elementui上传文件
作者:Stark-C
前几天发现了一款比较好玩的Docker容器,名字叫做『FileCodeBox』。
FileCodeBox是一款轻量级的基于FastAPI+SQLite3开发的文本和文件分享的服务。免费开源,使用起来也是非常简单便捷,无需注册即可直接使用。

它是干什么的呢?很简单,它其实就是一款轻量级文件分享工具,只不过它分享的过程类似于我们社区搞的那种快递柜一样,我们将要分享的文件传到这个工具,然后需要这个文件的小伙伴就像取快递一样,输入提取口令,然后就得到了这个文件!
根据作者官方页面所述,这款工具的主要特色有:
轻量简洁:Fastapi+Sqlite3+Vue2+ElementUI
轻松上传:复制粘贴,拖拽选择
多种类型:文本,文件
防止爆破:错误次数限制
防止滥用:IP限制上传次数
口令分享:随机口令,存取文件,自定义次数以及有效期
匿名分享:无需注册,无需登录
管理面板:查看所有文件,删除文件
一键部署:docker一键部署
自由拓展:阿里云OSS、本地文件流,可根据需求在storage文件中新增存储引擎
简单明了:适合新手练手项目
既然它支持docker一键部署,反正也是一个小项目 ,NAS开机就不能让它闲着,所以先部署下来玩玩吧~

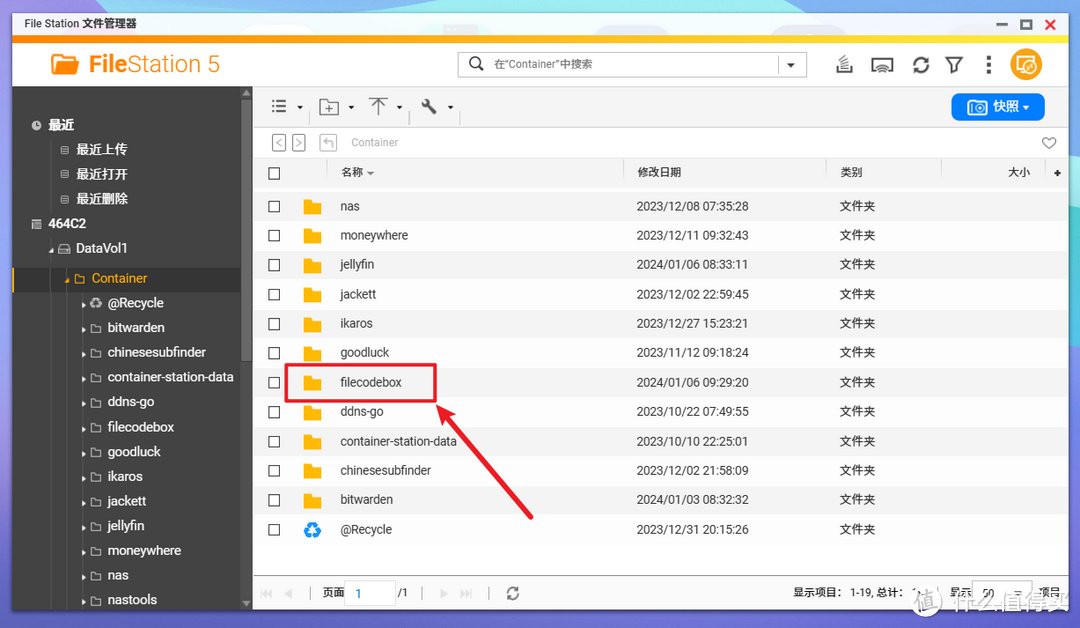
开始之前先打开NAS的文件管理器,在 docker 文件夹中(威联通默认为Container文件夹),创建一个新文件夹【filecodebox】用于存放容器的配置文件。

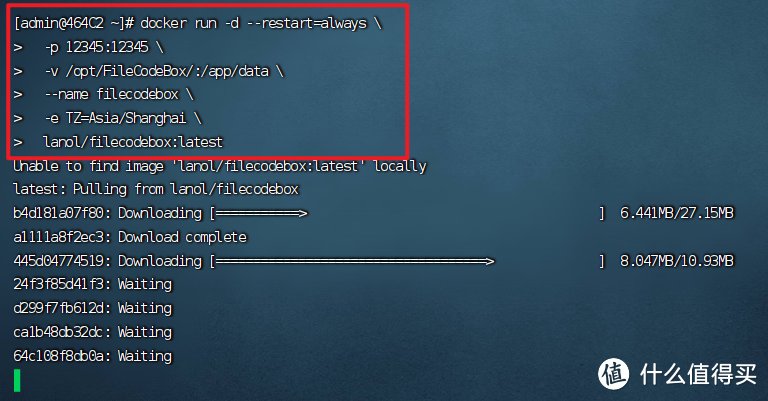
然后使用SSH终端工具登录管理员模式后输入以下Docker run命令:
