表格table
来源:宏集科技 工业物联网 宏集干货 带你玩转物联网HMI中的表格控件!
欢迎关注虹科,为您提供最新资讯!

带你玩转物联网HMI中的表格控件!
在实际应用中, 用户常常使用HMI来采集设备数据并进行数据可视化,进而直观地查看设备状态,保证企业的正常生产。除了曲线、模拟仪表、散点图、柱状图、文本等可视化方式外,表格也常常被用来展示数据。
今天小编就详细地给大家介绍宏集物联网HMI中的表格控件。
01 效果展示
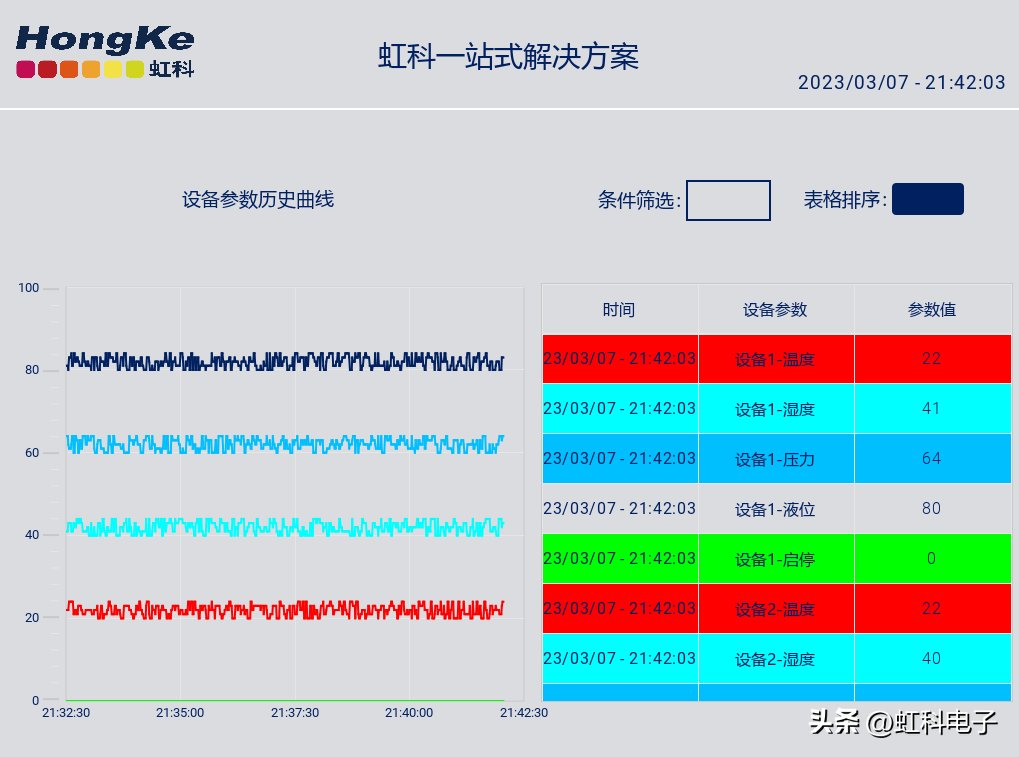
如下是基于某用户的数据可视化需求,采用宏集物联网HMI中的表格控件展示设备1~5的关键参数(温度/湿度/压力/液位/启停状态),并结合趋势控件展示设备参数的历史曲线。

表格中不同参数的背景颜色也可以自由设定,更加直观地展示设备参数。而且,用户可以基于设备名称、参数名称或者设备序号对设备参数进行筛选和排序。
表格筛选效果图:


表格排序效果图:


02 参数配置
优秀的用户体验是衡量设备的关键因素之一,宏集物联网HMI从用户角度出发,为用户提供简单易上手的组态软件,帮助用户高效完成HMI设备的功能组态。如下是宏集物联网HMI中表格控件的配置过程。
1. 配置表格数据源
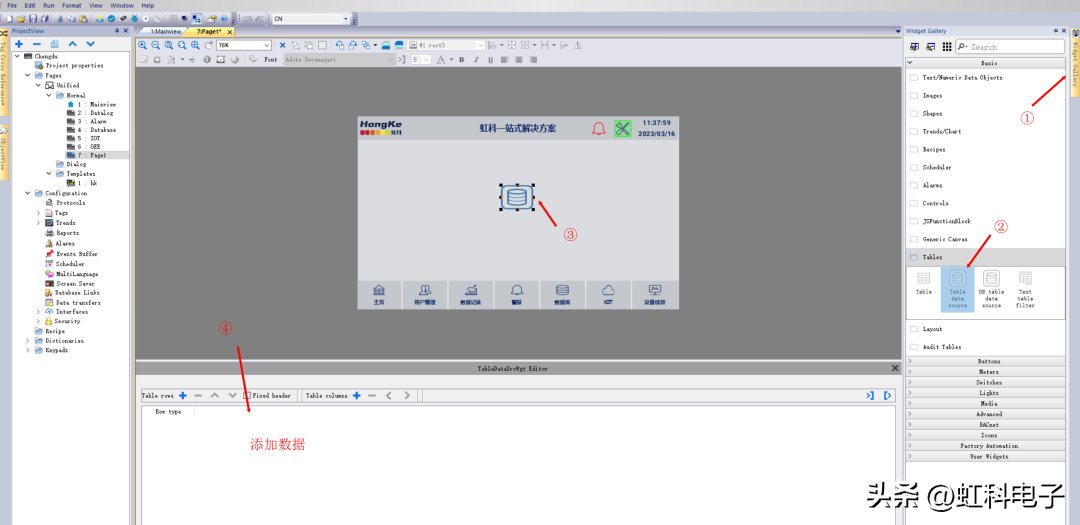
