bootstrap前端框架
作者:可爱的小cherry
前言
大家好,今天大家都上班了吗?
今天Cherry继续给大家分享一个合集,本次不仅包括docker项目,还包括一些简单安装的开源项目。
若是有值友需要详细教程的,可以在评论区留言,Cherry有时间的时候一定会将详细的教程发布出来。
第二期集合
一、歪脖子新标签页
每次新打开一个标签页的时候,就会出现一个当天的歪脖子咨询,让办公的你可以活动肩颈。点我下载。

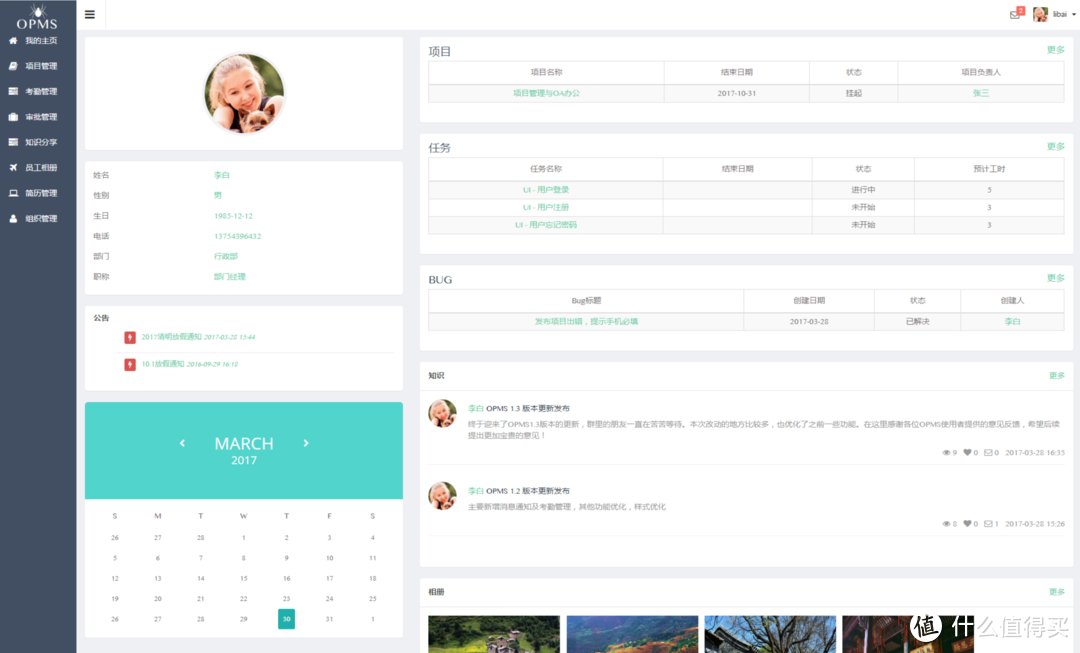
二、PMS+OA
OPMS项目+OA管理系统,支持windows和linux系统,直接在官网下载安装即可
OPMS管理系统是意思是PMS+OA,项目+办公管理。符合日常项目和OA管理,特别适合扁平化管理的微中小企业。
OPMS采用是Beego框架和Bootstrap前端框架构建立,适合不同平台,不同的终端,简单方便实用的原则。数据库采用Mysql,缓存采用Redis。在部署过程中,如果没有Redis,不影响使用。

三、笔记与书签管理
benotes是一个开源的自托管笔记和书签网络应用程序。支持网页版和移动端,优点是自动截图生成简介。
URL会自动保存图像、标题和描述
支持 Markdown 和 RTF 编辑器
可以作为 PWA 安装在移动设备(和桌面)上
通过此应用程序共享内容
通过每日备份保护您的数据
#下载配置文件
wget -O .env https://raw.githubusercontent.com/fr0tt/benotes/master/.env.sqlite.example
# 将.env.sqlite.example重命名为.env,并编辑参数
# 运行docker
docker run -d
-p 8000:80 #自定义端口
-v benotes_storage:/var/www/storage #存储卷
-v "$(pwd)"/nginx/logs/:/var/lib/nginx/logs/ #自定义日志端口
-v "$(pwd)"/.env:/var/www/.env #环境变量
--env-file ./.env
--name benotes fr0tt/benotes
四、文件共享
filecodebox,是一款以匿名口令分享文本、文件的工具,旨在让共享成为像拿快递一样方便。
轻松上传:复制粘贴,拖拽选择
多种类型:文本,文件
防止爆破:错误次数限制
防止滥用:IP限制上传次数
口令分享:随机口令,存取文件,自定义次数以及有效期
匿名分享:无需注册,无需登录
管理面板:查看所有文件,删除文件

