设计产品的六个步骤
为用户提供更贴心的服务,让用户可以在人机交互中找到更多安全感,是产品在设计过程中不可忽视的一个方面,而这要涉及到产品的“掌控感设计”。什么是“掌控感设计”?如果想让用户拥有更强的掌控感,产品应该如何设计?

在B端产品的设计中,我们需要注意掌控感设计,帮助用户找到人机交互中的安全感。掌控感是人类与生俱来需要的,没有它,我们会感到无助、焦虑。
一、某苹果专卖店电梯
某苹果专卖店电梯的极简化设计思考。
该苹果专卖店电梯内外无控制按钮,大多数人第一眼看到它,都会被它吸引。其专门在1-4层之间往返载客,且每到一层都会自动停一下,接着开门与关门,如此循环往复。在视觉上,该电梯是我们喜欢的简约之美。可在人机交互上,却没有给用户带来友好的体验,包括两方面:
一方面,对于电梯内的用户来说,为什么楼层没有人进出还需要停呢?这不仅浪费电梯内乘客的时间,整体体验也不好。
另一方面,对于电梯外的用户来说,由于没有控制按钮,用户会思考我要如何乘坐此电梯。到底是自己的问题还是电梯设计的问题。
以上案例其实说明了一个现象,此电梯的人机交互设计是失败的,用户面对电梯竟然不知道如何是好,妥妥缺失掌控感。面对一个机器,用户竟然不知道该怎么办,除了等待还是等待。由于缺少掌控感,用户感受到疑惑、无助、焦虑、烦躁等一系列负面的情绪。
我们都知道,一旦用户在某款产品中感受到了这种负面情感,那么产品在用户心中的信任度将会急剧下降。
二、引申思考
通过以上案例的分享,我的一些小伙伴也引申了自己的两个案例,拓宽了我们的眼界:
案例一:电梯关门键有时候,我们在乘坐电梯时,看到没有人再进来,会习惯性地点击 “关门键”,试图让电梯快点儿关门。当我们看到电梯门没有反应时,我们会忍不住再连续按几下关门。
据说, “关门键”就不是为乘客准备的,而是为检查员和应急工作人员准备的,只有当钥匙被插入时,它才会工作。专家们称之为“安慰剂按钮”,这种按钮就是摆设,实际并无用处,只是给用户一种假象,让用户感觉自己可以控制电梯门的关闭速度,从而获得快乐的掌控感。
案例二:人行横道按钮在一些人行道上,用户可以按交通信号柱上的按钮,以加快信号灯的循环速度(现在貌似不常见了)。据说,这些按钮大部分情况下也是起到了安慰剂效果,毕竟交通控制怎么会让我们人来随意控制呢?除非这是一个很特殊的场景。
三、掌控的实与虚
基于以上,我总结了人机交互中掌控感设计两个点:
第一,实际掌控(实)实际掌控是指用户对目标物是一种真实可掌控的状态。
比如你把一扇门拉开,那就是真的拉开了,不是假的。再比如,你按了关灯按钮,那就是真的关灯了。在我们实际生活中,大部分都是真实掌控的场景。
