elementui文件上传
作者:Stark-C
前几天发现了一款比较好玩的Docker容器,名字叫做『FileCodeBox』。
FileCodeBox是一款轻量级的基于FastAPI+SQLite3开发的文本和文件分享的服务。免费开源,使用起来也是非常简单便捷,无需注册即可直接使用。

它是干什么的呢?很简单,它其实就是一款轻量级文件分享工具,只不过它分享的过程类似于我们社区搞的那种快递柜一样,我们将要分享的文件传到这个工具,然后需要这个文件的小伙伴就像取快递一样,输入提取口令,然后就得到了这个文件!
根据作者官方页面所述,这款工具的主要特色有:
轻量简洁:Fastapi+Sqlite3+Vue2+ElementUI
轻松上传:复制粘贴,拖拽选择
多种类型:文本,文件
防止爆破:错误次数限制
防止滥用:IP限制上传次数
口令分享:随机口令,存取文件,自定义次数以及有效期
匿名分享:无需注册,无需登录
管理面板:查看所有文件,删除文件
一键部署:docker一键部署
自由拓展:阿里云OSS、本地文件流,可根据需求在storage文件中新增存储引擎
简单明了:适合新手练手项目
既然它支持docker一键部署,反正也是一个小项目 ,NAS开机就不能让它闲着,所以先部署下来玩玩吧~

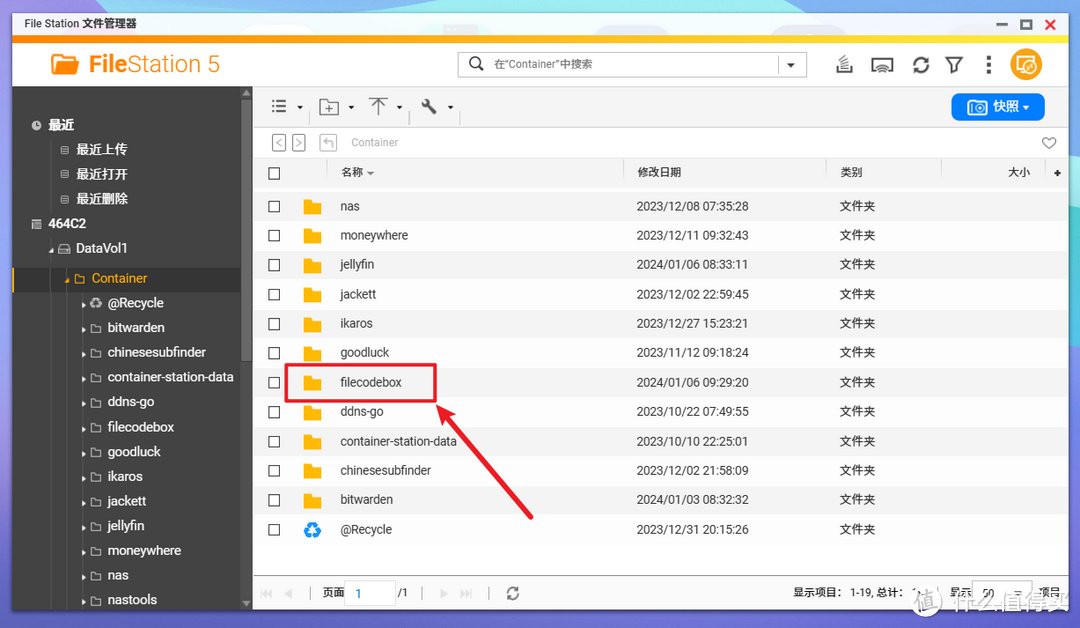
