css设置盒子大小
作者:寻找安多芬
大家好,我是寻找安多芬。
众所周知,Flex 弹性盒子布局已经够流弊了,CSS Grid 网格布局比 Flex 弹性盒子布局还要强大,下面列举一些 Flex 不具备的优点:
可以指定单元格在网格容器里的具体位置。
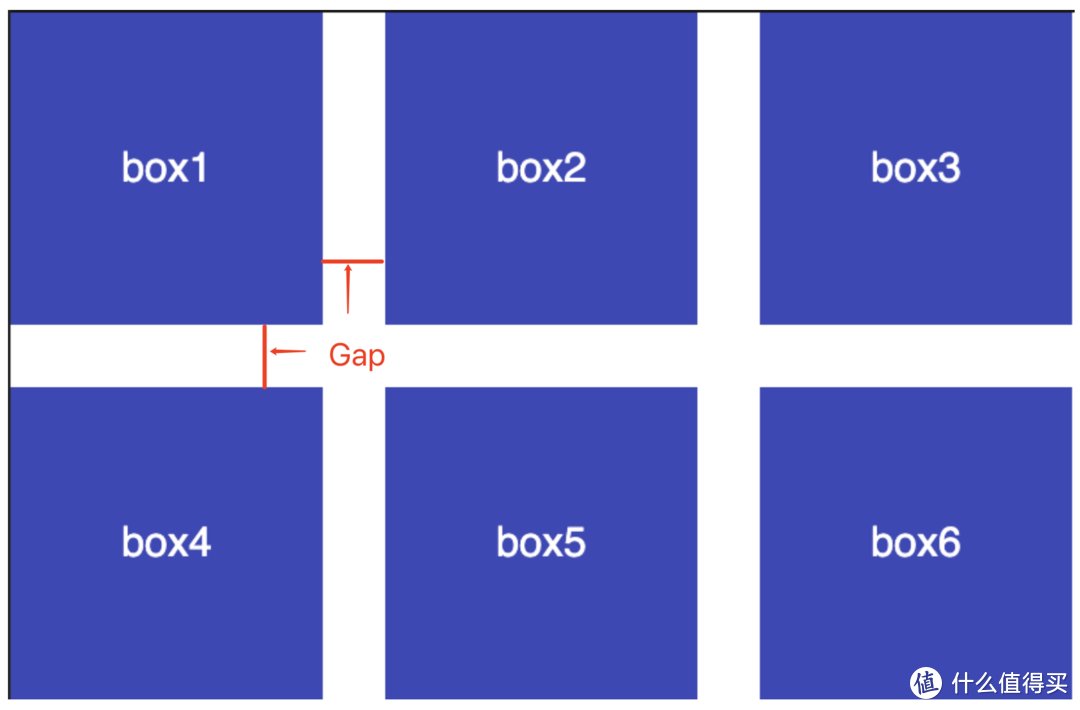
可以使用 gap 属性设置单元格间指定的间距。Flex 以前是没有的
可以跨行跨列设置单元格。
可以互相重叠,通过设置 z-index 属性控制单元格层级。欲与绝对定位试比高
可以随意摆放某一个单元格在容器中的位置,不按顺序来也行。
Grid 布局唯一缺点:就是生出来比较晚,比 Flex 兼容性差点,需要更高版本的浏览器支持。
关于 CSS 排版布局,我有如下建议:
如果你还在使用传统布局(Float,Position),建议你开始尝试 Flex 布局。
如果你已经用过 Flex 布局,建议你开始使用 Grid 布局。
还有一种叫做多列布局,也可以了解下,扩展下知识广度。
总之,推荐优先级:Grid > Flex > Float & Position。
以前在 Flex 布局中是很难设置 item 间距的,只能够通过 justify-content 来设置,但是也只能模糊设置,并不能指定具体值,如果要指定具体值还是得用 margin。
justify-content: space-around | space-between | space-evenly;\n
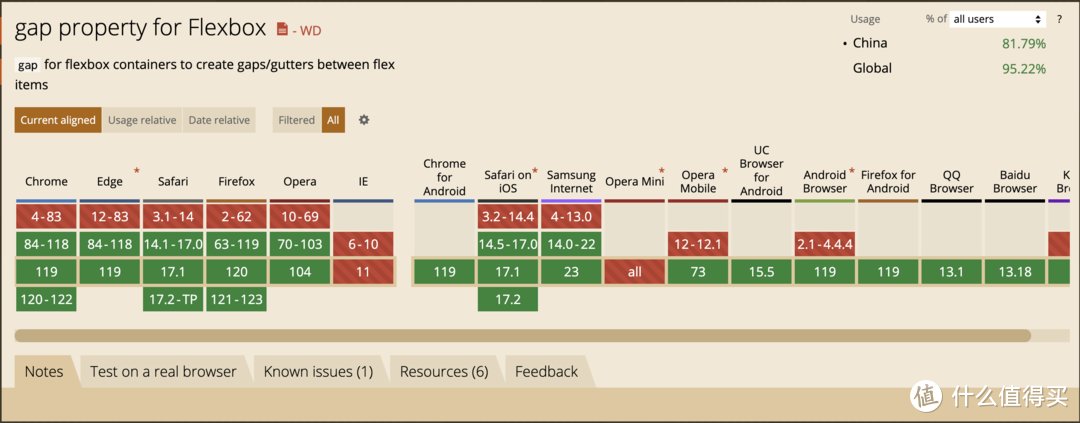
现在最新的 CSS 规范中,gap 属性也可以用在 Flex 布局里边了。但是对旧版浏览器兼容比 Grid 还不够友好。

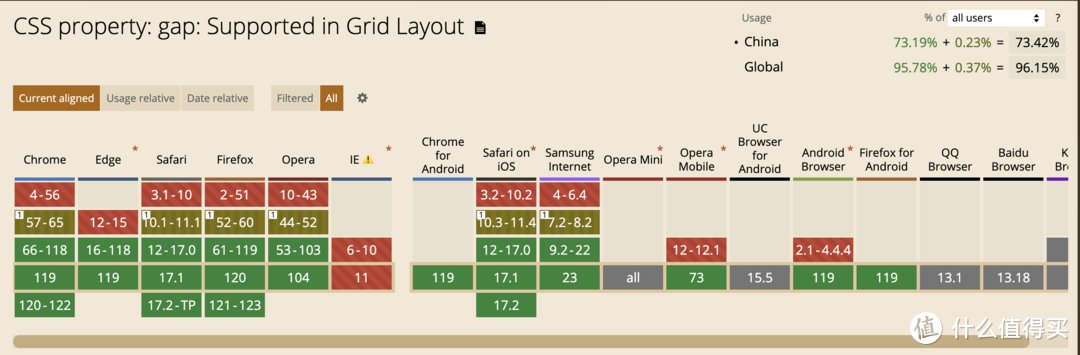
兼容性


结语
上面是 gap 在 Flex 和 Grid 布局中的兼容性,大家可以根据自己的需求,自行确定要使用哪种布局方式,但我的建议是开始在项目中尝试新技术。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"9e70aa89eaeb8decb","img_data":[{"flag":2,"img":[{"desc":"","height":"710","title":"","url":"https://p0.ssl.img.360kuai.com/t01bc234e648520bbc6.jpg","width":"1080"},{"desc":"","height":"423","title":"","url":"https://p0.ssl.img.360kuai.com/t01dc0f35ceb9ed6b0b.jpg","width":"1080"},{"desc":"","height":"355","title":"","url":"https://p0.ssl.img.360kuai.com/t015d6a09a51df89336.