第二,心理掌控(虚)心理掌控是指用户对目标物是一种非真实可掌控的状态,是用户一种心理上的感受。
以上电梯关门键、人行横道按钮均属于心理掌控的范畴。这还让我想到现在产品中页面/数据加载的设计模式:实际上,页面/数据还在持续加载中,但用户看到却是已经加载到99%的状态,缓解了用户焦虑的等待情绪。
在心理掌控中,我还想引入另外一个例子,来给我们的思路拓展下。这是一个员工上班等待电梯的例子。某公司因楼层太高,电梯运行太慢,员工抱怨不断。后来,公司内部行政团队在电梯边上放了一面镜子,此后员工抱怨电梯慢的情况急剧下降。
从该情况我们可以发现,电梯运行慢是事实存在的,但通过一些方法,我们可以缓解用户的心理感受。
四、B端产品掌控感设计
到此,我想你对掌控感已经基本了解了。
下面我将对B端产品可以如何设计用户掌控感进行分享。
掌控感是用户操作界面的时候,要能让用户可以自由的掌控界面,而非到了界面变得不知所措。应该是用户能前进/后退,能撤销/重做,能马上去/马上回。使用掌控感设计原则的根本目标是将界面的控制权交给用户,一方面可以让用户在误操时有补救的机会,另一方面是让用户拥有自主控制的权利,从而使产品赢得用户的信任。
1. 结构合理如,通过良好的视觉呈现和清晰的导航等方式表现产品功能架构,来帮助用户更加明确的获取不同层级和结构的信息。图一通过面包屑给予用户可追溯的路径;图二除了当页标题,什么也没有。
 2. 流程简明
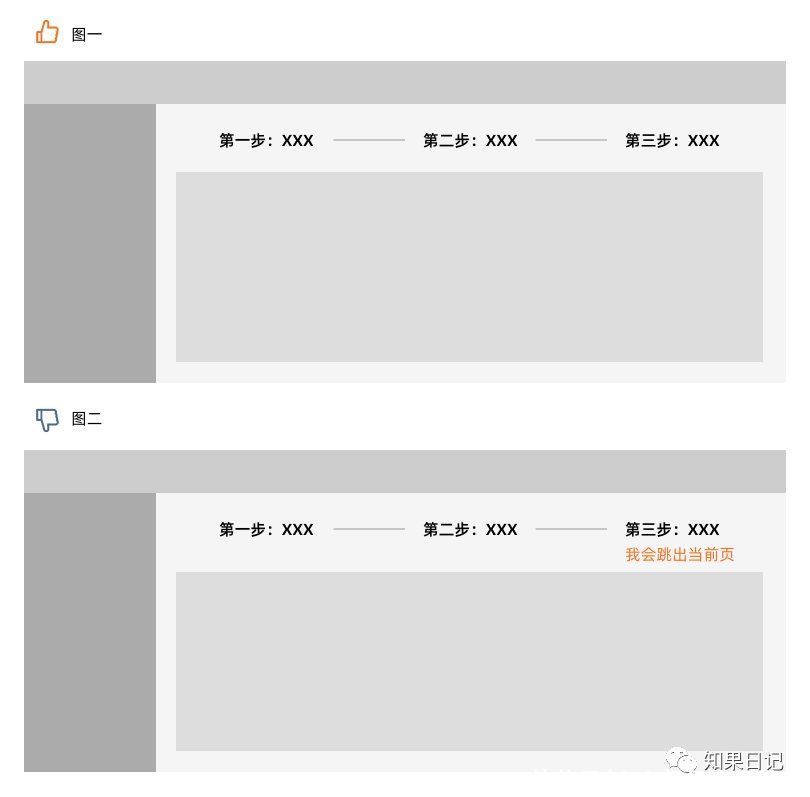
2. 流程简明如,面对多步骤的流程,应方便用户聚焦,同时应提供清晰的步骤反馈和最终目标。图一步骤条中明确标明每一步的情况,及所有流程均在当前页完成;图二最后一步跳出当前页,且用户无法回到之前步骤。
 3. 操作顺畅
3. 操作顺畅如,保证用户操作具备充足的时间,且界面在用户操作完毕前不发生变化。图一轻提示文字虽长,但由用户控制关闭;图二轻提示文字不仅长,且3秒钟自动关闭(用户还没读完)。

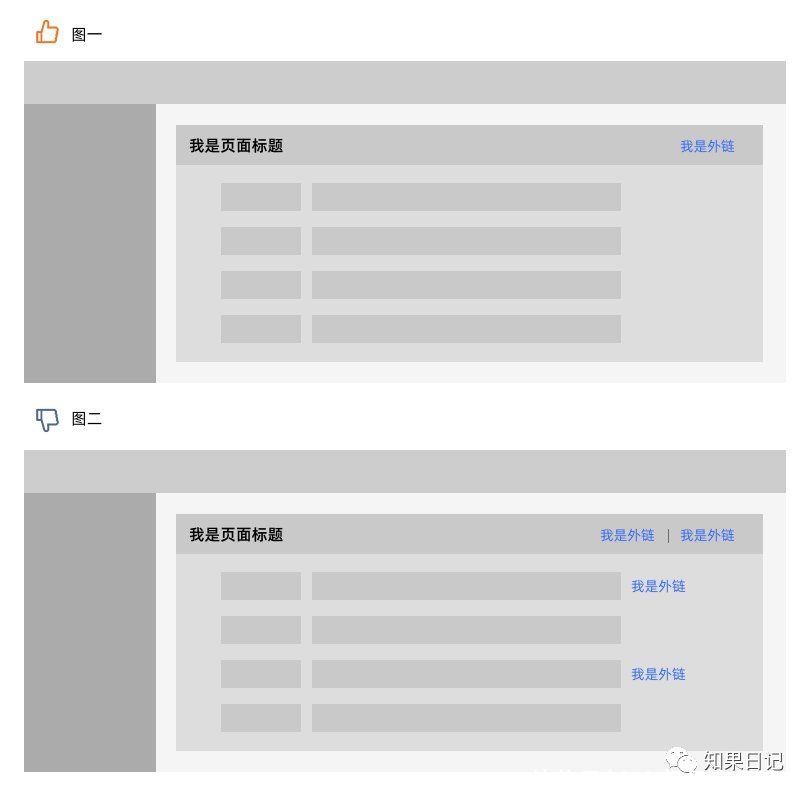
如,控制单一流程内跳转页面数量,避免高频率跳页。图一为仅一处外链;图二多处外链。
 4. 输入简化
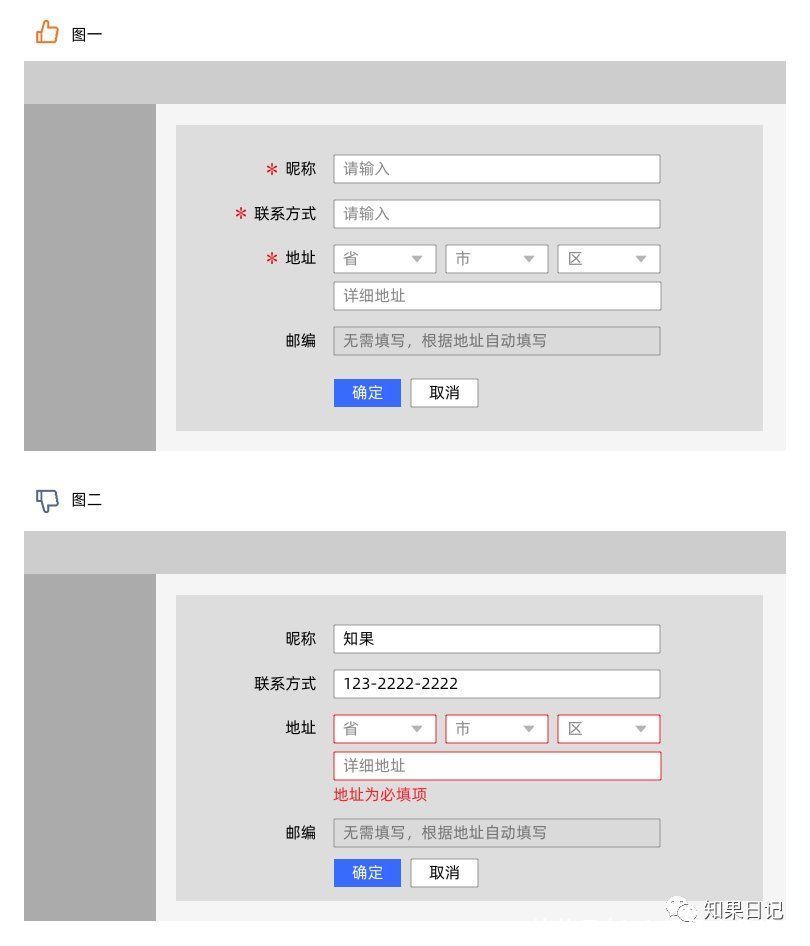
4. 输入简化如,为用户提供选项、推荐合理的默认值或其他方式来简化用户的操作复杂度。图一邮政编码通过用户输入的地址自动带出;图二均需用户手动填写。

