html设置下划线
作者:果核剥壳
现在的AI技术在跟各行各业融合,大家平常使用的软件和手机语音助手,就会花很大精力来宣传又增强了AI模型,花了多少金钱和精力来优化什么的,前不久360的周鸿祎还说,有人要找他做养猪的大模型...

在当前阶段想要使用好点的AI,大多是有前置条件的,要么是直接花钱购买使用额度,要么是需要购买硬件产品。
免费好用的AI工具还挺难寻,今天我们来看看两款大厂出品的AI翻译工具,网易的有道灵动翻译和腾讯的交互翻译。

有道灵动翻译是一款浏览器插件,需要自己手动安装,装好之后就能使用它带有大模型优化的翻译,“有道词典”大家应该听过,做这个可谓是专业对口,现在它处于限免的状态。

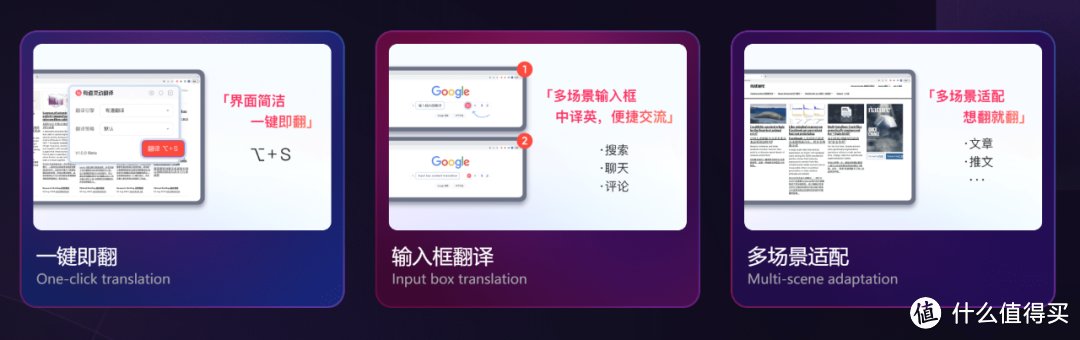
使用起来非常简单,选择好有道翻译或AI灵动翻译后,在对应的网页按快捷键AIT+S就能翻译。

