html中调整图片大小
作者:果核剥壳
随着春节越来越近,大家之后少不了掏出手机咔咔拍照,拍下的照片是越来越多,让它们变成回忆堆积在手机或者云盘里,就是不知道那些照片,大家一年到头来有没有闲心整理一遍。

今天来看一款图片处理工具——FocusOn Image Viewer聚焦图片查看器。

它支持超多格式的图像查看和转换,可以让你帮你更好地管理图片,不怎么挑电脑运行环境,有便携版,只要是Windows XP SP3之后的系统都支持,适合临时整理电脑图片用。

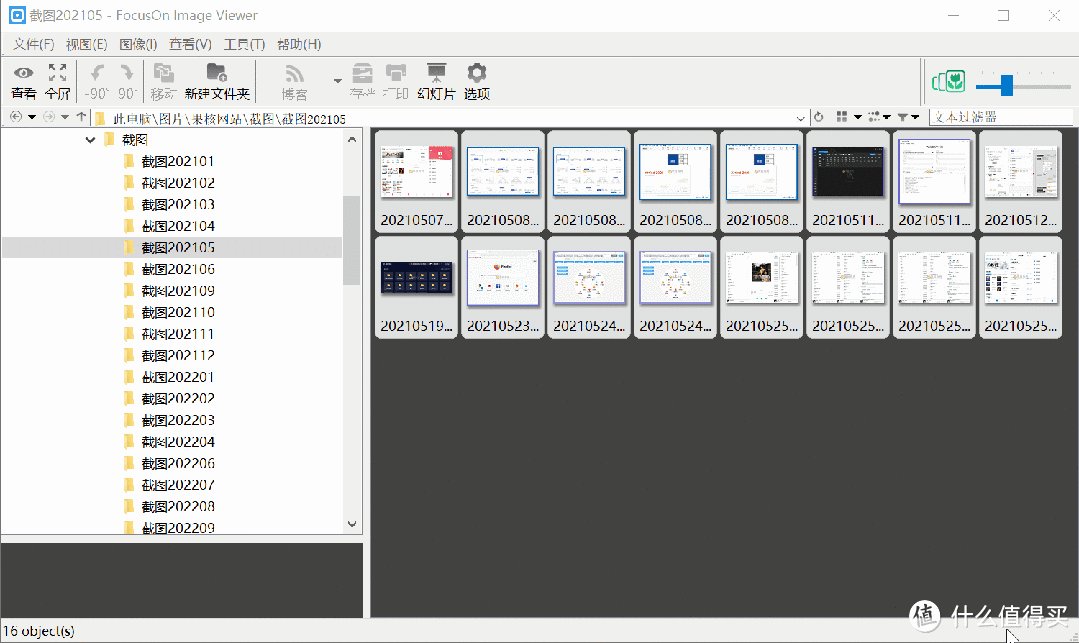
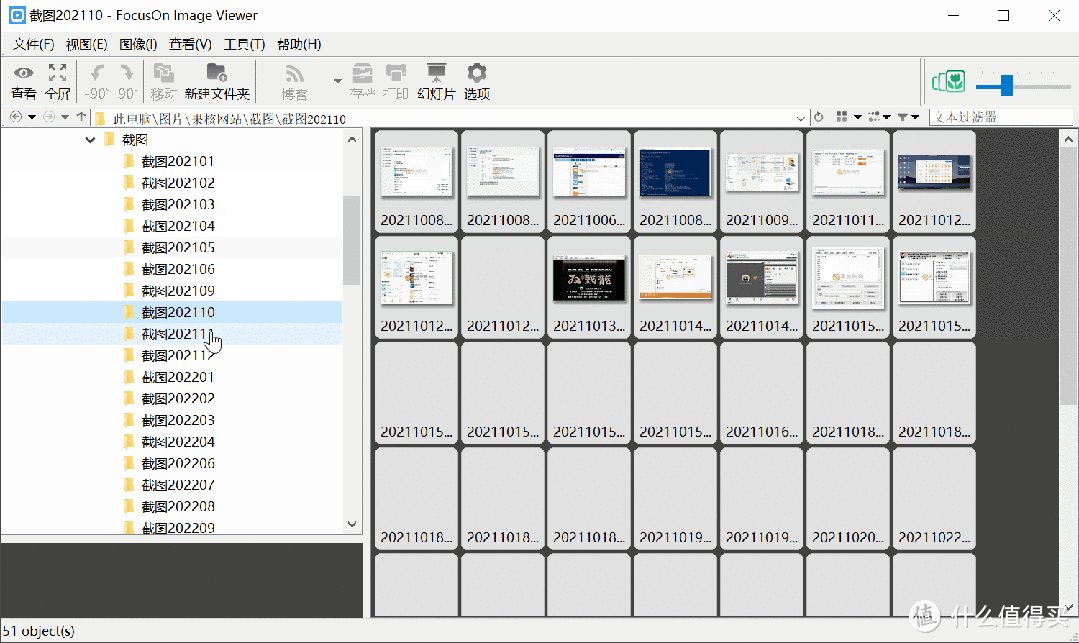
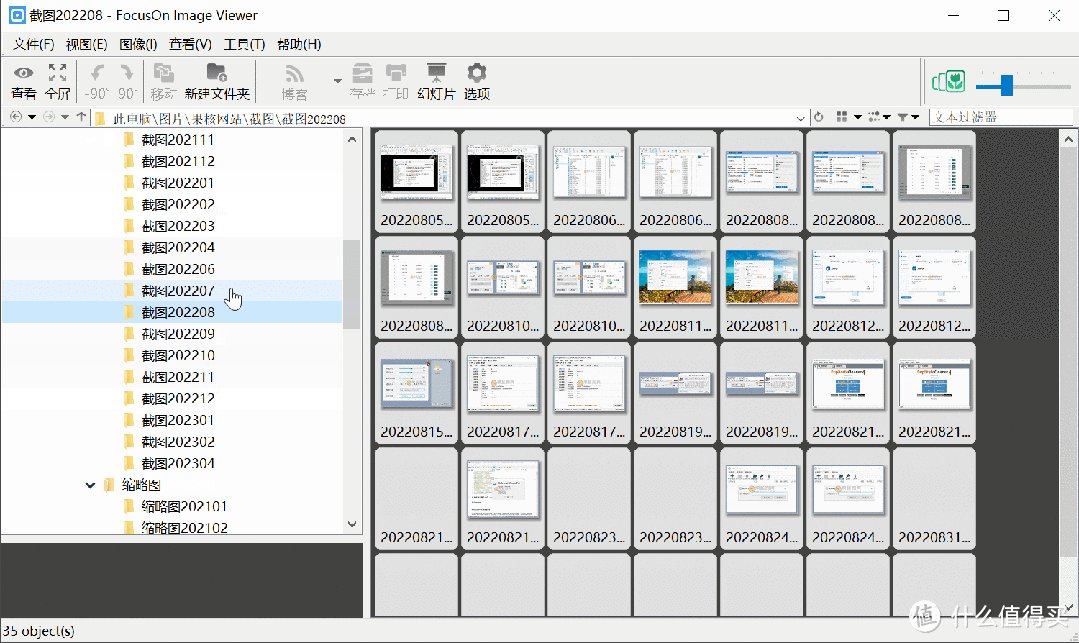
在各处收集的图片内容达到上万张以上的时候,浏览整理起来都很繁杂,有些需要删除,有时想按照时间顺序将它们归类,可能还想快速简单裁剪一下等等,使用FocusOn Image Viewer做粗剪就很容易,它的图片的加载速度也很快。

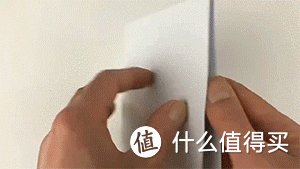
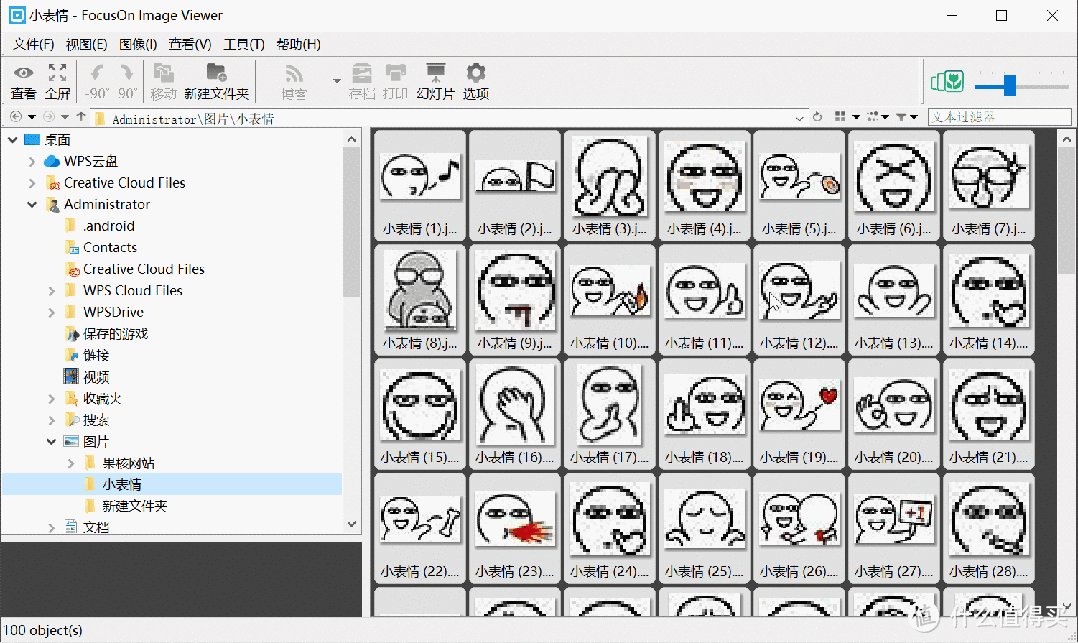