开始之前先打开NAS的文件管理器,在 docker 文件夹中(威联通默认为Container文件夹),创建一个新文件夹【filecodebox】用于存放容器的配置文件。

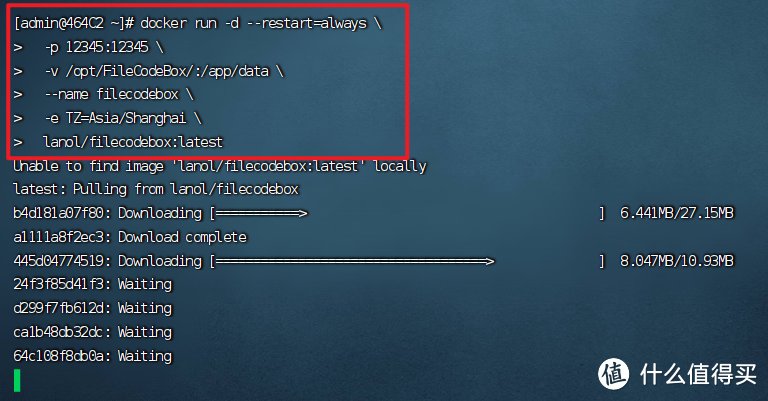
然后使用SSH终端工具登录管理员模式后输入以下Docker run命令:
docker run -d --restart=always -p 12345:12345 -v /opt/FileCodeBox/:/app/data --name filecodebox -e TZ=Asia/Shanghai lanol/filecodebox:latest
以上命令需要修改的地方不多:
-p 12345:12345 -->容器的Web页面打开端口,冒号前面自己改成本地没被占用的任何端口均可;
-v /opt/FileCodeBox/:/app/data -->冒号前面映射我们前面新建“filecodebox”文件夹的本地实际路径。

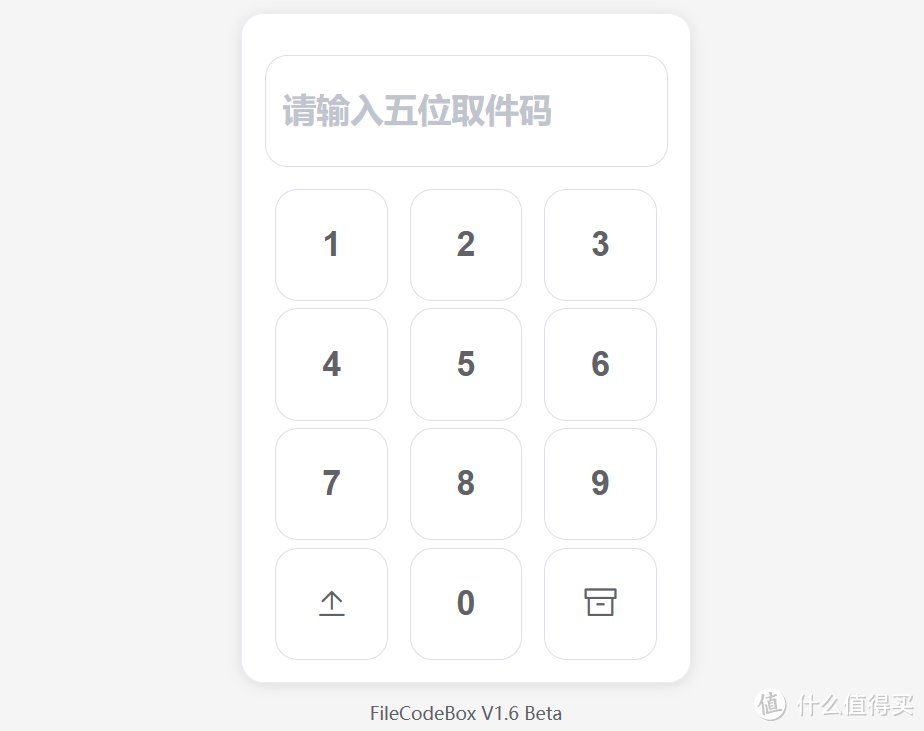
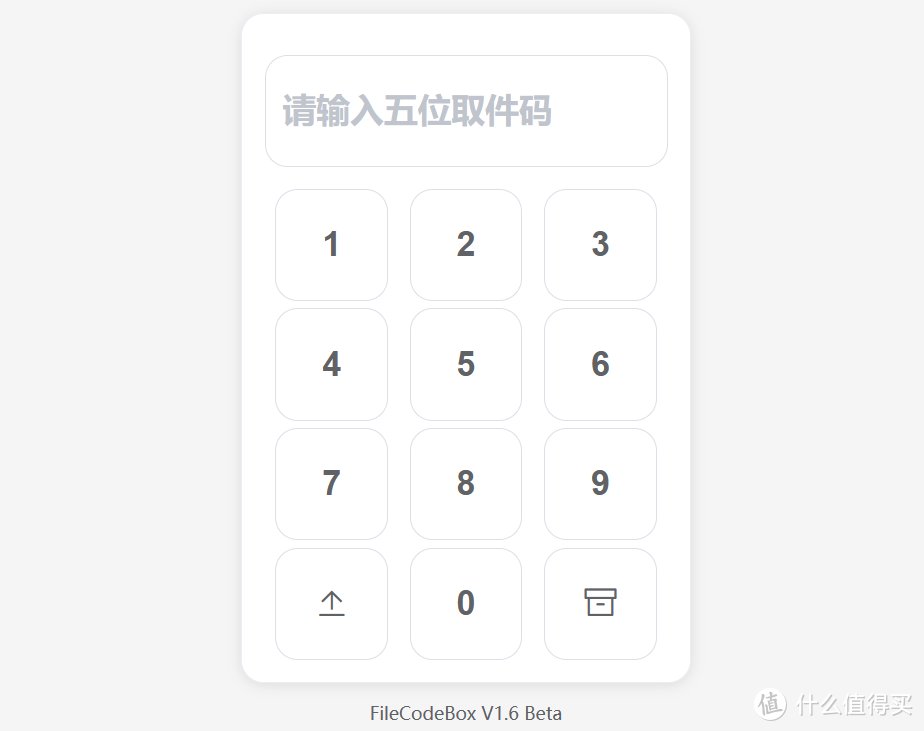
部署好之后直接在浏览器中输入 【http:// NAS的局域网IP:端口号】 就能看到容器的服务页面了,可以看到它的页面UI就像一个快递柜的按键区,只不过目前我们还没有上传文件分享,这个时候输入“取件码”是无效的。所以我们需要先点击左下角的“上传”按钮上传一个文件。