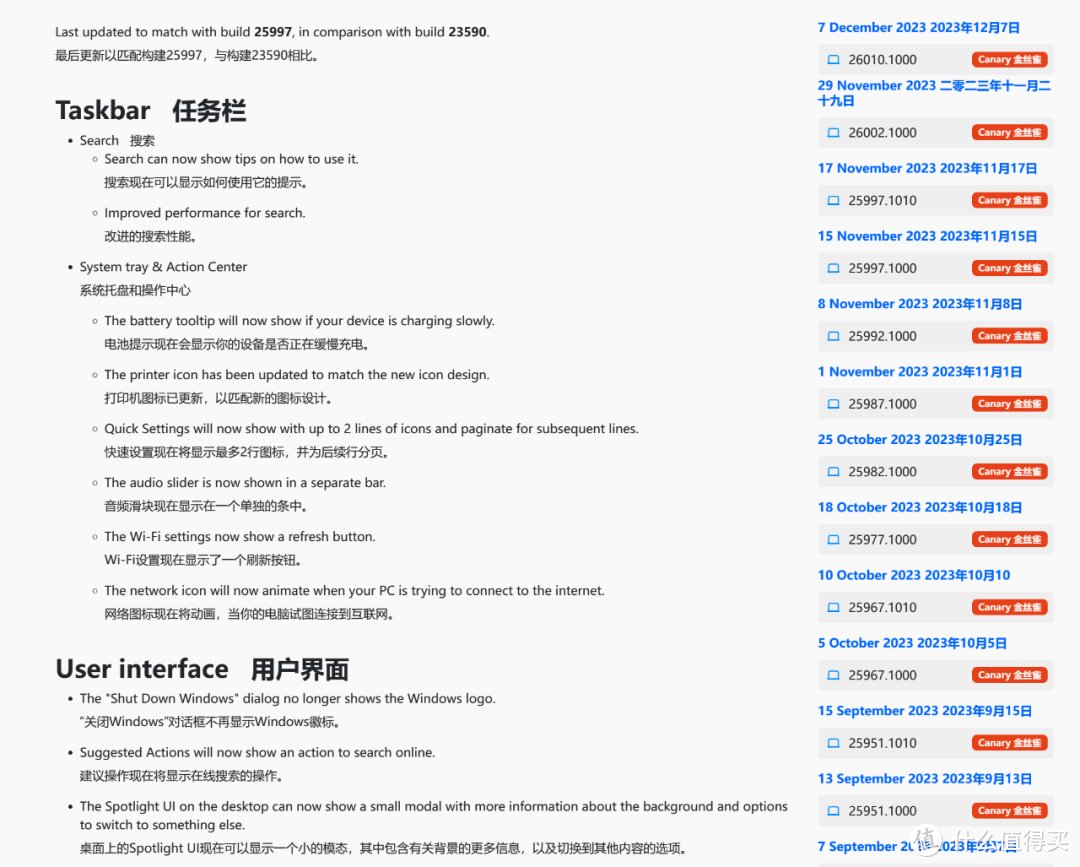
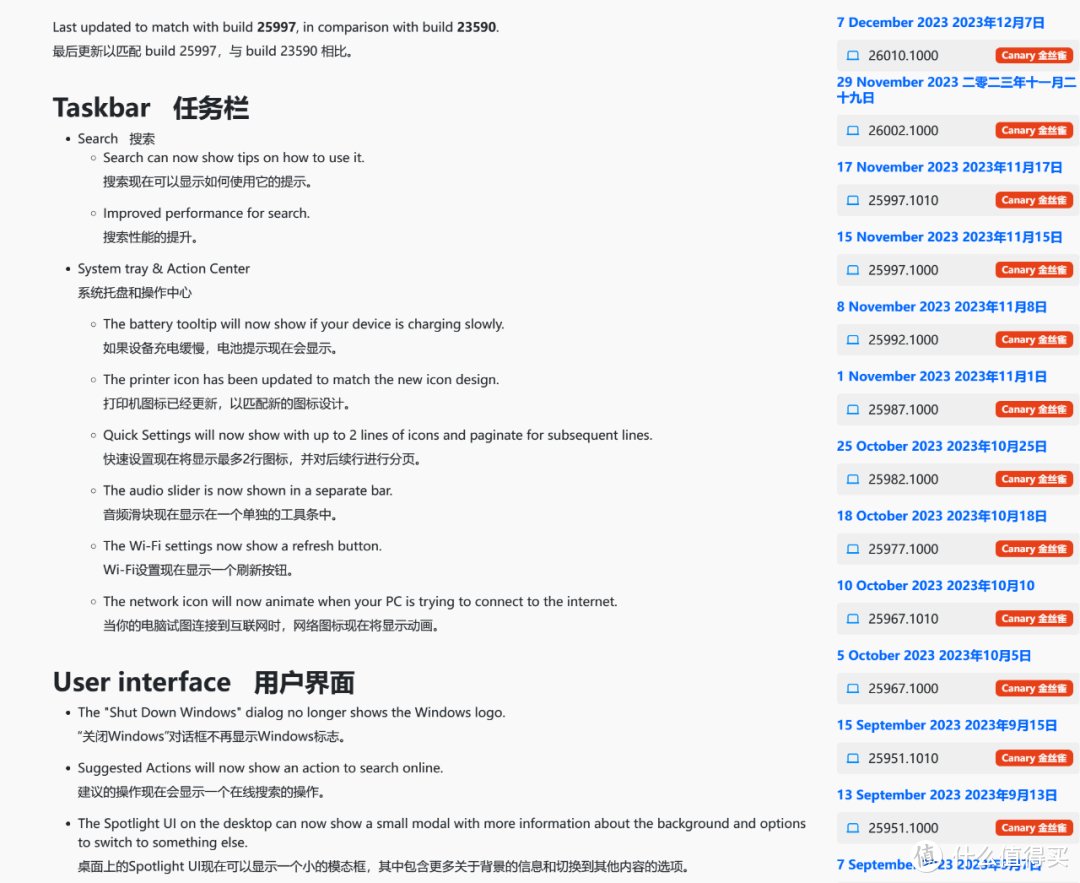
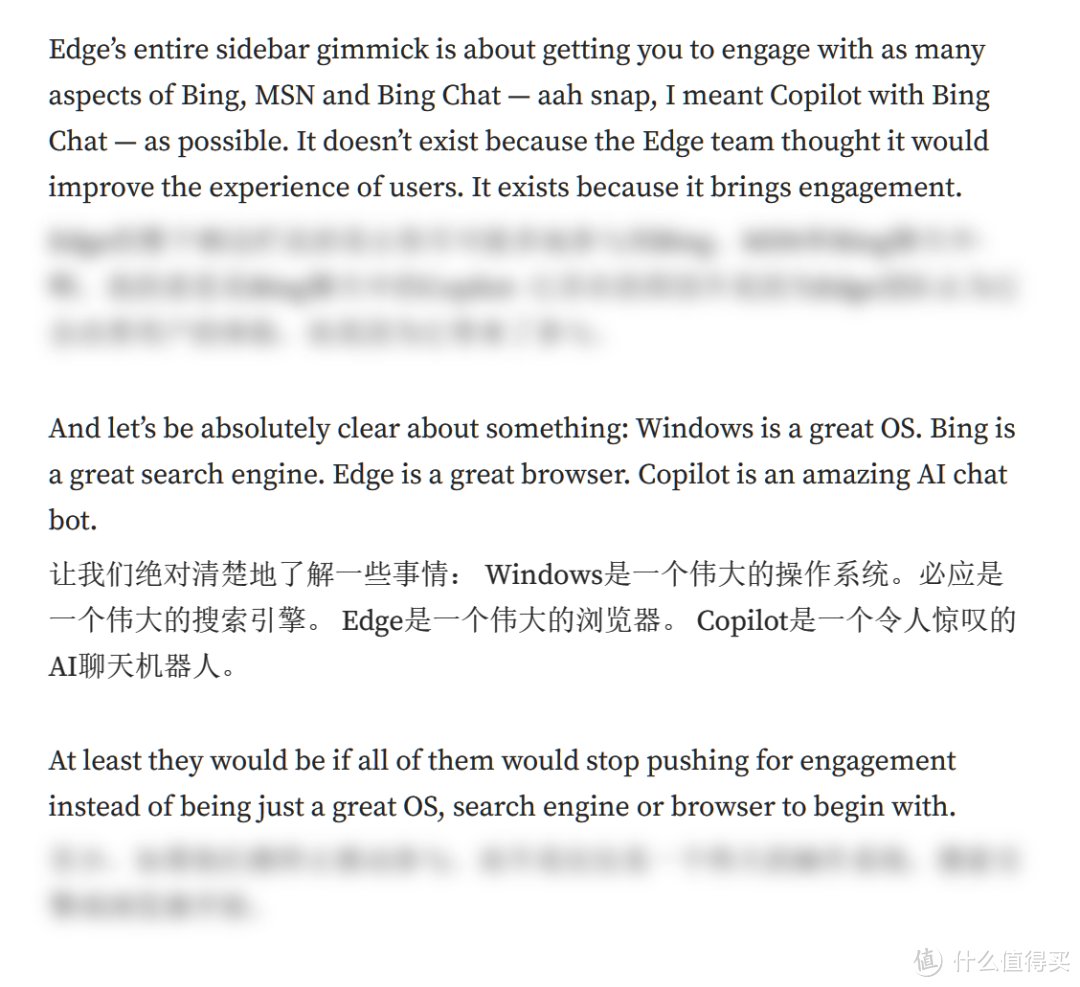
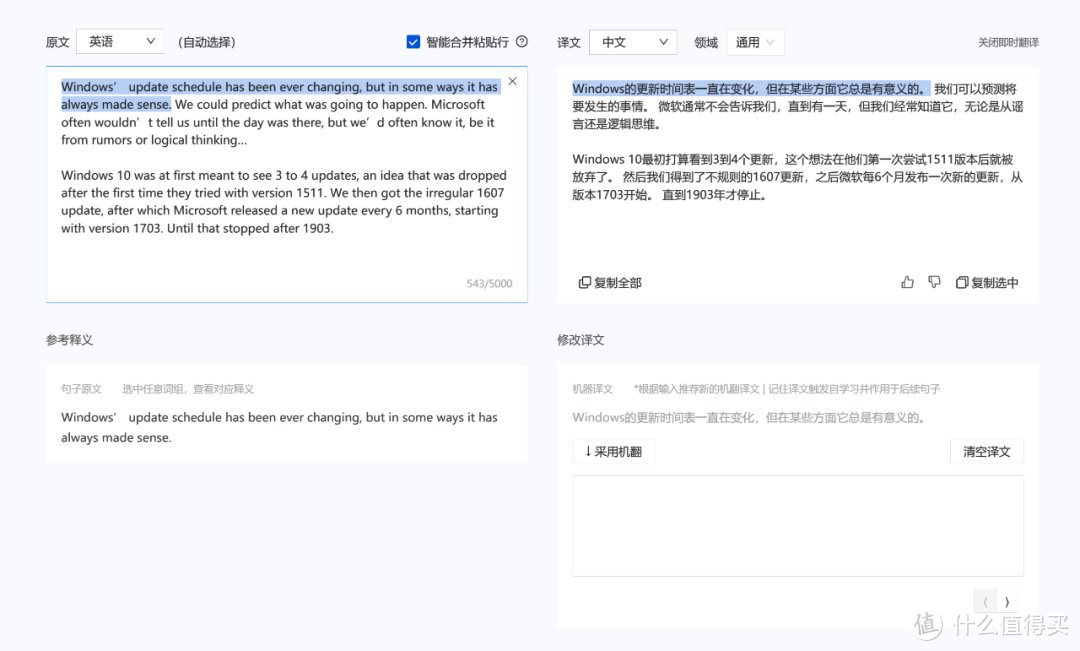
