设计软件图标
图标可能是设计师设计产品组合中最重要的设计示例之一,但因为图标在页面中的尺寸很小,虽包含着很多细节,但也是经常被低估的设计示例之一。作者总结了图标设计的属性以及在图标设计中,很重要但容易被忽略的知识点,一起来看看吧。

大家好,这里是设计夹,今天为大家分享的是「图标设计细节」。图标在页面中的尺寸很小,却包含着很多细节。作为通用的视觉化语言,把握住其中的设计细节至关重要。
这次总结一下图标设计的属性以及在图标设计中,很重要但容易被忽略的知识点。
01 用法
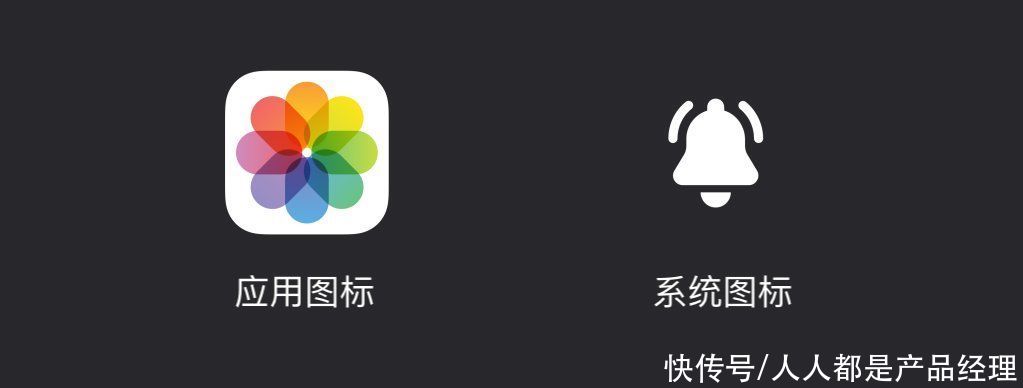
在UI设计中,图标主要有两大类:一类是APP启动图标,每个APP独一份;另一类是系统icon,搭配文字,方便用户快速理解信息,也是这篇文章重点讲解的内容。

02 风格
常见的图标风格有线性、面性、彩色、写实、3D等,图标的选用因页面的设计风格、图标的位置等原因会有所差异,主要的作用是反馈动作和吸引用户更多注意力。
线形/面性:最基本也是做常用的风格,广泛用在页面设计中。
彩色:通常用于反馈用户的操作或者增加用户的注意力。
3D/写实:当页面中的某哥内容需要引起用户高度注意时使用,一下抓住用户的视线。

Tips: 现在字节、百度新推出的一些年轻化产品中,有很多精致的3D写实图标,极具个性,很好地迎合了年轻用户的喜好。在扁平风格流行的当下,这样的尝试也是一种突破。
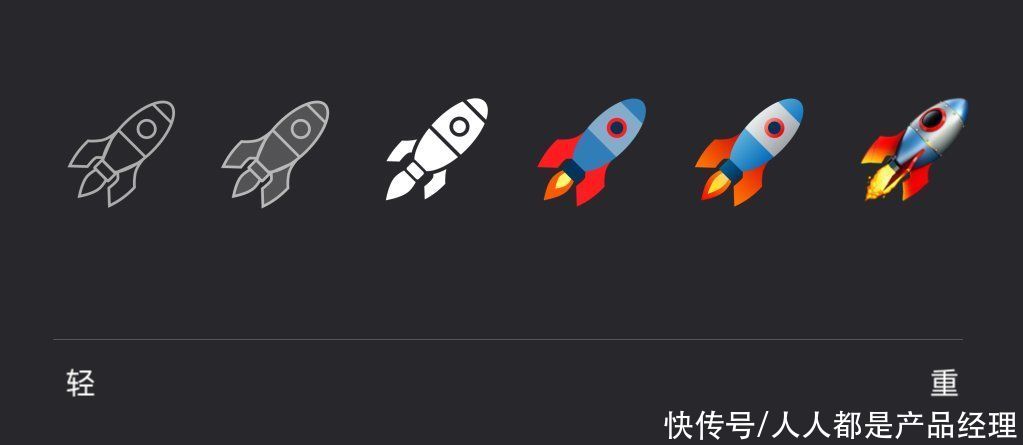
03 重量
简单的线性图标重量轻,看起来更简约,不会给页面带来太大的视觉负担。比如当页面中已经有很丰富的图片和内容,那么更适合选用简约的、重量轻的线性/面形图标,防止页面过于杂乱。
相反,如果当前的页面中只有文字,信息量很少,那么更适合利用重量大的彩色甚至3D图标来增加页面的丰富性,让页面看起来更有设计感,给用户带来视觉上的愉悦,简约而不简单。