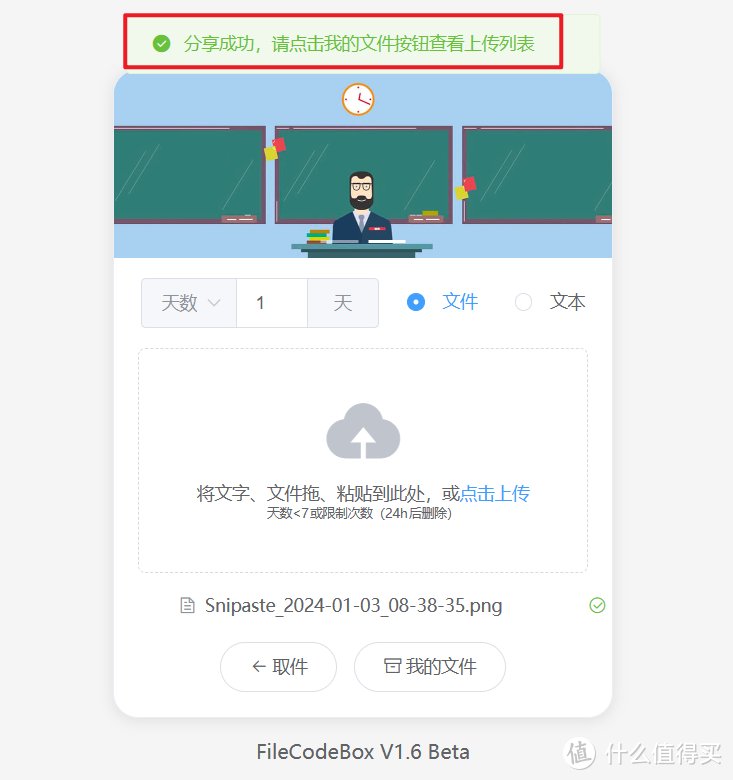
文件上传支持直接拖拽,或者复制粘贴都可以。分享的文件支持天数,或者次数限制。

尝试扔了一个正经的图片进去,会显示“分享成功”。

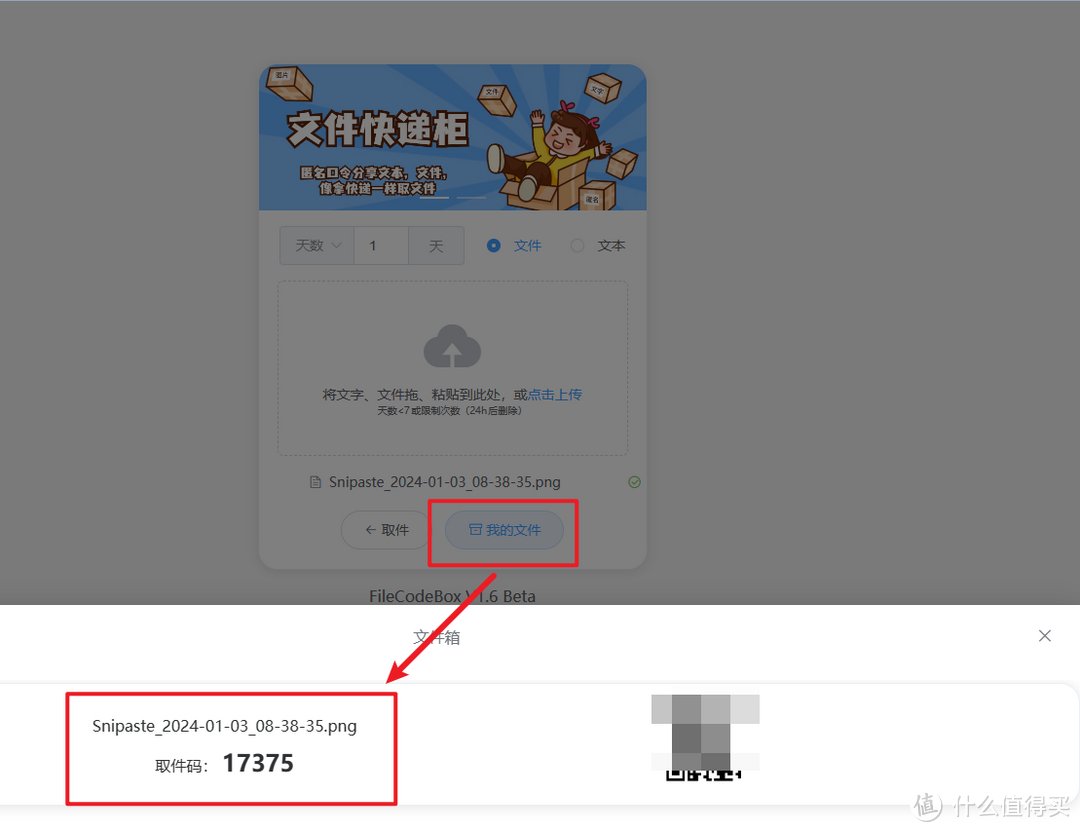
然后点“我的文件”,就会弹出一个“取件码”。

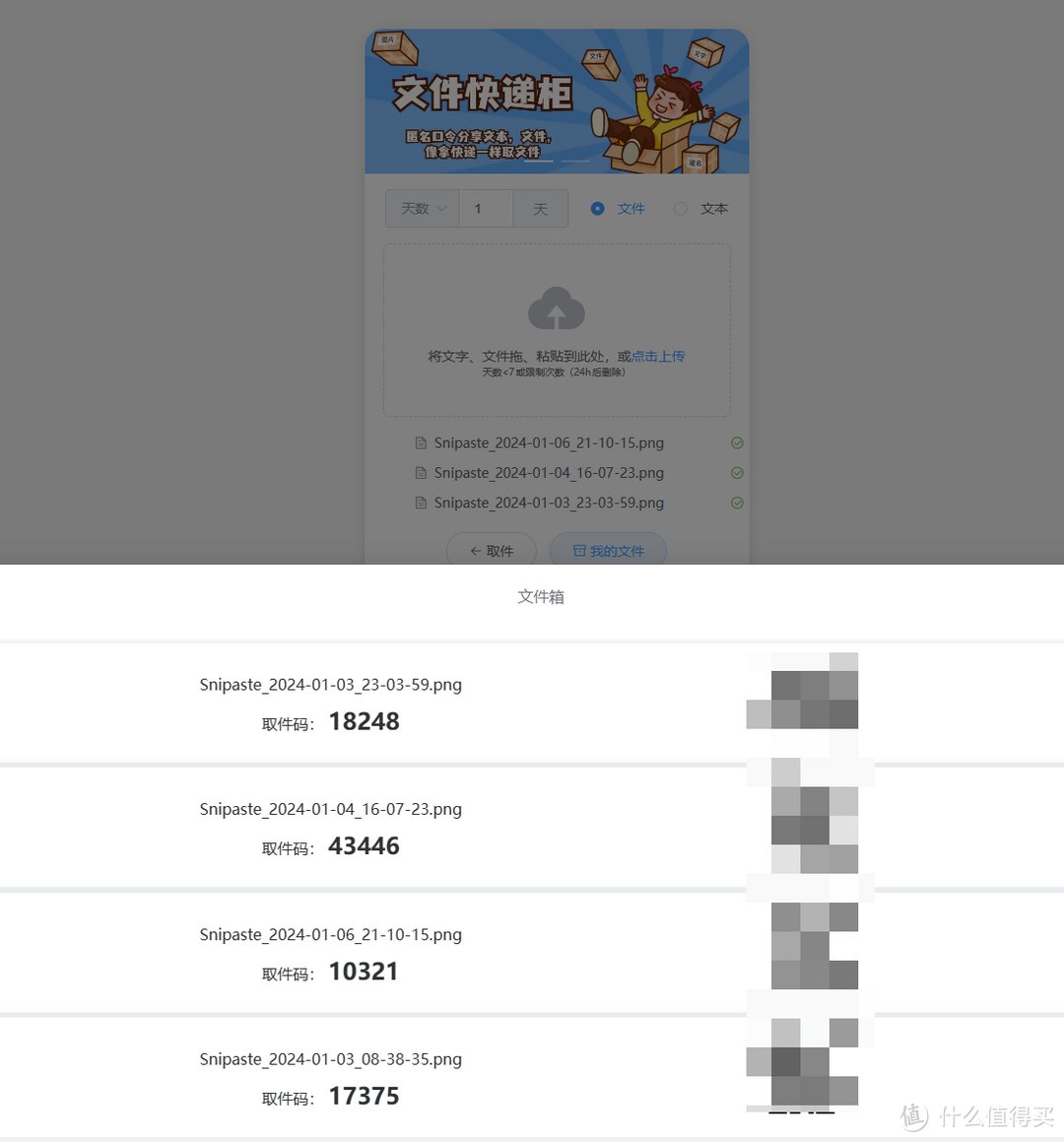
如果你愿意,还可以上传多个分享文件,并且每个文件对应的取件码都不一样。

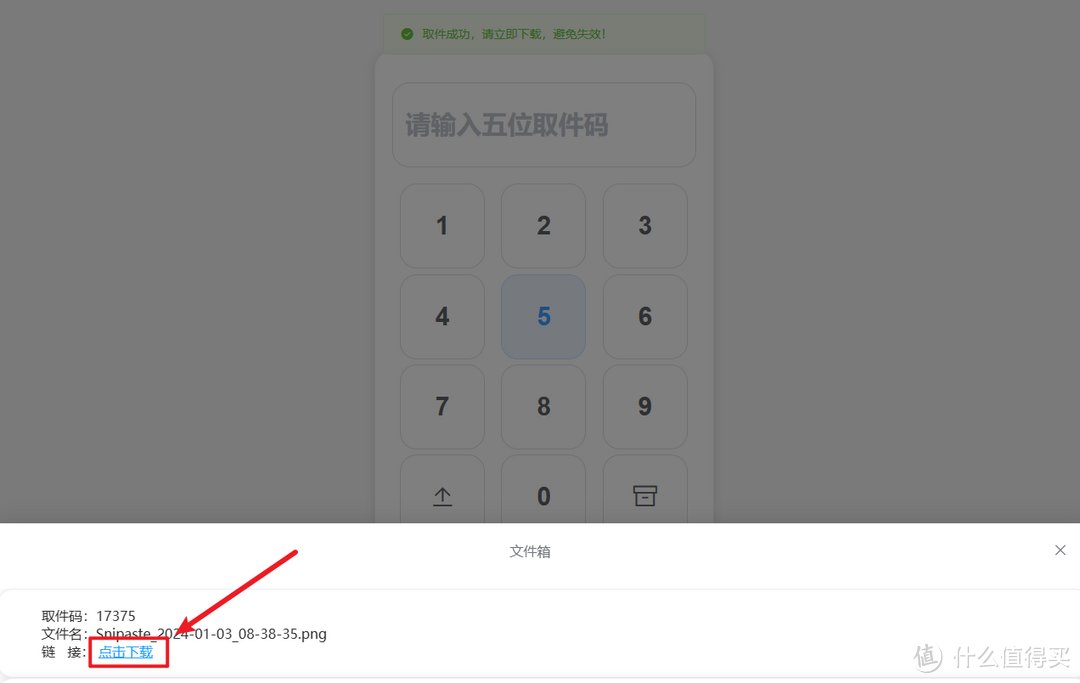
然后回到主界面,直接输入对应的“取件码”,就能弹出分享的这个图片的链接,并可以直接下载。

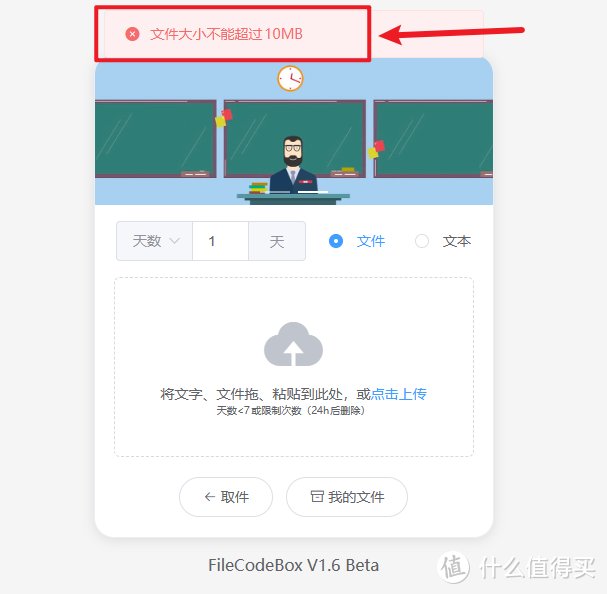
不过它还是有限制的,就是传输的文件最大不能超过10M,注定它也只能传一些图片文档之类的,影视,甚至是无损音乐都用不了。
这款工具玩法还是比较简单的,搭建起来也很容易,局域网内不管是手机还是电脑,只要能打开浏览器都可以直接在线分享,至于外网,估计还需要搞定反代,我个人目前还没有深入研究过。
我看介绍,作者开发这款应用的灵感来自于丁丁快传,所以同样具有操作便捷、快速稳定的特点。不过有一说一,部署在NAS中这种专业的数据处理服务器中感觉有点多此一举,因为文件分享本就是NAS的基本功能之一,并且还不会有大小限制。非要找个部署它的理由,可能就是让我们分享给小伙伴们的内容更有仪式感吧(简称“装X”)。
