位列榜首
轩勉阁2735CSS 一段文本怎么设置超过省略号显示 -
史泡泼17879878860 ______ 单行文本实现方法: 实现效果: 多行文本溢出显示省略号实现方法: 实现效果: 适用范围: 因使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端; 扩展资料: -webkit-line-clamp用来限制在一个块元素显示的文本的行数. 为了实现该效果,它需要组合其他的WebKit属性.常见结合属性: display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 . -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 . 参考资料:搜狗百科--text-overflow
轩勉阁2735为什么CSS中position:relative和overflow:hidden的问题
史泡泼17879878860 ______ img是行内元素,行内元素不同于块元素,是无法定义width和height的,当给IMG定义了position后,该img就具有块元素的特性,此时定义width和height就生效了,自然可以用overflow了.
轩勉阁2735buffer overflow是什么意思 -
史泡泼17879878860 ______ buffer overflow [英][ˈbʌfə ˌəuvəˈfləu][美][ˈbʌfɚ ˌovɚˈflo] n.缓存溢出错误; 双语例句1 Mutiple buffer overflow vulnerabilities exist in the Session Initiation Protocol ( SIP) channel driver in Asterisk Open Source.Asterisk Open Source的会话初始化协议(SIP)通道驱动程序中存在多个缓冲区溢出漏洞.
轩勉阁2735overflow:hidden clear:both; float:left;举这三个例子 谁能给我说说 他们之间的区别与联系 -
史泡泼17879878860 ______ overflow:hidden 是隐藏多余部分,clear:both是清除浮动,float:left是左浮动如果同时用到一个标签里overflow没有太大影响...
轩勉阁2735DIV+CSS中<p>标签怎么限制内容高度 -
史泡泼17879878860 ______ 需要准备的材料分别有:电脑、浏览器、html编辑器.1、首先,打开html编辑器,新建html文件,例如:index.html.2、在index.html中的<body>标签中,输入html代码:<p style="width: 80px;height: 40px; overflow: hidden">测试P标签的换行</p>3、浏览器运行index.html页面,此时超过p标签设置高度的内容不会被显示.
轩勉阁2735DIV+CSS如何让文字垂直居中? -
史泡泼17879878860 ______ 在说到这个问题的时候,也许有人会问CSS中不是有vertical-align属性来设置垂直居中的吗?即使是某些浏览器不支持我只需做少许的CSS Hack技术就可以啊!所以在这里我还要啰嗦两句,CSS中的确是有vertical-align属性,但是它只对(X)...
轩勉阁2735copying and pasting from stack overflow是什么梗 -
史泡泼17879878860 ______ StackOverflow是世界最大的程序员提问回答社区,国内SegmentFault就是模仿他的. copying and pasting from stack overflow的意思是程序员写程序时喜欢上SOF复制粘贴代码
轩勉阁2735jquery设置怎么给dom添加overflow属性 -
史泡泼17879878860 ______ $(dom).css({ "overflow":"hidden" }) 再看看别人怎么说的.
轩勉阁2735CSS的overflow上下滚动
史泡泼17879878860 ______ 你的例子中内容的宽度不够,高度有余.虽然overflow:scroll左右,上下滚动条都显示出来了,但是你输入的内容高度不够,所以上下滚动条基本没用.你多输入几行就能看到上下也可以滚动了.如果设置overflow:auto.滚动条就可以自动按情况显示或隐藏了.另外,overflow-x,overflow-y可以单独设置左右或上下滚动.
轩勉阁2735如何去掉浏览器右边垂直滚动条 -
史泡泼17879878860 ______ [开始]菜单→[控制面板]→[鼠标属性]→[滚轮]按需要设置成每次滚动几行或翻页.其他系统应该也一样,找到控制面板就可以了. <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>页面滚动条颜色...