html怎么给字体改颜色
作者:尺猴
| 前言 |
站内比较全的排版攻略应该是 @纵笔浮生 大佬写的这篇。给插件markdown here的整体设好参数,文本编辑完直接一键转换即可。 不过对小白有点难度,你至少得会md语言,css的基础得有些才可以自己DIY参数。
不过站内大部分作者对排版格式需求不大,除去站内编辑器可以实现的。只需要比如字体颜色、居中显示、插入等等。这些功能大部分可以套html、md文本格式配合转换插件实现。不需要掌握html、md、css知识,零基础也可以掌握。于是就写了这篇简单但不一定简洁的张大妈排版小技巧。
| 工具需求 |
安装了md转换器插件的电脑浏览器,我使用的是edge,安装的插件是markdown here。
| 使用方法 |
复制所需要的格式,将下面格式中的”文本“替换成你需要改变的文本,然后鼠标选中整串文本,点击浏览器的markdown here插件的图标,即可以完成转换。若没选中区域,则会变成全文转换。
| 文本格式 |
字体颜色:
套用格式:文本
懒得敲字的,可以直接复制。
test即你所需要改颜色的文本,color后面的引号内容即你需要改变成的颜色,颜色自由选择,也可以选择16进制颜色值,比如这种形式 #FAEBD7。颜色可以不加引号。(下同)需要什么颜色可以自己搜寻。
字体背景颜色 :
套用格式:文本
在word里面叫做字体突出显示色
和上述方法一样,颜色同可以自己修改,站内大佬都爱用大红色。可能是被@纵笔浮生那篇文章所影响。
文字居中:
套用格式:
删除线:
套用格式: ~~文本~~
删除线
下划线:
套用格式:文本
文本
加粗:
套用格式:**文本**
加粗
这几种也可以使用html的标签格式,不过我习惯用md的语法就写了md的语法格式,而且md的语法格式更简单一些,比如加粗:html的格式是:需要加粗的文本。使用这种格式也可以转换成加粗格式。
| 进阶 |
分级标题居中:
套用格式:
文本
文本
h1、h2、h3为几级标题,可以自己修改大小。
align="center"为居中对齐语法,center也可以改成left:左对齐,right:右对齐。
不过在大妈上没大太用处。自带是左对齐,文本的写作也用不上右对齐。、
也可以先用上面的居中语言,再使用大妈自己编辑器的h1和h2.
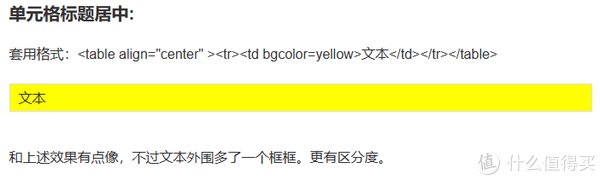
整行填充背景色,文本居中:
效果如同上面那张图片所示,个人理解的方法是生产一个占满整行的单元格填充颜色。
套用格式:
| 文本 |
如果要使文本居中,多加一个居中的标签即可。
套用格式:
| 文本 |
本来还有一个单元格居中的,不过预览效果和编辑器效果不统一,就不介绍了。


大妈的网页编辑器使用语言转换后,下文会保留原有的格式,这时你继续编辑的话,后文也会变成上面的格式,而且还会自己加入换行符,段落之间的间隔有时很奇怪,建议编辑完文章再使用转换器。
还有一些特殊的文字符号,比如:上角标、下角标等等,可以简单实现但在大妈没见过人用就不介绍。比如:
xx
本来想一篇讲完,发现文字类有点多,写懒了,就先写一篇。本文的语法单纯从html和md出发,选了一些我常用的,一种效果可能有其他做法。编辑器和预览里有的有些差距,比如,分段的本来想用大字体的,编辑器里可以整体居中,预览里就会偏上。看上去不好看。后来就没使用了,直接使用加粗。
欢迎大佬批评指教。
","force_purephv":"0","gnid":"9cd6093315ba77ac3","img_data":[{"flag":2,"img":[{"desc":"","height":"149","title":"","url":"https://p0.ssl.img.360kuai.com/t01702cdea251f97613.jpg","width":"600"},{"desc":"","height":"180","title":"","url":"https://p0.ssl.img.360kuai.com/t016141846b6c316270.jpg","width":"600"}]}],"original":0,"pat":"art_src_1,fts0,sts0","powerby":"cache","pub_time":1676000940000,"pure":"","rawurl":"http://zm.news.so.com/936631fcb55e7aae7fa51e94bdbbf48b","redirect":0,"rptid":"b93cc96ec18b375d","s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:文章","k":"文章","u":""}],"title":"如何给你在张大妈的文章加点效果?字体篇(字体颜色、背景颜色、文字居中等)会复制黏贴即可修改格式
