element平台
作者:耳机美学
开篇明义,什么是桌面台机?桌面台机特指那些专门摆在电脑桌上,亦或是工作台前的一体式播放器。相比其他置于客厅或者放在床头的播放器而言,桌面台机拥有更多独树一帜的需求。譬如,极致的易用性:设想一下,如果您在工位上疲惫了一天,只求能闭上双眼,沉浸在悠扬的音乐声中,让身心得到彻底地放松。这时,您肯定希望它开机就能迅速进入状态,操作简单,找歌也快,宝贵的休息时间哪怕一秒也不值得浪费。再者,有限的电脑桌上还要容纳鼠标键盘,以及各种资料与杂物,剩余的空间本来就局促,而且台式机的造型最好还要跟桌面整齐划一,简洁大方。因此,人们往往会对小巧精致且科技感十足的机器情有独钟。而最重要的一点则是,它必须足够对味儿,好听。听感和素质不能说物有所值,那也得是出类拔萃。所以我认为,好看、好用、好听构成了挑选桌面台机最基本的三要素。
放眼市面上的台式播放器,大多被卡在了相对传统的外观,以及步骤繁琐的操作上。倒是矩声的element i2,凭借其靓眼的造型,无线连接、开机即享的独特操控方式,以及同价位中名列前茅的声音表现,成为了那只最适合摆上电脑桌面的小台机。

“寥寥数笔,勾勒明眸皓齿”
近年来,桌搭的概念可谓方兴未艾。无论从事什么工作,您可能每天都难免要在电脑屏幕前枯坐几个小时。即便回到家中,影音娱乐也少不了它的身影。仔细算下来,您与电脑为伴的时光恐怕比自己的枕头还长。所以,为了让这位“伙伴”所在的台面尽可能赏心悦目,人们往往会对那些外观简洁大方,科技感十足的配件青睐有加。例如机械臂一般的显示器支架,方便收纳小物件的银白色洞洞板,亦或是五光十色的氛围灯。这时,如果把一台造型老派的台式机直接放上去,其繁多的物理按键,略显简陋的单色显示屏,再加上一枚古早的遥控器,未免显得有些格格不入。

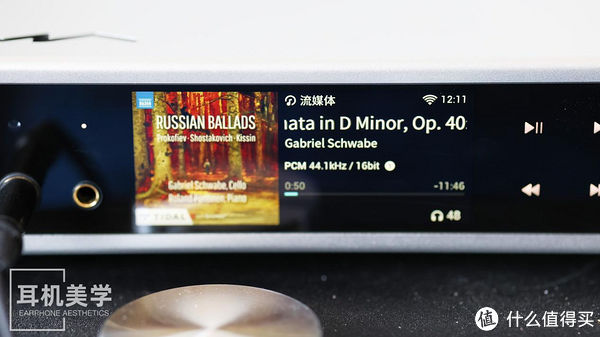
而element i2则搭载了一块3.46英寸的全彩触摸屏,周身除了音量旋钮没有一处实体按键。得益于它几近一张A4纸宽度的精巧机身,使得这块屏幕的"屏占比"也相当惹眼。它不仅可以充当操控界面,还可以实时展示歌曲的封面,为桌面提供点缀,操作逻辑也与手机、平板电脑无甚区别,流畅与跟手程度也堪比现如今的主流手机。