如,减少用户需要输入的不必要信息,明确必填与非必填信息。图一明确告知用户必填与非必填内容;图二在用户输完后才提示哪些表单项必填。
 5. 反馈友好
5. 反馈友好如,应对用户的任务进度进行提示,如告知用户在界面中所处的位置、可以执行的操作、以及操作后的结果等信息。图一用户点击收藏,收藏按钮有反馈;图二用户点击收藏,收藏无反馈。
 6. 状态可见
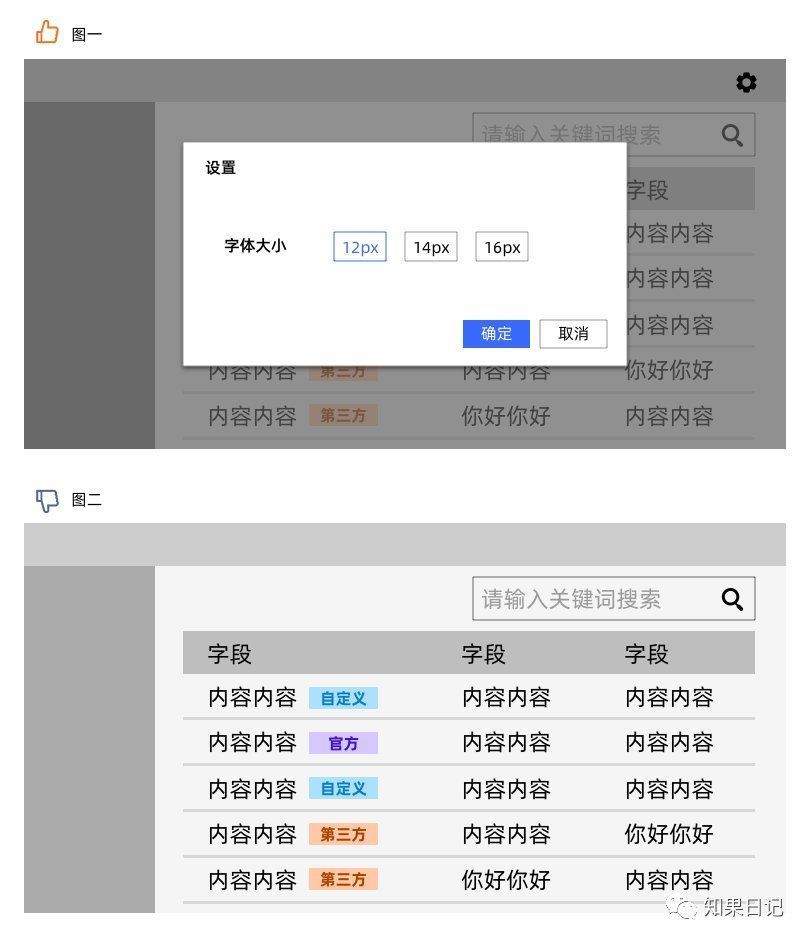
6. 状态可见如,将颜色、图标、文字等元素搭配使用,强化界面状态,适应不同角色用户需求。图一中通过颜色对不同标签进行了区分,用户轻易识别;图二中所有标签都是灰色,用户需用力分辨。
 7. 信息易读
7. 信息易读如,采用容易阅读的字体,支持用户放大或缩小文本字号,且保证放大后内容或功能无损。图一允许用户选择界面可呈现的字体大小;图二仅提供一种字体。

五、最后的话
虽然自动化、智能化是产品未来的发展趋势,但这也提醒我们产品人,切不可因为产品太智能而让用户没了掌控感。
试想一下,我们的生活如果不由自己掌控,会是多么令人无助和害怕。
场景:
想象你打开项目管理软件。
你打算新建一个任务下发给研发同学。
系统阻止你,因为该研发同学今天还有2个任务未完成。
你试图重启电脑,重新打开链接,再次新建任务。
可项目管理软告诉你:“不准给XXX新建新任务,其今天还有2个任务未完成”。
感觉如何?你是不是非常抓狂。
掌控感设计的基本思想是让用户拥有一种我是产品主人,产品为我服务的感受,可以说是“一切尽在掌控”。
而不是让冷冰冰的机器成为主角,来为用户做主。
贴心服务用户而不是勒令与强制用户,是一个产品应有的基本能力。
专栏作家
知果,公众号:知果日记,人人都是产品经理专栏作家。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"917d9d142c497dcd2","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01a826f86cec05c04e.jpg","width":"900"},{"desc":"","height":"797","title":"","url":"https://p0.ssl.img.360kuai.com/t017b907daa1e0aac23.jpg","width":"810"},{"desc":"","height":"797","title":"","url":"https://p0.ssl.img.360kuai.com/t0163e1bd3483d501be