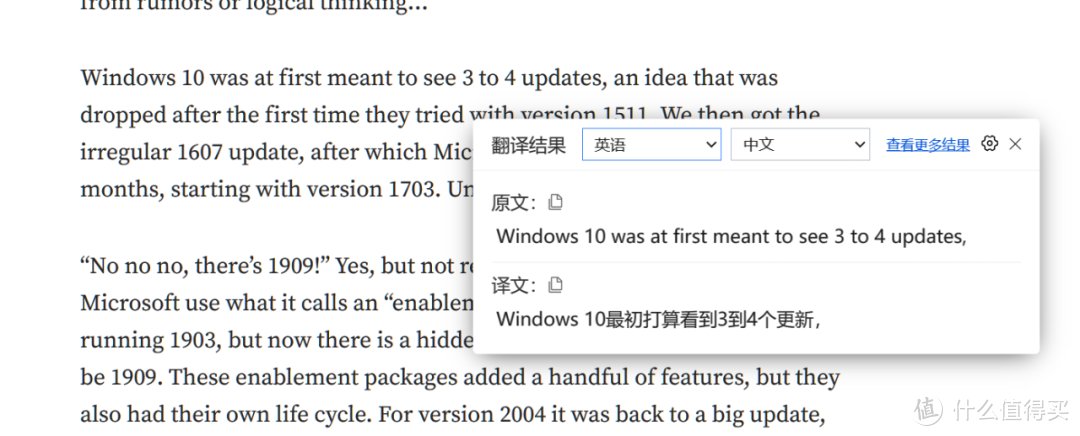
大家可以拿这个插件,来浏览国外的软件论坛和更新日志,看起来用词和文字断句都会顺眼很多,符合中文的阅读习惯,它有现在大家比较喜欢的沉浸式翻译,上面显示英文,下面显示中文。下面是一段Windows 更新日志,大家可以仔细对比一下效果。