docker run -d --restart=always -p 12345:12345 -v /opt/FileCodeBox/:/app/data --name filecodebox -e TZ=Asia/Shanghai lanol/filecodebox:latest
以上命令需要修改的地方不多:
-p 12345:12345 -->容器的Web页面打开端口,冒号前面自己改成本地没被占用的任何端口均可;
-v /opt/FileCodeBox/:/app/data -->冒号前面映射我们前面新建“filecodebox”文件夹的本地实际路径。

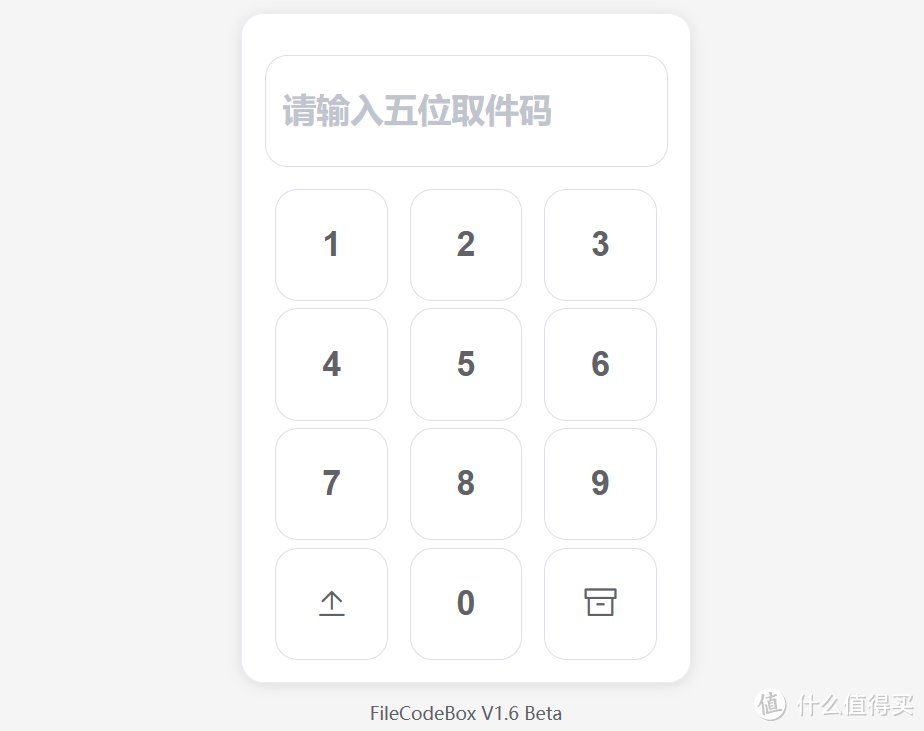
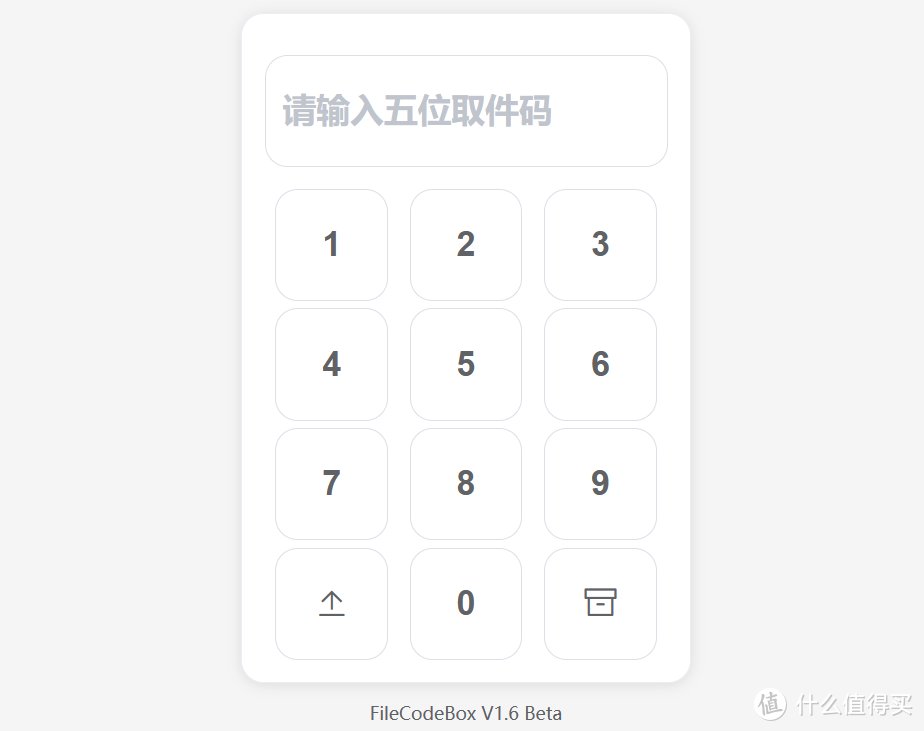
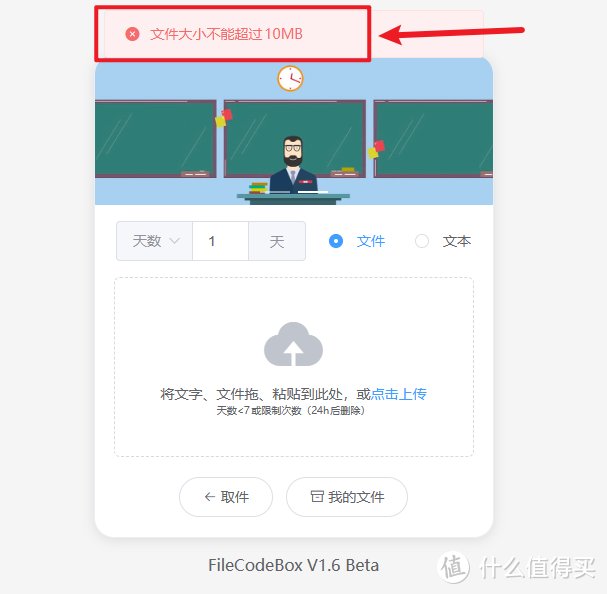
部署好之后直接在浏览器中输入 【http:// NAS的局域网IP:端口号】 就能看到容器的服务页面了,可以看到它的页面UI就像一个快递柜的按键区,只不过目前我们还没有上传文件分享,这个时候输入“取件码”是无效的。所以我们需要先点击左下角的“上传”按钮上传一个文件。
文件上传支持直接拖拽,或者复制粘贴都可以。分享的文件支持天数,或者次数限制。

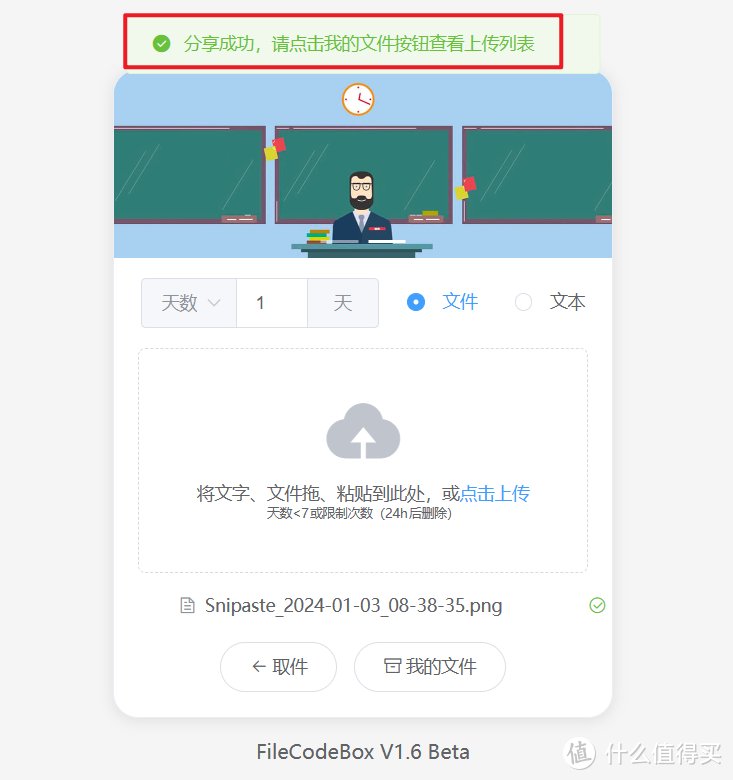
尝试扔了一个正经的图片进去,会显示“分享成功”。

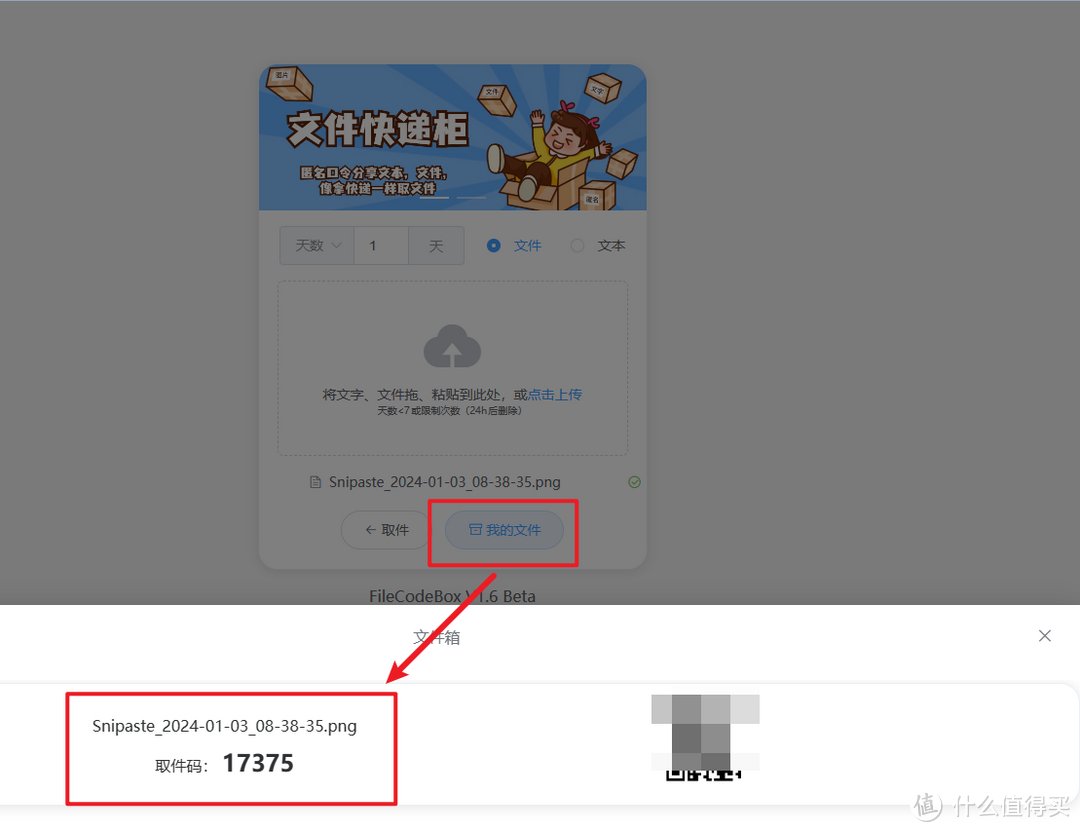
然后点“我的文件”,就会弹出一个“取件码”。

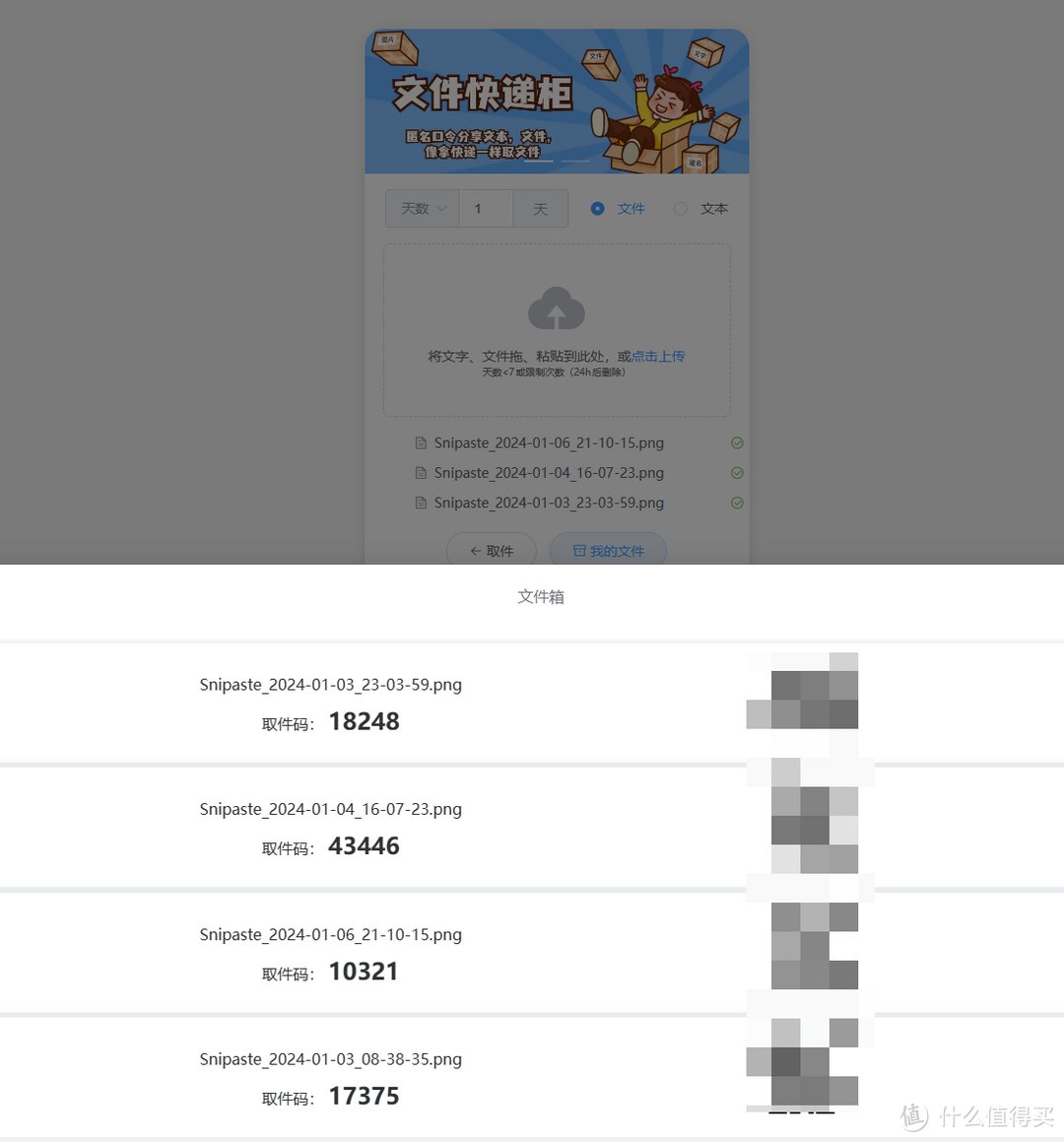
如果你愿意,还可以上传多个分享文件,并且每个文件对应的取件码都不一样。