i2的机身覆有一块一体成型的银白色铝合金外壳,犹如飞翼一般微微向机体四周探出,配合侧边延伸出的纯黑色鳍片,颇有几分高端散热器的感觉。加之机器的个头也不算高,正适合放在主显示器下方下的置物架里。搭配起来相得益彰,不仅没有丝毫的突兀感,还为桌面增色不少。仿佛给一位本就长相标致的姑娘,再添上一副明眸皓齿,娇俏之余更多了几分惹人怜爱的气质。
“轻轻一扫,彰显名花解语”
相信不少朋友都曾动过这样的念头——为自己心爱的电脑配上一副HiFi耳机,毕竟大耳对比耳塞又是另外一种境界。但一想到还要翻箱倒柜一般为台式机倒腾各种高清音源,或是一下一下地按着方向键,在几百首歌曲中招自己喜欢的那首,就怎么也提不起兴致,最后只能用便携播放器甚至手机加TWS耳塞草草作罢。究竟什么时候操作台式机能像操作手机一样便捷呢?element i2给出了一套完整的解决方案,它就是以MA Remote App为核心的远程操控与管理系统。只需将手机与i2连接到同一局域网下,打开App,点击扫码与机身配对,就可以使用手机与平板直接对本地音乐进行管理,还能连接到Tidal、Qobuz这种国外的流媒体平台上,为机器推送音源。
把这两个在资深HiFi玩家当中拥有绝对口碑的流媒体平台直接集成到App里,矩声还是很有想法的。Tidal与Qobuz相对其他音乐平台的绝对优势在于高人一等的音源质量。在开通了Tidal的HiFi会员后,即可拥有最高支持到24Bit/96kHz的Master音频格式,部分MQA音源的采样率甚至可达384kHz,不少脍炙人口的音源都是实打实地母带转录。而国内的流媒体平台,像是网易云与QQ音乐,他们的音源大多是通过CD抓轨获得,以16Bit/44.1kHz居多。如果用心对比,同一首歌曲,Tidal的Master音质的确要比国内某些流媒体平台的最高音质更清晰、饱满一些。而另一款Qobuz则是提供了更为丰富的古典音源,喜欢用古典乐放松身心的朋友们,也许会对Qobuz情有独钟。不得不说,这两款软件的年费有点离谱,可不是还有万能的淘宝么。再怎么说也要比买CD自己抓轨便宜省事。

至于国内的在线音乐App,既可以使用苹果的AirPlay隔空投屏推送,element i2也支持网易云和QQ音乐的DLNA功能。不过网易云受周遭环境影响,连接稳定性一般,相较而言QQ音乐更加游刃有余,甚至还能把歌词推送到i2的显示屏上。除了流媒体,MA Remote针对存储在本地的音乐文件,也会根据专辑、歌手、风格等进行分门别类,让你能够从海量的音乐库中轻松检索到自己想要的歌曲。只需将存储设备连接到机器的Type-C接口上,就能让element i2顺利读取其中的数据。

而在最近一次的更新中,矩声还做到了通过本地局域网直接读取NAS音乐库。但凡你能想到的家用存储设备,它都照顾得面面俱到,这时候你就可以尝试一下搭建自己的Roon音乐品台了。真正体验过Roon的HiFi玩家,都深知其多么易用,可以将听音体验跨越性地提升一个层次,而element i2无疑是一款绝佳的适配Roon的网播产品。只要你舍得花钱一劳永逸地搭建起你的Roon平台,那么它就可以管理你的音乐库,整理你的音乐文件并将音乐数据传输到你所有与Roon兼容的HiFi设备上来实现智能操控。这时候,你只需要拿出电脑、手机、亦或是平板轻轻一点,音乐就可以立即从element i2里流淌出来,非常便捷高效。

当然,无论是使用USB Audio线连接电脑,让电脑和平板去充当播放界面;还是在前级接驳一台便携播放器,让它客串解码耳放;又或是给它再增添一台后级,用更强劲的功放提供更大的推力、借助胆机去给歌曲进行润色,这些在传统台机上必不可少的功能,element i2一样也没有落下。它甚至还可以通过机身上那块无比丝滑的触摸屏,操控电脑和手机切换音乐(目前仅支持Foobar、QQ音乐、酷狗音乐等PC端软件,以及IOS系统的AppleMusic),反客为主了属于是。

化繁为简,让使用者感受到宾至如归一般的便利性,只需轻轻一触,即可尽享音乐,这正是矩声煞费苦心研发出整套MA Remote App的初衷。也正因为他们打破了台式播放器的操作壁垒,才能让更多的朋友有机会接触到HiFi的魅力。