docker run -d
--name filecodebox
-p 12345:12345 #自定义端口
-v /opt/FileCodeBox/:/app/data #自定义文件路径
--restart=always
lanol/filecodebox:beta
五、可视化开发平台
ILLA 是一个强大的开源低代码平台,供开发人员构建内部工具。 通过使用 ILLA 的组件和操作库,开发人员可以节省大量构建工具的时间。
实时协作: 我们可以一起实时创建内容。
自动化支持: 连接一切组件,并在 5 秒内实现自动化。
Page支持: 创建内容丰富且 UI 友好的工具的基础。
由 ILLA Design 提供支持: 组件不应限制您的想象力

docker run
--name illa
-p 2022:2022
illasoft/illa-builder:latest
#默认账号: root
#默认密码: password
六、屏幕共享
Screego,可选择分享电脑全屏、窗口、浏览器标签页等三种分享模式
并拥有更低延迟、更高质量的屏幕共享体验。支持多用户、基于 WebRTC 进行安全传输。

#host网络
docker run -d
--name screego
--net=host
-e SCREEGO_EXTERNAL_IP=YOUREXTERNALIP
screego/server:1.10.3
默认端口:5050
#非host网络
docker run -it
-e SCREEGO_EXTERNAL_IP=EXTERNALIP
-e SCREEGO_TURN_PORT_RANGE=50000:50200
-p 5050:5050
-p 3478:3478
-p 50000-50200:50000-50200/udp
screego/server:1.10.3
七、游戏管理
受Jellyfin的启发,RomM允许您通过现代界面处理所有游戏,同时使用 IGDB 元数据增强它们。
RomM是一个专注于复古游戏的游戏库管理器,它使您能够从 Web 浏览器有效地管理和组织所有游戏。
特征
扫描您的游戏库(一次或按平台扫描)并使用 IGDB 元数据丰富它。
通过 Web 浏览器访问您的图书馆。
如果扫描没有找到正确的结果,请从匹配的IGDB结果中轻松选择。
与 EmuDeck 文件夹结构兼容。
支持具有多个文件的游戏。
直接从您的网络浏览器下载游戏。
直接从 Web 浏览器编辑游戏文件。
直接从您的网络浏览器上传游戏
为每个游戏设置自定义封面
包括区域、修订版/版本和额外标签支持。
适用于SQLite或MariaDB。
采用响应式设计,支持深色模式。
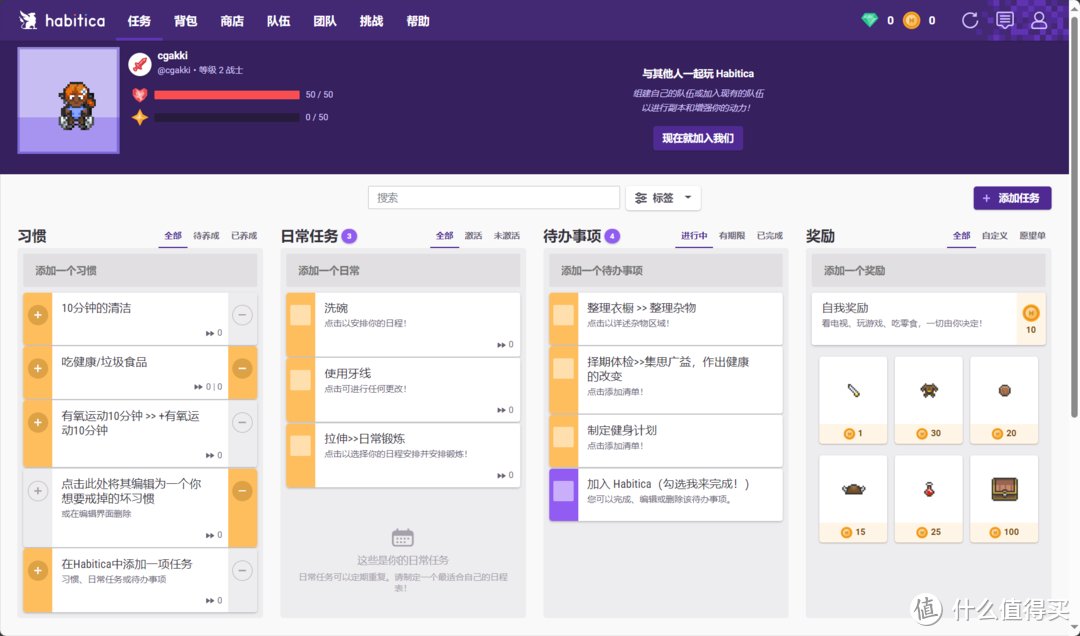
八、习惯养成
habitica是一款将习惯养成、日常打卡、待办事项变为经验与金币的PRG游戏,通过设定任务、完成任务、获取经验金币、转职、收集宠物坐骑、打副本等游戏因素,让我们养成良好的习惯。