04 属性
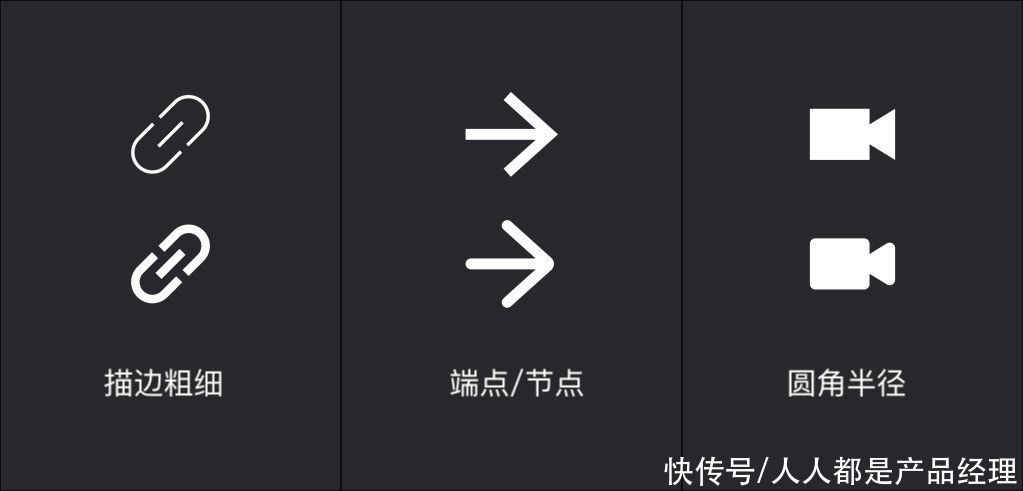
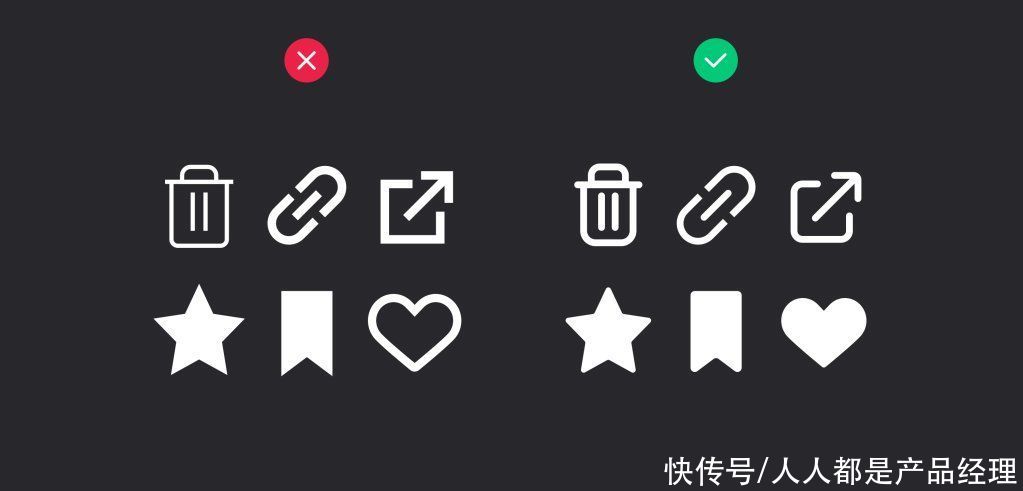
构成图标的元素包括描边的粗细、端点的方圆、圆角的大小、色彩的轻重等,表达式规则是统一的,以便只给观看者识别图标所需的最小更改。

