css背景图片自动切换
作者:陌路遥
看前说明,作者也是小白,也是在不断的学习之中,以下也是自己的经验和心得,可能会有一些欠缺的地方,希望能共同讨论,共同进步。截至时间2023/07/11。
作者:陌路遥/陌上烟雨遥
一,新手站长到底选用什么wordpress主题合适?
如果说要挑选最好的wordpress主题的话,我想正如莎士比亚说的那句至理名言一样:”一千个站长眼里有一千个最好的wordpress主题“,那是很有主观性,不好下定论的。
不过简单的来说,我们搭建网站,要么是给自己看,要么是给别人看。给自己看只要自己喜欢,主题美观即可;给人看要尽可能的内容丰富,可选性高才行。

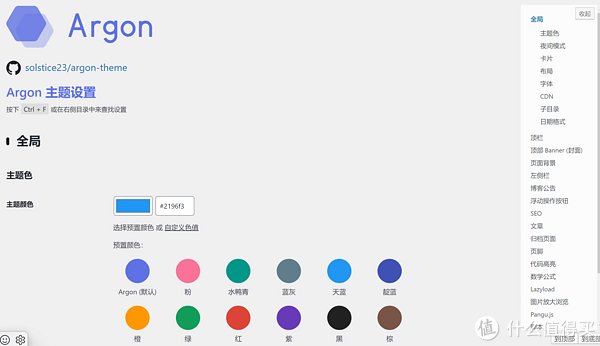
二,Argon主题好用吗?
我的答案是显而易见的,Argon主题是一个很好用的wordpress主题。用Argon建站,对我来说最大的有两个方面,一是后台设置丰富,二是主题呈现的效果也很美观。如果仅仅是作为个人的博客,那Argon主题完全就够用了。它的首页支持顶部Banner (封面)和页面背景,可以说呈现出的效果很ameing!


Argon主题的特点
轻盈美观 - 使用 Argon Design System 前端框架,细节精致,轻盈美观
高度可定制化 - 可自定义主题色、布局(双栏/单栏/三栏)、顶栏、侧栏、Banner、背景图、日夜间模式不同背景、背景沉浸、浮动操作按钮等,提供了丰富的自定义选项
夜间模式 - 支持日间、夜间、纯黑三种模式,并可以根据时间自动切换或跟随系统夜间模式
功能繁多 - Tag 和分类统计、作者链接、额外链接、文章字数和预计阅读时间、文章过时信息显示
友情链接 - 支持使用 Wordpress 自带的链接管理器进行友链管理,支持多种友链样式
"说说" 功能 - 随时发表想法,并在专门的 "说说" 页面展示,也支持说说和首页文章穿插
评论功能扩展 - Ajax 评论,评论支持 Markdown、验证码、再次编辑、显示 UA、悄悄话模式、回复时邮件通知、查看编辑记录、无限加载等功能
诸多功能 - 文章目录、阅读进度、Mathjax 或 Katex 公式解析、图片放大预览、Pangu.js 文本格式化、平滑滚动等
丰富的短代码 - 支持通过短代码在文章中插入 TODO、标签、警告、提示、折叠区块、Github 信息卡、时间线、隐藏文本、视频等模块
其他 - 自适应、精心优化的文章阅读界面 CSS、可切换衬线/非衬线字体、可自定义 CSS 和 JS、支持使用 CDN 加速静态文件访问、SEO 友好、Banner 打字动画、留言板页面、文章脚注等
说到这,我就不得说下Argon主题(我认为)的缺点了,首先是Argon主题它的最后更新的时间是在2022年3月,已经过去一年没有更新了。当然这不是最重要的,最重要的是Argon主题基本上没有首页的文章分类展示,它只有上边的Banner (封面)和左右两侧的小工具,中间的大部分都是文章作品,形式比较单一。
三,puock主题好用吗?
我的回答是好用!
我用wordpress已经有好几个月的时间,不敢说是精通,但起码算是入了门了。
puock主题的特点有三个,第一它集成了博客风格,CMS风格,企业风格,这三种风格,你可以自由设置与选择;第二它的后台项目比较多,什么幻灯片与公告,全局的公告,CMS布局,企业布局等等,可以说一个主题可以当三个用。
puock主题的特点
支持白天与暗黑模式
全局无刷新加载
支持博客、CMS、企业三种布局
内置WP优化策略
内置前台用户中心
支持QQ / Github / Gitee / 微博登录
支持缩略图伪静态
全局顶部滚动公告
图形及极验验证码支持
自定义SMTP支持
一键全站变灰
网页压缩成一行
后台防恶意登录
内置出色的SEO功能
评论ajax加载
文章点赞、打赏、海报生成、分享
Twemoji集成
丰富的广告位
丰富的小工具
自动百度链接提交
众多页面模板(读者墙 / 归档 / 书籍推荐/ 站点导航 / 标签 / 站点地图等)
众多短代码支持(下载 / 评论后可见 / 登录后可见 / 登录且验证邮箱可见 / 多种提示框 / Github卡片等)
支持Dplayer播放器
仿MacOS的代码风格及拷贝代码
Vue3+NaiveUI集成的高颜值后台配置
文章多级目录生成
侧边栏粘性滚动
WP缓存支持
自定义主色调
LOGO扫光动画
ChatGPT及AI绘画支持
四,好用的wordpress主题
如果大家在网址搜的话,会发现有很多免费且好用的wordpress主题,其实还有很多优秀的主题还不被大家熟知,如果大家有推荐的wordpress主题的话,也可以留言分享哦!