部署教程可看下篇文章。
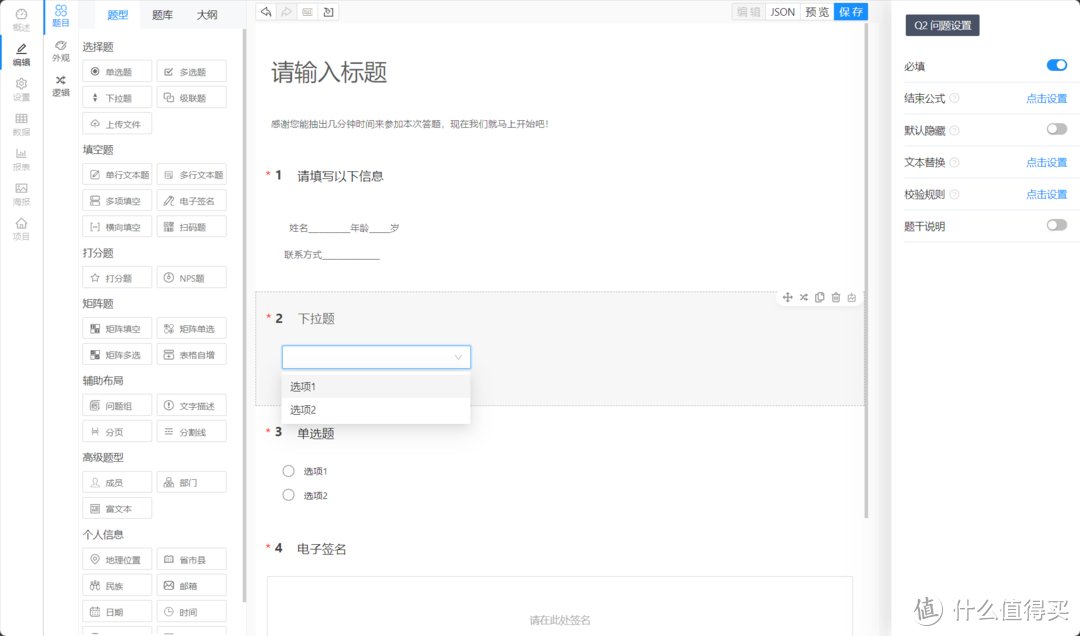
九、问卷与考试系统
卷王系统是——调查问卷系统 + 在线考试系统 + 题库刷题系统 + 投票系统 + 公开查询系统 +成绩单查询系统的集成系统。

部署教程可看下篇文章。
十、OA系统
OAO2是一款开源的集大成OA系统,支持基本所有操作系统和数据库。用户可以自定义OA内容,体验各种免费插件,还可以通过开发版定制为数据展板、驾驶舱等专项系统。

部署教程可看下篇文章。
十一、在线商城
独角数卡是一款自托管的个人在线商城系统,核心是实现自动化的售卡,支持卡密管理、商品管理,拥有一套完整的支付体系和不收取手续费的自托管交易平台。
当然除了售卡,也支持各种各样的虚拟商品,不建议上实物商品,因为没有快递管理。

部署教程可看下篇文章。
最后
本期介绍的docker项目就是以上的内容了,其实还有很多可以深度使用的项目,但是这些项目往往都需要使用dockerfile部署,国内因为网络问题,及时让网络连通性变好,使用dockerfile也会遇到各种各样的问题导致无法继续部署。
对于这些项目,Cherry可能会作为单独的文章,详细介绍如何使用dockerfile来部署项目。
#以上项目采用docker部署,所有支持docker的服务器都可以实现#

