css全套教程
作者:往记
这里是拥有NAS的生活第四十八期,今天给大家带来的是在NAS上部署WIKI程序,用来实现个人知识库,对自己的知识、日记或者工作计划做一个总结。这里我使用的设备为DS920+,在这台设备上实现了NAS新的玩法,如果感兴趣也可以点击下方链接购买!
Wiki.js特色
快速部署,官方提供了docker等多种部署方式,方便快捷
程序轻量化,资源占用少,无论你的NAS配置怎样,都能轻松的在里面运行
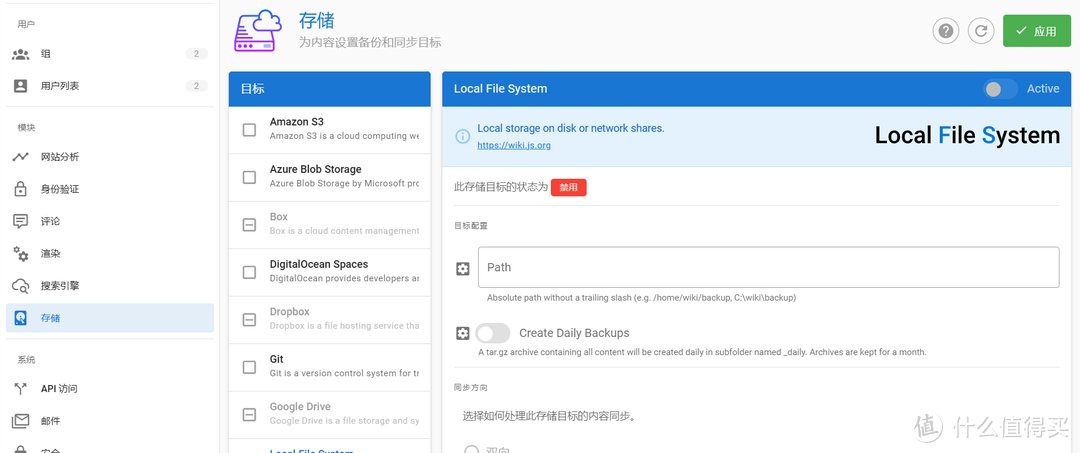
支持云同步,比如onedrive/谷歌drive/亚马逊S3,无需担心本地存储空间不足
多用户系统,可以和你的好朋友、好伙伴一起共同协作
支持SSL,SSL加密传输,数据无忧
编辑器多样,支持markdown、vitual编辑器,无论哪一个都你有你想要的
网站分析,支持访客记录,看看大家都喜欢哪些内容
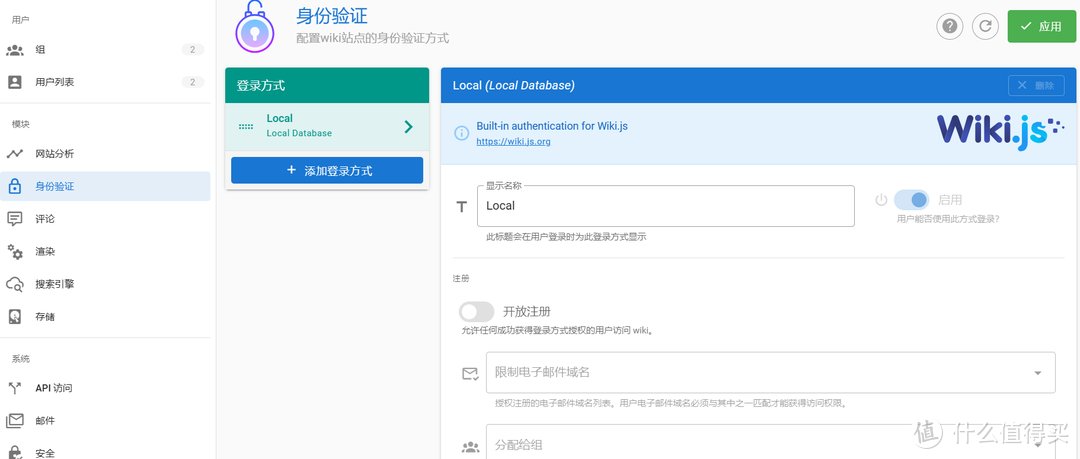
支持登陆验证,无惧账号安全
设定邮件系统,给你的合作伙伴写信商讨写作事宜
带有评论系统,你的文章可以自由的和访客讨论
历史轨迹,每次修改都会记录下来,由谁修改,何时更新
部署教程
安装Node.js v16
相信大家的NAS里都装了矿神源,我们只需要在套件中心搜索node.js就可以找到,选择v16版本下载安装即可。