(1)从软件右侧控件库中找到表格数据源控件“Table Data Source”,并拖拽到页面中。

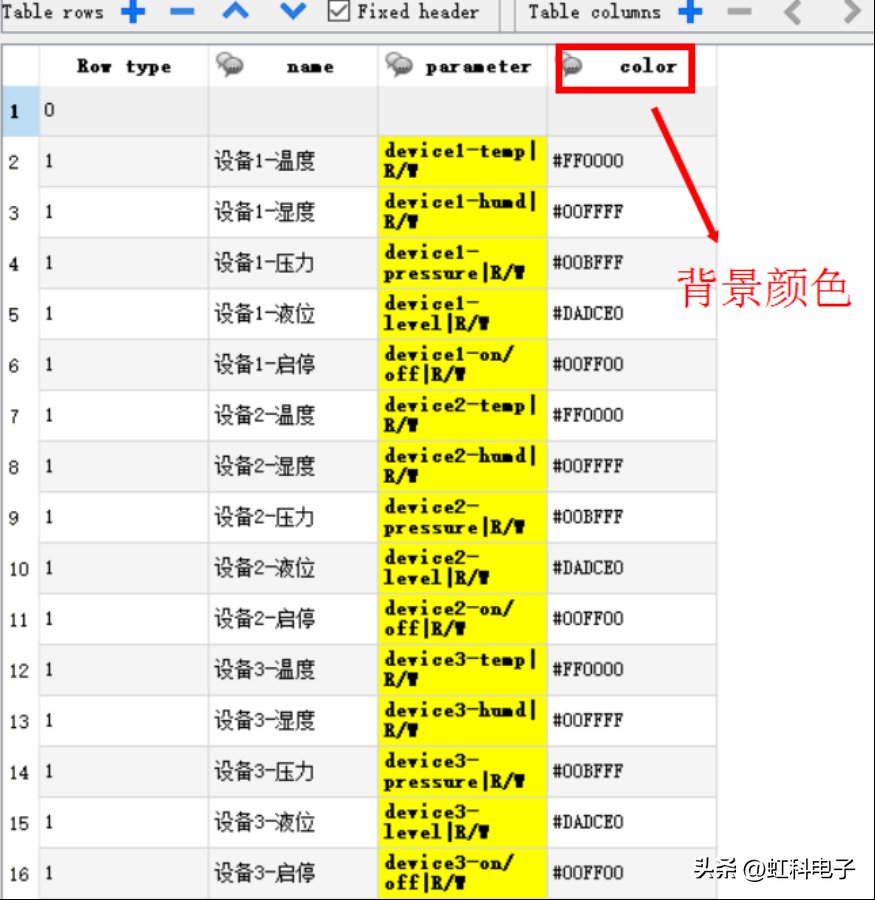
(2)在页面下方空白处,添加行和列,并链接数据标签。如果想为设备参数设置背景颜色,可以单独添加一列,并为每个参数行设置颜色。

2. 配置表格控件
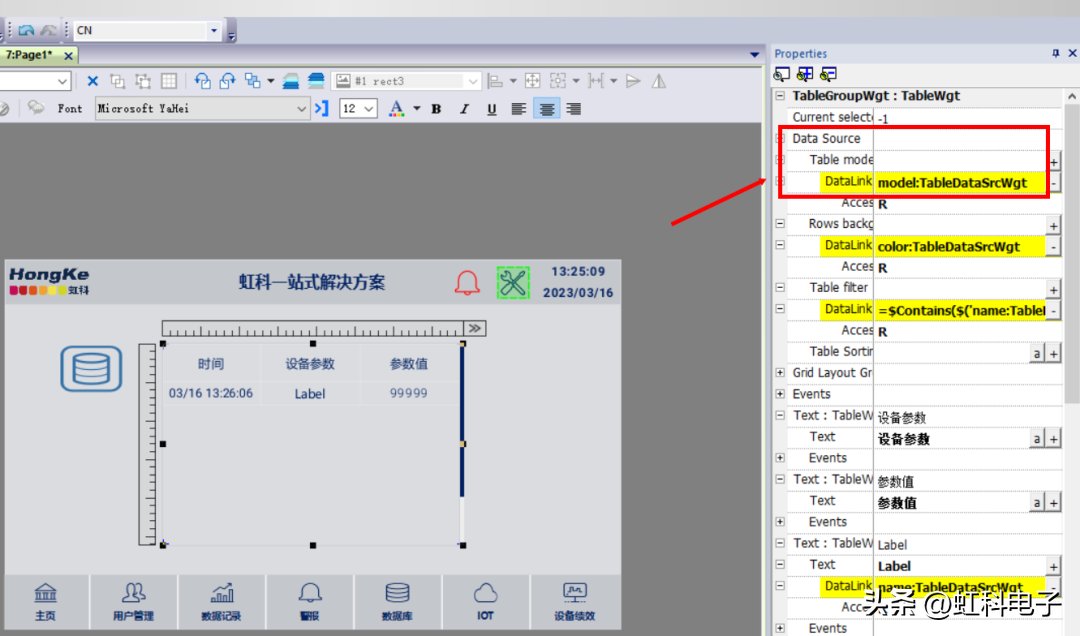
(1)从软件右侧控件库中找到表格控件“Table”并拖拽到页面中,同时将表格控件的数据源链接到刚刚设置的表格数据源。

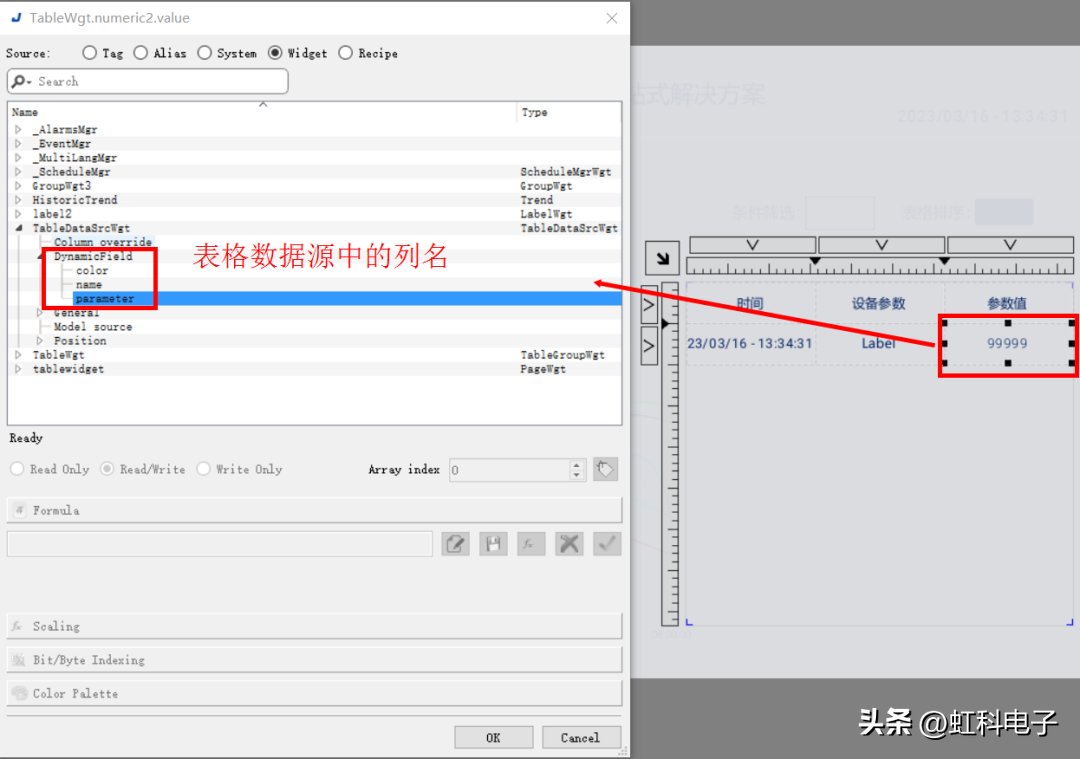
(2)表格控第一行添加静态文本作为表格表头,第二行添加动态文本作为数据行模板,同时将动态文本链接到表格数据源中对应的数据列。

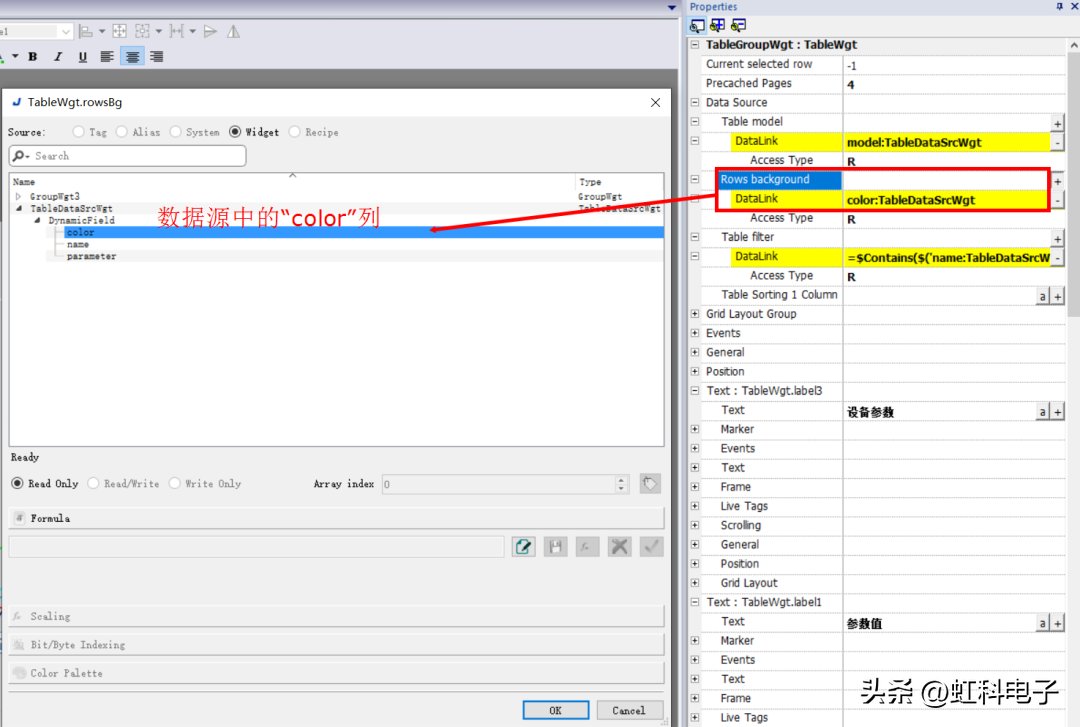
(3)将表格控件中的“Rows background”属性链接到表格数据源中的“color”列,设置参数的背景颜色。

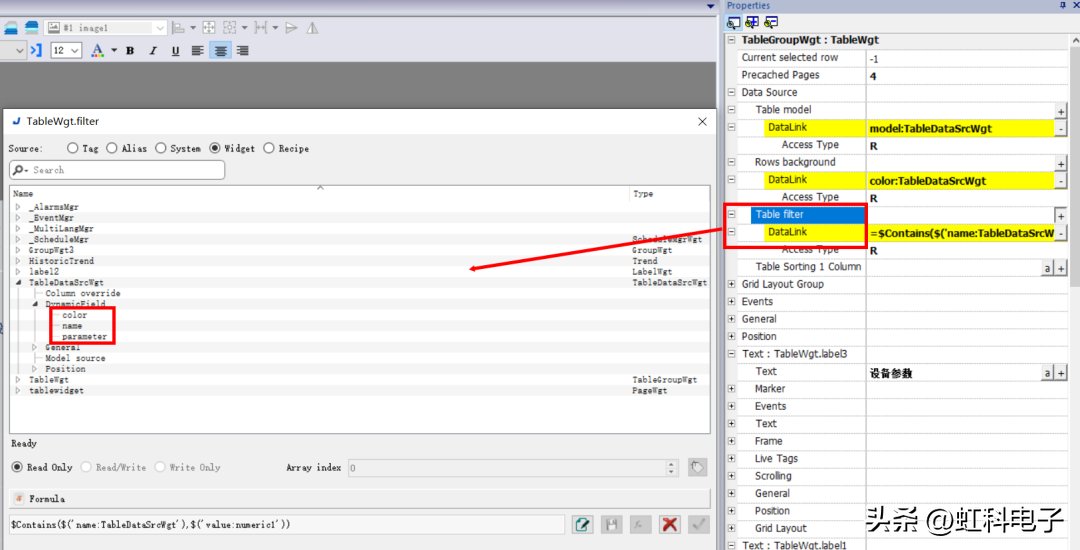
(4)将表格控件中的“Table filter”属性链接到表格数据源中的“name”列,设置表格的条件筛选。

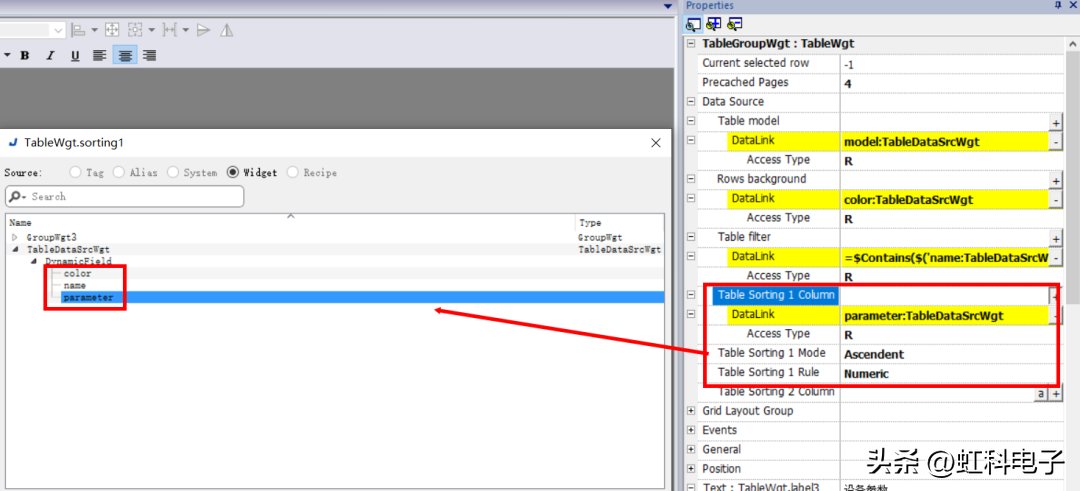