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,sexf,sex4,sexc,fts0,sts0","powerby":"pika","pub_time":1701771375000,"pure":"","rawurl":"http://zm.news.so.com/4ee63e1b1419d14aa4a15c9203386bae","redirect":0,"rptid":"1a8a65a23f94a41c","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"程序人生 篇一:使用 Gap 属性给 CSS Flex 布局设置间距
万学钢823CSS如何设定li盒子里字数的长度,大于了就显示省略号 -
孙询阮18857551390 ______ text-overflow:ellipsis; white-space:nowrap; overflow:hidden; 在li里添加上这三句就行了,少加一条都不行. 这样可以溢出省略号,要是直接让它超出部分隐藏,就overflow:hidden;就可以的. 但是,上面给你的在FF上是没有效果的.只能隐藏超出部分,在其他浏览器上是会溢出省略号的.
万学钢823CSS进行布局与定位,首先用盒子将元素大小、边距等信息确定下来,然...
孙询阮18857551390 ______ 工具原料:硬件:电脑一台.软件:dreamweaver.1、打开dreamweaver.2、建立网页项目类型.3、输入任意文字.4、选中文字后输入大小数值即可,也可以点击下拉选择默认给出的大小.
万学钢823在css中怎样设置能保证盒子绘制出来是正方形 -
孙询阮18857551390 ______ 首先,把宽和高设为同样的固定值,则肯定是正方形,这个不用多说; 其次,如果是自适应的界面,需要用百分比来设置正方形的边长,则可以用css3的新增长度单位vw、vh来设置,1vw等于视口宽度(viewport width)的百分之一,也就是说100vw就是视口的宽度.同理,1vh等于视口高度(viewport height)的百分之一.比如下面这个正方形的边长是屏幕宽度的50%: <div style="width:50vw; height:50vw; background-color:#888"></div> 但是,这个方法要求浏览器支持css3,一些老的浏览器可能就不支持了.
万学钢823css里面的div盒子. -
孙询阮18857551390 ______ <html xm...
万学钢823如何理解div+css里面的填充,为什么我添加了填充之后会使我的盒子变大 -
孙询阮18857551390 ______ 盒子变大就对了,因为盒子模型就是包括宽高、填充(padding)、边框(border)和外边距(margin)的.
万学钢823css盒模型hack的另一选择是什么
孙询阮18857551390 ______ css:#box{width: 150px;}#box div {border: 5px;padding: 20px;}html:...这样一来在任何浏览器中盒的总宽度都将是150像素.
万学钢823css+div中的padding问题! -
孙询阮18857551390 ______ 背景图片不是单单铺在content里的,它是从padding就开始铺的,所以你设置了padding或者扩大了padding的值,看上去就像移动了背景图片的位置了