(有道翻译)

(AI大模型翻译)
像是“电池提示现在会显示你的设备是否正在缓慢充电”会分段成“如果设备充电缓慢,电池提示现在会显示”,“显示在单独的一个条中”会优化成“显示在一个单独的工具条中”等等,让阅读节奏都不一样了,不知道大家更喜欢哪种。
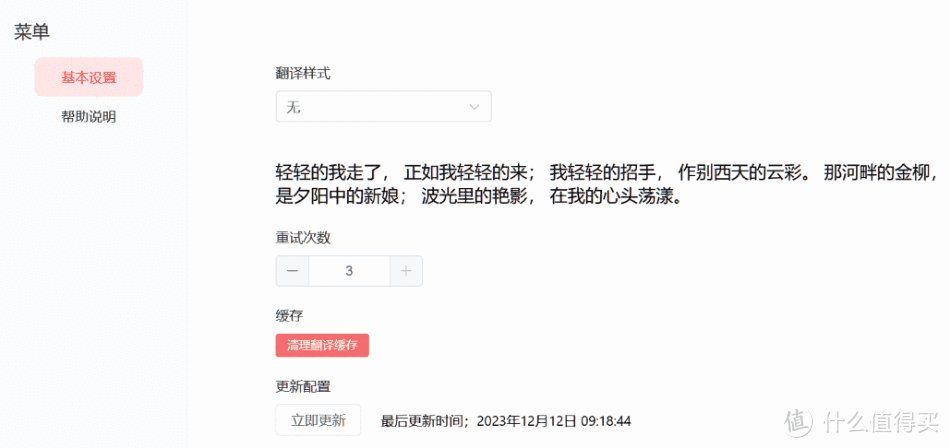
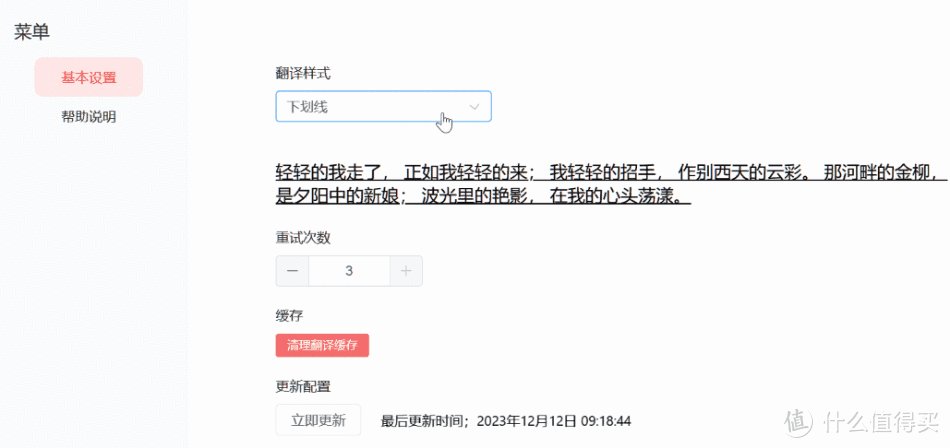
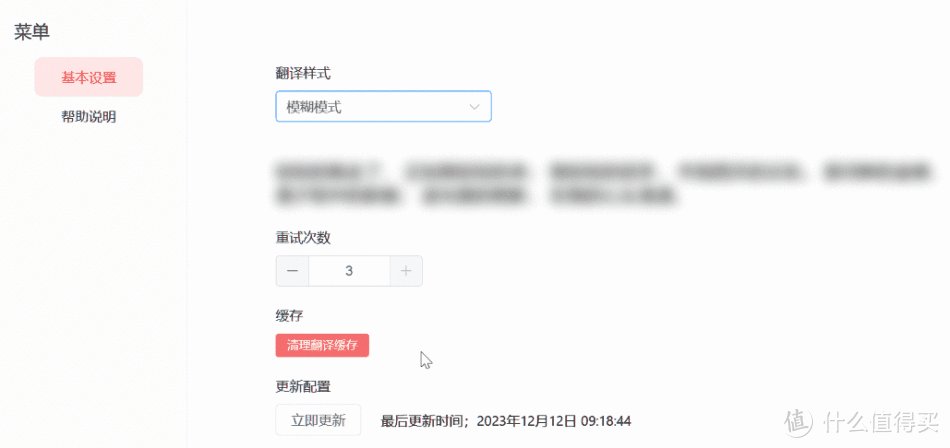
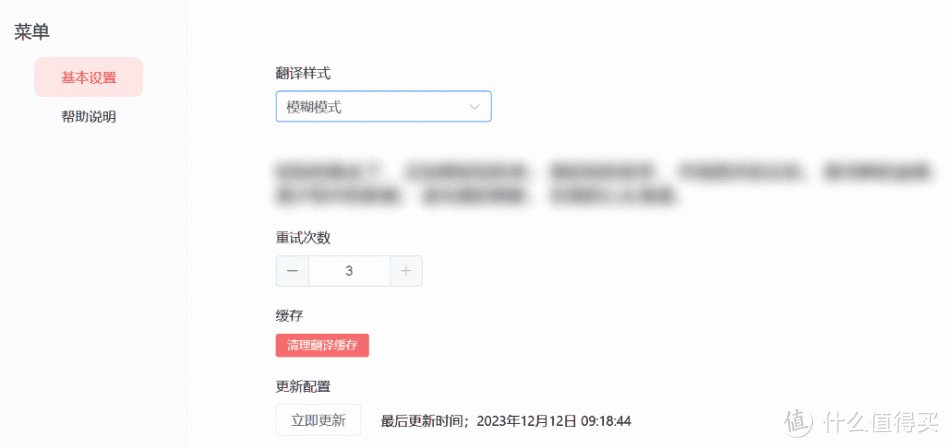
还可以开启它的学习功能,在设置中有“下划线”和“黄色高亮”以及“模糊模式”可切换。