描边粗细:手机上常用到的描边粗细有2px、3px、4px。2px的看起来会显得更加精致,4px的描边视觉较重,可以用在优先级较高的区域作为功能性图标,。
端点/节点:图标的端点有平头、圆头和方头,图标的节点有斜接连接、圆角连接、斜角连接,具体使用哪种样式要根据页面的情况统一设置。
圆角半径:方形的图标边角过于锋利,用户有时候看起来会不舒服,圆角图标更圆滑,相对来说更容易让用户接受。虽然圆角用的更普遍,但具体使用哪种,还是要考虑页面的整体风格再决定。
05 网格
图标的外形有圆形、方形、三角形甚至不规则形状的,所以我们很难将不同形状的图标尺寸完全统一。
这个时候网格就起到很关键的作用,有了网格相当于提前将图标限定范围,在网格范围内根据图标的重量和重心灵活调整大小,这样会让不同形状的图标看起来更统一。

06 视觉校正
由于设计软件的局限性,虽然有些图形已经居中对齐,但有时候还需要进行视觉校正。最典型的图标案例是“播放”图标,利用设计软件对齐中间的三角形后,会发现三角形的位置看起来偏左。
利用软件对齐后,我们还需要再用眼睛确认一遍,我们可以将三角形向右移动,保证三角形的重心与圆形的重心一致,这样整个播放图标看起来会更舒服。

07 角度
设计图标时,我们的第一反应是不带透视的二维图形。因为我们观看手机的视角都是平视,所以大多数的图标都没有透视,看起来会更简洁。
带透视的图标会给用户营造一种空间感,可能会感到认知失调。虽然这种带透视的图标能引发用户关注,但不建议这么设计。

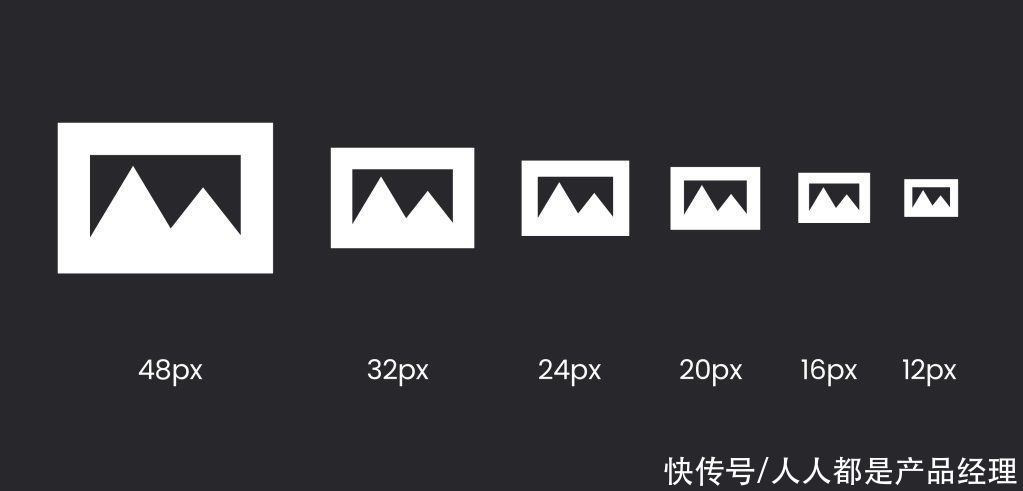
08 比例
图标比例通常使用8的倍数作为基准,例如8px、16px、24px和32px,以便在各种环境中进行流畅地切换。除此之外,在移动端等屏幕尺寸较小的页面中,还会使用4px的倍数,来实现多功能性。