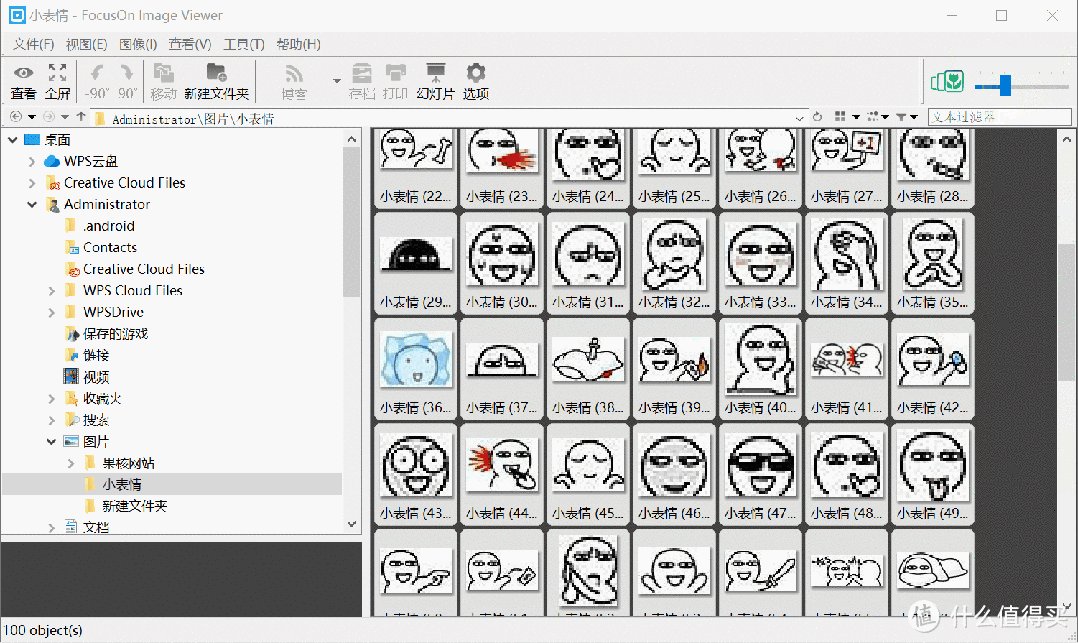
预览可以随意拖动图片大小,另外说一下,下面演示里的图片看起来糊糊的不是软件问题,是小表情的风味就是这样。

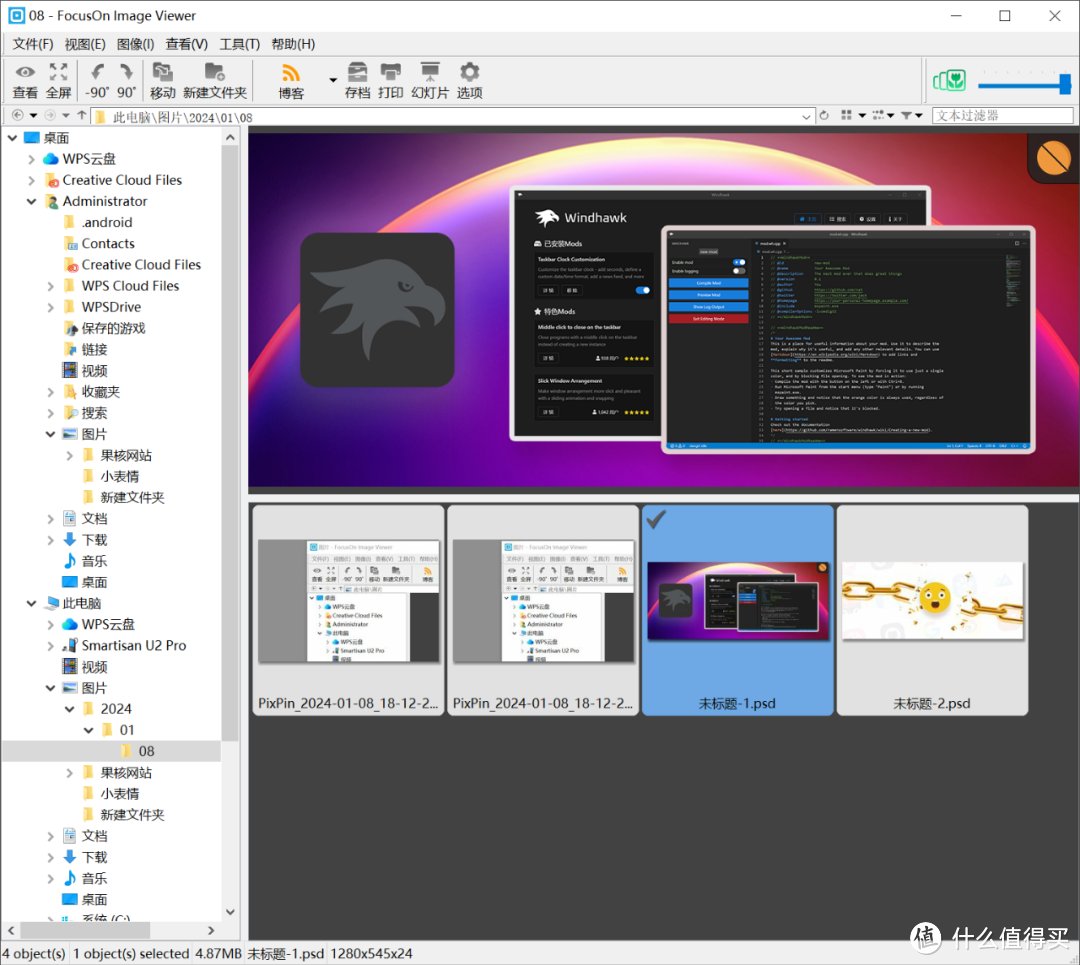
软件支持查看的图片格式有100种,像是BMP、CR2、DNG、ICO、HTML图片、JPX、TIFF、WEBP等可能遇见但又不常用格式也是支持的,动图和PSD,AI、SVG这些也没问题。

软件布局也可以自己选,可以选择经典的左中右三段式布局,也能以预览窗口为主,方便观察。

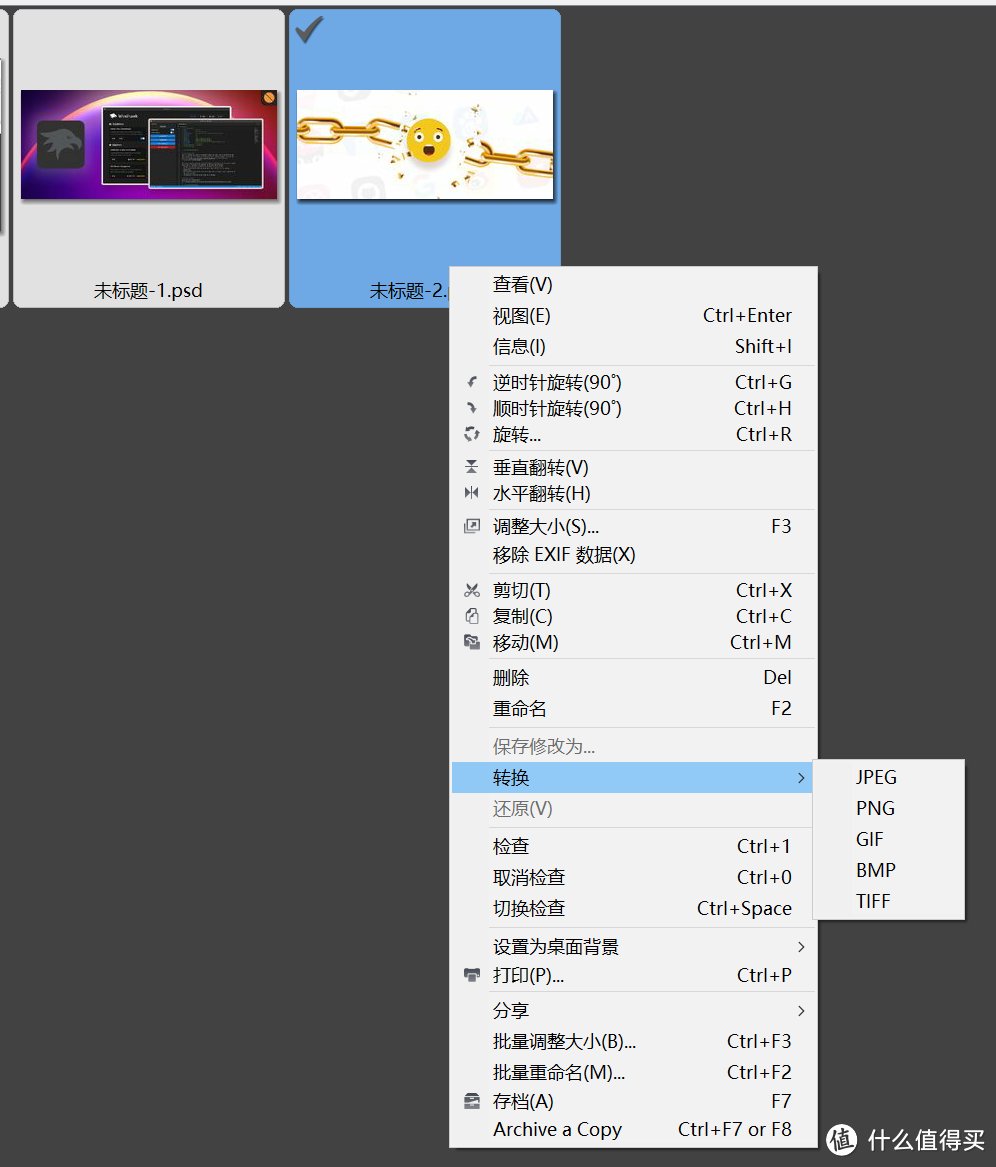
在图片上右键展开拓展功能,可以快速转换格式和调整大小与角度。

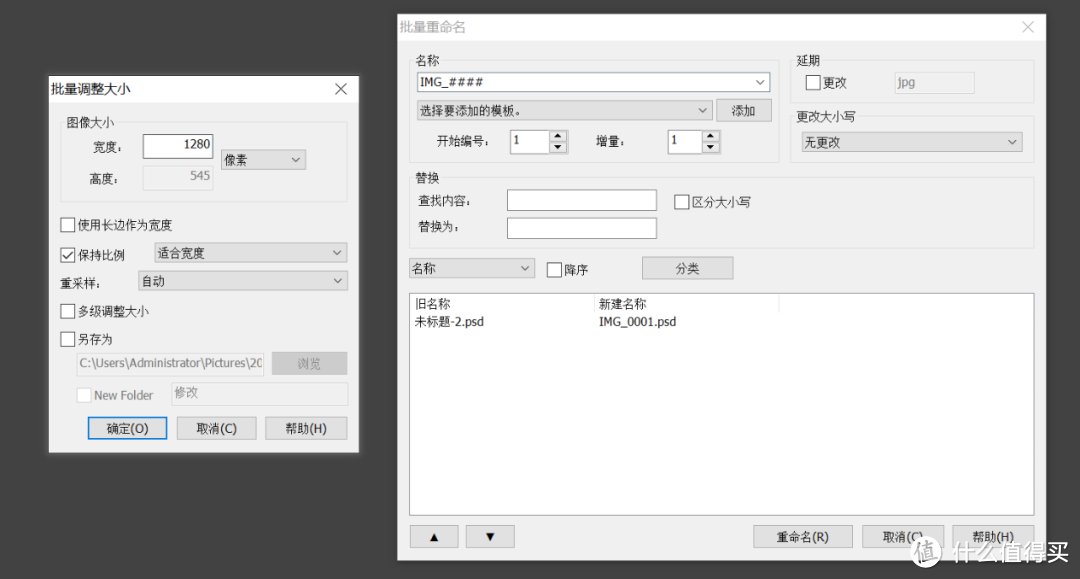
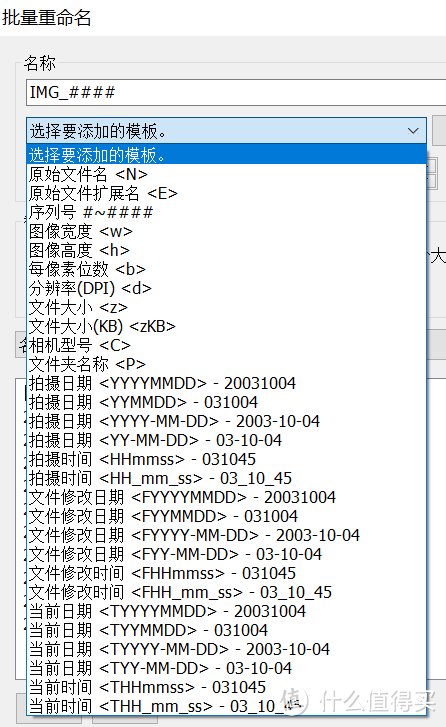
还有附带了两个小工具,批量调整大小和批量重命名,批量功能对于以后可能用上文件,对画质要求又不高的图片时,就能统一用这功能处理。

重命名功能里有预设的名字模板格式。

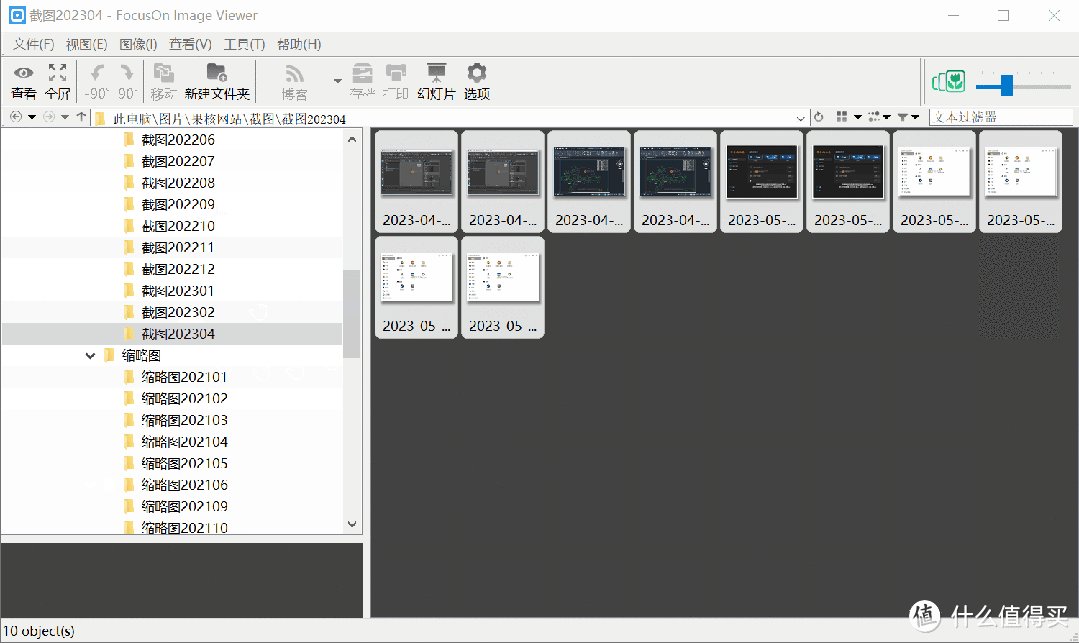
FocusOn Image Viewer还有一个快速归档的功能,在选中和浏览图片时,按下F8能把图片快速归档到当天的日期下。