(5)将表格控件中的“Table sorting 1 Column”属性链接到表格数据源中的“parameters”列,并设置排序模式(升序/降序)和排序规则(数字/字母)。

注:也可通过按钮触发软件内部的宏程序“SetTableSortingColumn”完成表格排序。
(6)至此,完成表格控件的参数配置,用户可以打开仿真器进行模拟测试。
03 总结
通过宏集物联网HMI表格控件,用户可以直观、高效地查看设备参数,分析当前设备状态,从而提高设备运维效率,保证企业的正常生产。

宏集科技(上海)有限公司是广州虹科电子科技有限公司旗下的子公司。依托于总公司在工业领域多年的技术经验和客户积累,宏集科技为国内外客户提供全方位的一站式物联网解决方案,致力于帮助各行业推动数字化转型升级。多年来,我们与全球顶尖团队开展深度合作,提供包括物联网HMI、网关、工业树莓派、工业路由器、继电器、传感器、SCADA解决方案、边缘计算解决方案、OPC通信方案、MQTT通信方案、预测性维护方案等多种物联网解决方案。
","gnid":"95e3714864cd71178","img_data":[{"flag":2,"img":[{"desc":"","height":"623","title":"","url":"https://p0.ssl.img.360kuai.com/t01e5fcb3765573b15e.jpg","width":"1080"},{"desc":"","height":"757","title":"","url":"https://p0.ssl.img.360kuai.com/t01cbb8162f75610588.jpg","width":"1019"},{"desc":"","height":"838","title":"","url":"https://p0.ssl.img.360kuai.com/t016a6fa1e849c29556.jpg","width":"956"},{"desc":"","height":"844","title":"","url":"https://p0.ssl.img.360kuai.com/t0123980098820c8d8a.jpg","width":"956"},{"desc":"","height":"1068","title":"","url":"https://p0.ssl.img.360kuai.com/t01895c95e6ecd05267.jpg","width":"938"},{"desc":"","height":"1052","title":"","url":"https://p0.ssl.img.360kuai.com/t015d9facaa77b31beb.jpg","width":"