html多张图片
长江日报大武汉客户端1月14日讯(记者徐丹 通讯员李磊)1月15日上午,走进武汉动车段TEDS监控中心,整齐划一的一台台电脑前,30多位动态检车员坐得笔直,眼睛紧盯着屏幕里的图片,鼠标光标在屏幕上飞舞。电脑屏幕里,实时显示着列车底部和车体两侧的“X光片”,动态检车员们正仔细从图片中寻找“病灶”信息,整个监控中心不停传来此起彼伏点击鼠标的滴答声。

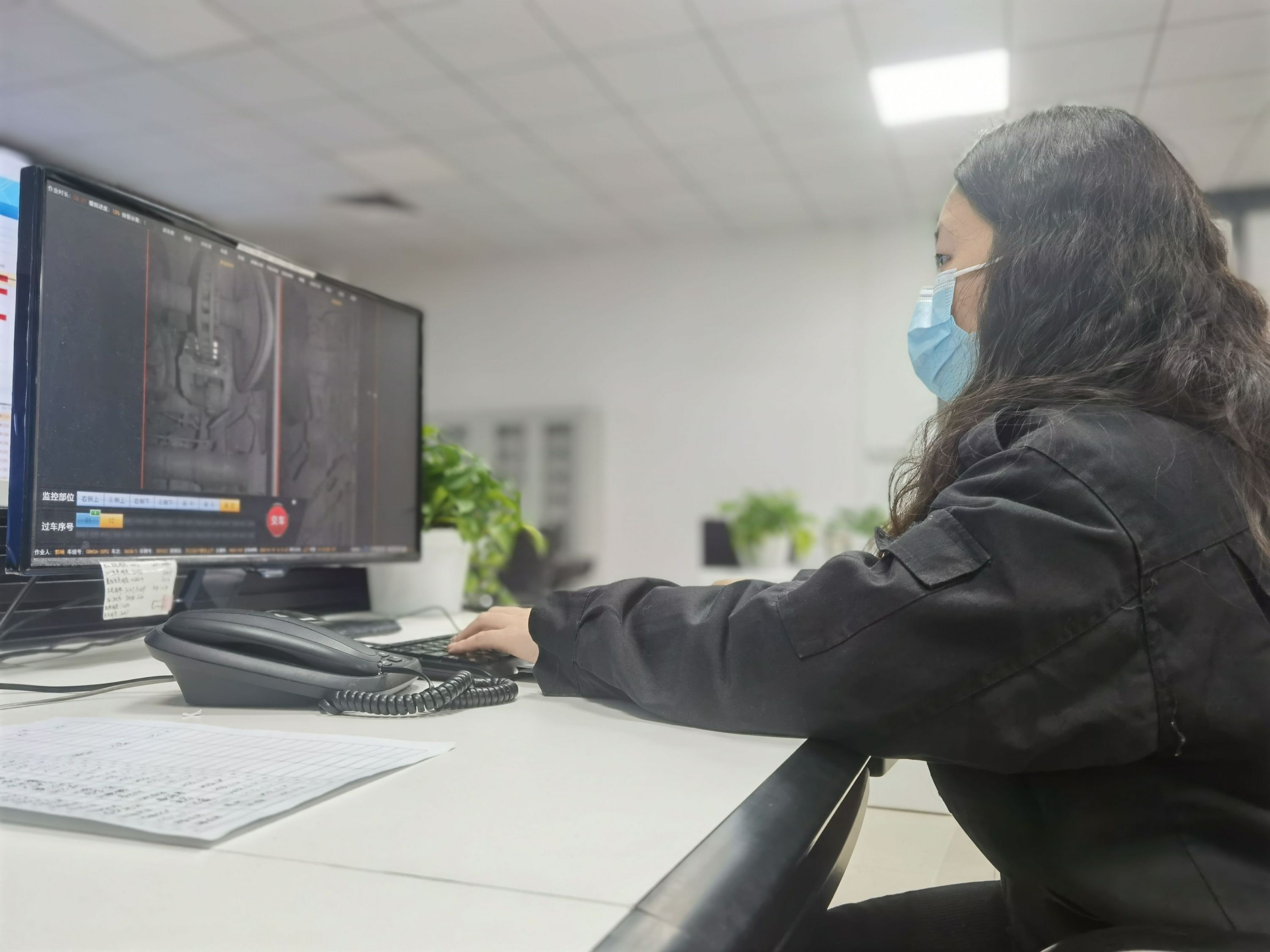
动态检车员每天长时间保持同一姿势,精神高度集中。通讯员赵中印 摄
TEDS全称为“动车组运行故障动态图像检测系统”,是由配置在线路上的高速成像设备,在动车组出站时对车下关键部位和车体两侧进行拍照,经计算后拼接出完整图像,实时传输至监控中心终端,由动态检车员第一时间对比标准图片分析查找列车运行中各部件存在的异常情况。
武汉动车段TEDS监控中心目前共有107名动态检车员,大部分是女职工,他们不用日晒雨淋,却要时时刻刻精神高度集中。

动态检车员正在对比图片“找不同”。通讯员赵中印 摄
动态检车员吴思尧随着屏幕里划过的一张张图片摆动着脑袋,眼睛不停地跟着鼠标光标移动,不时放大图片仔细检查关键零部件。“平均一节动车能拍出400多张底层照片,经计算拼接后一组动车组可生成1500张照片,包涵上万个零部件,都需要我们仔细甄别,就像医生查看X光片一样,通俗点讲就是‘找不同’。”吴思尧说,像这样的状态,盯久了眼睛会特别难受。她的口袋里随时带着眼药水,实在不舒服了,就赶紧滴两滴,让眼睛稍作休息后继续投入工作。
仅仅靠图片对比找茬远远不够。动态检车员朱梦潇告诉记者,面对海量的图像、重复的图片,动态检车员必须将正常的动车组图像信息牢牢印在脑海里,熟记所有车型构造和零部件的正常状态,尤其是异物磕碰和恶劣环境下容易对动车组造成损伤的地方。“这也是对我们脑力的挑战”,朱梦潇曾在全路动态检车员职业技能竞赛上取得佳绩。
为了不断提升分析能力和分析效率,动态检车员们通过仔细研究动车组构造,结合以往工作经验,总结了“W”“Z”字作业法。当每一张图片划过屏幕时,他们便会用鼠标在电脑屏幕上以“W”“Z”字连线的方法进行比划,目光就会同步跟进。
“我们不单单对自己局配属的动车负责,只要经过武汉局辖区内的动车组都要看,”动态检车员黄康颖指着正在查看的图片说,“这么多组车在线上飞驰,载着多少期盼归家的旅客,一颗螺栓、一丝裂纹都不能放过,这是我们的责任和底线。”据了解,春运期间,动态检车员每人每天要看15组车、22500张图片。
自春运开启,营业线日均过车900组、作业550组列车,出站线路咽喉日均过车253组,作业166组,数以万计的零部件都要逐一检查,排除安全隐患,动态检车员检查的作业量比平时增幅超过40%,对眼力和耐力都是极大的考验。“在岗一分钟,尽责六十秒”挂在监控中心大厅的这句警言,便能够很好地诠释他们的坚守与责任。
【编辑:邓腊秀】
【来源:长江日报-长江网】
","force_purephv":"0","gnid":"94e30decb5c4ccb8b","img_data":[{"flag":2,"img":[{"desc":"","height":"2250","title":"","url":"https://p0.ssl.img.360kuai.com/t017a7b3ef361e67fbc.jpg","width":"3000"},{"desc":"","height":"2250","title":"","url":"https://p0.ssl.img.360kuai.com/t01c98e6d16a00631de.jpg","width":"3000"}]}],"original":0,"pat":"art_src_1,socialc,fts0,sts0","powerby":"hbase","pub_time":1673680881000,"pure":"","rawurl":"http://zm.news.so.com/c7ee7989b259a431334796a79c2b17dc","redirect":0,"rptid":"6316f04a5cce3879","s":"t","src":"长江日报","tag":[],"title":"目光如炬的动态检车员:每天在两万多张图片中“找不同”