.jpg","width":"810"},{"desc":"","height":"797","title":"","url":"https://p0.ssl.img.360kuai.com/t013b0e730d83cd769a.jpg","width":"810"},{"desc":"","height":"797","title":"","url":"https://p0.ssl.img.360kuai.com/t01e814ca8cc25bb671.jpg","width":"810"},{"desc":"","height":"797","title":"","url":"https://p0.ssl.img.360kuai.com/t013aa4726b266c7226.jpg","width":"810"},{"desc":"","height":"946","title":"","url":"https://p0.ssl.img.360kuai.com/t014af5a0d4b34ee073.jpg","width":"810"},{"desc":"","height":"943","title":"","url":"https://p0.ssl.img.360kuai.com/t01613ffcffd2f99b7d.jpg","width":"810"},{"desc":"","height":"943","title":"","url":"https://p0.ssl.img.360kuai.com/t013909dffeef22755c.jpg","width":"810"},{"desc":"","height":"943","title":"","url":"https://p0.ssl.img.360kuai.com/t014fe8c121bd1a30c5.jpg","width":"810"}]}],"original":0,"pat":"art_src_3,fts0,sts0","powerby":"hbase","pub_time":1680572580000,"pure":"","rawurl":"http://zm.news.so.com/13b75fc2fc01eae0adf637bca4f384b4","redirect":0,"rptid":"4df7c9726c22d23a","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"B端产品的掌控感设计,怎么做?