09 清晰
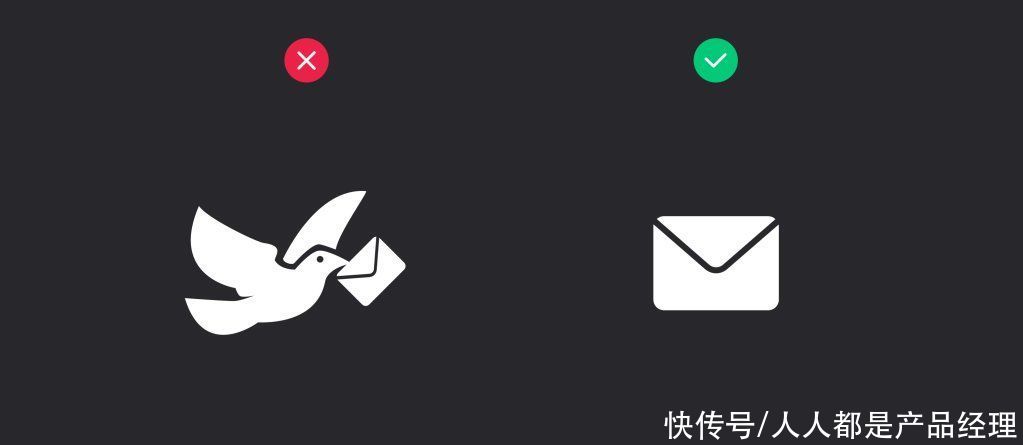
图标的设计要使用用户能够快速理解的且最简洁的元素。图标的尺寸通常很小,要尽可能做到对用户友好,可以使用一些简单的隐喻设计,但含义不能过于复杂。
一个图形能说明的问题,没必要再添加多余的图形。复杂的图标可能需要花费用户很长时间才能理解它们的含义,这样反而会影响用户的操作。

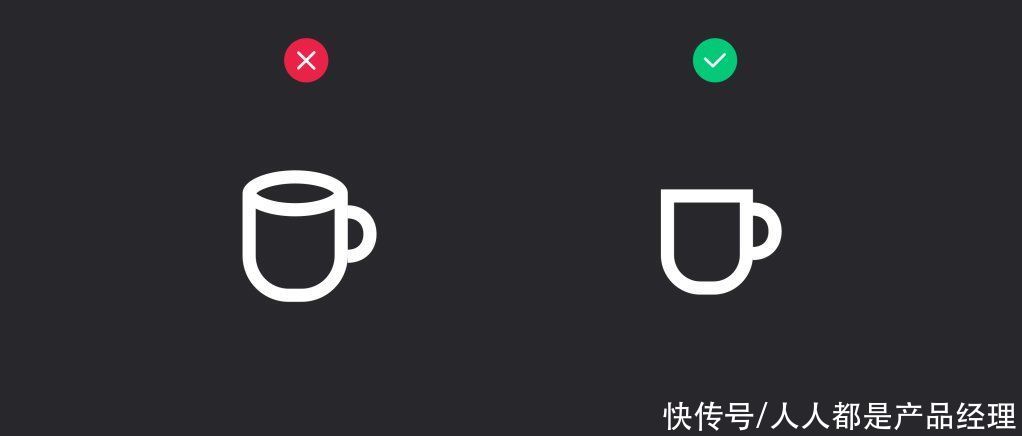
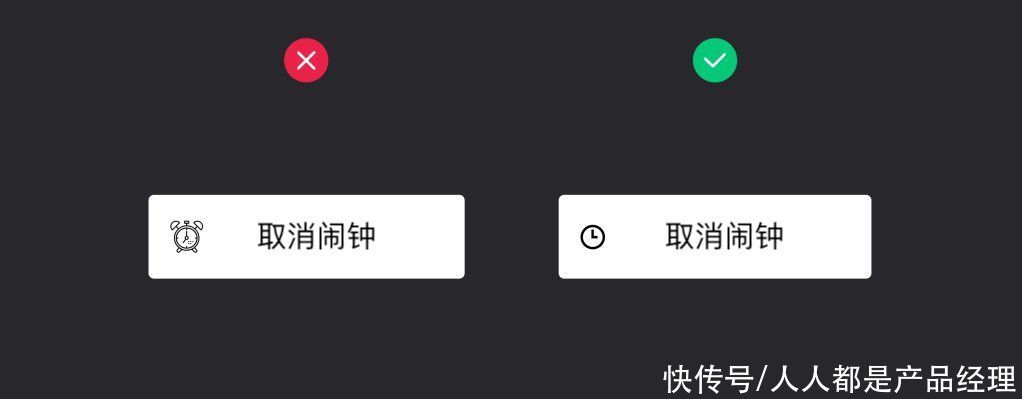
10 细节
这一点和刚才说到的图标清晰道理一样。图标最重要的目标是快速传递信息,特别是对于尺寸很小的系统图标,最好只保留最基本的内容,移除多余的装饰元素。