切换到模糊模式,可以自己选择什么时候看译文,想学习外语的话,可以先试着理解意思,然后再鼠标移上去检验理解得对不对。

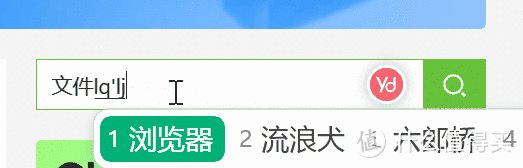
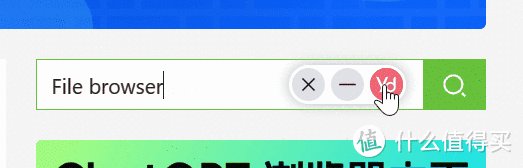
另外,对于网页搜索框里手动输入的内容,也可以点击按钮翻译,转换成英文。

灵动翻译的功能主要用于网页,下面来看看腾讯家的智能交互翻译,它这个不只有浏览器插件,还有网页端和主流平台的客户端。

网页端看上去没啥特别的,中规中矩的输入翻译功能。


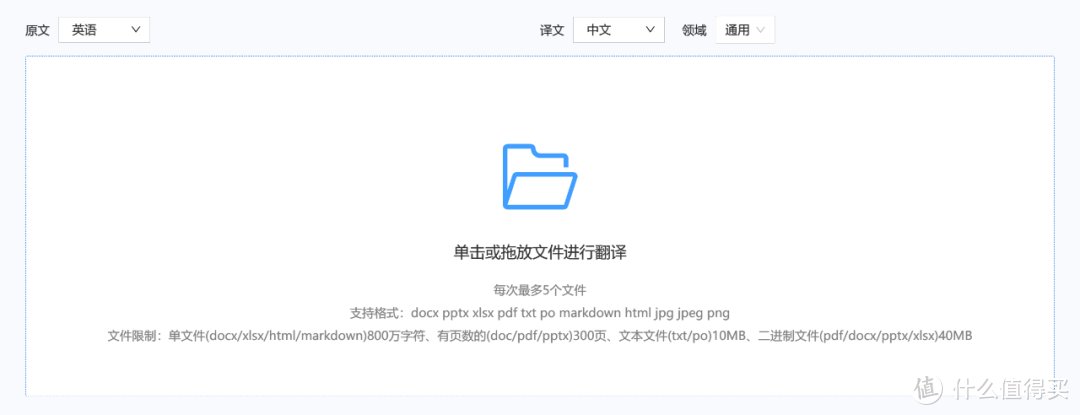
带有文档翻译功能,这个可以算作特点,支持的文件格式数量和文本长度都比较给力:
支持格式:
docx pptx xlsx pdf txt po markdown html jpg jpeg png
文件限制:
单文件(docx/xlsx/html/markdown)800万字符、有页数(doc/pdf/pptx)300页、文本(txt/po)10MB、二进制文件(pdf/docx/pptx/xlsx)40MB