在对图片做出修改的时候,可以选择保存图片状态,之后在软件里可以随时还原回去。
有了这个在过年期间的时候,就可以好好在各种新老设备上整理图片了,不管啥格式都能预览一下,网络映射的内容也能正常使用,按下归档就能转移到本地电脑上,假期为相册清清灰~
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"97b71cfa9d7f33bf7","img_data":[{"flag":2,"img":[{"desc":"","height":169,"s_url":"https://p0.ssl.img.360kuai.com/t017f4274867c3ba4c4_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01c497860b64c4dc28.gif","width":300},{"desc":"","height":"256","title":"","url":"https://p0.ssl.img.360kuai.com/t0144a1e656ace2a960.jpg","width":"256"},{"desc":"","height":"236","title":"","url":"https://p0.ssl.img.360kuai.com/t012225357b8bceb5fd.jpg","width":"971"},{"desc":"","height":643,"s_url":"https://p0.ssl.img.360kuai.com/t010397b257f5065347_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t012d613a4ecb346dd1.gif","width":1079},{"desc":"","height":"643","s_url":"https://p0.ssl.img.360kuai.com/t01b9c469fad335d76a_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01b9c469fad335d76a.gif","width":"1078"},{"desc":"","height":"965","title":"","url":"https://p0.ssl.img.360kuai.com/t012e82343c4cb25509.jpg","width":"1080"},{"desc":"","height