通洁食4203怎么样在HTML网页加入多张图片使用其逐张切换显示,并且点击不同图片可打开不同连接?新手,详解,谢谢 -
水聂唐17550409049 ______ 试试这个图片幻灯片 有12345数字一起切换 有小图大图一起切换 里面有教程和源码
通洁食4203多张图片合并成一个htm 或html文件怎么做? -
水聂唐17550409049 ______ 这是在每一行上显示一张图片 你具体什么要求,详细一点
通洁食4203HTML中怎么在两边放图片 用代码 -
水聂唐17550409049 ______ 用表格定位 (第一张图片,我们这里假设为图片1,第二张图片为图片2)代码如下: <html> <head> </head> <table> <tr><td><img src="图片1路径"></td><td>"此处放中间的主题"</td><td><img src=图片2路径"</td></tr> </table> <body> </body> <html>
通洁食4203求助HTML如何放2张背景图片,什么方法都可以 -
水聂唐17550409049 ______ 只有5分,算是无聊吧 首先,你的思维有些错误,不是放置两张背景图,而是如何实现那个效果才是直接的.把重复的图片放在body中,repeat;而右侧上角你随便放哪里都行,假设右侧上角的标签是<span>,利用浮动或者绝对,相对定位将其排版在该位置,之后把该用的图片做span的背景不就解决了吗! HTML文字下面加图片?看样子你是不会代码编写了,那我也没办法了,讲多少估计都不太明白,所以只能帮到这里了.
通洁食4203我想在html里插入几张图片,然后点击一张图片切换到另外一张
水聂唐17550409049 ______ <p>试试这个图片切换</p> <p>有12345数字一起切换</p> <p>有小图大图一起切换</p> <p>里面有教程和源码</p> <p></p>
通洁食4203用什么代码可以在网页(html)中添加多张图片,它会自己播放 -
水聂唐17550409049 ______ <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html><head><title> 新文档 </title><meta name="Generator" content="EditPlus 3"><meta name="Author" content="Unicorn"><meta name="Description" ...
通洁食4203比如说要在html上放两张图片,我想放在同一行中,一个最左边,一个右边,怎样弄, 求代码 -
水聂唐17550409049 ______ <div style="width:100%;float:left"> <img src="img1.jpg" style="float:left;"> <img src="img2.jpg" style="float:right"> </div> 请采纳
通洁食4203HTML5用6张多张图片作超链接如何实现两排分布 -
水聂唐17550409049 ______ 方法1:左浮动,宽度33.33%.方法2:用table.
通洁食4203HTML用代码怎么使插入的多张图片处于同一水平高度 -
水聂唐17550409049 ______ 如果你想问的是在同一行对起的话,就是在源码中把图片中间的 去掉就可以了,不过是以底线对齐的
通洁食4203html如何实现多张图片轮播 -
水聂唐17550409049 ______ 你要flash的还是JS版本的? JS版本的演示及源代码下载地址: http://www.qkweb.net/demo/focus/010_PImgPlayer/index.html PImgPlayer JS图片轮播程序源代码及演示 可以设置是否显示切换按钮 FLASH版本的演示及源代码下载地址: http://www.qkweb.net/demo/focus/013_pixviewer/index.html 最常见的网页flash焦点图切换效果演示及源代码下载