因为wiki.js的最低版本要求为node.js v16,因此大家必须装大于或等于v16的版本,不然程序无法启动。
安装wiki.js套件
今天我们不选择docker部署,因为矿神大佬已经把这个程序打包成套件了,也可以省去拉取docker镜像的步骤,也比较省事,这里我也偷懒下,懒得用docker写教程了,能用即可。

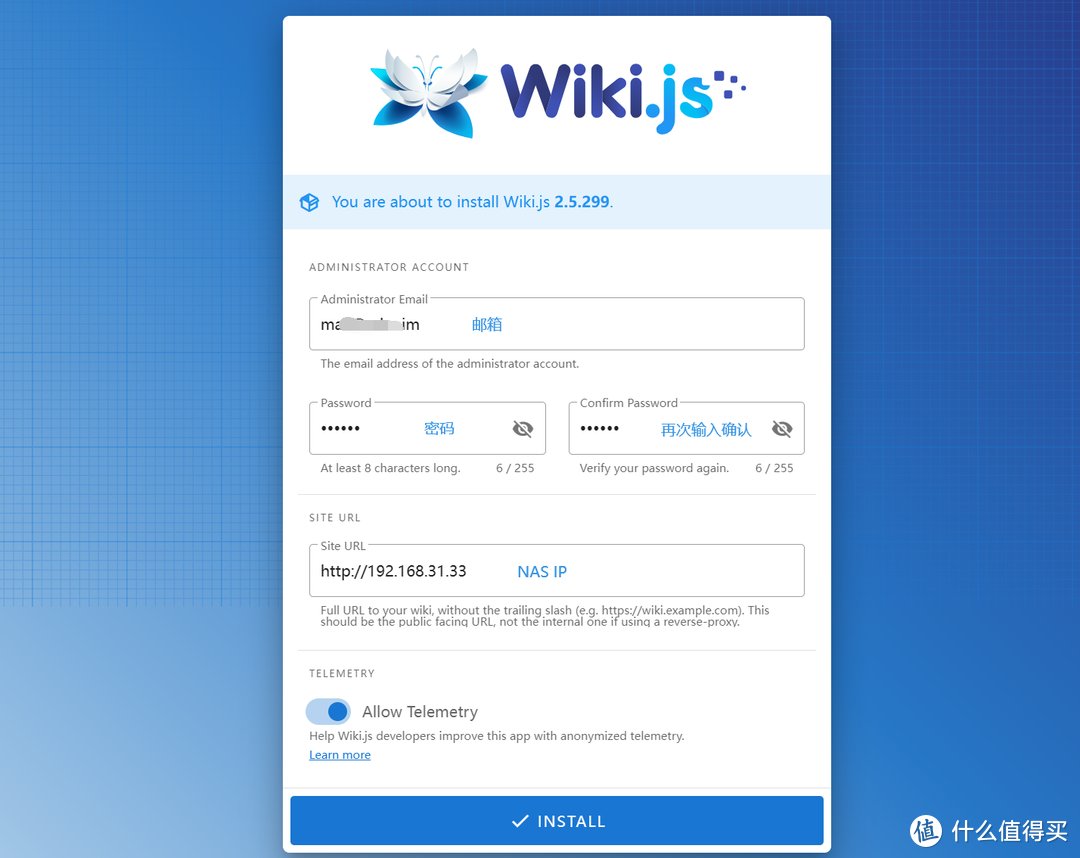
同样在套件中心里找到wiki.js下载并安装,之后访问nas ip:3333即可访问到安装页面,初次使用需要安装需要设置好账号密码,这里默认使用的是sqlite轻量化数据库,个人使用无需安装其他数据库,除非你有十万条数据的体量,一般人远远达不到,用这个数据库足够了。