用上浏览器插件后,会在浏览的网页上提供全文翻译和划词翻译。

其实这个浏览器插件不太好用,下载电脑客户端才能体验到它的完整功能。
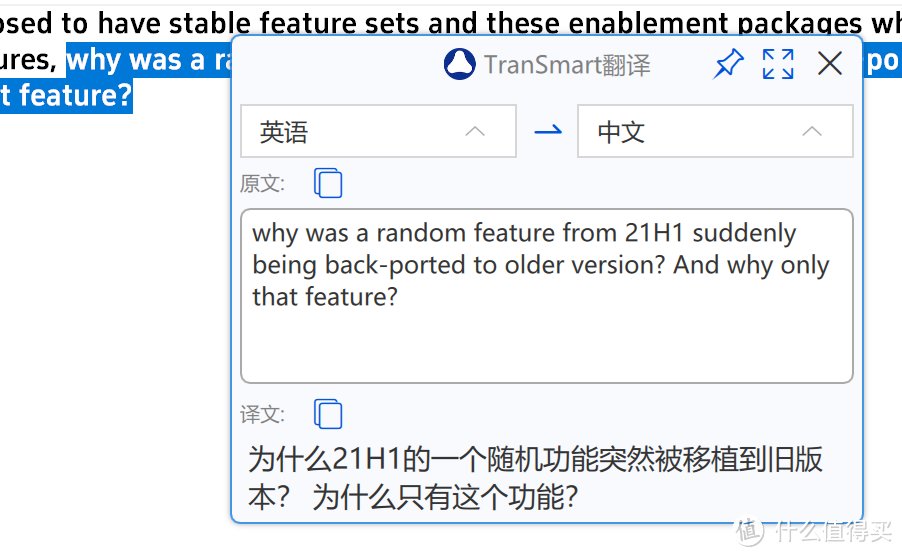
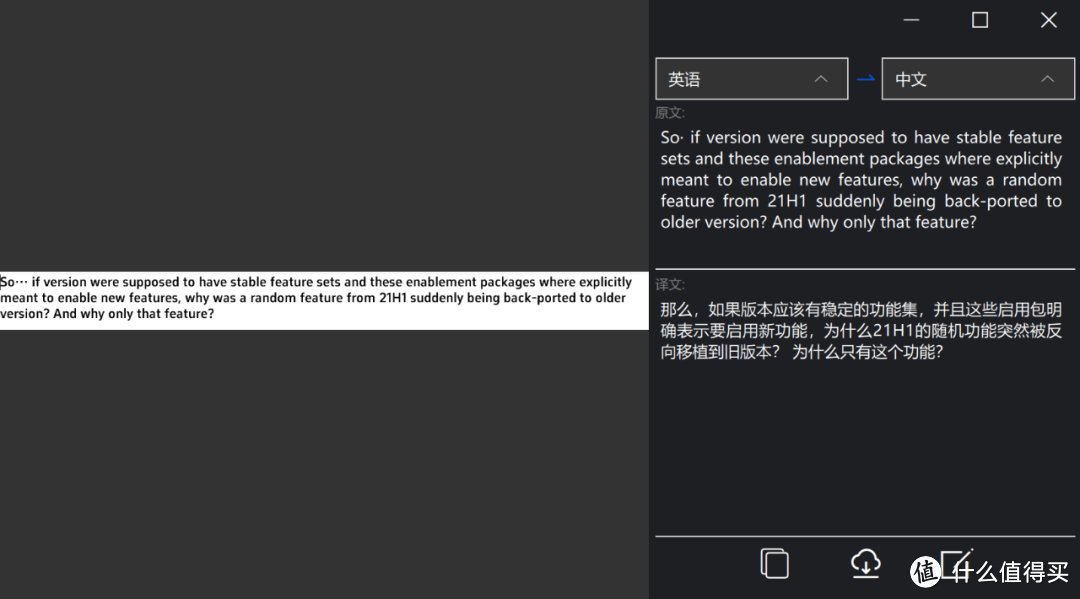
开启系统级别的划词翻译,可以在其他软件使用,显示译文的速度感觉比插件版更快。