好了,以上就是今天给大家分享的内容,我是爱分享的Stark-C,如果今天的内容对你有帮助请记得收藏,顺便点点关注,咱们下期再见!谢谢大家~
阅读更多网络存储精彩内容,可前往什么值得买查看
","gnid":"92de98855fb6a3584","img_data":[{"flag":2,"img":[{"desc":"","height":"731","title":"","url":"https://p0.ssl.img.360kuai.com/t01b1474156deb872ba.jpg","width":"924"},{"desc":"","height":"628","title":"","url":"https://p0.ssl.img.360kuai.com/t01f44bef4660916467.jpg","width":"1080"},{"desc":"","height":"401","title":"","url":"https://p0.ssl.img.360kuai.com/t012f14c1662b5faec0.jpg","width":"768"},{"desc":"","height":"731","title":"","url":"https://p0.ssl.img.360kuai.com/t0153bf2cc8850d9d4e.jpg","width":"924"},{"desc":"","height":"780","title":"","url":"https://p0.ssl.img.360kuai.com/t0123a59eae003d6549.jpg","width":"733"},{"desc":"","height":"832","title":"","url":"https://p0.ssl.img.360kuai.com/t01351eb9dd3c72b9de.jpg","width":"1080"},{"desc":"","height":"1159","title":"","url":"https://p0.ssl.img.360kuai.com/t01aad1ee9d182bc774.jpg","width":"1080"},{"desc":"","height":"683","title":"","url":"https://p0.ssl.img.360kuai.com/t019bb98a9e07988abd.jpg","width":"1080"},{"desc":"","height":"594","title":"","url":"https://p0.ssl.img.360kuai.com/t01f980b7e151030c1b.jpg","width":"607"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1704549267000,"pure":"","rawurl":"http://zm.news.so.com/1bfa4d93b1b8e78a699e2b28cc62b6c2","redirect":0,"rptid":"93cd7bd63f897b92","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"像拿快递一样提取文件!在NAS上部署一个轻量级文件快递柜『FileCodeBox』
蒯柴媛1460使用Element - Ui中的table的时候,怎么实现表格内容过滤 -
隗砌唯19853842754 ______ <el-input placeholder="请输入学校名称" icon="search" v-model="schfilter" class="search-input"></el-input> watch: { schfilter: function(val, oldVal){ this.tableData = this.otableData.filter( item => (~item.name.indexOf(val))); } },otableData为tableDate复制品.