11 一致性
这里说得一致性,并不是指一个产品中所有页面都只能使用一种图标风格。一个产品有很多页面,线性、面性等多种图标风格可以一起使用。
但在同一个页面场景中,执行相同功能的图标应该保持相同的样式。

12 熟悉感
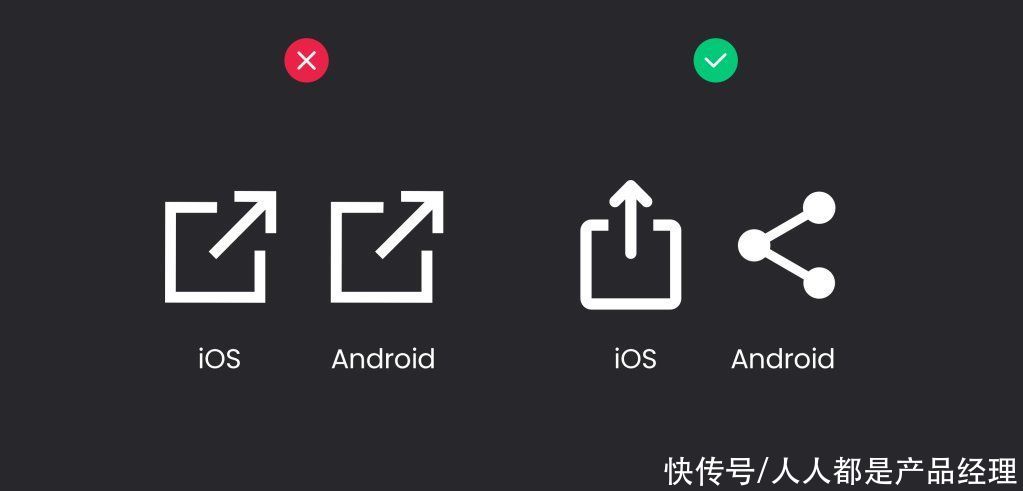
面对不同的操作系统,例如iOS和Android,同一功能对应的图标也会有差异。针对不同的系统,我们可以选用大多数用户熟悉的图标,这样用户能更快地理解图标的含义