宁颜赖3836html编码中如何改变链接字体的颜色 -
桂嘉宏18931287097 ______ 可以在head里面加一段代码<style type="text/css">a:link{ font:12px; color: #003366; text-decoration: none; } a:visited { color:#003366; text-decoration: none; } a:hover{ color: #FF0000; text-decoration: underline; } a:active{ color: #FF0000; text-decoration: underline;}</style>
宁颜赖3836html怎么弄文字颜色?我不会怎样使用代码呀!!! -
桂嘉宏18931287097 ______ 首先选中你要使用颜色的文字,然后
宁颜赖3836怎么直接在html修改li里面的超链接的字体颜色 -
桂嘉宏18931287097 ______ 需要准备的材料分别有:电脑、浏览器、html编辑器.1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码.2、在index.html中的<a>标签中,输入样式代码:style="color: greenyellow".3、浏览器运行index.html页面,此时li里面超链接的字体颜色被成功修改.
宁颜赖3836HTML中怎么设置超链接字体颜色和点击后的字体颜色 -
桂嘉宏18931287097 ______ 1、首先,在桌面上新建一个html的界面. 2、然后设置超链接信息这里多设置了几个等下看效果对比用. 3、接下来,在使用浏览器打开html页面,这时的超链接字体显示为紫色. 4、之后,在其中一个的超链接中加上样式的设置成功为红色. 5、在然后,再次使用浏览器打开html页面就会发现设置成红色的超链接字体显示红色了. 6、如果超链接比较多不想一个个的写可以在head中加上样式节点统一设置超链接的颜色.
宁颜赖3836html怎么改变文本默认字体和超链接默认显示的颜色. -
桂嘉宏18931287097 ______ 可以给标签设置属性 font-family改变字体 color改变颜色
宁颜赖3836怎么改变字体颜色 -
桂嘉宏18931287097 ______ vivo手机系统字体的颜色默认为黑色.若您想要改变字体颜色,可以进入i主题--字体--搜索“炫彩”,下载您喜欢的颜色使用(需付费购买哦).
宁颜赖3836本地html文件怎样快速改变选中字体颜色? -
桂嘉宏18931287097 ______ 将文字用一个css样式,只要改变样式里的颜色就ok了
宁颜赖3836163博客里怎么才能让HTML里面写的字变彩色的? -
桂嘉宏18931287097 ______ <font color="#000000">网易</font> 如果预览的话,字体是黑色的,首先你 要懂得一点HTML代码.
宁颜赖3836HTML中按钮上的字可以改变字体和颜色吗?怎么改 -
桂嘉宏18931287097 ______ 这个只能通过css样式来改变,普通方法是改变不了的
宁颜赖3836html select改变选项字体颜色怎么做? -
桂嘉宏18931287097 ______ html select 改变选项字体颜色<option value='' style="color:#03b2eb">2222</option>,可以直接在给每个option上加上class,然后class定义属性color属性.或者是直接写在每个option上style="color:black" 例如:加class<style>.volvo{color: ...