“推心置腹,承袭旗舰架构”
作为品牌的集大成之作,矩声一口气推出了三款定位高端的第二代element音乐播放器。作为其中最具性价比的产品,i2不仅完整保留了旗舰机X2上的数字处理系统,还与其通用一颗Crystek CCHD-950超低相位飞秒晶振作为系统的主时钟。为了进一步降低音源的数字抖动,除了一颗主时钟,在i2的FPGA芯片旁还设有两颗NDK的飞秒级时钟,使FPGA芯片同时拥有了锁相与时钟整形功能。在多重时钟设计的加持下,数字波形可以被更准确地还原出来,从而保留下更多的音频细节。
尽管DAC芯片从ES9038pro简化成了对工作环境要求并不是那么苛刻,且更容易调教的ES9038Q2M,但在台机供电的加持下,这枚DAC的实力仍然不可小觑。且i2配备了4组独立的放大单元,能够实现左右声道的全平衡输出,其基本架构与关键技术也与旗舰型号一脉相承。

尽管只搭载了4组放大单元,element i2的驱动力仍然不可小觑。根据官方资料,在1%THD的测试条件下,其4.4平衡端可以输出1500mW@33Ω的澎湃动力。即便阻抗来到了600Ω,功率仍然维持在了500mW,足够推动市面上绝大多数的HiFi耳机。
其实说多了也是空口无凭,再精妙的硬件配置最终还是要反映到听感之上。
“清新脱俗,诠释精致之声”
如果是单纯追求大推力、大控制力,或者是热情浓郁的模拟味声音的话,那么element i2一耳朵可能会让你感到些许失望。当然,这并不是说element i2的推力和控制力不足,上文已经介绍了,element i2的驱动力的纸面参数实际上是比较优秀的,但毕竟作为一款功能全面的全能型机器,如果单纯去追求驱动力,势必会在其它的一些方面有所牺牲。
element i2的声音风格给我的感觉就是和它的外观一样精致和有现代感。虽然不是主打大推力和大控制力的走向,但是非常有高级感和鲜活度,瞬态优秀。它的高解析力让人印象深刻,显示出非常优秀的清晰度和规整性,对细节的展现丝毫毕现,即便在乐器元素较为复杂的乐曲中,也能够让人清晰地分辨出每一个声音元素。在演奏一些弦乐和打击乐时,有着良好的响应速度,线条感清晰。低频并不具有很强的量感和厚度,但是细节的刻画非常细致,给人清新活泼的感觉。中频人声甜润,高频具有非常不错的通透感。

耳机搭配方面,虽然element i2是一台桌面机,但是我其实平时经常用它来搭配一些耳塞。其实我以往是比较抗拒用台式机听塞子的,甚至如果一些塞子难推到需要用台式机才能喂饱,那在我看来一定是减分项,因为我觉得便携器材和台式器材就应该有明确的使用场景界限。但是element i2是一个例外,因为它作为一个功能丰富的全能机型,用起来实在是太舒服了,而且搭配塞子在充分驱动,所有细节被充分填满和纤毫毕现的同时,又能给声音染上非常高级的光泽感。所以随身党如果想要入门一台好听好用且功能全面的桌面机的话,我觉得element i2是非常理想的选择。
当然,作为台式机,大耳才是element i2的主场。element i2搭配我手上的一众大耳也有不错的表现,首先是森海塞尔HD600,element i2可以轻松地把它推好,无论是声音密度和信息量都能达到非常饱满的状态,而且能让HD600表现出足以越级的听感表现。面对相对没那么好伺候的HD800S和水月雨启明星,element i2可能没办法将其大动态完全推开,但是让人欣慰的是依然可以得到比较正常和安定的声音,并不会像有的小推力前端那样是不可听的状态。而与T1一代的搭配就有些捉襟见肘了,但是归结起来不仅仅驱动力的问题,而是声音风格方面,相对精致素雅的element i2还是不太适合搭配T1一代这样相对比较清透纤细风格的耳机。

但是于我而言,这个问题倒也不难解决,因为我正好手上拥有一款同样性价比很高的电子管耳放——凯音HA-3A。既然是一款功能非常丰富全面的一体机,那么你为element i2搭配一台耳放,尤其是一台胆放也是一个不错的选择,而且它们的风格真的异常互补,你可以享受element i2出色的易用性,同时根据不同耳机的不同习性自由地选择直接插element i2耳机口或者接驳耳放。element i2的用家也可以参考我的这个搭配。