":"1306","title":"","url":"https://p0.ssl.img.360kuai.com/t0193e7fd2c214ca7a8.jpg","width":"1080"},{"desc":"","height":"1167","title":"","url":"https://p0.ssl.img.360kuai.com/t01c98a728df871f23e.jpg","width":"996"},{"desc":"","height":"579","title":"","url":"https://p0.ssl.img.360kuai.com/t01def49c8f9a6c2fe1.jpg","width":"1080"},{"desc":"","height":"727","title":"","url":"https://p0.ssl.img.360kuai.com/t013294adee2a5a4430.jpg","width":"446"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"pika","pub_time":1705027291000,"pure":"","rawurl":"http://zm.news.so.com/37fe471cfefcc9e4b60bec8b07d18853","redirect":0,"rptid":"caa6770b398d3d1f","rss_ext":[],"s":"t","src":"什么值得买","tag":[],"title":"软件使用 篇一百七十四:图片处理工具,FocusOn Image Viewer软件体验
尉福仪1218HTML中怎样用css来设置最大的图片大小 -
庾国静19310862471 ______ .photo{ width: 120px; height: 80px; overflow: hidden;}.photo img{ ...
尉福仪1218html怎么设置背景图片大小 我的原图大,在网页上面 -
庾国静19310862471 ______ background-size: 100% 100%; background-size: 50px 50px; 第一个值表示背景图片宽度,第二个值表示高度,注意两个值之间有一个空格
尉福仪1218html语言插入图片大小问题 -
庾国静19310862471 ______ 你的意思就是像photoshop 改变图片大小时的约束比例功能, <img中的width和height如果你不设置属性就会是默认的图片实际大小, 如果只给一个,那么另一个自然就是按照约束比例来的大小, 如果非要给一个预值 html中暂时好像没有这样的...