之后稍等片刻,即可看到这个登陆页面,输入刚刚设置的账号密码即可进入后台。

如何使用
设置中文

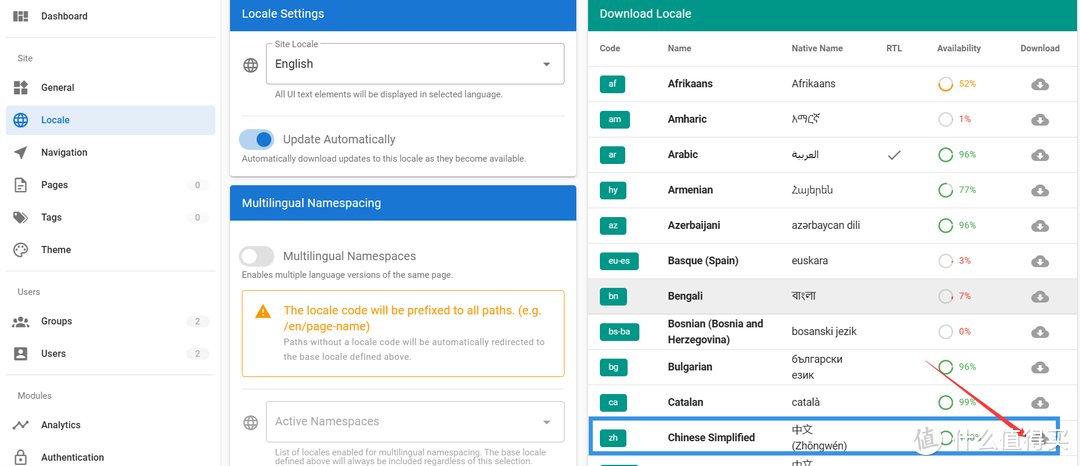
我这里已经设置好了,登录后这里其实是英文,选择右边这个按钮,然后会进入一个页面,选择local就能够看到语言,默认只装配了英文,中文需要往下面翻,最后选择简体中文下载并选中中文,再到右上角选择apply应用设置即可。