这段时间体验下来,矩声element i2给我的使用感受真是出奇的好,无论是优秀的工业设计,出色的人机交互体验,还是非常有高级感的声音,都让我异常满意。以往我在评价一些优秀的国产器材的时候,往往会冠之以“国货精品”的评价,但是element i2我觉得这样的评价都不足以描述我对其印象了,它是真正做到国际化品位和品质的台机产品,颠覆了我对国产台机的刻板印象。这样一台好看,好用,好听的桌面台机,值得我向小伙伴们倾情安利。

莘使牵3054如何用element快速搭建页面 -
咸脉爱13010768797 ______ document.registerElement() 函数用来创建自定义的HTML元素.将返回一个构造函数,其中有一个参数选项,用来声明自定义HTML元素的名称,另外有一个可选参数项,用来描述原型的对象,自定义功能的元素. 在下面的示例中,简单的...
莘使牵3054如何在element UI 中添加 button或其他组件 -
咸脉爱13010768797 ______ 通过disabled属性职位true设置按钮不可用. 1、获取按钮对象2、设置按钮对象的disabled的属性为true(禁用),false(不禁用)示例: btn=document.getElementById('按钮的ID');btn.disabled=true;
莘使牵3054element ui 有哪些坑 -
咸脉爱13010768797 ______ 由于Element-UI目前在SSR支持方面还是不够完善,且Nuxt.js在文档方面也有欠缺,所以在Nuxt.js中使用Element-UI也是一段坑路,需要去将查看Nuxt源码与Elem.天津众 维原画
莘使牵3054如何在element - ui中封装select组件 -
咸脉爱13010768797 ______ 展开全部
莘使牵3054element - ui 可以做网站吗 -
咸脉爱13010768797 ______ 网络建设公司很多,没有具体的衡量标准的.但是可以从几方面去选择: 1 有做了很多精明案例的 2 案例都是可以验证方法的 3 只做网站建设的,没有做别的业务的 4 做的比较久的.
莘使牵3054请问DOM解析中Node和Element有什么区别? -
咸脉爱13010768797 ______ Node 对象是整个 DOM 的主要数据类型.节点对象代表文档树中的一个单独的节点.节点可以是元素节点、属性节点、文本节点. Element 对象表示 XML 文档中的元素.元素可包含属性、其他元素或文本. XML树结构中只有NODE,Element的属性,文本等都请问DOM解析中Node和Element有什么区别?
莘使牵3054编一个程序,找出数组最长平台的元素个数.规定如数组元素互不相等,则它的最长平台为1. -
咸脉爱13010768797 ______ 你的程序最后没有比较最后一个平台的长度和max的大小.如果最长的平台包括最后一个数字(比如1 2 3 3 3),那么你的程序会出错(1 2 3 3 3这个例子会输出1) 改法也简单,在循环结束后再加一句 if (t>max) max = t;即可.关于数组大小的问题,一般栈的大小至少有640KB吧,这里只有10w*4B =400KB,应该没问题.如果要空间不够的话,把 int a[N] 这个声明移到main函数外面去.
莘使牵3054dom中Node和Element有什么区别? 请高手详细说明,在下不胜感激! -
咸脉爱13010768797 ______ Element一定是Node,但Node却不一定是Element.在org.w3c.dom.Node的最前面定义了一堆public static final short类型的整数,就是各种Node类型,其中只有ELEMENT_NODE才是Element类型的,其它类型有比如ATTRIBUTE_NODE,TEXT_NODE,CDATA_SECTION_NODE等等等等.
莘使牵3054element饿了么的vue框架,运行报错 -
咸脉爱13010768797 ______ 先是入口点 main.js import App from './components/App.vue'router.start(App, '#app')然后在App.vue 也就是根组件里面声明router-view<router-view class="view" keep-alive transition transition-mode="out-in"> </router-view>
莘使牵3054javascript中Element.nodeValue和innerHTML有什么区别 -
咸脉爱13010768797 ______ 这两个几乎是完全不同的东西.nodeValue只能获得文本节点的值,不能获得元素节点的值,比如有下面的html标签:<div id=txt>这是一段文字<span></span></div> 用 document.getElementById("txt").nodeValue 得到的将是 null,因为div是个...