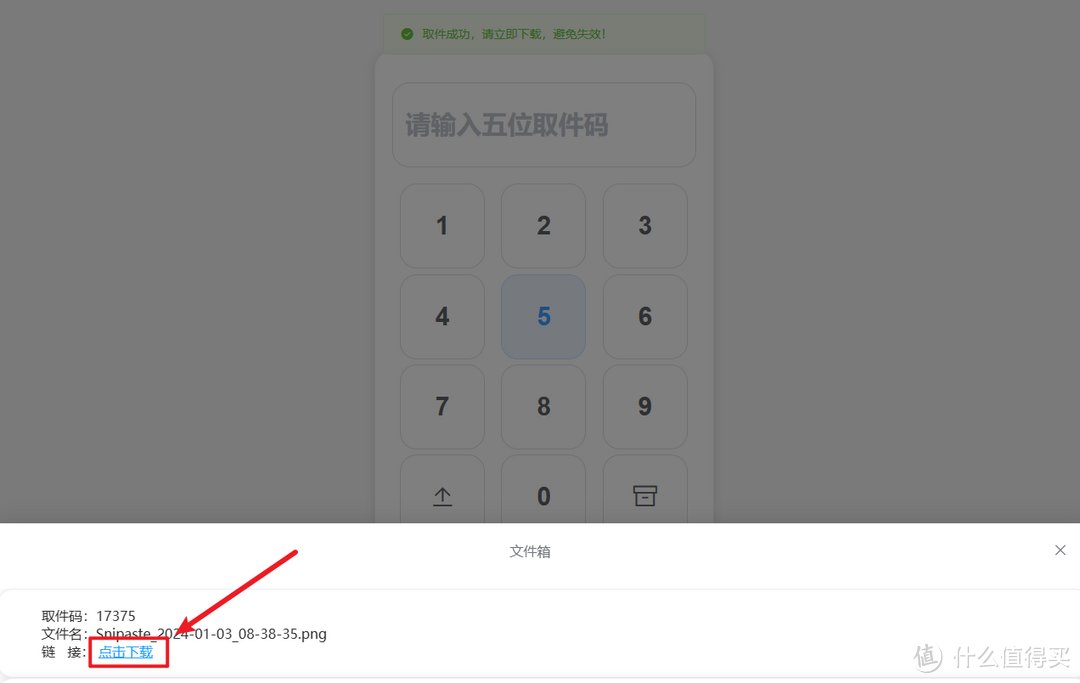
然后回到主界面,直接输入对应的“取件码”,就能弹出分享的这个图片的链接,并可以直接下载。

不过它还是有限制的,就是传输的文件最大不能超过10M,注定它也只能传一些图片文档之类的,影视,甚至是无损音乐都用不了。
这款工具玩法还是比较简单的,搭建起来也很容易,局域网内不管是手机还是电脑,只要能打开浏览器都可以直接在线分享,至于外网,估计还需要搞定反代,我个人目前还没有深入研究过。
我看介绍,作者开发这款应用的灵感来自于丁丁快传,所以同样具有操作便捷、快速稳定的特点。不过有一说一,部署在NAS中这种专业的数据处理服务器中感觉有点多此一举,因为文件分享本就是NAS的基本功能之一,并且还不会有大小限制。非要找个部署它的理由,可能就是让我们分享给小伙伴们的内容更有仪式感吧(简称“装X”)。
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~
阅读更多网络存储精彩内容,可前往什么值得买查看
","gnid":"92de98855fb6a3584","img_data":[{"flag":2,"img":[{"desc":"","height":"731","title":"","url":"https://p0.ssl.img.360kuai.com/t01b1474156deb872ba.jpg","width":"924"},{"desc":"","height":"628","title":"","url":"https://p0.ssl.img.360kuai.com/t01f44bef4660916467.jpg","width":"1080"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