欢迎朋友们评论区讨论留言。我会定期更新关注NAS使用方法、开源软件与Docker软件、游戏与生活相关内容,喜欢的朋友请关注、点赞、留言支持
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9c929b04161123453","img_data":[{"flag":2,"img":[{"desc":"","height":"688","title":"","url":"https://p0.ssl.img.360kuai.com/t01467bd10b0c386ba5.jpg","width":"1080"},{"desc":"","height":"653","title":"","url":"https://p0.ssl.img.360kuai.com/t01fa0ad1feb8368d54.jpg","width":"1080"},{"desc":"","height":"459","title":"","url":"https://p0.ssl.img.360kuai.com/t01826cce15d6273445.jpg","width":"1080"},{"desc":"","height":"676","title":"","url":"https://p0.ssl.img.360kuai.com/t01a9f7ce5ee8a617af.jpg","width":"1080"},{"desc":"","height":"764","title":"","url":"https://p0.ssl.img.360kuai.com/t0142ea7b88fece0840.jpg","width":"1080"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t01c06011e2b3b1dfdc.jpg","width":"1080"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t0139b06f40f1eb9f8d.jpg","width":"1080"},{"desc":"","height":"589","title":"","url":"https://p0.ssl.img.360kuai.com/t01b2c30a62ae327884.jpg","width":"1080"},{"desc":"","height":"636","title":"","url":"https://p0.ssl.img.360kuai.com/t0193b914cdc4371da2.jpg","width":"1080"},{"desc":"","height":"576","title":"","url":"https://p0.ssl.img.360kuai.com/t01d9cb1281b10bc502.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1708227312000,"pure":"","rawurl":"http://zm.news.so.com/7f2c29ed6d019f805f0ad34d620cc4ce","redirect":0,"rptid":"189a0e2c227b37b2","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"开源&Docker 篇四十七:汇总近期整理的docker、开源软件(三)
严标全2900Bootstrap 框架有哪些缺点 -
丁广录15371343016 ______ 个人认为,所谓优点和缺点,多数根据业务需求而定.比如 bootstrap 2以后的版本不支持IE6.当你的网站需要支持ie6的时候,这时是缺点.当网站不需要支持ie6.减少了兼容代码的处理,马上又变成了优点. 总体而已,Bootstrap 属于前端 ui 库,通过现成的ui组件能够迅速搭建前端页面.同时还可以用less重新设计组件.对于前端技术一般的后台工程师,省去了很多编写前端处理时的痛苦.个人使用搭个博客什么的比较方便. 相对于公司,直接使用 Bootstrap 感觉不多,大公司都有自己的前端开发设计人员,也会设计自己的css库.当然,Bootstrap开源,对于学习如何组织css还是很有必要.
严标全2900bootstrap和layer用哪个 -
丁广录15371343016 ______ 与同类弹出层组件相比,layer的优势明显.Bootstrap和layer布局 Bootstrap 固定布局 使用 Bootstrap 工具包来创建固定布局和流动布局.教程是基于 Bootstrap 版本 2.0.在版本 2.0 中,Bootstrap 为手机、平板电脑、笔记本、小型台式机、大型...
严标全2900bootstrap什么意思 -
丁广录15371343016 ______ bootstrap [英]'bu:tstræp [美]'bu:tstræp n. 解靴带;引导程序;靴袢;自益 同时也有另外一个意思: Bootstrap是Twitter推出的一个开源的用于前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架.Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成.Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目. [1]
严标全2900前端里bootstrap和nodejs有什么区别吗?不都是前
丁广录15371343016 ______ 他们之间有本质的区别,bootstrap是前端框架,node却是属于后端的东西.因为node的服务是应用在服务器上的,而bootstrap是直接在网页上引入就可以使用的,比如.前端里bootstrap和nodejs有什么区别吗?不都是前
严标全2900什么是angularjs以及什么是bootstrap -
丁广录15371343016 ______ AngularJS[1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依...
严标全2900bootstrap类似前端框架有哪些 -
丁广录15371343016 ______ 如果你说的是js框架,建议先掌握好jQuery,然后还有很多的,比如楼上提到的extjs,近几年比较流行的AngularJS,基于移动端考虑的轻量级仿jquery框架zepto,还有jquery mobile,还有适合写后端或服务端的node,等等.如果是web前端框架,就不仅仅是涉及的js了,还有html和css.个人觉得只有这三种语言都涉及到的框架才能说得上是web前端框架.现在比较火的是Bootstrap,还有Foundation,比较古老的有jqueryUI,easyUI等等,还有其他很多很多.如果还有算上处理方案及版本升级代码迭代等,就要用到百度团队研发的fis这种了.其实内容真的很多很多,前端任重而道远啊~
严标全2900开发动态网站有哪几种常用的架构? -
丁广录15371343016 ______ 常见的web前端开发框架如下: 1、Bootstrap: 主流框架之一,Bootstrap 是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷. 2、html5-boilerplate: 该框架可以快速构建健壮,且适应力强的web app或网站. 3、...
严标全2900react和angularjs和bootstrap什么关系 -
丁广录15371343016 ______ bootstrap 是个前端框架分为css和js两部分.主要是一些responsive的程序设计还有提示框和一些图标等等属于基本插件.Angular 和 react 是两种基于mvc(model view control )或mvp(model view presenter) 框架的前端框架更主要的是完成单一页面网页(SPA).React 偏向于P(presenter) Angular 偏向于V(view),更多的是区分在如何实现SPA,而且react可以和angular共同使用.
严标全2900bootstrap 可以做app前端吗 -
丁广录15371343016 ______ bootstrap 只是一个前端页面框架,也就是网站中网页的布局加样式和交互效果.完全和安卓app不搭边,建议了解了解安卓开发是什么先