954"},{"desc":"","height":"525","title":"","url":"https://p0.ssl.img.360kuai.com/t0141244048d374a71b.jpg","width":"1080"},{"desc":"","height":"900","title":"","url":"https://p0.ssl.img.360kuai.com/t01c158d7b7fb5337f3.jpg","width":"875"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t01b56f19f73fc42d6a.jpg","width":"1080"},{"desc":"","height":"759","title":"","url":"https://p0.ssl.img.360kuai.com/t01ff22b906e21f7ca4.jpg","width":"1080"},{"desc":"","height":"727","title":"","url":"https://p0.ssl.img.360kuai.com/t016f6edce6ede950e8.jpg","width":"1080"},{"desc":"","height":"550","title":"","url":"https://p0.ssl.img.360kuai.com/t01c1b96b15fba1a451.jpg","width":"1080"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t01fab7e0a13a800803.jpg","width":"1080"},{"desc":"","height":"618","title":"","url":"https://p0.ssl.img.360kuai.com/t010141d86afd4e5509.jpg","width":"1080"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"pika","pub_time":1701061620000,"pure":"","rawurl":"http://zm.news.so.com/a37420a8b9da0585af76d46dd9dd9028","redirect":0,"rptid":"92d978a8f0560497","rss_ext":[],"s":"t","src":"虹科技术","tag":[{"clk":"ktechnology_1:物联网","k":"物联网","u":""}],"title":"带你玩转物联网HMI中的表格控件!