13 最后
以上就是常用却容易忽略的图标设计细节,希望通过这些内容能帮助你对图标设计有更深的认识。
慢慢来比较快,希望对你有帮助!
专栏作家
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
","gnid":"9640b34da03ad178c","img_data":[{"flag":2,"img":[{"desc":"","height":"420","title":"","url":"https://p0.ssl.img.360kuai.com/t01e01bc9aa9f3123a7.jpg","width":"900"},{"desc":"","height":"388","title":"","url":"https://p0.ssl.img.360kuai.com/t01a8a9092e89c478c5.jpg","width":"1023"},{"desc":"","height":"445","title":"","url":"https://p0.ssl.img.360kuai.com/t01684a327f80643727.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t0154c654e5a60e7c1e.jpg","width":"1023"},{"desc":"","height":"750","title":"","url":"https://p0.ssl.img.360kuai.com/t01fd7c332e0442b5ac.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t01ac9eed83c82b6b69.jpg","width":"1023"},{"desc":"","height":"436","title":"","url":"https://p0.ssl.img.360kuai.com/t0190c7560957b2ee89.jpg","width":"1022"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t0140d02c8d74b996a9.jpg","width":"1023"},{"desc":"","height":"445","title":"","url":"https://p0.ssl.img.360kuai.com/t01908e2ab67d9b2f6e.jpg","width":"1023"},{"desc":"","height":"399","title":"","url":"https://p0.ssl.img.360kuai.com/t01d041f28f8499d933.jpg","width":"1022"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t015d5369014257ea55.jpg","width":"1023"},{"desc":"","height":"491","title":"","url":"https://p0.ssl.img.360kuai.com/t01b52f0364d46c45e2.jpg","width":"1023"}]}],"original":0,"pat":"pdc,art_src_3,fts0,sts0","powerby":"hbase","pub_time":1680233160000,"pure":"","rawurl":"http://zm.news.so.com/1e384b3c13c81693e6bfa36e636f5359","redirect":0,"rptid":"690d92a5ef353946","rss_ext":[],"s":"t","src":"人人都是产品经理","tag":[],"title":"如何更好的设计图标?优先注意这些容易被忽略的细节
武孙祝869初学者自学想学习软件UI界面 按钮图标设计 用什么软件 好?
隆政璐19863176901 ______ [ UIDesigner1.0(软件原型设计利器) ] [ Axialis IconWorkshop(图标编辑设计) ] [ AAA Logo3.1.0(aaalogo)(Logo设计软件下载) ] [ Fresh UI(系统配置优化软件)V8.76多国语言版 ] DirectUIBuilder skin++
武孙祝869请问图标用什么软件设计好??
隆政璐19863176901 ______ 个人觉得光影魔术手 比较好 ,其实选软件还是选自己比较容易上手的. 那个Photoshop不错
武孙祝869图标设计软件
隆政璐19863176901 ______ Iconworkshop
武孙祝869设计图标用什么绘图软件比较好? -
隆政璐19863176901 ______ 绘图软件有很多了,不知道你要绘什么图标,如果是设计图标的话建议你用Photoshop. Photoshop绘图 Adobe image 简单动画. coreldraw、freehand功能差不多、说专业排版不能完全说明其作用、我感觉最能表现其功能的是:它们都是矢量图(勾线很好用). AutoCAD我用的最多的软件,主要专业制图机械、建筑等施工图纸,二维 、三维甚至动画都可以做. 3Dmax建筑、景观、动画都可以做,主要用来建模功能强大到只有想不到没有做不到的. COOL 3D小软件,主要做装饰字体、动感材质字体,现在好多平面软件都可以做. Flash、fireworks这两个你常用,就不追叙了.
武孙祝869我想设计一个图标,用什么么软件啊?
隆政璐19863176901 ______ adobe photoshop用于像素图 adobe illustrator和coreldraw用于矢量图 制作图标 推荐使用这2个软件 coreldraw的颜色方面没有illustrator好 但是运用起来 个人觉得coreldraw简易方便很多
武孙祝869较好的桌面图标制作软件
隆政璐19863176901 ______ 推荐conworkshop. Axialis IconWorkshop(以前的版本叫 AX-Icons)是一款功能强大的图标设计工具.它被用来创建、提取、转换、管理和发布 Windows(R) 图标.通过它,你能创建、导入和保存所有的 Windows (R) 图标(ICO)和图标库(...
武孙祝869制作图标的软件
隆政璐19863176901 ______ 先用图像处理软件制作出图标的样子,再导入axialisiconworkshop编辑成图标文件 图标文件的扩展名为 .ico 想要制作这种扩展名所需要的软件是 axialisiconworkshop 这个把本很好用 Axialis IconWorkshop V6.51 汉化版 下载地址: http://www.duote.com/soft/2187 软件图片:
武孙祝869谁给推荐个制作图标的软件
隆政璐19863176901 ______ ps作图软件,flash制作软件,都可以制作图标
武孙祝869有哪些黑色app图标的软件? -
隆政璐19863176901 ______ 黑色app图标的软件有天猫,苏宁易购,京东.软件颜色排名第六是黑色,黑色在现代人审美中变成了高级、简约的颜色,比较适合在浅色的衬托下作为logo的基准线.如都应、剪映、keep等都是黑色,...
武孙祝869在电脑上用什么软件制作图标? -
隆政璐19863176901 ______ 你要做的店铺标志,是网上的店铺吗?那应该是网页图片吧,和文件的图标不太一样,可以用PHOTOSHOP来制作,按你店铺标志的要求选择适当的分辨率(象素也就是DPI,在PHOTOSHO里可以选择单位为象素),然后找到你想用的图片或...