t012f14c1662b5faec0.jpg","width":"768"},{"desc":"","height":"731","title":"","url":"https://p0.ssl.img.360kuai.com/t0153bf2cc8850d9d4e.jpg","width":"924"},{"desc":"","height":"780","title":"","url":"https://p0.ssl.img.360kuai.com/t0123a59eae003d6549.jpg","width":"733"},{"desc":"","height":"832","title":"","url":"https://p0.ssl.img.360kuai.com/t01351eb9dd3c72b9de.jpg","width":"1080"},{"desc":"","height":"1159","title":"","url":"https://p0.ssl.img.360kuai.com/t01aad1ee9d182bc774.jpg","width":"1080"},{"desc":"","height":"683","title":"","url":"https://p0.ssl.img.360kuai.com/t019bb98a9e07988abd.jpg","width":"1080"},{"desc":"","height":"594","title":"","url":"https://p0.ssl.img.360kuai.com/t01f980b7e151030c1b.jpg","width":"607"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1704549267000,"pure":"","rawurl":"http://zm.news.so.com/1bfa4d93b1b8e78a699e2b28cc62b6c2","redirect":0,"rptid":"93cd7bd63f897b92","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"像拿快递一样提取文件!在NAS上部署一个轻量级文件快递柜『FileCodeBox』
迟研崔3731element ui 中怎么进行ajax请求 -
农费瑾17746553679 ______ element-ui的switch没有click事件,你可以按照以下步骤来实现:加一个disabled属性,阻止点击后自动切换状态 把@click换成@click.native 在click.native的事件处理里面改变status的值
迟研崔3731element - ui 怎么调用table内置的方法 toggleRowSelection -
农费瑾17746553679 ______ 不能new一个,因为你已经在面板里面new过来 只需要强制转化一下就行; 如 添加时 pane1 extends jPane jPane1 = new pane1(); 调用时 pane1 s = (pane1)jPanel; s.xxxxxx //要调用的方法 请参考
迟研崔3731element - ui适合移动端用么 -
农费瑾17746553679 ______ 楼上说的不全面.data目录里面的elements.data文件和gshop.data以及task.data系列的任务文件都要同步.至于上传服务端,要看具体的,默认的服务端是usr/rain/gamed/config文件夹下面