公和世2348一、 新产品的开发一般会经历哪些流程?如果将设计变成实物,哪些资料是不可或缺的? -
姜裘莫17156945178 ______ 我不知道你说的是什么行业的产品,下面是对于工业产品设计的一般流程:1.产品构思2.构思筛选3.产品初步设计4.可行性研究5.试制和鉴定6.试销.细分的话还有很多
公和世2348产品造型设计流程是怎样的?
姜裘莫17156945178 ______ 产品平面效果图 2D效果图将草图中模糊的设计结果确定化精确化.通过这个环节生成精确的产品外观平面设计图.既可以清晰地向客户展示产品的尺寸和大致的体量感,表达产品的材质和光影关系,是设计草图后的更加直观和完善的表达. 多角度效果图 多角度效果图,给人更为直观的方式从多个视觉角度去感受产品的空间体量.全面的评估产品设计,减少设计的不确定性. 产品色彩设计 产品色彩设计是用来解决客户对产品色彩系列的要求,通过计算机调配出色彩的初步方案,来满足同一产品的不同的色彩需求,扩充客户产品线.
公和世23481. 电子产品设计的包括哪些内容、方法和步骤
姜裘莫17156945178 ______ 完成一个产品的所有设计文件.并制作出一台样机. 具体的是:产品需求调研,设计立项,技术指标,设计图纸(全套),产品说明.
公和世2348产品设计开发分为几个阶段?各阶段的主要内容是什么?新产品开发分为哪几类? -
姜裘莫17156945178 ______ 产品设计开放分为四个阶段.新产品开发都可以划分为四个阶段:即开发决策、前期开发、后期开发、开发反馈四个阶段. 1、开发决策阶段:这一阶段主要是在搞好技术经济及市场需求调查与预测的基础上,提出新产品开发的战略决策,选定...
公和世2348设计产品并做成实物是一个怎样的流程?
姜裘莫17156945178 ______ 是这样一个流程,请参考 一、设立产品设计的目标(即目标作成怎样的产品,具备什么功能等等),这个阶段不要求产品的详细构思,只要求一个框架 二、创立一个产品设计的日程表,日程表中包括(这是我自己的,你的灵活处理)①产品初...
公和世2348如何进行机械产品的设计? -
姜裘莫17156945178 ______ 产品设计步骤1.项目前期沟通 前期沟通是项目立项的前提和资料输入来源,必须和客户就设计方向、设计内容、设计风格等进行深入地探讨和沟通.俗话说:磨刀不误砍柴工,只有前期细致的工作才能保证日后项目的顺利运行.2.市场调查 市...
公和世2348介绍下设计一个电子产品大致过程,例如选芯片啊,画pcb板啊,我想知道整个的流程~~谢啦~~ -
姜裘莫17156945178 ______ 1.首先知道要设计产品的功能. 2.根据整体功能然后划分模块功能. 3.根据模块功能设计电路. 4.根据电路选择器件,器件的选择要符合模块功能和产品功能的指标. 5.将画好的原理图导入PCB制版. 6.在设计时还可能涉及到编程.
公和世2348软件开发步骤是什么,主要流程 -
姜裘莫17156945178 ______ 需求分析 概要设计 详细设计 编码 测试 软件交付 验收 维护
公和世2348产品设计的流程是怎么样的??具体是怎么样工作?用什么软件?怎么样才能学好?自学的话需要哪些书籍? -
姜裘莫17156945178 ______ 一.项目来源: 1.根据市场调查预测或客户要求. 2.根据合同评审所形成的结论. 3.设计立项: (1)由营销中心以书面形式或由经营班子会议提出,由开发部根据相关资料作技术可行性的评估,并给出技术上可行的基本意见. (2) 由总工程师根...
公和世2348一个完整的UI设计,需要那些过程 -
姜裘莫17156945178 ______ UI设计流程一般需要以下10个阶段: 一、产品定位与市场分析阶段 1、 目的(UI设计师应了解产品的市场定位、产品定义、客户群体、运行方式等.) 2、 主要执行人员(UI、UE、需求) 3、 需沟通人员(销售) 4、 实现步骤(会议讨论) 5、 ...