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"97fde6995675530b7","img_data":[{"flag":2,"img":[{"desc":"","height":"323","title":"","url":"https://p0.ssl.img.360kuai.com/t010f04b78010d17177.jpg","width":"600"},{"desc":"","height":"346","title":"","url":"https://p0.ssl.img.360kuai.com/t0178f393d477d0edd1.jpg","width":"600"},{"desc":"","height":"314","title":"","url":"https://p0.ssl.img.360kuai.com/t01967f1c315fd46234.jpg","width":"600"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"hbase","pub_time":1689215124000,"pure":"","rawurl":"http://zm.news.so.com/aad86f648f3aea2a855d87702d04a2bf","redirect":0,"rptid":"50eeb4a9c6b35432","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:文章","k":"文章","u":""}],"title":"陌路遥 篇六:选用puock主题,弃用Argon,到底谁是最好的免费开源的wordpress主题?
终先实2532您好,关于如何利用css 使鼠标经过图片时 图片就自动变成另一张图片了 鼠标离开后还原
郟全慧18832668580 ______ 1、加背景图片:background:url(../images/photo.jpg) no-repeat; 图片地址是相对于当前文件的路径,使用绝对路径也可以,比如background:url( http://www.xxx.com/images/photo.jpg) no-repeat;但不推荐这样做. 2、这种图片加链接的话,可以用a把div包住.比如<a href="test.html"><div class="test"></div></a>
终先实2532关于背景图片自动适应窗口变化 css -
郟全慧18832668580 ______ 这个不好实现.最好是把这张背景图片的边缘跟背景模糊起来,然后背景图片涉及不到的地方用背景色弥补,如果是用js实现的话,js是不能放在css文件里的,js是单独的一个js文件,可以放在网页文件里,也可以在网页文件里调用.
终先实2532dw DIV+CSS实现图片自动切换
郟全慧18832668580 ______ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-language...
终先实2532CSS背景图片怎么切换? -
郟全慧18832668580 ______ 假设img的id为aa <script type="text/javascript"> function ck_type1(){ document.getElementById("aa").style.src="biao2.png"; } function ck_type2(){ document.getElementById("aa").style.src="biao1.png"; } </script> <img src="ren1.png" style="float:left;margin-top:3px;" onmouseover="ck_type1()" onmouseout="ck_type2()">
终先实2532css按钮:ACTIVE点击切换背景图片 -
郟全慧18832668580 ______ <!DOCTYPE html><html><head><style>#btn{background:red;}#btn:hover{background:blue;}</style></head><body><input id="btn" type="button"/></body></html>经验证是可以的,或许是你的图片路径不对,不过ie6不支持伪类:hover属性,所以如果要兼容ie6就用js或者,用a标签来代替吧
终先实2532div+css怎么让背景图片自动缩放
郟全慧18832668580 ______ body {background: url("./../img/bg.jpg") fixed center center no-repeat;background-size: cover;width: 100%;}
终先实2532asp中怎样将背景图片自动切换 -
郟全慧18832668580 ______ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=" http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/...
终先实2532怎么用CSS或者JS实现鼠标点击变换背景图片 -
郟全慧18832668580 ______ 使用jquery的toggle方法进行图片切换$(function(){$("#h1").toggle(function(){$("#h1").css("background-image","路径('./20110528073501b54e6.jpg')"); },function(){$("#h1").css("background-image","路径('./2011060708410874041.jpg')"); }) }) CSS.hh1{ background: url("./2011060708410874041.jpg"); width: 120px; height: 90px; }
终先实2532css背景图片切换和<img>切换? -
郟全慧18832668580 ______ 完全错误<script> onload = function(){ div.style.background = "url(a.jpg)"; img.src = "a.jpg"; }</script><div id="div"></div><img id="img" src="b.jpg" />
终先实2532用js怎么实现div背景图片变换? -
郟全慧18832668580 ______ 切换背景图,主要是修改背景的url:下面是一个小例子:<body> <div id="div1" style="width:100px; height:100px; background:"url(../1.png)"></div></body><script> var oDiv = document.getElementById('div1'); oDiv.onclick = function(){ oDiv.style.background = 'url(../2.png)'; //直接切换背景色. };</script>