上传的文档会保留处理记录。

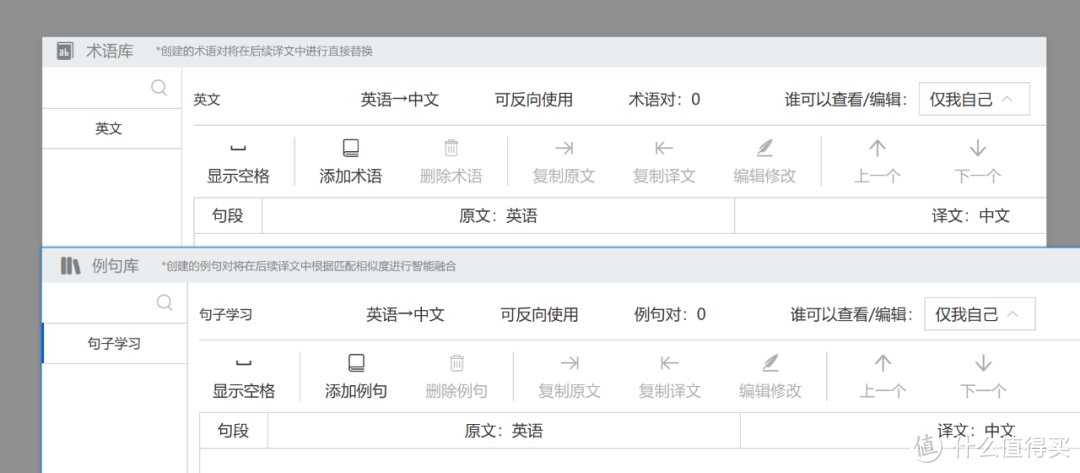
比较好的是,它可以配置专属的单词库和句子翻译个性化,前者会进行直接替换,后者会进行智能融合。