车贺费2995当“table”表示“表格”时有没有复数形式 -
咸新腾18214578817 ______ 有的 复数是tables 希望帮助到你,若有疑问,可以追问~~~ 祝你学习进步,更上一层楼!(*^__^*)
车贺费2995如何使用HTML 中的表格代码table,tr,td -
咸新腾18214578817 ______ 表格由 <table> 标签来定义.每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义).字母 td 指表格数据(table data),即数据单元格的内容.数据单元格可以包含文本、图片、列表、段落、表单、水平线、...
车贺费2995网页表格代码 -
咸新腾18214578817 ______ <table><tr><td> ...</td></tr></table>这个就是网站表格的代码,<table>定义表格,</table>这个为结束标记,意思是<table></table>之间都都是该表的行或列.<tr>代表行,一般情况下不会对行进行操作.<td>为列,内容都是写在<td></td>之间的....就是表格中得内容.表格还有很多其他的属性,最基本的就是width和height分别代表宽和高,是控制表格的宽度和高度,列同样拥有这些属性.关于属性的问题很多,一时说不清,不懂的话你就去查下关于TABLE的属性详解,能找到很多相关方面的内容.
车贺费2995关于HTML里面“Table”表格大小如何控制 -
咸新腾18214578817 ______ 1,使用传统的方法 <table width="400"> <tr> <td width="100"></td> <td width="100"></td> <td width="100"></td> <td width="100"></td> </tr> <table> 2,使用css <style> .td{width:100px;} </style> <table width="400"> <tr> <td class...
车贺费2995表格table列宽度怎么设置都没用 -
咸新腾18214578817 ______ table的属性设置列宽是width,建议使用百分比,比如width:100%
车贺费2995EXTJS table样式 -
咸新腾18214578817 ______ table样式就是所谓的表格样式,你可以先设置table.panel的columns确定总共多少列,然后分别设置页面里控件的占多少column,比较适合自适应的时候设置显示比例.
车贺费2995html怎么使用table建立表格 -
咸新腾18214578817 ______ 12345678910111213141516171819202122 <tableborder="1"width="500"cellspacing="10"cellpadding="10"><!--cellspacing代表单元格之间的间距,cellpadding代表单元边界与单元内容之间的间距--> <caption>这里输入表格的标题</...
车贺费2995如何设置Java中table的列宽, -
咸新腾18214578817 ______ 逐个Column设置, TableColumn 有方法 void setMaxWidth(int maxWidth) 将 TableColumn 的最大宽度设置为 maxWidth;如果 maxWidth 小于最小宽度,则设置为最小宽度. void setMinWidth(int minWidth) 将 TableColumn 的最小宽度设置为 ...
车贺费2995设置表格宽度(dw设置表格宽度)
咸新腾18214578817 ______ dw设置表格宽度我们在Dreamweaver的首选项中可以设置他的窗口大小.然后我们就能设置他的窗口的宽度和高度.宽度和高度这里可以看到大小的属性罗列.然后我们...