蒯柴媛1460如何在element - ui中封装select组件 -
隗砌唯19853842754 ______ 展开全部
蒯柴媛1460element ui 有哪些坑 -
隗砌唯19853842754 ______ 由于Element-UI目前在SSR支持方面还是不够完善,且Nuxt.js在文档方面也有欠缺,所以在Nuxt.js中使用Element-UI也是一段坑路,需要去将查看Nuxt源码与Elem.天津众 维原画
蒯柴媛1460如何修改Element - UI的input样式 -
隗砌唯19853842754 ______ 直接在页面上重新定义css,或者单独写个css样式文件在element之后引入页面,比如我不喜欢它的圆角,直接定义个css把圆角去掉.el-input__inner, .el-checkbox__inner, .el-textarea__inner, .el-button { border-radius: 0; }以下是我个人对...
蒯柴媛1460Element - UI 不能自定义样式吗 -
隗砌唯19853842754 ______ 我试了下,只要是写在 vue文件中的样式,编译出来都会加一个属性选择器.这怎么搞?意思是Element-UI 只能大概定制一下主题,不能改太细节的东西天津众 维UI设计
蒯柴媛1460element - ui和antd - vue哪个更好用 -
隗砌唯19853842754 ______ Element-ui是饿了么旗下出的一款 为设计师、开发者、产品经理开发的基于Vue的桌面端UI组件库; Antd是 蚂蚁金服 出的一款服务于企业级产品的设计,更专注于用户体验. 个人建议:小项目用Element-ui;大项目用Antd
蒯柴媛1460如何在element - ui的table组件的expand里面使用echart -
隗砌唯19853842754 ______ 首先,你的猜测是对的,我点开了官方的示例,然后发现刚点开时候,源码中并没有展开的部分,在点击展开之后,才在原列表下面生成了一个新的行,用以展示展开数据 这一点,是这个插件源码里为了节省渲染资源,优化之后造成的不便 虽然我没有很优雅的解决方案,不过这个方案应该是可行的:就是将id为myChart的元素放到其他地方(组件之外),隐藏起来,然后点击按钮的话,就可以直接绘制echarts图表了.再对表格展开事件进行绑定:@expand="...",在列展开时,将myChart元素填充到对应的列中去.
蒯柴媛1460ZUI 和mint - ui,element ui哪个更适合用VUE开发? -
隗砌唯19853842754 ______ minit-ui是移动端是饿了么团队开发的,后者element-ui是PC端也是饿了么团队开发的,无论是移动端或者PC端结合Vue都比较适合开发,ZUI组件不是很强大,可以满足一般程序的需求. 1. ZUI系统最显著的特性之一,通过构建完善的系统级防护,打造自动安全的能力.并通过基于大数据下的多级递进自启拦截防护引擎,有效追踪家族应用、跨家族应用; 2. 如果你只需要使用某个组件,可以仅引入这个组件,Mint UI 能够保证在代码打包时,与这个组件无关的文件不会出现在最终代码里.
蒯柴媛1460如何用import方法使用element ui的js -
隗砌唯19853842754 ______ import Vue from 'vue' import 'element-ui/lib/theme-default/index.css' import ElementUi from 'element-ui' Vue.use(ElementUi) // 使用element-ui/* 要 把element-ui的css和element-ui一起引入进去,如果是单独使用element-ui的某一个组件,需要安装babel-plugin-component 然后在babel里边配置,具体官网上面有,你可以去看一下 */
蒯柴媛1460element - ui适合移动端用么 -
隗砌唯19853842754 ______ 楼上说的不全面.data目录里面的elements.data文件和gshop.data以及task.data系列的任务文件都要同步.至于上传服务端,要看具体的,默认的服务端是usr/rain/gamed/config文件夹下面