新版也有截图翻译功能,截取图片的翻译记录也会保存下来。

这两个软件从长远来看,也不清楚会不会对个人永久保持免费,腾讯智能交互翻译在个人界面会看到与开发者相关的接口信息和付费信息。

只能说目前个人是免费用的,希望能用得更久一点。在翻译效果上,上面的有道灵动翻译第一印象更好,翻译后的文本读起来没那么别扭,但是后者的用途更广,带有一些可“培养校正”的属性,大家可根据实际情况选择。
查看文章精彩评论,请前往什么值得买进行阅读互动
","gnid":"91a39f0809b38b2da","img_data":[{"flag":2,"img":[{"desc":"","height":"444","title":"","url":"https://p0.ssl.img.360kuai.com/t011571039f26d4f1a8.jpg","width":"1080"},{"desc":"","height":"227","title":"","url":"https://p0.ssl.img.360kuai.com/t014af1c63b60660baa.jpg","width":"641"},{"desc":"","height":"340","title":"","url":"https://p0.ssl.img.360kuai.com/t01248d9743c5f2c006.jpg","width":"1080"},{"desc":"","height":"387","title":"","url":"https://p0.ssl.img.360kuai.com/t01772da53373fea7f9.jpg","width":"420"},{"desc":"","height":867,"title":"","url":"https://p0.ssl.img.360kuai.com/t01368d5153044a7c99.jpg","width":1080},{"desc":"","height":883,"title":"","url":"https://p0.ssl.img.360kuai.com/t014e0ccc28d384b201.jpg","width":1080},{"desc":"","height":448,"s_url":"https://p0.ssl.img.360kuai.com/t0179f85b090de74db2_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01ffe25c1e9050cf0e.gif","width":950},{"desc":"","height":987,"title":"","url":"https://p0.ssl.img.360kuai.com/t01609da7cf83325804.jpg","width":1080},{"desc":"","height":168,"s_url":"https://p0.ssl.img.360kuai.com/t01cc51b7cff8246cd9_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t0167fa9764a1b077fa.gif","width":523},{"desc":"","height":"1276","title":"","url":"https://p0.ssl.img.360kuai.com/t010c1ed4d37cef9d7a.jpg","width":"1080"},{"desc":"","height":"474","title":"","url":"https://p0.ssl.img.360kuai.com/t01ac2598e02251ffdd.jpg","width":"1080"},{"desc":"","height":"651","title":"","url":"https://p0.ssl.img.360kuai.com/t01cd24302768ebd0cb.jpg","width":"1080"},{"desc":"","height":"415","title":"","url":"https://p0.ssl.img.360kuai.com/t01a0b904cc0d367904.jpg","width":"1080"},{"desc":"","height":"436","title":"","url":"https://p0.ssl.img.360kuai.com/t016fd8df84f08f6744.jpg","width":"1080"},{"desc":"","height":"426","s_url":"https://p0.ssl.img.360kuai.com/t01d4aaf0503b219851_1.gif","title":"","url":"https://p0.ssl.img.360kuai.com/t01d4aaf0503b219851.gif","width":"1078"},{"desc":"","height":"557","title":"","url":"https://p0.ssl.img.360kuai.com/t011d6e7d3f31539825.jpg","width":"902"},{"desc":"","height":"394","title":"","url":"https://p0.ssl.img.360kuai.com/t01d58ea7f47a71555b.jpg","width":"942"},{"desc":"","height":"473","title":"","url":"https://p0.ssl.img.360kuai.com/t0130ef68122d074270.jpg","width":"1080"},{"desc":"","height":"599","title":"","url":"https://p0.ssl.img.360kuai.com/t01c770519a1bba5e36.jpg","width":"1080"},{"desc":"","height":"674","title":"","url":"https://p0.ssl.img.360kuai.com/t01a2ef6395432a0aa2.jpg","width":"1080"}]}],"original":0,"pat":"art_src_1,qihu_negative,fts0,sts0","powerby":"pika","pub_time":1702603792000,"pure":"","rawurl":"http://zm.news.so.com/b3c32a2feb791dc3d8a7274b95168220","redirect":0,"rptid":"4ac738d2a5067160","rss_ext":[],"s":"t","src":"什么值得买","tag":[{"clk":"ktechnology_1:腾讯","k":"腾讯","u":""}],"title":"软件使用 篇一百六十六:AI翻译工具,有道灵动翻译、腾讯交互翻译软件体验
葛蔡静1872在html制作网页的时候什么标记能使文字换行并在下面加一条下划线 -
冉真卞15287561796 ______ 换行<br> 下划线<u>这里是要加下划线的文字</u> 一条横线<hr>
葛蔡静1872html 怎么加双横线 -
冉真卞15287561796 ______ 给相应的标签加一个属性border-bottom:3px double red; 如果双线间的距离要加大,把3px改为更大的值就行了,不过不能小于3px,不然就叠在一起看不出来是双线了.
葛蔡静1872HTML中如何给table的一整行加下划线?(注:这一行只有几个文字) 最好用CSS,可以多个调用,谢谢了..... -
冉真卞15287561796 ______ 是table还是td 简单点做就是 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="...
葛蔡静1872html中hn是什么意思,文字设置下划线的标签是什么 -
冉真卞15287561796 ______ hn是设置字体大小的<h#> 汉字</h#> #=1, 2, 3, 4, 5, 6 例如: <h1>今天天气真好!</h1> 今天天气真好 <h3>今天天气真好!</h3> 今天天气真好! <h4>今天天气真好!</h4> 今天天气真好! <h5>今天天气真好!</h5> 今天天气真好! <h6>今天天气真好!</h6> 今天天气真好! <hn>---</hn> 这些标记显示黑体字. <hn>---</hn> 这些标记自动插入一个空行,不必用 <p> 标记再加空行.是标题文字的扩展, text-decoration:none;文字没有下划线 text-decoration:underline 文字有下划线
葛蔡静1872怎么让<li></li>标签显示它的下划线? -
冉真卞15287561796 ______ 方法/步骤 语法与结构 我是简CC我们使用u标签对文字设置下划线样式 Html U下划线标签使用说明 下划线标签告诉浏览器把其加u标签的文本加下划线样式呈现显示给浏览者.对于所有浏览器来说,这意味着要把这段文字加下划线样式方式呈现给大家显示. Html下划线U标签使用案例 我是简CC ! html下划线效果示例图 5 使用说明 标签修饰的内容将被加下划线.同时如果使用html u对文字内容下划线样式,而不想显示下划线,但可以使用CSS样式设置去掉u标签下划线样式.
葛蔡静1872下划线怎么打?
冉真卞15287561796 ______ 你看看有个大写的 U下面有个下划线的,就是下划线的选项.选择后就可以输入下划线 也可以在HTML代码中加入 <u>文字</u> 来实现效果
葛蔡静1872HTML怎么像是下划线,穿越文字的横线以及上划线
冉真卞15287561796 ______ 设置css的text-decoration属性即可实现.text-decoration:underline; //下划线text-decoration:line-through; //穿越文本的横线text-decoration:overline; //上划线
葛蔡静1872在HTML中如何设置无下划线的连接文本? -
冉真卞15287561796 ______ 1、a标签中控制下划线的属性是text-decoration 2、css去掉下划线: a{text-decoration:none;} 鼠标经过文本颜色: a:hover{color:red;//鼠标经过变成红色} 3、text-decoration可能的值:
葛蔡静1872android TextView中如何设置下划线 -
冉真卞15287561796 ______ 1. TextView tv=new TextView(this); tv.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG);//下划线 tv.setText("使用代码实现下划线样式"); tv.setTextColor(Color.WHITE);2. tv=new TextView(this); tv.setText(Html.fromHtml("<u>使用html实现下划线样式</u>"));
葛蔡静1872html谁给我写一个填空题一样的下划线 -
冉真卞15287561796 ______ <style type="text/css"> input{width:60px; border:0; border-bottom:1px solid #000; text-align:center;} </style> <p>请选择<input type="text" />.</p> 上面是简写,你自己可以补充下.