创建文章
我们在创建模板那选择markdown编辑器,输入标题后即可进入文章页面进行创作,我简单的写了两句话进行了测试,效果还不错。

这是我写的文章,写完之后点击右上角创建既可以完成创建操作。它会将你写的文章用CSS进行渲染,使其看起来更加美观。
后台概览


总结
总的来说,wiki.js是一款不错的个人知识库系统,主打轻量化的特点,并且支持多用户写作,以及带有云存储同步,在享受写作的同时无需担心数据丢失以及账户安全问题,是个不错的笔记软件。
阅读更多网络存储精彩内容,可前往什么值得买查看
","gnid":"9256e846204c309b4","img_data":[{"flag":2,"img":[{"desc":"","height":"394","title":"","url":"https://p0.ssl.img.360kuai.com/t0190f8501997f9092b.jpg","width":"1080"},{"desc":"","height":"334","title":"","url":"https://p0.ssl.img.360kuai.com/t019246035bfb2baeca.jpg","width":"1080"},{"desc":"","height":"858","title":"","url":"https://p0.ssl.img.360kuai.com/t01f4bf386968add32e.jpg","width":"1080"},{"desc":"","height":"481","title":"","url":"https://p0.ssl.img.360kuai.com/t01bd1283f2c9f85647.jpg","width":"728"},{"desc":"","height":"559","title":"","url":"https://p0.ssl.img.360kuai.com/t0150acdec512416fa1.jpg","width":"889"},{"desc":"","height":"466","title":"","url":"https://p0.ssl.img.360kuai.com/t01219a156c6dfc1884.jpg","width":"1080"},{"desc":"","height":"297","title":"","url":"https://p0.ssl.img.360kuai.com/t01ba2b43817c050f32.jpg","width":"1080"},{"desc":"","height":"459","title":"","url":"https://p0.ssl.img.360kuai.com/t01f7f0adfa8761eea1.jpg","width":"1080"},{"desc":"","height":"453","title":"","url":"https://p0.ssl.img.360kuai.com/t0145367bf0767e2e18.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1698769736000,"pure":"","rawurl":"http://zm.news.so.com/3d17a4d643bd58415f81b5c00c6fc82d","redirect":0,"rptid":"688c9ccdbc3dfd63","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"拥有NAS的生活 篇四十八:利用wiki自建个人知识库
蒯竹绍1672如何用CSS+JavaScript实现网站风格切换
双莎浅17136564272 ______ 样式与数据分离所带来的不只是符合标准这样的简单,样式既然与数据分离那么样式的切换则变得理所当然的了!但是网上这样的中文教程实在是太少了!所以我收集了一...
蒯竹绍1672新手想学dw.html5和css应该从怎么地方学起,有什么好的资?
双莎浅17136564272 ______ html、css都学入门了的话建议你直接找个顺手的编辑器就行了. DW实际上很垃圾的,好多编辑器比DW好用,很多人用DW是因为他有个所谓的所见即所得的网页预览界面,初学者害怕写代码,所以依赖他得这个功能.不过css div后dw的这个优势也没了.
蒯竹绍1672我完全是个CSS白痴 怎么从头学起??
双莎浅17136564272 ______ 没有必要看视频教学的,其实很好做到的. 我们以往习惯把样式直接写在元素上.例如我们要表达一个文字的颜色: 文字,而且不同的样式还有不同的表达格式.代码很乱 利用CSS表达样式的时候就这样了. 文字 如果再控制文字大小 文字 当然...
蒯竹绍1672请问用DIV+CSS怎样实现下面这样的菜单 -
双莎浅17136564272 ______ 1、你可以先给整体定一个div,并给该div设置下边框,如border-bottom:1px solid #000000 这样整体定位和下边线就都有了 2、然后里面需要分几行你就并列写几个div来控制就可以了,一般你写多个div它自己就会竖列显示了 3、里面每一项菜单...
蒯竹绍1672求简单的css圆角方法.
双莎浅17136564272 ______ <html><head><title>简写CSS圆角</title><style type="text/css">.b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{display:block;overflow:hidden;}.b1,.b2,.b3,.b1b,.b2b,.b3b{height:1px;}.b2,.b3,.b4,.b2b,.b3b,.b4b,.b{border-left:1px solid #5c5c5c;border-right:1px...
蒯竹绍1672用CSS样式怎么做背景渐变效果 -
双莎浅17136564272 ______ 展开全部 在CSS里面首行加上一句 body { background-image: url(images/beijing.gif);-----------这里是背景图的地址.做成渐变的就行了 margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; }
蒯竹绍1672Dreamweaver中插入网页样式css样式/文件位置?
双莎浅17136564272 ______ 一般添加css样式表的方式有3种!一种是引入css样式表,引入css样式表一般用link的方式引入,代码如下如果对写代码不是很流利的话可以用DW 手动引入,操作步骤图片如下:选择好了点击确认就可以了. 添加好了之后你会看到就是上面所示的代码!那么第二种添加css样式的方法是网页里添加css样式.header{}(这种方式不推荐哦)第三种就是在你需要给某个区块添加特殊的样式比如 你的div区块里的特定区块需要单独添加一个样式. 例如: 如上所示 在给P 标签添加了一个样式,这种方法也不是很推荐的! 除特定的需求除外.
蒯竹绍1672初次做网页设计,CSS怎么整理,用什么软件
双莎浅17136564272 ______ css是基础啊, 不是整理css,是要通过css整理网页内容排版和实现样式呈现,css必须要会,不要问怎么整理,必须要学习好掌握好,而且要能把握细节调整,这样才能把图片和其他元素组合排列成你想要的结果,还要注意各浏览器的兼容问题,CSS是基础没有它是不行的,除非你用table排版,(过时了) 所以你要接触网页,第一点CSS先过关再说,ps再牛,设计理念在有创意,没有css你是表达不出结果的.没有什么软件可以整理css .但是DW里可以生成CSS,里面的值和属性都有.CSS有很多网站的教程,一星期就能学会了.你可以去先熟悉一下. 网页比喻成一栋房子的话,CSS就是结构框架的和装修的方式方法
蒯竹绍1672div css布局
双莎浅17136564272 ______ 经典话语 “重构”的春风吹遍大江南北,互联网一时间风声鹤唳,“div+CSS”俨然已成为一种“时尚”,难以尽数的网站都不约而同地开始了自己的“重构”.然而打开这形形色色网站的源代码,却时常令人哑然失笑—— 我们看到有嵌套6、...
蒯竹绍1672关于网页设计css样式的问题利用dreamweavermx200
双莎浅17136564272 ______ style.css文件定义了如下个文字样式:.fontC1{font- :#400909;}.fontC2{font- :#400909;line- }.fontC3{font- :#ED700A;}首先将样式表导入或链接到需要使用样式的页面中在DW里面,只要使用Ctrl+F3掉出属性窗口,在设计里面双击需要使用样式的文字,在属性框里面选择上面定义的样式名称(fontC1,fontC2,fontC3)就OK了,也可以直接在代码里面加,在标签内,标签内都可以