尉福仪1218怎么让html图像和屏幕一样大 -
庾国静19310862471 ______ 使html中div内的图片随屏幕大小调节的操作方法为,将div与img的宽度都设置为100%,代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " <html xmlns=" <head> <meta http-equiv="Content-Type" ...
尉福仪1218html怎么设置图片滚动框的大小 -
庾国静19310862471 ______ html更改图片滚动的图片大小,可以通过js不断的更改图片的尺寸来实现,实例如下:1234567891011121314151617181920212223242526<div id="Demo_t0" style="overflow:hidden;width:730;height:182;"> <table width=" 0" height="...
尉福仪1218PHP或HTML如何控制图片大小
庾国静19310862471 ______ 设置改图片的width和height,例如width为80px,height:30px
尉福仪1218关于网页中图片的大小,可以在HTML5代码中直接指定其宽... - 上学吧
庾国静19310862471 ______ 背景图片的大小是固定的,除非用作图软件缩小,加在img里的话可以用style修改大小
尉福仪1218JPG 图片格式怎么把200K 变成4M 以上放大很清晰 ? -
庾国静19310862471 ______ 不知道你有没有用过photozoom. 你安装之后打开它就可以变大图片了. 打开你要编辑的图片,在左边的对话框【像素大小】那里输入你要更改图片的大小.完成后点击菜单栏的【文件】>【另存为】 >在弹出的对话框下面的【保存类型】那里选择【JPEG】>确定. 下载地址:http://www.xdowns.com/soft/31/93/2006/Soft_33997.html
尉福仪1218web中当使用列表时,若用图象作为项目符号,那么怎么改变图片大小?
庾国静19310862471 ______ 修改图片..把图片变小吧.... 因为css无法直接设置list-style-image的大小... 如果非要这种效果,又不想改图片的话, 就先把列表符号清空,list-style:none 然后在文字前面放一个<img width height... 这样控制也会有那种效果..当然还不如改图片简单