迟研崔3731element ui是响应式吗 -
农费瑾17746553679 ______ ut can write down a good chaborn
迟研崔3731如何用import方法使用element ui的js -
农费瑾17746553679 ______ import Vue from 'vue' import 'element-ui/lib/theme-default/index.css' import ElementUi from 'element-ui' Vue.use(ElementUi) // 使用element-ui/* 要 把element-ui的css和element-ui一起引入进去,如果是单独使用element-ui的某一个组件,需要安装babel-plugin-component 然后在babel里边配置,具体官网上面有,你可以去看一下 */
迟研崔3731vue+ elementui 怎样复制一个元素插入到页面上 -
农费瑾17746553679 ______ 1.安装以下模块,让webpack可以解析css文件 cnpm install style-loader --save-devcnpm install css-loader --save-devcnpm install file-loader --save-dev2.安装elementUi模块 cnpm install element-ui@next -S3.在webpack.base.conf.js中添加配置 { ...
迟研崔3731UIElement与ContentElement区别? -
农费瑾17746553679 ______ UIElement/FrameworkUIElement比ContentElement/FrameworkContentElement多了layout和rendering的功能,也就是content要借助ui显示出来.Content主要是文本相关的东西,可以看看这个 http://msdn.microsoft.com/en-us/library/ms748388.aspx
迟研崔3731element.ui的axios可以提交表单吗 -
农费瑾17746553679 ______ else if (this.condition === 'undefined' || this.condition === '') { this.dialog.text = '请输入投票条件' this.dialog.show = true
迟研崔3731element ui 有哪些坑 -
农费瑾17746553679 ______ 由于Element-UI目前在SSR支持方面还是不够完善,且Nuxt.js在文档方面也有欠缺,所以在Nuxt.js中使用Element-UI也是一段坑路,需要去将查看Nuxt源码与Elem.天津众 维原画
迟研崔3731element ui 的table怎么设置能使列的宽度自适应列内容. -
农费瑾17746553679 ______ 添加全局注册事件,用来监听滚动事件 window.Vue.directive('loadmore', { bind(el, binding) { const selectWrap = el.querySelector('.el-table__body-wrapper') selectWrap.addEventListener('scroll', function() { let sign = 100 const scrollDistance = this....